EmberJS - Szybki przewodnik
Czym jest Ember.js?
Ember.js to otwarta, bezpłatna platforma JavaScript działająca po stronie klienta, używana do tworzenia aplikacji internetowych. Umożliwia tworzenie aplikacji JavaScript po stronie klienta, zapewniając kompletne rozwiązanie obejmujące zarządzanie danymi i przepływ aplikacji.
Oryginalna nazwa Ember.js brzmiała SproutCore MVC framework . Został opracowany przez Yehuda Katza i po raz pierwszy wydany w grudniu 2011 roku . Stabilna wersja Ember.js to 2.10.0 i została wydana 28 listopada 2016 r.
Dlaczego Ember.js?
Rozważ następujące punkty, aby zrozumieć korzystanie z Ember.js -
Ember.js to framework JavaScript typu open source na licencji MIT.
Udostępnia nową składnię powiązań przy użyciu silnika szablonów HTMLBars , który jest nadzbiorem silnika szablonów Handerlbars .
Zapewnia silnik renderujący Glimmer, aby zwiększyć prędkość renderowania.
Udostępnia narzędzie interfejsu wiersza poleceń, które integruje wzorce Ember z procesem programistycznym i łatwo koncentruje się na produktywności programisty.
Obsługuje powiązanie danych w celu utworzenia połączenia między dwiema właściwościami, a gdy jedna właściwość ulegnie zmianie, druga właściwość zostanie zaktualizowana o nową wartość.
Funkcje Ember.js
Oto niektóre z najważniejszych funkcji Ember.js -
Ember.js służy do tworzenia aplikacji internetowych JavaScript, które można wielokrotnie używać i konserwować.
Ember.js ma HTML i CSS jako rdzeń modelu programistycznego.
Udostępnia inicjatory instancji.
Trasy są podstawowymi cechami pliku Ember.js, które służą do zarządzania adresami URL.
Ember.js udostępnia narzędzie Ember Inspector do debugowania aplikacji Ember.
Ember.js korzysta z szablonów, które pomagają automatycznie aktualizować model w przypadku zmiany zawartości aplikacji.
Skonfigurowanie Ember.js w systemie jest łatwe. Używając narzędzia Ember CLI (Command Line Interface), możesz tworzyć projekty Ember i zarządzać nimi. Ember CLI zajmuje się różnymi rodzajami zarządzania zasobami aplikacji, takimi jak konkatenacja, minifikacja i wersjonowanie, a także zapewnia generatory do produkcji komponentów, tras itp.
Aby zainstalować Ember CLI, musisz mieć następujące zależności -
Git- Jest to system kontroli wersji typu open source do śledzenia zmian wprowadzonych w plikach. Aby uzyskać więcej informacji, odwiedź oficjalną stronę git . Ember używa Git do zarządzania swoimi zależnościami.
Instalowanie Git w systemie Linux : Zainstaluj Git w systemie Linux, korzystając z tego linku -http://git-scm.com/download/linux
Instalowanie Git na komputerze Mac : Zainstaluj Git w systemie Mac OS, korzystając z tego łącza -https://git-scm.com/download/mac
Instalowanie Git w systemie Linux : Zainstaluj Git w systemie Windows, korzystając z tego łącza -https://git-scm.com/download/win
Node.js and npm- Node.js to oprogramowanie typu open source, używane do tworzenia aplikacji serwerowych i sieciowych. Jest napisany w JavaScript. NPM to menedżer pakietów węzłów używany do instalowania, udostępniania i zarządzania zależnościami w projektach. Ember CLI używa środowiska wykonawczego Node.js i npm, aby uzyskać zależności.
Bower - Służy do zarządzania komponentami, takimi jak HTML, CSS, JavaScript, plikami graficznymi itp. I można go zainstalować za pomocą npm.
Watchman - Ta opcjonalna zależność może być używana do oglądania plików lub katalogów i wykonywania niektórych akcji, gdy się zmieniają.
