EmberJS - podstawowe pojęcia
Ember.js ma następujące podstawowe koncepcje -
- Router
- Templates
- Models
- Components

Router i moduły obsługi tras
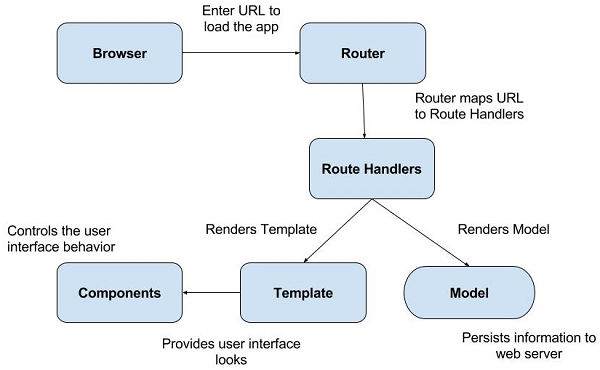
Adres URL ładuje aplikację, wprowadzając adres URL w pasku adresu, a użytkownik kliknie łącze w aplikacji. Ember używa routera do mapowania adresu URL do obsługi trasy. Router dopasowuje istniejący adres URL do trasy, która jest następnie używana do ładowania danych, wyświetlania szablonów i konfigurowania stanu aplikacji.
Procedura obsługi trasy wykonuje następujące czynności -
Zawiera szablon.
Definiuje model, który będzie dostępny dla szablonu.
Jeśli użytkownik nie ma pozwolenia na odwiedzanie określonej części aplikacji, router przekieruje na nową trasę.
Szablony
Szablony to potężny interfejs użytkownika dla użytkowników końcowych. Szablon Ember zapewnia wygląd interfejsu użytkownika aplikacji, która korzysta ze składni szablonów Handlebars . Tworzy aplikację front-end, która jest jak zwykły HTML. Obsługuje również wyrażenie regularne i dynamicznie aktualizuje wyrażenie.
Model
Programy obsługi tras renderują model, który utrwala informacje na serwerze sieci Web. Manipuluje danymi przechowywanymi w bazie danych. Model to prosta klasa, która rozszerza funkcjonalność Ember Data. Ember Data to biblioteka, która jest ściśle powiązana z Ember.js w celu manipulowania danymi przechowywanymi w bazie danych.
składniki
Komponent steruje zachowaniem interfejsu użytkownika, który obejmuje dwie części -
szablon napisany w JavaScript
plik źródłowy napisany w JavaScript, który zapewnia zachowanie składników.