Angular 6 - Szybki przewodnik
Istnieje pięć głównych wydań Angulara. Pierwsza wydana wersja to Angular 1, zwana także AngularJS. Po Angular 1 pojawił się Angular 2, który wprowadził wiele zmian w porównaniu do Angular 1.
Struktura Angulara oparta jest na architekturze komponentów / usług. AngularJS został oparty na kontrolerze widoku modelu.Angular 6 wydany w maju 2018 roku okazuje się być dużym przełomem i jest najnowszym wydaniem zespołu Angular po Angular 5.
Angular 6 jest prawie taki sam jak Angular 5. Ma kompatybilność wsteczną z Angular 5. Projekty opracowane w Angular 5 będą działać bez żadnych problemów z Angular 5.
Zobaczmy teraz nowe funkcje i zmiany wprowadzone w Angular 5.
Angular 5 i jego funkcje
Angular 5 został wydany w listopadzie 2017 roku. Zgodnie z jego celem, jakim jest szybkość i rozmiar, był znacznie szybszy i mniejszy niż w Angular 4. Poniżej znajdują się funkcje wprowadzone w Angular 5.
HTTPClient API- Wprowadzono interfejs API HTTPClient w celu wycofania biblioteki HTTP. HTTPClient API jest znacznie szybsze, bezpieczne i wydajne niż biblioteka HTTP.
Multiple export aliases - Komponent można wyeksportować przy użyciu wielu aliasów, aby ułatwić proces migracji.
Internationalized Pipes for Number, Date, and Currency - Wprowadzono nowe rury w celu lepszej standaryzacji.
Lambda support - zamiast funkcji można używać wyrażeń lambda o nazwach własnych.
Build Optimizer- Wprowadzono Build Optimizer. Optymalizuje rozmiar kompilacji i poprawia szybkość aplikacji. Angular CLI automatycznie używa Build Optimizer.
Improved Compiler- Kompilator od Angular 5 i nowszych obsługuje kompilację przyrostową, co przyspiesza kompilację. Kompilator używa transformacji TypeScript, nowej funkcji języka TypeScript 2.3 dostępnej od nowszych wersji.
Zobaczmy teraz nowe funkcje dodane do Angular 6 -
Updated Angular CLI, Command Line interface- Dodano nowe polecenia, takie jak ng-update do migracji z poprzedniej wersji do aktualnej wersji. ng-add, aby szybko dodać funkcje aplikacji, aby uczynić aplikację progresywną aplikacją internetową.
Updated CDK, Component Development Kit- Obsługuje tworzenie niestandardowych elementów interfejsu użytkownika bez potrzeby biblioteki materiałów kątowych. Obsługuje responsywne układy stron internetowych. Obsługuje pakiety nakładek do tworzenia wyskakujących okienek.
Updated Angular Material - Dodano nowy komponent Tree, mat-tree, wersja stylizowana i cdk-tree, wersja niestylizowana, aby przedstawić strukturę hierarchiczną, taką jak drzewo.
Usage of RxJS, a reactive JS library
Angular Element- Umożliwia publikowanie komponentów Angular jako komponentów sieciowych, które mogą być następnie używane na dowolnej stronie HTML. Korzystając z pakietu Angular Element, można łatwo tworzyć natywne elementy niestandardowe.
Wiele walidatorów - umożliwia stosowanie wielu walidatorów w kreatorze formularzy.
Potrząsanie drzewami w usługach - teraz potrząsanie drzewami można zastosować również w usługach, aby usunąć martwy kod.
W tym rozdziale omówimy konfigurację środowiska wymaganą dla Angular 6. Aby zainstalować Angular 6, potrzebujemy:
- Nodejs
- Npm
- Angular CLI
- IDE do pisania kodu
Nodejs musi być większy niż 8,11, a npm musi być większy niż 5,6.
Nodejs
Aby sprawdzić, czy nodejs jest zainstalowany w Twoim systemie, wpisz node -vw terminalu. To pomoże ci zobaczyć wersję nodejs aktualnie zainstalowaną w twoim systemie.
C:\>node -v
v8.11.3Jeśli nic nie drukuje, zainstaluj nodejs w swoim systemie. Aby zainstalować nodejs, przejdź na stronę głównąhttps://nodejs.org/en/download/ of nodejs i zainstaluj pakiet oparty na systemie operacyjnym.
Strona domowa nodejs będzie wyglądać następująco -

W zależności od systemu operacyjnego zainstaluj wymagany pakiet. Po zainstalowaniu nodejs, npm zostanie również zainstalowany wraz z nim. Aby sprawdzić, czy npm jest zainstalowany, czy nie, wpisz npm -v w terminalu. Powinien wyświetlić wersję pliku npm.
C:\>npm -v
5.6.0Instalacja Angular 4 jest bardzo prosta przy pomocy kątowego CLI. Odwiedź stronę głównąhttps://cli.angular.io/ kątowe, aby uzyskać odniesienie do polecenia.

Rodzaj npm install -g @angular/cli, aby zainstalować kątowe złącze CLI w systemie.

Powyższą instalację otrzymasz w swoim terminalu po zainstalowaniu Angular CLI. Możesz użyć dowolnego wybranego środowiska IDE, tj. WebStorm, Atom, Visual Studio Code itp.
Szczegóły konfiguracji projektu wyjaśniono w następnym rozdziale.
AngularJS jest oparty na kontrolerze widoku modelu, podczas gdy Angular 4 jest oparty na strukturze komponentów. Angular 6 działa na tej samej strukturze co Angular4, ale jest szybszy w porównaniu do Angular4.
Angular6 używa wersji TypeScript 2.9, podczas gdy Angular 4 używa języka TypeScript w wersji 2.2. To powoduje dużą różnicę w wydajności.
Aby zainstalować Angular 6, zespół Angular wymyślił Angular CLI, który ułatwia instalację. Aby zainstalować Angular 6, musisz wykonać kilka poleceń.
Przejdź do tej witryny https://cli.angular.io aby zainstalować Angular CLI.

Aby rozpocząć instalację, musimy najpierw upewnić się, że mamy zainstalowane nodejs i npm z najnowszą wersją. Pakiet npm jest instalowany wraz z nodejs.
Wejdź na stronę nodejs https://nodejs.org/en/.

Najnowsza wersja Nodejs v8.11.3 jest zalecana dla użytkowników. Użytkownicy, którzy mają już nodejs w wersji wyższej niż 8.11, mogą pominąć powyższy proces. Po zainstalowaniu nodejs możesz sprawdzić wersję node w linii poleceń za pomocą polecenia node-v, jak pokazano poniżej -
node -v
v8.11.3W wierszu poleceń pojawi się wersja 8.11.3. Po zainstalowaniu nodejs, npm zostanie również zainstalowany wraz z nim.
Aby sprawdzić wersję npm, wpisz polecenie npm -vw terminalu. Wyświetli wersję npm, jak pokazano poniżej.
npm -v
v5.6.0Wersja npm to 5.6.0. Teraz, gdy mamy zainstalowane nodejs i npm, uruchommy polecenia angular cli, aby zainstalować Angular 6. Na stronie zobaczysz następujące polecenia -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveZacznijmy od pierwszego polecenia w linii poleceń i zobaczmy, jak to działa.
Na początek utworzymy pusty katalog, w którym uruchomimy polecenie Angular CLI.
npm install -g @angular/cli //command to install angular 6Stworzyliśmy pusty folder ProjectA4i zainstalowałem polecenie Angular CLI. Użyliśmy również-gaby zainstalować Angular CLI globalnie. Teraz możesz stworzyć swój projekt Angular 4 w dowolnym katalogu lub folderze i nie musisz mądrze instalować projektu Angular CLI, ponieważ jest on zainstalowany w twoim systemie globalnie i możesz go używać z dowolnego katalogu.
Sprawdźmy teraz, czy jest zainstalowany Angular CLI, czy nie. Aby sprawdzić instalację, uruchom następujące polecenie w terminalu -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Otrzymujemy wersję @ angular / cli, która jest obecnie 6.1.3. Wersja uruchomionego węzła to 8.11.3, a także szczegóły systemu operacyjnego. Powyższe szczegóły mówią nam, że pomyślnie zainstalowaliśmy kątowe CLI i teraz jesteśmy gotowi do rozpoczęcia naszego projektu.
Zainstalowaliśmy teraz Angular 6. Stwórzmy teraz nasz pierwszy projekt w Angular 6. Aby stworzyć projekt w Angular 6, użyjemy następującego polecenia -
ng new projectnameNazwijmy projekt ng new Angular6App.
Uruchommy teraz powyższe polecenie w linii poleceń.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)Projekt Angular6Appzostał pomyślnie utworzony. Instaluje wszystkie wymagane pakiety niezbędne do działania naszego projektu w Angular 6. Przejdźmy teraz do utworzonego projektu znajdującego się w kataloguAngular6App. Zmień katalog w linii poleceń -cd Angular 6-app.
Będziemy używać Visual Studio Code IDE do pracy z Angular 6; możesz użyć dowolnego IDE, tj. Atom, WebStorm itp.
Aby pobrać Visual Studio Code, przejdź do https://code.visualstudio.com/ i kliknij Download for Windows.

Kliknij Download for Windows do zainstalowania IDE i uruchom instalację, aby rozpocząć korzystanie z IDE.
Edytor wygląda następująco -

Nie rozpoczęliśmy w nim żadnego projektu. Weźmy teraz projekt, który stworzyliśmy za pomocą angular-cli.