PhantomJS - Ta opcjonalna zależność może służyć do uruchamiania testów jednostkowych opartych na przeglądarce w celu interakcji ze stroną internetową.
Instalowanie Ember CLI
Ember CLI integruje wzorce Ember z procesem rozwoju i łatwo koncentruje się na produktywności programisty. Służy do tworzenia aplikacji Ember z danymi Ember.js i Ember.
Możesz zainstalować Ember za pomocą npm, jak w poleceniu podanym poniżej -
npm install -g ember-cliAby zainstalować wersję beta, użyj następującego polecenia -
npm install -g [email protected]Aby sprawdzić pomyślną instalację Ember, użyj następującego polecenia -
ember -vPo wykonaniu powyższego polecenia pokaże coś takiego -
ember-cli: 2.10.1
node: 0.12.7
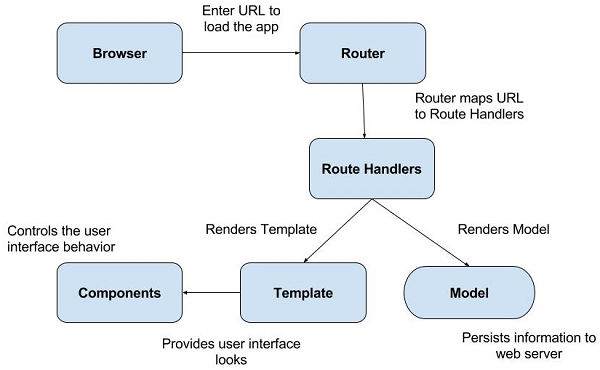
os: win32 ia32Ember.js ma następujące podstawowe koncepcje -
- Router
- Templates
- Models
- Components

Router i moduły obsługi tras
Adres URL ładuje aplikację, wprowadzając adres URL w pasku adresu, a użytkownik kliknie łącze w aplikacji. Ember używa routera do mapowania adresu URL do obsługi trasy. Router dopasowuje istniejący adres URL do trasy, która jest następnie używana do ładowania danych, wyświetlania szablonów i konfigurowania stanu aplikacji.
Procedura obsługi trasy wykonuje następujące czynności -
Zawiera szablon.
Definiuje model, który będzie dostępny dla szablonu.
Jeśli użytkownik nie ma pozwolenia na odwiedzanie określonej części aplikacji, router przekieruje na nową trasę.
Szablony
Szablony to potężny interfejs użytkownika dla użytkowników końcowych. Szablon Ember zapewnia wygląd interfejsu użytkownika aplikacji, która korzysta ze składni szablonów Handlebars . Tworzy aplikację front-end, która jest jak zwykły HTML. Obsługuje również wyrażenie regularne i dynamicznie aktualizuje wyrażenie.
Model
Programy obsługi tras renderują model, który utrwala informacje na serwerze sieci Web. Manipuluje danymi przechowywanymi w bazie danych. Model to prosta klasa, która rozszerza funkcjonalność Ember Data. Ember Data to biblioteka, która jest ściśle powiązana z Ember.js w celu manipulowania danymi przechowywanymi w bazie danych.
składniki
Komponent steruje zachowaniem interfejsu użytkownika, który obejmuje dwie części -
szablon napisany w JavaScript
plik źródłowy napisany w JavaScript, który zapewnia zachowanie składników.
Możesz łatwo skonfigurować Ember.js w swoim systemie. Instalacja Ember.js jest opisana w rozdziale Instalacja EmberJS .
