Bootstrap 4 - Konfiguracja środowiska
Możesz zacząć używać Bootstrap 4 w swojej witrynie, dołączając ją z CDN (Content Delivery Network) lub pobierając z getbootstrap.com .
Korzystanie z CDN
Bootstrap 4 może być używany w witrynie internetowej, włączając go z Content Delivery Network .
Użyj w swoim projekcie skompilowanego poniżej CDN Bootstrapa zawierającego CSS i JS.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Dołącz wersje CDN jQuery i Popper.js (Bootstrap 4 używa jQuery i Popper.js do korzystania z komponentów JavaScript, takich jak modały, podpowiedzi, popovers itp.) Przed zminimalizowanym JavaScriptem Bootstrap , jeśli używasz skompilowanej wersji JavaScript.
Oto kilka komponentów, które wymagają jQuery -
Służy do zamykania alertów
Przełączaj stany za pomocą przycisków i pól wyboru / przycisków opcji i zwiń, aby przełączać zawartość
Karuzela na slajdy, kontrolki i wskaźniki
Dropdowns (używa Popper.js do idealnego pozycjonowania)
Otwieranie i zamykanie modali
Do zwijania paska nawigacyjnego
Etykiety narzędzi i okna podręczne (używa Popper.js do idealnego pozycjonowania)
Pobieranie Bootstrap 4
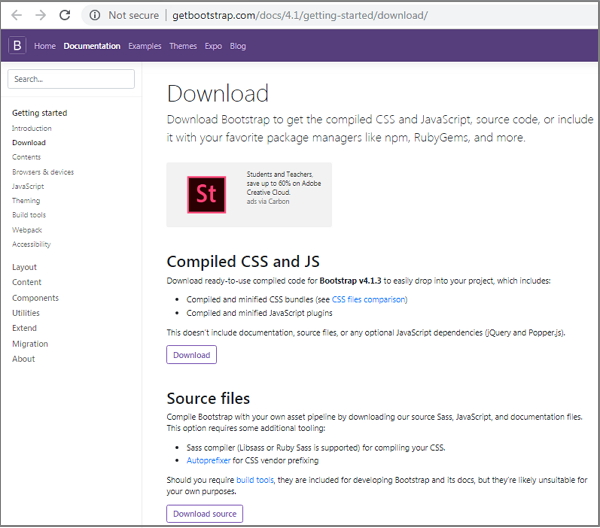
Możesz pobrać Bootstrap 4 z https://getbootstrap.com/docs/4.1/getting-started/download/. Po kliknięciu tego linku zobaczysz ekran, jak pokazano poniżej -

Tutaj możesz zobaczyć dwa przyciski -
Download- Klikając to, możesz pobrać prekompilowane i zminimalizowane wersje CSS i JavaScript Bootstrap. Nie zawiera dokumentacji ani oryginalnych plików z kodem źródłowym.
Download Source - Klikając to, można uzyskać najnowszy Bootstrap SCSS, kod źródłowy JavaScript i pliki dokumentacji.
Dla lepszego zrozumienia i ułatwienia użytkowania, będziemy używać prekompilowanej wersji Bootstrap w całym tutorialu. Ponieważ pliki są zgodne i zminimalizowane, nie musisz za każdym razem zawracać sobie głowy dołączaniem oddzielnych plików dla poszczególnych funkcji.
Struktura plików
Skompilowany plik Bootstrap 4
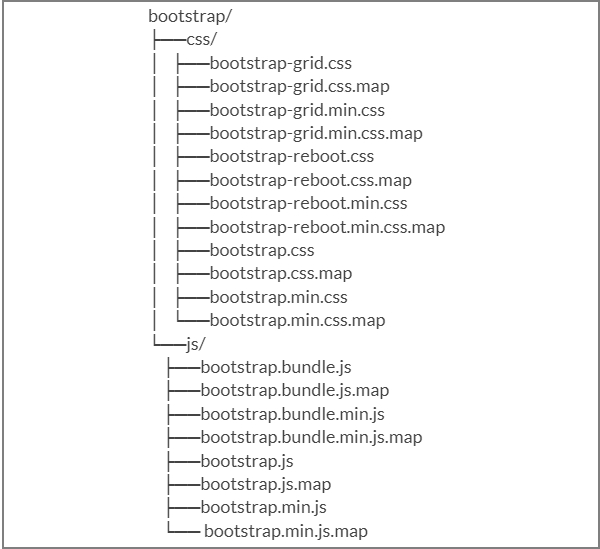
Po pobraniu skompilowanej wersji Bootstrap 4 wypakuj plik ZIP, a zobaczysz następującą strukturę plików / katalogów -

Jak widać, są skompilowane CSS i JS (bootstrap. *), A także skompilowane i zminimalizowane CSS i JS (bootstrap.min. *).
Kod źródłowy Bootstrap 4
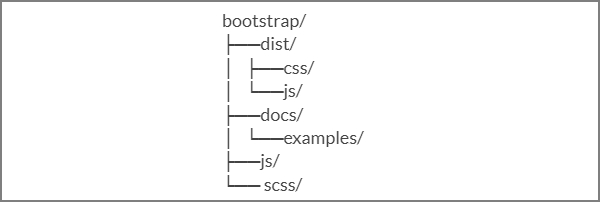
Jeśli pobrałeś kod źródłowy Bootstrap 4, struktura pliku byłaby następująca -

Pliki w katalogu js / i scss / to kod źródłowy dla Bootstrap CSS i JavaScript.
Dist / folderu obejmuje wszystko wymienione w skompilowany pobierania sekcji powyżej.
Dokumentacja / przykłady / zawiera kod źródłowy dokumentacji Bootstrap i przykłady użycia Bootstrap.
Tworzenie pierwszej strony internetowej za pomocą Bootstrap 4
Poniższy przykład określa prostą stronę internetową Bootstrap 4 -
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -