JavaFX - Szybki przewodnik
Rich Internet Applicationsto te aplikacje internetowe, które zapewniają podobne funkcje i doświadczenie jak aplikacje komputerowe. Oferują użytkownikom lepsze wrażenia wizualne w porównaniu do zwykłych aplikacji internetowych. Aplikacje te są dostarczane jako wtyczki do przeglądarek lub jako maszyna wirtualna i służą do przekształcania tradycyjnych aplikacji statycznych w bardziej rozbudowane, płynne, animowane i angażujące aplikacje.
W przeciwieństwie do tradycyjnych aplikacji komputerowych, RIA nie wymagają do działania żadnego dodatkowego oprogramowania. Alternatywnie, w zależności od Aplikacji, należy zainstalować oprogramowanie takie jak ActiveX, Java, Flash.
W RIA prezentacja graficzna jest obsługiwana po stronie klienta, ponieważ ma wtyczkę, która zapewnia obsługę bogatej grafiki. W skrócie, manipulacja danymi w RIA jest wykonywana po stronie serwera, podczas gdy powiązana manipulacja obiektami jest wykonywana po stronie klienta.
Mamy trzy główne technologie, za pomocą których możemy opracować RIA. Należą do nich:
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Ta platforma oprogramowania została opracowana przez firmę Adobe Systems i jest używana do tworzenia bogatych aplikacji internetowych. Wraz z nimi możesz także tworzyć inne aplikacje, takie jak Vector, Animation, Gry na przeglądarkę, Aplikacje na komputery stacjonarne, Aplikacje mobilne i gry itp.
Jest to najczęściej używana platforma do opracowywania i wykonywania RIA o współczynniku penetracji przeglądarek na poziomie 96%.
Microsoft Silverlight
Podobnie jak Adobe Flash, Microsoft Silverlight jest również platformą programową do tworzenia i wykonywania bogatych aplikacji internetowych. Początkowo ten framework był używany do przesyłania strumieniowego multimediów. Obecne wersje obsługują również multimedia, grafikę i animację.
Ta platforma jest rzadko używana, a penetracja przeglądarek na komputery stacjonarne wynosi 66%.
JavaFX
JavaFX to biblioteka Java, za pomocą której można tworzyć zaawansowane aplikacje internetowe. Dzięki zastosowaniu technologii Java aplikacje te mają 76% penetracji przeglądarek.
Co to jest JavaFX?
JavaFX to biblioteka Java używana do tworzenia zaawansowanych aplikacji internetowych. Aplikacje napisane przy użyciu tej biblioteki mogą działać spójnie na wielu platformach. Aplikacje opracowane przy użyciu JavaFX mogą działać na różnych urządzeniach, takich jak komputery stacjonarne, telefony komórkowe, telewizory, tablety itp.
Rozwijać GUI Applications Korzystając z języka programowania Java, programiści polegają na bibliotekach, takich jak Advanced Windowing Toolkit i Swing. Po pojawieniu się JavaFX ci programiści Java mogą teraz efektywnie tworzyć aplikacje GUI z bogatą zawartością.
Potrzeba JavaFX
Rozwijać Client Side Applicationsdzięki bogatym funkcjom programiści polegali na różnych bibliotekach, aby dodawać funkcje, takie jak multimedia, kontrolki interfejsu użytkownika, sieć WWW, 2D i 3D, itp. JavaFX zawiera wszystkie te funkcje w jednej bibliotece. Oprócz tego programiści mogą również uzyskać dostęp do istniejących funkcji biblioteki Java, takich jakSwing.
JavaFX zapewnia bogaty zestaw graficznych i multimedialnych interfejsów API oraz wykorzystuje nowoczesne Graphical Processing Unitdzięki grafice przyspieszanej sprzętowo. JavaFX zapewnia również interfejsy, za pomocą których programiści mogą łączyć animację graficzną i sterowanie interfejsem użytkownika.
Można używać JavaFX z technologiami opartymi na JVM, takimi jak Java, Groovy i JRuby. Jeśli programiści zdecydują się na JavaFX, nie ma potrzeby uczyć się dodatkowych technologii, ponieważ wcześniejsza znajomość którejkolwiek z wyżej wymienionych technologii będzie wystarczająca do tworzenia RIA przy użyciu JavaFX.
Funkcje JavaFX
Oto niektóre z ważnych funkcji JavaFX -
Written in Java - Biblioteka JavaFX została napisana w języku Java i jest dostępna dla języków, które mogą być wykonywane na maszynie JVM, w tym - Java, Groovy and JRuby. Te aplikacje JavaFX są również niezależne od platformy.
FXML- JavaFX zawiera język znany jako FXML, który jest deklaratywnym językiem znaczników podobnym do HTML. Jedynym celem tego języka jest zdefiniowanie interfejsu użytkownika.
Scene Builder- JavaFX udostępnia aplikację o nazwie Scene Builder. Po zintegrowaniu tej aplikacji z IDE, takimi jak Eclipse i NetBeans, użytkownicy mogą uzyskać dostęp do interfejsu projektowania typu „przeciągnij i upuść”, który jest używany do tworzenia aplikacji FXML (podobnie jak aplikacje Swing Drag & Drop i DreamWeaver).
Swing Interoperability - W aplikacji JavaFX można osadzić zawartość Swing za pomocą rozszerzenia Swing Nodeklasa. Podobnie można aktualizować istniejące aplikacje Swing za pomocą funkcji JavaFX, takich jak osadzone treści internetowe i multimedialne multimedia.
Built-in UI controls - Biblioteka JavaFX obsługuje kontrolki interfejsu użytkownika, za pomocą których możemy opracować w pełni funkcjonalną aplikację.
CSS like Styling- JavaFX zapewnia styl podobny do CSS. Korzystając z tego, możesz ulepszyć projekt swojej aplikacji dzięki prostej znajomości CSS.
Canvas and Printing API- JavaFX zapewnia Canvas, interfejs API renderowania w trybie natychmiastowym. W pakieciejavafx.scene.canvaszawiera zestaw klas dla płótna, za pomocą których możemy rysować bezpośrednio w obszarze sceny JavaFX. JavaFX udostępnia również klasy do celów drukowania w pakieciejavafx.print.
Rich set of API’s- Biblioteka JavaFX zapewnia bogaty zestaw API do tworzenia aplikacji GUI, grafiki 2D i 3D, itp. Ten zestaw API zawiera również możliwości platformy Java. Dlatego za pomocą tego interfejsu API można uzyskać dostęp do funkcji języków Java, takich jak typy generyczne, adnotacje, wielowątkowość i wyrażenia lambda. Ulepszono tradycyjną bibliotekę kolekcji Java i uwzględniono w niej koncepcje, takie jak obserwowalne listy i mapy. Korzystając z nich, użytkownicy mogą obserwować zmiany w modelach danych.
Integrated Graphics library - JavaFX udostępnia klasy dla 2d i 3d grafika.
Graphics pipeline- JavaFX obsługuje grafikę w oparciu o przyspieszany sprzętowo potok graficzny znany jako Prism. W połączeniu z obsługiwaną kartą graficzną lub GPU zapewnia płynną grafikę. W przypadku, gdy system nie obsługuje karty graficznej, pryzmat domyślnie ustawia stos renderowania oprogramowania.
Historia JavaFX
JavaFX został pierwotnie opracowany przez Chris Oliver, kiedy pracował dla firmy o nazwie See Beyond Technology Corporation, który został później przejęty przez Sun Microsystems w roku 2005.
Poniższe punkty dają nam więcej informacji o tym projekcie -
Początkowo projekt ten nosił nazwę F3 (Form Follows Functions) i został opracowany z zamiarem zapewnienia bogatszych interfejsów do tworzenia aplikacji GUI.
Sun Microsystems przejął firmę See Beyond w czerwcu 2005 roku, dostosował projekt F3 jako JavaFX.
W roku 2007 JavaFX został oficjalnie ogłoszony o godz Java One, ogólnoświatowa konferencja internetowa, która odbywa się co roku.
W roku 2008 Net Beansbył zintegrowany z JavaFX. W tym samym roku JavaStandard Development Kit dla JavaFX 1.0 został wydany.
W 2009 roku Oracle Corporation przejęła Sun Microsystems iw tym samym roku została wydana kolejna wersja JavaFX (1.2).
W roku 2010 wyszedł JavaFX 1.3, aw roku 2011 wydano JavaFX 2.0.
Najnowsza wersja, JavaFX8, została wydana jako integralna część Javy 18 marca 2014 roku.
Począwszy od Java8, JDK (Java Development Kit) zawiera JavaFXbiblioteka w nim. Dlatego, aby uruchamiać aplikacje JavaFX, wystarczy zainstalować w systemie Java8 lub nowszą wersję.
Oprócz tego środowiska IDE, takie jak Eclipse i NetBeans, zapewniają obsługę JavaFX. W tym rozdziale przedstawiono różne sposoby konfigurowania środowiska do uruchamiania aplikacji JavaFX.
Instalowanie Java8
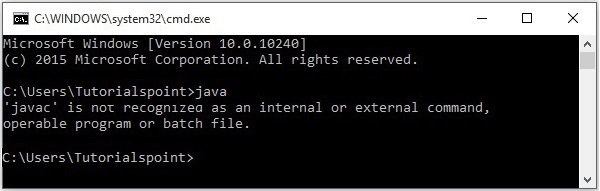
Przede wszystkim będziesz musiał sprawdzić, czy w systemie jest zainstalowana Java, czy nie, otwierając wiersz poleceń i wpisując w nim polecenie „Java”.
Jeśli nie zainstalowałeś Java w swoim systemie, wiersz polecenia wyświetla komunikat pokazany na poniższym zrzucie ekranu.

Następnie zainstaluj Javę, postępując zgodnie z instrukcjami podanymi poniżej.
Step 1- Odwiedź stronę JavaSE do pobrania , kliknij JDKDownload jak zaznaczono na poniższym zrzucie ekranu

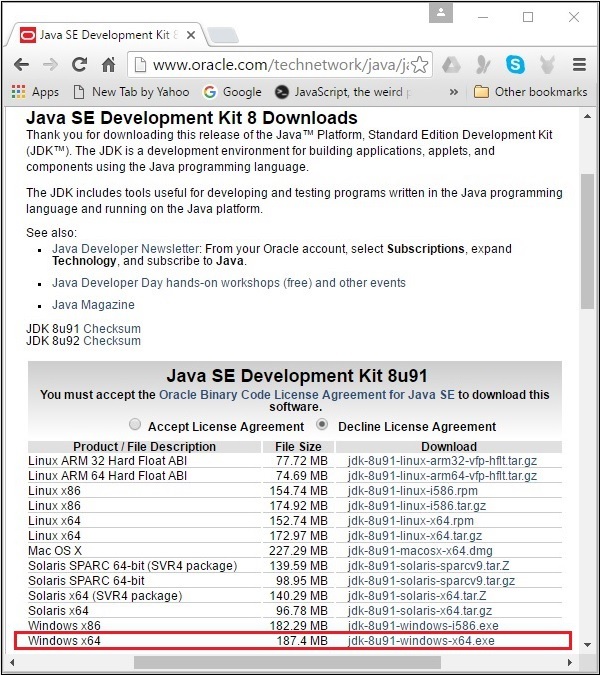
Step 2 - Po kliknięciu przycisku Pobierz zostaniesz przekierowany do pliku Java SE Development Kit 8 Downloadsstrona. Ta strona zawiera linki do JDK dla różnych platform.
Zaakceptuj umowę licencyjną i pobierz wymagane oprogramowanie, klikając odpowiednie łącze.
Na przykład, jeśli pracujesz na 64-bitowym systemie operacyjnym Windows, musisz pobrać wersję JDK wyróżnioną na poniższym zrzucie ekranu.

