.NET Core - tworzenie aplikacji platformy UWP
W tym rozdziale omówimy sposób tworzenia aplikacji UWP przy użyciu platformy .NET Core. Platforma UWP jest również znana jako aplikacja UWP systemu Windows 10. Ta aplikacja nie działa w poprzednich wersjach systemu Windows, ale będzie działać tylko w przyszłych wersjach systemu Windows.
Poniżej przedstawiono kilka wyjątków, w których platforma UWP będzie działać płynnie.
Jeśli chcesz uruchomić go lokalnie, musisz mieć system Windows 10, możesz również programować na Windows 8 i wtedy będziesz musiał uruchomić go na emulatorze, ale zachęcamy do korzystania z systemu Windows 10.
W przypadku aplikacji UWP potrzebny będzie również zestaw SDK systemu Windows 10. Otwórzmy Instalatora Visual Studio 2015, a następnie zmodyfikujmy Visual Studio.
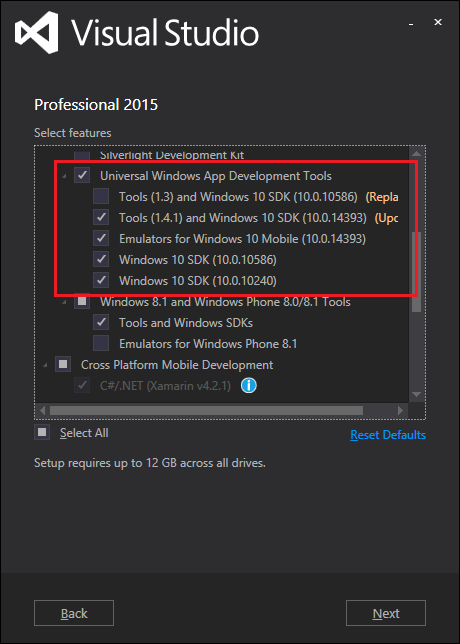
Na stronie wyboru funkcji przewiń w dół, a zobaczysz Universal Windows App Development Tools, zaznacz tę opcję, jak pokazano poniżej.
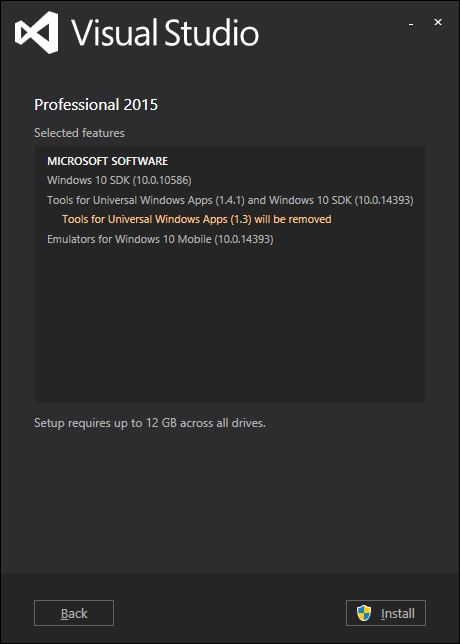
Tutaj możesz zobaczyć różne wersje SDK i najnowszą aktualizację narzędzi, kliknij Dalej.

Teraz kliknij Install przycisk.

Po zakończeniu instalacji konieczne będzie ponowne uruchomienie systemu.

Zaimplementujmy teraz platformę UWP, wykonując następujące kroki.
Najpierw uruchom program Visual Studio 2015.
Kliknij menu Plik i wybierz Nowy → Projekt; pojawi się okno dialogowe Nowy projekt. Możesz zobaczyć różne typy szablonów w lewym panelu okna dialogowego.

W lewym okienku możesz zobaczyć widok drzewa, teraz wybierz szablon uniwersalny z Templates → Visual C # → Windows.
W środkowym okienku wybierz szablon Pusta aplikacja (uniwersalny system Windows).
Nadaj projektowi nazwę, wpisując UWPFirstApp w polu Nazwa i kliknij OK.

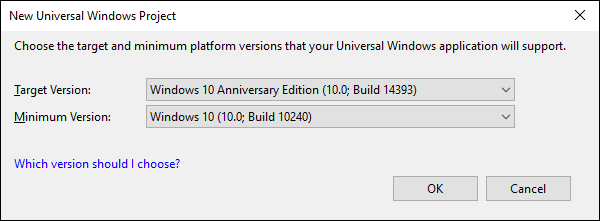
Zostanie wyświetlone okno dialogowe wersji docelowej / wersji minimalnej. Domyślne ustawienia są odpowiednie dla tego samouczka, więc wybierz OK, aby utworzyć projekt.

Tutaj mamy jeden projekt, który może być przeznaczony dla wszystkich urządzeń z systemem Windows 10, a zauważysz, że zarówno .NET Core, jak i UWP upraszczają kierowanie na wiele celów.
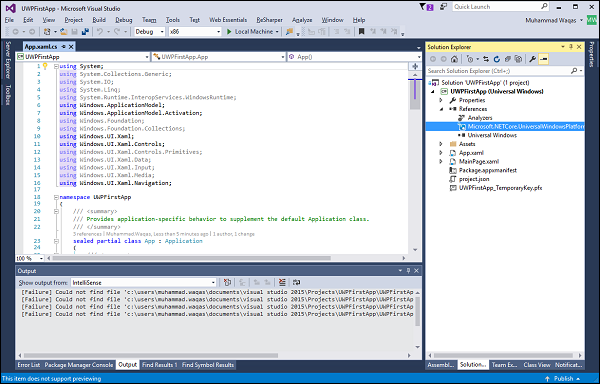
Po otwarciu nowego projektu jego pliki są wyświetlane po prawej stronie okienka Eksplorator rozwiązań. Aby wyświetlić pliki, może być konieczne wybranie karty Eksplorator rozwiązań zamiast karty Właściwości.
Chociaż Pusta aplikacja (uniwersalne okno) jest minimalnym szablonem, nadal zawiera wiele plików. Te pliki są niezbędne dla wszystkich aplikacji platformy UWP używających języka C #. Każdy projekt utworzony w programie Visual Studio zawiera pliki.
Aby zobaczyć działający przykład, otwórzmy MainPage.XAML i dodaj następujący kod.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Poniżej znajduje się zdarzenie kliknięcia przycisku w C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
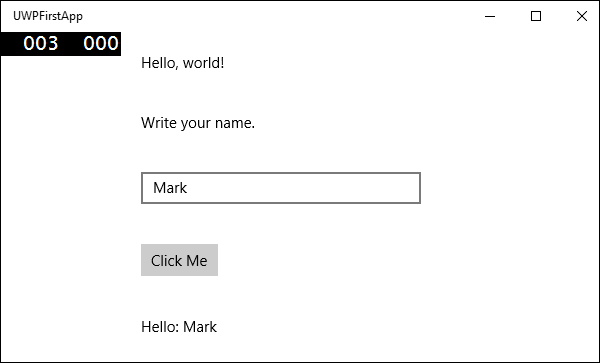
}Uruchommy teraz powyższy kod na komputerze lokalnym, a zobaczysz następujące okno. Teraz wpisz dowolną nazwę w polu tekstowym i naciśnijClick Me przycisk.