Teraz, gdy mamy już strukturę plików dla naszego projektu, skompilujmy nasz projekt za pomocą następującego polecenia -
ng servePlik ng serve polecenie buduje aplikację i uruchamia serwer WWW.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
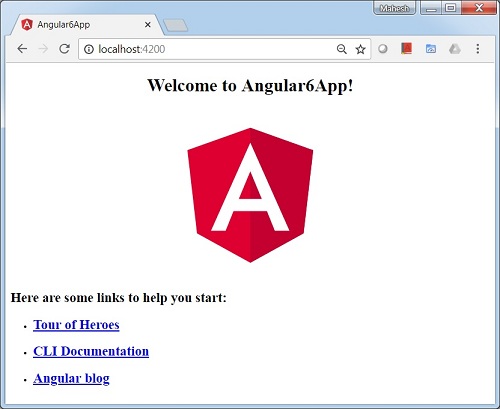
i ?wdm?: Compiled successfully.Serwer WWW uruchamia się na porcie 4200. Wpisz adres URL http://localhost:4200/w przeglądarce i zobacz dane wyjściowe. Nastąpi przekierowanie do następującego ekranu -

Wprowadźmy teraz pewne zmiany, aby wyświetlić następującą zawartość -
"Welcome to Angular 6 project"

Dokonaliśmy zmian w plikach - app.component.html i app.component.ts. Więcej na ten temat omówimy w kolejnych rozdziałach.
Dokończmy konfigurację projektu. Jeśli widzisz, użyliśmy portu 4200, który jest domyślnym portem używanym przez angular-cli podczas kompilacji. Możesz zmienić port, jeśli chcesz, używając następującego polecenia -
ng serve --host 0.0.0.0 -port 4205Folder aplikacji Angular 6 zawiera następujące elementy folder structure -
e2e- od końca do końca folderu testowego. Głównie e2e służy do testowania integracji i pomaga zapewnić prawidłowe działanie aplikacji.
node_modules- Zainstalowany pakiet npm to node_modules. Możesz otworzyć folder i zobaczyć dostępne pakiety.
src - W tym folderze będziemy pracować nad projektem przy użyciu Angular 4.
Folder aplikacji Angular 6 zawiera następujące elementy file structure -
.angular-cli.json - W zasadzie zawiera nazwę projektu, wersję CLI itp.
.editorconfig - To jest plik konfiguracyjny dla edytora.
.gitignore - Plik .gitignore powinien zostać zapisany w repozytorium, aby udostępnić reguły ignorowania innym użytkownikom, którzy klonują repozytorium.
karma.conf.js- Służy do testowania jednostkowego za pomocą kątomierza. Wszystkie informacje wymagane w projekcie znajdują się w pliku karma.conf.js.
package.json - Plik package.json informuje, które biblioteki zostaną zainstalowane w node_modules po uruchomieniu npm install.
Obecnie, jeśli otworzysz plik w edytorze, dodasz do niego następujące moduły.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Jeśli chcesz dodać więcej bibliotek, możesz dodać je tutaj i uruchomić polecenie npm install.
protractor.conf.js - To jest konfiguracja testowa wymagana dla aplikacji.
tsconfig.json - Zasadniczo zawiera opcje kompilatora wymagane podczas kompilacji.
tslint.json - To jest plik konfiguracyjny z regułami, które należy wziąć pod uwagę podczas kompilacji.
Plik src folder jest głównym folderem, który internally has a different file structure.
aplikacja
Zawiera pliki opisane poniżej. Pliki te są domyślnie instalowane przez angular-cli.
app.module.ts- Jeśli otworzysz plik, zobaczysz, że kod zawiera odniesienia do różnych bibliotek, które są importowane. Angular-cli użył tych domyślnych bibliotek do importu - angular / core, platform-browser. Same nazwy wyjaśniają użycie bibliotek.
Są importowane i zapisywane w zmiennych, takich jak declarations, imports, providers, i bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- W deklaracjach przechowywane są odniesienia do składników. Appcomponent jest składnikiem domyślnym, który jest tworzony za każdym razem, gdy inicjowany jest nowy projekt. O tworzeniu nowych komponentów dowiemy się w innej sekcji.
imports- Spowoduje to zaimportowanie modułów, jak pokazano powyżej. Obecnie BrowserModule jest częścią importu importowanego z @ angular / platform-browser.
providers- Będzie to miało odniesienie do utworzonych usług. Usługa zostanie omówiona w kolejnym rozdziale.
bootstrap - Zawiera odniesienie do utworzonego domyślnego komponentu, tj. AppComponent.
app.component.css- Tutaj możesz napisać swoją strukturę CSS. W tej chwili dodaliśmy kolor tła do elementu div, jak pokazano poniżej.
.divdetails{
background-color: #ccc;
}app.component.html - Kod html będzie dostępny w tym pliku.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>To jest domyślny kod HTML aktualnie dostępny podczas tworzenia projektu.
app.component.spec.ts - Są to automatycznie generowane pliki, które zawierają testy jednostkowe dla komponentu źródłowego.
app.component.ts- Klasa komponentu jest tutaj zdefiniowana. Możesz przetworzyć strukturę html w pliku .ts. Przetwarzanie będzie obejmować takie czynności, jak łączenie się z bazą danych, interakcje z innymi komponentami, routing, usługi itp.
Struktura pliku jest następująca -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Majątek
Możesz zapisywać swoje obrazy, pliki js w tym folderze.
Środowisko
Ten folder zawiera szczegóły dotyczące środowiska produkcyjnego lub deweloperskiego. Folder zawiera dwa pliki.
- environment.prod.ts
- environment.ts
Oba pliki zawierają szczegółowe informacje o tym, czy plik końcowy powinien zostać skompilowany w środowisku produkcyjnym, czy w środowisku deweloperskim.
Dodatkowa struktura plików folderu aplikacji Angular 4 obejmuje:
favicon.ico
Jest to plik, który zwykle znajduje się w katalogu głównym witryny internetowej.
index.html
To jest plik, który jest wyświetlany w przeglądarce.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Ciało ma <app-root></app-root>. To jest selektor, który jest używany wapp.component.ts plik i wyświetlą szczegóły z pliku app.component.html.
main.ts
main.ts to plik, od którego zaczynamy tworzenie naszego projektu. Rozpoczyna się importem podstawowego modułu, którego potrzebujemy. W tej chwili, jeśli zobaczysz angular / core, angular / platform-browser-dynamic, app.module i environment są importowane domyślnie podczas instalacji angular-cli i konfiguracji projektu.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Plik platformBrowserDynamic().bootstrapModule(AppModule) ma odniesienie do modułu nadrzędnego AppModule. W związku z tym, gdy jest wykonywany w przeglądarce, wywoływany plik to index.html. Index.html odwołuje się wewnętrznie do main.ts, który wywołuje moduł nadrzędny, tj. AppModule, gdy wykonywany jest poniższy kod -
platformBrowserDynamic().bootstrapModule(AppModule);Kiedy AppModule jest wywoływany, wywołuje app.module.ts, który dalej wywołuje AppComponent na podstawie boostrap w następujący sposób -
bootstrap: [AppComponent]W app.component.ts znajduje się plik selector: app-rootktóry jest używany w pliku index.html. Spowoduje to wyświetlenie zawartości obecnej w app.component.html.
W przeglądarce zostaną wyświetlone następujące informacje -

