XAML-빠른 가이드
XAML은 Extensible Application Markup Language를 나타냅니다. XML을 기반으로하는 단순하고 선언적인 언어입니다.
XAML에서는 계층 적 관계가있는 개체의 속성을 매우 쉽게 만들고 초기화하고 설정할 수 있습니다.
주로 GUI 디자인에 사용됩니다.
Workflow Foundation에서 워크 플로를 선언하는 등 다른 용도로도 사용할 수 있습니다.
XAML은 WPF (Windows Presentation Foundation), Silverlight, Mobile Development 및 Windows Store 앱과 같은 다양한 플랫폼에서 사용할 수 있습니다. 다양한 .Net 프레임 워크 및 CLR (공용 언어 런타임) 버전에서 사용할 수 있습니다.
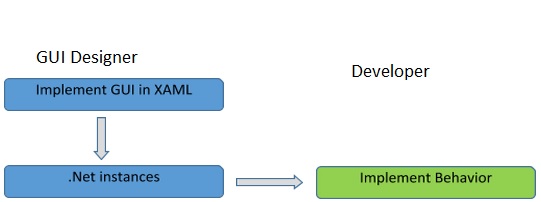
XAML 작동 방식
XAML은 declarative 의미에서 언어는 WHAT 과 HOW당신이하고 싶어요. XAML 프로세서는HOW알아낼 부분. 다음 스키마를 살펴 보겠습니다. XAML 측면을 요약합니다.

그림은 다음 동작을 보여줍니다-
XAML 파일은 플랫폼 별 XAML 프로세서에 의해 해석됩니다.
XAML 프로세서는 XAML을 UI 요소를 설명하는 내부 코드로 변환합니다.
내부 코드와 C # 코드는 부분 클래스 정의를 통해 함께 연결되고 .NET 컴파일러가 앱을 빌드합니다.
XAML의 장점
GUI 디자인에서 우리 모두가 직면 한 오랜 문제 중 하나는 XAML을 사용하여 해결할 수 있습니다. Windows Forms 응용 프로그램에서 UI 요소를 디자인하는 데 사용할 수 있습니다.
이전 GUI 프레임 워크에서는 애플리케이션의 모양과 작동 방식 사이에 실질적인 분리가 없었습니다. GUI와 그 동작은 모두 동일한 언어 (예 : C # 또는 VB.net)로 생성되었으므로 UI 및 이와 관련된 동작을 모두 구현하려면 개발자의 더 많은 노력이 필요합니다.

XAML을 사용하면 디자이너 코드에서 동작을 매우 쉽게 분리 할 수 있습니다. 따라서 XAML 프로그래머와 디자이너는 병렬로 작업 할 수 있습니다. XAML 코드는 읽고 이해하기가 매우 쉽습니다.

Microsoft는 XAML을위한 두 가지 중요한 도구를 제공합니다.
- 비주얼 스튜디오
- 익스프레션 블렌드
현재 두 도구 모두 XAML을 만들 수 있지만 사실 Visual Studio는 개발자가 더 많이 사용하는 반면 Expression Blend는 디자이너가 여전히 더 자주 사용합니다.
Microsoft는 다음 사이트에서 다운로드 할 수있는 무료 버전의 Visual Studio를 제공합니다. https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note−이 튜토리얼에서는 주로 WPF 프로젝트와 Windows Store 앱을 사용합니다. 그러나 무료 버전의 Visual Studio는 Windows 스토어 앱을 지원하지 않습니다. 따라서이를 위해서는 라이선스 버전의 Visual Studio가 필요합니다.
설치
시스템에 Visual Studio를 설치하려면 아래 단계를 따르십시오.
파일을 다운로드 한 후 설치 프로그램을 실행하십시오. 다음 대화 상자가 표시됩니다.

설치 버튼을 클릭하면 설치 프로세스가 시작됩니다.

설치 프로세스가 성공적으로 완료되면 다음 화면이 표시됩니다.

이 대화 상자를 닫고 필요한 경우 컴퓨터를 다시 시작하십시오.
이제 시작 메뉴에서 Visual Studio를 열면 다음 대화 상자가 표시됩니다. 처음에는 준비를 위해서만 시간이 걸립니다.

모든 작업이 완료되면 Visual Studio의 기본 창이 표시됩니다.

구현을위한 첫 번째 단계
간단한 구현부터 시작하겠습니다. 아래 단계를 따르십시오-
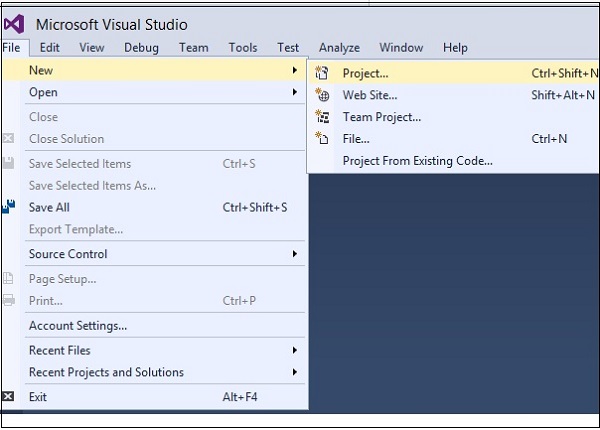
파일 → 새로 만들기 → 프로젝트 메뉴 옵션을 클릭합니다.

다음 대화 상자가 표시됩니다-

템플릿에서 Visual C #을 선택하고 WPF 애플리케이션을 선택합니다. 프로젝트에 이름을 지정하고 확인 버튼을 클릭합니다.
mainwindow.xaml 파일에는 기본적으로 다음 XAML 태그가 작성됩니다. 이 자습서의 뒷부분에서 이러한 모든 태그를 이해하게됩니다.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>기본적으로 그리드는 페이지 다음의 첫 번째 요소로 설정됩니다.
Grid 요소 아래에 버튼과 텍스트 블록을 추가해 보겠습니다. 이것은 ... 불리운다object element syntax, 왼쪽 꺾쇠 괄호 뒤에 인스턴스화하려는 항목의 이름 (예 : 버튼)이있는 다음 콘텐츠 속성을 정의합니다. 콘텐츠에 할당 된 문자열이 버튼에 표시됩니다. 이제 버튼의 높이와 너비를 각각 30과 50으로 설정합니다. 마찬가지로 Text 블록의 속성을 초기화합니다.
이제 디자인 창을보십시오. 버튼이 표시됩니다. 이제 F5를 눌러이 XAML 코드를 실행합니다.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 창이 나타납니다.

