Balsamiq Mockups - Szybki przewodnik
Jeśli chodzi o tworzenie oprogramowania, ważne jest, aby wiedzieć, jak będzie wyglądać rzeczywiste oprogramowanie, na długo przed jego rozpoczęciem. Jest to czynność krytyczna, ponieważ służy jako wskazówka dla wszystkich interesariuszy projektu oprogramowania.
Tradycyjnie do opisu lub wywołania wymagań dotyczących oprogramowania używano akapitów tekstu. Jednak jeśli chodzi o zrozumienie tych tekstów, każda osoba będzie miała swój własny sposób wizualizacji wymagań. Prowadzi to do pomieszania w zespołach programistycznych, a ostateczny koszt to zmarnowany wysiłek, pieniądze i czas.
Wireframing można zdefiniować jako czynność polegającą na wizualizacji układu danego ekranu (mobilnego lub internetowego). W ostatnich latach rośnie zapotrzebowanie na tworzenie szkieletów ekranów / stron w celu oceny ich akceptowalności.
Dlaczego wireframing?
Wireframing jest wymagany, aby zaoszczędzić czas poświęcony na zrozumienie wymagań oprogramowania. Jak mówią, obraz jest wart więcej niż tysiąc słów, Wireframing zapewnia wgląd w wymagania każdej funkcji / strony, skutecznie wizualizując układ ekranu i elementy. W końcu pomaga również zespołom programistów w zorientowaniu się na wspólny cel końcowy.
Właścicielem działania Wireframing jest zwykle analityk biznesowy / projektant interfejsu użytkownika / projektant interakcji. Ten członek zespołu jest zobowiązany do współpracy z zespołem przed, po i w trakcie procesu tworzenia szkieletu.
Balsamiq jako narzędzie szkieletowe
Dla profesjonalisty, któremu przypisano działanie Wireframing, warto oszczędzić czas, używając narzędzia. Jednym z najskuteczniejszych narzędzi do tworzenia szkieletów jest użycie prostego pióra i ołówka! To wcale nie wymaga inwestycji! Jednak jeśli chodzi o przekazywanie tego zespołom, potrzebujemy wyglądu i działania podobnego do pióra i ołówka, ale z dodatkowymi funkcjami, takimi jak udostępnianie przez e-mail lub podobne media.
Balsamiqsłuży jako doskonałe narzędzie, spełniające wszystkie wymagania Wireframingu, współpracy i kreatywności. Jego unikalny zestaw funkcji umożliwia członkowi zespołu szybkie tworzenie szkieletów i uzyskanie konsensusu co do funkcji, która ma zostać opracowana. To ostatecznie sprawi, że zespół dostosuje funkcjonalność pod względem układów.
Umożliwia również współpracę między różnymi zespołami, dzięki czemu członek zespołu może współpracować z różnymi zespołami zlokalizowanymi w tej samej lokalizacji lub zdalnie. Możliwość eksportowania szkieletów w formatach PDF / PNG zapewnia elastyczność podczas udostępniania makiet zespołom.
Teraz wiemy, jak Balsamiq jest skuteczny w tworzeniu makiet w locie. Jeśli wykorzystamy ten czas na wczesnym etapie tworzenia oprogramowania, aby określić oczekiwania interesariuszy, będzie to większe zadowolenie wśród interesariuszy, biorąc pod uwagę minimalny czas potrzebny do stworzenia szkieletu. Jest to główny powód, dla którego Balsamiq jest używany przez większość organizacji produktowych, w których kluczowe znaczenie ma spotkanie klientów / interesariuszy.
Dla menedżera produktu / analityka UX, Balsamiq Mockups stanowi platformę dodawania wartości na wczesnym etapie rozwoju. Korzystając z bogatego zestawu narzędzi, Product Manager / UX Analyst może płynnie poprowadzić produkt do sukcesu.
Instalowanie Balsamiq
Aby zainstalować Balsamiq, upewnij się, że masz następujące wymagania.
Aby uruchomić Balsamiq na komputerze, musi działać Adobe Air 2.6. Działa dobrze na większości komputerów i systemów operacyjnych. Minimalne wymagania systemowe dla Adobe Air 2.6 podano poniżej -
Dla Windowsa
Procesor 2,33 GHz lub szybszy kompatybilny z x86 albo procesor Intel Atom TM 1,6 GHz lub szybszy dla urządzeń klasy netbook.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic lub Windows 10.
Minimum 512 MB pamięci RAM (zalecane 1 GB).
AIR SDK Development Obsługuje Microsoft® Windows 7 i nowsze wersje, tylko 64-bitowe.
Dla Maca
- Procesor Intel® Core TM Duo 1,83 GHz lub szybszy.
- Mac OS X 10.7 i nowsze.
- Minimum 512 MB pamięci RAM (zalecane 1 GB).
- AIR SDK Development obsługuje system Mac OS 10.9 i nowszy, tylko 64-bitowy.
Odnośnik - Wymagania systemowe Balsamiq
Pobieranie Balsamiq
Balsamiq możemy pobrać z poniższego linku - Balsamiq Mockups for Desktop Balsamiq jest dostępny na Windows i Mac OS.
Interfejs użytkownika
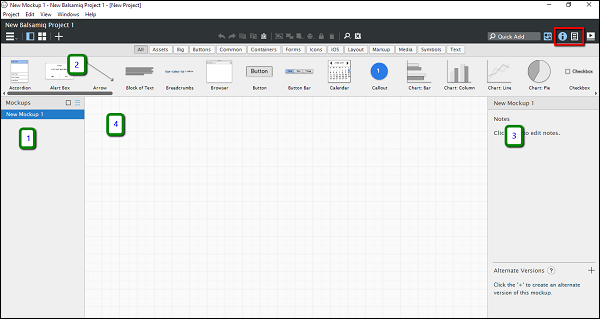
Po zakończeniu instalacji powinniśmy móc otworzyć Balsamiq z naszego komputera. Poniższy ekran zobaczymy po raz pierwszy, gdy uruchomimy Balsamiq.

