CakePHP - tworzenie walidatorów
Walidator można utworzyć, dodając następujące dwie linie w kontrolerze.
use Cake\Validation\Validator;
$validator = new Validator();Walidacja danych
Gdy już stworzyliśmy walidator, możemy użyć obiektu walidatora do walidacji danych. Poniższy kod wyjaśnia, w jaki sposób możemy zweryfikować dane do logowania na stronie internetowej.
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());Używając obiektu $ validator, najpierw wywołaliśmy plik notEmpty()metoda, która zapewni, że nazwa użytkownika nie może być pusta. Następnie połączyliśmyadd() metodę, aby dodać jeszcze jedną walidację dla prawidłowego formatu wiadomości e-mail.
Następnie dodaliśmy walidację pola hasła metodą notEmpty (), która potwierdzi, że pole hasła nie może być puste.
Przykład
Wprowadź zmiany w pliku config / tours.php, jak pokazano w poniższym programie.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});Stwórz ValidsController.php plik w src/Controller/ValidsController.php. Skopiuj następujący kod w pliku kontrolera.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Utwórz katalog Valids w src/Template iw tym katalogu utwórz plik View plik o nazwie index.php. Skopiuj następujący kod w tym pliku.
src/Template/Valids/index.php
<?php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Wykonaj powyższy przykład, odwiedzając następujący adres URL -
http: // localhost / cakephp4 / validation
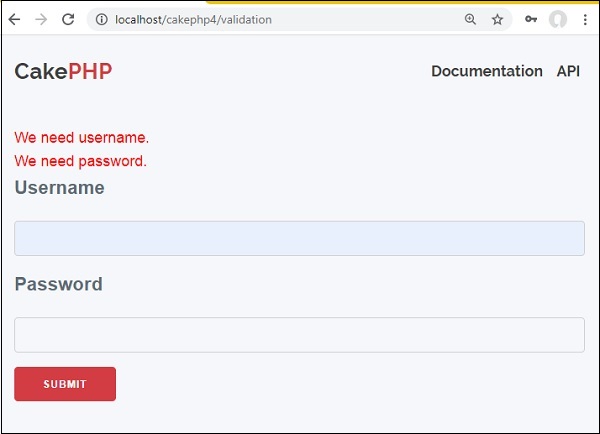
Wynik
Kliknij przycisk przesyłania, nie wprowadzając niczego. Otrzymasz następujący wynik.

Http - klient
Klient http może służyć do wykonywania żądań, takich jak GET, POST, PUT itp.
Aby pracować z klientem http, dodaj:
use Cake\Http\Client;Popracujmy na przykładzie, aby zrozumieć działanie klienta HTTP.
Metoda HTTP GET
Aby uzyskać dane z adresu URL http, możesz wykonać następujące czynności -
$response = $http->get('https://jsonplaceholder.typicode.com/users');W przypadku, gdy musisz przekazać niektóre parametry zapytania, można je przekazać w następujący sposób -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Aby uzyskać odpowiedź, możesz wykonać następujące czynności -
Dla normal text data -
$response->getBody();Dla Json -
$response->getJson();Dla Xml -
$response->getXml()Przykład
Wprowadź zmiany w pliku config / tours.php, jak pokazano w poniższym programie.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});Stwórz RequestsController.php plik w src/Controller/RequestsController.php. Skopiuj następujący kod w pliku kontrolera.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>Utwórz katalog Requests w src/Template iw tym katalogu utwórz plik View plik o nazwie index.php. Skopiuj następujący kod w tym pliku.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) {
echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Wykonaj powyższy przykład, odwiedzając następujący adres URL -
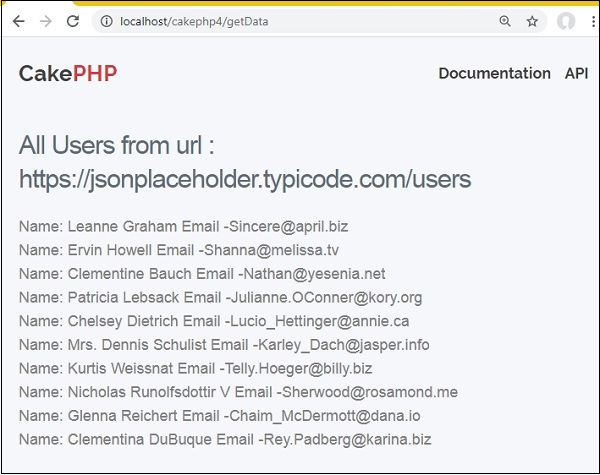
http://localhost/cakephp4/getDataWynik
Kliknij przycisk przesyłania, nie wprowadzając niczego. Otrzymasz następujący wynik.

Metoda HTTP POST
Aby pracować z pocztą, musisz zadzwonić do klienta $ http w następujący sposób -
$response = $http->post('yoururl', data);Zobaczmy na tym samym przykładzie.
Przykład
Wprowadź zmiany w pliku config / tours.php, jak pokazano w poniższym programie.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});Stwórz RequestsController.php plik w src/Controller/RequestsController.php.Skopiuj następujący kod w pliku kontrolera. Ignoruj, jeśli już został utworzony.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Utwórz katalog Requests w src/Template iw tym katalogu utwórz plik Viewplik o nazwie index.php. Skopiuj następujący kod w tym pliku.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Wykonaj powyższy przykład, odwiedzając następujący adres URL -
http: // localhost / cakephp4 / postData
Wynik
Poniżej podano wynik kodu -

Podobnie możesz wypróbować metodę PUT.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);