축하합니다! 첫 번째 버튼을 디자인했습니다.
XAML 애플리케이션은 Mac에서도 개발할 수 있습니다. Mac에서는 XAML을 iOS 및 Android 애플리케이션으로 사용할 수 있습니다. Mac에서 환경을 설정하려면 www.xamarin.com으로 이동 하십시오 . 제품을 클릭하고 Xamarin 플랫폼을 선택합니다. Xamarin Studio를 다운로드하고 설치합니다. 다양한 플랫폼을위한 애플리케이션을 개발할 수 있습니다.
XAML – C # 구문
이 장에서는 XAML 응용 프로그램을 작성하기위한 기본 XAML 구문 / 규칙에 대해 알아 봅니다. 간단한 XAML 파일을 살펴 보겠습니다.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>위의 XAML 파일에서 볼 수 있듯이 다양한 종류의 태그와 요소가 있습니다. 다음 표는 모든 요소를 간략하게 설명합니다.
| Sr. 아니요 | 요소 및 설명 |
|---|---|
| 1 | <Window 여는 개체 요소 또는 루트의 컨테이너입니다. |
| 2 | x:Class="Resources.MainWindow" 마크 업을 그 안에 정의 된 부분 클래스 코드에 연결하는 부분 클래스 선언입니다. |
| 삼 | xmlns WPF 클라이언트 / 프레임 워크에 대한 기본 XAML 네임 스페이스 매핑 |
| 4 | xmlns:x x : 접두사에 매핑하는 XAML 언어 용 XAML 네임 스페이스 |
| 5 | > 루트의 개체 요소의 끝입니다. |
| 6 | <Grid> </Grid> 빈 그리드 개체의 시작 및 닫기 태그. |
| 7 | </Window> 개체 요소 닫기 |
개체 요소에 대한 구문 규칙
XAML의 구문 규칙은 XML과 거의 유사합니다. XAML 문서를 살펴보면 실제로 유효한 XML 파일임을 알 수 있습니다. 그러나 XML 파일은 유효한 XAML 파일이 될 수 없습니다. XML에서는 특성 값이 문자열이어야하지만 XAML에서는 Property 요소 구문으로 알려진 다른 개체 일 수 있기 때문입니다.
Object 요소의 구문은 왼쪽 꺾쇠 괄호 (<)로 시작하고 그 뒤에 객체 이름이옵니다 (예 : Button).
해당 개체 요소의 몇 가지 속성 및 특성을 정의합니다.
Object 요소는 슬래시 (/)와 오른쪽 꺾쇠 괄호 (>)로 닫아야합니다.
자식 요소가없는 간단한 객체의 예-
<Button/>일부 속성을 가진 객체 요소의 예-
<Button Content = "Click Me" Height = "30" Width = "60"/>속성을 정의하는 대체 구문의 예 (Property 요소 구문) −
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>자식 요소가있는 객체의 예-StackPanel은 자식 요소로 Textblock을 포함합니다.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>XAML을 사용하여 개체의 속성을 생성, 초기화 및 설정할 수 있습니다. 프로그래밍 코드를 사용하여 동일한 작업을 수행 할 수도 있습니다.
XAML은 UI 요소를 디자인하는 또 다른 간단하고 쉬운 방법입니다. XAML을 사용하면 XAML에서 개체를 선언할지 또는 코드를 사용하여 선언할지 여부를 결정하는 것은 사용자에게 달려 있습니다.
XAML로 작성하는 방법을 보여주는 간단한 예제를 살펴 보겠습니다.
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>이 예제에서는 Button 및 Text 블록이있는 스택 패널을 만들고 Height, Width 및 Margin과 같은 단추 및 텍스트 블록의 일부 속성을 정의했습니다. 위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 생성됩니다.

이제 C #으로 작성된 동일한 코드를 살펴보십시오.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 생성됩니다. XAML 코드의 출력과 정확히 동일합니다.

이제 XAML을 사용하고 이해하는 것이 얼마나 간단한 지 알 수 있습니다.
이 장에서는 VB.Net에 익숙한 사용자도 XAML의 장점을 이해할 수 있도록 동일한 예제를 VB.Net에 작성합니다.
XAML로 작성된 동일한 예제를 다시 살펴 보겠습니다.
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>이 예제에서는 버튼과 텍스트 블록이있는 스택 패널을 만들고 높이, 너비 및 여백과 같은 버튼과 텍스트 블록의 일부 속성을 정의했습니다. 위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 생성됩니다.

이제 VB.Net으로 작성된 동일한 코드를보십시오.
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End Class위 코드가 컴파일되고 실행되면 출력은 XAML 코드의 출력과 정확히 동일합니다.

이제 VB.Net과 비교하여 XAML로 작업하는 것이 얼마나 간단한 지 시각화 할 수 있습니다.
위의 예에서 XAML에서 수행 할 수있는 작업은 C # 및 VB.Net과 같은 다른 절차 언어에서도 수행 할 수 있음을 확인했습니다.
XAML과 VB.Net을 모두 사용하는 또 다른 예를 살펴 보겠습니다. XAML로 GUI를 디자인하고 VB.Net에서 동작을 구현합니다.
이 예에서는 버튼이 기본 창에 추가됩니다. 사용자가이 버튼을 클릭하면 메시지 상자에 메시지가 표시됩니다. 다음은 일부 속성과 함께 Button 개체가 선언되는 XAML의 코드입니다.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>VB.Net에서는 버튼 클릭 이벤트 (동작)가 구현됩니다. 이 이벤트는 메시지 상자에 메시지를 표시합니다.
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End Class위의 코드가 컴파일되고 실행되면 다음 화면이 표시됩니다.

이제 "Click Me"라고 표시된 위의 버튼을 클릭하십시오. 다음 메시지가 표시됩니다-

이 장에서는 XAML 응용 프로그램의 기본적이고 중요한 구성 요소 중 일부를 설명합니다. 방법을 설명합니다
- 객체를 만들고 초기화하려면
- 리소스, 스타일 및 템플릿을 사용하여 개체를 쉽게 수정할 수 있습니다.
- 변형 및 애니메이션을 사용하여 개체를 대화 형으로 만들 수 있습니다.
사물
XAML은 일반적으로 개체를 만들고 인스턴스화 할 수있는 선언적 언어입니다. XML을 기반으로 객체를 설명하는 또 다른 방법입니다. 즉, 어떤 객체를 생성해야하며 프로그램 실행 전에 초기화해야하는 방법입니다. 개체는
- 컨테이너 (스택 패널, 독 패널)
- UI 요소 / 컨트롤 (버튼, 텍스트 상자 등)
- 리소스 사전
자원
리소스는 일반적으로 두 번 이상 사용할 것으로 예상되는 일부 개체와 연결된 정의입니다. 컨트롤 또는 현재 창에 대해 로컬로 데이터를 저장하거나 전체 응용 프로그램에 대해 전역 적으로 데이터를 저장할 수있는 기능입니다.
스타일
XAML 프레임 워크는 응용 프로그램의 모양을 개인화하고 사용자 지정하는 몇 가지 전략을 제공합니다. 스타일은 객체의 일부 속성을 설정하고 일관된 모양을 위해 여러 객체에서 이러한 특정 설정을 재사용 할 수있는 유연성을 제공합니다.
- 스타일에서는 높이, 너비, 글꼴 크기 등과 같은 개체의 기존 속성 만 설정할 수 있습니다.
- 컨트롤의 기본 동작 만 지정할 수 있습니다.
- 스타일에 여러 속성을 추가 할 수 있습니다.
첫 번째 다이어그램에서 세 개의 버튼 모두에 대해 동일한 높이 및 너비 속성이 개별적으로 설정되어 있음을 볼 수 있습니다. 그러나 두 번째 다이어그램에서는 모든 버튼에 대해 동일한 높이와 너비가 스타일에 추가되고이 스타일이 모든 버튼과 연결되어 있음을 알 수 있습니다.


템플릿
템플릿은 컨트롤의 전체적인 모양과 시각적 모양을 설명합니다. 각 컨트롤에는 해당 컨트롤에 모양을 제공하는 연결된 기본 템플릿이 있습니다. XAML에서 컨트롤의 시각적 동작과 시각적 모양을 사용자 지정하려는 경우 고유 한 템플릿을 쉽게 만들 수 있습니다.
다음 스크린 샷에는 두 개의 버튼이 있습니다. 하나는 템플릿이 있고 다른 하나는 기본 버튼입니다.

이제 버튼 위로 마우스를 가져 가면 아래와 같이 색상도 변경됩니다.

