Ext.js - Szybki przewodnik
Ext JS to popularna platforma JavaScript, która zapewnia bogaty interfejs użytkownika do tworzenia aplikacji internetowych z funkcjonalnością wielu przeglądarek. Ext JS jest zasadniczo używany do tworzenia aplikacji komputerowych. Obsługuje wszystkie współczesne przeglądarki, takie jak IE6 +, FF, Chrome, Safari 6+, Opera 12+, itp. Podczas gdy inny produkt firmy Sencha, Sencha Touch jest używany w aplikacjach mobilnych.
Ext JS jest oparty na architekturze MVC / MVVM. Najnowsza wersja Ext JS 6 to pojedyncza platforma, która może być używana zarówno do aplikacji stacjonarnej, jak i mobilnej bez konieczności posiadania innego kodu dla różnych platform.
Historia
Ext JS 1.1
Pierwsza wersja Ext JS została opracowana przez Jacka Slocuma w 2006 roku. Był to zestaw klas użytkowych, będący rozszerzeniem YUI. Nazwał bibliotekę YUI-ext.
Ext JS 2.0
Ext JS w wersji 2.0 został wydany w 2007 roku. Ta wersja miała nową dokumentację API dla aplikacji desktopowej z ograniczonymi funkcjami. Ta wersja nie ma wstecznej kompatybilności z poprzednią wersją Ext JS.
Ext JS 3.0
Ext JS wersja 3.0 została wydana w 2009 roku. Ta wersja dodała nowe funkcje, takie jak widok wykresów i listy, ale kosztem szybkości. Miał wsteczną kompatybilność z wersją 2.0.
Ext JS 4.0
Po wydaniu Ext JS 3 twórcy Ext JS stanęli przed głównym wyzwaniem, jakim było zwiększenie szybkości. Ext JS w wersji 4.0 został wydany w 2011 roku. Miał całkowicie zmienioną strukturę, po której nastąpiła architektura MVC i szybka aplikacja.
Ext JS 5.0
Ext JS w wersji 5.0 został wydany w 2014 roku. Główną zmianą w tym wydaniu była zmiana architektury MVC na architekturę MVVM. Obejmuje możliwość tworzenia aplikacji komputerowych na urządzeniach z obsługą dotykową, dwukierunkowe wiązanie danych, responsywne układy i wiele innych funkcji.
Ext JS 6.0
Ext JS 6 łączy framework Ext JS (dla aplikacji komputerowej) i Sencha Touch (dla aplikacji mobilnej).
funkcje
Poniżej przedstawiono wyróżnione funkcje Ext JS.
Konfigurowalne widżety interfejsu użytkownika z kolekcją bogatych interfejsów użytkownika, takich jak siatki, siatki przestawne, formularze, wykresy, drzewa.
Zgodność kodu nowych wersji ze starszą.
Elastyczny menedżer układu pomaga organizować wyświetlanie danych i treści w wielu przeglądarkach, urządzeniach i rozmiarach ekranu.
Pakiet danych Advance oddziela widżety interfejsu użytkownika od warstwy danych. Pakiet danych umożliwia gromadzenie danych po stronie klienta przy użyciu wysoce funkcjonalnych modeli, które umożliwiają takie funkcje, jak sortowanie i filtrowanie.
Jest niezależny od protokołu i może uzyskiwać dostęp do danych z dowolnego źródła zaplecza.
Konfigurowalne motywy Widżety Ext JS są dostępne w wielu gotowych motywach, które są spójne na różnych platformach.
Korzyści
Sencha Ext JS to wiodący standard tworzenia aplikacji internetowych na poziomie biznesowym. Ext JS zapewnia narzędzia niezbędne do tworzenia solidnych aplikacji na komputery stacjonarne i tablety.
Usprawnia tworzenie aplikacji na różne platformy na komputerach stacjonarnych, tabletach i smartfonach - zarówno w przypadku nowoczesnych, jak i starszych przeglądarek.
Zwiększa produktywność zespołów programistycznych poprzez integrację ze środowiskami programistycznymi przedsiębiorstwa za pośrednictwem wtyczek IDE.
Zmniejsza koszty tworzenia aplikacji internetowych.
Umożliwia zespołom tworzenie aplikacji z atrakcyjnym interfejsem użytkownika.
Oferuje zestaw widżetów do łatwego tworzenia potężnego interfejsu użytkownika.
Jest zgodny z architekturą MVC, dzięki czemu kod jest bardzo czytelny.
Ograniczenia
Biblioteka ma duży rozmiar, około 500 KB, co wydłuża początkowy czas ładowania i spowalnia aplikację.
HTML jest pełen tagów, co czyni go złożonym i trudnym do debugowania.
Zgodnie z ogólną polityką licencji publicznych jest on bezpłatny dla aplikacji typu open source, ale płatny w przypadku zastosowań komercyjnych.
Czasami do załadowania nawet prostych rzeczy potrzeba kilku wierszy kodu, co jest prostsze w zwykłym html lub JQuery.
Potrzebujesz dość doświadczonego programisty do tworzenia aplikacji Ext JS.
Przybory
Poniżej znajdują się narzędzia dostarczone przez firmę Sencha służące do tworzenia aplikacji Ext JS, głównie na poziomie produkcyjnym.
Sencha CMD
Sencha CMD to narzędzie, które zapewnia funkcje minifikacji kodu Ext JS, tworzenia szkieletów i generowania kompilacji produkcyjnej.
Wtyczki Sencha IDE
Wtyczki Sencha IDE integrują ramy Sencha z IntelliJ, WebStorm IDE, co pomaga w zwiększeniu produktywności programisty, zapewniając funkcje takie jak uzupełnianie kodu, inspekcja kodu, nawigacja po kodzie, generowanie kodu, refaktoryzacja kodu, tworzenie szablonów, sprawdzanie pisowni itp.
Inspektor Sencha
Sencha Inspector to narzędzie do debugowania, które pomaga debugerowi debugować każdy problem podczas programowania.