Po kliknięciu podświetlonego łącza do systemu zostanie pobrany pakiet Java8 Development Kit odpowiedni dla 64-bitowego systemu operacyjnego Windows.
Step 3 - Uruchom pobrany binarny plik wykonywalny, aby rozpocząć instalację JDK8.

Step 4 - Wybierz katalog instalacyjny.

Step 5 - Po wybraniu folderu docelowego i kliknięciu przycisku Dalej, proces instalacji JavaFX rozpoczyna wyświetlanie paska postępu, jak pokazano na poniższym zrzucie ekranu.

Step 6 - W razie potrzeby zmień katalog instalacyjny, w przeciwnym razie zachowaj domyślne i kontynuuj.

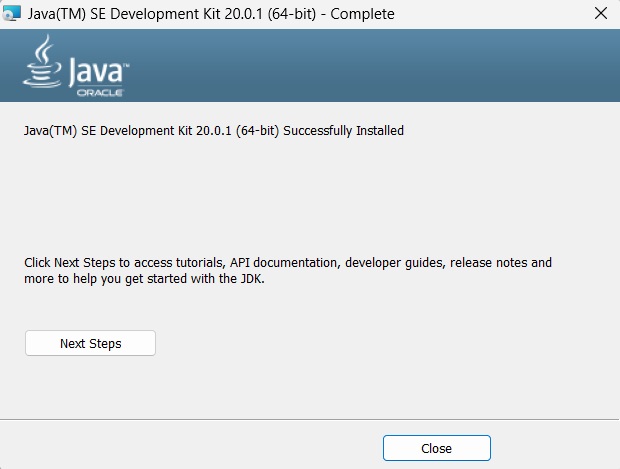
Step 7 - Zakończ proces instalacji, klikając przycisk Zamknij, jak pokazano na poniższym zrzucie ekranu.

Konfigurowanie ścieżki dla systemu Windows
Po zainstalowaniu Javy należy ustawić zmienne ścieżki. Załóżmy, że zainstalowałeś Javę wC:\Program Files\java\jdk1.8.0_91informator.
Teraz możesz wykonać kroki podane poniżej -
Kliknij prawym przyciskiem myszy „Mój komputer” i wybierz „Właściwości”.
Kliknij przycisk „Zmienne środowiskowe” w zakładce „Zaawansowane”.
Teraz zmień zmienną „Path”, tak aby zawierała również ścieżkę do pliku wykonywalnego Java. Na przykład, jeśli ścieżka jest obecnie ustawiona na „C: \ WINDOWS \ SYSTEM32”, zmień ścieżkę na „C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

Ustawianie środowiska NetBeans dla JavaFX
NetBeans8zapewnia wbudowaną obsługę JavaFX. Instalując to, możesz utworzyć aplikację JavaFX bez żadnych dodatkowych wtyczek lub plików JAR. Aby skonfigurować środowisko NetBeans, musisz wykonać kroki podane poniżej.
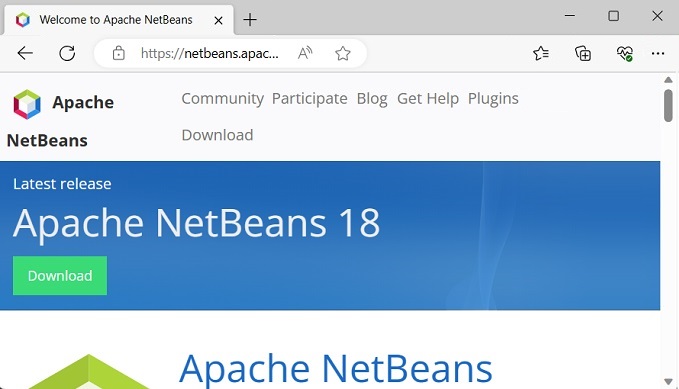
Step 1- Odwiedź witrynę NetBeans Witryna NetBeans i kliknij przycisk Pobierz, aby pobrać oprogramowanie NetBeans.

Step 2 - Po kliknięciu Download, przejdziesz do strony pobierania oprogramowania NetBeans, która udostępnia pakiety NetBeans dla różnych aplikacji Java. Pobierz oprogramowanie NetBeans dlaJavaSE jak pokazano na poniższym zrzucie ekranu.

Step 3 - Po kliknięciu tego przycisku plik o nazwie netbeans-8.0-windows.exe zostaną pobrane do twojego systemu. Uruchom ten plik, aby go zainstalować. Po uruchomieniu tego pliku zostanie uruchomiony instalator NetBeans, jak pokazano na poniższym zrzucie ekranu.

Po zakończeniu konfiguracji zobaczysz plik Welcome Page of the installer.
Step 4 - Kliknij przycisk Dalej i kontynuuj instalację.

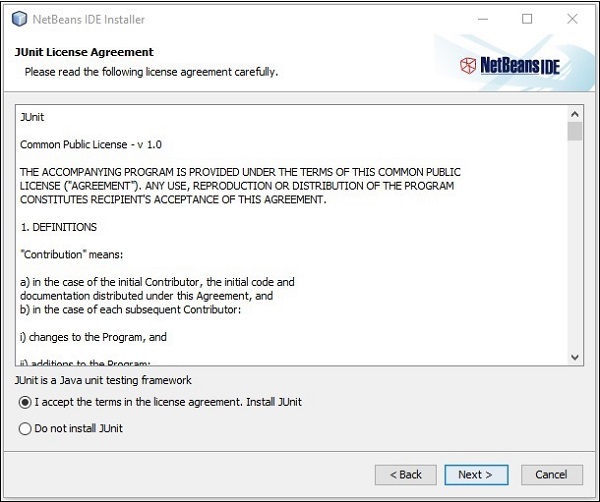
Step 5 - Następne okno zawiera NETBEANS IDE 8.0 license agreement. Przeczytaj uważnie i zaakceptuj umowę, zaznaczając pole wyboru „Akceptuję warunki umowy licencyjnej”, a następnie kliknijNext przycisk.

Step 6 - W następnym oknie pojawi się umowa licencyjna dla Junit, zaakceptuj ją, wybierając przycisk opcji „Akceptuję warunki umowy licencyjnej, zainstaluj JUnit” i kliknij Next.

Step 7- Wybierz katalog docelowy, w którym chcesz zainstalować Netbeans 8.0. Ponadto możesz również przeglądać katalog, w którymJava Development Kit jest zainstalowany w twoim systemie i kliknij Next przycisk.

Step 8 - Podobnie wybierz katalog docelowy dla Glassfish Serverinstalacja. Przejrzyj katalog Java Development Kit (teraz dla Glassfish Reference), a następnie kliknijNext.

Step 9 - Sprawdź Check for Updates do automatycznych aktualizacji i kliknij przycisk Instaluj, aby rozpocząć instalację.

Step 10 - Ten krok rozpoczyna instalację NetBeans IDE 8.0 i może zająć trochę czasu.

Step 11 - Po zakończeniu procesu kliknij Finish przycisk, aby zakończyć instalację.
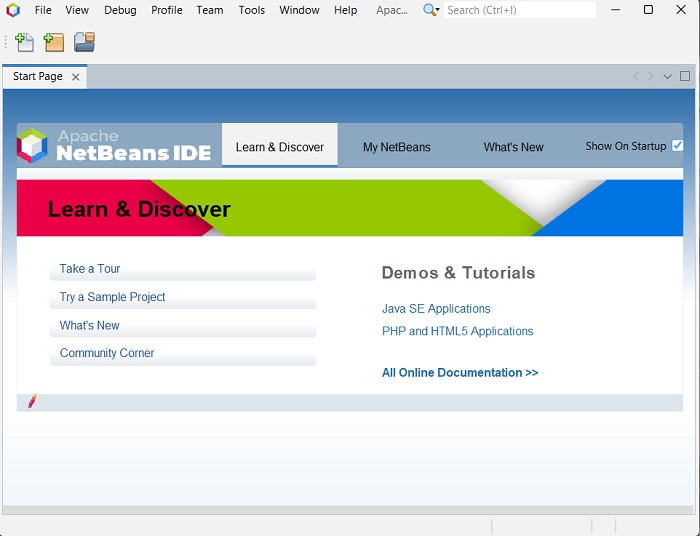
Step 12 - Po uruchomieniu NetBeans IDE zobaczysz stronę startową, jak pokazano na poniższym zrzucie ekranu.

Step 13 - W menu plików wybierz New Project… Aby otworzyć kreatora nowego projektu, jak pokazano na poniższym zrzucie ekranu.

Step 14 - W New Project kreatora, wybierz JavaFX i kliknij Next. Rozpoczyna się tworzenie nowej aplikacji JavaFX.

Step 15 - Wybierz nazwę projektu i lokalizację projektu w NewJavaFX Application a następnie kliknij Finish. Tworzy przykładową aplikację o podanej nazwie.

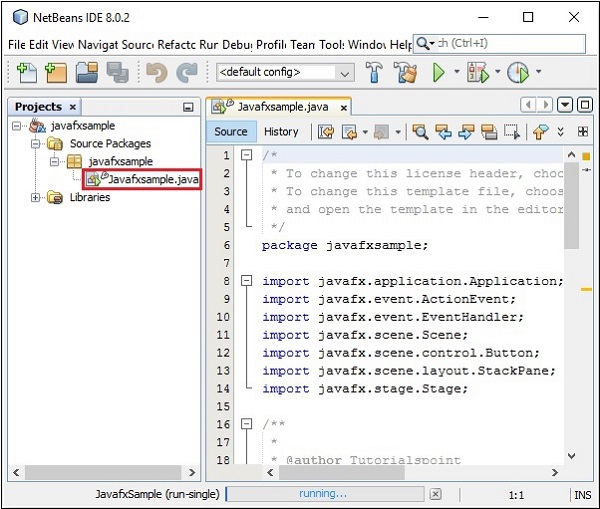
W tym przypadku aplikacja z nazwą javafxsamplejest tworzone. W tej aplikacji NetBeans IDE wygeneruje program Java o nazwieJavafxsample.java. Jak pokazano na poniższym zrzucie ekranu, ten program zostanie utworzony w pakietach źródłowych NetBeans→ javafxsample.

Step 16 - Kliknij plik prawym przyciskiem myszy i wybierz Run File aby uruchomić ten kod, jak pokazano na poniższym zrzucie ekranu.

