Menedżer tagów Google - krótki przewodnik
Aby zrozumieć Menedżera tagów Google, musimy najpierw zrozumieć kilka powiązanych pojęć.
Marketing produktu - tło
Wraz z pojawieniem się Internetu i sieci WWW, zaistniała ogromna potrzeba wyróżnienia się na tle innych, aby promować swój produkt. Ta era przekroczyła czasy, kiedy reklama i marketing fantastycznie współpracowały z papierowymi mediami.
Wraz z wymogiem, aby marketing produktu stał się zadaniem skoncentrowanym i umiejętnym, pojawił się nowy rodzaj profesjonalistów zwanych „sprzedawcami produktów”. Ci ludzie muszą być na bieżąco z trendami rynkowymi, zachowaniami użytkowników oraz upodobaniami i niechęciami ich odbiorców.
Marketingowiec, zakładając kapelusz analityka i reklamodawcy, musi wiedzieć wiele rzeczy, aby być na bieżąco. Jedną z takich rzeczy jest stworzenie kampanii marketingowej dla skutecznego zaangażowania użytkowników.
Jeśli pójdziemy za definicją Wikipedii dotyczącą marketingu produktów - Product Marketing is the process of promoting and selling a product to an audience.
Krótko mówiąc, sprzedawca produktów musi tworzyć różne kampanie promocyjne, aby pozostać na szczycie konkurencji, a tym samym zwiększyć sprzedaż.
Od czasu boomu internetowego, do skutecznego marketingu produktu, wymagana jest obecność produktu nie tylko w świecie rzeczywistym, ale także w świecie internetowym. Obecność i akceptacja w świecie sieci jest wprost proporcjonalna do sukcesu produktu.
Narzędzia marketingu produktów
W dążeniu do zwiększenia sprzedaży produktów, a jednocześnie bycia kreatywnym, sprzedawca produktów musi być świadomy pewnych skutecznych narzędzi. Narzędzia te same w sobie okazują się pomocne we wprowadzaniu produktu na rynek i odpowiedniej analizie trendów wśród użytkowników.
Poniżej przedstawiono niektóre powszechnie używane narzędzia marketingowe dotyczące produktów -
- Google Analytics
- Chartbeat
- Kissmetrics
- Wskaźniki sprintu
- Woopra
- Clicky
- Testowanie użytkowników
- Crazy Egg
- Mouseflow
- Mint
Na szczycie listy znajduje się oczywiście Google ze swoją ofertą - Google Analytics. Firma Google wprowadziła to narzędzie analityczne na bardzo wczesnym etapie ewolucji marketingu produktu. Rzeczywiście, jest to najbardziej niezawodne i najczęściej używane narzędzie w społeczności zajmującej się marketingiem produktów.
Narzędzie posiada unikalny sposób działania z wykorzystaniem przyjaznego dla użytkownika interfejsu. Użytkownik musi dodać numer konta Google Analytics do swoich odpowiednich witryn internetowych / blogów. W związku z tym wizyty użytkownika i kliknięcia są śledzone przez Google Analytics.
Korzystanie z różnych narzędzi analitycznych
Podobnie jak Google Analytics, każde inne narzędzie z powyższej listy ma inny sposób działania. Jeśli chodzi o korzystanie z określonego narzędzia, wymaga modyfikacji kodu witryny / bloga, aby rozpocząć śledzenie zachowania użytkownika.
Narzędzia te zapewniają analizę, na której stronie była najczęściej używana, jakie czynności wykonywał użytkownik itp. Ponadto narzędzia te pozwalają na szybką informację zwrotną w postaci danych dla nowo uruchomionych funkcji.
Sposób działania Google Analytics jest dość podobny do działania większości innych wymienionych narzędzi. Rozważmy teraz stosunkowo dużą organizację produktową, skupioną na tworzeniu nowej funkcji w celu poprawy obsługi klienta. W przypadku takiej organizacji na dużą skalę przydatne jest posiadanie ogromnych procesów / potoków wydań, które w płynny sposób uzyskują pożądaną funkcję.
Wejdź do Google Analytics. Aby usługa Google Analytics była użyteczna, wymagane jest, aby wszystkie strony w kodzie witryny produktu miały ten numer konta. Choć brzmi to prosto, w przypadku dużych organizacji produktowych czasami dodanie małego fragmentu kodu do strony może być kłopotliwe i wymaga rygorystycznych testów po utworzeniu tej funkcji.
Jeśli organizacja produktu zamierza korzystać z wielu narzędzi do analizy danych, jak podano na powyższej liście, pomnóż wysiłek pod względem czasu i kosztów przez liczbę używanych narzędzi. Staje się to bolesne, gdy produkt dojrzewa. Ostatecznie ocena zachowania użytkownika również staje się koniecznością. W takich przypadkach ważne jest, aby mieć mechanizm jeden dla wszystkich, aby marketerom produktów łatwiej było tworzyć różne kampanie w locie.
Ponieważ różne narzędzia wykorzystują różne techniki śledzenia zachowań użytkowników, istnieje potrzeba wyboru jednego medium, które uwzględnia te różne techniki za pomocą różnych narzędzi.
Menedżer tagów Google - wprowadzenie
Dla marketera produktowego użycie różnych narzędzi wymaga odpowiedniej krzywej uczenia się. Posiadanie różnych narzędzi wiąże się z wprowadzaniem różnych kodów, a co za tym idzie - zmianami w witrynie. Jeśli istnieje prosty i nieskomplikowany proces zmiany kodu witryny, dodawanie różnych kodów związanych z różnymi narzędziami analitycznymi staje się błogością.
Menedżer tagów Google (GTM) to bezpłatne narzędzie, które ułatwia marketerom dodawanie i aktualizowanie tagów witryn. Tagi umożliwiają monitorowanie odsłon strony, śledzenie konwersji itp. Korzystając z Menedżera tagów Google, można mieć skuteczne rozwiązanie do zarządzania tagami, które pozwala na szybkie i łatwe aktualizacje tagów w witrynie. Tagi to w zasadzie fragmenty kodu, które są przeznaczone do analizy ruchu i optymalizacji marketingu.
Dla marketera produktów zajmującego się różnymi rozwiązaniami do analizy produktów, Menedżer tagów Google jest koniecznością, ponieważ obejmuje wiele aspektów marketingu produktu pod jednym dachem. Możesz dodawać i aktualizować tagi AdWords, Google Analytics, Firebase Analytics, Floodlight i innych firm za pomocą Menedżera tagów Google.
Aby skonfigurować Menedżera tagów Google, posiadanie strony internetowej jest koniecznością. Na potrzeby samouczka przeprowadzimy następujący proces konfiguracji Menedżera tagów Google.
- Skonfiguruj bloga w witrynie Blogger.com
- Utwórz konto za pomocą Menedżera tagów Google
- Zainstaluj tag na blogu
Utwórz bloga w witrynie Blogger.com
Step 1 - Aby rozpocząć tworzenie bloga, kliknij ten link - https://blogger.com. Pojawi się strona główna Bloggera, jak pokazano na poniższym zrzucie ekranu.

Step 2 - Kliknij przycisk - UTWÓRZ SWÓJ BLOG, aby rozpocząć tworzenie bloga.
W następnym kroku Blogger poprosi Cię o podanie konta Google. Blogger, jako jeden z produktów Google, ułatwia Ci życie, umożliwiając kontu Google tworzenie bloga online.
Step 3 - Wprowadź swoje dane logowania do Google, a zobaczysz następujący ekran tworzenia bloga.

Step 4 - Wybierz tytuł, adres i wybrany motyw bloga.
Wprowadzanie tytułu jest dość proste, możesz podać dowolny tytuł, jak chcesz. Wraz z adresem, gdy zaczniesz wpisywać żądany adres bloga, interfejs rozpocznie wyszukiwanie dostępności. Poniższy zrzut ekranu pokazuje, jak przeszukiwany jest adres bloga.

Po zakończeniu tego procesu i udostępnieniu adresu bloga, w polu tekstowym pojawi się następujący komunikat.

Jak pokazano na powyższym zrzucie ekranu, adres bloga - https://gtmtutorial2017.blogspot.com jest zaznaczony.
Step 5 - Po wybraniu wymaganego projektu kliknij czerwony przycisk - Utwórz bloga!
System zajmie kilka sekund, a Twój nowy blog będzie gotowy. Po zakończeniu zostanie wyświetlony następujący interfejs umożliwiający rozpoczęcie pisania bloga.

Aby Menedżer tagów Google działał skutecznie, wymagany jest co najmniej jeden wpis.
Step 6 - Utwórz swój pierwszy post na blogu, klikając niebieski przycisk łącza - Utwórz nowy post.

Step 7- Możesz zacząć pisać treść swojego pierwszego posta na blogu. Podaj tytuł posta zgodnie z wymaganiami u góry ekranu.
Często blogger ułatwia tworzenie zarówno treści HTML, jak i tekstu sformatowanego. Jest to możliwe za pomocą przycisku przełączania Utwórz / HTML w lewym górnym rogu ekranu. Zobaczmy, jak użyć opcji Utwórz jako przykład.
Step 8- Kliknij opcję Utwórz, zostanie wyświetlony edytor tekstu sformatowanego. Zacznij dodawać zawartość.
Step 9 - Po zakończeniu kliknij przycisk Publikuj w prawej górnej części ekranu.
Zostaniesz przekierowany z powrotem do ekranu pokazanego na powyższym zrzucie ekranu, z nowym postem widocznym na liście. Na tym kończy się tworzenie witryny w Blogger.com
Następnym krokiem jest utworzenie konta Menedżera tagów Google. Następnie dodamy kod kontenera do strony internetowej. Wreszcie będziemy mogli śledzić wyświetlenia strony / odpowiednie zdarzenia za pomocą GTM.
Utwórz konto za pomocą Menedżera tagów Google (GTM)
Step 1- Aby rozpocząć korzystanie z Menedżera tagów Google, użyj tego linku: Menedżer tagów Google . Zobaczysz następującą stronę główną Menedżera tagów Google.