polyfill.ts
Jest to używane głównie w celu zapewnienia zgodności z poprzednimi wersjami.
style.css
To jest plik stylu wymagany dla projektu.
test.ts
Tutaj będą obsługiwane jednostkowe przypadki testowe do testowania projektu.
tsconfig.app.json
Jest to używane podczas kompilacji, zawiera szczegóły konfiguracji, których należy użyć do uruchomienia aplikacji.
tsconfig.spec.json
Pomaga to zachować szczegóły testów.
typings.d.ts
Służy do zarządzania definicją TypeScript.
Większa część rozwoju z Angular 6 jest wykonywana w komponentach. Komponenty to w zasadzie klasy, które oddziałują z plikiem .html komponentu, który jest wyświetlany w przeglądarce. Strukturę plików widzieliśmy w jednym z naszych poprzednich rozdziałów. Struktura pliku zawiera komponent aplikacji i składa się z następujących plików -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
Powyższe pliki zostały utworzone domyślnie podczas tworzenia nowego projektu za pomocą polecenia angular-cli.
Jeśli otworzysz app.module.ts plik, ma kilka bibliotek, które są importowane, a także deklaratywny, któremu przypisano składnik aplikacji w następujący sposób -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Deklaracje zawierają zmienną AppComponent, którą już zaimportowaliśmy. To staje się komponentem macierzystym.
Teraz angular-cli ma polecenie tworzenia własnego komponentu. Jednak komponent aplikacji, który jest tworzony domyślnie, zawsze pozostanie elementem nadrzędnym, a następne utworzone komponenty będą stanowić komponenty potomne.
Uruchommy teraz polecenie, aby utworzyć komponent.
ng generate component new-cmpPo uruchomieniu powyższego polecenia w wierszu poleceń otrzymasz następujące dane wyjściowe -
D:\Node\Angular6App>ng generate component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
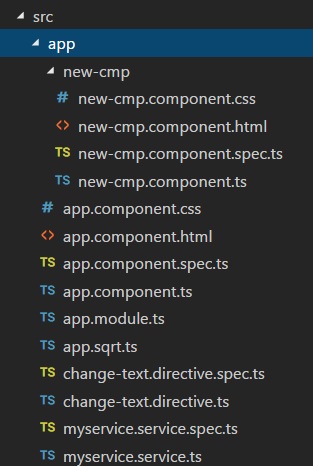
UPDATE src/app/app.module.ts (398 bytes)Teraz, jeśli przejdziemy i sprawdzimy strukturę plików, otrzymamy nowy folder new-cmp utworzony w folderze src / app.
W folderze new-cmp tworzone są następujące pliki -
new-cmp.component.css - tworzony jest plik css dla nowego komponentu.
new-cmp.component.html - tworzony jest plik html.
new-cmp.component.spec.ts - można to wykorzystać do testów jednostkowych.
new-cmp.component.ts - tutaj możemy zdefiniować moduł, właściwości itp.
Zmiany są dodawane do pliku app.module.ts w następujący sposób -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Plik new-cmp.component.ts plik jest generowany w następujący sposób -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Jeśli zobaczysz powyższy plik new-cmp.component.ts, tworzy on nową klasę o nazwie NewCmpComponent, która implementuje OnInit.In, która ma konstruktora i metodę o nazwie ngOnInit (). ngOnInit jest wywoływana domyślnie podczas wykonywania klasy.
Sprawdźmy, jak działa przepływ. Teraz komponent aplikacji, który jest tworzony domyślnie, staje się komponentem nadrzędnym. Każdy komponent dodany później staje się komponentem potomnym.
Kiedy trafimy na adres URL w http://localhost:4200/ przeglądarka, najpierw wykonuje plik index.html, który jest pokazany poniżej -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 6 Application</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Powyższe jest zwykłym plikiem html i nie widzimy niczego, co jest drukowane w przeglądarce. Spójrz na tag w sekcji body.
<app-root></app-root>To jest główny znacznik utworzony domyślnie przez Angulara. Ten tag ma odniesienie wmain.ts plik.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule jest importowany z aplikacji głównego modułu nadrzędnego i to samo jest przekazywane do modułu ładowania początkowego, co powoduje ładowanie modułu appmodule.
Zobaczmy teraz app.module.ts plik -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Tutaj AppComponent jest podaną nazwą, tj. Zmienną do przechowywania odwołania do app. Component.tsi to samo dotyczy bootstrap. Zobaczmy terazapp.component.ts plik.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}Rdzeń Angular jest importowany i nazywany komponentem i to samo jest używane w deklaratorze jako -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})W referencji deklaratora do selektora, templateUrl i styleUrlsą podane. Selektor tutaj to nic innego jak znacznik, który jest umieszczony w pliku index.html, który widzieliśmy powyżej.
Klasa AppComponent ma zmienną o nazwie title, która jest wyświetlana w przeglądarce.
Plik @Component używa templateUrl o nazwie app.component.html, który wygląda następująco -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Zawiera tylko kod html i tytuł zmiennej w nawiasach klamrowych. Jest zastępowany wartością, która jest obecna w plikuapp.component.tsplik. Nazywa się to wiązaniem. Pojęcie oprawy omówimy w kolejnym rozdziale.
Teraz, gdy stworzyliśmy nowy komponent o nazwie new-cmp. To samo zostaje uwzględnione wapp.module.ts plik, gdy polecenie jest uruchamiane w celu utworzenia nowego komponentu.
app.module.ts ma odniesienie do utworzonego nowego komponentu.
Sprawdźmy teraz nowe pliki utworzone w new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Tutaj również musimy zaimportować rdzeń. Odwołanie do składnika jest używane w deklaratorze.
Deklarator ma wywoływany selektor app-new-cmp i templateUrl i styleUrl.
Plik .html wywołał new-cmp.component.html wygląda następująco -
<p>
new-cmp works!
</p>Jak widać powyżej, mamy kod html, czyli znacznik p. Plik stylów jest pusty, ponieważ obecnie nie potrzebujemy żadnych stylów. Ale kiedy uruchamiamy projekt, nie widzimy nic związanego z wyświetlaniem nowego komponentu w przeglądarce. Dodajmy teraz coś i to samo będzie można zobaczyć w przeglądarce później.
Selektor, czyli app-new-cmp należy dodać w app.component .html plik w następujący sposób -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Kiedy <app-new-cmp></app-new-cmp> zostanie dodany tag, wszystko, co znajduje się w pliku .html nowo utworzonego komponentu, zostanie wyświetlone w przeglądarce wraz z danymi komponentu nadrzędnego.
Zobaczmy new component .html plik i new-cmp.component.ts plik.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}W klasie dodaliśmy jedną zmienną o nazwie nowy komponent, a jej wartość to „Entered in new component created”.
Powyższa zmienna jest powiązana w .new-cmp.component.html plik w następujący sposób -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Teraz, ponieważ dołączyliśmy <app-new-cmp></app-new-cmp> selektor w app. component .html czyli .html komponentu nadrzędnego, zawartość obecna w pliku .html nowego komponentu (new-cmp.component.html) zostanie wyświetlona w przeglądarce w następujący sposób -

Podobnie możemy tworzyć komponenty i łączyć je za pomocą selektora w app.component.html plik zgodnie z naszymi wymaganiami.
Module w Angular odnosi się do miejsca, w którym można grupować komponenty, dyrektywy, rury i usługi, które są powiązane z aplikacją.
Jeśli tworzysz stronę internetową, nagłówek, stopka, lewa, środkowa i prawa sekcja stają się częścią modułu.
Aby zdefiniować moduł, możemy użyć NgModule. Podczas tworzenia nowego projektu za pomocą polecenia Angular -cli, ngmodule jest domyślnie tworzony w pliku app.module.ts i wygląda następująco -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule należy zaimportować w następujący sposób -
import { NgModule } from '@angular/core';Struktura ngmodule jest pokazana poniżej -
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})Zaczyna się od @NgModule i zawiera obiekt, który ma deklaracje, importy, dostawców i bootstrap.
Deklaracja
Jest to zestaw utworzonych komponentów. Jeśli zostanie utworzony nowy komponent, zostanie zaimportowany jako pierwszy, a odniesienie zostanie uwzględnione w deklaracjach, jak pokazano poniżej -
declarations: [
AppComponent,
NewCmpComponent
]Import
Jest to szereg modułów wymaganych do użycia w aplikacji. Może być również używany przez komponenty w tablicy Deklaracja. Na przykład teraz w @NgModule widzimy zaimportowany moduł przeglądarki. Jeśli Twoja aplikacja wymaga formularzy, możesz dołączyć moduł w następujący sposób -
import { FormsModule } from '@angular/forms';Import w @NgModule będzie wyglądać następująco -
imports: [
BrowserModule,
FormsModule
]Dostawcy
Obejmuje to utworzone usługi.
Bootstrap
Obejmuje to główny składnik aplikacji do rozpoczynania wykonywania.
Wiązanie danych jest dostępne bezpośrednio z AngularJS, Angular 2, 4, a teraz jest również dostępne w Angular 6. Używamy nawiasów klamrowych do wiązania danych - {{}}; proces ten nazywa się interpolacją. Widzieliśmy już w naszych poprzednich przykładach, jak zadeklarowaliśmy wartość w tytule zmiennej i to samo jest drukowane w przeglądarce.
Zmienna w app.component.html plik jest określany jako {{tytuł}}, a wartość tytułu jest inicjowana w app.component.ts plik i w app.component.html, wartość jest wyświetlana.
Utwórzmy teraz listę miesięcy w przeglądarce. Aby to zrobić, utworzyliśmy tablicę miesięcy wapp.component.ts w następujący sposób -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}Tablica miesiąca, która jest pokazana powyżej, ma zostać wyświetlona w rozwijanym menu przeglądarki. W tym celu użyjemy następującego wiersza kodu -
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>Stworzyliśmy normalny tag wyboru z opcją. W opcji użyliśmyfor loop. Plikfor loop służy do iteracji po tablicy miesięcy, która z kolei utworzy tag opcji z wartością obecną w miesiącach.
Składnia for w Angular jest *ngFor = "let I of months" i aby uzyskać wartość miesięcy, wyświetlamy ją w {{i}}.
Dwa nawiasy klamrowe pomagają w wiązaniu danych. Deklarujesz zmienne w swoimapp.component.ts plik i to samo zostanie zastąpione za pomocą nawiasów klamrowych.
Zobaczmy wynik tablicy z powyższego miesiąca w przeglądarce

Zmienna ustawiona w app.component.ts można powiązać z app.component.htmlużywając nawiasów klamrowych; na przykład,{{}}.
Wyświetlmy teraz dane w przeglądarce na podstawie warunku. Tutaj dodaliśmy zmienną i przypisaliśmy wartość jako true. Korzystając z instrukcji if, możemy ukryć / pokazać treść do wyświetlenia.
Przykład
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
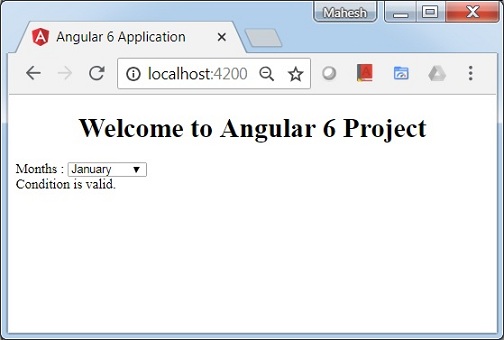
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>Wynik

Wypróbujmy powyższy przykład przy użyciu IF THEN ELSE stan: schorzenie.
Przykład
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}W tym przypadku stworzyliśmy isavailablezmienna jako fałsz. Aby wydrukowaćelse warunek, będziemy musieli utworzyć plik ng-template w następujący sposób -
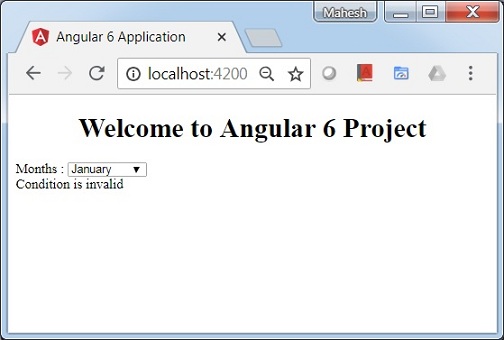
<ng-template #condition1>Condition is invalid</ng-template>Pełny kod wygląda następująco -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If jest używany z warunkiem else, a użytą zmienną jest condition1. To samo jest przypisane jakoid do ng-template, a gdy dostępna zmienna ma wartość false, tekst Condition is invalid jest wyświetlany.
Poniższy zrzut ekranu przedstawia ekran w przeglądarce.

