Cognos - Szablony raportów
W Report Studio możesz tworzyć różne typy raportów. Pozwalają prezentować dane w różnych formatach, np. Raport listy może służyć do pokazania informacji o kliencie.
The following reports can be created in Report Studio -
Raport listy
Ten raport służy do przedstawiania danych w szczegółowym formacie. Dane są wyświetlane w wierszach i kolumnach, a każda kolumna zawiera wszystkie wartości elementu danych.
| Jedna czwarta | Numer zamówienia | Ilość | Dochód |
|---|---|---|---|
| Q4 | 101035 | 105 | 4200,00 $ |
| 101037 | 90 | 8470,80 $ | |
| 101044 | 124 | 11 479,92 $ | |
| 101052 | 193 | 15 952,42 $ | |
| 101064 | 58 | 5 458,96 $ | |
| 101065 | 78 | 7341,36 $ | |
| 101081 | 145 | 5800,00 $ | |
| 101092 | 81 | 7 623,72 USD | |
| 101093 | 50 | 4.706,00 $ | |
| 101103 | 139 | 5560,00 $ |
Crosstab
Podobnie jak raport listy, raport z zakładkami również pokazuje dane w wierszach i kolumnach, ale dane są zwarte i niezbyt szczegółowe. W punktach przecięcia wierszy i kolumn pokazujesz podsumowane dane.

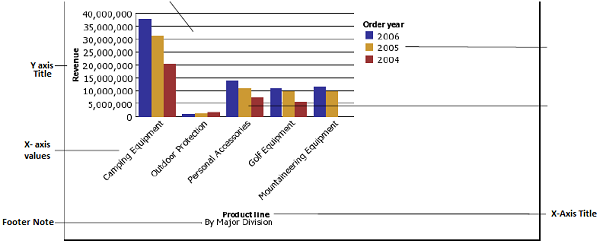
Wykres
Możesz użyć Report Studio do tworzenia wielu typów wykresów, w tym wykresów kolumnowych, słupkowych, warstwowych i liniowych. Możesz także tworzyć niestandardowe wykresy, które łączą te typy wykresów.

Mapa
Możesz także użyć map w Report Studio, aby przedstawić dane dla określonego regionu, kraju lub lokalizacji.
A map report consists of three parts -
- Warstwa regionu
- Warstwa punktów
- Wyświetl warstwę

Przekaźnik
Repeatery służą do dodawania powtarzających się pozycji w raporcie podczas generowania raportu. Aby dodać repeater, przeciągnij go z przybornika do obszaru roboczego.