Step 2- Kliknij dowolne łącze, aby ZAREJESTRUJ SIĘ ZA DARMO. Linki dostępne są na stronie - na środku oraz w prawym górnym rogu.
Step 3 - Śmiało i przeglądaj stronę tak, jak chcesz, ponieważ zawiera bardzo przydatne informacje na temat Menedżera tagów Google.
Po kliknięciu ZAREJESTRUJ SIĘ ZA DARMO zostanie wyświetlony następujący ekran, a adres URL zmieni się na - https://tagmanager.google.com/?hl=en. Pojawi się poniżej ekranu logowania do konta Google.

Po wprowadzeniu danych logowania do Google pojawi się interfejs menedżera tagów.
Step 4- GTM będzie wymagać dodania nowego konta. Istnieją dwa kroki -
- Skonfiguruj konto
- Skonfiguruj kontener

Step 5- Pierwszym krokiem jest dodanie nazwy konta. Na potrzeby tego samouczka będziemy używać nazwy - Google Tag Manager Tutorial. Możesz zdecydować się na anonimowe udostępnianie danych firmie Google i innym osobom, aby poprawić jakość marketingu produktów.
Step 6 - Kliknij Kontynuuj.
Step 7- Następnym krokiem jest konfiguracja kontenera. Podaj nazwę kontenera. Dodajmy nazwę jako - Tag Container. W obszarze Gdzie używać kontenera, jak pokazano na poniższym zrzucie ekranu, wybierz opcję Sieć.
Step 8 - Kliknij UTWÓRZ.

Zostanie wyświetlony ekran umożliwiający zaakceptowanie Warunków korzystania z usługi Menedżera tagów Google.
Step 9 - Kliknij TAK, aby kontynuować.
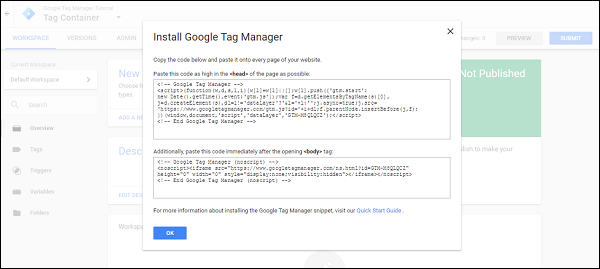
Step 10 - Na koniec zostanie wyświetlony zestaw fragmentów kodu, jak pokazano na poniższym zrzucie ekranu, które należy dodać pod head i body tagi.

Te fragmenty kodu są wymagane, aby dane z utworzonego bloga mogły wpływać do interfejsu Menedżera tagów Google.
W kolejnym rozdziale zajmiemy się tworzeniem tagów i odpowiednimi procesami.
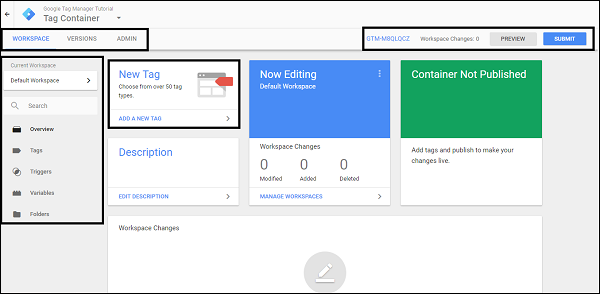
Interfejs Menedżera tagów Google
Poświęćmy trochę czasu na zapoznanie się z różnymi sekcjami w interfejsie Menedżera tagów Google.

Najpierw zrozumiemy, jak zarządzać następującymi sekcjami -
- Workspace
- Versions
- Admin
Przestrzeń robocza
Sekcja obszaru roboczego pokazuje aktywną pracę w toku. Ta sekcja ma różne podsekcje, takie jak -
- Overview
- Tags
- Triggers
- Variables
- Folders
Dowiemy się więcej o tych podrozdziałach w kolejnych rozdziałach.
Wersje
Bardzo często duże organizacje tworzą kilka tagów i przekazują je do przeglądu lub zatwierdzania.
Jednocześnie może zaistnieć potrzeba zrozumienia poprzednich tagów opublikowanych w serwisie. Do wszystkich tych celów możemy skorzystać z sekcji Wersje. Pokazuje wszystkie możliwe tagi opublikowane w bieżącym obszarze roboczym i pozwala cofnąć zmiany, jeśli jest to wymagane.

Admin
Jeśli chcesz skonfigurować swoje konto Menedżera tagów Google dla innego środowiska lub dla różnych użytkowników, możesz skorzystać z tej sekcji.

Możesz również skonfigurować szczegóły konta i przejrzeć działania związane z kontem, jeśli jest wielu użytkowników powiązanych z tym kontem.
Ten rozdział zawiera omówienie, jak rozpocząć pracę z Menedżerem tagów Google, dodać tag i przeanalizować go pod kątem kompletności.
Przechodząc przez ten proces, wykorzystamy blog (utworzony w poprzednim rozdziale) do demonstracji różnych kroków.

Step 1 - Jak pokazano na powyższym zrzucie ekranu, kliknij kod kontenera (GTM-XXXXXXX) w prawym górnym rogu obok etykiety Zmiany obszaru roboczego: 0.
Zobaczysz okno dialogowe Zainstaluj Menedżera tagów Google.

Teraz tutaj chcemy zainstalować kod Menedżera tagów Google na naszym blogu.
Step 2 - Aby pobrać kod GTM z powyższego rysunku, dodany na blogu, przejdź do https://Blogger.com i zaloguj się za pomocą swoich poświadczeń.
Zostanie wyświetlony ekran, jak pokazano poniżej, z nazwą Twojego posta na blogu na liście.

Step 3 - W panelu po lewej stronie znajdź opcję: Motyw.
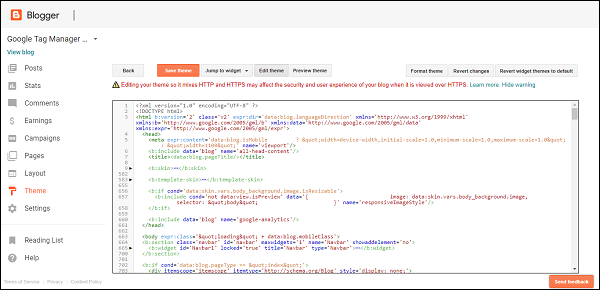
Pojawi się następujący ekran.

Step 4- Kliknij opcję Edytuj HTML, aby edytować kod HTML bloga. Będzie widoczny kod źródłowy HTML bloga, jak pokazano na poniższym rysunku.

Tutaj chcemy zainstalować kod Google Tag Manager. Zgodnie z instrukcją GTM musimy wstawić kod w następujących lokalizacjach -
- Jak najwyżej w tagu <head>
- W tagu <body>
Step 5- Znajdź tag <head> w powyższym kodzie HTML. Wróć dohttps://tagmanager.google.comi skopiuj kod z okna dialogowego Zainstaluj Menedżera tagów Google w kroku 1 powyżej. Wklej skopiowany kod dokładnie pod otwarciem tagu <head>.
Step 6 - Podobnie zlokalizuj tag <body> w kodzie HTML.
Note- Możesz użyć klawisza skrótu Ctrl + F, aby znaleźć znaczniki <head> i <body>. Funkcja wyszukiwania w przeglądarce przyda się do znalezienia tagów.
Po zlokalizowaniu tagu <body> powtórz procedurę, aby skopiować kod powiązany z tagiem <body> z Menedżera tagów Google.
Aby ułatwić zlokalizowanie tagu, zwykle tag <body> zaczyna się od <body expr: class = '"loading" + data: blog.mobileClass'>.
Wklej wymagany kod pod tagiem <body>, a następnie kliknij Zapisz motyw.
Pokaże następujący błąd i jest to normalne, że pojawia się ten błąd.