Konfiguracja środowiska lokalnego
Ta sekcja zawiera instrukcje pobierania i konfigurowania Ext JS na twoim komputerze. Postępuj zgodnie z instrukcjami, aby skonfigurować środowisko.
Pobieranie plików biblioteki
Pobierz wersję próbną plików bibliotek Ext JS ze strony Sencha https://www.sencha.com. Otrzymasz wersję próbną z witryny na swój zarejestrowany identyfikator poczty, który będzie spakowanym folderem o nazwie ext-6.0.1-trial.
Rozpakuj folder, a znajdziesz różne pliki JavaScript i CSS, które umieścisz w naszej aplikacji. Będziemy zawierać głównie następujące pliki -
JavaScript Files - Plik JS, który można znaleźć w folderze \ ext-6.0.1-trial \ ext6.0.1 \ build to -
| Sr.No | Opis pliku |
|---|---|
| 1 | ext.js Jest to plik podstawowy, który zawiera wszystkie funkcje potrzebne do uruchomienia aplikacji. |
| 2 | ext-all.js Ten plik zawiera cały zminimalizowany kod bez komentarzy w pliku. |
| 3 | ext-all-debug.js To jest niezminifikowana wersja ext-all.js do celów debugowania. |
| 4 | ext-all-dev.js Ten plik jest również niezminifikowany i służy do celów programistycznych, ponieważ zawiera wszystkie komentarze i dzienniki konsoli do sprawdzania wszelkich błędów / problemów. |
| 5 | ext-all.js Ten plik jest używany głównie do celów produkcyjnych, ponieważ jest znacznie mniejszy niż jakikolwiek inny. |
Możesz dodać te pliki do folderu JS projektów lub możesz podać bezpośrednią ścieżkę do lokalizacji pliku w systemie.
CSS Files - Istnieje wiele plików opartych na motywach, które można znaleźć w folderze \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
Jeśli zamierzasz używać aplikacji komputerowej, możesz użyć klasycznych motywów w folderze \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Jeśli mamy zamiar korzystać z aplikacji mobilnej, możesz użyć nowoczesnych motywów, które można znaleźć w folderze \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Następujące pliki bibliotek zostaną dodane w aplikacji Ext JS.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Kod aplikacji ExtJS zostanie zachowany w pliku app.js.
Konfiguracja CDN
CDN to sieć dostarczania treści, za pomocą której nie musisz pobierać plików biblioteki Ext JS, zamiast tego możesz bezpośrednio dodać łącze CDN do ExtJS do swojego programu w następujący sposób -
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Popularni redaktorzy
Ponieważ jest to framework JavaScript, który służy do tworzenia aplikacji internetowych, w naszym projekcie będziemy mieć pliki HTML, JS. Aby napisać nasze programy Ext JS, będziemy potrzebować edytora tekstu. Na rynku dostępnych jest nawet wiele IDE. Ale na razie możemy rozważyć jedną z następujących -
Notepad - Na komputerze z systemem Windows możesz użyć dowolnego prostego edytora tekstu, takiego jak Notatnik (zalecany w tym samouczku), Notepad ++, sublime.
Eclipse - Jest to IDE opracowane przez społeczność open source eclipse i można je pobrać z witryny https://www.eclipse.org/.
Przeglądarka
Ext JS obsługuje kompatybilność z różnymi przeglądarkami, obsługuje wszystkie główne przeglądarki, takie jak -
- IE 6 i nowsze
- Firefox 3.6 i nowsze
- Chrome10 i nowsze
- Safari 4 i nowsze
- Opera 11 i nowsze
Możesz użyć dowolnej przeglądarki do uruchomienia aplikacji Ext JS.
Konwencja nazewnictwa to zestaw reguł, których należy przestrzegać w przypadku identyfikatorów. Dzięki temu kod jest bardziej czytelny i zrozumiały również dla innych programistów.
Konwencja nazewnictwa w Ext JS jest zgodna ze standardową konwencją JavaScript, która nie jest obowiązkowa, ale jest dobrą praktyką do przestrzegania. Powinien być zgodny ze składnią wielbłąda w celu nazwania klasy, metody, zmiennej i właściwości.
Jeśli nazwa jest połączona z dwoma słowami, drugie słowo będzie zawsze zaczynać się od dużej litery. Na przykład doLayout (), StudentForm, firstName itp.
| Nazwa | Konwencja |
|---|---|
| Nazwa klasy | Powinien zaczynać się od dużej litery, po której następuje wielbłąd. Na przykład StudentClass |
| Nazwa metody | Powinien zaczynać się od małej litery, po której następuje wielbłąd. Na przykład doLayout () |
| Nazwa zmiennej | Powinien zaczynać się od małej litery, po której następuje wielbłąd. Na przykład firstName |
| Stała nazwa | Powinien być pisany tylko wielkimi literami. Na przykład COUNT, MAX_VALUE |
| Nazwa właściwości | Powinien zaczynać się od małej litery, po której następuje wielbłąd. Na przykład enableColumnResize = true |
Ext JS jest zgodny z architekturą MVC / MVVM.
MVC - Architektura kontrolera widoku modelu (wersja 4)
MVVM - Model Viewmodel (wersja 5)
Ta architektura nie jest obowiązkowa dla programu, jednak najlepszym rozwiązaniem jest przestrzeganie tej struktury, aby kod był wysoce konserwowalny i zorganizowany.
Struktura projektu z aplikacją Ext JS
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesFolder aplikacji Ext JS będzie znajdować się w folderze JavaScript projektu.
Aplikacja będzie zawierała pliki kontrolera, widoku, modelu, sklepu i narzędzi z plikiem app.js.
app.js- Główny plik, z którego rozpocznie się przepływ programu, który powinien być zawarty w głównym pliku HTML za pomocą tagu <script>. Aplikacja wywołuje kontroler aplikacji dla pozostałych funkcji.
Controller.js- Jest to plik kontrolera architektury Ext JS MVC. Obejmuje to całą kontrolę nad aplikacją, detektory zdarzeń i większość funkcji kodu. Ma ścieżkę zdefiniowaną dla wszystkich innych plików używanych w tej aplikacji, takich jak przechowywanie, widok, model, wymagania, mieszanki.
