Menedżer tagów Google - wprowadzenie
Ten rozdział zawiera omówienie, jak rozpocząć pracę z Menedżerem tagów Google, dodać tag i przeanalizować go pod kątem kompletności.
Przechodząc przez ten proces, wykorzystamy blog (utworzony w poprzednim rozdziale) do demonstracji różnych kroków.

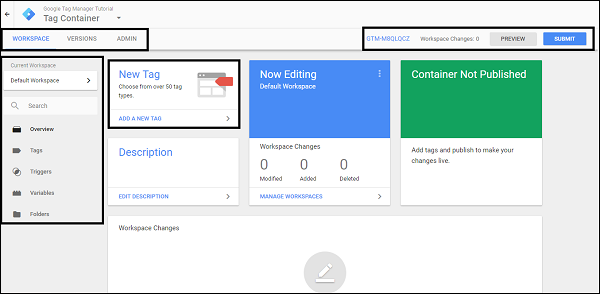
Step 1 - Jak pokazano na powyższym zrzucie ekranu, kliknij kod kontenera (GTM-XXXXXXX) w prawym górnym rogu obok etykiety Zmiany obszaru roboczego: 0.
Zobaczysz okno dialogowe Zainstaluj Menedżera tagów Google.

Teraz tutaj chcemy zainstalować kod Menedżera tagów Google na naszym blogu.
Step 2 - Aby pobrać kod GTM z powyższego rysunku, dodany na blogu, przejdź do https://Blogger.com i zaloguj się za pomocą swoich poświadczeń.
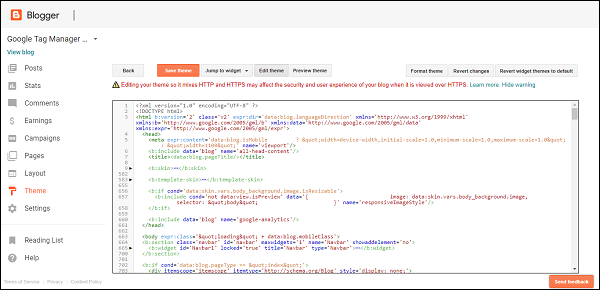
Zostanie wyświetlony ekran, jak pokazano poniżej, z nazwą Twojego posta na blogu na liście.

Step 3 - W panelu po lewej stronie znajdź opcję: Motyw.
Pojawi się następujący ekran.

Step 4- Kliknij opcję Edytuj HTML, aby edytować kod HTML bloga. Będzie widoczny kod źródłowy HTML bloga, jak pokazano na poniższym rysunku.

Tutaj chcemy zainstalować kod Google Tag Manager. Zgodnie z instrukcjami GTM jesteśmy zobowiązani do wstawienia kodu w następujących lokalizacjach -
- Jak najwyżej w tagu <head>
- W tagu <body>
Step 5- Znajdź tag <head> w powyższym kodzie HTML. Wróć dohttps://tagmanager.google.comi skopiuj kod z okna dialogowego Zainstaluj Menedżera tagów Google w kroku 1 powyżej. Wklej skopiowany kod dokładnie pod otwarciem tagu <head>.
Step 6 - Podobnie zlokalizuj tag <body> w kodzie HTML.
Note- Możesz użyć klawisza skrótu Ctrl + F, aby znaleźć znaczniki <head> i <body>. Funkcja wyszukiwania w przeglądarce przyda się do znalezienia tagów.
Po zlokalizowaniu tagu <body> powtórz procedurę, aby skopiować kod powiązany z tagiem <body> z Menedżera tagów Google.
Aby ułatwić zlokalizowanie tagu, zwykle tag <body> zaczyna się od <body expr: class = '"loading" + data: blog.mobileClass'>.
Wklej wymagany kod pod tagiem <body>, a następnie kliknij Zapisz motyw.
Pokaże następujący błąd i jest to normalne, że pojawia się ten błąd.

