BabelJS - Konfiguracja projektu za pomocą Babel 6
W tym rozdziale zobaczymy, jak używać babelj w naszym projekcie. Stworzymy projekt za pomocą nodejs i użyjemy lokalnego serwera http do przetestowania naszego projektu.
Utwórz ustawienia projektu
W tej sekcji dowiemy się, jak utworzyć konfigurację projektu.
Utwórz nowy katalog i uruchom następujące polecenie, aby utworzyć projekt -
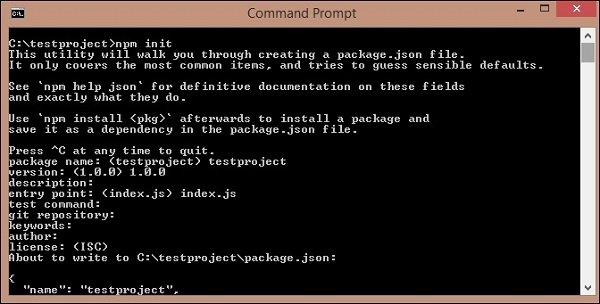
npm initWynik
Po wykonaniu powyższe polecenie generuje następujące dane wyjściowe -

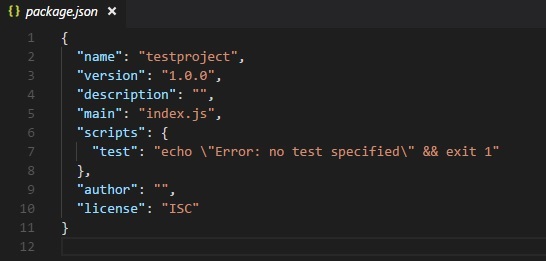
Poniżej znajduje się utworzony plik package.json -

Zainstalujemy pakiety wymagane do rozpoczęcia pracy z babeljs. Wykonamy następujące polecenie, aby zainstalować babel-cli, babel-core, babel-preset-es2015 .
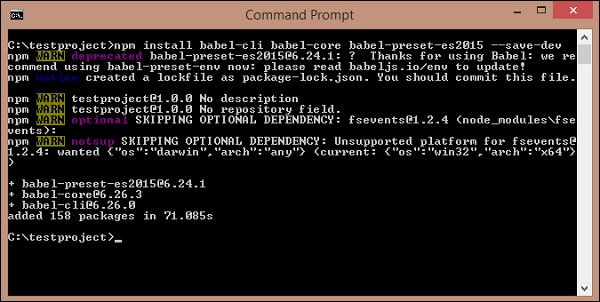
npm install babel-cli babel-core babel-preset-es2015 --save-devWynik
Po wykonaniu powyższe polecenie generuje następujące dane wyjściowe -

Package.json jest aktualizowany w następujący sposób -

Do przetestowania pliku js potrzebujemy serwera http. Wykonaj następujące polecenie, aby zainstalować serwer http -
npm install lite-server --save-devDodaliśmy następujące szczegóły w package.json -

W skryptach Babel przejmuje plik scripts.js z folderu src i zapisuje go w folderze dev pod nazwą scripts.bundle.js . Dodaliśmy pełną komendę do skompilowania żądanego kodu w package.json. Dodatkowo dodawana jest kompilacja, która uruchomi serwer Lite w celu przetestowania zmian.
Plik src / scripts.js ma następujący kod JavaScript -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Nazwaliśmy transpiled skrypt w index.html w następujący sposób -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Musimy uruchomić następujące polecenie, które wywoła babel i skompiluje kod. Polecenie wywoła Babel z pliku package.json -
npm run babel
Scripts.bundle.js to nowy plik js utworzony w folderze dev -

Wyjście dev/scripts.bundle.js wygląda następująco -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Teraz uruchommy następujące polecenie, aby uruchomić serwer -
npm run buildPo uruchomieniu polecenia otworzy adres URL w przeglądarce -

Wynik
Powyższe polecenie generuje następujące dane wyjściowe -