Użyjmy teraz if then else stan: schorzenie.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}Teraz zrobimy zmienną isavailablejako prawda. W html warunek jest zapisany w następujący sposób -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Jeśli zmienna jest prawdziwa, to condition1, jeszcze condition2. Teraz tworzone są dwa szablony z id#condition1 i #condition2.
Wygląd w przeglądarce wygląda następująco -

W tym rozdziale omówimy, jak działa powiązanie zdarzeń w Angular 6. Kiedy użytkownik wchodzi w interakcję z aplikacją w postaci ruchu klawiatury, kliknięcia myszą lub najechania myszą, generuje zdarzenie. Aby wykonać jakąś czynność, trzeba sobie z nimi poradzić. W tym miejscu pojawia się powiązanie wydarzeń.
Rozważmy przykład, aby lepiej to zrozumieć.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
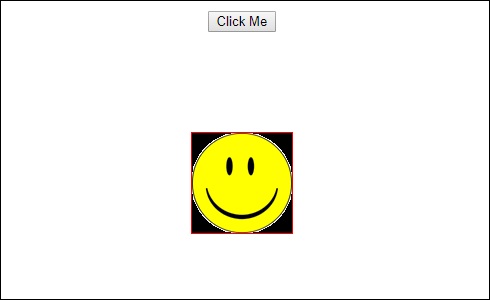
<button (click)="myClickFunction($event)">
Click Me
</button>w app.component.html plik, zdefiniowaliśmy przycisk i dodaliśmy do niego funkcję za pomocą zdarzenia click.
Poniżej przedstawiono składnię definiowania przycisku i dodawania do niego funkcji.
(click)="myClickFunction($event)"Funkcja jest zdefiniowana w .ts plik: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
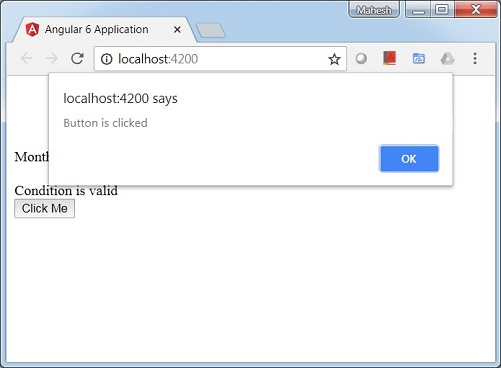
alert("Button is clicked");
console.log(event);
}
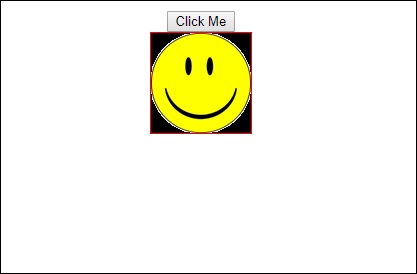
}Po kliknięciu przycisku sterowanie przejdzie do funkcji myClickFunction i pojawi się okno dialogowe, które się wyświetli the Button is clicked jak pokazano na poniższym zrzucie ekranu -

Dodajmy teraz zdarzenie zmiany do listy rozwijanej.
Poniższy wiersz kodu pomoże Ci dodać zdarzenie zmiany do listy rozwijanej -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Funkcja jest zadeklarowana w app.component.ts plik -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
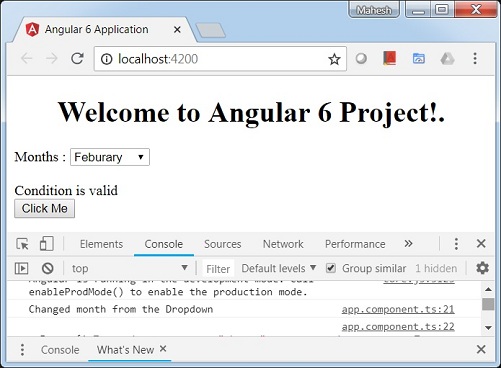
}Komunikat konsoli „Changed month from the Dropdown”jest wyświetlany w konsoli wraz ze zdarzeniem.

Dodajmy komunikat ostrzegawczy w app.component.ts gdy wartość z listy rozwijanej zostanie zmieniona, jak pokazano poniżej -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
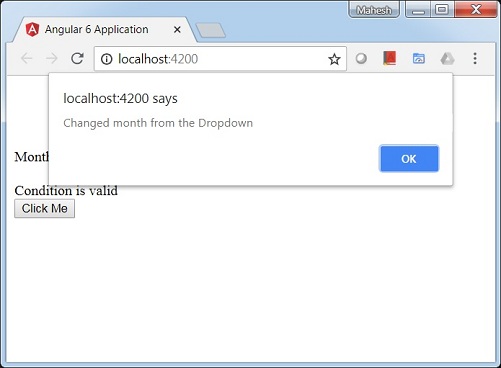
alert("Changed month from the Dropdown");
}
}Gdy wartość na liście rozwijanej zostanie zmieniona, pojawi się okno dialogowe i następujący komunikat - "Changed month from the Dropdown”.

Angular 6 używa <ng-template> jako tag podobny do Angular 4 zamiast <template>który jest używany w Angular2. Powód zmiany Angular 4<template> do <ng-template> jest to spowodowane konfliktem nazw między <template> tag i html <template>tag standardowy. Będzie całkowicie przestarzały.
Użyjmy teraz szablonu wraz z if else warunek i zobacz dane wyjściowe.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Dla tagu Span dodaliśmy if instrukcja z else warunek i wywoła szablon warunek1, w przeciwnym razie warunek2.
Szablony należy nazywać w następujący sposób -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Jeśli warunek jest prawdziwy, wywoływany jest szablon warunek1, w przeciwnym razie warunek2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
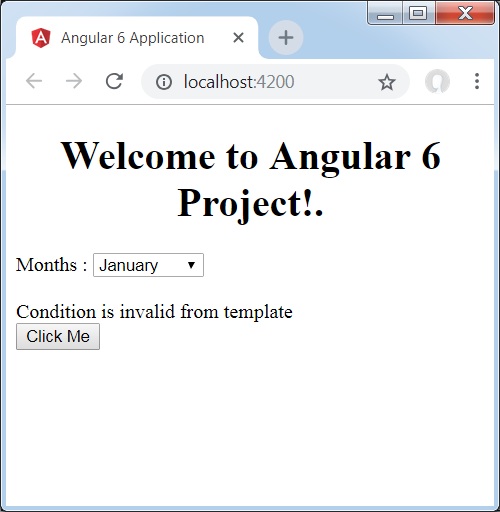
}Dane wyjściowe w przeglądarce są następujące -

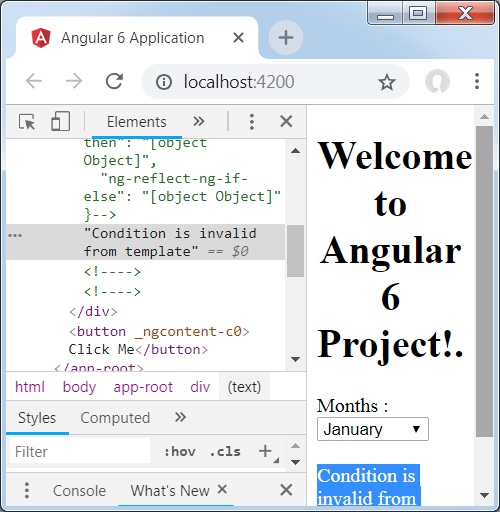
Zmienna isavailablejest fałszywe, więc drukowany jest szablon condition2. Po kliknięciu przycisku zostanie wywołany odpowiedni szablon. Jeśli sprawdzisz przeglądarkę, zobaczysz, że nigdy nie dostaniesz tagu span w domenie. Poniższy przykład pomoże ci to zrozumieć.

Jeśli sprawdzisz przeglądarkę, zobaczysz, że dom nie ma tagu span. MaCondition is invalid from template w dom.
Poniższy wiersz kodu w html pomoże nam uzyskać tag span w domenie.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
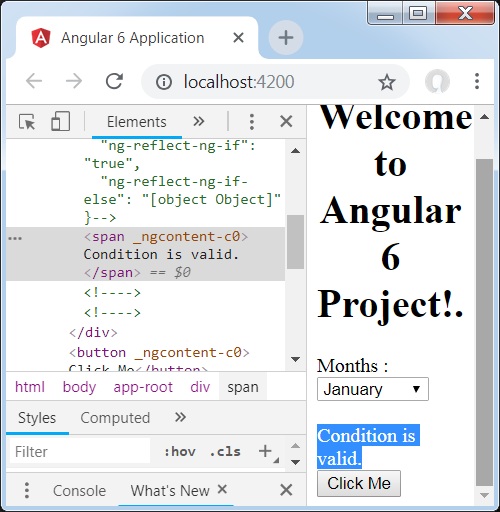
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2">Condition is valid.</span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click)="myClickFunction($event)">Click Me</button>Jeśli usuniemy warunek then, otrzymamy plik "Condition is valid"wiadomość w przeglądarce, a tag span jest również dostępny w domenie. Na przykład wapp.component.ts, stworzyliśmy isavailable zmienna jako prawda.

Directives w Angular to plik js klasa, która jest zadeklarowana jako @directive. Mamy 3 dyrektywy w Angular. Dyrektywy są wymienione poniżej -
Dyrektywy składowe
Tworzą one główną klasę zawierającą szczegółowe informacje o tym, jak komponent powinien być przetwarzany, tworzony i używany w czasie wykonywania.
Dyrektywy strukturalne
Dyrektywa Structure zasadniczo zajmuje się manipulowaniem elementami dom. Dyrektywy strukturalne mają znak * przed dyrektywą. Na przykład,*ngIf i *ngFor.
Dyrektywy atrybutów
Dyrektywy atrybutów dotyczą zmiany wyglądu i zachowania elementu dom. Możesz tworzyć własne dyrektywy, jak pokazano poniżej.
Jak tworzyć niestandardowe dyrektywy?
W tej sekcji omówimy dyrektywy niestandardowe, które mają być używane w komponentach. Dyrektywy niestandardowe są tworzone przez nas i nie są standardem.
Zobaczmy, jak utworzyć dyrektywę niestandardową. Utworzymy dyrektywę za pomocą wiersza poleceń. Polecenie do utworzenia dyrektywy za pomocą wiersza poleceń to -
ng g directive nameofthedirective
e.g
ng g directive changeTextTak to wygląda w linii poleceń
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)Powyższe pliki, tj. change-text.directive.spec.ts i change-text.directive.ts zostać utworzone i app.module.ts plik jest aktualizowany.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Plik ChangeTextDirectiveklasa jest zawarta w deklaracjach w powyższym pliku. Klasa jest również importowana z pliku podanego poniżej.
zmiana tekstu. dyrektywa
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}Powyższy plik ma dyrektywę oraz właściwość selektora. Cokolwiek zdefiniujemy w selektorze, musi pasować do widoku, w którym przypisujemy dyrektywę custom.
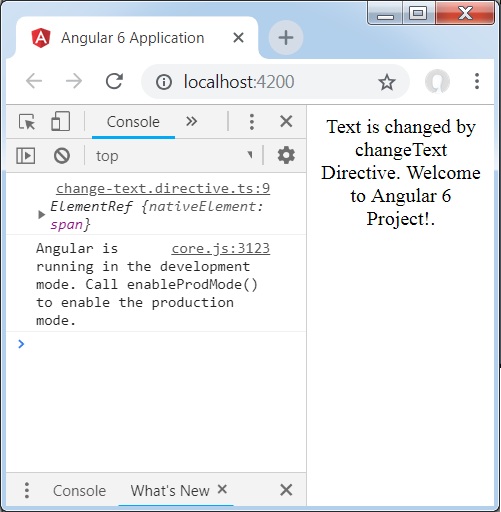
w app.component.html Zobaczmy, dodajmy dyrektywę w następujący sposób -
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>Zmiany zapiszemy w change-text.directive.ts plik w następujący sposób -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}W powyższym pliku znajduje się klasa o nazwie ChangeTextDirective i konstruktor, który przyjmuje element typu ElementRef, co jest obowiązkowe. Element zawiera wszystkie szczegóły, do którychChange Text dyrektywy.
Dodaliśmy console.logelement. Wynik tego samego można zobaczyć w konsoli przeglądarki. Tekst elementu również zostanie zmieniony, jak pokazano powyżej.
Teraz przeglądarka wyświetli następujące informacje.