Ten automatycznie utworzony program zawiera kod, który generuje proste okno JavaFX z przyciskiem z etykietą Say ‘Hello World’w tym. Za każdym razem, gdy klikniesz ten przycisk, ciągHello World zostanie wyświetlony na konsoli, jak pokazano poniżej.

Instalowanie JavaFX w Eclipse
Wtyczka o nazwie e(fx)clipse jest również dostępny w JavaFX. Możesz wykonać następujące kroki, aby ustawić JavaFX w Eclipse. Przede wszystkim upewnij się, że masz Eclipse w swoim systemie. Jeśli nie, pobierz i zainstaluj Eclipse w swoim systemie.
Po zainstalowaniu Eclipse wykonaj poniższe kroki, aby zainstalować e(fx)clipse w twoim systemie.
Step 1 - Otwórz Eclipse w Help menu i wybierz Install New Software… Opcja, jak pokazano poniżej.

Po kliknięciu wyświetli Available Software okno, jak pokazano na poniższym zrzucie ekranu.

W polu tekstowym Work with tego okna, musisz podać link do wtyczki dla wymaganego oprogramowania.
Step 2 - Kliknij Add… Przycisk. Podaj nazwę wtyczki jakoe(fx)clipse. Następnie podaj poniższe łącze jako lokalizację.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Po określeniu nazwy i lokalizacji wtyczki kliknij przycisk OK, jak zaznaczono na poniższym zrzucie ekranu.

Step 4 - Wkrótce po dodaniu wtyczki znajdziesz dwa pola wyboru dla e(fx)clipse – install i e(fx)clipse – single components. Zaznacz oba te pola wyboru i kliknijAdd… Przycisk, jak pokazano na poniższym zrzucie ekranu.
clipse_single_components.jpg)
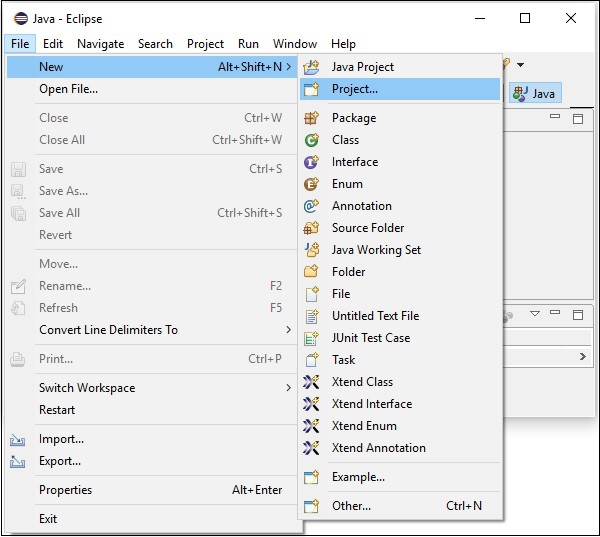
Step 5- Następnie otwórz swoje Eclipse IDE. Kliknij menu Plik i wybierz Projekt, jak pokazano na poniższym zrzucie ekranu.

Step 6- Następnie pojawi się okno, w którym możesz zobaczyć listę kreatorów dostarczonych przez Eclipse do tworzenia projektu. RozwińJavaFX kreatora, wybierz JavaFX Project i kliknij Next przycisk, jak pokazano na poniższym zrzucie ekranu.

Step 7 - Po kliknięciu Next, otwiera się Kreator nowego projektu. Tutaj możesz wpisać wymaganą nazwę projektu i kliknąćFinish.

Step 8- Kliknięcie Zakończ powoduje utworzenie aplikacji o podanej nazwie (przykład). W pakiecie podrzędnym o nazwieapplication, program o nazwie Main.java jest generowany, jak pokazano poniżej.

Step 9- Ten automatycznie wygenerowany program zawiera kod do generowania pustego okna JavaFX. Kliknij ten plik prawym przyciskiem myszy, wybierzRun As → Java Application jak pokazano na poniższym zrzucie ekranu.

Po uruchomieniu tej aplikacji wyświetla puste okno JavaFX, jak pokazano poniżej.

Note - Omówimy więcej o kodzie w dalszych rozdziałach.
JavaFX zapewnia pełne API z bogatym zestawem klas i interfejsów do tworzenia aplikacji GUI z bogatą grafiką. Ważne pakiety tego interfejsu API to -
javafx.animation - Zawiera klasy do dodawania animacji opartych na przejściu, takich jak wypełnianie, zanikanie, obracanie, skalowanie i tłumaczenie, do węzłów JavaFX.
javafx.application - Zawiera zestaw klas odpowiedzialnych za cykl życia aplikacji JavaFX.
javafx.css - Zawiera klasy umożliwiające dodawanie stylów podobnych do CSS do aplikacji GUI JavaFX.
javafx.event - Zawiera klasy i interfejsy do dostarczania i obsługi zdarzeń JavaFX.
javafx.geometry - Zawiera klasy do definiowania obiektów 2D i wykonywania na nich operacji.
javafx.stage - Ten pakiet zawiera klasy kontenerów najwyższego poziomu dla aplikacji JavaFX.
javafx.scene- Ten pakiet zawiera klasy i interfejsy do obsługi wykresu sceny. Ponadto zapewnia również pakiety podrzędne, takie jak płótno, wykres, sterowanie, efekt, obraz, dane wejściowe, układ, media, farba, kształt, tekst, transformacja, sieć itp. Istnieje kilka komponentów obsługujących to bogate API JavaFX .
Poniższa ilustracja przedstawia architekturę interfejsu API JavaFX. Tutaj możesz zobaczyć komponenty obsługujące API JavaFX.

Wykres sceny
W JavaFX aplikacje GUI zostały zakodowane przy użyciu wykresu scen. Wykres sceny jest punktem wyjścia do tworzenia aplikacji GUI. Zawiera prymitywy aplikacji (GUI), które są określane jako węzły.
Węzeł jest obiektem wizualnym / graficznym i może obejmować -
Geometrical (Graphical) objects - (2D i 3D), takie jak koło, prostokąt, wielokąt itp.
UI controls - takie jak przycisk, pole wyboru, pole wyboru, obszar tekstowy itp.
Containers - (panele układu), takie jak Border Pane, Grid Pane, Flow Pane itp.
Media elements - takie jak obiekty audio, wideo i obrazowe.
Ogólnie zbiór węzłów tworzy wykres sceny. Wszystkie te węzły są ułożone w kolejności hierarchicznej, jak pokazano poniżej.

Każdy węzeł na wykresie sceny ma jednego rodzica, a węzeł, który nie zawiera żadnych rodziców, jest znany jako root node.
W ten sam sposób każdy węzeł ma co najmniej jedno dziecko, a węzeł bez dzieci jest określany jako leaf node; węzeł z dziećmi jest określany jakobranch node.
Instancję węzła można dodać do wykresu sceny tylko raz. Węzły wykresu sceny mogą mieć efekty, krycie, transformacje, programy obsługi zdarzeń, programy obsługi zdarzeń, stany specyficzne dla aplikacji.
Pryzmat
Pryzmat to high performance hardware–accelerated graphical pipelineużywany do renderowania grafiki w JavaFX. Może renderować zarówno grafikę 2D, jak i 3D.
Aby renderować grafikę, Prism używa -
- DirectX 9 w systemie Windows XP i Vista.
- DirectX 11 w systemie Windows 7.
- OpenGL w systemach Mac i Linux, systemy wbudowane.
W przypadku, gdy obsługa sprzętowa grafiki w systemie nie jest wystarczająca, Prism używa ścieżki renderowania oprogramowania do przetwarzania grafiki.
W połączeniu z obsługiwaną kartą graficzną lub GPU zapewnia płynniejszą grafikę. Na wypadek gdyby system nie obsługiwał karty graficznej, Prism domyślnie ustawia stos renderowania oprogramowania (jeden z dwóch powyższych).
GWT (zestaw narzędzi do okienek szkła)
Jak sama nazwa wskazuje, GWT świadczy usługi zarządzania oknami, licznikami czasu, powierzchniami i kolejkami zdarzeń. GWT łączy platformę JavaFX z natywnym systemem operacyjnym.
Zestaw narzędzi Quantum
Jest to abstrakcja dotycząca niskopoziomowych komponentów Prism, Glass, Media Engine i Web Engine. Łączy ze sobą Prism i GWT i udostępnia je JavaFX.
WebView
Korzystając z JavaFX, możesz również osadzić zawartość HTML na wykresie sceny. WebView jest komponentem JavaFX używanym do przetwarzania tej treści. Wykorzystuje technologię o nazwieWeb Kit, który jest wewnętrznym silnikiem przeglądarki internetowej typu open source. Ten komponent obsługuje różne technologie internetowe, takie jak HTML5, CSS, JavaScript, DOM i SVG.
Korzystając z WebView, możesz -
- Renderuj zawartość HTML z lokalnego lub zdalnego adresu URL.
- Obsługa historii i zapewnienie nawigacji Wstecz i Dalej.
- Załaduj ponownie zawartość.
- Zastosuj efekty do składnika internetowego.
- Edytuj zawartość HTML.
- Wykonuj polecenia JavaScript.
- Obsługa wydarzeń.
Ogólnie rzecz biorąc, używając WebView, możesz kontrolować zawartość sieci web z poziomu Java.
Media Engine
Plik JavaFX media engine jest oparty na silniku open source znanym jako Streamer. Ten silnik multimedialny obsługuje odtwarzanie treści wideo i audio.
Silnik multimediów JavaFX zapewnia obsługę dźwięku dla następujących formatów plików -
| Audio |
|
|---|---|
| Video |
|
Paczka javafx.scene.mediazawiera klasy i interfejsy zapewniające funkcje multimedialne w JavaFX. Dostarczany jest w postaci trzech komponentów, którymi są -
Media Object - To reprezentuje plik multimedialny
Media Player - Aby odtwarzać treści multimedialne.
Media View - Aby wyświetlić multimedia.
W tym rozdziale omówimy szczegółowo strukturę aplikacji JavaFX, a także nauczymy się tworzyć aplikacje JavaFX na przykładzie.
Struktura aplikacji JavaFX
Ogólnie rzecz biorąc, aplikacja JavaFX będzie miała trzy główne komponenty, a mianowicie Stage, Scene i Nodes jak pokazano na poniższym schemacie.