Tworzenie aplikacji
Stwórzmy jedną prostą aplikację za pomocą Ember.js. Najpierw utwórz jeden folder, w którym tworzysz swoje aplikacje. Na przykład, jeśli utworzyłeś folder „emberjs-app”, przejdź do tego folderu jako -
$ cd ~/emberjs-appW folderze „emberjs = app” utwórz nowy projekt za pomocą nowego polecenia -
$ ember new demo-appPodczas tworzenia projektu nowe polecenie zapewnia następującą strukturę katalogów z plikami i katalogami -
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Określa foldery i pliki modeli, tras, komponentów, szablonów i stylów.
bower_components / bower.json- Służy do zarządzania komponentami, takimi jak HTML, CSS, JavaScript, plikami graficznymi itp. I można go zainstalować za pomocą npm. Katalog bower_components zawiera wszystkie komponenty Bower, a bower.json zawiera listę zależności, które są instalowane przez Ember, Ember CLI Shims i QUnit.
config- Zawiera katalog environment.js, który jest używany do konfigurowania ustawień aplikacji.
dist - Obejmuje pliki wyjściowe, które są wdrażane podczas tworzenia aplikacji.
node_modules / package.json- NPM to menedżer pakietów węzłów dla Node.js, który służy do instalowania, udostępniania i zarządzania zależnościami w projektach. Plik package.json zawiera bieżące zależności npm aplikacji, a wymienione pakiety są instalowane wnode_modules informator.
public - Obejmuje zasoby, takie jak obrazy, czcionki itp.
vendor - Jest to katalog, w którym zależności front-end, takie jak JavaScript, CSS nie są kontrolowane przez Bower go.
tests / testem.js- Testy automatyczne są przechowywane w folderze testy, a test runner testowy interfejsu wiersza polecenia Ember jest umieszczony w testem.js .
tmp - Zawiera tymczasowe pliki Ember CLI.
ember-cli-build.js - Określa sposób budowania aplikacji przy użyciu interfejsu wiersza polecenia Ember.
Uruchomiona aplikacja
Aby uruchomić aplikację, przejdź do nowo utworzonego katalogu projektu -
$ cd demo-appStworzyliśmy nowy projekt i jest on gotowy do uruchomienia poleceniem podanym poniżej -
$ ember serverTeraz otwórz przeglądarkę i przejdź do http://localhost:4200/. Otrzymasz stronę powitalną Ember, jak pokazano na poniższym obrazku -

W Ember.js wszystkie obiekty pochodzą z obiektu Ember.Object. Nazywa się analizę zorientowaną obiektowo i technikę projektowaniaobject modeling. Ember.Object obsługuje funkcje, takie jak miksery i metody konstruktora, korzystając z systemu klas. Ember używa interfejsu Ember.Enumerable do rozszerzenia prototypu JavaScript Array w celu wprowadzenia zmian obserwacyjnych dla tablic, a także używa metod formatowania i lokalizacji do rozszerzenia prototypu String .
Poniższa tabela zawiera listę różnych typów modeli obiektów w Ember.js wraz z ich opisem -
| S.No. | Rodzaje i opis |
|---|---|
| 1 | Klasy i instancje Klasa to szablon lub niebieski druk, który zawiera zbiór zmiennych i funkcji, podczas gdy instancje są powiązane z obiektem tej klasy. Możesz utworzyć nową klasę Ember za pomocą metody ext () Ember.Object . |
| 2 | Ponowne otwieranie klas i instancji To nic innego jak aktualizacja implementacji klasy bez jej ponownego definiowania. |
| 3 | Obliczone właściwości Obliczona właściwość deklaruje funkcje jako właściwości, a Ember.js automatycznie wywołuje obliczone właściwości w razie potrzeby i łączy jedną lub więcej właściwości w jednej zmiennej. |
| 4 | Obliczone właściwości i zagregowane dane Obliczona właściwość uzyskuje dostęp do wszystkich elementów w tablicy w celu określenia jej wartości. |
| 5 | Obserwatorzy Obserwator obserwuje właściwość, taką jak właściwości obliczone, i aktualizuje tekst obliczonej właściwości. |
| 6 | Wiązania Powiązanie to potężna funkcja Ember.js, która pomaga utworzyć łącze między dwiema właściwościami, a jeśli jedna z nich zostanie zmieniona, druga jest aktualizowana automatycznie. |
Router to podstawowa funkcja EmberJs, która tłumaczy adres URL na serię szablonów i przedstawia stan aplikacji. Ember używa routera do mapowania adresu URL na procedurę obsługi trasy. Router dopasowuje bieżący adres URL do innych tras, które są używane do ładowania danych, wyświetlania szablonów i ustawiania stanu aplikacji.
