.NET Core - przenośna biblioteka klas
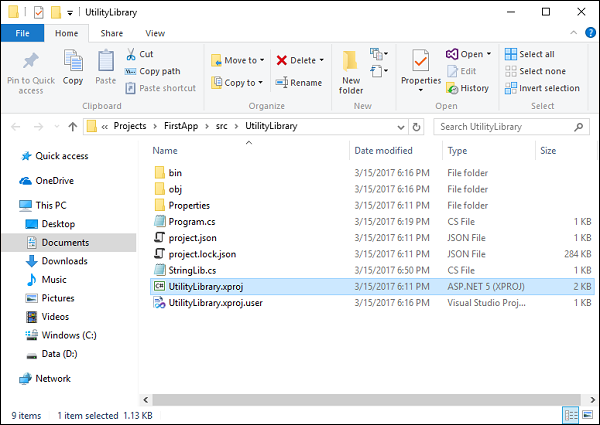
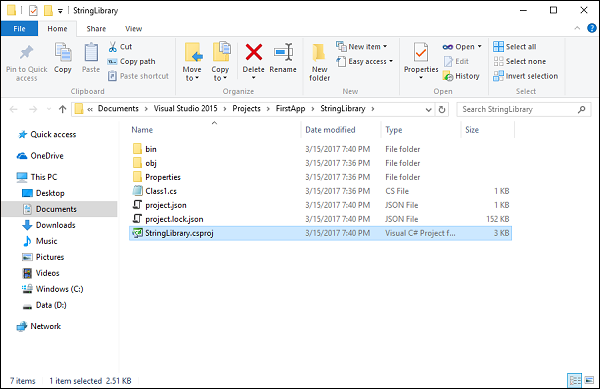
W tym rozdziale omówimy, czym jest PCL (przenośna biblioteka klas), a także dlaczego potrzebujemy języka PCL. Aby zrozumieć tę koncepcję, otwórzmy folder projektu biblioteki klas, który utworzyliśmy w poprzednim rozdziale.

W tym folderze widać, że oprócz plików project.json i CS mamy również plik * .xproj, a to dlatego, że typ projektu programu Visual Studio .NET Core to * .xproj zamiast * .csproj.
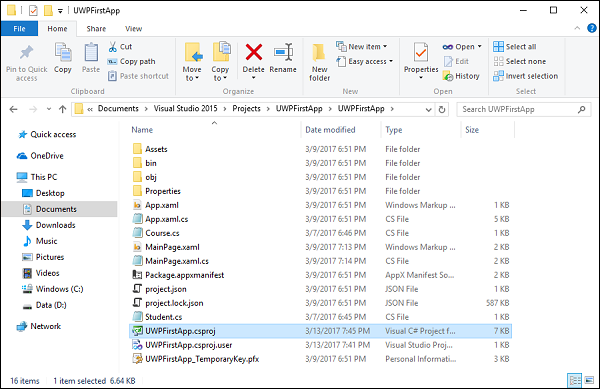
Jak wspomniała firma Microsoft, * .xproj zostanie wycofany, ale nadal jest dostępny w narzędziach w wersji zapoznawczej 2. Jak już omówiliśmy, aplikacja UWP używa * .csproj.

Teraz w rzeczywistości nie jest możliwe pobranie * .csproj do odniesienia i * .xproj, a ta funkcja nie zostanie zaimplementowana, ponieważ * .xproj zostanie usunięty.
Zamiast tego potrzebujemy biblioteki klas, którą można udostępniać między aplikacją konsoli i aplikacją UWP, a tutaj jest PCL.
Co to jest PCL
Zrozummy teraz, czym jest PCL -
Projekt Portable Class Library umożliwia pisanie i tworzenie zestawów zarządzanych, które działają na więcej niż jednej platformie .NET Framework.
Możesz tworzyć klasy zawierające kod, który chcesz udostępniać w wielu projektach, na przykład udostępnioną logikę biznesową, a następnie odwoływać się do tych klas z różnych typów projektów.
Może również pomóc w szybkim i łatwym tworzeniu aplikacji i bibliotek wieloplatformowych dla platform firmy Microsoft.
Przenośne biblioteki klas mogą pomóc zredukować czas i koszty tworzenia i testowania kodu.
Użyj tego typu projektu, aby pisać i tworzyć przenośne zestawy .NET Framework, a następnie odwoływać się do tych zestawów z aplikacji przeznaczonych dla wielu platform, takich jak Windows i Windows Phone itp.
Usuńmy teraz bibliotekę klas, którą utworzyliśmy z Eksploratora rozwiązań. W tym samym czasie usuń go z folderu Solution i dodatkowo dodaj nowy element projektu.

