BabelJS - Praca z Babel i JSX
W tym rozdziale zrozumiemy pracę z JSX i babel. Zanim przejdziemy do szczegółów, zrozummy, czym jest JSX.
Co to jest JSX?
JSX to kod JavaScript zawierający kombinację składni xml. Tag JSX ma nazwę tagu, atrybuty i elementy potomne, które sprawiają, że wygląda jak xml.
React używa JSX do tworzenia szablonów zamiast zwykłego JavaScript. Nie jest to konieczne, jednak poniżej przedstawiono kilka zalet, które są z nim związane.
Jest szybszy, ponieważ przeprowadza optymalizację podczas kompilowania kodu do JavaScript.
Jest również bezpieczny dla typów i większość błędów można wykryć podczas kompilacji.
Ułatwia i przyspiesza pisanie szablonów, jeśli znasz HTML.
Użyliśmy babel 6 w konfiguracji projektu. Jeśli chcesz przełączyć się na babel 7, zainstaluj wymagane pakiety babel za pomocą@babel/babel-package-name.
Stworzymy konfigurację projektu i użyjemy webpacka do skompilowania jsx z reakcją na normalny JavaScript używając Babel.
Aby rozpocząć konfigurację projektu, uruchom poniższe polecenia dla instalacji babel, reagowania i webpacka.
Komenda
npm init
Teraz zainstalujemy niezbędne pakiety, z którymi musimy pracować - babel, webpack i jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
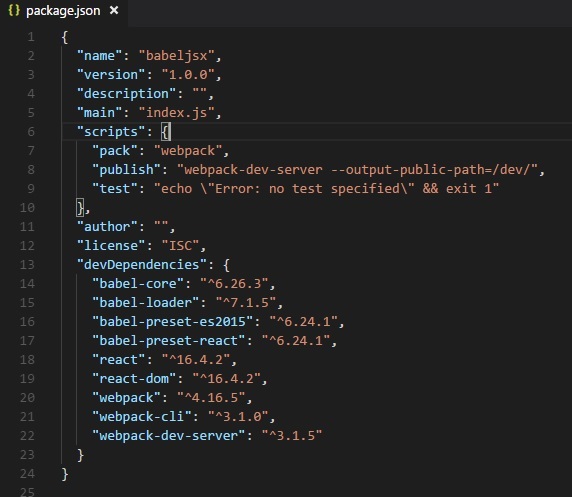
npm install --save-dev react-domOto plik package.json po instalacji -

Teraz utworzy plik webpack.config.js, który będzie zawierał wszystkie szczegóły potrzebne do spakowania plików js i skompilowania go do es5 przy użyciu babel.
Aby uruchomić pakiet WebPack na serwerze, istnieje coś, co nazywa się serwerem pakietu internetowego. Dodaliśmy polecenie o nazwie publikuj; to polecenie uruchomi serwer webpack-dev-server i zaktualizuje ścieżkę, w której przechowywane są pliki końcowe. W tej chwili ścieżką, której będziemy używać do aktualizacji plików końcowych, jest folder / dev.
Aby użyć webpacka, musimy uruchomić następujące polecenie -
npm run publishStworzymy webpack.config.js pliki, które zawierają szczegóły konfiguracji do działania pakietu webpack.
Szczegóły w pliku są następujące -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Struktura pliku jest taka, jak pokazano powyżej. Rozpoczyna się ścieżką, która zawiera szczegóły dotyczące bieżącej ścieżki.
var path = require('path'); //gives the current pathNastępny jest obiekt module.exports, który zawiera właściwości wpis, dane wyjściowe i moduł.
Wejście jest punktem wyjścia. Tutaj musimy podać główne pliki js, które chcemy skompilować.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - będzie szukał folderu src w katalogu i main.js w tym folderze.
Wynik
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Dane wyjściowe to obiekt ze szczegółami ścieżki i nazwy pliku. Ścieżka będzie zawierała folder, w którym będzie przechowywany skompilowany plik, a nazwa pliku wskaże nazwę ostatecznego pliku, który ma być użyty w.html plik.
moduł
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Moduł to obiekt ze szczegółami reguł, który ma właściwości, np. Test, dołącz, ładowacz, zapytanie.
Test będzie zawierał szczegóły wszystkich plików js kończących się na .js i .jsx. Ma wzorzec, który będzie szukał .js i .jsx na końcu w podanym punkcie wejścia.
Uwzględnij informuje folder, który ma być używany do wyszukiwania plików.
Loader używa Babel-loader do kompilowania kodu.
Zapytanie ma predefiniowane ustawienia właściwości, czyli tablicę o wartości env - es5 lub es6 lub es7. Użyliśmy es2015 i reagujemy jako preset.
Utwórz folder src/. Dodaj main.js i App.jsx w tym.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
Uruchom następujące polecenie, aby spakować plik .js i przekonwertować go za pomocą ustawień wstępnych es2015 i react.
Komenda
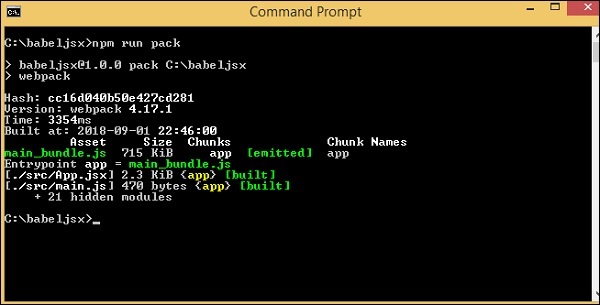
npm run pack
Dodaj main_bundle.js z folderu dev do index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>Komenda
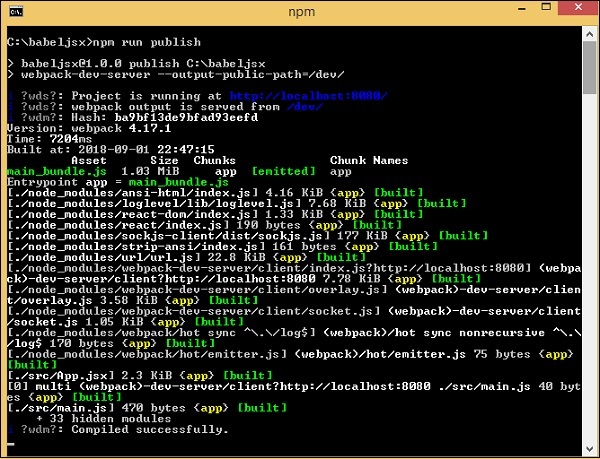
npm run publish
Wynik