템플릿을 사용하면 스타일보다 컨트롤의 더 많은 부분에 액세스 할 수 있습니다. 컨트롤의 기존 동작과 새 동작을 모두 지정할 수 있습니다.
애니메이션 및 변형
Windows 런타임 내의 애니메이션 및 변환은 상호 작용 및 이동을 구축하여 XAML 응용 프로그램을 개선 할 수 있습니다. Windows 런타임 애니메이션 라이브러리의 애니메이션을 사용하여 XAML 응용 프로그램에서 대화 형 모양과 느낌을 쉽게 통합 할 수 있습니다. 애니메이션이 사용됩니다.
- 사용자 인터페이스를 향상 시키거나 더 매력적으로 만들 수 있습니다.
- 변화에 사용자의 관심을 끌기 위해
다음 스크린 샷에서 사각형을 볼 수 있습니다.

이 사각형 위로 마우스를 가져 가면 아래와 같이 모든 방향으로 확장됩니다.

XAML 사용자 인터페이스 프레임 워크는 Windows 용 UI 개발을 지원하는 광범위한 컨트롤 라이브러리를 제공합니다. 그들 중 일부는 Button, Textbox, TextBlock 등과 같은 시각적 표현을 가지고 있습니다. 다른 컨트롤은 이미지와 같은 다른 컨트롤이나 콘텐츠의 컨테이너로 사용됩니다. 모든 XAML 컨트롤은 다음에서 상속됩니다.System.Windows.Controls.Control.
컨트롤의 완전한 상속 계층은 다음과 같습니다.

다음은이 장에서 하나씩 논의 할 컨트롤 목록입니다.
| Sr. 아니. | 컨트롤 및 설명 |
|---|---|
| 1 | 단추 사용자 입력에 응답하는 컨트롤입니다. |
| 2 | 달력 사용자가 시각적 달력 표시를 사용하여 날짜를 선택할 수 있도록하는 컨트롤을 나타냅니다. |
| 삼 | 체크 박스 사용자가 선택하거나 지울 수있는 컨트롤입니다. |
| 4 | 콤보 박스 사용자가 선택할 수있는 항목의 드롭 다운 목록입니다. |
| 5 | ContextMenu 이 요소 내에서 UI (사용자 인터페이스)를 통해 상황에 맞는 메뉴를 요청할 때마다 표시되어야하는 상황에 맞는 메뉴 요소를 가져 오거나 설정합니다. |
| 6 | DataGrid 사용자 지정 가능한 표에 데이터를 표시하는 컨트롤을 나타냅니다. |
| 7 | 날짜 선택기 사용자가 날짜를 선택할 수있는 컨트롤입니다. |
| 8 | 대화 응용 프로그램은 중요한 정보를 수집하거나 표시하기 위해 사용자에게 추가 창을 표시 할 수도 있습니다. |
| 9 | GridView 가로로 스크롤 할 수있는 행과 열의 항목 컬렉션을 제공하는 컨트롤입니다. |
| 10 | 영상 이미지를 제공하는 컨트롤입니다. |
| 11 | 리스트 박스 사용자가 선택할 수있는 항목의 인라인 목록을 제공하는 컨트롤입니다. |
| 12 | 메뉴 명령 및 이벤트 처리기와 관련된 요소를 계층 적으로 구성 할 수있는 Windows 메뉴 컨트롤을 나타냅니다. |
| 13 | PasswordBox 암호 입력을위한 컨트롤입니다. |
| 14 | 팝업 애플리케이션 창의 경계 내에서 기존 콘텐츠 위에 콘텐츠를 표시합니다. |
| 15 | 진행 표시 줄 막대를 표시하여 진행 상황을 나타내는 컨트롤입니다. |
| 16 | ProgressRing 링을 표시하여 불확실한 진행 상황을 나타내는 컨트롤입니다. |
| 17 | 라디오 버튼 사용자가 옵션 그룹에서 단일 옵션을 선택할 수 있도록하는 컨트롤입니다. |
| 18 | RichEditBox 사용자가 서식있는 텍스트, 하이퍼 링크 및 이미지와 같은 콘텐츠가 포함 된 서식있는 텍스트 문서를 편집 할 수있는 컨트롤입니다. |
| 19 | ScrollViewer 사용자가 콘텐츠를 이동하고 확대 / 축소 할 수있는 컨테이너 컨트롤입니다. |
| 20 | 검색 창 사용자가 검색어를 입력 할 수있는 컨트롤입니다. |
| 21 | 슬라이더 사용자가 트랙을 따라 Thumb 컨트롤을 이동하여 값 범위에서 선택할 수있는 컨트롤입니다. |
| 22 | TextBlock 텍스트를 표시하는 컨트롤입니다. |
| 23 | TimePicker 사용자가 시간 값을 설정할 수있는 컨트롤입니다. |
| 24 | ToggleButton 두 가지 상태간에 전환 할 수있는 버튼입니다. |
| 25 | 툴팁 요소에 대한 정보를 표시하는 팝업 창입니다. |
| 26 | 창문 최소화 / 최대화 옵션, 제목 표시 줄, 테두리 및 닫기 버튼을 제공하는 루트 창입니다. |
이 장에서는 구현과 함께 이러한 모든 컨트롤에 대해 설명합니다.
컨트롤의 레이아웃은 애플리케이션 유용성에 매우 중요하고 중요합니다. 애플리케이션에서 GUI 요소 그룹을 배열해야합니다. 레이아웃 패널을 선택할 때 고려해야 할 몇 가지 중요한 사항이 있습니다.
- 자식 요소의 위치.
- 자식 요소의 크기.
- 겹치는 자식 요소를 서로 겹쳐서 쌓습니다.
응용 프로그램이 다른 화면 해상도에서 사용 된 경우 컨트롤의 고정 픽셀 배열이 작동하지 않습니다. XAML은 GUI 요소를 적절한 방식으로 배열 할 수있는 다양한 기본 제공 레이아웃 패널을 제공합니다. 가장 일반적으로 사용되고 널리 사용되는 레이아웃 패널은 다음과 같습니다.
| Sr. 아니요 | 패널 및 설명 |
|---|---|
| 1 | StackPanel 스택 패널은 XAML의 간단하고 유용한 레이아웃 패널입니다. 스택 패널에서 자식 요소는 orientation 속성에 따라 가로 또는 세로로 한 줄로 배열 될 수 있습니다. |
| 2 | WrapPanel WrapPanel에서 자식 요소는 orientation 속성에 따라 왼쪽에서 오른쪽으로 또는 위에서 아래로 순차적으로 배치됩니다. |
| 삼 | DockPanel DockPanel은 가로 또는 세로로 자식 요소를 상대적으로 정렬하는 영역을 정의합니다. DockPanel을 사용하면 Dock 속성을 사용하여 자식 요소를 위쪽, 아래쪽, 오른쪽, 왼쪽 및 가운데에 쉽게 도킹 할 수 있습니다. |
| 4 | CanvasPanel 캔버스 패널은 캔버스에 상대적인 좌표 (왼쪽, 오른쪽, 위쪽 및 아래쪽)를 사용하여 명시 적으로 자식 요소를 배치 할 수있는 기본 레이아웃 패널입니다. |
| 5 | GridPanel 그리드 패널은 행과 열로 구성된 유연한 영역을 제공합니다. Grid에서 자식 요소는 표 형식으로 정렬 할 수 있습니다. |
XAML의 이벤트에 대한 일반적인 개념은 .NET 및 C ++와 같이 널리 사용되는 다른 프로그래밍 언어의 이벤트와 유사합니다. XAML에서 모든 컨트롤은 특정 목적으로 구독 할 수 있도록 일부 이벤트를 노출합니다.
이벤트가 발생할 때마다 응용 프로그램에 알림이 전송되고 프로그램이 이에 반응 할 수 있습니다. 예를 들어 닫기 버튼을 사용하여 대화 상자를 닫습니다.
해당 응용 프로그램의 요구 사항에 따라 응용 프로그램의 다양한 동작에 대해 구독 할 수있는 많은 유형의 이벤트가 있지만 가장 일반적으로 사용되는 이벤트는 다음과 같은 마우스 및 키보드와 관련된 이벤트입니다.
- Click
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
이 장에서는 특정 컨트롤의 이벤트가 특정 이벤트가 발생했을 때 사용자가 원하는 작업에 따라 동작이 구현되는 코드에 연결되는 방법을 이해하기 위해 가장 일반적으로 사용되는 기본 이벤트 중 일부를 사용합니다. 발생합니다.
버튼 클릭 이벤트의 간단한 예를 살펴 보겠습니다. 다음은 일부 속성과 Click 이벤트 (Click = "OnClick")로 생성 및 초기화되는 Button 컨트롤에 대한 XAML 구현입니다.
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>이 버튼을 클릭 할 때마다 OnClick이벤트에 대한 응답으로 모든 유형의 동작을 추가 할 수 있습니다. 이 버튼을 클릭하면 메시지를 표시하는 OnClick 이벤트 구현을 살펴 보겠습니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

버튼을 클릭하면 클릭 (OnClick) 이벤트가 발생하고 다음과 같은 메시지가 표시됩니다.