Etap
Scena (okno) zawiera wszystkie obiekty aplikacji JavaFX. Jest reprezentowany przezStage klasa pakietu javafx.stage. Etap podstawowy jest tworzony przez samą platformę. Utworzony obiekt etapu jest przekazywany jako argument dostart() metoda Application klasa (wyjaśnione w następnej sekcji).
Etap ma dwa parametry określające jego położenie, a mianowicie Width i Height. Jest podzielony na obszar zawartości i dekoracje (pasek tytułu i obramowanie).
Dostępnych jest pięć typów etapów -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Musisz zadzwonić do show() , aby wyświetlić zawartość etapu.
Scena
Scena reprezentuje fizyczną zawartość aplikacji JavaFX. Zawiera całą zawartość wykresu sceny. KlasaScene pakietu javafx.scenereprezentuje obiekt sceny. Na przykład obiekt sceny jest dodawany tylko do jednego etapu.
Możesz utworzyć scenę, tworząc instancję klasy sceny. Możesz wybrać rozmiar sceny, przekazując jej wymiary (wysokość i szerokość) wraz z rozszerzeniemroot node do swojego konstruktora.
Wykres sceny i węzły
ZA scene graphjest drzewiastą strukturą danych (hierarchiczną) reprezentującą zawartość sceny. W przeciwieństwie do tego anode jest wizualnym / graficznym obiektem wykresu sceny.
Węzeł może zawierać -
Obiekty geometryczne (graficzne) (2D i 3D), takie jak - Okrąg, Prostokąt, Wielokąt itp.
Elementy sterujące interfejsu użytkownika, takie jak - przycisk, pole wyboru, pole wyboru, obszar tekstowy itp.
Kontenery (panele układu), takie jak okienko obramowania, okienko siatki, okienko przepływu itp.
Elementy multimedialne, takie jak obiekty audio, wideo i obrazy.
Plik Node Klasa pakietu javafx.scene reprezentuje węzeł w JavaFX, ta klasa jest superklasą wszystkich węzłów.
Jak wspomniano wcześniej, węzeł ma trzy typy -
Root Node - Pierwszy wykres sceny jest znany jako węzeł główny.
Branch Node/Parent Node- Węzeł z węzłami podrzędnymi nazywany jest węzłami gałęzi / nadrzędnymi. Klasa abstrakcyjna o nazwieParent pakietu javafx.scene jest klasą bazową wszystkich węzłów nadrzędnych, a te węzły nadrzędne będą następujących typów -
Group- Węzeł grupowy to zbiorczy węzeł zawierający listę węzłów potomnych. Za każdym razem, gdy węzeł grupy jest renderowany, wszystkie jego węzły potomne są renderowane w kolejności. Każda transformacja, stan efektu zastosowany do grupy zostanie zastosowany do wszystkich węzłów potomnych.
Region - Jest to klasa bazowa wszystkich kontrolek UI opartych na JavaFX Node, takich jak Chart, Pane i Control.
WebView - Ten węzeł zarządza silnikiem internetowym i wyświetla jego zawartość.
Leaf Node- Węzeł bez węzłów potomnych jest nazywany węzłem liścia. Na przykład Rectangle, Ellipse, Box, ImageView, MediaView to przykłady węzłów liści.
Konieczne jest przekazanie węzła głównego do wykresu sceny. Jeśli grupa zostanie przekazana jako root, wszystkie węzły zostaną przycięte do sceny, a każda zmiana rozmiaru sceny nie wpłynie na jej układ.
Tworzenie aplikacji JavaFX
Aby utworzyć aplikację JavaFX, musisz utworzyć instancję klasy Application i zaimplementować jej metodę abstrakcyjną start(). W tej metodzie napiszemy kod dla aplikacji JavaFX.
Klasa aplikacji
Plik Application klasa pakietu javafx.applicationto punkt wejścia aplikacji w JavaFX. Aby utworzyć aplikację JavaFX, musisz odziedziczyć tę klasę i zaimplementować jej metodę abstrakcyjnąstart(). W tej metodzie musisz napisać cały kod dla grafiki JavaFX
w main musisz uruchomić aplikację przy użyciu launch()metoda. Ta metoda wewnętrznie wywołujestart() metoda klasy Application, jak pokazano w poniższym programie.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}W ramach start() metoda, aby stworzyć typową aplikację JavaFX, należy postępować zgodnie z poniższymi krokami -
Przygotuj wykres sceny z wymaganymi węzłami.
Przygotuj scenę z wymaganymi wymiarami i dodaj do niej wykres sceny (węzeł główny wykresu sceny).
Przygotuj scenę i dodaj scenę do sceny i wyświetl zawartość sceny.
Przygotowanie wykresu sceny
Zgodnie z Twoją aplikacją musisz przygotować wykres sceny z wymaganymi węzłami. Ponieważ węzeł główny jest pierwszym węzłem, musisz utworzyć węzeł główny. Jako węzeł główny możesz wybrać spośródGroup, Region or WebView.
Group - Węzeł grupy jest reprezentowany przez nazwaną klasę Group który należy do pakietu javafx.scene, możesz utworzyć węzeł grupy, tworząc wystąpienie tej klasy, jak pokazano poniżej.
Group root = new Group();Plik getChildren() metoda Group class daje obiekt klasy ObservableListklasa przechowująca węzły. Możemy pobrać ten obiekt i dodać do niego węzły, jak pokazano poniżej.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Możemy również dodawać obiekty Node do grupy, po prostu przekazując je do pliku Group class i do jej konstruktora w momencie tworzenia instancji, jak pokazano poniżej.
Group root = new Group(NodeObject);Region - Jest to klasa podstawowa wszystkich kontrolek interfejsu użytkownika opartych na węzłach JavaFX, takich jak -
Chart - Ta klasa jest klasą bazową wszystkich wykresów i należy do pakietu javafx.scene.chart.
Ta klasa ma dwie podklasy, którymi są: PieChart i XYChart. Te dwie z kolei mają podklasy, takie jakAreaChart, BarChart, BubbleChartitp. używane do rysowania różnych typów wykresów XY-Plane w JavaFX.
Możesz używać tych klas do osadzania wykresów w swojej aplikacji.
Pane - Panel jest klasą bazową wszystkich paneli układu, takich jak AnchorPane, BorderPane, DialogPaneitd. Ta klasa należy do pakietu o nazwie - javafx.scene.layout.
Możesz używać tych klas do wstawiania predefiniowanych układów w swojej aplikacji.
Control - Jest to klasa bazowa formantów interfejsu użytkownika, takich jak Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Możesz użyć tych klas, aby wstawić różne elementy interfejsu użytkownika do aplikacji.
W grupie możesz utworzyć wystąpienie dowolnej z wyżej wymienionych klas i używać ich jako węzłów głównych, jak pokazano w poniższym programie.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Ten węzeł zarządza silnikiem internetowym i wyświetla jego zawartość.
Poniżej znajduje się diagram przedstawiający hierarchię klas węzłów w JavaFX.

Przygotowanie sceny
Scena JavaFX jest reprezentowana przez Scene klasa pakietu javafx.scene. Możesz utworzyć scenę, tworząc wystąpienie tej klasy, jak pokazano w poniższym bloku cod.
Podczas tworzenia instancji konieczne jest przekazanie obiektu głównego do konstruktora klasy sceny.
Scene scene = new Scene(root);Możesz również przekazać dwa parametry podwójnego typu reprezentujące wysokość i szerokość sceny, jak pokazano poniżej.
Scene scene = new Scene(root, 600, 300);Przygotowanie sceny
To jest kontener każdej aplikacji JavaFX i udostępnia okno dla aplikacji. Jest reprezentowany przezStage klasa pakietu javafx.stage. Obiekt tej klasy jest przekazywany jako parametr klasystart() metoda Application klasa.
Za pomocą tego obiektu możesz wykonywać różne operacje na scenie. Przede wszystkim możesz wykonać następujące czynności -
Za pomocą tej metody ustaw tytuł sceny setTitle().
Dołącz obiekt sceny do sceny za pomocą setScene() metoda.
Wyświetl zawartość sceny za pomocą show() metoda, jak pokazano poniżej.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Cykl życia aplikacji JavaFX
Klasa aplikacji JavaFX ma trzy metody cyklu życia, którymi są:
start() - Metoda punktu wejścia, w której ma zostać zapisany kod graficzny JavaFX.
stop() - Pusta metoda, którą można nadpisać, tutaj możesz napisać logikę zatrzymującą aplikację.
init() - Pusta metoda, którą można nadpisać, ale w tej metodzie nie można utworzyć sceny ani sceny.
Oprócz tego zapewnia statyczną metodę o nazwie launch() aby uruchomić aplikację JavaFX.
Ponieważ launch()metoda jest statyczna, musisz ją wywołać z kontekstu statycznego (ogólnie głównego). Za każdym razem, gdy uruchamiana jest aplikacja JavaFX, wykonywane będą następujące czynności (w tej samej kolejności).
Tworzona jest instancja klasy aplikacji.
Init() wywoływana jest metoda.
Plik start() wywoływana jest metoda.
Program uruchamiający czeka na zakończenie aplikacji i wywołuje stop() metoda.
Zakończenie aplikacji JavaFX
Zamknięcie ostatniego okna aplikacji powoduje niejawne zakończenie działania aplikacji JavaFX. Możesz wyłączyć to zachowanie, przekazując wartość logiczną „False” do metody statycznej setImplicitExit() (należy wywołać z kontekstu statycznego).
Aplikację JavaFX można zamknąć jawnie przy użyciu metod Platform.exit() lub System.exit(int).
Przykład 1 - Tworzenie pustego okna
W tej sekcji przedstawiono sposób tworzenia przykładowej aplikacji JavaFX, która wyświetla puste okno. Oto kroki -
Step 1: Creating a Class
Create a Java class and inherit the Application class of the package javafx.application and implement the start() method of this class as follows.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Step 2: Creating a Group Object
In the start() method creates a group object by instantiating the class named Group, which belongs to the package javafx.scene, as follows.
Group root = new Group();Step 3: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the package javafx.scene. To this class, pass the Group object (root), created in the previous step.
In addition to the root object, you can also pass two double parameters representing height and width of the screen along with the object of the Group class as follows.
Scene scene = new Scene(root,600, 300);Step 4: Setting the Title of the Stage
You can set the title to the stage using the setTitle() method of the Stage class. The primaryStage is a Stage object which is passed to the start method of the scene class, as a parameter.
Using the primaryStage object, set the title of the scene as Sample Application as shown below.
primaryStage.setTitle("Sample Application");Step 5: Adding Scene to the Stage
You can add a Scene object to the stage using the method setScene() of the class named Stage. Add the Scene object prepared in the previous steps using this method as shown below.
primaryStage.setScene(scene);Step 6: Displaying the Contents of the Stage
Display the contents of the scene using the method named show() of the Stage class as follows.
primaryStage.show();Step 7: Launching the Application
Launch the JavaFX application by calling the static method launch() of the Application class from the main method as follows.
public static void main(String args[]){
launch(args);
}Example
The following program generates an empty JavaFX window. Save this code in a file with the name JavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile and execute the saved java file from the command prompt using the following commands.
javac JavafxSample.java
java JavafxSampleOn executing, the above program generates a JavaFX window as shown below.

