Gulp - Szybki przewodnik
Co to jest Gulp?
Gulp to narzędzie do uruchamiania zadań, które wykorzystuje Node.js jako platformę. Gulp używa wyłącznie kodu JavaScript i pomaga uruchamiać zadania frontonu i aplikacje internetowe na dużą skalę. Tworzy zautomatyzowane zadania systemowe, takie jak minifikacja CSS i HTML, łączenie plików bibliotek i kompilowanie plików SASS. Zadania te można uruchomić za pomocą skryptów Shell lub Bash w wierszu poleceń.
Dlaczego używać Gulp?
- Jest krótszy, prostszy i szybszy w porównaniu do innych programów do uruchamiania zadań.
- Używa SASS i LESS jako preprocesora CSS.
- Automatycznie odświeża stronę po edycji plików źródłowych.
- Łatwy do zrozumienia i zbudowania Gulpfile.js, ponieważ używa czystego kodu JavaScript do zbudowania zadania.
Historia
Cała dokumentacja Gulp objęta jest licencją CC0. Początkowo Gulp v1.0.0 został wydany 15 stycznia 2015 r., A obecna wersja Gulp tov3.9.0.
funkcje
- Zapewnia minifikację i konkatenację.
- Używa czystego kodu JavaScript.
- Konwertuje LESS lub SASS na kompilację CSS.
- Zarządza operacjami na plikach w pamięci i zwiększa szybkość przy użyciu platformy Node.js.
Zalety
- Ogromna przewaga prędkości nad jakimkolwiek innym biegaczem zadań
- Łatwe do zakodowania i zrozumienia.
- Łatwe do testowania aplikacje internetowe.
- Wtyczki są proste w użyciu i służą do wykonywania jednej czynności na raz.
- Wykonuje powtarzalne zadania wielokrotnie, takie jak zmniejszanie arkuszy stylów, kompresowanie obrazów itp.
Niedogodności
- Większa liczba zależności i nowość w porównaniu do Grunt.
- Korzystając z wtyczek Gulp, nie możesz wykonywać wielu zadań.
- Konfiguracja nie jest tak przejrzysta jak Grunt.
W tym artykule opisano krok po kroku procedurę instalacji Gulp.
Wymagania systemowe dla Gulp
Operating System - Wiele platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Instalacja Gulp
Step 1- Potrzebujemy Node.js do uruchamiania przykładów Gulp. Aby pobrać Node.js, otwórz plikhttps://nodejs.org/en/, zobaczysz ekran, jak pokazano poniżej -

Pobierz najnowszą wersję funkcji pliku zip.
Step 2- Następnie uruchom instalację, aby zainstalować NodeJ na swoim komputerze.
Step 3 - Musisz ustawić zmienne środowiskowe.
Zmienna użytkownika ścieżki
- Kliknij prawym przyciskiem myszy Mój komputer.
- Wybierz Właściwości.
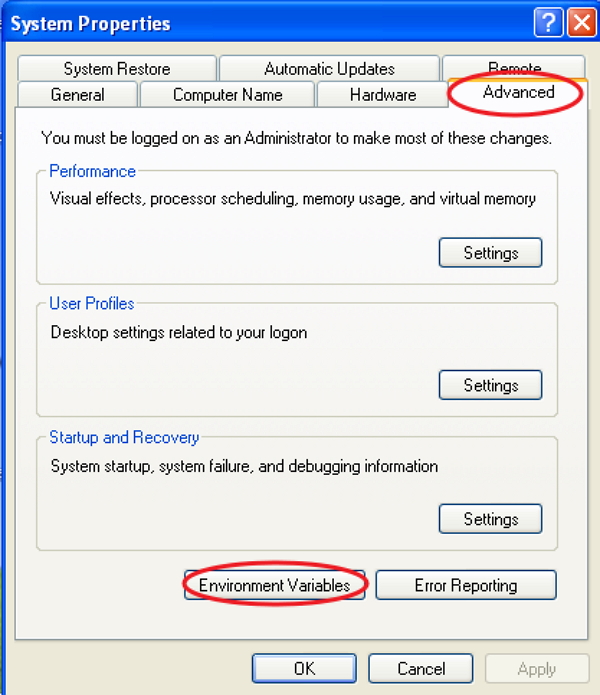
- Wybierz zakładkę Zaawansowane i kliknij „Zmienne środowiskowe”.