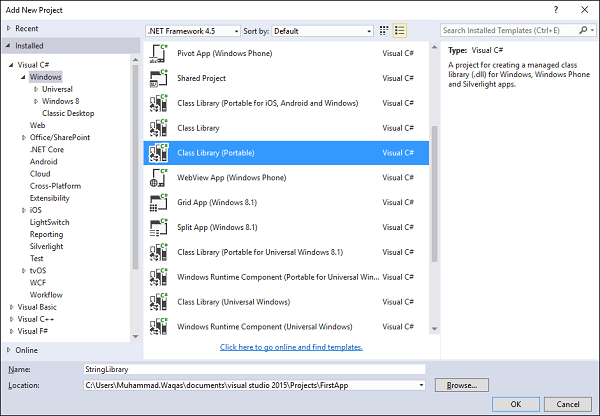
Wybierz Visual C# → Windows szablon w lewym okienku i wybierz Biblioteka klas (przenośna) w środkowym okienku.
Wpisz StringLibrary w polu nazwy i kliknij OK aby stworzyć ten projekt.

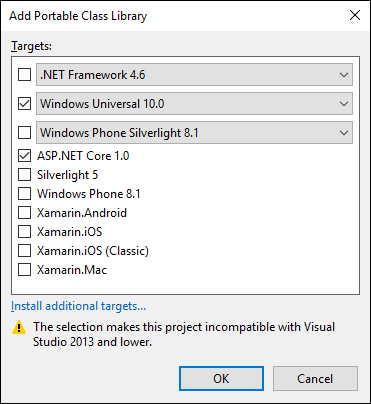
Teraz musimy wybrać ramy docelowe do odniesienia. Wybierzmy na chwilę Windows Universal i ASP.NET Core, a następnie przekierujemy go. KliknijOK.

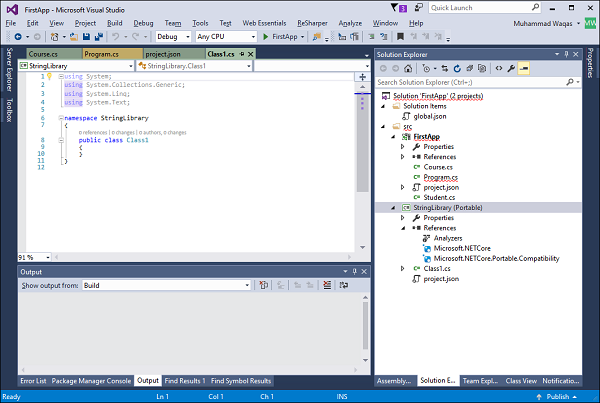
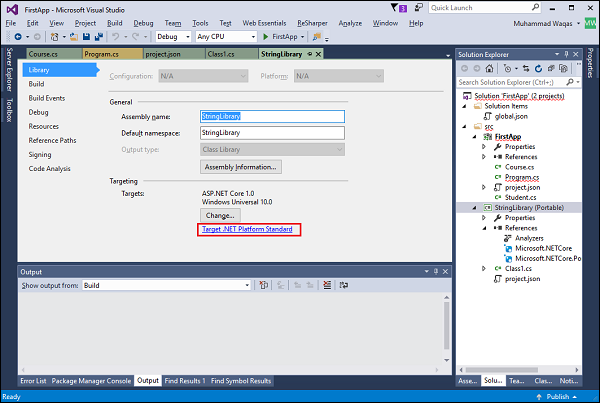
Możesz zobaczyć, że utworzył nowy projekt w formacie PCF. Teraz kliknij prawym przyciskiem myszy projekt StringLibrary w Eksploratorze rozwiązań i wybierz opcję Właściwości.