View.js- Zawiera interfejsową część aplikacji, która jest wyświetlana użytkownikowi. Ext JS używa różnych widoków bogatych w interfejs użytkownika, które można tutaj rozszerzyć i dostosować zgodnie z wymaganiami.
Store.js- Zawiera dane przechowywane lokalnie w pamięci podręcznej, które mają być renderowane w widoku za pomocą obiektów modelu. Sklep pobiera dane za pomocą serwerów proxy, które mają ścieżkę zdefiniowaną dla usług do pobierania danych zaplecza.
Model.js- Zawiera obiekty, które wiążą dane sklepu do przeglądania. Ma mapowanie obiektów danych zaplecza do widoku dataIndex. Dane są pobierane za pomocą sklepu.
Utils.js- Nie jest uwzględniony w architekturze MVC, ale jest najlepszą praktyką, aby kod był czysty, mniej złożony i bardziej czytelny. Możemy zapisać metody w tym pliku i wywołać je w kontrolerze lub rendererze widoku, gdziekolwiek jest to wymagane. Jest to również przydatne w celu ponownego wykorzystania kodu.
W architekturze MVVM kontroler jest zastępowany przez ViewModel.
ViewModel- Zasadniczo pośredniczy w zmianach między widokiem a modelem. Wiąże dane z modelu do widoku. Jednocześnie nie ma bezpośredniej interakcji z widokiem. Ma tylko wiedzę o modelu.
Jak to działa
Na przykład, jeśli używamy jednego obiektu modelu w dwóch-trzech miejscach w interfejsie użytkownika. Jeśli zmienimy wartość w jednym miejscu interfejsu użytkownika, możemy zobaczyć, nawet nie zapisując tej zmiany. Wartość modelu zmienia się i jest odzwierciedlana we wszystkich miejscach w interfejsie użytkownika, gdziekolwiek model jest używany.
To sprawia, że wysiłek programistów jest znacznie mniejszy i łatwiejszy, ponieważ do wiązania danych nie jest wymagane żadne dodatkowe kodowanie.
Ten rozdział zawiera listę kroków, które należy wykonać, aby napisać pierwszy program Hello World w Ext JS.
Krok 1
Utwórz stronę index.htm w wybranym przez nas edytorze. Uwzględnij wymagane pliki biblioteki w sekcji head strony html w następujący sposób.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Wyjaśnienie
Metoda Ext.onReady () zostanie wywołana, gdy Ext JS będzie gotowy do renderowania elementów Ext JS.
Metoda Ext.create () służy do tworzenia obiektu w Ext JS. Tutaj tworzymy obiekt prostego panelu klasy Ext.Panel.
Ext.Panel to predefiniowana klasa w Ext JS do tworzenia panelu.
Każda klasa Ext JS ma inne właściwości do wykonywania podstawowych funkcji.
Klasa Ext.Panel ma różne właściwości, takie jak -
renderToto element, w którym ten panel ma renderować. „helloWorldPanel” to identyfikator div w pliku Index.html.
Height i width właściwości służą do dostosowywania rozmiaru panelu.
Title właściwością jest podanie tytułu do panelu.
Html właściwość to zawartość HTML, która ma być wyświetlana w panelu.
Krok 2
Otwórz plik index.htm w standardowej przeglądarce, a w przeglądarce pojawi się następujący wynik.
Ext JS to framework JavaScript posiadający funkcje programowania obiektowego. Ext to przestrzeń nazw, która zawiera wszystkie klasy w Ext JS.
Definiowanie klasy w Ext JS
Ext udostępnia ponad 300 klas, które możemy wykorzystać do różnych funkcjonalności.
Ext.define () służy do definiowania klas w Ext JS.
Składnia
Ext.define(class name, class members/properties, callback function);Nazwa klasy to nazwa klasy zgodna ze strukturą aplikacji. Na przykład appName.folderName.ClassName studentApp.view.StudentView.
Właściwości / składowe klasy definiują zachowanie klasy.
Funkcja oddzwaniania jest opcjonalna. Jest wywoływana, gdy klasa została poprawnie załadowana.
Przykład definicji klasy Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Tworzenie obiektów
Podobnie jak inne języki oparte na OOPS, możemy również tworzyć obiekty w Ext JS.
Poniżej przedstawiono różne sposoby tworzenia obiektów w Ext JS.
Korzystanie z nowego słowa kluczowego
var studentObject = new student();
studentObject.getStudentName();Korzystanie z Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Dziedziczenie w Ext JS
Dziedziczenie to zasada korzystania z funkcjonalności zdefiniowanej w klasie A do klasy B.
W Ext JS dziedziczenie można wykonać za pomocą dwóch metod -
Ext. Extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Tutaj nasza niestandardowa klasa StudentDetailsGrid korzysta z podstawowych funkcji GridPanel klasy Ext JS.
Korzystanie z miksów
Miksery to inny sposób używania klasy A w klasie B bez rozszerzenia.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Miksery są dodawane w kontrolerze, w którym deklarujemy wszystkie inne klasy takie jak store, view itp. W ten sposób możemy wywołać klasę DepartmentUtils i używać jej funkcji w kontrolerze lub w tej aplikacji.
Kontener w Ext JS to komponent, do którego możemy dodać inny kontener lub komponenty potomne. Te kontenery mogą mieć wiele układów, aby rozmieścić komponenty w kontenerach. Możemy dodawać lub usuwać komponenty z kontenera i jego elementów potomnych. Ext.container.Container jest klasą bazową dla wszystkich kontenerów w Ext JS.