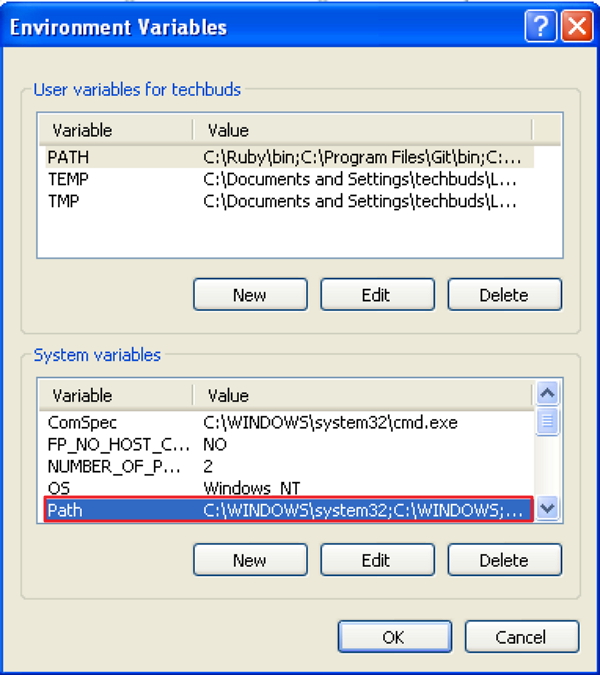
W oknie Zmienne środowiskowe kliknij dwukrotnie ŚCIEŻKĘ, jak pokazano na poniższym ekranie.

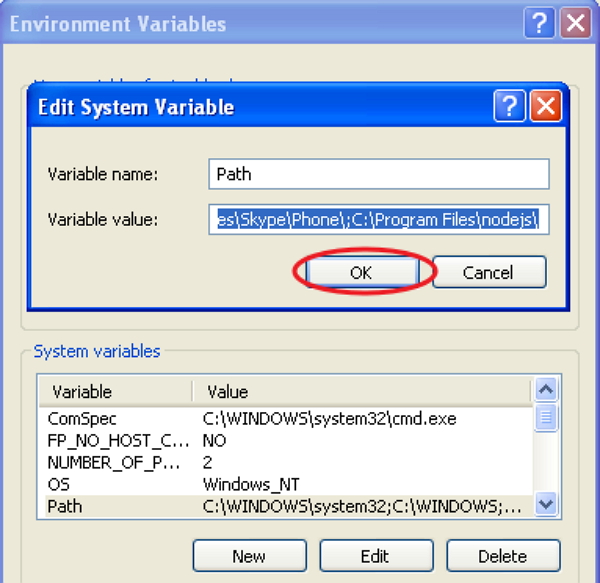
Pojawi się okno Edytuj zmienną użytkownika, jak pokazano na poniższym zrzucie ekranu. Dodaj ścieżkę do folderu Node.js w polu Wartość zmiennej jako C: \ Program Files \ nodejs \ node_modules \ npm. Jeśli ścieżka jest już ustawiona dla innych plików, musisz wstawić po niej średnik (;) i dodać ścieżkę Node.js, jak pokazano na poniższym zrzucie ekranu.

Na koniec kliknij przycisk „OK”.
System Variable
W obszarze Zmienne systemowe kliknij dwukrotnie ścieżkę, jak pokazano na poniższym ekranie.

Pojawi się okno Edytuj zmienną systemową, jak pokazano na poniższym zrzucie ekranu. Dodaj ścieżkę folderu Node.js w polu Wartość zmiennej jako C: \ Program Files \ nodejs \ i kliknij „OK”, jak pokazano na poniższym zrzucie ekranu.