이제 여러 이벤트가 처리되는 약간 복잡한 예제를 살펴 보겠습니다.
예
다음 예제는 텍스트 상자 내의 텍스트를 조작하는 ContextMenu가있는 텍스트 상자를 포함합니다.
다음 XAML 코드는 Checked, Unchecked 및 Click과 같은 일부 속성 및 이벤트를 사용하여 TextBox, ContextMenu 및 MenuItems를 만듭니다.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>다음은 메뉴 항목을 선택하거나 선택 취소하거나 클릭 할 때마다 발생하는 다양한 이벤트에 대한 C #의 구현입니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

위의 예제 코드를 실행하고 다른 이벤트를 실험 해 보는 것이 좋습니다.
이벤트
| Sr. 아니. | 컨트롤 및 설명 |
|---|---|
| 1 | Checked ToggleButton이 선택되면 발생합니다. (ToggleButton에서 상 속됨) |
| 2 | Click 단추 컨트롤을 클릭하면 발생합니다. (ButtonBase에서 상 속됨) |
| 삼 | ContextMenuClosing 요소의 상황에 맞는 메뉴를 닫기 직전에 발생합니다. (FrameworkElement에서 상 속됨) |
| 4 | ContextMenuOpening 요소의 상황에 맞는 메뉴가 열릴 때 발생합니다. (FrameworkElement에서 상 속됨) |
| 5 | DataContextChanged FrameworkElement.DataContext 속성 값이 변경되면 발생합니다. (FrameworkElement에서 상 속됨) |
| 6 | DragEnter 입력 시스템이이 요소를 대상으로하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨). |
| 7 | DragLeave 입력 시스템이이 요소를 원점으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 8 | DragOver 입력 시스템이이 요소를 잠재적 놓기 대상으로 사용하는 기본 끌기 이벤트를보고 할 때 발생합니다. (UIElement에서 상 속됨) |
| 9 | DragStarting 끌기 작업이 시작될 때 발생합니다. (UIElement에서 상 속됨) |
| 10 | DropCompleted 끌어서 놓기 작업이 종료되면 발생합니다. (UIElement에서 상 속됨) |
| 11 | DropDownClosed ComboBox의 드롭 다운 부분이 닫힐 때 발생합니다. |
| 12 | DropDownOpened ComboBox의 드롭 다운 부분이 열릴 때 발생합니다. |
| 13 | GotFocus UIElement가 포커스를받을 때 발생합니다. (UIElement에서 상 속됨) |
| 14 | Holding 이 요소의 적중 테스트 영역에서 처리되지 않은 보류 상호 작용이 발생하면 발생합니다. (UIElement에서 상 속됨) |
| 15 | Intermediate ToggleButton의 상태가 미정 상태로 전환 될 때 발생합니다. (ToggleButton에서 상 속됨) |
| 16 | IsEnabledChanged IsEnabled 속성이 변경되면 발생합니다. (Control에서 상 속됨) |
| 17 | KeyDown UIElement에 포커스가있는 동안 키보드 키를 누르면 발생합니다. (UIElement에서 상 속됨) |
| 18 | KeyUp UIElement에 포커스가있는 동안 키보드 키를 놓으면 발생합니다. (UIElement에서 상 속됨) |
| 19 | LostFocus UIElement가 포커스를 잃을 때 발생합니다. (UIElement에서 상 속됨) |
| 20 | ManipulationCompleted UIElement에 대한 조작이 완료되면 발생합니다. (UIElement에서 상 속됨) |
| 21 | ManipulationDelta 조작 중에 입력 장치가 위치를 변경하면 발생합니다. (UIElement에서 상 속됨) |
| 22 | ManipulationInertiaStarting 입력 장치가 조작 중에 UIElement 개체와의 연결이 끊어지고 관성이 시작되면 발생합니다. (UIElement에서 상 속됨) |
| 23 | ManipulationStarted 입력 장치가 UIElement에서 조작을 시작할 때 발생합니다. (UIElement에서 상 속됨) |
| 24 | ManipulationStarting 조작 프로세서를 처음 만들 때 발생합니다. (UIElement에서 상 속됨) |
| 25 | SelectionChanged 텍스트 선택이 변경되면 발생합니다. |
| 26 | SizeChanged ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경하면 발생합니다. (FrameworkElement에서 상 속됨) |
| 27 | Unchecked ToggleButton이 선택 취소되면 발생합니다. (ToggleButton에서 상 속됨) |
| 28 | ValueChanged 범위 값이 변경되면 발생합니다. (RangeBase에서 상 속됨) |
데이터 바인딩은 부분 클래스를 사용하여 데이터를 표시하고 상호 작용하는 Windows 런타임 앱에 간단하고 쉬운 방법을 제공하는 XAML 응용 프로그램의 메커니즘입니다. 데이터 관리는이 메커니즘에서 데이터가 표시되는 방식과 완전히 분리됩니다.
데이터 바인딩을 사용하면 UI 요소와 사용자 인터페이스의 데이터 개체 간의 데이터 흐름이 가능합니다. 바인딩이 설정되고 데이터 또는 비즈니스 모델이 변경되면 업데이트가 UI 요소에 자동으로 반영되고 그 반대의 경우도 마찬가지입니다. 표준 데이터 소스가 아니라 페이지의 다른 요소에 바인딩하는 것도 가능합니다. 데이터 바인딩은 두 가지 유형이 될 수 있습니다-
- 단방향 데이터 바인딩
- 양방향 데이터 바인딩
단방향 데이터 바인딩
단방향 바인딩에서 데이터는 원본 (데이터를 보유하는 개체)에서 대상 (데이터를 표시하는 개체)으로 바인딩됩니다.
단방향 데이터 바인딩의 간단한 예를 살펴 보겠습니다. 다음 XAML 코드는 일부 속성이있는 4 개의 텍스트 블록을 만듭니다.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
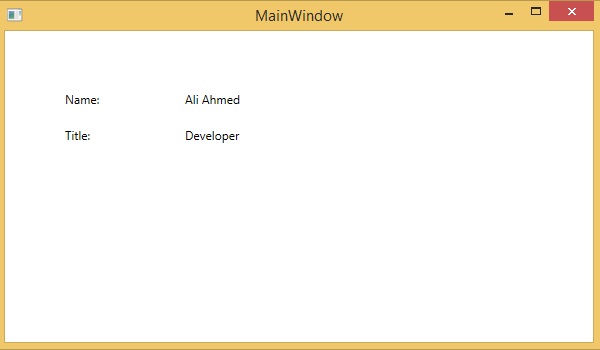
</Window>두 텍스트 블록의 텍스트 속성은 정적으로 "Name"과 "Title"로 설정되고 나머지 두 텍스트 블록 Text 속성은 아래에 표시된 Employee 클래스의 클래스 변수 인 "Name"과 "Title"에 바인딩됩니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}이 클래스에는 두 개의 변수 만 있습니다. Name 과 Title, 직원 개체를 반환하는 Employee 개체가 초기화되는 정적 메서드 하나. 따라서 우리는 속성, 이름 및 제목에 바인딩하고 있지만 속성이 속한 개체를 선택하지 않았습니다. 가장 쉬운 방법은 다음 C # 코드에서 속성을 바인딩하는 DataContext에 개체를 할당하는 것입니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}이 응용 프로그램을 실행하면 MainWindow에서 Employee 개체의 이름과 제목에 성공적으로 바인딩되었음을 즉시 확인할 수 있습니다.

양방향 데이터 바인딩
양방향 바인딩에서 사용자는 사용자 인터페이스를 통해 데이터를 수정하고 해당 데이터를 소스에서 업데이트 할 수 있습니다. 사용자가보기를 보는 동안 소스가 변경되면보기를 업데이트 할 수 있습니다.
예
세 개의 콤보 상자 항목이있는 하나의 콤보 상자와 일부 속성이있는 하나의 텍스트 상자가 생성되는 다음 예제를 살펴 보겠습니다. 이 예에서는 표준 데이터 소스가 없지만 UI 요소는 다른 UI 요소에 바인딩됩니다.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 사용자가 콤보 상자에서 항목을 선택하면 텍스트 상자 텍스트와 배경색이 그에 따라 업데이트됩니다.

마찬가지로 사용자가 텍스트 상자에 유효한 색상 이름을 입력하면 콤보 상자와 텍스트 상자 배경색도 업데이트됩니다.

XAML 응용 프로그램에서 태그 확장은 특정 XAML 개체도 아니고 기본 형식도 아닌 값을 가져 오는 방법 / 기술입니다. 마크 업 확장은 중괄호를 열고 닫는 방식으로 정의 할 수 있으며 해당 중괄호 안에 태그 확장의 범위가 정의됩니다.
데이터 바인딩 및 정적 리소스는 태그 확장입니다. 몇 가지 미리 정의 된 XAML 태그 확장이 있습니다.System.xaml 사용할 수 있습니다.
간단한 예를 살펴 보겠습니다. StaticResources 미리 정의 된 XAML 태그 확장 인 태그 확장이 사용됩니다.
다음 XAML 코드는 몇 가지 속성이있는 두 개의 텍스트 블록을 만들고 해당 포 그라운드는 Window.Resources.
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>에 Window.Resources, 너는 볼 수있어 x:Key 리소스 사전에서 리소스를 식별하기 위해 XAML 정의 사전에서 만들고 참조하는 요소를 고유하게 식별하는 데 사용됩니다.
위 코드를 컴파일하고 실행하면 아래와 같은 MainWindow가 생성됩니다. 파란색 전경색으로 두 개의 텍스트 블록을 볼 수 있습니다.

XAML에서는 MarkupExtension 클래스를 상속하고 MarkupExtension 클래스의 추상 메서드 인 ProvideValue 메서드를 재정 의하여 사용자 지정 태그 확장을 정의 할 수도 있습니다.
사용자 정의 마크 업 확장의 간단한 예를 살펴 보겠습니다.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>위의 XAML 코드에서 일부 속성과 콘텐츠 값의 경우 사용자 지정 태그 확장으로 단추가 생성됩니다. (my:MyMarkupExtension) 각각 FirstStr 및 SecondStr에 할당 된 두 개의 값 "Markup"및 "Extension"과 함께 사용되었습니다.
실제로 는 C # 구현에서 아래와 같이 MyMarkupExtension파생 된 클래스입니다 MarkupExtension. 이 클래스에는 연결된 두 개의 문자열 변수 인 FirstStr 및 SecondStr이 포함되어 있으며 해당 문자열을 ProvideValue 메서드에서 단추의 콘텐츠로 반환합니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}이 응용 프로그램을 실행하면 MainWindow에서 "마크 업 확장"이 버튼의 내용으로 성공적으로 사용되었음을 즉시 확인할 수 있습니다.

종속성 속성은 Windows 런타임 앱의 일부이기도 한 예리한 속성 시스템이 값 뒤에 오는 특정 유형의 속성입니다. 종속성 속성을 정의하는 클래스는 DependencyObject 클래스에서 상속되어야합니다.
XAML에서 사용되는 많은 UI 컨트롤 클래스는 DependencyObject 클래스에서 파생되며 종속성 속성을 지원합니다. 다음 XAML 코드는 몇 가지 속성이있는 단추를 만듭니다.
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>XAML의 x : Type 태그 확장에는 C #의 typeof ()와 유사한 기능이 있습니다. <Style TargetType = "{x : Type Button}">과 같은 개체의 유형을 취하는 속성이 지정 될 때 사용됩니다.
위 코드를 컴파일하고 실행하면 아래와 같은 MainWindow가 생성됩니다. 마우스가 버튼 위에 있으면 버튼의 전경색이 변경됩니다. 마우스가 버튼을 떠나면 원래 색상으로 돌아갑니다.

종속성 속성과 다른 CLR 속성의 주요 차이점은 다음과 같습니다.
CLR 속성은 다음을 사용하여 클래스의 전용 멤버에서 직접 읽고 쓸 수 있습니다. getter 과 setter. 종속성 속성의 경우 로컬 개체에 저장되지 않습니다.
종속성 속성은 DependencyObject 클래스에서 제공하는 키 / 값 쌍의 사전에 저장됩니다.
또한 변경 될 때 속성을 저장하기 때문에 많은 메모리를 절약합니다.
XAML에서도 바인딩 할 수 있습니다.
.NET Framework에서 사용자 지정 종속성 속성도 정의 할 수 있습니다. 다음은 C #에서 사용자 지정 종속성 속성을 정의하는 단계입니다.
시스템 호출 레지스터를 사용하여 종속성 속성을 선언하고 등록합니다.
속성에 대한 setter 및 getter를 제공합니다.
전역 적으로 발생하는 모든 변경 사항을 처리 할 정적 처리기를 정의합니다.
특정 인스턴스에 발생하는 변경 사항을 처리 할 인스턴스 핸들러를 정의합니다.
다음은 사용자 정의 컨트롤의 SetText 속성을 설정하도록 정의 된 종속성 속성에 대한 C #의 코드입니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}다음은 TextBlock이 사용자 정의 컨트롤로 정의되고 Text 속성이 SetText 종속성 속성에 의해 할당되는 XAML 파일입니다.
다음 XAML 코드는 SetText 종속성 속성 및 일부 기타 속성을 초기화하여 사용자 정의 컨트롤을 만듭니다.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>이 응용 프로그램을 실행하면 MainWindow에서 사용자 컨트롤에 대한 종속성 속성이 텍스트로 성공적으로 사용되었음을 즉시 확인할 수 있습니다.

리소스는 일반적으로 두 번 이상 사용할 것으로 예상되는 일부 개체와 연결된 정의입니다. 컨트롤 또는 현재 창에 대해 로컬로 데이터를 저장하거나 전체 애플리케이션에 대해 전역 적으로 데이터를 저장할 수 있습니다.
객체를 리소스로 정의하면 다른 위치에서 객체에 액세스 할 수 있습니다. 따라서 재사용이 가능합니다. 리소스는 리소스 사전에 정의되며 모든 개체를 리소스로 정의하여 효과적으로 공유 가능한 자산으로 만들 수 있습니다. 고유 키는 XAML 리소스에 지정되며 해당 키와 함께 StaticResource 태그 확장을 사용하여 참조 할 수 있습니다.
몇 가지 속성을 사용하여 두 개의 텍스트 블록이 생성되고 전경색이 정의 된 간단한 예제를 다시 살펴 보겠습니다. Window.Resources.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 MainWindow가 생성됩니다. 파란색 전경색으로 두 개의 텍스트 블록을 볼 수 있습니다. 리소스의 장점은 여러 텍스트 블록이 있고 배경색을 변경하려는 경우 리소스 사전에서 변경하기 만하면된다는 것입니다.

