Balsamiq Mockups - Wprowadzenie
Instalowanie Balsamiq
Aby zainstalować Balsamiq, upewnij się, że masz następujące wymagania.
Aby uruchomić Balsamiq na komputerze, musi działać Adobe Air 2.6. Działa dobrze na większości komputerów i systemów operacyjnych. Minimalne wymagania systemowe dla Adobe Air 2.6 podano poniżej -
Dla Windowsa
Procesor 2,33 GHz lub szybszy kompatybilny z x86 albo procesor Intel Atom TM 1,6 GHz lub szybszy dla urządzeń klasy netbook.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic lub Windows 10.
Minimum 512 MB pamięci RAM (zalecane 1 GB).
AIR SDK Development Obsługuje Microsoft® Windows 7 i nowsze wersje, tylko 64-bitowe.
Dla Maca
- Procesor Intel® Core TM Duo 1,83 GHz lub szybszy.
- Mac OS X 10.7 i nowsze.
- Minimum 512 MB pamięci RAM (zalecane 1 GB).
- AIR SDK Development obsługuje system Mac OS 10.9 i nowszy, tylko 64-bitowy.
Odnośnik - Wymagania systemowe Balsamiq
Pobieranie Balsamiq
Balsamiq możemy pobrać z poniższego linku - Balsamiq Mockups for Desktop Balsamiq jest dostępny na Windows i Mac OS.
Interfejs użytkownika
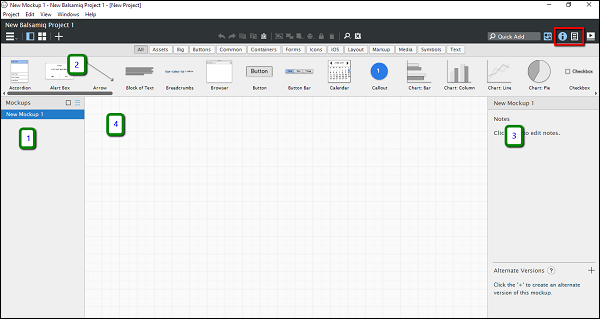
Po zakończeniu instalacji powinniśmy móc otworzyć Balsamiq z naszego komputera. Poniższy ekran zobaczymy po raz pierwszy, gdy uruchomimy Balsamiq.

Jak pokazano na powyższym zrzucie ekranu, interfejs użytkownika Balsamiq jest podzielony na cztery następujące części.
- Navigator
- Biblioteka UI
- Inspector
- Przestrzeń / obszar szkieletu
Na zrzucie ekranu sekcja zaznaczona na czerwono to przełącznik sekcji Inspektor / Informacje o projekcie. W oparciu o wybór powinniśmy być w stanie zobaczyć Inspektora / sekcję informacji o projekcie (3).
Biblioteka UI
Jak pokazano na poniższym zrzucie ekranu, biblioteka interfejsu użytkownika jest podzielona na kategorie według różnych elementów ekranu. Możesz przewijać w poziomie w sekcji „Wszystkie” i zorientować się, jakie elementy ekranu są dostępne w Balsamiq.

Zapoznajmy się z różnymi kategoriami podstawowych elementów ekranu dostępnych w Balsamiq.
All- Obejmuje wszystkie elementy interfejsu użytkownika obecne w Balsamiq. Możesz przewijać w poziomie, aby je przeglądać / używać.
Assets - Na potrzeby wprowadzenia są to niestandardowe zasoby przesłane przez użytkownika.
Big- Ta kategoria obejmuje elementy ekranu, które są dość duże pod względem rozmiaru / wyglądu. W tej kategorii możesz zobaczyć elementy takie jak symbole zastępcze, okno przeglądarki, iPad, iPhone.
Buttons- Zawiera wszystkie przyciski sterujące używane w szkieletach mobilnych / internetowych. Typowym przykładem będzie przycisk akcji, pole wyboru itp.
Common - Są to różne kształty / kontrolki używane do oznaczania najczęstszych interakcji.
Containers - Jak sama nazwa wskazuje, obejmuje okno, zestaw pól, przeglądarki itp.
Forms - W tej kategorii znajdują się wszystkie kontrolki interfejsu użytkownika związane z formularzem.
Icons- W dowolnym momencie może być konieczne oznaczenie określonej operacji ikoną. Na przykład w niedawnej przeszłości mieliśmy ikonę dyskietki z przyciskiem Zapisz. Ta kategoria elementów sterujących zapewnia ikony wymagane do tej operacji. Balsamiq ma ogromną kolekcję ikon; zapraszam do ich sprawdzenia!
iOS - Elementy sterujące interfejsu użytkownika, specyficzne dla mobilnego systemu operacyjnego Apple iOS, są dostępne w tej kategorii.
Layout- Przedstawiając podstawową stronę / funkcję, ważne staje się przedstawienie podstawowego układu. Układ kategorii obejmuje większość z nich, na przykład harmonijkowe, poziome / pionowe tabulatory itp.
Markup- Załóżmy, że chcesz dodać komentarz do określonej kontrolki w modelu szkieletowym. Pole komentarza jest dostępne w znacznikach. Ponadto w wielu scenariuszach używane są objaśnienia, aby pokazać wzajemne połączenia. Jest dostępny w kategorii znaczników.
Media - Jeśli chodzi o wyświetlanie obrazu / dźwięku w naszym modelu szkieletowym, powiązane elementy sterujące interfejsu użytkownika są dostępne w kategorii Media.
Symbols - Symbole są komponentami wielokrotnego użytku, co może skrócić czas tworzenia najpopularniejszych elementów.
Text - Jak sama nazwa wskazuje, wszystkie kontrolki interfejsu użytkownika związane z tekstem lub akapitami, takie jak pasek łączy, blok tekstu, pole kombi są dostępne w tej kategorii.
W następnym rozdziale wykonamy pierwszy projekt w Balsamiq.