W tym rozdziale omówimy, czym są Rury w Angular 6. Rury były wcześniej nazywane filtrami w Angular1, aw późniejszych wersjach nazywane rurami.
| znak służy do przekształcania danych. Poniżej znajduje się składnia tego samego
{{ Welcome to Angular 6 | lowercase}}Pobiera liczby całkowite, ciągi znaków, tablice i datę jako dane wejściowe oddzielone znakami | do przekonwertowania w wymaganym formacie i wyświetlenia tego samego w przeglądarce.
Rozważmy kilka przykładów użycia rur.
Tutaj chcemy wyświetlić tekst nadany wielkimi literami. Można to zrobić za pomocą rur w następujący sposób -
w app.component.ts plik, zdefiniowaliśmy zmienną tytułową -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}Poniższy wiersz kodu przechodzi do app.component.html plik.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Przeglądarka pojawi się, jak pokazano na poniższym zrzucie ekranu -

Angular 6 zapewnia wbudowane rury. Rury są wymienione poniżej -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Widzieliśmy już małe i wielkie litery. Zobaczmy teraz, jak działają inne rury.
Poniższy wiersz kodu pomoże nam zdefiniować wymagane zmienne w app.component.ts plik -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Użyjemy rur w app.component.html plik.
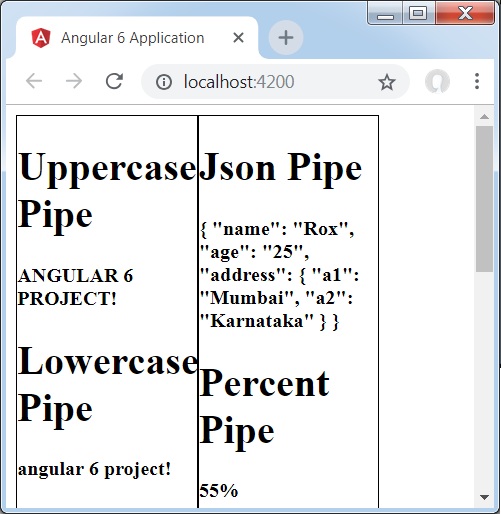
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
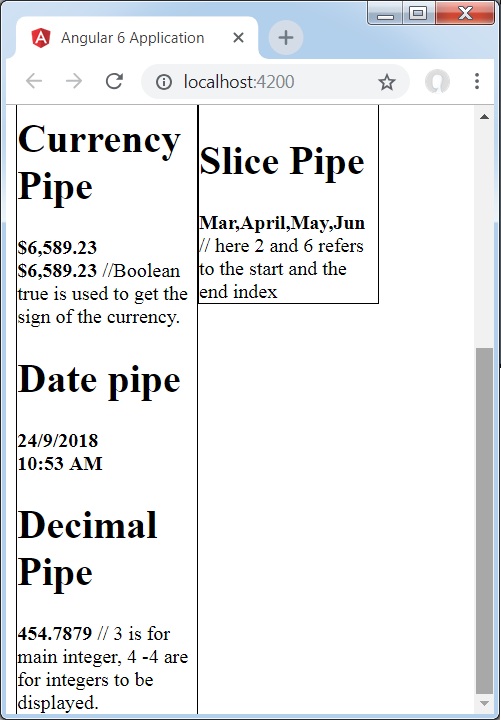
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Poniższe zrzuty ekranu pokazują dane wyjściowe dla każdego potoku -


Jak stworzyć niestandardową rurę?
Aby stworzyć niestandardową rurę, stworzyliśmy nowy tsplik. Tutaj chcemy stworzyćsqrtniestandardowa rura. Nadaliśmy plikowi taką samą nazwę i wygląda ona następująco -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Aby stworzyć niestandardową rurę, musimy zaimportować Pipe and Pipe Transform z Angular / core. W dyrektywie @Pipe musimy nadać nazwę naszemu potokowi, który będzie używany w naszym pliku .html. Ponieważ tworzymy potok sqrt, nadamy mu nazwę sqrt.
Idąc dalej, musimy utworzyć klasę, a nazwa klasy to SqrtPipe. Ta klasa zaimplementujePipeTransform.
Metoda transformacji zdefiniowana w klasie przyjmie argument jako liczbę i zwróci liczbę po obliczeniu pierwiastka kwadratowego.
Ponieważ utworzyliśmy nowy plik, musimy dodać to samo w app.module.ts. Odbywa się to w następujący sposób -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Stworzyliśmy app.sqrt.tsklasa. Musimy zaimportować to samo wapp.module.tsi określ ścieżkę do pliku. Musi być również uwzględniona w deklaracjach, jak pokazano powyżej.
Zobaczmy teraz wywołanie wykonane do potoku sqrt w pliku app.component.html plik.
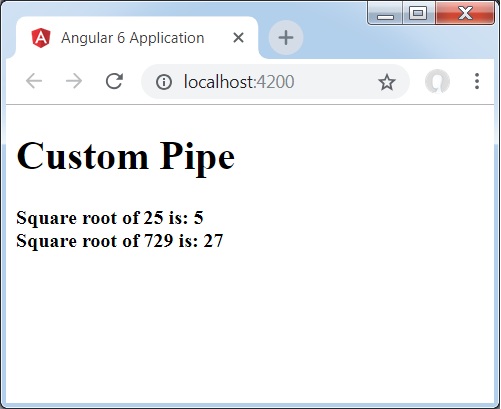
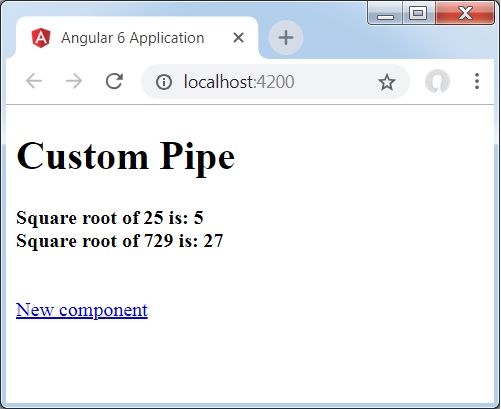
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Wynik wygląda następująco -

Zasadniczo routing oznacza nawigację między stronami. Widziałeś wiele witryn z linkami kierującymi do nowej strony. Można to osiągnąć za pomocą routingu. Tutaj strony, do których się odnosimy, będą miały postać komponentów. Widzieliśmy już, jak stworzyć komponent. Utwórzmy teraz komponent i zobaczmy, jak używać z nim routingu.
W głównym komponencie macierzystym app.module.ts, musimy teraz dołączyć moduł routera, jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }importuj {RouterModule} z „@ angular / router”
Tutaj RouterModule jest importowany z angular / router. Moduł jest uwzględniony w imporcie, jak pokazano poniżej -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule odnosi się do forRootktóry przyjmuje dane wejściowe jako tablicę, która z kolei zawiera obiekt ścieżki i komponent. Ścieżka to nazwa routera, a komponent to nazwa klasy, czyli utworzonego komponentu.
Zobaczmy teraz utworzony plik komponentu -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Podświetlona klasa jest wymieniona w imporcie modułu głównego.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Teraz potrzebujemy, aby powyższa zawartość z pliku html była wyświetlana w razie potrzeby lub po kliknięciu z głównego modułu. W tym celu musimy dodać szczegóły routera wapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>W powyższym kodzie utworzyliśmy tag anchor link i nadaliśmy routerLink jako "new-cmp". Jest to określone wapp.module.ts jako ścieżka.
Gdy użytkownik kliknie new component, strona powinna wyświetlać treść. W tym celu potrzebujemy następującego tagu -<router-outlet> </router-outlet>.
Powyższy tag zapewnia, że zawartość w new-cmp.component.html wyświetli się na stronie po kliknięciu przez użytkownika new component.
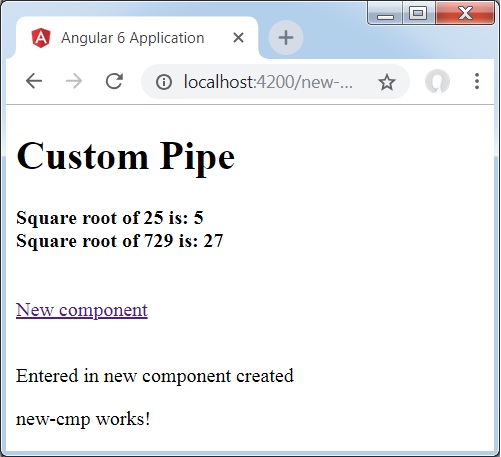
Zobaczmy teraz, jak dane wyjściowe są wyświetlane w przeglądarce.

