XAML-환경 설정
Microsoft는 XAML을위한 두 가지 중요한 도구를 제공합니다.
- 비주얼 스튜디오
- 익스프레션 블렌드
현재 두 도구 모두 XAML을 만들 수 있지만 사실 Visual Studio는 개발자가 더 많이 사용하는 반면 Expression Blend는 디자이너가 여전히 더 자주 사용합니다.
Microsoft는 다음 사이트에서 다운로드 할 수있는 무료 버전의 Visual Studio를 제공합니다. https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note−이 튜토리얼에서는 주로 WPF 프로젝트와 Windows Store 앱을 사용합니다. 그러나 무료 버전의 Visual Studio는 Windows 스토어 앱을 지원하지 않습니다. 따라서이를 위해서는 라이선스가 부여 된 Visual Studio 버전이 필요합니다.
설치
시스템에 Visual Studio를 설치하려면 아래 단계를 따르십시오.
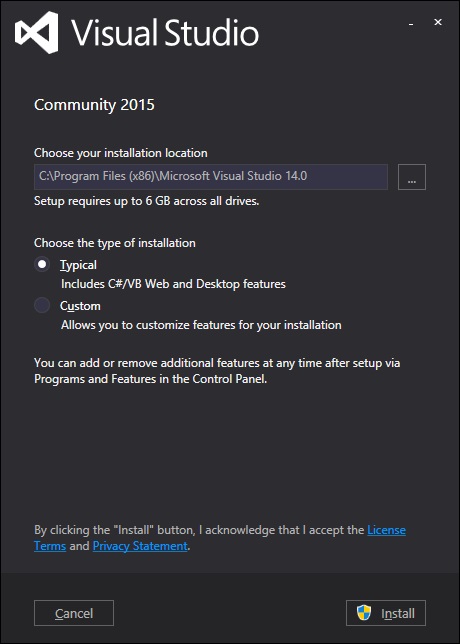
파일을 다운로드 한 후 설치 프로그램을 실행하십시오. 다음과 같은 대화 상자가 표시됩니다.

설치 버튼을 클릭하면 설치 프로세스가 시작됩니다.

설치 프로세스가 성공적으로 완료되면 다음 화면이 표시됩니다.

이 대화 상자를 닫고 필요한 경우 컴퓨터를 다시 시작하십시오.
이제 시작 메뉴에서 Visual Studio를 열면 다음 대화 상자가 표시됩니다. 처음에는 준비를 위해서만 시간이 걸립니다.

모든 작업이 완료되면 Visual Studio의 기본 창이 표시됩니다.

구현을위한 첫 번째 단계
간단한 구현부터 시작하겠습니다. 아래 단계를 따르십시오-
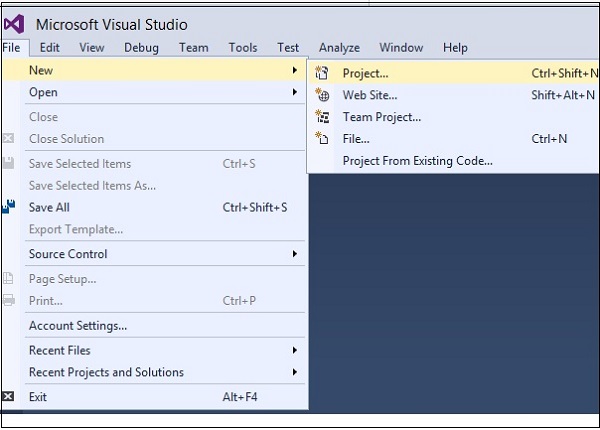
파일 → 새로 만들기 → 프로젝트 메뉴 옵션을 클릭합니다.

다음 대화 상자가 표시됩니다-

템플릿에서 Visual C #을 선택하고 WPF 애플리케이션을 선택합니다. 프로젝트에 이름을 지정하고 확인 버튼을 클릭합니다.
mainwindow.xaml 파일에는 기본적으로 다음 XAML 태그가 작성됩니다. 이 자습서의 뒷부분에서 이러한 모든 태그를 이해하게됩니다.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>기본적으로 그리드는 페이지 다음의 첫 번째 요소로 설정됩니다.
Grid 요소 아래에 버튼과 텍스트 블록을 추가해 보겠습니다. 이것은 ... 불리운다object element syntax, 왼쪽 꺾쇠 괄호 뒤에 인스턴스화하려는 항목의 이름 (예 : 버튼)이있는 다음 콘텐츠 속성을 정의합니다. 콘텐츠에 할당 된 문자열이 버튼에 표시됩니다. 이제 버튼의 높이와 너비를 각각 30과 50으로 설정합니다. 마찬가지로 Text 블록의 속성을 초기화합니다.
이제 디자인 창을보십시오. 버튼이 표시됩니다. 이제 F5를 눌러이 XAML 코드를 실행합니다.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 창이 나타납니다.

축하합니다! 첫 번째 버튼을 디자인했습니다.