Step 7 - Aby rozwiązać ten problem, w kodzie Menedżera tagów Google pod tagiem <head> znajdź wiersz zawierający -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Zastąp & jak podkreślono w linii powyżej z &i kliknij Zapisz motyw. Błąd zostanie rozwiązany.
Na tym kończy się proces dodawania kodu Menedżera tagów Google do Twojego bloga.
Wprowadzenie do tagu
Mówiąc prościej w witrynie pomocy technicznej Menedżera tagów Google, tag to fragment kodu, który wysyła informacje do strony trzeciej, takiej jak Google Analytics.
Biorąc pod uwagę stamtąd, w odniesieniu do konkretnego narzędzia analitycznego, może być powiązanych wiele tagów. Posiadanie ich wszystkich na jednej stronie jest rzeczywiście plusem, ponieważ sprzedawca produktów zobaczy wiele wskaźników powiązanych ze stroną.
Należy jednak zwrócić uwagę na równie ważną kwestię, że nie należy przesadzać z tagami na stronie internetowej. To nie tylko zwiększa zamieszanie podczas zarządzania tagiem, ale także utrudnia rozróżnianie danych pochodzących z różnych tagów.
Poniższy kod, jak widzieliśmy w oknie dialogowym Instalowanie Menedżera tagów Google, jest w rzeczywistości tagiem.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Lokalizacja znacznika
Lokalizacja tagu może znajdować się w dowolnym miejscu kodu źródłowego strony. Może znajdować się u góry, tak jak powyżej, lub może znajdować się w stopce, przekazując wymagane informacje.
Na tym kończy się krótkie wprowadzenie do tagu i sposobu jego utworzenia.
Wyzwalacze
Wyzwalacze faktycznie wykrywają, kiedy tag zostanie uruchomiony. To jest zestaw reguł służących do konfigurowania uruchamianego tagu. Na przykład wyzwalacze mogą zdecydować, że określony tag „X” zostanie uruchomiony, gdy użytkownik wykona akcję „Y”. Mówiąc dokładniej, reguła może skierować tag do uruchomienia po kliknięciu określonego przycisku w określonym formularzu.
Wyzwalacze to warunki, które można dołączyć do znacznika, aby działał w żądany sposób. Przykładem z prawdziwego świata będzie rozważenie, że tag jest konfigurowany do udanej transakcji na stronie e-commerce.
Znacznik wskaże, czy transakcja została przeprowadzona pomyślnie. W tym celu zostanie utworzony wyzwalacz, który powie, że uruchomi tag tylko wtedy, gdy strona z potwierdzeniem transakcji zostanie wyświetlona użytkownikowi.
Co ważniejsze, zastanów się, czy chcesz śledzić wszystkie wyświetlenia strony bloga / witryny internetowej. W szczególności możesz utworzyć tag za pomocą Google Analytics, który będzie uruchamiany, gdy użytkownik uzyska dostęp do dowolnej strony w Twoim blogu / witrynie. Reguła w tym przypadku będzie ogólna, mówiąc: uruchom ten tag na wszystkich stronach. Wyzwalacz zostanie odpowiednio ustawiony.
Czasami wyzwalacz może się skomplikować. Na przykład, jeśli ktoś kliknie przycisk na określonej stronie, uruchom tag.
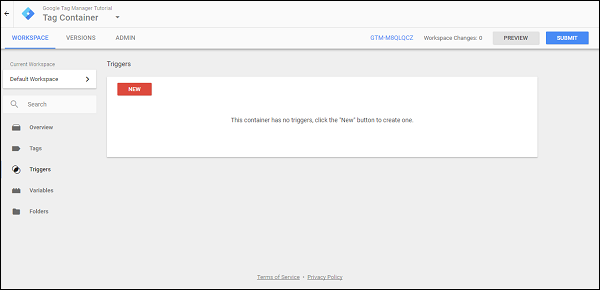
Jak pokazano na poniższym rysunku, dostęp do wyzwalaczy można uzyskać, klikając opcję Wyzwalacze w lewym panelu bocznym ekranu.

Ponieważ nie ma jeszcze skonfigurowanych żadnych wyzwalaczy, nie zobaczysz żadnych wyników wyzwalaczy.

Zmienne
Zasadniczo zmienne to wartości, które można zmienić.
Na przykład rozważmy proste kliknięcie linku. Po kliknięciu łącza jest kilka wbudowanych zmiennych, które są zbierane wraz z tym zdarzeniem kliknięcia. Te zmienne mogą ostatecznie zostać użyte do zarejestrowania odsyłacza, który jest przekierowywany, gdy użytkownik kliknie określony przycisk odsyłacza.
Przechodząc do szczegółów, możesz również zarejestrować konkretną klasę div elementu, który został kliknięty, przy użyciu zmiennych. Nazywa się je zmiennymi, ponieważ jeśli na stronie znajduje się 10 różnych przycisków linków, przekierowanie z tych przycisków linków będzie się zmieniać w zależności od tego, na który z elementów kliknięto.
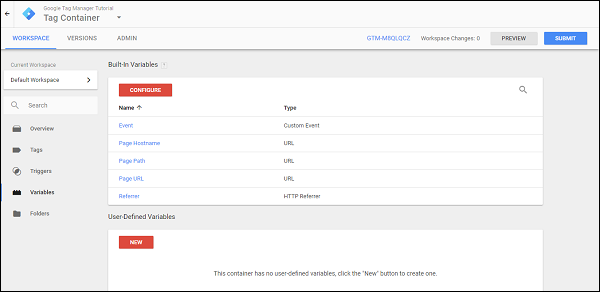
Dostęp do zmiennych można uzyskać, korzystając z lewego panelu i klikając opcję Zmienne.

Menedżer tagów Google oferuje dwa typy zmiennych -
- Wbudowane zmienne
- Zmienne zdefiniowane przez użytkownika
Jak wskazują nazwy, masz zakres korzystania z istniejących zmiennych oferowany przez Menedżera tagów Google lub możesz tworzyć własne zmienne.
Rozważmy przykład i zobaczmy, jak funkcjonuje tag. Będziemy teraz debugować tag za pomocą Menedżera tagów Google.
Debugowanie tagu
W początkowej części tego rozdziału poświęciliśmy trochę czasu na dodanie kodu śledzenia Menedżera tagów Google do naszego bloga w witrynie Blogger.com.
To był pierwszy krok, aby Menedżer tagów Google zidentyfikował nasz kod śledzenia. Jeśli uważnie obserwujesz, w skrypcie, który został zawarty w tagu <head>, istnieje kod śledzenia Menedżera tagów Google w formacie GTM-XXXXXXX.
Jeśli chodzi o debugowanie tagu, jest to dość proste dzięki interfejsowi Menedżera tagów Google. Do demonstracji użyjemy tagu Basic Google Analytics. Zakładamy, że konto Google Analytics już istnieje.
Tworzenie podstawowego tagu Google Analytics
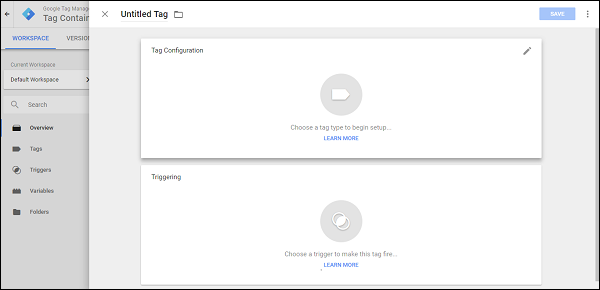
W Menedżerze tagów Google, aby utworzyć tag, należy wykonać kilka czynności. Aby poznać szczegóły każdego z nich, rozważmy następujący ekran.

Step 1 - Kliknij przycisk DODAJ NOWY TAG.
Panel z prawej strony przesunie się, aby rozpocząć proces tworzenia nowego tagu. Spowoduje to wyświetlenie pustego tagu bez tytułu, który możesz skonfigurować.

Step 2- Podaj nazwę swojej tagu. Nazwijmy to - First Tag.
Step 3 - Po zakończeniu kliknij tekst / ikonę - Wybierz typ tagu, aby rozpocząć konfigurację….
Kolejny panel przesunie się z prawej strony, na którym będą wyświetlane następujące typy tagów.

Jak widzieliśmy w definicji, istnieją różne tagi powiązane z różnymi narzędziami analitycznymi. Na tym etapie Menedżer tagów Google wymaga określenia dokładnego typu tagu, który chcesz utworzyć.
Zauważysz następujące typy tagów -
- Universal Analytics
- Klasyczny Google Analytics
- Remarketing AdWords
- Google Optimize
Note- Universal Analytics to ulepszona i najpopularniejsza wersja Google Analytics. Istnieje jednak wiele witryn, które korzystają z klasycznego Google Analytics.
W tym przykładzie przejdźmy do określenia Universal Analytics.
Step 4- Kliknij Universal Analytics, aby kontynuować. Układ sterowania powróci do poprzedniego ekranu i będziesz musiał wybrać, co chcesz śledzić. Zobacz poniższy zrzut ekranu w celach informacyjnych.

Step 5 - Zaznacz Włącz zastępowanie ustawień w tym tagu.
Note- Używamy tego kroku, aby zapoznać się z tworzeniem tagów w szybszym tempie. Możesz iść dalej i utworzyć zmienną ustawień Google Analytics bez zaznaczania powyższego pola wyboru.
Step 6- Otwórz interfejs Google Analytics. W Google Analytics znajdź przyciskADMINNa pierwszej stronie. W sekcji Usługa kliknij opcję Ustawienia usługi. Będziesz mógł zobaczyć ekran podobny do poniższego.

Step 7- Skopiuj identyfikator śledzenia. Identyfikator śledzenia będzie miał format UA-XXXXX-X.
Step 8- Po skopiowaniu identyfikatora śledzenia wróć do interfejsu Menedżera tagów Google. Jak już pokazano wcześniej, wklej identyfikator śledzenia w odpowiednim polu tekstowym.
Teraz mamy zamiar skonfigurować ważny element tagu - regułę.
Zamierzamy poinstruować Menedżera tagów Google, aby tag został uruchomiony, jeśli strona zostanie wyświetlona przez użytkownika. Aby to zrobić, powinniśmy skonfigurować wyzwalacz w następnej sekcji ekranu.
Step 9 - Kliknij Wybierz regułę, aby uruchomić ten tag…
Okno dialogowe przesunie się z lewej strony, wymagając wybrania wyzwalacza. Pokaże wyzwalacz, jak pokazano na poniższym zrzucie ekranu.

Step 10 - Kliknij Wszystkie strony.
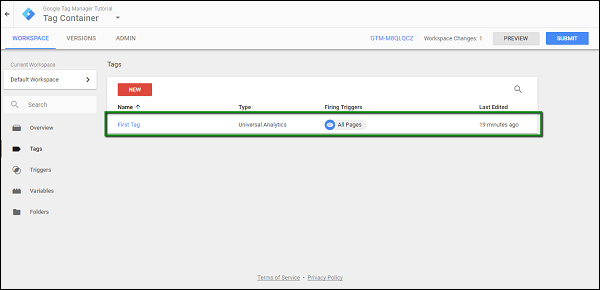
Układ sterowania powróci do ekranu konfiguracji tagu. Kliknij niebieski przycisk ZAPISZ w prawym górnym rogu. Pomyślnie skonfigurowałeś swój pierwszy tag!
Step 11 - Teraz w trybie debugowania kliknij przycisk PODGLĄD w kolorze szarym.