Gdy użytkownik kliknie Nowy komponent, w przeglądarce zobaczysz następujące informacje.

Adres URL zawiera http://localhost:4200/new-cmp. Tutaj nowy-cmp zostanie dołączony do oryginalnego adresu URL, który jest ścieżką podaną wapp.module.ts i łącze routera w app.component.html.
Gdy użytkownik kliknie Nowy komponent, strona nie jest odświeżana, a zawartość jest wyświetlana użytkownikowi bez ponownego ładowania. Po kliknięciu ponownie załadowany zostanie tylko określony fragment kodu witryny. Ta funkcja pomaga, gdy na stronie mamy dużo treści i musimy ją załadować na podstawie interakcji użytkownika. Ta funkcja zapewnia również dobre wrażenia użytkownika, ponieważ strona nie jest ponownie ładowana.
W tym rozdziale omówimy usługi w Angular 6.
Możemy natknąć się na sytuację, w której będziemy potrzebować kodu, który będzie używany w każdym miejscu strony. Może to dotyczyć połączenia danych, które musi być współdzielone między komponentami itp. Usługi pomagają nam to osiągnąć. Dzięki usługom możemy uzyskać dostęp do metod i właściwości w innych komponentach w całym projekcie.
Aby stworzyć usługę, musimy skorzystać z wiersza poleceń. Polecenie dla tego samego to -
C:\projectA6\Angular6App>ng g service myservice
CREATE src/app/myservice.service.spec.ts (392 bytes)
CREATE src/app/myservice.service.ts (138 bytes)Pliki są tworzone w folderze aplikacji w następujący sposób -

Poniżej znajdują się pliki utworzone na dole - myservice.service.specs.ts i myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}W tym przypadku moduł do wstrzykiwań jest importowany z pliku @angular/core. Zawiera@Injectable metoda i klasa o nazwie MyserviceService. W tej klasie stworzymy naszą funkcję serwisową.
Przed utworzeniem nowej usługi musimy uwzględnić usługę utworzoną w głównym rodzicu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Zaimportowaliśmy usługę z nazwą klasy i ta sama klasa jest używana w dostawcach. Wróćmy teraz do klasy usług i utwórzmy funkcję usługi.
W klasie serwisowej stworzymy funkcję wyświetlającą dzisiejszą datę. Możemy użyć tej samej funkcji w głównym komponencie macierzystymapp.component.ts a także w nowym komponencie new-cmp.component.ts które stworzyliśmy w poprzednim rozdziale.
Zobaczmy teraz, jak funkcja wygląda w usłudze i jak jej używać w komponentach.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}W powyższym pliku usługi utworzyliśmy funkcję showTodayDate. Teraz zwrócimy nową utworzoną datę (). Zobaczmy, jak możemy uzyskać dostęp do tej funkcji w klasie komponentów.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Plik ngOnInitfunkcja jest wywoływana domyślnie w każdym utworzonym komponencie. Data jest pobierana z usługi, jak pokazano powyżej. Aby pobrać więcej szczegółów usługi, musimy najpierw dołączyć usługę do komponentuts plik.
Data zostanie wyświetlona w formacie .html plik, jak pokazano poniżej -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Zobaczmy teraz, jak korzystać z usługi w nowo utworzonym komponencie.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}W nowym komponencie, który stworzyliśmy, musimy najpierw zaimportować żądaną usługę i uzyskać dostęp do jej metod i właściwości. Proszę zobaczyć podświetlony kod. Dzisiejsza data jest wyświetlana w html komponentu w następujący sposób -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
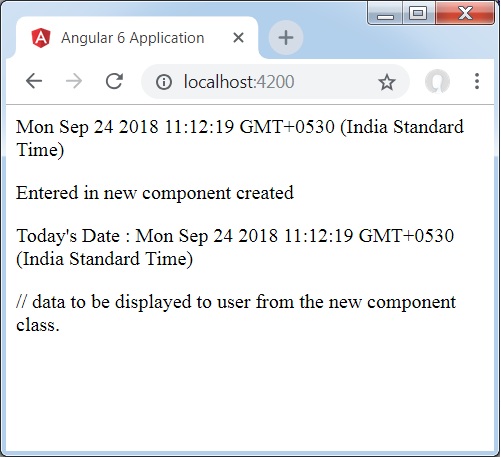
</p>Selektor nowego komponentu jest używany w app.component.htmlplik. Zawartość powyższego pliku html zostanie wyświetlona w przeglądarce, jak pokazano poniżej -

Jeśli zmienisz właściwość usługi w dowolnym komponencie, zmieni się to również w innych komponentach. Zobaczmy teraz, jak to działa.
Zdefiniujemy jedną zmienną w usłudze i użyjemy jej w rodzicu i nowym komponencie. Ponownie zmienimy właściwość w komponencie nadrzędnym i zobaczymy, czy to samo zostało zmienione w nowym komponencie, czy nie.
W myservice.service.ts, stworzyliśmy właściwość i użyliśmy jej w innym nadrzędnym i nowym komponencie.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Użyjmy teraz servicepropertyzmienna w innych składnikach. Wapp.component.ts, uzyskujemy dostęp do zmiennej w następujący sposób -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Teraz pobierzemy zmienną i będziemy pracować na console.log. W następnym wierszu zmienimy wartość zmiennej na"component created". Zrobimy to samo wnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}W powyższym komponencie nic nie zmieniamy, ale bezpośrednio przypisujemy właściwość do właściwości komponentu.
Teraz, gdy uruchomisz go w przeglądarce, właściwość usługi zostanie zmieniona, ponieważ jej wartość zostanie zmieniona w app.component.ts i to samo zostanie wyświetlone dla new-cmp.component.ts.
Sprawdź również wartość w konsoli, zanim zostanie zmieniona.

Usługa Http pomoże nam pobrać dane zewnętrzne, przesłać do nich, itp. Aby skorzystać z usługi http, musimy zaimportować moduł http. Rozważmy przykład, aby zrozumieć, jak korzystać z usługi http.
Aby rozpocząć korzystanie z usługi http, musimy zaimportować moduł w formacie app.module.ts jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Jeśli widzisz podświetlony kod, zaimportowaliśmy HttpModule z @ angular / http i to samo jest również dodawane do tablicy importów.
Skorzystajmy teraz z usługi http w app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Rozumiemy kod wyróżniony powyżej. Musimy zaimportować http, aby skorzystać z usługi, co odbywa się w następujący sposób -
import { Http } from '@angular/http';W klasie AppComponent, tworzony jest konstruktor i zmienna prywatna http typu Http. Aby pobrać dane, musimy użyć rozszerzeniaget API dostępne z http w następujący sposób
this.http.get();Pobiera adres URL jako parametr, jak pokazano w kodzie.
Użyjemy testowego adresu URL - https://jsonplaceholder.typicode.com/usersaby pobrać dane JSON. Na pobranej mapie danych adresu URL wykonywane są dwie operacje i subskrybuj. Metoda Map pomaga przekonwertować dane do formatu JSON. Aby skorzystać z mapy, musimy zaimportować to samo, co pokazano poniżej -
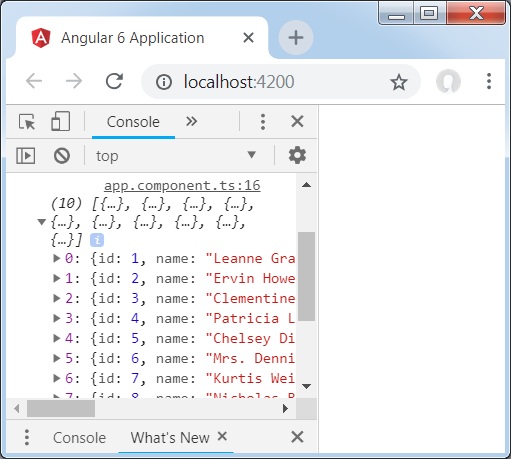
import {map} from 'rxjs/operators';Po utworzeniu mapy subskrybent zapisze dane wyjściowe w konsoli, jak pokazano w przeglądarce -

Jeśli widzisz, obiekty json są wyświetlane w konsoli. Obiekty mogą być również wyświetlane w przeglądarce.
Aby obiekty były wyświetlane w przeglądarce, zaktualizuj kody w app.component.html i app.component.ts w następujący sposób -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}W app.component.ts, używając metody subscribe, wywołamy metodę display data i przekażemy do niej pobrane dane jako parametr.
W metodzie wyświetlania danych będziemy przechowywać dane w zmiennej httpdata. Dane są wyświetlane w przeglądarce za pomocąfor nad tą zmienną httpdata, która jest wykonywana w app.component.html plik.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Obiekt json jest następujący -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
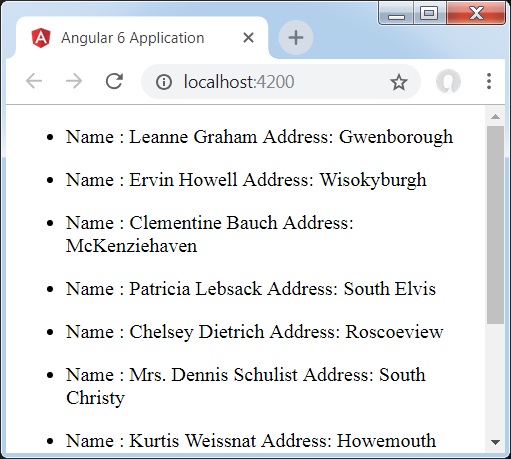
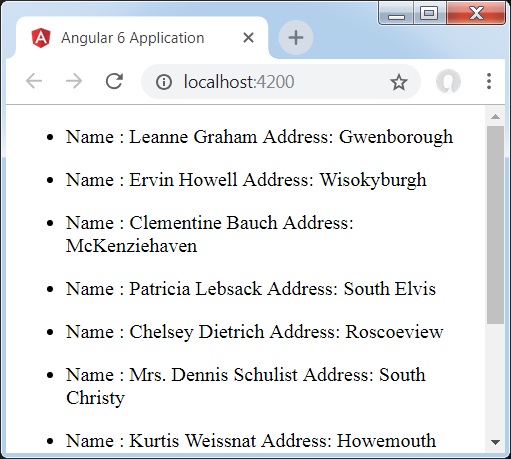
}Obiekt ma właściwości, takie jak identyfikator, imię i nazwisko, nazwa użytkownika, adres e-mail i adres, który zawiera wewnętrzną ulicę, miasto itp. Oraz inne szczegóły dotyczące telefonu, witryny internetowej i firmy. Używającfor pętli, wyświetlimy nazwę i szczegóły miasta w przeglądarce, jak pokazano w app.component.html plik.
Tak wygląda wyświetlacz w przeglądarce -