Procedura obsługi tras wykonuje pewne czynności, takie jak -
Zawiera szablon.
Definiuje model i będzie dostępny dla szablonu.
Jeśli użytkownik nie ma pozwolenia na odwiedzanie określonej części aplikacji, router przekieruje na nową trasę.
Poniższa tabela zawiera listę różnych routerów w Ember.js wraz z ich opisem -
| S.No. | Rodzaje i opis |
|---|---|
| 1 | Definiowanie tras Router dopasowuje aktualny adres URL do tras odpowiedzialnych za wyświetlanie szablonu, ładowanie danych i konfigurowanie stanu aplikacji. |
| 2 | Określanie modelu trasy Aby określić model tras, potrzebujesz szablonu do wyświetlania danych z modelu. |
| 3 | Renderowanie szablonu Trasy są używane do renderowania zewnętrznego szablonu na ekranie. |
| 4 | Przekierowanie Jest to mechanizm przekierowania adresu URL, który przekierowuje użytkownika na inną stronę, gdy żądany adres URL nie zostanie znaleziony. |
| 5 | Zapobieganie przejściom i ponawianie ich Metody Transition.abort () i transit.retry () mogą służyć do przerwania i ponowienia przejścia odpowiednio podczas przejścia trasy. |
| 6 | Ładowanie / błąd podstacji Router Ember dostarcza informacje o wczytywaniu trasy i błędach, które występują podczas ładowania trasy. |
| 7 | Parametry zapytania Parametry zapytania pojawiają się po prawej stronie znaku „?” znak w adresie URL reprezentowany jako opcjonalne pary klucz-wartość. |
| 8 | Routing asynchroniczny Router Ember.js ma możliwość obsługi złożonej logiki asynchronicznej w aplikacji przy użyciu routingu asynchronicznego. |
Szablon służy do tworzenia standardowego układu na wielu stronach. Po zmianie szablonu strony oparte na tym szablonie zostaną automatycznie zmienione. Szablony zapewniają kontrolę standaryzacji .
Poniższa tabela zawiera więcej szczegółów na temat szablonów -
| S.No. | Rodzaje i opis |
|---|---|
| 1 | Podstawy kierownic Biblioteka szablonów Handlebars umożliwia tworzenie bogatego interfejsu użytkownika poprzez dołączanie statycznego kodu HTML i zawartości dynamicznej. |
| 2 | Wbudowani pomocnicy Pomocnicy zapewniają dodatkową funkcjonalność szablonom i modyfikują nieprzetworzone wartości z modeli i komponentów do odpowiedniego formatu dla użytkowników. |
| 3 | Warunki Ember.js definiuje dwie instrukcje warunkowe, które pomagają kontrolować przepływ programu. |
| 4 | Wyświetlanie listy pozycji Możesz wyświetlić listę elementów w tablicy przy użyciu pomocnika #each . |
| 5 | Wyświetlanie kluczy w obiekcie Możesz wyświetlić klucze w obiekcie za pomocą pomocnika # each-in . |
| 6 | Spinki do mankietów {{Łącza do}} element może być wykorzystywany do utworzenia połączenia na trasie. |
| 7 | działania Element HTML można uczynić klikalnym za pomocą helpera {{action}} . |
| 8 | Pomocnicy wejściowi Typowe kontrolki formularzy można tworzyć za pomocą pomocników {{input}} i {{textarea}} w pliku Ember.js |
| 9 | Pomocnicy w rozwoju Opracowanie szablonu można ułatwić, korzystając z pomocników Handlebars i Ember. |
| 10 | Pisanie pomocników Możesz dodać dodatkową funkcjonalność do szablonów i konwertować surowe wartości z modeli i komponentów do odpowiedniego formatu dla użytkowników. |
Komponenty Ember.js używają specyfikacji komponentu sieciowego W3C i zapewniają widżety UI prawdziwej enkapsulacji. Zawiera trzy główne specyfikacje, takie jak szablony , shadow DOM i elementy niestandardowe . Komponent jest zadeklarowany w ramach nazwy szablonu-danych, który ma nazwę ścieżki zamiast zwykłego ciągu i jest poprzedzony przedrostkiem „komponenty /”.