Example 2 – Drawing a Straight Line
In the previous example, we have seen how to create an empty stage, now in this example let us try to draw a straight line using the JavaFX library.
Following are the steps −
Step 1: Creating a Class
Create a Java class and inherit the Application class of the package javafx.application and implement the start() method of this class as follows.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Step 2: Creating a Line
You can create a line in JavaFX by instantiating the class named Line which belongs to a package javafx.scene.shape, instantiate this class as follows.
//Creating a line object
Line line = new Line();Step 3: Setting Properties to the Line
Specify the coordinates to draw the line on an X-Y plane by setting the properties startX, startY, endX and endY, using their respective setter methods as shown in the following code block.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Step 4: Creating a Group Object
In the start() method create a group object by instantiating the class named Group, which belongs to the package javafx.scene.
Pass the Line (node) object, created in the previous step, as a parameter to the constructor of the Group class, in order to add it to the group as follows −
Group root = new Group(line);Step 5: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the package javafx.scene. To this class, pass the Group object (root) that was created in the previous step.
In addition to the root object, you can also pass two double parameters representing height and width of the screen along with the object of the Group class as follows.
Scene scene = new Scene(group ,600, 300);Step 6: Setting the Title of the Stage
You can set the title to the stage using the setTitle() method of the Stage class. The primaryStage is a Stage object which is passed to the start method of the scene class, as a parameter.
Using the primaryStage object, set the title of the scene as Sample Application as follows.
primaryStage.setTitle("Sample Application");Step 7: Adding Scene to the Stage
You can add a Scene object to the stage using the method setScene() of the class named Stage. Add the Scene object prepared in the previous steps using this method as follows.
primaryStage.setScene(scene);Step 8: Displaying the Contents of the Stage
Display the contents of the scene using the method named show() of the Stage class as follows.
primaryStage.show();Step 9: Launching the Application
Launch the JavaFX application by calling the static method launch() of the Application class from the main method as follows.
public static void main(String args[]){
launch(args);
}Example
The following program shows how to generate a straight line using JavaFX. Save this code in a file with the name JavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile and execute the saved java file from the command prompt using the following commands.
javac DrawingLine.java
java DrawingLineOn executing, the above program generates a JavaFX window displaying a straight line as shown below.

Example 3 – Displaying Text
We can also embed text in JavaFX scene. This example shows how to embed text in JavaFX.
Following are the steps −
Step 1: Creating a Class
Create a Java Class and inherit the Application class of the package javafx.application and implement the start() method of this class as follows.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Step 2: Embedding Text
You can embed text into a JavaFX scene by instantiating the class named Text which belongs to a package javafx.scene.shape, instantiate this class.
You can instantiate this class by passing text to be embedded, in String format Or, you can create text object using the default constructor as shown below.
//Creating a Text object
Text text = new Text();Step 3: Setting the Font
You can set font to the text using the setFont() method of the Text class. This method accepts a font object as parameters. Set the font of the given text to 45 as shown below.
//Setting font to the text
text.setFont(new Font(45));Step 4: Setting the Position of the Text
You can set the position of the text on the X-Y plane by setting the X,Y coordinates using the respective setter methods setX() and setY() as follows.
//setting the position of the text
text.setX(50);
text.setY(150);Step 5: Setting the text to be added
You can set the text to be added using the setText() method of the Text class. This method accepts a string parameter representing the text to be added.
text.setText("Welcome to Tutorialspoint");Step 6: Creating a Group Object
In the start() method, create a group object by instantiating the class named Group, which belongs to the package javafx.scene.
Pass the Text (node) object, created in the previous step, as a parameter to the constructor of the Group class, in order to add it to the group as follows −
Group root = new Group(text)Step 7: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the package javafx.scene. To this class, pass the Group object (root), created in the previous step.
In addition to the root object, you can also pass two double parameters representing height and width of the screen along with the object of the Group class as follows.
Scene scene = new Scene(group ,600, 300);Step 8: Setting the Title of the Stage
You can set the title to the stage using the setTitle() method of the Stage class. The primaryStage is a Stage object which is passed to the start method of the scene class, as a parameter.
Using the primaryStage object, set the title of the scene as Sample Application as shown below.
primaryStage.setTitle("Sample Application");Step 9: Adding Scene to the Stage
You can add a Scene object to the stage using the method setScene() of the class named Stage. Add the Scene object prepared in the previous steps using this method as follows.
primaryStage.setScene(scene);Krok 10: Wyświetlanie zawartości sceny
Wyświetl zawartość sceny przy użyciu metody o nazwie show() z Stage klasę w następujący sposób.
primaryStage.show();Krok 11: Uruchomienie aplikacji
Uruchom aplikację JavaFX, wywołując metodę statyczną launch() z Application klasa z metody głównej w następujący sposób.
public static void main(String args[]){
launch(args);
}Przykład
Poniżej znajduje się program do wyświetlania tekstu za pomocą JavaFX. Zapisz ten kod w pliku o nazwieDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac DisplayingText.java
java DisplayingTextPodczas wykonywania powyższy program generuje okno JavaFX wyświetlające tekst, jak pokazano poniżej.

W poprzednim rozdziale widzieliśmy podstawową aplikację JavaFX, gdzie nauczyliśmy się, jak utworzyć puste okno i jak narysować linię na płaszczyźnie XY w JavaFX. Oprócz linii możemy też narysować kilka innych kształtów 2D.
Kształt 2D
Ogólnie rzecz biorąc, kształt 2D to figura geometryczna, którą można narysować na płaszczyźnie XY, są to linia, prostokąt, okrąg itp.
Korzystając z biblioteki JavaFX, możesz rysować -
Predefiniowane kształty, takie jak Linia, Prostokąt, Okrąg, Elipsa, Wielokąt, Polilinia, Krzywa sześcienna, Czworokąt, Łuk.
Elementy ścieżki, takie jak Przenieś DO Element ścieżki, Linia, Linia pozioma, Linia pionowa, Krzywa sześcienna, Krzywa kwadratowa, Łuk.
Oprócz tego można również narysować kształt 2D, analizując ścieżkę SVG.
Każdy z wyżej wymienionych kształtów 2D jest reprezentowany przez klasę i wszystkie te klasy należą do pakietu javafx.scene.shape. Klasa o nazwieShape jest podstawową klasą wszystkich dwuwymiarowych kształtów w JavaFX.
Tworzenie kształtu 2D
Aby utworzyć wykres, musisz -
- Utwórz instancję odpowiedniej klasy wymaganego kształtu.
- Ustaw właściwości kształtu.
- Dodaj obiekt kształtu do grupy.
Tworzenie wystąpienia odpowiedniej klasy
Aby stworzyć dwuwymiarowy kształt, najpierw musisz utworzyć instancję odpowiedniej klasy.
Na przykład, jeśli chcesz utworzyć linię, musisz utworzyć instancję klasy o nazwie Line w następujący sposób -
Line line = new Line();Ustawianie właściwości kształtu
Po utworzeniu wystąpienia klasy należy ustawić właściwości kształtu przy użyciu metod ustawiających.
Na przykład, aby narysować linię, musisz przekazać jej współrzędne x i y punktu początkowego i końcowego linii. Możesz określić te wartości, używając odpowiednich metod ustawiających w następujący sposób -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Dodawanie obiektu kształtu do grupy
Na koniec musisz dodać obiekt kształtu do grupy, przekazując go jako parametr konstruktora, jak pokazano poniżej.
//Creating a Group object
Group root = new Group(line);Poniższa tabela zawiera listę różnych kształtów (klas) udostępnianych przez JavaFX.
| S.Nr | Kształt i opis |
|---|---|
| 1 | Linia Linia to struktura geometryczna łącząca dwa punkty. PlikLine klasa pakietu javafx.scene.shape reprezentuje linię na płaszczyźnie XY. |
| 2 | Prostokąt Ogólnie prostokąt jest czterobocznym wielokątem, który ma dwie pary równoległych i równoległych boków, przy czym wszystkie kąty wewnętrzne są kątami prostymi. W JavaFX Rectangle jest reprezentowany przez klasę o nazwieRectangle. Ta klasa należy do pakietujavafx.scene.shape. |
| 3 | Zaokrąglony prostokąt W JavaFX możesz narysować prostokąt z ostrymi lub łukowatymi krawędziami, a ten z łukowatymi krawędziami jest znany jako zaokrąglony prostokąt. |
| 4 | okrąg Okrąg to linia tworząca zamkniętą pętlę, której każdy punkt znajduje się w stałej odległości od środka. W JavaFX okrąg jest reprezentowany przez klasę o nazwieCircle. Ta klasa należy do pakietujavafx.scene.shape. |
| 5 | Elipsa Elipsa jest definiowana przez dwa punkty, z których każdy jest nazywany ogniskiem. Jeśli zostanie wybrany dowolny punkt na elipsie, suma odległości do punktów ogniskowych jest stała. Rozmiar elipsy jest określany przez sumę tych dwóch odległości. W JavaFX elipsa jest reprezentowana przez klasę o nazwie Ellipse. Ta klasa należy do pakietujavafx.scene.shape. |
| 6 | Wielokąt Zamknięty kształt utworzony przez kilka współpłaszczyznowych odcinków linii połączonych końcami. W JavaFX wielokąt jest reprezentowany przez klasę o nazwiePolygon. Ta klasa należy do pakietujavafx.scene.shape. |
| 7 | Polilinia Polilinia jest tym samym wielokątem, z wyjątkiem tego, że polilinia nie jest na końcu zamknięta. Lub ciągła linia złożona z jednego lub więcej segmentów linii. W JavaFX polilinia jest reprezentowana przez klasę o nazwiePolygon. Ta klasa należy do pakietujavafx.scene.shape. |
| 8 | Krzywa sześcienna Krzywa sześcienna to parametryczna krzywa Beziera na płaszczyźnie XY to krzywa stopnia 3. W JavaFX krzywa sześcienna jest reprezentowana przez klasę o nazwie CubicCurve. Ta klasa należy do pakietujavafx.scene.shape. |
| 9 | QuadCurve Krzywa kwadratowa to parametryczna krzywa Beziera na płaszczyźnie XY to krzywa stopnia 2. W JavaFX QuadCurve jest reprezentowana przez klasę o nazwie QuadCurve. Ta klasa należy do pakietujavafx.scene.shape. |
| 10 | Łuk Łuk jest częścią krzywej. W JavaFX łuk jest reprezentowany przez klasę o nazwieArc. Ta klasa należy do pakietu -javafx.scene.shape. Rodzaje łukówOprócz tego możemy narysować trzy rodzaje łuków Open, Chord, Round. |
| 11 | SVGPath W JavaFX możemy konstruować obrazy, analizując ścieżki SVG. Takie kształty są reprezentowane przez klasę o nazwieSVGPath. Ta klasa należy do pakietujavafx.scene.shape. Ta klasa ma właściwość o nazwiecontenttypu danych String. To reprezentuje zakodowany ciąg SVG Path, z którego należy narysować obraz. |
Rysowanie większej liczby kształtów poprzez klasę Path
W poprzedniej sekcji widzieliśmy, jak narysować kilka prostych, predefiniowanych kształtów, tworząc instancje klas i ustawiając odpowiednie parametry.
Ale tylko te wstępnie zdefiniowane kształty nie są wystarczające do zbudowania bardziej złożonych kształtów innych niż prymitywy dostarczane przez javafx.shape package.
Na przykład, jeśli chcesz narysować element graficzny, jak pokazano na poniższym diagramie, nie możesz polegać na tych prostych kształtach.