Jak pokazano na powyższym obrazku, pojawi się pomarańczowe pudełko. Oznacza to, że tryb debugowania jest włączony. Uzyskaj dostęp do swojego bloga za pomocą dostępnego łącza.
Step 12 - Teraz, kiedy wchodzisz na bloga, powinieneś być w stanie zobaczyć na swoim blogu sekcję z sekcją Google Tag Manager Debug.

Jeśli przyjrzysz się uważnie, jest First Tagwyświetlane w obszarze Tagi uruchomione na tej stronie. Oznacza to, że nasz tag został uruchomiony po pomyślnym wyświetleniu strony.
Step 13- W sekcji debugowania kliknij opcję Zmienne. Następnie kliknij opcję Okno załadowane na lewym panelu. Ta akcja oznacza, że wybieramy akcję do analizy zmiennych załadowanych w wyniku tej akcji.
Wyświetli sekcję Zmienne, jak widać w zielonym polu na poniższym zrzucie ekranu.

Możesz jaśniej analizować zmienne, przechodząc do następnego rozdziału.
Po zrozumieniu procesu tworzenia tagu warto zagłębić się w szczegóły i zobaczyć, jak śledzenie jest realizowane przy użyciu różnych podejść.
Tag wyświetlenia strony
Specjalista ds. Marketingu produktów musi znać liczbę odwiedzających witrynę internetową / blog produktu. Jest to bardzo ważne, ponieważ pomaga zrozumieć trend odwiedzających. Można dowiedzieć się, czy dane rozszerzenie / funkcja dodana na stronie / blogu jest doceniana przez odwiedzającego, czy odwiedzający odwiedzają witrynę codziennie / co tydzień itp.
Biorąc pod uwagę, że „Wyświetlenie strony” miało ogromne znaczenie w zrozumieniu polubienia witryny / bloga, zobaczmy, jak można śledzić wyświetlenie strony za pomocą tagu.
Step 1 - Postępując zgodnie z instrukcjami z poprzedniego rozdziału, przejdźmy do sekcji tagów w Menedżerze tagów Google.

Wyświetli ostatnio utworzony tag - First Tag.
Step 2 - Kliknij First Tag, wyświetli się okno dialogowe ze skonfigurowanymi wyzwalaczami itp.

Jak podkreślono na powyższym zrzucie ekranu, skupmy się na identyfikatorze śledzenia.
Ten identyfikator śledzenia jest powiązany z Google Analytics. Kiedy uruchomimy tryb debugowania i odwiedzimy bloga, będzie to liczone jako pojedyncza odsłona strony.
W tym konkretnym momencie Google Analytics zapisze widok strony w swoim interfejsie.
Step 3 - Debuguj za pomocą Menedżera tagów Google i otwórz plik Google Analytics dashboard, w sekcji Źródła odwiedzin → Przegląd zobaczysz następujące statystyki.

Oznacza to, że odsłona strony jest rejestrowana, a odpowiadające jej odsłony będą dalej śledzone w Google Analytics.
Tagi linków
Często zdarzają się oferty promocyjne, w przypadku których użytkownik może być zmuszony do opuszczenia bloga lub strony internetowej. Oprócz promocji mogą to być ankiety przeprowadzane przez osoby trzecie, które użytkownik może być zobowiązany do wypełnienia. Ankiety te dostarczą pewnych statystyk, które będą się różnić od danych przychodzących za pośrednictwem różnych tagów.
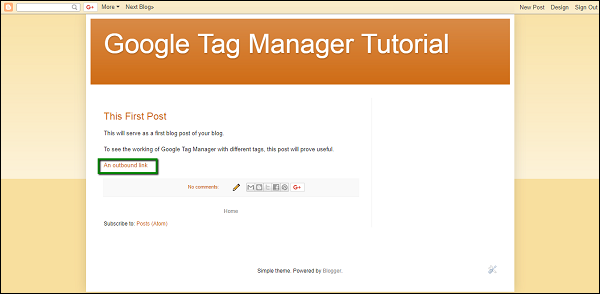
W tym celu przydatne jest włączenie śledzenia, ile razy kliknięto odsyłacz, a użytkownik został przekierowany ze strony internetowej. Takie linki są określane jakooutbound links Te linki można łatwo śledzić za pomocą Menedżera tagów Google.
Aby to zademonstrować, utworzymy link na naszym blogu.

Powyższy zrzut ekranu przedstawia link o nazwie - Link wychodzący. Ten link będzie używany do śledzenia w Menedżerze tagów Google. Przekierowuje dohttps://www.google.com
Step 1- Przejdź do obszaru roboczego Menedżera tagów Google. Kliknij Tagi na lewym panelu. Kliknij przycisk NOWY na stronie, aby rozpocząć tworzenie tagu linku wychodzącego.
Nazwijmy tag jako - Outbound Link Tag.
Step 2 - Wykonaj tę samą procedurę, co przy początkowej konfiguracji tagu, aby wprowadzić kod Google Analytics w odpowiednim polu - Identyfikator śledzenia.
Step 3- Wybierz pole Typ ścieżki jako Wydarzenie. Będziesz mógł dalej zobaczyć następujące opcje.

Te opcje są zgodne z typem śledzenia - zdarzenie. Zwróć uwagę, że te opcje nie będą w ogóle dostępne w opcji Typ śledzenia - Widok strony. Dzieje się tak, ponieważ dołączając kod Google Analytics do Menedżera tagów Google, aby zobaczyć szczegóły zdarzenia w czasie rzeczywistym, potrzebujemy określonych parametrów.
Step 4- Wypełnij szczegóły formularza jak poniżej. Pogrubiony tekst to wartości, które należy wprowadzić w pola tekstowe.
Kategoria - Outbound
Akcja - Click
Pozostaw pola Etykieta i Wartość puste
Zachowaj działanie niezwiązane z interakcją jako False
Step 5 - Następnie w sekcji Reguły kliknij Wybierz regułę, aby uruchomić ten tag…
Step 6- Kliknij niebieską ikonę + w prawym górnym rogu. Otworzy się niestandardowa sekcja wyzwalacza. Podaj nazwę tej reguły jako - Reguła Click.
Step 7 - Kliknij Wybierz typ wyzwalacza, aby rozpocząć konfigurację…
Wyświetli następujące typy wyzwalaczy, jak pokazano na poniższym zrzucie ekranu.

Step 8- Jak pokazano na powyższym rysunku, kliknij opcję Tylko linki w obszarze Typ reguły kliknięcia. Spowoduje to wyświetlenie różnych opcji konfiguracji nowo utworzonego typu wyzwalacza.
Teraz musimy skonfigurować wyzwalacz do uruchamiania, jeśli kliknięty adres URL ma ścieżkę strony w postaci https://www.google.com. Zwróć uwagę, że skonfigurowaliśmy łącze na naszym blogu tak, aby przekierowywało pod ten sam adres URL.

Step 9 - Skonfiguruj wyzwalacz tak, jak pokazano dokładnie na powyższym rysunku.
Chcemy skonfigurować tę regułę, aby uruchamiała się przy niektórych kliknięciach linków, gdy adres URL strony jest równyhttps://www.google.com. Po zakończeniu ekran powinien wyglądać następująco.

Step 10 - Kliknij SAVEaby zapisać nowo utworzony wyzwalacz. Ekran powróci do konfiguracji tagu dla tagu linku wychodzącego .
Step 11 - Kliknij ZAPISZ, aby zakończyć konfigurację.

Jak podkreślono na powyższym rysunku, kompletny tag dla linku wychodzącego powinien wyglądać jak powyżej.
Teraz pozwól nam uruchomić tag.
Step 12- W obszarze roboczym kliknij przycisk PODGLĄD. Uruchomi się tryb debugowania.
Step 13- Otwórz swojego bloga w przeglądarce na innej karcie. Okno debugowania zostanie wyświetlone na dole ekranu.

Jak pokazano powyżej, ponieważ nie kliknęliśmy jeszcze linku, tag nadal pojawia się w obszarze Tagi niewyświetlone na tej stronie.
Step 14- Kliknij link wychodzący utworzony w poprzednim kroku, tag zostanie uruchomiony. Możesz to zobaczyć w sekcji Tagi uruchomione na tej stronie.

Na tym kończy się podejście do tworzenia tagu dla łącza wychodzącego w celu śledzenia linków w blogu / witrynie internetowej.
Śledzenie zdarzeń
Śledzenie zdarzeń oznacza dowolne działanie inne niż ładowanie strony. Przeglądarka ma określoną odpowiedź na wszelkie działania podejmowane na stronie. Na przykład czynność może być tak prosta, jak kliknięcie łącza lub przesłanie formularza do złożonego formularza, takiego jak śledzenie wyświetleń plików i pobrań.
Dzięki Menedżerowi tagów Google możesz łatwo śledzić zdarzenia generowane w przeglądarce. Rejestruje odpowiedzi z przeglądarki na potencjalne działania, dzięki czemu łatwo uzyskuje określoną ścieżkę zdarzenia.
Skorzystamy z powyższego przykładu, aby zobaczyć śledzenie zdarzeń w akcji. W poprzednim przykładzie utworzyliśmy link, który przekierowuje z naszego bloga. W tym przykładzie utworzymy kolejny link, który będzie wskazywał na nasz blog. Używamy tego przykładu, aby zademonstrować, jak można bezproblemowo śledzić linki wychodzące z bloga.
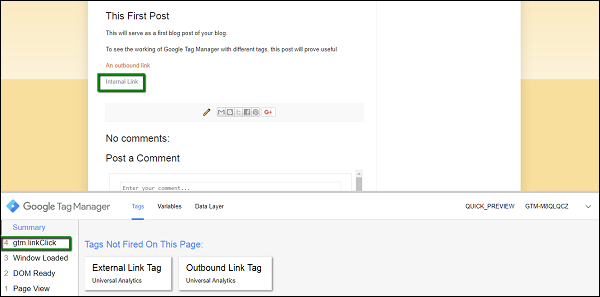
Utworzyłem na blogu link o nazwie Link wewnętrzny. Ten link przekieruje do tej samej strony bloga.