| Sr.No | Opis |
|---|---|
| 1 | Komponenty wewnątrz kontenera Ten przykład pokazuje, jak zdefiniować komponenty wewnątrz kontenera |
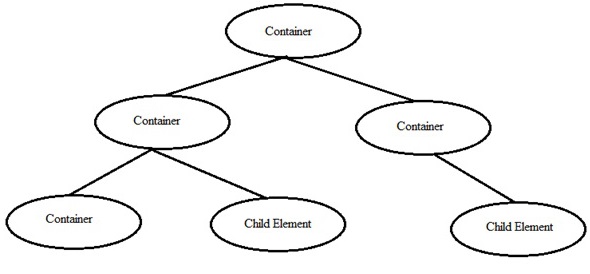
| 2 | Pojemnik wewnątrz pojemnika Ten przykład pokazuje, jak zdefiniować kontener wewnątrz kontenera z innymi składnikami |
Istnieją różne typy kontenerów Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel i Ext.container.Viewport są często używanymi kontenerami w Ext JS. Poniżej znajduje się przykład, który pokazuje, jak korzystać z tych kontenerów.
| Sr.No. | Typ pojemników i opis |
|---|---|
| 1 | Panel zewn Ten przykład przedstawia kontener Ext.panel.Panel |
| 2 | Ext.form.Panel Ten przykład przedstawia kontener Ext.form.Panel |
| 3 | Ext.tab.Panel Ten przykład przedstawia kontener Ext.tab.Panel |
| 4 | Zewnętrzny kontener. Widok Ten przykład przedstawia kontener Ext.container.Viewport |
Układ to sposób rozmieszczenia elementów w kontenerze. Może być poziomy, pionowy lub inny. Ext JS ma inny układ zdefiniowany w swojej bibliotece, ale zawsze możemy również napisać niestandardowe układy.
| Sr.No | Układ i opis |
|---|---|
| 1 | Absolutny Taki układ pozwala na pozycjonowanie elementów za pomocą współrzędnych XY w kontenerze. |
| 2 | Akordeon Taki układ pozwala na umieszczenie wszystkich elementów w stosie (jeden na drugim) wewnątrz pojemnika. |
| 3 | Kotwica Ten układ daje użytkownikowi przywilej określania rozmiaru każdego elementu w odniesieniu do rozmiaru kontenera. |
| 4 | Granica W tym układzie różne panele są zagnieżdżone i oddzielone granicami. |
| 5 | Automatyczny Jest to domyślny układ, który decyduje o układzie elementów na podstawie liczby elementów. |
| 6 | Karta (TabPanel) Ten układ rozmieszcza różne komponenty w sposób zakładkowy. Karty zostaną wyświetlone na górze kontenera. Za każdym razem, gdy widoczna jest tylko jedna karta, a każda karta jest traktowana jako inny składnik. |
| 7 | Karta (kreator) W tym układzie za każdym razem elementy zajmują pełną przestrzeń kontenerową. W kreatorze znajduje się dolny pasek narzędzi do nawigacji. |
| 8 | Kolumna Ten układ ma pokazywać wiele kolumn w kontenerze. Możemy zdefiniować stałą lub procentową szerokość kolumn. Procentowa szerokość zostanie obliczona na podstawie pełnego rozmiaru pojemnika. |
| 9 | Dopasowanie W tym układzie kontener jest wypełniony jednym panelem. Jeśli nie ma konkretnych wymagań związanych z układem, używany jest ten układ. |
| 10 | Stół Jak sama nazwa wskazuje, ten układ rozmieszcza komponenty w kontenerze w formacie tabeli HTML. |
| 11 | vBox Taki układ umożliwia rozmieszczenie elementu w pionie. To jeden z najczęściej używanych układów. |
| 12 | hBox Taki układ umożliwia rozmieszczenie elementu w sposób poziomy. |
Interfejs ExtJS składa się z jednego lub wielu widżetów zwanych Komponentami. Ext Js ma zdefiniowane różne komponenty interfejsu użytkownika, które można dostosować zgodnie z wymaganiami.
| Sr.No | Metody i opis |
|---|---|
| 1 | Krata Składnik siatki może służyć do wyświetlania danych w formacie tabelarycznym. |
| 2 | Formularz Widżet formularza służy do pobierania danych od użytkownika. |
| 3 | Skrzynka pocztowa Pole wiadomości służy w zasadzie do wyświetlania danych w postaci pola alertu. |
| 4 | Wykres Wykresy służą do przedstawiania danych w formacie graficznym. |
| 5 | Porada narzędzia Podpowiedź narzędzia służy do wyświetlania podstawowych informacji w przypadku wystąpienia dowolnego zdarzenia. |
| 6 | Okno Ten widżet interfejsu użytkownika służy do tworzenia okna, które powinno pojawić się, gdy wystąpi jakiekolwiek zdarzenie. |
| 7 | Edytor HTML Edytor HTML to jeden z bardzo przydatnych komponentów interfejsu użytkownika, który służy do stylizacji danych wprowadzanych przez użytkownika pod względem czcionek, koloru, rozmiaru itp. |
| 8 | Pasek postępu Pokazuje postęp pracy backendu. |
Funkcja przeciągnij i upuść to jedna z potężnych funkcji dodanych w celu ułatwienia pracy programisty. Zasadniczo operacja przeciągania to gest kliknięcia na element interfejsu użytkownika, podczas gdy przycisk myszy jest przytrzymywany, a mysz jest poruszana. Operacja upuszczania występuje, gdy przycisk myszy zostanie zwolniony po operacji przeciągania.
Składnia
Dodanie klasy przeciągnij i upuść do przeciąganych celów.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Dodanie klasy docelowej typu „przeciągnij i upuść” do celu, który można zastosować
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Przykład
Oto prosty przykład.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>Powyższy program da następujący wynik -
Za pomocą przeciągania i upuszczania w Extjs możemy przenosić dane z siatki do siatki i siatki do formy. Poniżej przedstawiono przykłady przenoszenia danych między siatkami i formularzami.
Przeciągnij i upuść - Siatka do siatki
przeciągnij i upuść - Siatka do formularza
Ext.js udostępnia wiele motywów do wykorzystania w twoich aplikacjach. Możesz dodać inny motyw zamiast motywu klasycznego i zobaczyć różnicę w wynikach. Odbywa się to po prostu przez zastąpienie pliku CSS motywu, jak wyjaśniono powyżej.