Dodajmy teraz parametr wyszukiwania, który będzie filtrował na podstawie określonych danych. Musimy pobrać dane na podstawie przekazanego parametru wyszukiwania.
Poniżej przedstawiono zmiany wprowadzone w programie app.component.html i app.component.ts pliki -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Dla get api, dodamy parametr wyszukiwania id = this.searchparam. Parametr wyszukiwania jest równy 2. Potrzebujemy szczegółówid = 2 z pliku json.
Tak wyświetla się przeglądarka -

Pocieszaliśmy dane w przeglądarce, które są pobierane z protokołu http. To samo jest wyświetlane w konsoli przeglądarki. Nazwa z pliku json zid = 2 jest wyświetlany w przeglądarce.
HttpClient został wprowadzony w Angular 6 i pomoże nam w pobieraniu danych zewnętrznych, wysyłaniu do nich itp. Aby skorzystać z usługi http, musimy zaimportować moduł http. Rozważmy przykład, aby zrozumieć, jak korzystać z usługi http.
Aby rozpocząć korzystanie z usługi http, musimy zaimportować moduł w formacie app.module.ts jak pokazano poniżej -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Jeśli widzisz podświetlony kod, zaimportowaliśmy HttpClientModule z @ angular / common / http i to samo jest również dodawane do tablicy importów.
Użyjmy teraz klienta http w app.component.ts.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}Rozumiemy kod wyróżniony powyżej. Musimy zaimportować http, aby skorzystać z usługi, co odbywa się w następujący sposób -
import { HttpClient } from '@angular/common/http';W klasie AppComponent, tworzony jest konstruktor i zmienna prywatna http typu Http. Aby pobrać dane, musimy użyć rozszerzeniaget API dostępne z http w następujący sposób
this.http.get();Pobiera adres URL jako parametr, jak pokazano w kodzie.
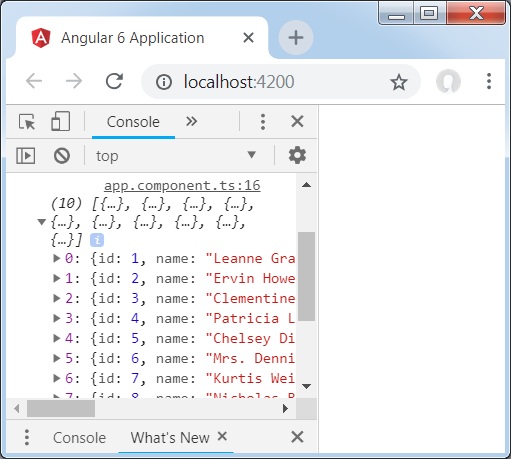
Użyjemy testowego adresu URL - https://jsonplaceholder.typicode.com/usersaby pobrać dane JSON. Subskrybent zarejestruje dane wyjściowe w konsoli, jak pokazano w przeglądarce -

Jeśli widzisz, obiekty json są wyświetlane w konsoli. Obiekty mogą być również wyświetlane w przeglądarce.
Aby obiekty były wyświetlane w przeglądarce, zaktualizuj kody w app.component.html i app.component.ts w następujący sposób -
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}W app.component.ts, używając metody subscribe, wywołamy metodę display data i przekażemy do niej pobrane dane jako parametr.
W metodzie wyświetlania danych będziemy przechowywać dane w zmiennej httpdata. Dane są wyświetlane w przeglądarce za pomocąfor nad tą zmienną httpdata, która jest wykonywana w app.component.html plik.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Obiekt json jest następujący -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Obiekt ma właściwości, takie jak identyfikator, imię i nazwisko, nazwa użytkownika, adres e-mail i adres, który zawiera wewnętrzną ulicę, miasto itp. Oraz inne szczegóły dotyczące telefonu, witryny internetowej i firmy. Używającfor pętli, wyświetlimy nazwę i szczegóły miasta w przeglądarce, jak pokazano w app.component.html plik.
Tak wygląda wyświetlacz w przeglądarce -

Dodajmy teraz parametr wyszukiwania, który będzie filtrował na podstawie określonych danych. Musimy pobrać dane na podstawie przekazanego parametru wyszukiwania.
Poniżej przedstawiono zmiany wprowadzone w programie app.component.html i app.component.ts pliki -
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Dla get api, dodamy parametr wyszukiwania id = this.searchparam. Parametr wyszukiwania jest równy 2. Potrzebujemy szczegółówid = 2 z pliku json.
Tak wyświetla się przeglądarka -

Pocieszaliśmy dane w przeglądarce, które są pobierane z protokołu http. To samo jest wyświetlane w konsoli przeglądarki. Nazwa z pliku json zid = 2 jest wyświetlany w przeglądarce.
W tym rozdziale zobaczymy, jak formularze są używane w Angular 6. Omówimy dwa sposoby pracy z formularzami - formularz oparty na szablonie i formularz oparty na modelu.
Formularz oparty na szablonie
W przypadku formularza opartego na szablonie większość pracy jest wykonywana w szablonie; a w przypadku formy opartej na modelu większość pracy jest wykonywana w klasie komponentów.
Rozważmy teraz pracę nad formularzem opartym na szablonie. Stworzymy prosty formularz logowania i dodamy identyfikator e-mail, hasło i prześlemy przycisk w formularzu. Na początek musimy zaimportować do FormsModule z@angular/core co jest zrobione w app.module.ts w następujący sposób -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Więc w app.module.ts, zaimportowaliśmy FormsModule i to samo zostało dodane do tablicy importów, jak pokazano w podświetlonym kodzie.
Stwórzmy teraz naszą formę w app.component.html plik.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Stworzyliśmy prosty formularz z tagami wejściowymi zawierającymi identyfikator e-mail, hasło i przycisk przesyłania. Przypisaliśmy mu typ, nazwę i symbol zastępczy.
W formularzach opartych na szablonach musimy utworzyć kontrolki formularza modelu, dodając ngModel dyrektywy i nameatrybut. Dlatego wszędzie tam, gdzie chcemy, aby Angular miał dostęp do naszych danych z formularzy, dodaj ngModel do tego tagu, jak pokazano powyżej. Teraz, jeśli musimy odczytać emailid i passwd, musimy dodać do niego ngModel.
Jeśli widzisz, dodaliśmy również ngForm do pliku #userlogin. PlikngFormdyrektywę należy dodać do utworzonego szablonu formularza. Dodaliśmy również funkcjęonClickSubmit i przypisane userlogin.value do tego.
Utwórzmy teraz funkcję w app.component.ts i pobierz wartości wprowadzone w formularzu.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}W powyższym app.component.tsplik, zdefiniowaliśmy funkcję onClickSubmit. Po kliknięciu przycisku przesyłania formularza, kontrola przejdzie do powyższej funkcji.
Tak wyświetla się przeglądarka -

Formularz wygląda tak, jak pokazano poniżej. Wprowadźmy do niego dane, aw funkcji przesyłania identyfikator e-mail jest już wprowadzony.

Identyfikator e-mail jest wyświetlany na dole, jak pokazano na powyższym zrzucie ekranu.
Forma oparta na modelu
W formularzu sterowanym modelem musimy zaimportować ReactiveFormsModule z @ angular / Forms i użyć tego samego w tablicy Import.
Następuje zmiana app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }W app.component.ts, musimy zaimportować kilka modułów dla formularza opartego na modelu. Na przykład,import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Zmienna formdata jest inicjowana na początku klasy i to samo jest inicjowane z FormGroup, jak pokazano powyżej. Zmienne emailid i passwd są inicjalizowane wartościami domyślnymi, które mają być wyświetlane w formularzu. Możesz pozostawić to puste na wypadek, gdybyś chciał.
W ten sposób wartości będą widoczne w interfejsie użytkownika formularza.

Użyliśmy formdata do zainicjowania wartości formularza; musimy użyć tego samego w formularzu UIapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>W pliku .html użyliśmy formGroup w nawiasach kwadratowych dla formularza; na przykład [formGroup] = "formdata". Po przesłaniu funkcja jest wywoływanaonClickSubmit dla którego formdata.value przeszedł.
Znacznik wejściowy formControlNamejest używany. Ma wartość, której użyliśmy wapp.component.ts plik.
Po kliknięciu Prześlij, formant przejdzie do funkcji onClickSubmit, który jest zdefiniowany w app.component.ts plik.

Po kliknięciu przycisku Zaloguj się wartość zostanie wyświetlona, jak pokazano na powyższym zrzucie ekranu.
Walidacja formularza
Omówmy teraz walidację formularza za pomocą formularza opartego na modelu. Możesz użyć wbudowanej walidacji formularza lub użyć niestandardowego podejścia do walidacji. Wykorzystamy oba podejścia w formularzu. Będziemy kontynuować ten sam przykład, który stworzyliśmy w jednej z naszych poprzednich sekcji. W Angular 4 musimy importować walidatory z@angular/forms jak pokazano poniżej -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular ma wbudowane walidatory, takie jak mandatory field, minlength, maxlength, i pattern. Dostęp do nich można uzyskać za pomocą modułu Validators.
Możesz po prostu dodać walidatory lub tablicę walidatorów wymaganych do poinformowania Angular, czy dane pole jest obowiązkowe.
Spróbujmy teraz tego samego na jednym z wejściowych pól tekstowych, tj. Identyfikatorze e-mail. Dla identyfikatora e-mail dodaliśmy następujące parametry walidacji -
- Required
- Dopasowanie wzorców
W ten sposób kod przechodzi walidację w app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}W Validators.compose, możesz dodać listę rzeczy, które chcesz sprawdzić w polu wejściowym. W tej chwili dodaliśmyrequired i pattern matching parametry, aby przyjmować tylko prawidłowy adres e-mail.
w app.component.html, przycisk przesyłania jest wyłączony, jeśli którykolwiek z danych wejściowych formularza jest nieprawidłowy. Odbywa się to w następujący sposób -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Dla przycisku przesyłania dodaliśmy wyłączone w nawiasie kwadratowym, któremu podano wartość - !formdata.valid. Dlatego jeśli formdata.valid jest niepoprawny, przycisk pozostanie wyłączony, a użytkownik nie będzie mógł go przesłać.
Zobaczmy, jak to działa w przeglądarce -

W powyższym przypadku wprowadzony identyfikator e-mail jest nieprawidłowy, dlatego przycisk logowania jest wyłączony. Spróbujmy teraz wprowadzić prawidłowy identyfikator e-mail i zobaczmy różnicę.