Przejdźmy do Panelu Menedżera tagów Google i utwórzmy nowy wyzwalacz dla linku wychodzącego. W tym celu użyjemy wbudowanej zmiennej Click URL. Za pomocą Click URL będziemy wykrywać, czy klikany link przekierowuje użytkownika poza blog, czy nie.
Aby włączyć wbudowaną zmienną Click URL, wykonaj następujące czynności.
Step 1- W sekcji Zmienne kliknij czerwony przycisk KONFIGURUJ. Pokaże dostępne zmienne wbudowane. Dostępne są różne zmienne wbudowane, którymi są - Strony, Narzędzia, Błędy, Kliknięcia itp.
Step 2- W kategorii Kliknięcia zaznacz pole Kliknij URL. Spowoduje to natychmiastowe wyświetlenie dostępnych zmiennych w Click URL. Zobacz poniższy ekran w celach informacyjnych.

Teraz, gdy zmienna jest skonfigurowana, możemy skonfigurować wyzwalacz.
Reguła zostanie włączona, gdy użytkownik kliknie wszystkie adresy URL, które przekierowują poza blog. Tworzenie tego wyzwalacza jest dość proste.
Step 3- Przejdź do Wyzwalaczy, kliknij Nowy. Podaj nazwę wyzwalacza. Powiedzmy, że nazwa brzmi - Wyzwalacz linku zewnętrznego.
Step 4 - W sekcji Konfiguracja wyzwalacza kliknij Wybierz typ wyzwalacza, aby rozpocząć konfigurację…
Step 5- Z dostępnych opcji w obszarze Kliknij wybierz opcję Tylko łącza. Zobacz następny ekran, aby zapoznać się z dotychczasowymi krokami.

Po kliknięciu opcji Tylko linki nastąpi przekierowanie z powrotem do pierwszej sekcji, w której należy podać wyjątek adresu URL. Oto kroki, aby to zrobić.
Step 6 - W przypadku opcji Ten wyzwalacz uruchamia się, wybierz Niektóre kliknięcia linków.
Step 7- W warunkach wybierz Click URL, który powinien być wcześniej wybrany. Wybierz wartość, której nie zawiera z opcji warunku.
Step 8- W polu tekstowym wartości wprowadź wartość, która jest adresem URL Twojego bloga. W naszym przypadku wpiszemy gtmtutorial2017.blogspot.in. Po zakończeniu ekran będzie wyglądał podobnie do poniższego.

Step 9 - Kliknij niebieski przycisk Zapisz, aby zapisać nowy wyzwalacz.
Teraz czas na skonfigurowanie naszego tagu, którego użyjemy do śledzenia kliknięcia, które przekieruje użytkownika poza blog.
Step 10- Otwórz sekcję Tagi, kliknij przycisk NOWY. Nadaj nazwę swojemu tagowi, nazwijmy go - zewnętrzny tag linku.
Step 11 - W sekcji Konfiguracja tagu kliknij Wybierz typ tagu, aby rozpocząć konfigurację… Wybierz typ tagu jako Universal Analytics i wprowadź poniższe informacje na ekranie.
- W sekcji Typ śledzenia wybierz Zdarzenie
- W polu Kategoria - wprowadź łącze zewnętrzne
- In Action - wpisz Click
- W przypadku etykiety kliknij ikonę opcji

Step 12 - Na wyświetlonym panelu bocznym wybierz Kliknij URL.
Step 13- Po zakończeniu zaznacz pole Włącz zastępowanie ustawień w tym tagu. W polu tekstowym Identyfikator śledzenia wprowadź swój kod śledzenia Google Analytics.
Step 14- Przewiń w dół, aby skonfigurować wyzwalanie. Zamierzamy użyć naszego nowo utworzonego wyzwalacza.
Step 15- Kliknij Wybierz regułę, aby uruchomić ten tag… Spowoduje to wyświetlenie dostępnych reguł. Wybierz wyzwalacz zewnętrznego łącza, który utworzyliśmy wcześniej.

Na tym kończy się konfiguracja tagu. Kliknij przycisk Zapisz.
Step 16- Teraz, aby debugować tag, kliknij przycisk Podgląd w kolorze szarym. Uruchomi Google Tag Manager w trybie debugowania.
Step 17- Wróć do swojego bloga i odśwież go, aby rozpocząć debuger Menedżera tagów Google. Biorąc pod uwagę powyższy przykład, na stronie wyświetlane są dwa linki. Istnieje również zewnętrzny tag linku, który jest wyświetlany w obszarze Tagi niewyświetlane na tej stronie.

Teraz czas na przetestowanie konfiguracji tagu. W obu scenariuszach użyjemy Ctrl + Click, aby sprawdzić, czy tag jest uruchamiany. Ctrl + klik spowoduje otwarcie linku w nowej karcie bez odświeżania bieżącej strony. Musimy mieć stronę w stanie nienaruszonym, ponieważ nie będziemy w stanie zobaczyć uruchomionych tagów, jeśli strona odświeży się.
Step 18- Najpierw użyj Ctrl + kliknij łącze wewnętrzne, jak zaznaczono na powyższym rysunku. W idealnym przypadku tag nie powinien zostać uruchomiony, ponieważ odsyłacz kieruje użytkownika na ten sam blog.

Jak pokazano na powyższym rysunku, w sekcji Podsumowanie w debugerze zobaczysz kolejne zdarzenie - gtm.linkClick. Oznacza to, że GTM zarejestrował zdarzenie kliknięcia.
Ale nie zobaczysz żadnej zmiany w sekcji Tagi uruchamiane na tej stronie. Dzieje się tak, ponieważ skonfigurowaliśmy zakładkę dla linków wychodzących.
Step 19 - Teraz Ctrl + kliknij łącze wychodzące (zostało utworzone w poprzedniej sekcji).
Obserwuj sekcję podsumowania, zostanie ona ponownie zaktualizowana o inne zdarzenie - gtm.linkClick.

Jak pokazano na powyższym rysunku, dla następnego zarejestrowanego zdarzenia zostanie uruchomiony tag - External Link Tag. Będziesz mógł to zobaczyć w sekcji Tagi uruchomione na tej stronie.
W ten sposób możesz zastosować śledzenie zdarzeń za pomocą Menedżera tagów Google i skonfigurować tagi dla krytycznych danych, których potrzebujesz z witryny / bloga.
Śledzenie formularzy
Najczęściej na każdej stronie / blogu zobaczysz formularz, który zbierze pewne szczegóły od użytkownika. Jako sprzedawca produktów trudno jest wiedzieć, czy formularz jest używany przez odwiedzających.
Dobrym podejściem może być sprawdzenie, ile razy użytkownik wypełnił informacje w tym formularzu i ile razy napotkał błąd. Dzięki Menedżerowi tagów Google możesz łatwo śledzić przesłane formularze. Ta sekcja przeprowadzi Cię przez ten proces.
W tym przykładzie będziemy mieć formularz kontaktowy utworzony na naszym blogu.
Step 1- W przypadku blogera, aby utworzyć formularz kontaktowy, użyj opcji Układ → Dodaj gadżet. Po kliknięciu Dodaj gadżet zobaczysz następujący ekran, na którym znajduje się gadżet przeszukiwania blogów. Kliknij niebieską ikonę plusa (+), aby wstawić ją do bloga.

Po zakończeniu pojawi się na Twoim blogu, jak pokazano na poniższym zrzucie ekranu.

Skonfigurujmy teraz powiązane wyzwalacze i tag.
Aby rozpocząć od wyzwalacza, wykonamy te same kroki. Najpierw dodamy opcję Enable wbudowaną zmienną o nazwie Form ID, a następnie utworzymy wyzwalacz, który będzie wykorzystywał tę nowo utworzoną zmienną.
Po zakończeniu użyjemy tego nowego wyzwalacza do skonfigurowania tagu do śledzenia interakcji z formularzem.
Aby włączyć wbudowaną zmienną Form ID, wykonaj następujące kroki.
Step 2- W sekcji Zmienne kliknij czerwony przycisk KONFIGURUJ. W kategorii Formularze zaznacz pole Identyfikator formularza. Spowoduje to natychmiastowe wyświetlenie identyfikatora formularza w dostępnych zmiennych. Zobacz poniższy ekran w celach informacyjnych.

Teraz, gdy zmienna jest skonfigurowana, możemy skonfigurować wyzwalacz.
Wyzwalacz zostanie włączony, gdy użytkownik prześle jakiekolwiek dane w formularzu Kontakt.
Step 3- Aby to zrobić, przejdź do Wyzwalacze, kliknij Nowy. Podaj nazwę wyzwalacza. Nazwijmy to jako - Wyzwalacz przesłania formularza.
Step 4 - W sekcji Konfiguracja wyzwalacza kliknij Wybierz typ wyzwalacza, aby rozpocząć konfigurację…
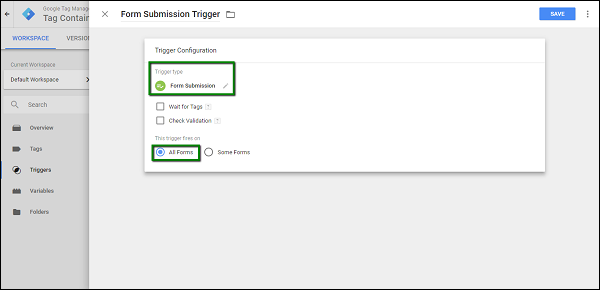
Step 5- Z dostępnych opcji w obszarze Zaangażowanie użytkownika wybierz Przesłanie formularza. Zobacz następny ekran, aby zapoznać się z dotychczasowymi krokami.