Motyw Neptuna
Rozważ swoją pierwszą aplikację Hello World. Usuń następujący CSS z aplikacji.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssDodaj następujący kod CSS, aby użyć motywu Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssAby zobaczyć efekt, wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Powyższy program da następujący wynik -
Wyraźny motyw
Rozważ swoją pierwszą aplikację Hello World. Usuń następujący CSS z aplikacji.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssDodaj następujący kod CSS, aby użyć motywu Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssAby zobaczyć efekt, wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Powyższy program da następujący wynik -
Motyw Triton
Rozważ swoją pierwszą aplikację Hello World. Usuń następujący CSS z aplikacji.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssDodaj następujący kod CSS, aby użyć motywu Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssAby zobaczyć efekt, wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Powyższy program da następujący wynik -
Szary motyw
Rozważ swoją pierwszą aplikację Hello World. Usuń następujący CSS z aplikacji.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssDodaj następujący kod CSS, aby użyć motywu Gray.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssAby zobaczyć efekt, wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Powyższy program da następujący wynik -
Zdarzenia są wywoływane, gdy coś dzieje się z klasą. Na przykład, gdy przycisk jest klikany lub przed / po renderowaniu elementu.
Metody zapisywania wydarzeń
- Wbudowane zdarzenia korzystające z detektorów
- Dołączanie wydarzeń później
- Wydarzenia niestandardowe
Wbudowane zdarzenia przy użyciu detektorów
Ext JS zapewnia właściwości nasłuchujące do zapisywania zdarzeń i zdarzeń niestandardowych w plikach Ext JS.
Writing listener in Ext JS
Dodamy słuchacza w poprzednim programie, dodając właściwość Listen do panelu.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Powyższy program da następujący wynik -
W ten sposób możemy również zapisać wiele zdarzeń we właściwości Listeners.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Dołączanie wydarzenia później
W poprzedniej metodzie zapisywania zdarzeń zapisywaliśmy zdarzenia w słuchaczach w momencie tworzenia elementów. Innym sposobem jest dołączanie wydarzeń.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Powyższy program da następujący wynik -
Zdarzenia niestandardowe
Możemy pisać zdarzenia niestandardowe w Ext JS i odpalać zdarzenia metodą fireEvent. Poniższy przykład wyjaśnia, jak pisać zdarzenia niestandardowe.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Gdy strona zostanie załadowana, a dokument będzie gotowy, pojawi się strona interfejsu użytkownika z przyciskiem, a ponieważ uruchamiamy zdarzenie po 5 sekundach, dokument jest gotowy. Po 5 sekundach pojawi się ostrzeżenie.
Tutaj napisaliśmy zdarzenie niestandardowe „myEvent” i wyzwalamy zdarzenia jako button.fireEvent (eventName);
Pakiet danych służy do wczytywania i zapisywania wszystkich danych w aplikacji.
Pakiet danych ma wiele klas, ale najważniejsze to -
- Model
- Store
- Proxy
Model
Podstawową klasą modelu jest Ext.data.Model. Reprezentuje jednostkę w aplikacji. Wiąże dane sklepu do wyświetlenia. Ma mapowanie obiektów danych zaplecza do widoku dataIndex. Dane są pobierane za pomocą sklepu.
Tworzenie modelu
Aby stworzyć model, musimy rozszerzyć klasę Ext.data.Model i zdefiniować pola, ich nazwy oraz mapowanie.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Tutaj nazwa powinna być taka sama jak dataIndex, którą deklarujemy w widoku, a mapowanie powinno pasować do danych statycznych lub dynamicznych z bazy danych, które mają być pobrane za pomocą store.
Sklep
Podstawową klasą sklepu jest Ext.data.Store. Zawiera dane przechowywane lokalnie w pamięci podręcznej, które mają być renderowane na widoku za pomocą obiektów modelu. Sklep pobiera dane przy użyciu serwerów proxy, które mają ścieżkę zdefiniowaną dla usług do pobierania danych zaplecza.
Dane sklepu można pobierać na dwa sposoby - statyczny lub dynamiczny.
Sklep statyczny
W przypadku sklepu statycznego będziemy mieć wszystkie dane obecne w sklepie, jak pokazano w poniższym kodzie.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Sklep dynamiczny
Dane dynamiczne można pobrać za pomocą proxy. Możemy mieć proxy, które może pobierać dane z Ajax, Rest i Json.
Pełnomocnik
Klasą bazową serwera proxy jest Ext.data.proxy.Proxy. Serwer proxy jest używany przez modele i sklepy do obsługi ładowania i zapisywania danych modelu.
Istnieją dwa typy serwerów proxy
- Serwer proxy klienta
- Serwer proxy
Serwer proxy klienta
Serwery proxy klienta obejmują pamięć i lokalną pamięć masową przy użyciu lokalnego magazynu HTML5.
Serwer proxy
Serwery proxy obsługują dane ze zdalnego serwera przy użyciu Ajax, danych Json i usługi Rest.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js zapewnia możliwość używania różnych pakietów czcionek. Pakiety czcionek służą do dodawania różnych klas ikon dostępnych w pakiecie.
- Font-Awesome
- Font-Pictos
Font-Awesome
Nowy motyw ExtJS, Triton, ma wbudowaną rodzinę czcionek font-awesome zawartą w samym frameworku, dlatego nie potrzebujemy żadnych wyraźnych wymagań dotyczących arkusza stylów font-awesome.
Poniżej znajduje się przykład użycia klas Font-Awesome w motywie Triton.
Font-Awesome z motywem Triton
Kiedy używamy innego motywu oprócz Triton, potrzebujemy lub wymagamy, aby wyraźnie dodać arkusz stylów dla font-awesome.
Poniżej znajduje się przykład użycia klas Font-Awesome bez motywu Triton.
Font-Awesome z normalnym motywem (dowolny motyw inny niż motyw Triton)
Font-Pictos
Font-pictos nie jest uwzględniony we frameworku dla ExtJS, dlatego musimy wymagać tego samego. Tylko licencjonowani użytkownicy Sencha będą mogli korzystać z czcionek pikto.