Step 4- Otwórz wiersz poleceń w systemie i wprowadź następujące polecenie. Wyświetli zainstalowaną wersję Node.js.
node -v
Step 5- W wierszu polecenia wprowadź następujące polecenie, aby wyświetlić wersję npm (menedżera pakietów Node.js), która jest używana do instalowania modułów. Wyświetli zainstalowaną wersję Node.js.
npm -v
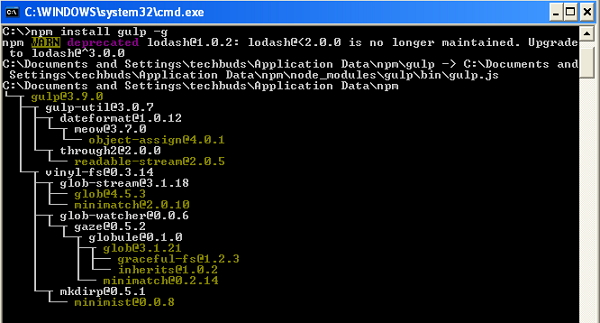
Step 6- W wierszu polecenia wprowadź następujące polecenie, aby zainstalować Gulp. Dodanie flagi „-g” zapewnia, że Gulp jest globalnie dostępny dla każdego projektu.
npm install gulp -g
Step 7 - Aby sprawdzić, czy Gulp został pomyślnie zainstalowany, wprowadź następujące polecenie, aby wyświetlić wersję Gulp.
gulp -v
W tym rozdziale zapoznasz się z podstawami związanymi z Gulpem.
Co to jest system kompilacji?
System budowania jest określany jako zbiór zadań (łącznie nazywany jako task runners), które automatyzują powtarzalną pracę.
Poniżej znajduje się lista niektórych zadań, które można wykonać za pomocą systemu kompilacji -
- Kompilacja preprocesowego CSS i JavaScript.
- Minifikacja plików w celu zmniejszenia ich rozmiaru.
- Łączenie plików w jeden.
- Wyzwalanie serwera do automatycznego przeładowania.
- Tworzenie kompilacji wdrożeniowych w celu przechowywania plików wynikowych w jednej lokalizacji.
W nowoczesnym przepływie pracy front-end system kompilacji działa z 3 komponentami -
- Menedżerowie pakietów
- Preprocessors
- Biegacze zadań i narzędzia do budowania
Menedżerowie pakietów
Służy do automatyzacji aktualizacji instalacji, usuwania wymaganych zależności, czyszczenia bibliotek i pakietów używanych w środowisku programistycznym. Przykładem menedżerów pakietów sąbower i npm.
Preprocesory
Preprocesory są bardzo przydatne w wydajnym, nowoczesnym przepływie pracy, dodając zoptymalizowaną składnię i dodatkowe funkcje, które kompilują się do ich języka ojczystego.
Niektóre z popularnych preprocesorów to -
CSS - SASS, LESS i Stylus.
JS - CoffeeScript, LiveScript, TypeScript itp.
HTML - Markdown, HAML, Slim, Jade itp.
Biegacze zadań
Programy do uruchamiania zadań automatyzują zadania, takie jak konwersja SASS do CSS, minimalizują pliki, optymalizują obrazy i wiele innych zadań wykorzystywanych w procesie tworzenia oprogramowania. Gulp jest jednym z narzędzi do uruchamiania zadań w nowoczesnym środowisku pracy front-end i działa na Node.
Konfigurowanie projektu
Aby ustawić projekt na komputerze, utwórz na przykład folder o nazwie „praca”. Folder roboczy zawiera następujące podfoldery i pliki -
Src - Lokalizacja wstępnie przetworzonych plików źródłowych HTML i folderów.
Images - Zawiera obrazy, które nie są skompresowane.
Scripts - Zawiera wiele wstępnie przetworzonych plików skryptów.
Styles - Zawiera wiele wstępnie przetworzonych plików CSS.
Build - Ten folder zostanie utworzony automatycznie i zawiera pliki produkcyjne.
Images - Zawiera skompresowane obrazy.
Scripts - Pojedynczy plik skryptu zawierający zminimalizowane kody.
Styles - Pojedynczy plik CSS zawierający zminimalizowane kody.
gulpfile.js - Jest to plik konfiguracyjny, który służy do definiowania naszych zadań.
W poprzednich rozdziałach zapoznałeś się z instalacją Gulp i podstawami Gulp, które obejmują system budowania Gulp, menedżer pakietów, moduł uruchamiający zadania, strukturę Gulp itp.
