Ext.js - Kontenery
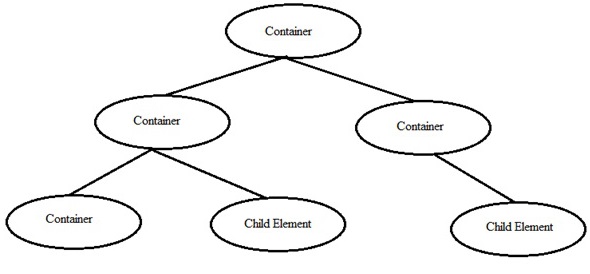
Kontener w Ext JS to komponent, do którego możemy dodać inny kontener lub komponenty potomne. Te kontenery mogą mieć wiele układów, aby rozmieścić komponenty w kontenerach. Możemy dodawać lub usuwać komponenty z kontenera i jego elementów potomnych. Ext.container.Container jest klasą bazową dla wszystkich kontenerów w Ext JS.

| Sr.No | Opis |
|---|---|
| 1 |
Komponenty wewnątrz kontenera
Ten przykład pokazuje, jak zdefiniować komponenty wewnątrz kontenera |
| 2 |
Pojemnik wewnątrz pojemnika
Ten przykład pokazuje, jak zdefiniować kontener wewnątrz kontenera z innymi składnikami |
Istnieją różne typy kontenerów Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel i Ext.container.Viewport są często używanymi kontenerami w Ext JS. Poniżej znajduje się przykład, który pokazuje, jak korzystać z tych kontenerów.
| Sr.No. | Typ pojemników i opis |
|---|---|
| 1 |
Panel zewn
Ten przykład przedstawia kontener Ext.panel.Panel |
| 2 |
Ext.form.Panel
Ten przykład przedstawia kontener Ext.form.Panel |
| 3 |
Ext.tab.Panel
Ten przykład przedstawia kontener Ext.tab.Panel |
| 4 |
Zewnętrzny kontener. Widok
Ten przykład przedstawia kontener Ext.container.Viewport |