Kroki, aby dodać Font-Pictos
Step 1 - Wymagaj klasy font-pictos za pomocą następującego polecenia.
"requires": ["font-pictos"]Step 2 - Teraz dodaj klasy piktogramów jako -
iconCls: 'pictos pictos-home'Styl aplikacji odnosi się do dostosowania przez użytkownika wyglądu i działania komponentów. Te poprawki mogą obejmować: kolor, gradienty kolorów, czcionkę, marginesy / wypełnienie, itp. Ext JS 6 ma nowy sposób stylizacji aplikacji.
Do stylizacji używa SCSS. SCSS to bardziej dynamiczny sposób pisania kodu CSS. Z pomocą tego możemy zapisać zmienne w naszym arkuszu stylów. Jednak przeglądarka nie może zrozumieć SCSS. Potrafi tylko zrozumieć CSS, dlatego wszystkie pliki SCSS powinny zostać skompilowane do CSS do kodu gotowego do produkcji.
Dlatego plik SCSS nazywany jest plikami preprocesora. W Ext.js kompilacja odbywa się za pomocą narzędzia Sencha CMD. Sencha CMD kompiluje go ręcznie tylko raz, używając następującego polecenia.
sencha app build [development]Global_CSS to główny plik CSS, który zawiera wszystkie zmienne SCSS powiązane z nim w ExtJS, które można wykorzystać w naszej aplikacji do dostosowywania naszego motywu, zapewniając różne wartości w zależności od naszych potrzeb.
Poniżej przedstawiono niektóre zmienne CSS dostępne w Global_CSS w Ext.js.
| Sr.No | Zmienna i opis |
|---|---|
| 1 | $base-color $ base-color: color (np. $ base-color: # 808080) Ten kolor podstawowy ma być używany w całym temacie. |
| 2 | $base-gradient $ base-gradient: string (np. $ base-gradient: 'matte') Ten podstawowy gradient ma być używany w całym temacie. |
| 3 | $body-background-color $ body-background-color: color (np. $ body-background-color: # 808080) Kolor tła do zastosowania w elemencie body. Jeśli jest ustawiony na przezroczysty lub „brak”, dla elementu body nie zostanie ustawiony żaden styl koloru tła. |
| 4 | $color $ color: color (np. $ color: # 808080) Ten domyślny kolor tekstu ma być używany w całym motywie. |
| 5 | $font-family $ font-family: string (np. $ font-family: arial) Ta domyślna rodzina czcionek ma być używana w całym motywie. |
| 6 | $font-size $ font-size: number (np. $ font-size: 9px) Ten domyślny rozmiar czcionki ma być używany w całym motywie. |
| 7 | $font-weight $ font-weight: string / number (np. $ font-weight: normal) Ta domyślna grubość czcionki ma być używana w całym motywie. |
| 8 | $font-weight-bold $ font-weight-bold: string / number (np. $ font-weight-bold: bold) Ta domyślna grubość czcionki pogrubionej ma być używana w całym motywie. |
| 9 | $include-chrome $ include-chrome: boolean (np. $ include-chrome: true) To prawda, że obejmuje określone zasady Chrome. |
| 10 | $include-ff $ include-ff: boolean (np. $ include-ff: true) To prawda, że obejmuje określone zasady Firefoksa. |
| 11 | $include-ie $ include-ie: boolean (np. $ include-ie: true) To prawda, że obejmuje reguły specyficzne dla Internet Explorera dla IE9 i starszych. |
| 12 | $include-opera $ include-opera: boolean (np. $ include-opera: true) To prawda, że obejmuje konkretne zasady Opery. |
| 13 | $include-safari $ include-safari: boolean (np. $ include-safari: true) To prawda, że obejmuje konkretne zasady Opery. |
| 14 | $include-webkit $ include-webkit: boolean (np. $ include-webkit: true) To prawda, że obejmuje określone zasady Webkit. |
Pakiet rysunkowy w ExtJS umożliwia rysowanie grafiki ogólnego przeznaczenia. Można to wykorzystać do grafiki działającej na wszystkich przeglądarkach i urządzeniach mobilnych.
| Sr.No | Rysunek |
|---|---|
| 1 | okrąg Ta grafika służy do tworzenia kołowego kształtu. |
| 2 | Prostokąt Ta grafika służy do tworzenia kształtu prostokąta. |
| 3 | Łuk Ta grafika służy do tworzenia kształtu łuku. |
| 4 | Elipsa Ta grafika służy do tworzenia kształtu elipsy. |
| 5 | EllipticalArc Ta grafika jest używana do tworzenia eliptycznego kształtu łuku. |
| 6 | Wizerunek Ta grafika służy do dodawania obrazu do aplikacji. |
| 7 | Ścieżka Ta grafika służy do tworzenia wolnej ścieżki. |
| 8 | Tekst Ta grafika służy do dodawania dowolnego tekstu do aplikacji. |
| 9 | Przetłumacz po renderowaniu Ta właściwość służy do przenoszenia punktu początkowego w kontenerze po wyrenderowaniu grafiki. Może być używany z dowolną grafiką. |
| 10 | Obrót Ta właściwość służy do dodawania obrotu do dodanego rysunku. Może być używany z dowolną grafiką. |
| 11 | Plac Ta grafika służy do tworzenia kwadratu. |
Zawsze najlepiej jest porozumiewać się z użytkownikami w języku, który rozumieją i preferują. Pakiet lokalizacyjny Extjs obsługuje ponad 40 języków, takich jak niemiecki, francuski, koreański, chiński itp. Implementacja ustawień regionalnych w ExtJs jest bardzo prosta. Znajdziesz wszystkie dołączone pliki regionalne w folderze override pakietu ext-locale. Pliki regionalne po prostu zastępują, co mówi Ext JS, aby zastąpić domyślne angielskie wartości niektórych komponentów.
