Bootstrap 4 - Szybki przewodnik
Czym jest Bootstrap 4?
Bootstrap 4 to potężna i popularna platforma front-end dla urządzeń mobilnych do tworzenia responsywnych, pierwszych witryn mobilnych w Internecie. Jest to najnowsza wersja Bootstrap , która wykorzystuje HTML, CSS i JavaScript.
Historia
Ostatnia stabilna wersja Bootstrap v3.3.7 miała miejsce w lipcu 2016 r., Aw sierpniu 2017 r. Wydano wersję beta Bootstrap 4.0.0.
Dlaczego warto korzystać z Bootstrap?
Zawiera mobilne pierwsze style w całej bibliotece, zamiast używać ich w oddzielnych plikach.
Dzięki znajomości HTML i CSS każdy może zacząć korzystać z Bootstrap. Również oficjalna strona Bootstrap ma dobrą dokumentację.
Jest obsługiwany przez wszystkie popularne przeglądarki, a jego responsywny CSS dostosowuje się do komputerów stacjonarnych, tabletów i telefonów komórkowych.
Zapewnia czyste i jednolite rozwiązanie do tworzenia interfejsu dla programistów.
Zawiera piękne i funkcjonalne wbudowane komponenty, które można łatwo dostosować.
Jest to oprogramowanie typu open source, które umożliwia dostosowywanie przez Internet.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 to najnowsza wersja Bootstrap 3, którego źródłowe pliki CSS są konwertowane na SCSS. Używa modalnego flex dla systemu grid i obsługuje wszystkie najnowsze przeglądarki. Obsługuje jednak Internet Explorer 9+ i iOS 7+, a porzucono obsługę IE 8 i mniejszych wersji, iOS 6 i mniejszych wersji. Więcej informacji na temat różnic między Bootstrap 3 a Bootstrap 4 znajdziesz w tym rozdziale .
Możesz zacząć używać Bootstrap 4 w swojej witrynie, dołączając ją z CDN (Content Delivery Network) lub pobierając z getbootstrap.com .
Korzystanie z CDN
Bootstrap 4 może być używany w witrynie internetowej, włączając go z Content Delivery Network .
Użyj w swoim projekcie skompilowanego poniżej CDN Bootstrapa zawierającego CSS i JS.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Dołącz wersje CDN jQuery i Popper.js (Bootstrap 4 używa jQuery i Popper.js do korzystania z komponentów JavaScript, takich jak modały, podpowiedzi, popovers itp.) Przed zminimalizowanym JavaScriptem Bootstrap , jeśli używasz skompilowanej wersji JavaScript.
Oto kilka komponentów, które wymagają jQuery -
Służy do zamykania alertów
Przełączaj stany za pomocą przycisków i pól wyboru / przycisków opcji i zwiń, aby przełączać zawartość
Karuzela na slajdy, kontrolki i wskaźniki
Dropdowns (używa Popper.js do idealnego pozycjonowania)
Otwieranie i zamykanie modali
Do zwijania paska nawigacyjnego
Etykiety narzędzi i okna podręczne (używa Popper.js do idealnego pozycjonowania)
Pobieranie Bootstrap 4
Możesz pobrać Bootstrap 4 z https://getbootstrap.com/docs/4.1/getting-started/download/. Po kliknięciu tego linku zobaczysz ekran, jak pokazano poniżej -

Tutaj możesz zobaczyć dwa przyciski -
Download- Klikając to, możesz pobrać prekompilowane i zminimalizowane wersje CSS i JavaScript Bootstrap. Nie zawiera dokumentacji ani oryginalnych plików z kodem źródłowym.
Download Source - Klikając to, można uzyskać najnowszy Bootstrap SCSS, kod źródłowy JavaScript i pliki dokumentacji.
Dla lepszego zrozumienia i ułatwienia użytkowania, będziemy używać prekompilowanej wersji Bootstrap w całym tutorialu. Ponieważ pliki są zgodne i zminimalizowane, nie musisz za każdym razem zawracać sobie głowy dołączaniem oddzielnych plików dla poszczególnych funkcji.