리소스 범위
리소스는 리소스 사전에 정의되어 있지만 리소스 사전을 정의 할 수있는 곳은 많습니다. 위의 예에서 리소스 사전은 창 / 페이지 수준에서 정의됩니다. 어떤 사전에서 리소스가 정의되면 해당 리소스의 범위가 즉시 제한됩니다. 따라서 범위, 즉 리소스를 사용할 수있는 위치는 정의한 위치에 따라 다릅니다.
그리드의 리소스 사전에 리소스를 정의하면 해당 그리드 및 하위 요소에서만 액세스 할 수 있습니다.
창 / 페이지에서 정의하면 해당 창 / 페이지의 모든 요소에서 액세스 할 수 있습니다.
앱 루트는 App.xaml 리소스 사전에서 찾을 수 있습니다. 애플리케이션의 루트이므로 여기에 정의 된 리소스는 전체 애플리케이션으로 범위가 지정됩니다.
리소스의 범위에 관한 한 가장 자주 응용 프로그램 수준, 페이지 수준 및 Grid, StackPanel 등과 같은 특정 요소 수준입니다.

리소스 사전
XAML 앱의 리소스 사전은 별도의 파일에있는 리소스 사전을 의미합니다. 거의 모든 XAML 앱에서 뒤 따릅니다. 별도의 파일에 리소스를 정의하면 다음과 같은 이점이 있습니다.
리소스 사전에 정의 된 리소스와 UI 관련 코드를 구분합니다.
App.xaml과 같은 별도의 파일에 모든 리소스를 정의하면 앱에서 사용할 수 있습니다.
그렇다면 별도의 파일에있는 리소스 사전의 리소스를 어떻게 정의 할 수 있습니까? 글쎄, 그것은 매우 쉽습니다. 다음 단계에 따라 Visual Studio를 통해 새 리소스 사전을 추가하십시오.
솔루션에서 새 폴더를 추가하고 이름을 ResourceDictionaries.
이 폴더를 마우스 오른쪽 버튼으로 클릭하고 하위 메뉴 항목 추가에서 리소스 사전을 선택하고 이름을 지정합니다. DictionaryWithBrush.xaml
동일한 애플리케이션을 살펴 보겠습니다. 이제 리소스 사전 만 앱 수준에서 정의됩니다.
다음은 MainWindow.xaml에 대한 XAML 코드입니다.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>다음은 DictionaryWithBrush.xaml의 구현입니다.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</ResourceDictionary>다음은 app.xaml의 구현입니다.
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 생성됩니다.

위의 코드를 실행하고 배경색 등과 같은 더 많은 리소스를 실험 해 보는 것이 좋습니다.
템플릿은 컨트롤의 전체적인 모양과 시각적 모양을 설명합니다. 각 컨트롤에는 해당 컨트롤에 모양을 제공하는 연결된 기본 템플릿이 있습니다.
XAML에서 컨트롤의 시각적 동작과 시각적 모양을 사용자 지정하려는 경우 고유 한 템플릿을 쉽게 만들 수 있습니다. 논리와 템플릿 간의 연결은 데이터 바인딩을 통해 얻을 수 있습니다.
스타일과 템플릿의 주요 차이점은 다음과 같습니다.
스타일은 해당 컨트롤의 기본 속성으로 만 컨트롤의 모양을 변경할 수 있습니다.
템플릿을 사용하면 스타일보다 컨트롤의 더 많은 부분에 액세스 할 수 있습니다. 컨트롤의 기존 동작과 새 동작을 모두 지정할 수도 있습니다.
가장 일반적으로 사용되는 두 가지 유형의 템플릿이 있습니다.
- 컨트롤 템플릿
- 데이터 템플릿
컨트롤 템플릿
컨트롤 템플릿은 컨트롤의 시각적 모양과 구조를 정의하거나 지정합니다. 모든 UI 요소는 동작뿐만 아니라 모양도 가지고 있습니다. 예를 들어 버튼에는 모양과 동작이 있습니다. 클릭 이벤트 또는 마우스 호버 이벤트는 클릭 및 호버에 대한 응답으로 발생하는 동작이며 컨트롤 템플릿에 의해 변경 될 수있는 버튼의 기본 모양도 있습니다.
몇 가지 속성을 사용하여 두 개의 버튼이 생성되는 간단한 예를 다시 살펴 보겠습니다. 하나는template 그리고 다른 하나는 default 단추.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>위의 코드가 컴파일되고 실행되면 다음 MainWindow가 생성됩니다.

사용자 정의 템플릿이있는 버튼 위로 마우스를 가져 가면 아래와 같이 색상이 변경됩니다.

데이터 템플릿
데이터 템플릿은 데이터 컬렉션의 모양과 구조를 정의하고 지정합니다. 모든 UI 요소에서 데이터 표시 형식을 지정하고 정의 할 수있는 유연성을 제공합니다. 주로 ComboBox, ListBox 등과 같은 데이터 관련 항목 컨트롤에 사용됩니다.
데이터 템플릿의 간단한 예를 살펴 보겠습니다. 다음 XAML 코드는 데이터 템플릿 및 텍스트 블록이있는 콤보 상자를 만듭니다.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>다음은 직원 개체가 DataContext에 할당 된 C #의 구현입니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}Employee 클래스에 대한 C # 구현은 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 생성됩니다. 여기에는 콤보 상자가 포함되어 있으며 콤보 상자를 클릭하면 Employee 클래스에서 생성 된 데이터 모음이 콤보 상자 항목으로 나열되는 것을 볼 수 있습니다.

위의 코드를 실행하고 실험 해 보는 것이 좋습니다.
XAML 프레임 워크는 응용 프로그램의 모양을 개인화하고 사용자 지정하는 몇 가지 전략을 제공합니다. 스타일은 객체의 일부 속성을 설정하고 일관된 모양을 위해 여러 객체에서 이러한 특정 설정을 재사용 할 수있는 유연성을 제공합니다.
스타일에서는 높이, 너비 및 글꼴 크기와 같은 개체의 기존 속성 만 설정할 수 있습니다.
컨트롤의 기본 동작 만 지정할 수 있습니다.
단일 스타일에 여러 속성을 추가 할 수 있습니다.
스타일은 일련의 컨트롤에 균일 한 모양을 제공하는 데 사용됩니다. 암시 적 스타일은 지정된 형식의 모든 컨트롤에 모양을 적용하고 응용 프로그램을 단순화하는 데 사용됩니다.
세 개의 버튼이 있고 모두 같은 너비와 높이, 같은 글꼴 크기, 같은 전경색으로 보여야한다고 상상해보세요. 버튼 요소 자체에 이러한 모든 속성을 설정할 수 있으며 다음 다이어그램과 같이 모든 버튼에 대해 여전히 괜찮습니다.

그러나 실제 앱에서는 일반적으로 정확히 동일하게 표시되어야하는 이러한 기능이 많이 있습니다. 물론 버튼뿐만 아니라 일반적으로 텍스트 블록, 텍스트 상자 및 콤보 상자 등이 앱 전체에서 동일하게 보이기를 원할 것입니다. 확실히 이것을 달성하는 더 나은 방법이 있어야합니다.styling. 스타일은 다음 다이어그램과 같이 둘 이상의 요소에 속성 값 집합을 적용하는 편리한 방법으로 생각할 수 있습니다.