Poniższy program pokazuje miesiąc w różnych lokalizacjach, aby zobaczyć efekt. Wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>Powyższy program da następujący wynik
Aby użyć innych ustawień regionalnych niż angielski, musielibyśmy dodać plik specyficzny dla ustawień regionalnych w naszym programie. Tutaj używamy https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js dla francuskiego. Możesz użyć różnych ustawień regionalnych dla różnych języków, takich jak https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js dla koreańskiego itp.
Poniższy program ma na celu pokazanie selektora dat w koreańskim języku, aby zobaczyć efekt. Wypróbuj następujący program.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>Powyższy program da następujący wynik -
Poniższa tabela zawiera listę kilku ustawień narodowych dostępnych w ExtJS oraz adres URL głównego pliku, który ma zostać zmieniony.
| Widownia | Język | Lokalny adres URL |
|---|---|---|
| ko | koreański | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | Francuski | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | hiszpański | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | język japoński | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| to | Włoski | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | Rosyjski | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Upraszcza chiński | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Ogólnie dostępność oznacza dostępność, treść jest dostępna oznacza, że treść jest dostępna.
Z punktu widzenia oprogramowania aplikacja jest dostępna oznacza, że jest dostępna dla wszystkich. Tutaj wszystkie oznaczają osoby niepełnosprawne, osoby niedowidzące lub osoby korzystające z czytników ekranu do obsługi komputera lub osoby, które wolą nawigować za pomocą klawiatury zamiast myszy. nawigacja za pomocą klawiatury zamiast myszy.
Aplikacje, które są dostępne, nazywane są ARIA (Accessible Rich Internet Applications).
Dostępność w Ext JS
Ext JS został zaprojektowany z myślą o tym, że powinien działać ze wszystkimi nawigacjami za pomocą klawiatury. Ma wbudowane indeksowanie kart i możliwość ustawiania ostrości i jest zawsze domyślnie włączone, więc nie musimy dodawać żadnej właściwości, aby włączyć tę funkcję.
Ta funkcjonalność umożliwia wszystkim komponentom obsługującym klawiaturę interakcję z użytkownikiem po wejściu na kartę. Na przykład możemy użyć tabulatora do przejścia do następnego komponentu zamiast myszy. W ten sam sposób możemy użyć shift + tab, aby przejść do tyłu i użyć klawisza Enter na klawiaturze, aby kliknąć itp.
Skoncentruj się na stylach i kartach
Fokus jest wbudowany w Extjs podczas używania klawisza do tabulacji.
Poniższy przykład pokazuje, jak zmienić styl, gdy fokus zmienia się wraz z kartami.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Aby zobaczyć efekt, użyj tabulatora, aby przejść od następnego przycisku i shft + tab, aby ustawić ostrość do tyłu. Użyj klawisza Enter i zobacz, jak wyskakuje alert powiązany z aktywnym przyciskiem.
Motyw ARIA
ExtJS zapewnia motyw przewodni dla osób niedowidzących.
Poniższy przykład przedstawia motyw arii, który jest łatwo dostępny dla osób niedowidzących.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>Powyższy program da następujący wynik. Możesz użyć klawisza Tab i myszy w górę iw dół, aby przesuwać fokus po siatce, a motyw jest zasadniczo dla osób niedowidzących.
Każdy kod JavaScript można debugować za pomocą alert() pudełko lub console.log() lub ze wskaźnikiem debugowania w debugerze.
Alert Box
Umieść w kodzie pole alertu, w którym chcesz sprawdzić przepływ lub dowolną wartość zmiennej. Na przykład alert („wiadomość do pokazania” + zmienna);
Narzędzie do programowania / debugowania
Debugger jest najważniejszym narzędziem dla każdego dewelopera do sprawdzania problemu i błędu w kodzie podczas programowania.
Ext JS to framework JavaScript, dlatego można go łatwo debugować za pomocą narzędzi programistycznych dostarczanych przez różne przeglądarki lub specyficznych dla nich. Wszystkie główne przeglądarki mają dostępne narzędzia programistyczne do testowania i debugowania kodu JavaScript.
Popularne debuggery to narzędzie programistyczne IE dla IE, firebug dla Firefoksa i narzędzie programistyczne Chrome dla przeglądarki Chrome.
Debugger Chrome jest dostarczany z przeglądarką Chrome, jednak firebug musi być zainstalowany specjalnie, ponieważ nie jest dostarczany jako pakiet z Firefox.
Oto link do instalacji programu firebug w przeglądarce Firefox http://getfirebug.com
Skrót otwierający narzędzie programistyczne w systemie operacyjnym Windows to klawisz F12 na klawiaturze.
Debugowanie kodu JS w debugerze
Istnieją dwa sposoby debugowania kodu JavaScript.
Pierwszy sposób to umieszczenie console.log() w kodzie i zobacz wartość dziennika, który zostanie wydrukowany w konsoli narzędzia programistycznego.
Drugim sposobem jest użycie punktów przerwania w narzędziu programistycznym. Oto proces.
Otwórz plik we wszystkich dostępnych skryptach w tagu script.
Teraz umieść punkt przerwania w linii, którą chcesz debugować.
Uruchom aplikację w przeglądarce.
Teraz, ilekroć przepływ kodu osiągnie tę linię, złamie kod i pozostanie tam, dopóki użytkownik nie uruchomi kodu za pomocą klawiszy F6 (przejdź do następnej linii kodu), F7 (wejdź do funkcji) lub F8 (przejdź do następnego punktu przerwania lub uruchom kod, jeśli nie ma więcej punktów przerwania) na podstawie przepływu, który chcesz debugować.
Możesz wybrać zmienną lub funkcję, której wartość chcesz zobaczyć.
Możesz użyć konsoli, aby sprawdzić wartość lub sprawdzić zmiany w samej przeglądarce.
Poniżej znajduje się kilka wbudowanych funkcji, które są często używane w Ext JS.