W tym rozdziale zobaczymy podstawy tworzenia aplikacji, które obejmują:
- Deklarowanie wymaganych zależności
- Tworzenie zadania dla zależności
- Uruchomienie zadania
- Obserwowanie zadania
Deklaracja zależności
Podczas instalowania wtyczek do aplikacji należy określić zależności dla wtyczek. Zależności są obsługiwane przez menedżera pakietów, takie jak bower i npm.
Weźmy jedną wtyczkę o nazwie gulp-imageminaby zdefiniować dla niego zależności w pliku konfiguracyjnym. Tej wtyczki można użyć do skompresowania pliku obrazu i można ją zainstalować za pomocą następującego wiersza poleceń -
npm install gulp-imagemin --save-devMożesz dodać zależności do pliku konfiguracji, jak pokazano w poniższym kodzie.
var imagemin = require('gulp-imagemin');Powyższa linia zawiera wtyczkę i jest zawarta jako obiekt o nazwie imagemin.
Tworzenie zadania dla zależności
Zadanie umożliwia modułowe podejście do konfigurowania Gulp. Musimy utworzyć zadanie dla każdej zależności, które dodamy, gdy znajdziemy i zainstalujemy inne wtyczki. Zadanie Gulp będzie miało następującą strukturę -
gulp.task('task-name', function() {
//do stuff here
});Gdzie „nazwa-zadania” to ciąg znaków, a „funkcja ()” wykonuje zadanie. Element „gulp.task” rejestruje funkcję jako zadanie w ramach nazwy i określa zależności od innych zadań.
Możesz utworzyć zadanie dla wyżej zdefiniowanej zależności, jak pokazano w poniższym kodzie.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Obrazy znajdują się w src/images/**/*który jest zapisywany w img_srcobject. Jest przesyłany potokowo do innej funkcji stworzonej przez konstruktora imagemin. Kompresuje obrazy z folderu src i kopiuje do folderu budowania przez wywołaniedest metoda z argumentem, który reprezentuje katalog docelowy.
Uruchomienie zadania
Plik Gulp jest skonfigurowany i gotowy do wykonania. Użyj następującego polecenia w katalogu projektu, aby uruchomić zadanie -
gulp imageminPo uruchomieniu zadania za pomocą powyższego polecenia zobaczysz następujący wynik w wierszu polecenia -
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Zadanie umożliwia modułowe podejście do konfiguracji Gulp. Musimy utworzyć zadanie dla każdej zależności, które dodamy, gdy znajdziemy i zainstalujemy inne wtyczki. Zadanie Gulp będzie miało następującą strukturę -
gulp.task('task-name', function() {
//do stuff here
});Gdzie „nazwa-zadania” to nazwa ciągu, a „funkcja ()” wykonuje zadanie. „Gulp.task” rejestruje funkcję jako zadanie w nazwie i określa zależności od innych zadań.
Instalowanie wtyczek
Weźmy jedną wtyczkę o nazwie minify-cssaby scalić i zmniejszyć wszystkie skrypty CSS. Można go zainstalować przy użyciu npm, jak pokazano w następującym poleceniu -
npm install gulp-minify-css --save-devAby pracować z „wtyczką gulp-minify-css”, musisz zainstalować inną wtyczkę o nazwie „gulp-autoprefixer”, jak pokazano w następującym poleceniu -
npm install gulp-autoprefixer --save-devAby połączyć pliki CSS, zainstaluj gulp-concat, jak pokazano w następującym poleceniu -
npm install gulp-concat --save-devPo zainstalowaniu wtyczek musisz zapisać zależności w swoim pliku konfiguracyjnym w następujący sposób -
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Dodawanie zadania do pliku Gulp
Musimy stworzyć zadanie dla każdej zależności, które dodamy podczas instalacji wtyczek. Zadanie Gulp będzie miało następującą strukturę -
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});Wtyczka „concat” łączy pliki CSS, a wtyczka „autoprefix” wskazuje bieżącą i poprzednie wersje wszystkich przeglądarek. Minimalizuje wszystkie skrypty CSS z folderu src i kopiuje do folderu kompilacji, wywołując metodę „dest” z argumentem, który reprezentuje katalog docelowy.