Struktura plików
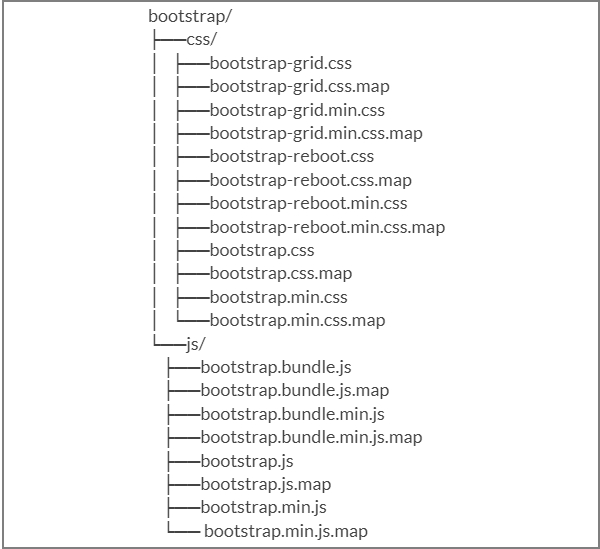
Skompilowany plik Bootstrap 4
Po pobraniu skompilowanej wersji Bootstrap 4 wypakuj plik ZIP, a zobaczysz następującą strukturę plików / katalogów -

Jak widać, są skompilowane CSS i JS (bootstrap. *), A także skompilowane i zminimalizowane CSS i JS (bootstrap.min. *).
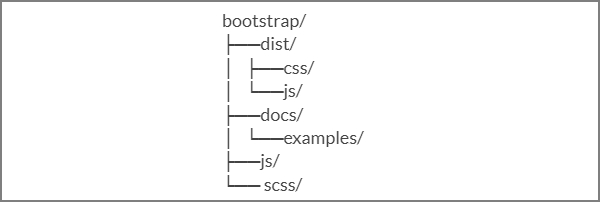
Kod źródłowy Bootstrap 4
Jeśli pobrałeś kod źródłowy Bootstrap 4, struktura pliku byłaby następująca -

Pliki w katalogu js / i scss / to kod źródłowy dla Bootstrap CSS i JavaScript.
Dist / folderu obejmuje wszystko wymienione w skompilowany pobierania sekcji powyżej.
Dokumentacja / przykłady / zawiera kod źródłowy dokumentacji Bootstrap i przykłady użycia Bootstrap.
Tworzenie pierwszej strony internetowej za pomocą Bootstrap 4
Poniższy przykład określa prostą stronę internetową Bootstrap 4 -
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Bootstrap 4 używa klas kontenerów do zawijania zawartości strony. Zawiera dwie klasy kontenerów -
.container - Reprezentuje kontener o stałej szerokości.
.container-fluid - Przedstawia pojemnik o pełnej szerokości.
Pojemnik
.Container klasa jest stosowany do zawijania zawartości strony ze stałą szerokość i zawartość może być umieszczony w środku łatwo za pomocą .container klasy, jak pokazano poniżej.
<div class = "container">
...
</div>Przykład
Poniższy przykład określa prostą stronę internetową z kontenerem o stałej szerokości -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Pojemnik na płyn
Możesz utworzyć kontener o pełnej szerokości, używając klasy .container-fluid, jak pokazano poniżej.
<div class = "container-fluid">
...
</div>Poniższy przykład określa prostą stronę internetową z kontenerem o pełnej szerokości -
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Opis
System siatek Bootstrap 4 zbudowany na bazie flexbox, który jest w pełni responsywny i skaluje do 12 kolumn (w zależności od rozmiaru urządzenia), tworząc układ z wierszami i kolumnami w poprzek strony. Zapewnia responsywny, mobilny pierwszy system płynnej siatki, który skaluje kolumny wraz ze wzrostem wielkości urządzenia lub obszaru roboczego.
Działanie systemu Grid
Wiersze muszą być umieszczone w klasie .container, aby zapewnić prawidłowe wyrównanie i dopełnienie.
Aby uzyskać responsywną szerokość, użyj klasy .container i dla stałej szerokości we wszystkich rzutniach, użyj klasy .container-fluid .
Użyj wierszy, aby utworzyć poziome grupy kolumn.
Treść powinna być umieszczona w kolumnach, a tylko kolumny mogą być bezpośrednimi elementami podrzędnymi wierszy.