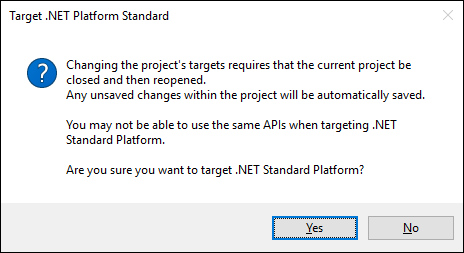
Kliknij docelowy standard platformy .NET.

Kliknij Tak; jest to teraz ta sama biblioteka klas z jedną drobną różnicą. Różnica polega na tym, że może być również używany przez UWP, ponieważ zawiera plik * .csproj zamiast * .xproj.

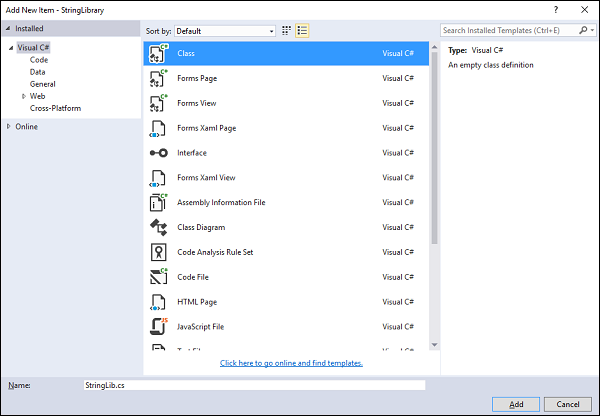
Dodajmy teraz nową klasę; w tym celu kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierzAdd → Class...

Wybierz klasę w środkowym okienku i wejdź StringLib.cs w polu nazwy, a następnie kliknij Add. Po dodaniu klasy zamień następujący kod w pliku StringLib.cs.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace StringLibrary {
public static class StringLib {
public static bool StartsWithUpper(this String str) {
if (String.IsNullOrWhiteSpace(str))
return false;
Char ch = str[0];
return Char.IsUpper(ch);
}
public static bool StartsWithLower(this String str) {
if (String.IsNullOrWhiteSpace(str))
return false;
Char ch = str[0];
return Char.IsLower(ch);
}
public static bool StartsWithNumber(this String str) {
if (String.IsNullOrWhiteSpace(str))
return false;
Char ch = str[0];
return Char.IsNumber(ch);
}
}
}Zbudujmy ten projekt przenośnej biblioteki klas i powinien skompilować się bez błędów. Teraz musimy dodać odniesienie do tej przenośnej biblioteki klas w naszym projekcie konsoli. Rozwiń więc FirstApp i kliknij prawym przyciskiem myszy Referencje i wybierzAdd Reference…

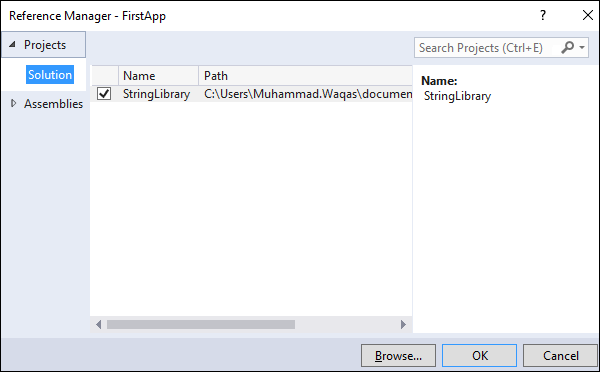
W oknie dialogowym Menedżer odwołań wybierz opcję StringLibrary, która jest naszym projektem przenośnej biblioteki klas, a następnie kliknij przycisk OK.

Możesz zobaczyć, że odwołanie StringLibrary jest dodawane do projektu konsoli i można je również zobaczyć w pliku project.json.
Możesz teraz ponownie uruchomić aplikację i zobaczysz te same dane wyjściowe.

Użyjmy teraz innych metod rozszerzających twojej przenośnej biblioteki klas w twoim projekcie. Ta sama przenośna biblioteka będzie również używana w aplikacji UWP.