Aby uruchomić zadanie, użyj następującego polecenia w katalogu projektu -
gulp stylesPodobnie użyjemy innej wtyczki o nazwie „gulp-imagemin” do skompresowania pliku obrazu, który można zainstalować za pomocą następującego polecenia -
npm install gulp-imagemin --save-devMożesz dodać zależności do pliku konfiguracyjnego za pomocą następującego polecenia -
var imagemin = require('gulp-imagemin');Możesz utworzyć zadanie dla powyżej zdefiniowanej zależności, jak pokazano w poniższym kodzie.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Obrazy znajdują się w „src / images / ** / *”, które są zapisywane w img_srcobject. Jest przesyłany potokowo do innych funkcji stworzonych przez konstruktora „imagemin”. Kompresuje obrazy z folderu src i kopiuje do folderu kompilacji, wywołując metodę „dest” z argumentem, który reprezentuje katalog docelowy.
Aby uruchomić zadanie, użyj następującego polecenia w katalogu projektu -
gulp imageminŁączenie wielu zadań
Możesz uruchamiać wiele zadań naraz, tworząc zadanie domyślne w pliku konfiguracyjnym, jak pokazano w poniższym kodzie -
gulp.task('default', ['imagemin', 'styles'], function() {
});Plik Gulp jest skonfigurowany i gotowy do wykonania. Uruchom następujące polecenie w katalogu projektu, aby uruchomić powyższe połączone zadania -
gulpUruchamiając zadanie za pomocą powyższego polecenia, w wierszu polecenia otrzymasz następujący wynik -
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesMetoda Watch służy do monitorowania plików źródłowych. Po wprowadzeniu jakichkolwiek zmian w pliku źródłowym zegarek uruchomi odpowiednie zadanie. Możesz użyć zadania „default”, aby obserwować zmiany w plikach HTML, CSS i JavaScript.
Zaktualizuj zadanie domyślne
W poprzednim rozdziale nauczyłeś się, jak łączyć zadania przy użyciu zadania domyślnego. Użyliśmy gulp-minify-css, gulp-autoprefixer i gulp-concatplugins oraz stworzyliśmy zadanie stylów, aby zminimalizować pliki CSS.
Aby obejrzeć plik CSS, musimy zaktualizować zadanie „domyślne”, jak pokazano w poniższym kodzie:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Wszystkie pliki CSS w katalogu work/src/styles/ folder będzie obserwowany i po zmianach w tych plikach zostanie wykonane zadanie stylów.
Uruchom zadanie domyślne
Uruchom zadanie „domyślne” za pomocą następującego polecenia.
gulpPo wykonaniu powyższego polecenia otrzymasz następujące dane wyjściowe.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msZa każdym razem, gdy w plikach CSS zostaną wprowadzone jakiekolwiek zmiany, otrzymasz następujący wynik.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msProces obserwacji pozostanie aktywny i będzie reagował na wprowadzone zmiany. Możesz nacisnąćCtrl+Caby zakończyć proces monitorowania i powrócić do wiersza poleceń.
Live Reload określa zmiany w systemie plików. BrowserSyncsłuży do oglądania wszystkich plików HTML i CSS w katalogu CSS i przeładowywania strony na żywo we wszystkich przeglądarkach, po każdej zmianie plików. BrowserSync przyspiesza przepływ pracy, synchronizując adresy URL, interakcje i zmiany kodu na wielu urządzeniach.
Instalowanie wtyczki BrowserSync
Wtyczka BrowserSync zapewnia iniekcję CSS między przeglądarkami i można ją zainstalować za pomocą następującego polecenia.
npm install browser-sync --save-devKonfigurowanie wtyczki BrowserSync
Aby użyć wtyczki BrowserSync, musisz zapisać zależność w pliku konfiguracyjnym, jak pokazano w poniższym poleceniu.
var browserSync = require('browser-sync').create();Musisz utworzyć zadanie dla BrowserSync do pracy z serwerem przy użyciu Gulp. Ponieważ używasz serwera, musisz zadzwonić do BrowserSync na temat katalogu głównego serwera. Tutaj używamy katalogu podstawowego jako „kompilacji”.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})Możesz także wstrzyknąć nowe style do przeglądarki, wykonując następujące zadanie dla pliku CSS.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});Przed utworzeniem zadania dla BrowserSync, musisz zainstalować wtyczki za pomocą menedżera pakietów i zapisać zależności w swoim pliku konfiguracyjnym, jak zdefiniowano w tym rozdziale .