Teraz wprowadzony identyfikator e-mail jest prawidłowy. W ten sposób widzimy, że przycisk logowania jest włączony, a użytkownik będzie mógł go przesłać. Dzięki temu wprowadzony identyfikator e-mail zostanie wyświetlony na dole.
Spróbujmy teraz wypróbować niestandardową walidację za pomocą tego samego formularza. W celu walidacji niestandardowej możemy zdefiniować własną funkcję niestandardową i dodać do niej wymagane szczegóły. Zobaczymy teraz przykład tego samego.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}W powyższym przykładzie utworzyliśmy funkcję password validation i to samo zostało użyte w poprzedniej sekcji w formancie - passwd: new FormControl("", this.passwordvalidation).
W utworzonej przez nas funkcji sprawdzimy, czy długość wprowadzonych znaków jest odpowiednia. Jeśli znaków jest mniej niż pięć, powróci z hasłem true, jak pokazano powyżej -return {"passwd" : true};. Jeśli znaków jest więcej niż pięć, uzna to za prawidłowe i logowanie zostanie włączone.
Zobaczmy teraz, jak jest to wyświetlane w przeglądarce -

Wprowadziliśmy tylko trzy znaki w haśle i logowanie jest wyłączone. Aby umożliwić logowanie, potrzebujemy więcej niż pięciu znaków. Wprowadźmy teraz prawidłową długość znaków i sprawdźmy.

Logowanie jest włączone, ponieważ zarówno identyfikator e-mail, jak i hasło są prawidłowe. E-mail jest wyświetlany u dołu, gdy się logujemy.
Animacje dodają wiele interakcji między elementami HTML. Animacja była również dostępna w Angular2. Różnica w stosunku do Angular 6 polega na tym, że animacja nie jest już częścią@angular/core biblioteka, ale jest oddzielnym pakietem, który należy zaimportować do app.module.ts.
Na początek musimy zaimportować bibliotekę w następujący sposób -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Plik BrowserAnimationsModule należy dodać do tablicy importu w app.module.ts jak pokazano poniżej -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }W app.component.htmldodaliśmy elementy html, które mają być animowane.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Do głównego elementu DIV dodaliśmy przycisk i element DIV z obrazem. Istnieje zdarzenie kliknięcia, dla którego jest wywoływana funkcja animacji. A w przypadku DIV plik@myanimation dyrektywa została dodana i otrzymała wartość jako stan.
Zobaczmy teraz app.component.ts gdzie animacja jest zdefiniowana.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Musimy zaimportować funkcję animacji, która ma być używana w pliku .ts, jak pokazano powyżej.
import { trigger, state, style, transition, animate } from '@angular/animations';Tutaj zaimportowaliśmy wyzwalacz, stan, styl, przejście i animację z @ angular / animations.
Teraz dodamy właściwość animations do dekoratora @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Wyzwalacz określa początek animacji. Pierwszym parametrem jest nazwa animacji, która ma być nadana znacznikowi HTML, do którego ma zostać zastosowana animacja. Drugi parametr to zaimportowane przez nas funkcje - stan, przejście itd.
Plik statefunkcja obejmuje kroki animacji, pomiędzy którymi przejdzie element. W tej chwili zdefiniowaliśmy dwa stany, mniejszy i większy. W przypadku mniejszego państwa nadaliśmy styltransform:translateY(100px) i transform:translateY(100px).
Funkcja przejścia dodaje animację do elementu html. Pierwszy argument przyjmuje stany, tj. Początek i koniec; drugi argument akceptuje funkcję animacji. Funkcja animacji umożliwia zdefiniowanie długości, opóźnienia i wygładzania przejścia.
Zobaczmy teraz plik .html, aby zobaczyć, jak działa funkcja przejścia
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Istnieje właściwość stylu dodana w @componentdyrektywy, która centralnie wyrównuje div. Rozważmy następujący przykład, aby zrozumieć to samo -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],W tym przypadku znak specjalny [``] jest używany do dodawania stylów do elementu html, jeśli istnieje. Dla elementu div podaliśmy nazwę animacji zdefiniowaną w pliku app.component.ts.
Po kliknięciu przycisku wywołuje funkcję animacji, która jest zdefiniowana w pliku app.component.ts w następujący sposób -
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}Zmienna stanu jest zdefiniowana i otrzymuje domyślną wartość jako mniejszą. Funkcja animacji zmienia stan po kliknięciu. Jeśli stan jest większy, przekształci się w mniejszy; a jeśli jest mniejszy, przekształci się w większy.
W ten sposób dane wyjściowe w przeglądarce (http://localhost:4200/) będzie wyglądać następująco -

Po kliknięciu Click Me przycisk, pozycja obrazu zostanie zmieniona, jak pokazano na poniższym zrzucie ekranu -

Funkcja transformacji jest stosowana w ykierunek, który zmienia się z 0 na 100 pikseli po kliknięciu przycisku Kliknij mnie. Obraz jest przechowywany w plikuassets/images teczka.
Materialsoferują wiele wbudowanych modułów dla twojego projektu. Funkcje, takie jak autouzupełnianie, datapicker, suwak, menu, siatki i pasek narzędzi, są dostępne do użycia z materiałami w Angular 6.
Aby użyć materiałów, musimy zaimportować paczkę. Angular 2 ma również wszystkie powyższe cechy, ale są one dostępne jako część modułu @ angular / core. Angular 6 opracował oddzielny moduł@angular/materials.. Pomaga to użytkownikowi importować wymagane materiały.
Aby zacząć korzystać z materiałów, musisz zainstalować dwa pakiety - materiały i cdk. Zaawansowane funkcje komponentów materiałowych zależą od modułu animacji, dlatego potrzebny jest pakiet animacji do tego samego, tj. @ Angular / animations. Pakiet został już zaktualizowany w poprzednim rozdziale.
npm install --save @angular/material @angular/cdkZobaczmy teraz plik package.json. @angular/material i @angular/cdk są zainstalowane.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Podkreśliliśmy pakiety, które są instalowane do pracy z materiałami.
Zaimportujemy teraz moduły w module nadrzędnym - app.module.ts jak pokazano niżej.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }W powyższym pliku zaimportowaliśmy następujące moduły z @ angular / Materials.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';To samo jest używane w tablicy importów, jak pokazano poniżej -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]Plik app.component.ts jest jak pokazano poniżej -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Dodajmy teraz obsługę material-css w styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Dodajmy teraz materiał app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>W powyższym pliku dodaliśmy Menu i SideNav.
Menu
Aby dodać menu, <mat-menu></mat-menu>jest używany. Plikfile i Save As elementy są dodawane do przycisku pod mat-menu. Dodano przycisk głównyMenu. Odniesienie do tego samego jest podane w <mat-menu> przy użyciu[matMenuTriggerFor]="menu" i używając menu za pomocą # in <mat-menu>.
SideNav
Aby dodać sidenav, potrzebujemy <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>jest dodawany jako element podrzędny do kontenera. Jest dodany inny div, który uruchamia sidenav za pomocą(click)="sidenav.open()". Poniżej znajduje się wyświetlanie menu i sidenav w przeglądarce -

Po kliknięciu opensidenav, pokazuje pasek boczny, jak pokazano poniżej -

Po kliknięciu Menu otrzymasz dwie pozycje File i Save As jak pokazano poniżej -

Dodajmy teraz datepicker za pomocą materiałów. Aby dodać Datepicker, musimy zaimportować moduły wymagane do wyświetlenia Datepicker.
W app.module.ts, zaimportowaliśmy następujący moduł, jak pokazano poniżej dla datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Tutaj mamy zaimportowane moduły, takie jak MatDatepickerModule, MatInputModule, i MatNativeDateModule.
Teraz app.component.ts jest jak pokazano poniżej -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Plik app.component.html jest jak pokazano poniżej -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Tak wygląda datapicker w przeglądarce.

Angular CLI ułatwia rozpoczęcie dowolnego projektu Angular. Angular CLI zawiera polecenia, które pomagają nam szybko tworzyć i rozpoczynać projekt. Przejdźmy teraz przez dostępne polecenia, aby utworzyć projekt, komponent i usługi, zmienić port itp.
Aby pracować z Angular CLI, musimy mieć go zainstalowanego w naszym systemie. Użyjmy następującego polecenia do tego samego -
npm install -g @angular/cliAby utworzyć nowy projekt, możemy uruchomić następujące polecenie w linii poleceń i projekt zostanie utworzony.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serv // skompiluje się i możesz zobaczyć wynik twojego projektu w przeglądarce -
http://localhost:4200/4200 to domyślny port używany podczas tworzenia nowego projektu. Możesz zmienić port za pomocą następującego polecenia -
ng serve --host 0.0.0.0 --port 4201Poniższa tabela zawiera listę kilku ważnych poleceń wymaganych podczas pracy z projektami Angular 4.
| Składnik | ng g komponent nowy komponent |
| Dyrektywa | ng g dyrektywa nowa-dyrektywa |
| Rura | ng g pipe new-pipe |
| Usługa | ng g service new-service |
| Moduł | moduł ng g my-module |
Za każdym razem, gdy tworzony jest nowy moduł, komponent lub usługa, odniesienie do nich jest aktualizowane w module nadrzędnym app.module.ts.