몇 가지 속성을 사용하여 XAML에서 생성 된 세 개의 버튼이 포함 된 예제를 살펴 보겠습니다.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>위의 코드를 보면 모든 버튼에 대해 높이, 너비, 전경색, 글꼴 크기 및 여백 속성이 동일하게 유지된다는 것을 알 수 있습니다. 위의 코드가 컴파일되고 실행되면 다음과 같은 출력이 표시됩니다.

이제 같은 예를 살펴 보겠습니다.하지만 이번에는 style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>스타일은 리소스 사전에 정의되어 있으며 각 스타일에는 고유 한 키 식별자와 대상 유형이 있습니다. <style> 안에는 스타일에 포함될 각 속성에 대해 여러 setter 태그가 정의되어있는 것을 볼 수 있습니다.
위의 예에서 각 버튼의 모든 공통 속성은 이제 스타일로 정의 된 다음 StaticResource 태그 확장을 통해 스타일 속성을 설정하여 고유 키로 각 버튼에 스타일이 할당됩니다.
위 코드를 컴파일하여 실행하면 다음과 같은 출력 창이 생성됩니다.

이렇게하는 것의 장점은 즉시 명백합니다. 해당 스타일을 범위 내 어디에서나 재사용 할 수 있으며 변경해야하는 경우 각 요소 대신 스타일 정의에서 한 번만 변경하면됩니다.
어떤 수준에서 스타일이 정의되면 해당 스타일의 범위가 즉시 제한됩니다. 따라서 범위, 즉 스타일을 사용할 수있는 위치는 정의한 위치에 따라 다릅니다. 스타일은 다음 수준에서 정의 할 수 있습니다-
| Sr. 아니요 | 레벨 및 설명 |
|---|---|
| 1 | 제어 수준 컨트롤 수준에서 스타일을 정의하는 것은 해당 특정 컨트롤에만 적용 할 수 있습니다. |
| 2 | 레이아웃 수준 모든 레이아웃 수준에서 스타일을 정의하는 것은 해당 레이아웃과 하위 요소에서만 액세스 할 수 있습니다. |
| 삼 | 창 수준 창 수준에서 스타일을 정의하는 것은 해당 창의 모든 요소에서 액세스 할 수 있습니다. |
| 4 | 신청 수준 앱 수준에서 스타일을 정의하면 전체 애플리케이션에서 액세스 할 수 있습니다. |
기본적으로 트리거를 사용하면 속성 값을 변경하거나 속성 값에 따라 작업을 수행 할 수 있습니다. 따라서 기본적으로 새 컨트롤을 만들지 않고도 컨트롤의 모양 및 / 또는 동작을 동적으로 변경할 수 있습니다.
트리거는 특정 조건이 충족 될 때 특정 속성의 값을 변경하는 데 사용됩니다. 트리거는 일반적으로 특정 컨트롤에 적용되는 문서의 스타일 또는 루트에서 정의됩니다. 트리거에는 세 가지 유형이 있습니다.
- 속성 트리거
- 데이터 트리거
- 이벤트 트리거
속성 트리거
속성 트리거에서 한 속성에서 변경이 발생하면 다른 속성에서 즉시 또는 애니메이션 변경을 가져옵니다. 예를 들어, 마우스가 버튼 위에있을 때 버튼 모양을 변경하려는 경우 속성 트리거를 사용할 수 있습니다.
예
다음 예제는 마우스가 해당 영역에 들어갈 때 버튼의 전경색을 변경하는 방법을 보여줍니다.
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

마우스가 버튼 영역에 들어가면 전경색이 녹색으로 변경됩니다.

데이터 트리거
데이터 트리거는 바인딩 된 데이터가 일부 조건을 충족 할 때 일부 작업을 수행합니다. 몇 가지 속성으로 확인란과 텍스트 블록이 생성되는 다음 XAML 코드를 살펴 보겠습니다. 확인란을 선택하면 전경색이 빨간색으로 변경됩니다.
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

확인란을 선택하면 텍스트 블록의 전경색이 빨간색으로 변경됩니다.

이벤트 트리거
이벤트 트리거는 특정 이벤트가 시작될 때 일부 작업을 수행합니다. 일반적으로 DoubleAnimation, ColorAnimation 등과 같은 일부 애니메이션을 수행하는 데 사용됩니다. 다음 코드 블록은 간단한 버튼을 만듭니다. 클릭 이벤트가 시작되면 버튼의 너비와 높이가 확장됩니다.
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

이제 버튼을 클릭하면 두 차원에서 모두 확장되기 시작하는 것을 볼 수 있습니다.

절차 적 언어 (예 : C #, C / C ++ 등)의 디버깅에 익숙하고 다음의 사용법을 알고있는 경우 breakXAML에서 동일한 종류의 디버깅을 기대하고 있다면 다른 절차 적 언어 코드를 디버깅하는 데 사용한 것과 같은 XAML 코드를 아직 디버깅 할 수 없다는 사실에 놀랄 것입니다. XAML 앱 디버깅은 오류 찾기를 의미합니다.
데이터 바인딩에서 데이터가 화면에 표시되지 않고 이유를 모릅니다.
또는 복잡한 레이아웃과 관련된 문제입니다.
또는 ListBox 및 콤보 상자와 같은 광범위한 템플릿을 사용하여 정렬 문제 또는 여백 색상, 오버레이 등의 문제.
XAML에서 디버깅은 일반적으로 바인딩이 작동하는지 확인하고 작동하지 않는 경우 무엇이 잘못되었는지 확인하기 위해 수행하는 작업입니다. 불행히도 XAML 바인딩에서 중단 점을 설정하는 것은 Silverlight를 제외하고는 불가능하지만 출력 창을 사용하여 데이터 바인딩 오류를 확인할 수 있습니다. 데이터 바인딩에서 오류를 찾기 위해 다음 XAML 코드를 살펴 보겠습니다.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>두 텍스트 블록의 텍스트 속성은 "이름"및 "제목"으로 정적으로 설정되고 다른 두 텍스트 블록의 텍스트 속성은 "이름"및 "제목"에 바인딩됩니다. 그러나 클래스 변수는 Employee 클래스에서 의도적으로 잘못된 변수 이름 인 Name 및 Title로 간주됩니다. 이제 원하는 출력이 표시되지 않을 때 이러한 유형의 실수를 찾을 수있는 위치를 이해해 보겠습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}다음은 C # 코드에서 MainWindow 클래스의 구현입니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}이 응용 프로그램을 실행하면 MainWindow에서 Employee 개체의 Title에 성공적으로 바인딩되었지만 이름이 바인딩되지 않았 음을 즉시 확인할 수 있습니다.

이름으로 무슨 일이 있었는지 확인하기 위해 많은 로그가 생성되는 출력 창을 살펴 보겠습니다.
오류를 찾는 가장 쉬운 방법은 오류 만 검색하는 것입니다. "BindingExpression path error : 'FirstName'property not found on 'object' ''Employe"라는 아래 언급 된 오류를 찾을 수 있습니다 .
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')이는 FirstName이 Employee 클래스의 구성원이 아님을 명확하게 나타내므로 응용 프로그램에서 이러한 유형의 문제를 해결하는 데 도움이됩니다.
변경할 때 FirstName ...에 Name 다시 원하는 출력이 표시됩니다.
XAML 용 UI 디버깅 도구
XAML 용 UI 디버깅 도구는 런타임에 XAML 코드를 검사하기 위해 Visual Studio 2015에 도입되었습니다. 이러한 도구의 도움으로 XAML 코드는 실행중인 WPF 응용 프로그램의 시각적 트리 형태와 트리의 다양한 UI 요소 속성으로 표시됩니다. 이 도구를 활성화하려면 아래 단계를 따르십시오.
Step 1 − 도구 메뉴로 이동하여 도구 메뉴에서 옵션을 선택합니다.
Step 2 − 다음과 같은 대화 상자가 나타납니다.