Poniższa tabela zawiera listę zdarzeń akcji akcji -
| S.No. | Wydarzenia i opis akcji |
|---|---|
| 1 | Definiowanie komponentu Możesz łatwo zdefiniować komponent w Ember.js, a każdy komponent musi mieć myślnik w nazwie. |
| 2 | Cykl życia komponentów Cykl życia komponentu wykorzystuje niektóre metody w celu wykonania kodu w określonych momentach życia komponentu. |
| 3 | Przekazywanie właściwości do komponentu Komponent nie uzyskuje dostępu do właściwości bezpośrednio w zakresie szablonu. Dlatego po prostu zadeklaruj właściwość w momencie zwalniania elementu. |
| 4 | Zawijanie zawartości w komponencie Możesz opakować zawartość w komponent przy użyciu szablonów. |
| 5 | Dostosowywanie elementu komponentu Możesz dostosować element komponentu, taki jak atrybuty, nazwy klas, używając podklasy Ember.Component w JavaScript. |
| 6 | Korzystanie z parametrów bloku Przekazane właściwości w komponencie mogą zwrócić wynik w wyrażeniu blokowym. |
| 7 | Obsługa zdarzeń Zdarzenia użytkownika, takie jak dwukrotne kliknięcie, najechanie kursorem, naciśnięcie klawisza itp., Mogą być obsługiwane przez programy obsługi zdarzeń. Aby to zrobić, zastosuj nazwę zdarzenia jako metodę w komponencie. |
| 8 | Wyzwalanie zmian za pomocą akcji Komponenty mogą wywoływać zmiany i komunikować się ze zdarzeniami za pomocą akcji. |
Model to klasa rozszerzająca funkcjonalność Ember Data. Gdy użytkownik odświeża stronę, zawartość strony powinna być reprezentowana przez model. W Ember.js każda trasa ma przypisany model. Model pomaga poprawić wydajność aplikacji. Ember Data manipuluje danymi przechowywanymi na serwerze, a także łatwo współpracuje z interfejsami API przesyłania strumieniowego, takimi jak socket.io i Firebase lub WebSockets.
Podstawowe pojęcia
- Store
- Models
- Records
- Adapter
- Caching
Sklep
Magazyn jest centralnym repozytorium i pamięcią podręczną wszystkich rekordów dostępnych w aplikacji. Trasa i kontrolery mają dostęp do przechowywanych danych Twojej aplikacji. DS.Store jest tworzony automatycznie w celu udostępniania danych w całym obiekcie.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Modele
Model to klasa rozszerzająca funkcjonalność Ember Data, która określa relacje z innymi obiektami. Gdy użytkownik odświeża stronę, zawartość strony powinna być reprezentowana przez model.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Dokumentacja
Rekord to instancja modelu zawierająca informacje ładowane z serwera, które można zidentyfikować na podstawie jego typu modelu i identyfikatora .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adapter
Adapter to obiekt odpowiedzialny za tłumaczenie żądanych rekordów z Ember na odpowiednie wywołania do określonego zaplecza serwera. Na przykład, jeśli chcesz znaleźć osobę o identyfikatorze 1, Ember załaduje adres URL, używając protokołu HTTP jako / person / 1 .
Buforowanie
Rekordy mogą być automatycznie buforowane przez magazyn i zwracają tę samą instancję obiektu, gdy ładujesz rekordy z serwera po raz drugi. Poprawia to wydajność aplikacji i wyświetla interfejs użytkownika aplikacji tak szybko, jak to możliwe.
Poniższa tabela zawiera szczegółowe informacje o modelach -
| S.No. | Sposoby i opis modeli |
|---|---|
| 1 | Definiowanie modeli Model to prosta klasa, która rozszerza funkcjonalność Ember Data. |
| 2 | Znajdowanie rekordów Możesz pobrać rekordy za pomocą magazynu danych Ember. |
| 3 | Tworzenie i usuwanie rekordów Możesz tworzyć i usuwać rekordy w instancji modelu. |
| 4 | Relacje Ember.js udostępnia typy relacji umożliwiające określenie, w jaki sposób modele są ze sobą powiązane. |
| 5 | Przesyłanie rekordów do sklepu Możesz wrzucić rekordy do pamięci podręcznej sklepu bez żądania rekordów z aplikacji. |
| 6 | Obsługa metadanych Metadane to dane używane w określonym modelu lub typie zamiast używania rekordu. |
| 7 | Dostosowywanie adapterów Adapter Ember.js określa sposób przechowywania danych w wewnętrznej składnicy danych, takich jak format adresu URL i nagłówki interfejsu API REST. |
Ember używa NPM i Bower do zarządzania zależnościami, które są zdefiniowane w package.json dla NPM i bower.json dla Bower. Na przykład możesz wymagać zainstalowania SASS dla swoich arkuszy stylów, które nie są instalowane przez Ember podczas tworzenia aplikacji Ember. Aby to osiągnąć, użyj dodatków Ember do udostępniania bibliotek wielokrotnego użytku. Jeśli chcesz zainstalować dowolną strukturę CSS lub zależności datpicker JavaScript, użyj menedżera pakietów Bower.
Dodatki
Ember CLI może być użyty do zainstalowania Ember Addons za pomocą następującego polecenia -
ember install ember-cli-sassPolecenie instalacji ember zapisze wszystkie zależności w odpowiednim pliku konfiguracyjnym.
Altana
Jest to menedżer pakietów dla sieci, który zarządza komponentami HTML, CSS, JavaScript lub plików graficznych. Zasadniczo utrzymuje i monitoruje wszystkie pakiety oraz sprawdza nowe aktualizacje. Używa pliku konfiguracyjnego bower.json do śledzenia aplikacji umieszczonych w katalogu głównym projektu Ember CLI.
Zależności projektu można zainstalować za pomocą następującego polecenia -
bower install <dependencies> --saveMajątek
Możesz umieścić JavaScript innej firmy w dostawcy / folderze projektu, który nie jest dostępny jako pakiet Addon lub Bower, i umieścić własne zasoby, takie jak robots.txt, favicon itp. W folderze publicznym / projektu. Zależności, które nie są instalowane przez Ember podczas tworzenia aplikacji Ember, należy uwzględnić za pomocą pliku manifestu ember-cli-build.js .
Moduły JavaScript AMD
Możesz podać ścieżkę zasobu jako pierwszy argument, a listę modułów i eksportów jako drugi argument. Możesz dołączyć te zasoby do pliku manifestu ember-cli-build.js jako -
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Zasoby specyficzne dla środowiska
Różne zasoby mogą być używane w różnych środowiskach poprzez zdefiniowanie obiektu jako pierwszego parametru, którym jest nazwa środowiska, a wartość obiektu powinna być używana jako zasób w tym środowisku. W pliku manifestu ember-cli-build.js można dołączyć jako -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Inne aktywa
Gdy wszystkie zasoby zostaną umieszczone w folderze public / , zostaną skopiowane do katalogu dist /. Na przykład, jeśli skopiujesz favicon umieszczoną w folderze public / images / favicon.ico , zostanie ona skopiowana do katalogu dist / images / favicon.ico . Zasoby stron trzecich można dodać ręcznie w dostawcy / folderze lub za pomocą menedżera pakietów Bower za pośrednictwem opcji import () . Zasoby, które nie zostaną dodane za pomocą opcji import () , nie będą obecne w ostatecznej kompilacji.