Po zakończeniu konfiguracji uruchom zarówno BrowserSync, jak i watchTask, aby uzyskać efekt przeładowania na żywo. Zamiast biegać dwie linie poleceń oddzielnie, będziemy uruchamiać je razem dodając browserSynctask wraz z watchTask jak pokazano w następującym kodzie.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Uruchom następujące polecenie w katalogu projektu, aby wykonać powyższe połączone zadania.
gulpPo uruchomieniu zadania przy użyciu powyższego polecenia w wierszu polecenia otrzymasz następujący wynik.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildOtworzy się okno przeglądarki z adresem URL http://localhost:3000/. Wszelkie zmiany wprowadzone w pliku CSS zostaną odzwierciedlone w wierszu polecenia, a przeglądarka automatycznie załaduje się ponownie ze zmienionymi stylami.
W tym rozdziale dowiesz się, jak zoptymalizować CSS i JavaScript. Optymalizacja jest wymagana w celu usunięcia niepotrzebnych danych (np. Spacji i nieużywanych znaków) z plików źródłowych. Zmniejsza rozmiar plików i umożliwia ich szybsze ładowanie
Zainstaluj wtyczki, aby zoptymalizować CSS i JavaScript
Przejdź do katalogu „work” z wiersza poleceń i zainstaluj wtyczki „gulp-uglify”, „gulp-minify-css” i „gulp-concat” za pomocą następującego polecenia -
npm install gulp-uglify gulp-minify-css gulp-concatDeklaruj zależności i twórz zadania
W twoim pliku konfiguracyjnym gulpfile.js, najpierw zadeklaruj zależności, jak pokazano w poniższym kodzie.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Następnie musisz utworzyć zadania optymalizacji CSS i JavaScript, jak pokazano w poniższym kodzie.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});Plik js zadanie zaakceptuje .js pliki z src/scripts/teczka. Łączy i uszlachetniajs pliki, następnie tworzy build/scripts/script.js plik.
Plik CSS zadanie przyjmie .css pliki z src/styles/teczka. Łączy i minimalizujeCSS pliki, następnie tworzy build/styles/styles.css plik.
Uruchom zadania
Plik konfiguracyjny jest skonfigurowany i gotowy do wykonania. Użyj następującego polecenia, aby uruchomić zadanie.
gulpPo uruchomieniu zadania za pomocą powyższego polecenia w wierszu polecenia pojawi się następujący wynik.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsW tym rozdziale dowiesz się, jak optymalizować obrazy. Optymalizacja zmniejszy rozmiar obrazów i pomoże w szybszym ładowaniu.
Zainstaluj wtyczki, aby zoptymalizować obrazy
Przejdź do katalogu „work” z wiersza poleceń i zainstaluj wtyczki „gulp -anged” i „gulp-imagemin”, używając następujących poleceń.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devDeklaruj zależności i twórz zadania
W twoim pliku konfiguracyjnym gulpfile.js, najpierw zadeklaruj zależności, jak pokazano w poniższym poleceniu.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Następnie musisz utworzyć zadania optymalizacji obrazów, jak pokazano w poniższym kodzie.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});Plik imageminzadanie przyjmie obrazy png, jpg i gif z src / images / folder i zminimalizuje je przed zapisaniem w miejscu docelowym. Plikchanged()zapewnia, że tylko nowe pliki są przekazywane za każdym razem do minifikacji. Łyk-zmienił plugin będzie przetwarzać tylko nowe pliki i stąd wykorzystywany cenny czas.
Uruchom zadania
Plik konfiguracyjny jest skonfigurowany i gotowy do wykonania. Użyj następującego polecenia, aby uruchomić zadanie.
gulpPo uruchomieniu zadania za pomocą powyższego polecenia w wierszu polecenia pojawi się następujący wynik.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp zapewnia kilka przydatnych wtyczek do pracy z HTML i CSS, JavaScript, grafiką i innymi rzeczami, jak opisano w poniższych tabelach.
Wtyczki HTML i CSS
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | autoprefixer Automatycznie dodaje przedrostki do właściwości CSS. |
| 2 | gulp-browser-sync Służy do oglądania wszystkich plików HTML i CSS w katalogu CSS i wykonuje przeładowanie strony na żywo we wszystkich przeglądarkach po zmianie plików |
| 3 | gulp-useref Służy do zastępowania odniesień do niezoptymalizowanych skryptów lub arkuszy stylów. |
| 4 | gulp-email-design Tworzy szablony e-mail w formacie HTML, które konwertują style CSS na wbudowane. |
| 5 | gulp-uncss Optymalizuje pliki CSS i znajduje nieużywane i zduplikowane style. |
| 6 | gulp-csso Jest to optymalizator CSS, który minimalizuje pliki CSS, co skutkuje mniejszym rozmiarem pliku. |
| 7 | gulp-htmlmin Minimalizuje pliki HTML. |
| 8 | gulp-csscomb Służy do tworzenia programu formatującego styl dla CSS. |
| 9 | gulp-csslint Określa linter CSS. |
| 10 | gulp-htmlhint Określa walidator HTML. |
Wtyczki JavaScript
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | gulp-autopolyfiller Działa tak samo jak autoprefixer, który zawiera niezbędne polifile dla JavaScript. |
| 2 | gulp-jsfmt Służy do wyszukiwania określonych fragmentów kodu. |
| 3 | gulp-jscs Służy do sprawdzania stylu kodu JavaScript. |
| 4 | gulp-modernizr Określa, jakie funkcje HTML, CSS i JavaScript ma do zaoferowania przeglądarka użytkownika. |
| 5 | gulp-express Uruchamia serwer WWW gulp express.js. |
| 6 | gulp-requirejs Używa require.js do łączenia modułów AMD require.js w jeden plik. |
| 7 | gulp-plato Generuje raporty z analizy złożoności. |
| 8 | gulp-complexity Analizuje złożoność i łatwość utrzymania kodu. |
| 9 | fixmyjs Naprawia wyniki JSHint. |
| 10 | gulp-jscpd Jest używany jako wykrywacz kopiuj / wklej dla kodu źródłowego. |
| 11 | gulp-jsonlint Jest to walidator JSON. |
| 12 | gulp-uglify Minimalizuje pliki JavaScript. |
| 13 | gulp-concat Łączy pliki CSS. |
Wtyczki testów jednostkowych
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | gulp-nodeunit Uruchamia testy jednostkowe węzłów z Gulp. |
| 2 | gulp-jasmine Służy do zgłaszania problemów związanych z wynikiem. |
| 3 | gulp-qunit Zapewnia podstawowe wyjście konsoli do testów QUnit i wykorzystuje moduł węzła PhantomJS oraz wtyczkę PhantomJS runner QUnit. |
| 4 | gulp-mocha Określa cienkie opakowanie wokół mokki i przeprowadza testy mokki. |
| 5 | gulp-karma W Gulp zostało wycofane. |
Wtyczki graficzne
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | gulpicon Generuje sprite'y z SVG i konwertuje je do PNG. |
| 2 | gulp-iconfont Jest używany z czcionkami internetowymi do tworzenia plików WOFF, EOT, TTF z SVG. |
| 3 | gulp-imacss Przekształca pliki obrazów na identyfikatory URI danych i umieszcza je w jednym pliku CSS. |
| 4 | gulp-responsive Generuje responsywne obrazy dla różnych urządzeń
|
| 5 | gulp-sharp Służy do zmiany i zmiany rozmiaru orientacji i tła obrazu. |
| 6 | gulp-svgstore Łączy pliki SVG w jeden z elementami <symbol>. |
| 7 | gulp-imagemin & gulp-tinypng Służy do kompresji obrazów, takich jak PNG, JPEG, GIF, SVG. |
| 8 | gulp-spritesmith Służy do tworzenia spritesheet z zestawu obrazków i zmiennych CSS. |
Wtyczki kompilatorów
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | gulp-less Zapewnia LESS wtyczkę dla Gulp. |
| 2 | gulp-sass Zapewnia wtyczkę SASS dla Gulp. |
| 3 | gulp-compass Zapewnia wtyczkę kompasu dla Gulp. |
| 4 | gulp-stylus Służy do przechowywania rysika w CSS. |
| 5 | gulp-coffee Zapewnia wtyczkę coffeescript dla Gulp. |
| 6 | gulp-handlebars Zapewnia wtyczkę kierownicy dla Gulp. |
| 7 | gulp-jst Udostępnia szablony podkreślenia w JST. |
| 8 | gulp-react Określa szablony Facebook React JSX w JavaScript. |
| 9 | gulp-nunjucks Określa szablony Nunjucks w JST. |
| 10 | gulp-dustjs Określa szablony Dust w JST. |
| 11 | gulp-angular-templatecache Określa szablony AngularJS w templateCache. |
Inne wtyczki
Wtyczka gulp-clean usuwa pliki i foldery, a wtyczka gulp-copy kopiuje pliki ze źródła do nowego miejsca docelowego.