Kolumny zawierają wypełnienie do kontrolowania odstępu między nimi.
Jeśli umieścisz więcej niż 12 kolumn w rzędzie, kolumny zostaną umieszczone w nowej linii.
Kolumny tworzą przerwy między zawartością kolumn poprzez wypełnienie. Dlatego można usunąć marginesy z wierszy i dopełnienie z kolumn z klasą .no-gutters w wierszu.
Możesz sprawić, by system siatki odpowiadał za pomocą pięciu punktów przerwania siatki, takich jak bardzo mały, mały, średni, duży i bardzo duży.
Predefiniowane klasy siatki, takie jak .col-4, są dostępne do szybkiego tworzenia układów siatki. MNIEJSZE mieszanki mogą być również używane do bardziej semantycznych układów.
Opcje siatki
Poniższa tabela podsumowuje aspekty działania systemu grid Bootstrap 4 na wielu urządzeniach -
| Bardzo małe urządzenia (<576 pikseli) | Małe urządzenia (≥576 pikseli) | Średnie urządzenia (≥768 pikseli) | Duże urządzenia (≥992 piksele) | Bardzo duże urządzenia (≥1200 pikseli) | |
|---|---|---|---|---|---|
| Zachowanie siatki | Poziomy przez cały czas | Początek zwinięty, poziomo nad punktami przerwania | Początek zwinięty, poziomo nad punktami przerwania | Początek zwinięty, poziomo nad punktami przerwania | Początek zwinięty, poziomo nad punktami przerwania |
| Maksymalna szerokość pojemnika | Brak (automatycznie) | 540px | 720px | 960px | 1140px |
| Zajęcia klasowe | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Liczba kolumn | 12 | 12 | 12 | 12 | 12 |
| Szerokość rynny |
30px (15 pikseli po każdej stronie kolumny) |
30px (15 pikseli po każdej stronie kolumny) |
30px (15 pikseli po każdej stronie kolumny) |
30px (15 pikseli po każdej stronie kolumny) |
30px (15 pikseli po każdej stronie kolumny) |
| Gniazdo | tak | tak | tak | tak | tak |
| Kolejność kolumn | tak | tak | tak | tak | tak |
Podstawowa struktura siatki
Poniżej przedstawiono podstawową strukturę siatki Bootstrap 4 -
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Przykład systemu siatki
Oto przykład systemu siatki Bootstrap 4 -
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Tworzenie układów dwóch kolumn
Poniższy przykład opisuje tworzenie dwóch układów kolumn dla małych, średnich i dużych urządzeń. Na małych urządzeniach, takich jak telefony komórkowe, domyślnie kolumny automatycznie ustawiają się poziomo.
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Tworzenie układów trzech kolumn
Poniższy przykład opisuje tworzenie układów trzech kolumn dla średnich i dużych urządzeń. Jeśli rozdzielczość ekranu jest większa lub równa 992 piksele, będzie on wyświetlany w trybie poziomym na tabletach i jak zwykle będzie wyświetlany w trybie pionowym.
Przykład
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>To da następujący wynik -
Wynik
Opis
Bootstrap 4 wykorzystuje zbiór metod zawartości do wyświetlania tekstu, bloków kodu, responsywnych obrazów, danych w formacie tabelarycznym itp. Na stronie internetowej.
Poniższa tabela zawiera listę metod zawartości, których możesz użyć do manipulowania Bootstrap 4 -
| S.No. | Metody i opis |
|---|---|
| 1 | Typografia Funkcja typografii tworzy nagłówki, akapity, listy i inne elementy wbudowane. |
| 2 | Kod Służy do wyświetlania wbudowanych i wielowierszowych bloków kodu w dokumencie. |
| 3 | Zdjęcia Bootstrap 4 zapewnia obsługę obrazów przy użyciu tagu <img>. |
| 4 | Tabele Tabele służą do wyświetlania danych w formacie tabelarycznym. |
| 5 | Liczby Element figure określa zawartość wraz z powiązanymi obrazami z opcjonalnym podpisem. |
Opis
Bootstrap 4 wykorzystuje zbiór metod zawartości do wyświetlania tekstu, bloków kodu, responsywnych obrazów, danych w formacie tabelarycznym itp. Na stronie internetowej.
Poniższa tabela zawiera listę metod zawartości, których możesz użyć do manipulowania Bootstrap 4 -
| S.No. | Metody i opis |
|---|---|
| 1 | Alerty Komponent alertu określa predefiniowany komunikat dotyczący działań użytkownika. |
| 2 | Odznaki Odznaki służą do wyróżnienia dodatkowych informacji w treści. |
| 3 | Bułka tarta Służy do wyświetlania informacji o witrynie opartych na hierarchii. |
| 4 | guziki Bootstrap zapewnia klikalny przycisk do umieszczania treści, takich jak tekst i obrazy. |
| 5 | Grupa przycisków Grupy przycisków pozwalają na zestawianie wielu przycisków w jednej linii. |
| 6 | Karty Karta to pojemnik na zawartość, który wyświetla obramowane pole otoczone odrobiną wyściółki. |
| 7 | Karuzela Carousel to elastyczny, responsywny sposób dodawania suwaka do witryny. |
| 8 | Zawalić się Służy do pokazywania lub ukrywania treści. |
| 9 | Listy rozwijane Menu rozwijane mogą być używane do wyświetlania łączy w formacie listy. |
| 10 | Formularze Element formularza służy do zbierania danych wejściowych od użytkownika. |
| 11 | Grupa wejściowa Korzystając z grup wprowadzania, możesz łatwo dodawać tekst lub przyciski przed tekstem i dodawać je do danych wejściowych. |
| 12 | Jumbotron Zwiększa rozmiar nagłówków i dodaje dużo marginesu na zawartość strony docelowej. |
| 13 | Modalny Modalne to okno potomne nałożone na swoje okno nadrzędne. |
| 14 | Navs Bootstrap zapewnia elementy nawigacji dla Twojej witryny w poziomym menu. |
| 15 | Navbar Pasek nawigacyjny udostępnia nagłówki nawigacji dla aplikacji lub witryny. |
| 16 | Paginacja Paginacja służy do dzielenia powiązanych treści na wiele stron. |
| 17 | Popovers Popover jest podobny do podpowiedzi, oferując rozszerzony widok wraz z nagłówkiem. |
| 18 | Postęp Pasek postępu pokazuje postęp procesu z nałożonymi paskami, animowanym tłem i etykietami tekstowymi. |
| 19 | Scrollspy Scrollspy służy do wskazywania aktualnie aktywnego łącza w menu na podstawie pozycji przewijania. |
| 20 | Etykietki narzędzi Etykietki narzędzi są przydatne, gdy trzeba opisać łącze. |
Opis
Bootstrap 4 wykorzystuje zbiór narzędzi do wyświetlania obramowań, koloru tekstu, umieszczania wideo itp. Na stronie internetowej.
W poniższej tabeli wymieniono typy narzędzi, których można używać do manipulowania Bootstrap 4 -
| S.No. | Metody i opis |
|---|---|
| 1 | Granice Narzędzie Border zapewnia styl, kolor i promień obramowania elementu. |
| 2 | Clearfix i ikona zamknięcia Clearfix służy do usuwania pływającej zawartości i ikony zamykania do odrzucania zawartości. |
| 3 | Zabarwienie Użyj klas kontekstowych, aby zmienić kolor tekstu, łącza i kolor tła elementu. |
| 4 | Osadzać Służy do osadzania wideo na stronie za pomocą elementu <iframe>. |
| 5 | Pływak Służy do przenoszenia elementu na lewą lub prawą stronę. |
| 6 | Cienie i odstępy Narzędzie Shadow dodaje cień do elementów, a narzędzie do tworzenia odstępów zapewnia marginesy lub wartości dopełnienia elementu. |
| 7 | Dobór Możesz ustawić rozmiar elementu jako szeroki lub wysoki, używając narzędzi szerokości i wysokości. |
| 8 | Tekst Bootstrap zapewnia narzędzia tekstowe do kontrolowania wyrównania tekstu, transformacji, wagi i nie tylko. |
| 9 | Zgiąć Narzędzia Flex można użyć do zarządzania układem, wyrównaniem, kolumnami siatki, nawigacją i innymi elementami strony. |
Opis
Bootstrap to potężna i popularna platforma front-end na urządzenia mobilne, służąca do tworzenia responsywnych witryn internetowych w wersji mobilnej przy użyciu ram HTML, CSS i JS.
Poniższa tabela przedstawia różnice w Bootstrap 3 i Bootstrap 4 -
| S.No. | Składnik | Bootstrap 3 | Bootstrap 4 |
|---|---|---|---|
| 1 | Pliki źródłowe CSS | MNIEJ | SCSS |
| 2 | System siatki | 4-warstwowy system siatki (xs, sm, md, lg) | 5-warstwowy system siatki (xs, sm, md, lg, xl) |
| 3 | Jednostka CSS | px | rem |
| 4 | Rozmiar czcionki | 14px | 16px |
| 5 | Struktura rozwijana | Utworzono za pomocą <ul> i <li> | Utworzono za pomocą <ul> lub <div> |
| 6 | Odsuwanie kolumn | col-md-offset-4 | offset-md-4 |
| 7 | Zdjęcia | .img-responsive class | .img-fluid klasa |
| 8 | Tabele | Dodaj klasę .table-responsive do elementu nadrzędnego <div> | Dodaj klasę .table-responsive do elementu <table> |
| 9 | Glify | Utrzymany | Niewspierany |
| 10 | Obiekty multimedialne | Używa klas dla obiektów multimedialnych, takich jak .media , .media-body , .media-object , .media- header , .media-right , .media-left , .media-list i .media-body | Używa tylko klasy .media dla obiektów multimedialnych. |
| 11 | Ciemne / odwrotne tabele | Niewspierany | Używa klasy .table-dark do tworzenia ciemnych / odwrotnych tabel |
| 12 | Pola wyboru i przyciski radiowe | Wyświetla pola wyboru i przyciski radiowe przy użyciu .radio , .radio-inline , .checkbox lub .checkbox-inline klas | Wyświetla pola wyboru i przyciski radiowe przy użyciu .form-czek , .form sprawdzić etykietę , .form-Check-wejście lub .form-check-inline klas |
| 13 | Rozmiar kontrolki formularza | Zwiększ lub zmniejsz rozmiar o kontroli wejściowej za pomocą .input-LG i .input-SM klas | Zwiększenia lub zmniejszenia rozmiaru kontroli wejściowej za pomocą .form-control-LG i .form-control-SM klas |
| 14 | Tekst pomocy | Wyświetl tekst pomocy za pomocą klasy .help-block | Wyświetl tekst pomocy za pomocą klasy .form-text |
| 15 | Style | Używa klas .btn-default i .btn-info na przyciskach | Używa klas .btn-secondary , .btn-light i .btn-dark na przyciskach i usuwa klasę .btn-default . |
| 16 | Przyciski konspektu | Niewspierany | Styl przyciski z kolorem konturu przy użyciu .btn-outline- * klasę |
| 17 | Rozmiary przycisków | .Btn xs- klasa jest dostępna | Dostępne tylko klasy .btn-sm i .btn-lg i usunięto klasę .btn-xs |
| 18 | Nagłówki menu | Użyj klasy .dropdown-header w tagu li | Użyj klasy .dropdown-header w tagach h1 - h2 |
| 19 | Dzielniki | Użyj klasy .divider w elemencie li | Użyj klasy .dropdown-divider w elemencie div |
| 20 | Naprawiono paski nawigacyjne | Fix pasek nawigacyjny na górze lub na dole za pomocą .navbar utrwalonych-top i .navbar-czas dolne klas | Fix pasek nawigacyjny na górze lub na dole za pomocą .fixed-top i .fixed dnem klas |
| 21 | Pagery | Wyrównaj strony za pomocą klas .previous i .next | Niewspierany |
| 22 | Jumbotron o pełnej szerokości | Nie używa klasy .jumbotron-fluid na jumbotronach o pełnej szerokości | Używa klasy .jumbotron-fluid dla jumbotronów o pełnej szerokości |
| 23 | Pozycja karuzeli | Używa klasy .item dla elementów karuzeli. | Używa klasy .carousel-item dla elementów karuzeli. |
| 24 | Studnie, panele i miniatury | Utrzymany | Niewspierany. Zamiast tego używaj kart |
| 25 | Inline Navs | Nie obejmuje klasy .nav-inline | Wyświetl nawigacje jako wbudowane, używając klasy .nav-inline |