Jak pokazano na powyższym zrzucie ekranu, interfejs użytkownika Balsamiq jest podzielony na cztery następujące części.
- Navigator
- Biblioteka UI
- Inspector
- Przestrzeń / obszar szkieletu
Na zrzucie ekranu sekcja zaznaczona na czerwono to przełącznik sekcji Inspektor / Informacje o projekcie. W oparciu o wybór powinniśmy być w stanie zobaczyć Inspektora / sekcję informacji o projekcie (3).
Biblioteka UI
Jak pokazano na poniższym zrzucie ekranu, biblioteka interfejsu użytkownika jest podzielona na kategorie według różnych elementów ekranu. Możesz przewijać w poziomie w sekcji „Wszystkie” i zorientować się, jakie elementy ekranu są dostępne w Balsamiq.

Zapoznajmy się z różnymi kategoriami podstawowych elementów ekranu dostępnych w Balsamiq.
All- Obejmuje wszystkie elementy interfejsu użytkownika obecne w Balsamiq. Możesz przewijać w poziomie, aby je przeglądać / używać.
Assets - Na potrzeby wprowadzenia są to niestandardowe zasoby przesłane przez użytkownika.
Big- Ta kategoria obejmuje elementy ekranu, które są dość duże pod względem rozmiaru / wyglądu. W tej kategorii możesz zobaczyć elementy takie jak symbole zastępcze, okno przeglądarki, iPad, iPhone.
Buttons- Zawiera wszystkie przyciski sterujące używane w szkieletach mobilnych / internetowych. Typowym przykładem będzie przycisk akcji, pole wyboru itp.
Common - Są to różne kształty / kontrolki używane do oznaczania najczęstszych interakcji.
Containers - Jak sama nazwa wskazuje, obejmuje okno, zestaw pól, przeglądarki itp.
Forms - W tej kategorii znajdują się wszystkie kontrolki interfejsu użytkownika związane z formularzem.
Icons- W dowolnym momencie może być konieczne oznaczenie określonej operacji ikoną. Na przykład w niedawnej przeszłości mieliśmy ikonę dyskietki z przyciskiem Zapisz. Ta kategoria elementów sterujących zapewnia ikony wymagane do tej operacji. Balsamiq ma ogromną kolekcję ikon; zapraszam do ich sprawdzenia!
iOS - Elementy sterujące interfejsu użytkownika, specyficzne dla mobilnego systemu operacyjnego Apple iOS, są dostępne w tej kategorii.
Layout- Przedstawiając podstawową stronę / funkcję, ważne staje się przedstawienie podstawowego układu. Układ kategorii obejmuje większość z nich, na przykład harmonijkowe, poziome / pionowe tabulatory itp.
Markup- Załóżmy, że chcesz dodać komentarz do określonej kontrolki w modelu szkieletowym. Pole komentarza jest dostępne w znacznikach. Ponadto w wielu scenariuszach używane są objaśnienia, aby pokazać wzajemne połączenia. Jest dostępny w kategorii znaczników.
Media - Jeśli chodzi o wyświetlanie obrazu / dźwięku w naszym modelu szkieletowym, powiązane elementy sterujące interfejsu użytkownika są dostępne w kategorii Media.
Symbols - Symbole są komponentami wielokrotnego użytku, co może skrócić czas tworzenia najpopularniejszych elementów.
Text - Jak sama nazwa wskazuje, wszystkie kontrolki interfejsu użytkownika związane z tekstem lub akapitami, takie jak pasek łączy, blok tekstu, pole kombi są dostępne w tej kategorii.
W następnym rozdziale wykonamy pierwszy projekt w Balsamiq.
Stwórzmy nasz pierwszy projekt w Balsamiq. Zanim przejdziemy do Wireframing, bardziej niż ważne staje się zaplanowanie ekranów / strony, tak aby nasze wysiłki były skoncentrowane. Podczas tworzenia szkieletów przejrzymy witrynę firmy.
Koncepcja: witryna internetowa firmy
Na potrzeby tego samouczka stworzymy firmową stronę internetową. Ten model szkieletowy może odnosić się do wielu witryn internetowych małych i średnich firm.
Więc co dzieje się na etapie planowania?
W fazie planowania inwestujemy czas, aby przeprowadzić burzę mózgów, jakie będą wszystkie strony w witrynie i zawartość każdej z nich. Rozważ następujące strony dla serwisu WWW.

W następnym rozdziale zobaczymy, jak wykorzystać Balsamiq do zaprojektowania tych czterech stron.
W tym rozdziale omówimy, jak wykorzystać Balsamiq do zaprojektowania następujących czterech stron naszej witryny internetowej -
Strona główna
Strona produktów i usług
Strona O nas
Strona Kontakt z nami
Teraz, gdy stworzyliśmy strony, najważniejszą częścią jest sprawienie, by wyglądały jak strony internetowe. W naszym przykładzie nawigacja odbywa się za pomocąlink bar w prawym górnym rogu.
Zobaczmy, jak możemy połączyć pierwszą stronę Home i druga strona Products and Services.
Iść do Home strona
Kliknij na link bar
Zapoznaj się z properties szkło

Jak podkreślono, z Links kliknij listę rozwijaną dla Products. Pokaże Ci listę dostępnych makiet. Opcje przedstawiono poniżej.

Na liście kliknij Products and Services.
Po zakończeniu dla Home Page, powtórz tę samą procedurę dla innych stron - About Us, Contact Us. Zauważ, że na innych stronach; będziemy mieć wstawiony link nawigacyjny dla stron innych niż wybrana.
W tym rozdziale zobaczymy, jak połączyć wszystkie makiety projektu i wyeksportować je w postaci obrazów PNG lub pliku PDF.
Gdybyś miał pokazać model szkieletowy, który stworzyłeś użytkownikowi końcowemu / klientowi, oczywiście chciałbyś pokazać ten szkielet w bardziej popularnym formacie, na przykład PDF. W tym celu Balsamiq Mockups zapewnia elastycznośćexport the mockups in the form of PNG images or PDF file.
Wyeksportujmy makietę w formacie PDF. Aby to zrobić, kliknij menu Projekt, a następnie kliknij Eksportuj do PDF. Wyświetli ekran, jak pokazano na zrzucie ekranu poniżej.

Na powyższym ekranie zaznacz pole wyboru - „Pokaż wskazówki dotyczące łączenia”. Kliknij Eksportuj do PDF. Wyświetli wyskakujące okienko z pytaniem o lokalizację do wyeksportowania pliku PDF. Po podaniu lokalizacji plik PDF zostanie wyeksportowany do określonej lokalizacji. Postęp zostanie wyświetlony na pasku postępu, jak pokazano poniżej.

Po wyeksportowaniu pliku PDF pojawi się okno potwierdzenia, jak pokazano poniżej.

Po kliknięciu tej wiadomości zostanie wyświetlony plik PDF. W pliku PDF możesz wypróbować nawigację na podświetlonym pasku łączy.

Aby uzyskać najlepsze wrażenia podczas przeglądania i nawigacji, użyj programu Adobe Acrobat Reader.