CakePHP - Obsługa formularzy
CakePHP zapewnia różne wbudowane tagi do łatwej i bezpiecznej obsługi formularzy HTML. Podobnie jak wiele innych frameworków PHP, główne elementy HTML są również generowane przy użyciu CakePHP. Poniżej przedstawiono różne funkcje używane do generowania elementów HTML.
Następujące funkcje są używane do generate select options -
| Składnia | _selectOptions (tablica $ elementsarray () , tablica $ parentarray () , boolean $ showParentsnull , tablica $ attributesarray () ) |
|---|---|
| Parametry |
|
| Zwroty | szyk |
| Opis | Zwraca tablicę sformatowanych elementów OPTION / OPTGROUP |
Używane są następujące funkcje to generate HTML select element.
| Składnia | select (string $ fieldName, tablica $ opcje tablica (), tablica $ atrybuty tablica ()) |
|---|---|
| Parametry | Atrybut nazwy elementu SELECT Tablica elementów OPTION (jako pary „wartość” => „Tekst”), które mają być użyte w elemencie SELECT. |
| Zwroty | Sformatowany element SELECT. |
| Opis | Zwraca sformatowany element SELECT. |
Używane są następujące funkcje to generate button na stronie HTML.
| Składnia | Przycisk (string $ tytuł, tablica $ optionsarray ()) |
|---|---|
| Parametry |
|
| Zwroty | Tag przycisku HTML. |
| Opis | Tworzy plik <button>etykietka. Atrybut type ma wartość domyślnątype="submit". Możesz zmienić ją na inną wartość za pomocą$options['type']. |
Używane są następujące funkcje to generate checkbox na stronie HTML.
| Składnia | Pole wyboru (ciąg $ fieldName, tablica $ optionsarray ()) |
|---|---|
| Parametry |
|
| Zwroty | Element wprowadzania tekstu HTML. |
| Opis | Tworzy widżet wprowadzania pola wyboru. |
Używane są następujące funkcje to create form na stronie HTML.
| Składnia | utwórz (mieszane $ modelnull , tablica $ optionsarray () ) |
|---|---|
| Parametry |
|
| Zwroty | Sformatowany tag otwierający FORM. |
| Opis | Zwraca element HTML FORM. |
Następujące funkcje są używane do provide file uploading functionality na stronie HTML.
| Składnia | plik (string $ fieldName, tablica $ optionsarray ()) |
|---|---|
| Parametry |
|
| Zwroty | Wygenerowany plik wejściowy. |
| Opis | Tworzy widżet do wprowadzania plików. |
Do tworzenia służą następujące funkcje hidden element na stronie HTML.
| Składnia | ukryty (ciąg $ fieldName , tablica $ optionsarray () ) |
|---|---|
| Parametry |
|
| Zwroty | Wygenerowane ukryte dane wejściowe |
| Opis | Tworzy ukryte pole wejściowe |
Do generowania służą następujące funkcje input element na stronie HTML.
| Składnia | Dane wejściowe (ciąg $ nazwa pola, tablica $ opcje tablica ()) |
|---|---|
| Parametry |
|
| Zwroty | Widżet wypełnionego formularza |
| Opis | Generuje element wejściowy formularza wraz z etykietą i opakowaniem div |
Do generowania służą następujące funkcje radio button na stronie HTML.
| Składnia | Radio (string $ fieldName , tablica $ optionsarray () , tablica $ attributearray () ) |
|---|---|
| Parametry |
|
| Zwroty | Kompletny zestaw widżetów radiowych |
| Opis | Tworzy zestaw widżetów radia. Domyślnie utworzy legendę i zestaw pól. Użyj opcji $, aby to kontrolować. |
Do generowania służą następujące funkcje submit przycisk na stronie HTML.
| Składnia | Prześlij (string $ caption null, array $ options array ()) |
|---|---|
| Parametry |
|
| Zwroty | Przycisk przesyłania HTML |
| Opis | Tworzy element przycisku przesyłania. Ta metoda wygeneruje elementy <input />, których można użyć do przesłania i zresetowania formularzy za pomocą $ options. Przesłane obrazy można utworzyć, podając ścieżkę obrazu dla $ caption. |
Używane są następujące funkcje to generate textarea element na stronie HTML.
| Składnia | Textarea (ciąg $ fieldName, tablica $ opcje tablica ()) |
|---|---|
| Parametry |
|
| Zwroty | Wygenerowany element wprowadzania tekstu HTML |
| Opis | Tworzy widżet Textarea |
Przykład
Wprowadź zmiany w config/routes.php plik, jak pokazano w poniższym kodzie.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Stwórz RegistrationsController.php plik w
src/Controller/RegistrationsController.php. Skopiuj następujący kod w pliku kontrolera.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Utwórz katalog Registrations w src/Template iw tym katalogu utwórz plik View plik o nazwie index.php. Skopiuj następujący kod w tym pliku.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Wykonaj powyższy przykład, odwiedzając następujący adres URL -
http: // localhost / cakephp4 / register
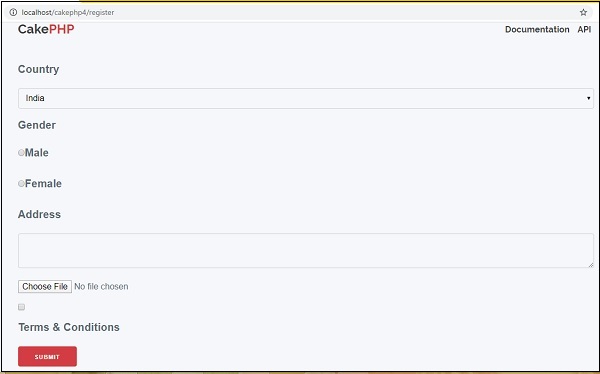
Wynik
Po wykonaniu otrzymasz następujące dane wyjściowe.