Step 3 − 왼쪽의 디버깅 항목에서 일반 옵션으로 이동합니다.
Step 4 − 강조 표시된 옵션 (예 : "XAML 용 UI 디버깅 도구 활성화")을 선택합니다.
Step 5 − OK 버튼을 누릅니다.
이제 XAML 응용 프로그램을 실행하거나 다음 XAML 코드를 사용하십시오.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>응용 프로그램이 실행되면 모든 요소가 트리에 표시되는 라이브 비주얼 트리가 표시됩니다.

이 라이브 비주얼 트리는 UI 요소가 배치되는 위치를 이해하기위한 전체 레이아웃 구조를 보여줍니다. 그러나이 옵션은 Visual Studio 2015에서만 사용할 수 있습니다. 이전 버전의 Visual Studio를 사용하는 경우이 도구를 사용할 수 없습니다. 그러나 Visual Studio 용 XAML Spy와 같이 Visual Studio와 통합 할 수있는 또 다른 도구가 있습니다. 다음에서 다운로드 할 수 있습니다.http://xamlspy.com/download. 이전 버전의 Visual Studio를 사용하는 경우이 도구를 다운로드하는 것이 좋습니다.
XAML에는 사용자 지정 컨트롤을 만들기 위해 제공되는 가장 강력한 기능 중 하나가있어 기능이 풍부하고 사용자 지정 가능한 컨트롤을 매우 쉽게 만들 수 있습니다. 사용자 정의 컨트롤을 사용하는 경우 모든 내장 된 Microsoft에서 제공하는 컨트롤이 기준을 충족하지 않거나 3을 지불하지 않으려 번째의 파티를 제어합니다.
이 장에서는 사용자 지정 컨트롤을 만드는 방법을 배웁니다. 사용자 지정 컨트롤을 살펴보기 전에 먼저 사용자 컨트롤에 대해 간략히 살펴 보겠습니다.
사용자 제어
사용자 정의 컨트롤은 서로 다른 기본 제공 컨트롤을 수집 및 결합하고 재사용 가능한 XAML로 패키징하는 기술을 제공합니다. 사용자 컨트롤은 다음 시나리오에서 사용됩니다.
컨트롤이 기존 컨트롤로 구성된 경우, 즉 이미 존재하는 여러 컨트롤의 단일 컨트롤을 만들 수 있습니다.
컨트롤이 테마 지원이 필요하지 않은 경우. 사용자 컨트롤은 복잡한 사용자 지정, 컨트롤 템플릿을 지원하지 않으며 스타일도 어렵습니다.
개발자가보기가있는 코드 숨김 모델을 사용하여 컨트롤을 작성하고 이벤트 처리기에 대한 직접 코드를 작성하려는 경우.
응용 프로그램간에 제어권을 공유하지 않습니다.
사용자 제어의 예를 들어 아래에 주어진 단계를 따르십시오.
Step 1 − 새 WPF 프로젝트를 생성 한 다음 솔루션을 마우스 오른쪽 버튼으로 클릭하고 추가> 새 항목 ...을 선택합니다.

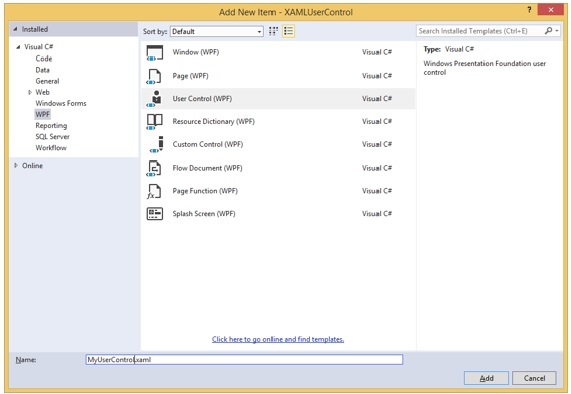
Step 2 − 다음 대화 상자가 열리면 이제 User Control (WPF) 이름을 MyUserControl.

Step 3 − 추가 버튼을 클릭하면 두 개의 새 파일 (MyUserControl.xaml 및 MyUserControl.cs)이 솔루션에 추가되는 것을 볼 수 있습니다.
다음은 MyUserControl.xaml 파일의 일부 속성을 사용하여 단추와 텍스트 상자가 생성되는 XAML 코드입니다.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>다음은 텍스트 상자를 업데이트하는 MyUserControl.cs 파일의 버튼 클릭 이벤트에 대한 C # 코드입니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}다음은 사용자 컨트롤을 추가하기위한 MainWindow.xaml의 구현입니다.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다.

이제 "Click Me"버튼을 클릭하면 텍스트 상자 텍스트가 업데이트 된 것을 볼 수 있습니다.

사용자 지정 컨트롤
사용자 정의 컨트롤은 일반적으로 정의 된 자체 스타일과 템플릿을 제공하는 클래스입니다. generic.xaml. 사용자 지정 컨트롤은 다음 시나리오에서 사용됩니다.
컨트롤이 존재하지 않고 처음부터 만들어야하는 경우.
특정 시나리오에 맞게 추가 속성 또는 추가 기능을 추가하여 기존 컨트롤에 기능을 확장하거나 추가하려는 경우.
컨트롤이 테마 및 스타일을 지원해야하는 경우.
응용 프로그램에서 제어 권한을 공유하려는 경우.
사용자 지정 컨트롤의 예를 들어 아래에 제공된 단계를 따릅니다.
Step 1 − 새 WPF 프로젝트를 생성 한 다음 솔루션을 마우스 오른쪽 버튼으로 클릭하고 추가> 새 항목 ...을 선택합니다.

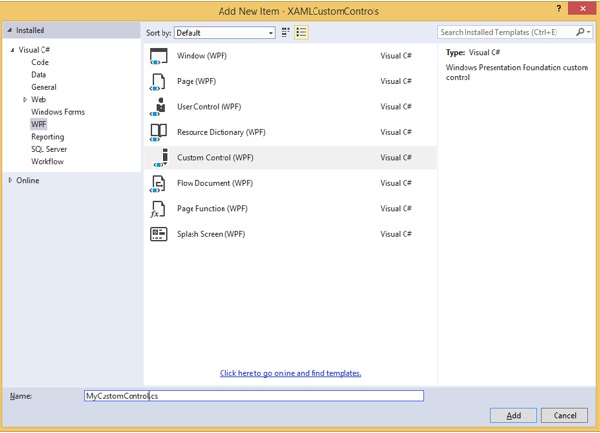
Step 2− 다음 대화 상자가 열립니다. 이제 선택Custom Control (WPF) 이름을 MyCustomControl.

Step 3 − 추가 버튼을 클릭하면 두 개의 새 파일 (Themes / Generic.xaml 및 MyCustomControl.cs)이 솔루션에 추가되는 것을 볼 수 있습니다.
다음은 Generic.xaml 파일의 사용자 지정 컨트롤에 대해 스타일이 설정된 XAML 코드입니다.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>아래는 버튼 클래스와 생성자에서 상속 된 MyCustomControl 클래스의 C # 코드이며 메타 데이터를 재정의합니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}다음은 텍스트 블록의 텍스트를 업데이트하는 C #의 사용자 지정 컨트롤 클릭 이벤트 구현입니다.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}다음은 사용자 지정 컨트롤과 TextBlock을 추가하는 MainWindow.xaml의 구현입니다.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>위 코드를 컴파일하고 실행하면 다음과 같은 출력이 생성됩니다. 출력에 사용자 지정 단추 인 사용자 지정 컨트롤이 포함되어 있는지 확인하십시오.

이제 사용자 정의 버튼을 클릭하십시오. 텍스트 블록 텍스트가 업데이트 된 것을 볼 수 있습니다.