Step 7 - Aby rozwiązać ten problem, w kodzie Menedżera tagów Google pod tagiem <head> znajdź wiersz zawierający -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Zastąp & jak podkreślono w linii powyżej z &i kliknij Zapisz motyw. Błąd zostanie rozwiązany.
Na tym kończy się proces dodawania kodu Menedżera tagów Google do Twojego bloga.
Wprowadzenie do tagu
Mówiąc prościej w witrynie pomocy technicznej Menedżera tagów Google, tag to fragment kodu, który wysyła informacje do strony trzeciej, takiej jak Google Analytics.
Biorąc pod uwagę stamtąd, w odniesieniu do konkretnego narzędzia analitycznego, może być powiązanych wiele tagów. Posiadanie ich wszystkich na jednej stronie jest rzeczywiście plusem, ponieważ sprzedawca produktów zobaczy wiele wskaźników powiązanych ze stroną.
Należy jednak zwrócić uwagę na równie ważną kwestię, że nie należy przesadzać z tagami na stronie internetowej. To nie tylko zwiększa zamieszanie podczas zarządzania tagiem, ale także utrudnia rozróżnianie danych pochodzących z różnych tagów.
Poniższy kod, jak widzieliśmy w oknie dialogowym Instalowanie Menedżera tagów Google, jest w rzeczywistości tagiem.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Lokalizacja znacznika
Lokalizacja tagu może znajdować się w dowolnym miejscu kodu źródłowego strony. Może znajdować się u góry, tak jak powyżej, lub może znajdować się w stopce, przekazując wymagane informacje.
Na tym kończy się krótkie wprowadzenie do tagu i sposobu jego utworzenia.
Wyzwalacze
Wyzwalacze faktycznie wykrywają, kiedy tag zostanie uruchomiony. To jest zestaw reguł służących do konfigurowania uruchamianego tagu. Na przykład wyzwalacze mogą zdecydować, że określony tag „X” zostanie uruchomiony, gdy użytkownik wykona akcję „Y”. Mówiąc dokładniej, reguła może skierować tag do uruchomienia po kliknięciu określonego przycisku w określonym formularzu.
Wyzwalacze to warunki, które można dołączyć do znacznika, aby działał w żądany sposób. Przykładem z prawdziwego świata będzie rozważenie, że tag jest konfigurowany do udanej transakcji na stronie e-commerce.
Znacznik wskaże, czy transakcja została przeprowadzona pomyślnie. W tym celu zostanie utworzony wyzwalacz, który powie, że uruchomi tag tylko wtedy, gdy strona z potwierdzeniem transakcji zostanie wyświetlona użytkownikowi.
Co ważniejsze, zastanów się, czy chcesz śledzić wszystkie wyświetlenia strony bloga / witryny internetowej. W szczególności możesz utworzyć tag za pomocą Google Analytics, który będzie uruchamiany, gdy użytkownik uzyska dostęp do dowolnej strony w Twoim blogu / witrynie. Reguła w tym przypadku będzie ogólna, mówiąc: uruchom ten tag na wszystkich stronach. Wyzwalacz zostanie odpowiednio ustawiony.
Czasami wyzwalacz może się skomplikować. Na przykład, jeśli ktoś kliknie przycisk na określonej stronie, uruchom tag.
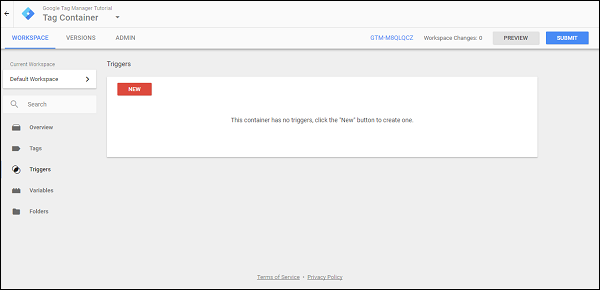
Jak pokazano na poniższym rysunku, dostęp do wyzwalaczy można uzyskać, klikając opcję Wyzwalacze w lewym panelu bocznym ekranu.

Ponieważ nie ma jeszcze skonfigurowanych żadnych wyzwalaczy, nie zobaczysz żadnych wyników wyzwalaczy.

Zmienne
Zasadniczo zmienne to wartości, które można zmienić.
Na przykład rozważmy proste kliknięcie linku. Po kliknięciu łącza jest kilka wbudowanych zmiennych, które są zbierane wraz z tym zdarzeniem kliknięcia. Te zmienne mogą ostatecznie zostać użyte do zarejestrowania odsyłacza, który jest przekierowywany, gdy użytkownik kliknie określony przycisk odsyłacza.
Przechodząc do szczegółów, możesz również zarejestrować konkretną klasę div elementu, który został kliknięty, przy użyciu zmiennych. Nazywa się je zmiennymi, ponieważ jeśli na stronie znajduje się 10 różnych przycisków linków, przekierowanie z tych przycisków linków będzie się zmieniać w zależności od tego, na który z elementów kliknięto.
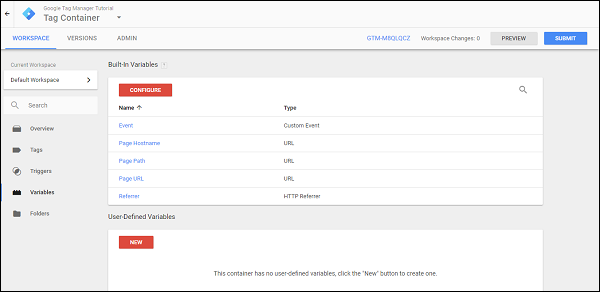
Dostęp do zmiennych można uzyskać, korzystając z lewego panelu i klikając opcję Zmienne.

Menedżer tagów Google oferuje dwa typy zmiennych -
- Wbudowane zmienne
- Zmienne zdefiniowane przez użytkownika
Jak wskazują nazwy, masz zakres korzystania z istniejących zmiennych oferowany przez Menedżera tagów Google lub możesz tworzyć własne zmienne.
Rozważmy przykład i zobaczmy, jak funkcjonuje tag. Będziemy teraz debugować tag za pomocą Menedżera tagów Google.
Debugowanie tagu
W początkowej części tego rozdziału poświęciliśmy trochę czasu na dodanie kodu śledzenia Menedżera tagów Google do naszego bloga w witrynie Blogger.com.
To był pierwszy krok, aby Menedżer tagów Google zidentyfikował nasz kod śledzenia. Jeśli uważnie obserwujesz, w skrypcie, który został zawarty w tagu <head>, istnieje kod śledzenia Menedżera tagów Google w formacie GTM-XXXXXXX.
Jeśli chodzi o debugowanie tagu, jest to dość proste dzięki interfejsowi Menedżera tagów Google. Do demonstracji użyjemy tagu Basic Google Analytics. Zakładamy, że konto Google Analytics już istnieje.
Tworzenie podstawowego tagu Google Analytics
W Menedżerze tagów Google, aby utworzyć tag, należy wykonać kilka czynności. Aby poznać szczegóły każdego z nich, rozważmy następujący ekran.

Step 1 - Kliknij przycisk DODAJ NOWY TAG.
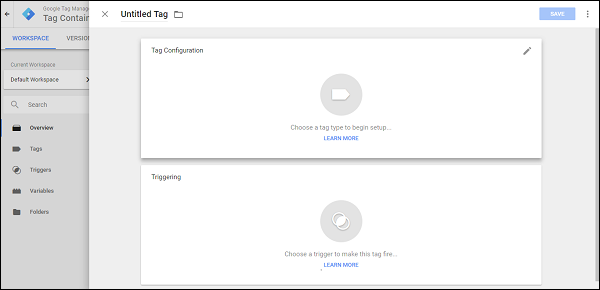
Panel po prawej stronie przesunie się, aby rozpocząć proces tworzenia nowego tagu. Spowoduje to wyświetlenie pustego tagu bez tytułu, który możesz skonfigurować.