Po kliknięciu opcji Przesyłanie formularza nastąpi przekierowanie z powrotem do pierwszej sekcji, w której należy podać identyfikator formularza.
Step 6 - W przypadku opcji Ten wyzwalacz uruchamia się, wybierz opcję Wszystkie formularze.
Po wykonaniu powyższego kroku umożliwi śledzenie wszystkich formularzy przesłanych na stronie bloga. Możesz także użyć określonego identyfikatora formularza, który można skonfigurować podczas tworzenia bloga.
Aby skonfigurować konkretny identyfikator formularza, możesz skorzystać z pomocy programisty swojej witryny / bloga, aby uzyskać więcej informacji. Po wykonaniu tych czynności pełne informacje można znaleźć na poniższym ekranie.

Step 7 - Kliknij niebieski przycisk Zapisz, aby zapisać nowy wyzwalacz.
Teraz czas na skonfigurowanie naszego tagu, którego użyjemy do śledzenia kliknięcia, które przekieruje użytkownika poza blog.
Step 8- Otwórz sekcję Tagi, kliknij przycisk NOWY. Podaj nazwę tagu, nazwijmy go - tag przesłania formularza.
Step 9 - W sekcji Konfiguracja tagu kliknij Wybierz typ tagu, aby rozpocząć konfigurację… Wybierz typ tagu jako Universal Analytics i podaj następujące informacje -
- W sekcji Typ śledzenia wybierz Zdarzenie
- Dla kategorii - wpisz Przesłanie formularza
- W akcji - wprowadź przesłany formularz
- W przypadku etykiety kliknij ikonę opcji

Step 10 - Na wyświetlonym panelu bocznym wybierz ID formularza.
Step 11- Po zakończeniu zaznacz opcję Włącz zastępowanie ustawień w tym tagu. W polu tekstowym Identyfikator śledzenia wprowadź swój kod śledzenia Google Analytics.

Przewiń w dół, aby skonfigurować wyzwalanie. Zamierzamy użyć naszego nowo utworzonego wyzwalacza.
Step 12- Kliknij Wybierz regułę, aby uruchomić ten tag… Spowoduje to wyświetlenie dostępnych reguł. Wybierz wyzwalacz przesłania formularza, który utworzyliśmy wcześniej.

Na tym kończy się konfiguracja tagu. Kliknij przycisk Zapisz.
Step 13- Teraz, aby debugować tag, kliknij przycisk Podgląd w kolorze szarym. Uruchomi Google Tag Manager w trybie debugowania.
Step 14- Wróć do swojego bloga i odśwież go, aby rozpocząć debuger Menedżera tagów Google. Pojawi się tag przesyłania formularza, który jest wyświetlany w obszarze Tagi niewyświetlane na tej stronie.

Step 15- Teraz wejdź w interakcję z formularzem Wyszukaj w tym blogu, wprowadzając w nim pewne wartości. Wpiszmy First, ponieważ nasz pierwszy wpis na blogu zawiera słowo First.
Step 16- Kliknij Wyszukaj. Nowe zdarzenie będzie widoczne w sekcji Podsumowanie, a znacznik przesłania formularza pojawi się w obszarze Tagi uruchomione na tej stronie.

W ten sposób możemy utworzyć tagi przesyłania formularzy za pomocą Menedżera tagów Google.
Oprócz tworzenia tagów i zarządzania powiązanymi wyzwalaczami i zmiennymi, Menedżer tagów Google ma do zaoferowania kilka innych funkcji. Obejmuje to czynności porządkowe, takie jak organizowanie użytkowników, foldery używane do organizowania tagów zgodnie z żądaną kolejnością itp.
W tej sekcji dowiemy się, jak zarządzać użytkownikami i różnymi folderami związanymi z tagami.
Zarządzanie użytkownikami
Często zdarza się, że zespół ds. Marketingu produktu używa jednego konta Menedżera tagów Google do zarządzania różnymi kampaniami marketingowymi. Będą różne role, które będą miały określone uprawnienia, takie jak tworzenie tagu, usuwanie / modyfikowanie tagu, tworzenie innego użytkownika itp.
Zarządzanie użytkownikami zapewnia pełnoprawny portal do zarządzania użytkownikami za pomocą funkcji GTM. Zarządzanie użytkownikami działa na dwóch poziomach -
- Poziom konta
- Poziom kontenera
Aby uzyskać dostęp do zarządzania użytkownikami, kliknij opcję ADMINISTRACJA na lewym górnym pasku menu.

Jak pokazano na poniższym rysunku, będziesz mógł zobaczyć Zarządzanie użytkownikami powiązane z kontem i kontenerem.

Istotna różnica między nimi polega na tym, że jeśli zapewniasz dostęp użytkownikowi na poziomie konta, użytkownik ma dostęp do wszystkich kontenerów na tym koncie. Natomiast jeśli dostęp jest zapewniany użytkownikowi na poziomie kontenera, użytkownik może modyfikować / dodawać / usuwać tagi tylko w tym kontenerze.
Aby zobaczyć szczegółowe informacje o wszystkich poziomach dostępu, kliknij Zarządzanie użytkownikami under the Container level (zaznaczone na żółto powyżej).
Spowoduje to wyświetlenie dostępnych kont z przyznanymi im uprawnieniami. Przeważnie będzie to konto Google, którego używasz do logowania się do GTM.
Kliknij przycisk NOWY w kolorze czerwonym. Pokaże się następujący ekran.

Jak pokazano na rysunku, możesz dodać wybrany przez siebie adres e-mail, któremu chcesz przypisać uprawnienia dostępu, a następnie nadać żądane uprawnienia na poziomie kontenera.
Poniżej znajdują się dostępne uprawnienia -
No Access - Zablokuj użytkownikowi dostęp do tagów kontenera.
Read- Użytkownik będzie mógł tylko czytać tagi. Nie można wykonywać żadnych modyfikacji ani operacji usuwania.
Edit - Użytkownik może dodawać / modyfikować / usuwać dostępne tagi.
Approve- Użytkownik ma podwyższone uprawnienia do zatwierdzania tagów w aktywnym środowisku. Więcej o środowiskach w dalszej części samouczka.
Publish - Wszystkie uprawnienia, podobnie jak w przypadku administratora.
Na tym kończy się omówienie zarządzania użytkownikami na poziomie kontenera.
At the account level, można skonfigurować użytkownika jako użytkownika ogólnego lub administratora.

Podobne uprawnienia można przydzielić dodawanemu użytkownikowi; jedyna różnica polega na tym, że użytkownik będzie miał dostęp do wszystkich kontenerów w ramach tego konta.
Na tym kończy się omówienie zarządzania użytkownikami na poziomie konta.
Lornetka składana
Foldery są wymagane zwłaszcza wtedy, gdy na koncie masz wiele tagów i wyzwalaczy. Foldery mogą okazać się przydatne, gdy masz do obsłużenia tak dużą liczbę tagów / wyzwalaczy.
Do organizowania tagów i wyzwalaczy w tych folderach można wykorzystać własną kreatywność. Foldery mogą być tworzone na podstawie różnych obszarów aplikacji lub użytkowników, a może celu, dla którego są tworzone. Zespół ds. Marketingu produktów może samodzielnie podjąć decyzję o wprowadzeniu określonej struktury folderów.
Innym sposobem patrzenia na foldery może być aspekt używanych narzędzi analitycznych. Na podstawie narzędzia analitycznego można stworzyć tag, który będzie pomocny na dłuższą metę.
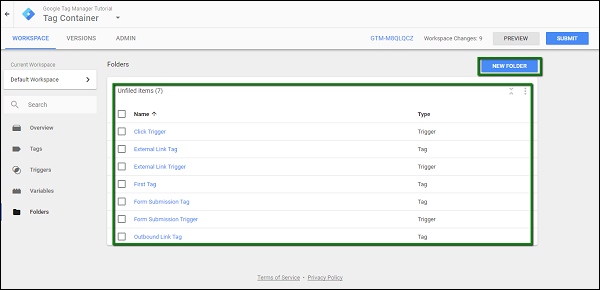
Aby utworzyć różne foldery, kliknij Foldery w lewym panelu. Pojawi się następujący ekran.

Utworzone do tej pory tagi zostaną wyświetlone na ekranie. Możesz zorganizować tagi, tworząc różne foldery za pomocą opcji - NOWY FOLDER wyświetlanej w prawym górnym rogu ekranu.
Po kliknięciu NOWY FOLDER, otworzy się szybkie okienko w następujący sposób.