Ext.is Class
Ta klasa sprawdza platformę, z której korzystasz, niezależnie od tego, czy jest to telefon, czy komputer stacjonarny, Mac lub system operacyjny Windows. Oto metody związane z klasą Ext.is.
| Sr.No | Metody i opis |
|---|---|
| 1 | Ext.is.Platforms Ta funkcja zwraca platformę dostępną dla tej wersji. Na przykład po uruchomieniu poniższej funkcji zwraca ona coś takiego - |
| 2 | Ext.is.Android Ta funkcja zwróci wartość true, jeśli używasz systemu operacyjnego Android, w przeciwnym razie zwróci wartość false. |
| 3 | Ext.is.Desktop Ta funkcja zwróci true, jeśli używasz pulpitu do aplikacji, w przeciwnym razie zwróci false. |
| 4 | Ext.is.Phone Ta funkcja zwróci true, jeśli używasz telefonu komórkowego, w przeciwnym razie zwróci false. |
| 5 | Ext.is.iPhone Ta funkcja zwróci wartość true, jeśli używasz iPhone'a, w przeciwnym razie zwróci false. |
| 6 | Ext.is.iPod Ta funkcja zwróci true, jeśli używasz iPoda, w przeciwnym razie zwróci false. |
| 7 | Ext.is.iPad Ta funkcja zwróci true, jeśli używasz iPada, w przeciwnym razie zwróci false. |
| 8 | Ext.is.Windows Ta funkcja zwróci wartość true, jeśli używasz systemu operacyjnego Windows, w przeciwnym razie zwróci wartość false. |
| 9 | Ext.is.Linux Ta funkcja zwróci wartość true, jeśli używasz systemu operacyjnego Linux, w przeciwnym razie zwróci wartość false. |
| 10 | Ext.is.Blackberry Ta funkcja zwróci true, jeśli używasz Blackberry, w przeciwnym razie zwróci false. |
| 11 | Ext.is.Mac Ta funkcja zwróci wartość true, jeśli używasz systemu operacyjnego Mac, w przeciwnym razie zwróci wartość false. |
Ext. Obsługuje Class
Jak nazwa wskazuje, ta klasa dostarcza informacji, czy funkcja jest obsługiwana przez bieżące środowisko przeglądarki / urządzenia, czy nie.
| Sr.No | Metody i opis |
|---|---|
| 1 | Ext.supports.History Sprawdza, czy urządzenie obsługuje historię HTML 5 jako window.history, czy nie. Jeśli urządzenie obsługuje historię, to wracatrue, w przeciwnym razie fałszywe. |
| 2 | Ext.supports.GeoLocation Sprawdza, czy urządzenie obsługuje metodę geolokalizacji, czy nie. Wewnętrznie sprawdza metodę navigator.geolocation. |
| 3 | Ext.supports.Svg Sprawdza, czy urządzenie obsługuje metodę skalowalnej grafiki wektorowej (svg) HTML 5, czy nie. Wewnętrznie sprawdza doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg"). CreateSVGRect. |
| 4 | Ext.supports.Canvas Sprawdza, czy urządzenie obsługuje kanwę funkcji HTML 5 do rysowania, czy nie. Wewnętrznie sprawdza doc.createElement ('canvas'). GetContext i zwraca wartość na podstawie danych wyjściowych tej metody. |
| 5 | Ext.supports.Range Sprawdza, czy przeglądarka obsługuje metodę document.createRange, czy nie. |
Klasa Ext.String
Klasa Ext.String ma różne metody do pracy z danymi typu string. Najczęściej używanymi metodami są kodowanie, dekodowanie, przycinanie, przełączanie, urlAppend itp.
Encoding Decoding function - Oto funkcje dostępne w klasie Ext.String do kodowania i dekodowania wartości HTML.
| Sr.No | Metody i opis |
|---|---|
| 1 | Ext.String.htmlEncode Ta funkcja jest używana do kodowania wartości html, aby była możliwa do przeanalizowania. Example - |
| 2 | Ext.String.htmlDecode Ta funkcja służy do dekodowania zakodowanej wartości html. Example - |
| 3 | Ext.String.trim Ta funkcja służy do przycinania niechcianej przestrzeni w ciągu. |
| 4 | Ext.String.urlAppend Ta metoda służy do dołączania wartości w ciągu adresu URL. Example - |
| 5 | Ext.String.toggle Ta funkcja służy do przełączania wartości między dwiema różnymi wartościami. Example - |
Różne metody
| Sr.No | Metody i opis | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Ta funkcja dostarcza informacji o userAgent przeglądarki. UserAgent służy do identyfikacji przeglądarki i systemu operacyjnego na serwerze internetowym. Example - Jeśli pracujesz w Mozilli, zwraca coś takiego: „mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0” |
||||||||||||||
| 2 | Version related function Ta funkcja zwraca wersję aktualnie używanej przeglądarki, jeśli wywoływana jest funkcja związana z IE. W przeglądarce Firefox zwraca 0. Te funkcje to Ext.firefoxVersion, Ext.ieVersion itp. Example - Jeśli używasz przeglądarki Firefox i wywołujesz metodę Ext.ieVersion w celu pobrania wersji IE, zwraca ona 0. Jeśli używasz tej samej metody w przeglądarce IE, zwróci ona wersję, której używasz, np. 8 , 9 itd. |
||||||||||||||
| 3 | Ext.getVersion() Ta funkcja zwraca aktualnie używaną wersję Ext JS. Example - Jeśli wywołasz Ext.getVersion (), zwraca tablicę wartości, takich jak wersja, skrócona wersja itp. Ext.getVersion (). Version zwraca aktualną wersję Ext JS używaną w programie, na przykład „4.2.2”. |
||||||||||||||
| 4 | Browser related functions Te funkcje zwracają wartości logiczne na podstawie używanej przeglądarki. Te metody to Ext.isIE, Ext.isIE6, Ext.isFF06 i Ext.isChrome. Example - Jeśli używasz przeglądarki Chrome, funkcja Ext.isChrome zwróci true all, w przeciwnym razie zwróci false. |
||||||||||||||
| 5 | Ext.typeOf() Ta funkcja zwraca typ danych zmiennej. Example - |
||||||||||||||
| 6 | DataType related methods - Te funkcje zwracają wartość logiczną na podstawie typu danych zmiennej Example -
|