Weźmy na przykład pod uwagę następujący wiersz kodu, który importuje zasoby do folderu dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');Powyższy wiersz kodu tworzy plik czcionki w lokalizacji dist / font-awesome / fonts / fontawesomewebfont.ttf . Możesz również umieścić powyższy plik w innej ścieżce, jak pokazano poniżej -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Plik czcionki zostanie skopiowany w dist / asset / fontawesome-webfont.ttf .
Aplikację Ember można rozszerzyć za pomocą klasy Ember.Application, która deklaruje i konfiguruje obiekty pomocne w budowaniu aplikacji.
Aplikacja w trakcie działania tworzy klasę Ember.ApplicationInstance , która służy do zarządzania jej aspektami i pełni rolę właściciela obiektów, dla których tworzona jest instancja. Krótko mówiąc, klasa Ember.Application definiuje aplikację, a klasa Ember.ApplicationInstance zarządza jej stanem.
Poniższa tabela zawiera szczegółowe informacje o modelach -
| S.No. | Sposoby i opis modeli |
|---|---|
| 1 | Dependency Injection Jest to proces dostarczania zależności jednego obiektu do drugiego i używany przez aplikację Ember do deklarowania i tworzenia instancji obiektów i klas zależności między nimi. |
| 2 | Inicjatory Inicjatory służą do konfigurowania aplikacji podczas jej uruchamiania. |
| 3 | Usługi Usługa to obiekt Ember, który można udostępnić w różnych częściach aplikacji. |
| 4 | Pętla biegu Jest to region, w którym odbywa się większość wewnętrznego kodu aplikacji. |
Ember.js można skonfigurować do zarządzania środowiskiem aplikacji. Konfigurowanie Ember.js obejmuje następujące tematy -
| S.No. | Konfigurowanie sposobów i opisu |
|---|---|
| 1 | Konfigurowanie aplikacji i interfejsu wiersza polecenia Ember Możesz skonfigurować aplikację Ember i CLI do zarządzania środowiskiem aplikacji. |
| 2 | Wyłączanie rozszerzeń prototypów i określanie typu adresu URL Prototypowe rozszerzenia można wyłączyć, ustawiając flagę EXTEND_PROTOTYPES na wartość false i określając typ adresu URL za pomocą opcji routera Ember. |
| 3 | Osadzanie aplikacji i flag funkcji Możesz osadzić aplikację na istniejącej stronie, zmieniając element główny, a flagi funkcji można włączyć na podstawie konfiguracji projektu. |
Ember inspector to dodatek do przeglądarki, który służy do debugowania aplikacji Ember. Inspektor Ember obejmuje następujące tematy -
| S.No. | Inspektor Ember Sposoby i opis |
|---|---|
| 1 | Instalowanie Inspektora Możesz zainstalować inspektora Ember, aby debugować swoją aplikację. |
| 2 | Inspektor obiektów Inspektor Ember umożliwia interakcję z obiektami Ember. |
| 3 | Drzewo widoku Drzewo widoku przedstawia aktualny stan aplikacji. |
| 4 | Inspekcja tras, zakładki danych i informacji o bibliotece Możesz zobaczyć listę tras aplikacji zdefiniowanych przez inspektora, a zakładka Dane służy do wyświetlenia listy typów modeli. |
| 5 | Debugowanie obietnic Inspektor Ember zapewnia obietnice na podstawie ich stanów. |
| 6 | Inspekcja obiektów i wydajność renderowania Użyj kontenera do inspekcji instancji obiektów i oblicz czas renderowania aplikacji przy użyciu opcji Render Performance. |