Z poprzedniego ekranu zawsze możesz przenieść tagi zgodnie z wymaganiami do żądanego folderu.
Na tym kończy się wprowadzenie do tworzenia folderów w Menedżerze tagów Google.
Tworzyliśmy, modyfikowaliśmy i debugowaliśmy tagi w naszym środowisku debuggera. Do tej pory nie widzieliśmy aktywnych tagów na naszym blogu.
Aby tagi były aktywne na blogu, musimy je opublikować. Będziemy chcieli mieć tagi opublikowane niż zawsze mieć tryb podglądu.
Publikowanie tagów jest dość proste.
Step 1 - Kliknij przycisk WYŚLIJ w prawym górnym rogu ekranu.
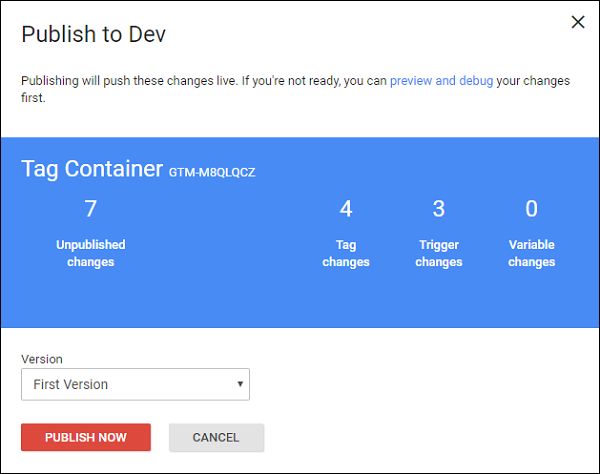
Pokaże się następujący ekran.

Step 2 - Wprowadź możliwą do zidentyfikowania nazwę wersji, aby była łatwo zrozumiała dla wprowadzonych zmian.
Dzięki opisowi wersji możesz jak najbardziej szczegółowo omówić zmiany / uzupełnienia tagu w tej konkretnej wersji.
Step 3 - Przewiń w dół do zmian w obszarze roboczym, zobaczysz wszystkie zmiany wprowadzone w tagach, które są niepublikowane lub w trybie PODGLĄDU.

Podobnie, w Historii aktywności możesz dokładnie zrozumieć zmiany / aktualizacje, które zostały wprowadzone na koncie od początku czasu.
Step 4- Podaj nazwę wersji, opis. Możesz podać nazwę wersji jako Pierwsza wersja, a opis jako Pierwsza aktualizacja Menedżera tagów Google.
Na razie opuścimy publikację w środowisku jako aktywną. Dzieje się tak, ponieważ nie mamy jeszcze żadnego innego środowiska poza Live.

Step 5 - Kliknij OPUBLIKUJ, a zostanie wyświetlone podsumowanie tej konkretnej wersji.

W ten sposób możesz opublikować zmiany wprowadzone w obszarze roboczym Menedżera tagów Google.
Możesz użyć wtyczki Google Chrome - Google Tag Assistant, aby zobaczyć, jak tagi są uruchamiane bez włączonego trybu podglądu.
Tworzenie środowisk w Menedżerze tagów Google
Istnieją różne sposoby konfigurowania środowiska, które będzie używane z Menedżerem tagów Google.
Zwykle w świecie oprogramowania słowo Środowisko jest używane w kontekście testowania / recenzowania określonej funkcji.
Step 1 - Aby wyświetlić dostępne środowiska w Menedżerze tagów Google, kliknij ADMINISTRACJA.
Step 2 - W sekcji Kontener kliknij opcję Środowiska.

Będziesz mógł zobaczyć ekran, jak pokazano powyżej.
Zazwyczaj duże firmy programistyczne mają witrynę internetową podzieloną na różne środowiska, aby ułatwić proces udostępniania funkcji. Deweloperzy pracują nad swoją witryną programistyczną, a następnie zmiany funkcji są przekazywane do witryny testowej. Na koniec, gdy zmiany zostaną zweryfikowane w witrynie testowej, zostaną one wypchnięte do aktywnego środowiska.
W kontekście Menedżera tagów Google istnieje elastyczność w dodawaniu różnych środowisk, które pozwolą Ci całkowicie zweryfikować tag, zanim znajdzie się on w witrynie Live. Na potrzeby tego samouczka utworzymy środowisko zwane środowiskiem deweloperskim. Oto kroki.
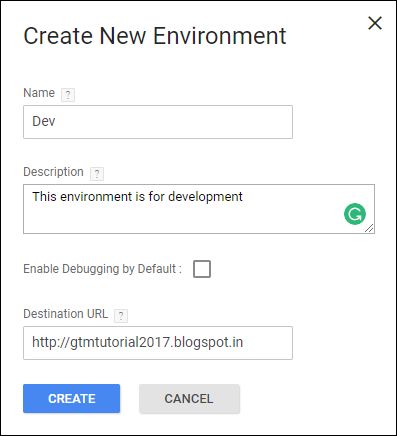
Step 3- Kliknij przycisk NOWY w kolorze czerwonym. Będziesz mógł zobaczyć następujące okno dialogowe.

Step 4- Uzupełnij szczegóły, jak pokazano na powyższym rysunku. Będziemy udawać, że nasza strona deweloperska jest tą samą witryną, na której teraz pracujemy, aby odpowiednio wprowadzić zmiany.
Step 5 - Kliknij UTWÓRZ, a pojawi się następujący monit.

Jak pokazano na powyższym rysunku, monit pokazuje dwa sposoby korzystania ze środowiska.
Using a Share Preview Link - Ten link jest przydatny, gdy chcesz rozesłać zmiany w swoich tagach do członków swojego zespołu, gdy są większe zespoły.
With a snippet- Jeśli masz pewność, że określona witryna będzie działać jako środowisko programistyczne / przejściowe, możesz użyć tej opcji fragmentu. Dostępny jest fragment kodu dla tego środowiska, dzięki czemu można dotrzeć do witryny internetowej i zobaczyć wszelkie zmiany, które zostały ostatnio wprowadzone.
Step 6- Kliknij OPUBLIKUJ W URZĄDZENIU, aby zobaczyć, jak działają. Następny ekran zapyta o dostępne zmiany, aby wypchnąć nowo utworzone środowisko.

Zostaną wyświetlone zmiany, które nie zostały jeszcze wysłane do odpowiedniego środowiska. Wyświetlana jest również nazwa wersji, aby użytkownik wiedział, która wersja jest publikowana w odpowiednim środowisku.
Step 7- Kliknij OPUBLIKUJ TERAZ, aby zobaczyć zmiany dostępne w nowo utworzonym środowisku. Wyświetli komunikat o sukcesie wraz z datą i godziną.
Z dostępnej listy środowisk wybierz nazwę nowego środowiska, w naszym przypadku - Dev.

Zostaną wyświetlone dostępne opcje udostępniania łącza środowiska, jak pokazano poniżej.

Korzystając z dowolnego z powyższych podejść, będziesz mógł zobaczyć zmiany w swoim tagu w swoim środowisku deweloperskim (deweloperskim).
Warstwę danych można postrzegać jako obiekt przechowujący wszystkie informacje do przekazania i przetworzenia za pomocą Menedżera tagów Google. To trochę techniczna koncepcja. Termin warstwa danych jest używany do określenia struktury danych używanej przez Menedżera tagów Google do przechowywania, przetwarzania i przekazywania danych między witryną / blogiem a menedżerem tagów.
Aby to bardziej rozwinąć, warstwa danych może przesyłać dane do narzędzia analitycznego o odwiedzającym. Przyjmując definicję z innej perspektywy, warstwa danych jest w rzeczywistości listą wymagań biznesowych i celów dla każdego podzbioru kontekstu cyfrowego.
Weźmy przykład witryny e-commerce, wymagania biznesowe mogą obejmować:
Informacje transakcyjne, zawierające szczegółowe informacje o tym, co zostało zakupione
Dane odwiedzających, dotyczące tego, kto dokonał zakupu
Inne szczegóły dotyczące zakupu, takie jak miejsce i czas zakupu
Wreszcie informacje o innych czynnikach, takich jak to, czy odwiedzający zapisał się na aktualizacje e-mail, czy nie
Tak więc, w skrócie, warstwa danych zawiera informacje, które mogą być używane przez różne narzędzia / użytkowników / interesariuszy zgodnie z wymaganiami.
W Menedżerze tagów Google dataLayer to tablica JavaScript. Składa się z par klucz-wartość. Poniżej znajduje się krótki przykład obiektu dataLayer z różnymi typami danych -
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];Mamy tutaj różne wartości, takie jak tablica obiektów (produkty), wartości liczbowe (cena), tablica ciągów (sklepy), obiekt daty i obiekt (nazwa).
Z drugiej strony, kiedy umieścisz kod kontenera Menedżera tagów Google w swojej witrynie, warstwa danych jest tworzona automatycznie.
Warstwa danych sama w sobie jest dość złożoną koncepcją, którą należy zrozumieć na początku. W tym rozdziale znajdziesz więcej informacji na temat interakcji z warstwą danych.
Zdarzenia warstwy danych
Szybkim przykładem zdarzenia warstwy danych może być formularz rejestracji biuletynu, którego nie można łatwo śledzić za pomocą automatycznych odbiorników GTM. Twórca witryny internetowej może pomóc Ci w przekazaniu zdarzenia warstwy danych, gdy nowy subskrybent wprowadzi swój adres e-mail w Twojej witrynie. Kod tego wydarzenia powinien wyglądać następująco -
push({‘event’: ‘new_subscriber’});Jeśli potrzebujesz, możesz poprosić programistę o dodatkowe informacje, takie jak lokalizacja formularza. Jest to wymagane, jeśli w witrynie znajduje się więcej niż jeden formularz. Można to osiągnąć za pomocą następującego kodu.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});Ponadto Menedżer tagów Google domyślnie przekazuje określony zestaw wartości na warstwę danych aplikacji internetowych. Te wartości to -
gtm.js - Przesłane do warstwy danych, gdy tylko Menedżer tagów Google jest gotowy do uruchomienia
gtm.dom - Przeniesione do warstwy danych, gdy DOM jest gotowy
gtm.load - Przekazywany do warstwy danych, gdy okno jest w pełni załadowane
Inspekcja warstwy danych
Jak już wiemy, istnieją pewne zdarzenia, które powstają w wyniku jakiejkolwiek interakcji na ekranie.
Na przykład rozważmy to proste zdarzenie ładowania strony. Aby przyjrzeć się zdarzeniom, musisz mieć uruchomiony debugger. Po uruchomieniu debugera (w trybie podglądu) odwiedź blog. Jeśli spojrzysz na okno podsumowania w lewym dolnym rogu, zobaczysz to -

Step 1 - Kliknij opcję Wczytane okno, a następnie Warstwa danych.
Informacje wyświetlane na karcie Warstwa danych dotyczą zdarzenia Window Loaded.
Jest wyświetlany jako - {event: 'gtm.load', gtm.uniqueEventId: 3}
Ponadto, jeśli chcesz przyjrzeć się bliżej, musisz uzyskać wsparcie z karty konsoli Chrome. Inspekcja warstwy danych staje się łatwa, gdy wiesz, jak prawidłowo używać debugera Chrome.
Step 2- Gdy jesteś na swoim blogu, kliknij prawym przyciskiem myszy dowolną część strony. W wyświetlonym menu kontekstowym kliknij opcję Sprawdź. Panel zostanie wyświetlony po prawej stronie ekranu, z aktywną zakładką Elementy.
Step 3- Kliknij Konsola. W trybie konsoli kliknij ikonę w lewym górnym rogu, aby wyczyścić wszystkie wyświetlone komunikaty. Zobacz poniższy zrzut ekranu w celach informacyjnych.

