Kątowe 6 - Materiały
Materialsoferują wiele wbudowanych modułów dla twojego projektu. Funkcje, takie jak autouzupełnianie, datapicker, suwak, menu, siatki i pasek narzędzi, są dostępne do użycia z materiałami w Angular 6.
Aby użyć materiałów, musimy zaimportować paczkę. Angular 2 ma również wszystkie powyższe cechy, ale są one dostępne jako część modułu @ angular / core. Angular 6 opracował oddzielny moduł@angular/materials.. Pomaga to użytkownikowi importować wymagane materiały.
Aby zacząć korzystać z materiałów, musisz zainstalować dwa pakiety - materiały i cdk. Komponenty materiałowe zależą od modułu animacji dla zaawansowanych funkcji, dlatego potrzebujesz pakietu animacji dla tego samego, tj. @ Angular / animations. Pakiet został już zaktualizowany w poprzednim rozdziale.
npm install --save @angular/material @angular/cdkZobaczmy teraz plik package.json. @angular/material i @angular/cdk są zainstalowane.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Podkreśliliśmy pakiety, które są instalowane do pracy z materiałami.
Zaimportujemy teraz moduły w module nadrzędnym - app.module.ts jak pokazano niżej.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }W powyższym pliku zaimportowaliśmy następujące moduły z @ angular / Materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';To samo jest używane w tablicy importów, jak pokazano poniżej -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]Plik app.component.ts jest jak pokazano poniżej -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Dodajmy teraz obsługę material-css w styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Dodajmy teraz materiał app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>W powyższym pliku dodaliśmy Menu i SideNav.
Menu
Aby dodać menu, <mat-menu></mat-menu>jest używany. Plikfile i Save As elementy są dodawane do przycisku pod mat-menu. Dodano przycisk głównyMenu. Odniesienie do tego samego jest podane w <mat-menu> przy użyciu[matMenuTriggerFor]="menu" i używając menu za pomocą # in <mat-menu>.
SideNav
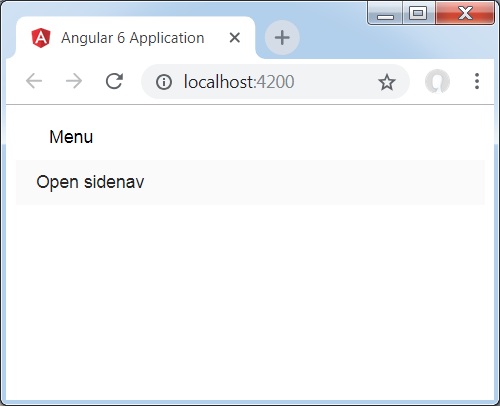
Aby dodać sidenav, potrzebujemy <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>jest dodawany jako element podrzędny do kontenera. Jest dodany inny div, który uruchamia sidenav za pomocą(click)="sidenav.open()". Poniżej znajduje się wyświetlanie menu i sidenav w przeglądarce -

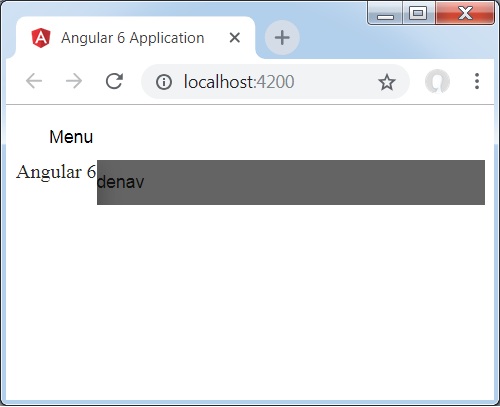
Po kliknięciu opensidenav, pokazuje pasek boczny, jak pokazano poniżej -

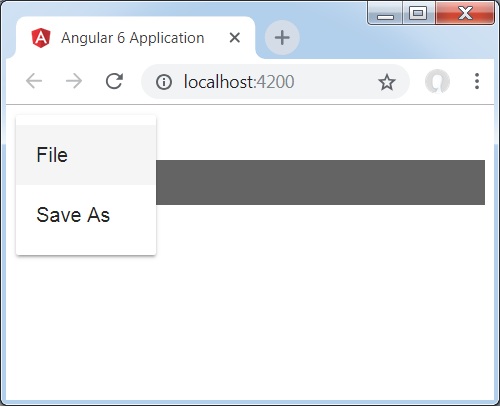
Po kliknięciu Menu otrzymasz dwie pozycje File i Save As jak pokazano poniżej -

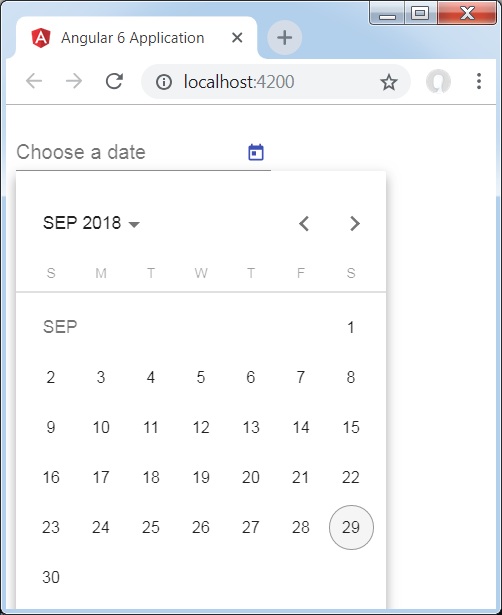
Dodajmy teraz datepicker za pomocą materiałów. Aby dodać Datepicker, musimy zaimportować moduły wymagane do wyświetlenia Datepicker.
W app.module.ts, zaimportowaliśmy następujący moduł, jak pokazano poniżej dla datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Tutaj mamy zaimportowane moduły, takie jak MatDatepickerModule, MatInputModule, i MatNativeDateModule.
Teraz app.component.ts jest jak pokazano poniżej -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Plik app.component.html jest jak pokazano poniżej -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Tak wygląda datapicker w przeglądarce.