Step 2- Podaj nazwę swojej tagu. Nazwijmy to - First Tag.
Step 3 - Po zakończeniu kliknij tekst / ikonę - Wybierz typ tagu, aby rozpocząć konfigurację….
Kolejny panel przesunie się z prawej strony, na którym będą wyświetlane następujące typy tagów.

Jak widzieliśmy w definicji, istnieją różne tagi powiązane z różnymi narzędziami analitycznymi. Na tym etapie Menedżer tagów Google wymaga określenia dokładnego typu tagu, który chcesz utworzyć.
Zauważysz następujące typy tagów -
- Universal Analytics
- Klasyczny Google Analytics
- Remarketing AdWords
- Google Optimize
Note- Universal Analytics to ulepszona i najpopularniejsza wersja Google Analytics. Istnieje jednak wiele witryn, które korzystają z klasycznego Google Analytics.
W tym przykładzie przejdźmy do określenia Universal Analytics.
Step 4- Kliknij Universal Analytics, aby kontynuować. Układ sterowania powróci do poprzedniego ekranu i będziesz musiał wybrać, co chcesz śledzić. Zobacz poniższy zrzut ekranu w celach informacyjnych.

Step 5 - Zaznacz Włącz zastępowanie ustawień w tym tagu.
Note- Używamy tego kroku, aby w szybszym tempie zapoznać się z tworzeniem tagów. Możesz iść dalej i utworzyć zmienną ustawień Google Analytics bez zaznaczania powyższego pola wyboru.
Step 6- Otwórz interfejs Google Analytics. W Google Analytics znajdź przyciskADMINNa pierwszej stronie. W sekcji Usługa kliknij opcję Ustawienia usługi. Będziesz mógł zobaczyć ekran podobny do poniższego.

Step 7- Skopiuj identyfikator śledzenia. Identyfikator śledzenia będzie miał format UA-XXXXX-X.
Step 8- Po skopiowaniu identyfikatora śledzenia wróć do interfejsu Menedżera tagów Google. Jak już pokazano wcześniej, wklej identyfikator śledzenia w odpowiednim polu tekstowym.
Teraz mamy zamiar skonfigurować ważny element tagu - regułę.
Zamierzamy poinstruować Menedżera tagów Google, aby tag został uruchomiony, jeśli strona zostanie wyświetlona przez użytkownika. Aby to zrobić, powinniśmy skonfigurować wyzwalacz w następnej sekcji ekranu.
Step 9 - Kliknij Wybierz regułę, aby uruchomić ten tag…
Okno dialogowe przesunie się z lewej strony, wymagając wybrania wyzwalacza. Pokaże wyzwalacz, jak pokazano na poniższym zrzucie ekranu.

Step 10 - Kliknij Wszystkie strony.
Układ sterowania powróci do ekranu konfiguracji tagu. Kliknij niebieski przycisk ZAPISZ w prawym górnym rogu. Pomyślnie skonfigurowałeś swój pierwszy tag!
Step 11 - Teraz w trybie debugowania kliknij przycisk PODGLĄD w kolorze szarym.

Jak pokazano na powyższym zrzucie ekranu, pojawi się pomarańczowe pudełko. Oznacza to, że tryb debugowania jest włączony. Uzyskaj dostęp do swojego bloga za pomocą dostępnego łącza.
Step 12 - Teraz, kiedy wchodzisz na bloga, powinieneś być w stanie zobaczyć na swoim blogu sekcję z sekcją Google Tag Manager Debug.

Jeśli przyjrzysz się uważnie, jest First Tagwyświetlane w obszarze Tagi uruchomione na tej stronie. Oznacza to, że nasz tag został uruchomiony po pomyślnym wyświetleniu strony.
Step 13- W sekcji debugowania kliknij opcję Zmienne. Następnie kliknij opcję Okno załadowane na lewym panelu. Ta akcja oznacza, że wybieramy akcję do analizy zmiennych załadowanych w wyniku tej akcji.
Wyświetli sekcję Zmienne, jak widać w zielonym polu na poniższym zrzucie ekranu.

Możesz jaśniej analizować zmienne, przechodząc do następnego rozdziału.