Step 4- Po wyczyszczeniu okna dla wszelkich poprzednich komunikatów, wpisz dataLayer i upewnij się, że wielkie litery w L zostały wprowadzone. Ta nazwa jest przekazywana przez Menedżera tagów Google do jego warstwy danych. Twoi programiści mogą jednak przypisać mu inną nazwę w razie potrzeby.
Step 5- Naciśnij enter po dataLayer. Pokaże następujące szczegóły.

Istnieją trzy obiekty, a każdy z nich zawiera pewne informacje. Teraz te obiekty mogą nie być dla Ciebie takie same, jak pokazano na powyższym zrzucie ekranu. DataLayer jest konfigurowalny i programista ma w dużej mierze kontrolę nad skonfigurowaniem go zgodnie z wymaganiami.
Obecne wartości są związane z gadżetem Bloggera używanym w tym konkretnym miejscu / miejscu. To jest powód, dla którego są tam pewne informacje.
Jeśli spojrzysz na obiekt 1, zauważysz, że wywołane zdarzenie to - gtm.dom . Jest uruchamiany przez GTM podczas ładowania strony.
W ten sposób możesz przeglądać warstwę danych i dodawać do niej informacje w razie potrzeby.
Zmienne w warstwie danych
Teraz, gdy zaznajomiliśmy się z warstwą danych, spróbujmy odczytać jedną ze zmiennych za pomocą interfejsu Google Tag Manager.
Tutaj spróbujemy odczytać zdarzenie przy użyciu zmiennej warstwy danych.
Jeśli widzimy powyższy rysunek, zdarzenie zmiennej przechowuje gtm.dom . Zamierzamy utworzyć zmienną z interfejsu GTM i zobaczyć, jak to odzwierciedla na karcie Zmienne w Menedżerze tagów Google.
Step 1- W interfejsie Menedżera tagów Google przejdź do Zmienne. Przewiń w dół do zmiennych zdefiniowanych przez użytkownika. Kliknij NOWY.
Step 2 - Podaj nazwę tej nowej zmiennej, nazwijmy ją varEvent.
Step 3 - Kliknij Wybierz typ zmiennej, aby rozpocząć konfigurację…

Step 4 - Wybierz z listy Zmienna warstwy danych.
Step 5 - W przypadku wybrania zmiennej warstwy danych konieczne będzie podanie nazwy i wersji.

Ta nazwa będzie pochodzić z rzeczywistej warstwy danych Menedżera tagów Google. Jak wspomniano wcześniej, zmienną, którą będziemy śledzić, jest - zdarzenie.
Step 6 - Wprowadź zdarzenie w nazwie zmiennej warstwy danych.
Step 7 - Kliknij ZAPISZ.
Step 8 - Kliknij Podgląd, aby zobaczyć zmiany odzwierciedlone w debugerze.

Step 9- Po załadowaniu strony kliknij opcję Window Loaded, a następnie Variables. Przewiń na sam dół sekcji Variables, zobaczysz varEvent, jak zaznaczono na powyższym zrzucie ekranu.
Jak widać na powyższym zrzucie ekranu, wartością będzie gtm.load.
W ten sposób można przeprowadzić inspekcję warstwy danych i w razie potrzeby uchwycić wartości w warstwie danych.
Nadszedł czas, aby przyjrzeć się złożonym scenariuszom, w których można śledzić krytyczne elementy firmy. Przyjrzymy się, jak utworzyć zdarzenie niestandardowe, które nie jest wstępnie zdefiniowane ani dostępne domyślnie.
W tym rozdziale przyjrzymy się -
- Wdrażanie zdarzeń niestandardowych
- Śledzenie przewijania myszy
Wdrażanie zdarzeń niestandardowych
Będą przypadki, w których możesz chcieć utworzyć wydarzenie, które różni się od wydarzeń dostępnych w GTM. Aby to osiągnąć, będziemy musieli utworzyć zdarzenie niestandardowe, które będzie wykorzystywać istniejące zmienne z warstwy danych.
Rozważmy scenariusz, kiedy klikniemy utworzony wcześniej link wewnętrzny. Utwórzmy zdarzenie niestandardowe o nazwie urlClick, które odczyta zmienną warstwy danych gtm.elementurl.
Step 1- Aby to zrobić, stwórzmy zmienną o nazwie urlName z sekcji Zmienne. Utwórz zmienną w zwykły sposób.

Powyżej pokazano przykład zmiennej warstwy danych - urlName.
Teraz użyjemy tej zmiennej do stworzenia naszego zdarzenia niestandardowego. Zdarzenie niestandardowe zostanie użyte, gdy utworzymy regułę. Zobacz poniższy zrzut ekranu w celach informacyjnych.

Step 2- Utwórz regułę uruchamiającą zdarzenie, które już istnieje, klikając łącze wewnętrzne. W polu Nazwa zdarzenia określ gtm.linkClick.

Teraz stwórzmy tag.
Step 3- Wykonaj ten sam proces tworzenia tagu. Oto szczegóły -
- Typ tagu - Universal Analytics
- Typ ścieżki - zdarzenie
- Kategoria - Kliknięcie linku
- Akcja - kliknij
Step 4 - W przypadku etykiety użyj ostatnio utworzonej etykiety urlName.

Step 5- Po zakończeniu zaznacz opcję Włącz zastępowanie ustawień w tym tagu. W polu tekstowym Identyfikator śledzenia wprowadź swój kod śledzenia Google Analytics.
Wybierając regułę, upewnij się, że wybrałeś ostatnio utworzony wyzwalacz - Kliknięty URL.

Step 6- Zapisz tag. Kliknij Podgląd, aby zobaczyć zmiany w swoim blogu.
Step 7- Ctrl + kliknij łącze wewnętrzne. W polu Podsumowanie powinno być widoczne zdarzenie gtm.linkClick. Powinieneś również zobaczyć uruchomiony tag, jak pokazano na poniższym zrzucie ekranu.

W ten sposób możemy wykorzystać istniejące zdarzenia do tworzenia własnych zdarzeń niestandardowych i pomyślnie śledzić żądane kontrolki.
Śledzenie przewijania myszy
Jeśli chodzi o zaangażowanie użytkowników bloga, marketer produktów może chcieć wykryć przewijanie myszy. Wykrywanie przewijania myszy jest krytyczne, ponieważ będzie wymagało dalszych działań, takich jak wyświetlenie linku do biuletynu lub wywołanie wyskakującego okienka, które zapewnia rodzaj rabatu na produkt.
Korzystając z Menedżera tagów Google, możemy łatwo śledzić zdarzenie przewijania. W tym celu musimy skorzystać z kodu firm trzecich, którego użyjemy podczas tworzenia tagu.
Kod jest dostępny w tej lokalizacji. Wykorzystamy go podczas tworzenia tagu.
Step 1- Utwórz wyzwalacz. Nazwiemy to wyzwalaczem - wyzwalaczem przewijania.
Zapoznaj się z poniższą ilustracją dotyczącą konfiguracji wyzwalacza.

Step 2- Skonfiguruj typ wyzwalacza - DOM Ready. Zezwól na uruchamianie tego wyzwalacza - wszystkie zdarzenia DOM Ready.
Step 3 - Kliknij ZAPISZ po wykonaniu powyższych czynności.
Teraz stwórzmy tag.
Step 4 - Tym razem podczas tworzenia tagu wybierz inny typ śledzenia, jak pokazano na poniższym zrzucie ekranu.

Step 5 - Po wybraniu niestandardowego kodu HTML pojawi się miejsce na wprowadzenie kodu HTML.

Step 6- Wprowadź kod skopiowany z tego linku.
Step 7- Przewiń w dół, aby skonfigurować wyzwalacz. Musimy wybrać wyzwalacz, który niedawno utworzyliśmy (powyżej wyzwalacz przewijania).
Step 8 - Kliknij ZAPISZ.
Step 9- Teraz uruchom debugera GTM i odśwież stronę bloga. W sekcji Podsumowanie i znacznik zobaczysz dwie główne zmiany.

Step 10 - Teraz przewiń w dół, aby zobaczyć pozostałą część bloga, zostanie uruchomionych kilka innych zdarzeń.
- ScrollDistance
- ScrollTiming
Te zdarzenia zostaną ostatecznie wykorzystane do wykrycia lokalizacji przewijania myszy i podjęcia odpowiednich działań.