| Sr.No. | Wtyczka i opis |
|---|---|
| 1 | gulp-grunt Uruchamia zadania Grunt z Gulp
|
| 2 | gulp-watch Śledzi pliki po wprowadzeniu zmian. |
| 3 | gulp-notify Powiadamia o błędzie za każdym razem, gdy zadanie się nie powiedzie. |
| 4 | gulp-git Pozwala na użycie poleceń Gita. |
| 5 | gulp-jsdoc Tworzy dokumentację JavaScript dla Gulp. |
| 6 | gulp-rev Zapewnia statyczną weryfikację zasobów do nazw plików. |
| 7 | gulp-bump Zwiększa wersje w pakiecie JSON. |
| 8 | gulp-bower-files Służy do wstrzykiwania pakietów altany. |
| 9 | gulp-removelogs Usuwa instrukcje console.log. |
| 10 | gulp-preprocess Przetwarza wstępnie pliki HTML, JavaScript i inne pliki na podstawie kontekstu lub konfiguracji środowiska. |
| 11 | gulp-duration Określa czas trwania zadań Gulp. |
| 12 | gulp-changed & gulp-newer Uruchamia zmodyfikowane pliki i nowsze pliki. |
| 13 | gulp-connect Służy do uruchamiania serwera WWW z LiveReload. |
| 14 | gulp-shell Uruchamia polecenia powłoki. |
| 15 | gulp-ssh Łączy się za pomocą zadań SSH i SFTP. |
| 16 | gulp-zip Kompresuje pliki i foldery. |
| 17 | czysta i kopiowana jednym haustem |
| 18 | gulp-filesize Określa rozmiar pliku w formacie czytelnym dla człowieka. |
| 19 | gulp-util Zapewnia narzędzia do wtyczek gulp. |
W tym rozdziale dowiesz się, jak czyścić wygenerowane pliki. Ponieważ automatycznie generujemy pliki, upewnij się, że niepotrzebne pliki powinny zostać usunięte przed uruchomieniem kompilacji. Ta procedura nazywa sięcleaning. Plikdel W tym celu można użyć wtyczki.
Instalowanie wtyczek del
W wierszu poleceń zainstaluj wtyczkę, wprowadzając następujące polecenie.
npm install del --save-devDeklaruj zależności i twórz zadania
W twoim pliku konfiguracyjnym gulpfile.js, zadeklaruj zależności, jak pokazano w poniższym poleceniu.
var del = require('del');Następnie utwórz zadanie, jak pokazano w poniższym kodzie.
gulp.task('clean:build', function() {
return del.sync('build');
});Powyższe zadanie wyczyści całą kompilację. Zadanie czyszczenia usuwa wszystkie przechwycone obrazy i usuwa stare pliki obecne w kompilacji.
Możliwe jest wyczyszczenie tylko określonego pliku lub folderu i pozostawienie niektórych z nich nietkniętych, jak zilustrowano w poniższym kodzie.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});W powyższym zadaniu tylko temp folder zostanie wyczyszczony, pozostawiając package.json nietknięty.