Klasa Path
Aby narysować takie złożone struktury, JavaFX udostępnia klasę o nazwie Path. Ta klasa reprezentuje geometryczny zarys kształtu.
Jest dołączony do możliwej do zaobserwowania listy, która zawiera różne Path Elements takie jak moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Podczas tworzenia wystąpienia ta klasa tworzy ścieżkę na podstawie podanych elementów ścieżki.
Możesz przekazać elementy ścieżki do tej klasy podczas tworzenia jej instancji w następujący sposób:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Lub możesz pobrać listę obserwowalną i dodać wszystkie elementy ścieżki za pomocą addAll() metoda w następujący sposób -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Możesz również dodawać elementy pojedynczo za pomocą metody add () jako -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Element Move to Path
Element ścieżki MoveTosłuży do przenoszenia bieżącej pozycji ścieżki do określonego punktu. Zwykle jest używany do ustawiania punktu początkowego kształtu narysowanego za pomocą elementów ścieżki.
Jest reprezentowany przez klasę o nazwie LineTo pakietu javafx.scene.shape. Ma 2 właściwości podwójnego typu danych, a mianowicie -
X - współrzędna x punktu, do którego ma zostać poprowadzona linia z aktualnej pozycji.
Y - współrzędna y punktu, do którego ma zostać poprowadzona linia z aktualnej pozycji.
Możesz utworzyć element move to path, tworząc wystąpienie klasy MoveTo i przekazując współrzędne x, y nowego punktu w następujący sposób:
MoveTo moveTo = new MoveTo(x, y);Jeśli nie przekażesz żadnych wartości do konstruktora, nowy punkt zostanie ustawiony na (0,0).
Możesz również ustawić wartości na współrzędną x, y, używając odpowiednich metod ustawiających w następujący sposób -
setX(value);
setY(value);Przykład - rysowanie złożonej ścieżki
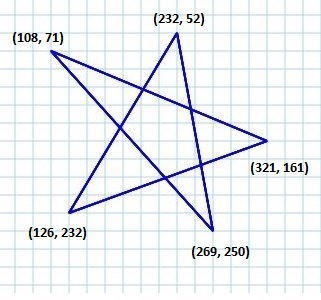
W tym przykładzie pokażemy, jak narysować następujący kształt przy użyciu Path, MoveTo i Line zajęcia.

Zapisz ten kod w pliku o nazwie ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac ComplexShape.java
java ComplexShapePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające łuk, który jest rysowany od bieżącej pozycji do określonego punktu, jak pokazano poniżej.

Poniżej przedstawiono różne elementy (klasy) ścieżek udostępniane przez JavaFX. Te klasy istnieją w pakieciejavafx.shape. Wszystkie te klasy dziedziczą klasęPathElement.
| S.Nr | Kształt i opis |
|---|---|
| 1 | LineTo Element ścieżki linesłuży do rysowania linii prostej do punktu o określonych współrzędnych od aktualnej pozycji. Jest reprezentowany przez klasę o nazwieLineTo. Ta klasa należy do pakietujavafx.scene.shape. |
| 2 | HlineTo Element ścieżki HLineTosłuży do rysowania poziomej linii do punktu o określonych współrzędnych od bieżącej pozycji. Jest reprezentowany przez klasę o nazwieHLineTo. Ta klasa należy do pakietujavafx.scene.shape. |
| 3 | VLineTo Element ścieżki vertical linesłuży do rysowania pionowej linii do punktu o określonych współrzędnych od bieżącej pozycji. Jest reprezentowany przez klasę o nazwieVLineTo. Ta klasa należy do pakietujavafx.scene.shape. |
| 4 | QuadCurveTo Krzywa kwadratowa elementu ścieżki służy do rysowania quadratic curvedo punktu o określonych współrzędnych od aktualnej pozycji. Jest reprezentowany przez klasę o nazwieQuadraticCurveTo. Ta klasa należy do pakietujavafx.scene.shape. |
| 5 | CubicCurveTo Element ścieżki cubic curvesłuży do rysowania krzywej sześciennej do punktu o określonych współrzędnych z bieżącej pozycji. Jest reprezentowany przez klasę o nazwieCubicCurveTo. Ta klasa należy do pakietujavafx.scene.shape. |
| 6 | ArcTo Element ścieżki Arcsłuży do rysowania łuku do punktu o określonych współrzędnych od bieżącej pozycji. Jest reprezentowany przez klasę o nazwieArcTo. Ta klasa należy do pakietujavafx.scene.shape. |
Właściwości obiektów 2D
Dla wszystkich obiektów dwuwymiarowych można ustawić różne właściwości, takie jak wypełnienie, obrys, typ obrysu itp. W poniższej sekcji omówiono różne właściwości obiektów 2D.
- Typ obrysu
- Szerokość obrysu
- Wypełnienie obrysem
- Stroke
- Linia obrysu
- Limit skosu skoku
- Czapka z daszkiem Stroke Line
- Smooth
Operacje na obiektach 2D
Jeśli dodamy więcej niż jeden kształt do grupy, pierwszy kształt zostanie nałożony na drugi, jak pokazano poniżej.

Oprócz przekształceń (obracanie, skalowanie, przesuwanie itp.), Przejść (animacji) można również wykonać trzy operacje na obiektach 2D a mianowicie - Union, Subtraction i Intersection.
| S.Nr | Opis operacji |
|---|---|
| 1 | Operacja Unii Ta operacja przyjmuje dwa lub więcej kształtów jako dane wejściowe i zwraca zajmowany przez nie obszar. |
| 2 | Operacja na skrzyżowaniu Ta operacja przyjmuje dwa lub więcej kształtów jako dane wejściowe i zwraca obszar przecięcia między nimi. |
| 3 | Operacja odejmowania Ta operacja przyjmuje dwa lub więcej kształtów jako dane wejściowe. Następnie zwraca obszar pierwszego kształtu z wyłączeniem obszaru nachodzącego na drugi. |
Podobnie jak różne kształty, możesz również utworzyć węzeł tekstowy w JavaFX. Węzeł tekstowy jest reprezentowany przez nazwaną klasęText, który należy do pakietu javafx.scene.text.
Ta klasa zawiera kilka właściwości służących do tworzenia tekstu w JavaFX i modyfikowania jego wyglądu. Ta klasa dziedziczy również klasę Shape, która należy do pakietujavafx.scene.shape.
Dlatego oprócz właściwości tekstu, takich jak czcionka, wyrównanie, odstępy między wierszami, tekst itp. Dziedziczy również podstawowe właściwości węzła kształtu, takie jak strokeFill, stroke, strokeWidth, strokeType, itp.
Tworzenie węzła tekstowego
Ponieważ klasa Text pakietu javafx.scene.text reprezentuje węzeł tekstowy w JavaFX, możesz utworzyć tekst, tworząc wystąpienie tej klasy w następujący sposób -
Text text = new Text();Klasa Text zawiera właściwość o nazwie text typu string, który reprezentuje tekst, który ma zostać utworzony.
Po utworzeniu wystąpienia klasy Text należy ustawić wartość tej właściwości przy użyciu setText() metoda, jak pokazano poniżej.
String text = "Hello how are you"
Text.setText(text);Możesz również ustawić pozycję (początek) tekstu, określając wartości właściwości x i y za pomocą odpowiednich metod ustawiających, a mianowicie setX() i setY() jak pokazano w poniższym bloku kodu -
text.setX(50);
text.setY(50);Przykład
Poniższy program jest przykładem pokazującym, jak utworzyć węzeł tekstowy w JavaFX. Zapisz ten kod w pliku o nazwieTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac TextExample.java
java TextExamplePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające określony tekst w następujący sposób -

Pozycja i czcionka tekstu
Domyślnie tekst utworzony przez klasę text ma czcionkę…, rozmiar… i kolor czarny.
Możesz zmienić rozmiar czcionki i kolor tekstu za pomocą setFont()metoda. Ta metoda akceptuje obiekt klasyFont klasa.
Klasa o nazwie Font pakietu javafx.scene.textsłuży do określenia czcionki tekstu. Ta klasa zawiera metodę statyczną o nazwiefont().
Ta metoda akceptuje cztery parametry, a mianowicie -
family - Jest to typ String i reprezentuje rodzinę czcionek, które chcemy zastosować w tekście.
weight- Ta właściwość reprezentuje wagę czcionki. Przyjmuje 9 wartości, którymi są -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Ta właściwość reprezentuje pozycję czcionki (zwykła lub kursywa). Akceptuje dwie wartościFontPosture.REGULAR i FontPosture.ITALIC.
size - Ta właściwość jest typu double i reprezentuje rozmiar czcionki.
Możesz ustawić czcionkę w tekście za pomocą następującej metody -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Przykład
Poniższy program jest przykładem pokazującym, jak ustawić czcionkę węzła tekstowego w JavaFX. Tutaj ustawiamy czcionkę na Verdana, wagę na pogrubioną, postawę na regularną i rozmiar na 20.
Zapisz ten kod w pliku o nazwie TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac TextFontExample.java
java TextFontExamplePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające tekst z określoną czcionką w następujący sposób -

Skok i kolor
Klasa Text dziedziczy również klasę Shape z pakietu. Dlatego możesz użyćjavafx.scene.shape za pomocą którego można ustawić obrys i kolor również dla węzła tekstowego.
Możesz ustawić kolor tekstu za pomocą setFill() metoda klasy shape (dziedziczona) w następujący sposób -
text.setFill(Color.BEIGE);Podobnie możesz ustawić kolor obrysu tekstu za pomocą tej metody setStroke(). Natomiast szerokość obrysu można ustawić za pomocą metodysetStrokeWidth() w następujący sposób -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Przykład
Poniższy program jest przykładem, który demonstruje, jak ustawić kolor, strokeWidth i strokeColor węzła tekstowego. W tym kodzie ustawiamy kolor obrysu na - niebieski, kolor tekstu na - brązowy i szerokość obrysu na - 2.
Zapisz ten kod w pliku o nazwie StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac StrokeExample.java
java StrokeExamplePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające tekst z określonymi atrybutami obrysu i koloru w następujący sposób -

Stosowanie dekoracji do tekstu
Możesz również zastosować dekoracje, takie jak przekreślenie; w takim przypadku wiersz przechodzi przez tekst. Możesz podkreślić tekst, korzystając z metodText klasa.
Możesz przekreślić tekst za pomocą metody setStrikethrough(). Przyjmuje wartość logiczną, przekazuje wartośćtrue do tej metody, aby przekreślić tekst, jak pokazano w poniższym polu kodu -
//Striking through the text
text1.setStrikethrough(true);W ten sam sposób możesz podkreślić tekst, przekazując wartość true do metody setUnderLine() w następujący sposób -
//underlining the text
text2.setUnderline(true);Przykład
Poniższy program jest przykładem pokazującym, jak zastosować dekoracje, takie jak underline lub strike throughdo tekstu. Zapisz ten kod w pliku o nazwieDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik Java z wiersza poleceń, używając następujących poleceń.
javac DecorationsExample.java
java DecorationsExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej -

Efekt to każde działanie poprawiające wygląd grafiki. W JavaFX efekt to algorytm stosowany na węzłach w celu wizualnego ulepszenia ich wyglądu. Właściwość efektuNode klasa służy do określenia efektu.
W JavaFX można ustawić różne efekty dla węzła, takie jak bloom, blur i glow. Każdy z tych efektów jest reprezentowany przez klasę, a wszystkie te klasy są dostępne w pakiecie o nazwiejavafx.scene.effect.
Stosowanie efektów do węzła
Możesz zastosować efekt do węzła za pomocą setEffect()metoda. Do tej metody musisz przekazać obiekt efektu.
Aby zastosować efekt do węzła, musisz:
Utwórz węzeł.
Utwórz wystąpienie odpowiedniej klasy efektu, który ma zostać zastosowany.
Ustaw właściwości efektu.
Zastosuj efekt do węzła za pomocą setEffect() metoda.
Tworzenie węzłów
Przede wszystkim utwórz węzły w aplikacji JavaFX, tworząc instancje ich odpowiednich klas.
Na przykład, jeśli chcesz zastosować efekt blasku na obrazie w aplikacji. Po pierwsze, musisz utworzyć węzeł obrazu, tworząc instancję klasy Image i ustawiając jej widok, jak pokazano poniżej.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Tworzenie wystąpienia odpowiedniej klasy
Utwórz wystąpienie klasy reprezentującej efekt, który należy zastosować do utworzonego węzła.
Na przykład - aby zastosować efekt blasku, musisz utworzyć wystąpienie Glow klasa, jak pokazano w poniższym polu kodowym -
Glow glow = new Glow();Ustawianie właściwości efektu
Po utworzeniu instancji klasy należy ustawić właściwości efektu za pomocą jego metod ustawiających.
Na przykład - Aby narysować trójwymiarowe pudełko, musisz podać jego szerokość, wysokość i głębokość. Możesz określić te wartości, używając odpowiednich metod ustawiających, jak pokazano poniżej -
//setting the level property
glow.setLevel(0.9);Dodawanie efektu do Node
Na koniec możesz zastosować wymagany efekt do węzła za pomocą setEffect()metoda. Na przykład: Aby ustawić efekt blasku w węźle obrazu, musisz przekazać obiekt klasy Glow do tej metody w następujący sposób -
imageView.setEffect(glow);JavaFX Effects- Poniższa tabela zawiera listę różnych efektów (klas) udostępnianych przez JavaFX. Te klasy istnieją w pakiecie o nazwiejavafx.scene.effect.
| S.Nr | Kształt i opis |
|---|---|
| 1 | Regulacja koloru Możesz dostosować kolor obrazu, stosując do niego efekt dopasowania koloru. Obejmuje to dostosowaniehue, saturation, brightness i contrast na każdym pikselu Klasa o nazwie ColorAdjust pakietu javafx.scene.effect reprezentuje efekt dopasowania koloru. |
| 2 | Wejście koloru Efekt wejścia koloru daje taki sam wynik, jak rysowanie prostokąta i wypełnianie go kolorem. W przeciwieństwie do innych efektów, jeśli ten efekt zostanie zastosowany do dowolnego węzła, wyświetli tylko prostokątną ramkę (nie węzeł). Ten efekt jest najczęściej używany jako wejście dla innych efektów. Klasa o nazwie ColorInput pakietu javafx.scene.effect reprezentuje efekt wejścia koloru. |
| 3 | Wejście obrazu Efekt wejścia obrazu w JavaFX po prostu osadza obraz na ekranie JavaFX. Podobnie jak efekt wejścia koloru (służy do przekazania określonego koloru, prostokątnego obszaru jako danych wejściowych do innego efektu), efekt wejścia obrazu służy do przekazania określonego obrazu jako wejścia do innego efektu. Klasa o nazwie ImageInput pakietu javafx.scene.effect reprezentuje efekt wejścia obrazu. |
| 4 | Mieszanka Ogólnie mieszanka oznacza mieszaninę dwóch lub więcej różnych rzeczy lub substancji. Jeśli zastosujemy ten efekt mieszania, zajmie on piksele z dwóch różnych wejść, w tym samym miejscu i utworzy połączony wynik na podstawieblend mode. Klasa o nazwie Blend pakietu javafx.scene.effect reprezentuje efekt mieszania. |
| 5 | Kwiat Po zastosowaniu efektu poświaty piksele w niektórych częściach węzła będą świecić. Klasa o nazwie Bloom pakietu javafx.scene.effect reprezentuje efekt kwitnienia. |
| 6 | Poświata Podobnie jak poświata, efekt Glow sprawia, że podany obraz wejściowy świeci, efekt ten rozjaśnia jasne piksele wejścia. Klasa o nazwie Glow pakietu javafx.scene.effect reprezentuje efekt blasku. |
| 7 | Rozmycie pudełkowe Po zastosowaniu tego efektu rozmycia do węzła staje się on niejasny. Rozmycie pudełkowe to rodzaj efektu rozmycia zapewnianego przez JavaFX. W tym efekcie, kiedy zastosujemy rozmycie do węzła, używany jest prosty filtr pudełkowy. Klasa o nazwie BoxBlur pakietu javafx.scene.effect reprezentuje efekt rozmycia pudełka. |
| 8 | Rozmycie Gaussa Podobnie jak rozmycie pola Gaussian jest efektem rozmycia węzłów w JavaFX. Jedyna różnica wGaussian Blur effect polega na tym, że jądro splotu Gaussa jest używane do uzyskania efektu rozmycia. Klasa o nazwie GaussianBlur pakietu javafx.scene.effect reprezentuje efekt rozmycia gaussowskiego. |
| 9 | Rozmycie w ruchu Podobnie jak efekty Gaussa, rozmycie ruchu to efekt rozmycia węzłów w JavaFX. Wykorzystuje również jądro splotu Gaussa, aby uzyskać efekt rozmycia, ale różnica polega na tym, że jądro splotu Gaussa jest używane pod określonym kątem. Klasa o nazwie MotionBlur pakietu javafx.scene.effect reprezentuje efekt rozmycia ruchu. |
| 10 | Odbicie Po zastosowaniu efektu odbicia do węzła w JavaFX, jego odbicie jest dodawane na dole węzła. Klasa o nazwie Reflection pakietu javafx.scene.effect reprezentuje efekt odbicia. |
| 11 | SepiaTone Po zastosowaniu efektu tonu Sepia do węzła w JavaFX (ogólnie obraz), jest on stonowany czerwono-brązowym kolorem. Klasa o nazwie SepiaTone pakietu javafx.scene.effect reprezentuje efekt odcienia sepii. |
| 12 | Cień Ten efekt tworzy duplikat określonego węzła z rozmytymi krawędziami. Klasa o nazwie Shadow pakietu javafx.scene.effect reprezentuje efekt odcienia sepii. |
| 13 | DropShadow Po zastosowaniu tego efektu do węzła za określonym węzłem zostanie utworzony cień. Klasa o nazwie DropShadow pakietu javafx.scene.effect reprezentuje efekt cienia. |
| 14 | Wewnętrzny cień Po zastosowaniu tego efektu do węzła, cień zostanie utworzony wewnątrz krawędzi węzła. Klasa o nazwie InnerShadow pakietu javafx.scene.effect reprezentuje efekt wewnętrznego cienia. |
| 15 | Oświetlenie Efekt świetlny służy do symulacji światła ze źródła światła. Istnieją różne rodzaje źródeł światłapoint, distant i spot. Klasa o nazwie Lighting pakietu javafx.scene.effect reprezentuje efekt oświetlenia. |
| 16 | Lekki, odległy Po zastosowaniu tego efektu do węzła, symuluje się na nim światło, tak jakby było generowane przez odległe źródło światła. Distant Light Source- Źródło, które znajduje się w dużej odległości od węzła. Tutaj światło jest osłabiane w jednym kierunku od źródła. Klasa o nazwie Light.Distant pakietu javafx.scene.effect reprezentuje odległe źródło światła. |
| 17 | Swiatlo Po zastosowaniu tego efektu do węzła, symuluje się na nim światło, tak jakby było generowane przez światło punktowe. Spot light Source- Światło z tego źródła osłabia się we wszystkich kierunkach. Intensywność światła zależy od odległości obiektu od źródła. Klasa o nazwie Light.Spot pakietu javafx.scene.effect reprezentuje odległe źródło światła. |
| 18 | Point.Spot Po zastosowaniu tego efektu do węzła, symuluje się na nim światło, tak jakby było generowane przez punktowe źródło światła. Point Light Source- Światło z tego źródła osłabia się we wszystkich kierunkach z jednego punktu. Intensywność światła zależy od odległości obiektu od źródła. Klasa o nazwie Point.Spot pakietu javafx.scene.effect reprezentuje światło punktowe. |
Transformacja oznacza zmianę niektórych grafik na coś innego poprzez zastosowanie reguł. Możemy mieć różne rodzaje przekształceń, npTranslation, Scaling Up or Down, Rotation, Shearing, itp.
Korzystając z JavaFX, możesz zastosować transformacje na węzłach, takie jak obrót, skalowanie i translacja. Wszystkie te transformacje są reprezentowane przez różne klasy i należą do pakietujavafx.scene.transform.
| S.Nr | Transformacja i opis |
|---|---|
| 1 | Obrót Rotując obracamy obiekt pod określonym kątem θ (theta) od jego pochodzenia. |
| 2 | skalowanie Aby zmienić rozmiar obiektu, używana jest transformacja skalowania. |
| 3 | Tłumaczenie Przenosi obiekt w inne miejsce na ekranie. |
| 4 | Strzyżenie Transformacja, która pochyla kształt obiektu, nazywana jest transformacją ścinania. |
Wiele transformacji
Możesz również zastosować wiele przekształceń na węzłach w JavaFX. Poniższy program jest przykładem, który wykonujeRotation, Scaling i Translation przekształcenia na prostokącie jednocześnie.
Zapisz ten kod w pliku o nazwie -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac MultipleTransformationsExample.java
java MultipleTransformationsExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Transformacje obiektów 3D
Możesz także zastosować transformacje do obiektów 3D. Poniżej znajduje się przykład, który obraca i tłumaczy trójwymiarowe pudełko.
Zapisz ten kod w pliku o nazwie RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac RotationExample3D.java
java RotationExample3DPodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Ogólnie rzecz biorąc, animowanie obiektu oznacza tworzenie iluzji jego ruchu poprzez szybkie wyświetlanie. W JavaFX węzeł można animować, zmieniając jego właściwości w czasie. JavaFX udostępnia pakiet o nazwiejavafx.animation. Ten pakiet zawiera klasy używane do animowania węzłów. Animacja jest podstawową klasą wszystkich tych klas.
Korzystając z JavaFX, możesz zastosować animacje (przejścia), takie jak Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transitionitp.
Wszystkie te przejścia są reprezentowane przez poszczególne klasy w pakiecie javafx.animation.
Aby zastosować określoną animację do węzła, musisz wykonać kroki podane poniżej -
Utwórz węzeł wymagania przy użyciu odpowiedniej klasy.
Utwórz wystąpienie odpowiedniej klasy przejścia (animacji), która ma zostać zastosowana
Ustaw właściwości przejścia i
Na koniec odtwórz przejście za pomocą play() metoda Animation klasa.
W tym rozdziale omówimy przykłady podstawowych przejść (rotacja, skalowanie, translacja).
Obróć przejście
Poniżej znajduje się program, który demonstruje Rotate Transition w JavaFX. Zapisz ten kod w pliku o nazwieRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac RotateTransitionExample.java
java RotateTransitionExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Zmiana skali
Poniżej znajduje się program, który demonstruje przejście skali w JavaFX. Zapisz ten kod w pliku o nazwieScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac ScaleTransitionExample.java
java ScaleTransitionExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Przetłumacz Transition
Poniżej znajduje się program, który demonstruje funkcję Translate Transition w JavaFX. Zapisz ten kod w pliku o nazwieTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac TranslateTransitionExample.java
java TranslateTransitionExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Oprócz tego JavaFX zapewnia klasy umożliwiające zastosowanie większej liczby przejść na węzłach. Poniżej przedstawiono inne rodzaje przejść obsługiwane przez JavaFX.
Przejścia wpływające na atrybuty węzłów Fade, Fill, Stroke
Przejście, które obejmuje więcej niż jedno podstawowe przejścia: Sekwencyjne, Równoległe, Pauza
Przejście, które powoduje przesunięcie obiektu wzdłuż określonej ścieżki. Przejście ścieżki
Aby zastosować kolory do aplikacji, JavaFX udostępnia w pakiecie różne klasy javafx.scene.paintpakiet. Ten pakiet zawiera klasę abstrakcyjną o nazwie Paint i jest to klasa bazowa wszystkich klas używanych do nakładania kolorów.
Korzystając z tych klas, możesz zastosować kolory w następujących wzorach -
Uniform - W tym wzorze kolor jest jednolity w całym węźle.
Image Pattern - Pozwala to wypełnić obszar węzła wzorem obrazu.
Gradient- W tym wzorze kolor zastosowany do węzła zmienia się w zależności od punktu. Ma mianowicie dwa rodzaje gradientówLinear Gradient i Radial Gradient.
Wszystkie te klasy węzłów, do których można zastosować kolor, takie jak Shape, Text (w tym Scene), mają nazwane metody setFill() i setStroke(). Pomogą one odpowiednio ustawić wartości kolorów węzłów i ich kresek.
Te metody akceptują obiekt typu Paint. W związku z tym, aby utworzyć jeden z tych typów obrazów, musisz utworzyć wystąpienie tych klas i przekazać obiekt jako parametr do tych metod.
Stosowanie koloru do węzłów
Aby ustawić jednolity wzór koloru dla węzłów, musisz przekazać obiekt o kolorze klasy do pliku setFill(), setStroke() metody w następujący sposób -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);W powyższym bloku kodu używamy zmiennych statycznych klasy koloru do tworzenia obiektu koloru.
W ten sam sposób możesz również użyć wartości RGB lub standardu HSB kolorowania lub kodów skrótów internetowych kolorów, jak pokazano poniżej -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Przykład
Poniżej znajduje się przykład, który demonstruje, jak zastosować kolor do węzłów w JavaFX. Tutaj tworzymy koło i węzły tekstowe i nakładamy na nie kolory.
Zapisz ten kod w pliku o nazwie ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac ColorExample.java
java ColorExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Stosowanie wzoru obrazu do węzłów
Aby zastosować wzorzec obrazu do węzłów, utwórz wystąpienie ImagePattern klasy i przekaż jej obiekt do setFill(), setStroke() metody.
Konstruktor tej klasy przyjmuje sześć parametrów, a mianowicie -
Image - Obiekt obrazu, za pomocą którego chcesz utworzyć wzór.
x and y - Zmienne podwójne reprezentujące współrzędne (x, y) początku prostokąta kotwicy.
height and width - Zmienne podwójne reprezentujące wysokość i szerokość obrazu, który jest używany do tworzenia wzoru.
isProportional- To jest zmienna logiczna; po ustawieniu tej właściwości na wartość true lokalizacje początkowe i końcowe są ustawiane proporcjonalnie.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Przykład
Poniżej znajduje się przykład, który demonstruje, jak zastosować wzorzec obrazu do węzłów w JavaFX. Tutaj tworzymy okrąg i węzeł tekstowy i stosujemy do nich wzór obrazu.
Zapisz ten kod w pliku o nazwie ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac ImagePatternExample.java
java ImagePatternExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Stosowanie liniowego wzoru gradientu
Aby zastosować liniowy wzorek gradientu do węzłów, utwórz wystąpienie LinearGradient klasy i przekaż jej obiekt do setFill(), setStroke() metody.
Konstruktor tej klasy przyjmuje pięć parametrów, a mianowicie -
startX, startY - Te podwójne właściwości reprezentują współrzędne x i y punktu początkowego gradientu.
endX, endY - Te podwójne właściwości reprezentują współrzędne x i y punktu końcowego gradientu.
cycleMethod - Ten argument określa, w jaki sposób powinny być wypełnione regiony poza granicami gradientu kolorów, zdefiniowane przez punkt początkowy i końcowy.
proportional- To jest zmienna logiczna; o ustawieniu tej właściwości natrue, położenie początkowe i końcowe są ustawione w proporcji.
Stops - ten argument definiuje punkty zatrzymania koloru wzdłuż linii gradientu.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Przykład
Poniżej znajduje się przykład, który pokazuje, jak zastosować wzorzec gradientu do węzłów w JavaFX. Tutaj tworzymy okrąg i węzły tekstowe i stosujemy do nich liniowy wzór gradientu.
Zapisz ten kod w pliku o nazwie LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac LinearGradientExample.java
java LinearGradientExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Stosowanie radialnego wzoru gradientu
Aby zastosować Radial Gradient Pattern do węzłów, utwórz wystąpienie GradientPattern klasy i przekaż jej obiekt do setFill(), setStroke() metody.
Konstruktor tej klasy akceptuje kilka parametrów, z których niektóre to -
startX, startY - Te podwójne właściwości reprezentują współrzędne x i y punktu początkowego gradientu.
endX, endY - Te podwójne właściwości reprezentują współrzędne x i y punktu końcowego gradientu.
cycleMethod - Ten argument określa, w jaki sposób regiony poza granicami gradientu kolorów są definiowane przez punkty początkowe i końcowe oraz jak powinny być wypełnione.
proportional- To jest zmienna logiczna; o ustawieniu tej właściwości natrue lokalizacja początkowa i końcowa są ustawione w proporcji.
Stops - ten argument definiuje punkty zatrzymania koloru wzdłuż linii gradientu.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Przykład
Poniżej znajduje się przykład, który pokazuje, jak zastosować wzór gradientu radialnego do węzłów w JavaFX. Tutaj tworzymy okrąg i węzły tekstowe i stosujemy do nich wzór gradientu.
Zapisz ten kod w pliku o nazwie RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac RadialGradientExample.java
java RadialGradientExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Możesz ładować i modyfikować obrazy przy użyciu klas dostarczonych przez JavaFX w pakiecie javafx.scene.image. JavaFX obsługuje formaty obrazów, takie jakBmp, Gif, Jpeg, Png.
Ten rozdział uczy, jak ładować obrazy do JavaFX, jak wyświetlać obraz w wielu widokach i jak zmieniać piksele obrazu.
Ładowanie obrazu
Możesz załadować obraz w JavaFX, tworząc wystąpienie klasy o nazwie Image pakietu javafx.scene.image.
Do konstruktora klasy musisz przekazać jedną z następujących czynności -
Na InputStream obiekt obrazu do załadowania lub
Zmienna łańcuchowa przechowująca adres URL obrazu.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Po załadowaniu obrazu możesz ustawić widok obrazu, tworząc wystąpienie ImageView i przekazanie obrazu do jej konstruktora w następujący sposób -
ImageView imageView = new ImageView(image);Przykład
Poniżej znajduje się przykład, który pokazuje, jak załadować obraz w JavaFX i ustawić widok.
Zapisz ten kod w pliku o nazwie ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac ImageExample.java
java ImageExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Wiele widoków obrazu
Możesz także ustawić wiele widoków obrazu w tej samej scenie. Poniższy program jest przykładem pokazującym, jak ustawić różne widoki obrazu w scenie w JavaFX.
Zapisz ten kod w pliku o nazwie MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac MultipleViews.java
java MultipleViewsPodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -

Zapisywanie pikseli
JavaFX udostępnia klasy o nazwie PixelReader i PixelWriterklasy do odczytu i zapisu pikseli obrazu. PlikWritableImage klasa służy do tworzenia zapisywalnego obrazu.
Poniżej znajduje się przykład, który pokazuje, jak odczytywać i zapisywać piksele obrazu. Tutaj czytamy wartość koloru obrazu i przyciemniamy go.
Zapisz ten kod w pliku o nazwie WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac WritingPixelsExample.java
java WritingPixelsExamplePodczas wykonywania powyższy program generuje okno JavaFX w następujący sposób -
We wcześniejszych rozdziałach widzieliśmy, jak rysować kształty 2D na płaszczyźnie XY. Oprócz tych kształtów 2D, możemy również narysować kilka innych kształtów 3D za pomocą JavaFX.
Kształt 3D
Ogólnie rzecz biorąc, kształt 3D to figura geometryczna, którą można narysować na płaszczyźnie XYZ. Należą do nichCylinder, Sphere i a Box.
Każdy z wyżej wymienionych kształtów 3D jest reprezentowany przez klasę i wszystkie te klasy należą do pakietu javafx.scene.shape. Klasa o nazwieShape3D jest podstawową klasą wszystkich trójwymiarowych kształtów w JavaFX.
Tworzenie kształtu 3D
Aby stworzyć trójwymiarowy kształt, musisz -
Utwórz instancję odpowiedniej klasy wymaganego kształtu 3D.
Ustaw właściwości kształtu 3D.
Dodaj obiekt kształtu 3D do grupy.
Tworzenie wystąpienia odpowiedniej klasy
Aby utworzyć trójwymiarowy kształt, najpierw musisz utworzyć instancję odpowiedniej klasy. Na przykład, jeśli chcesz utworzyć kostkę 3D, musisz utworzyć wystąpienie klasy o nazwie Box w następujący sposób -
Box box = new Box();Ustawianie właściwości kształtu
Po utworzeniu wystąpienia klasy należy ustawić właściwości kształtu przy użyciu metod ustawiających.
Na przykład, aby narysować kostkę 3D, musisz podać jej szerokość, wysokość, głębokość. Możesz określić te wartości, używając odpowiednich metod ustawiających w następujący sposób -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Dodawanie obiektu kształtu do grupy
Na koniec musisz dodać obiekt kształtu do grupy, przekazując go jako parametr konstruktora, jak pokazano poniżej.
//Creating a Group object
Group root = new Group(box);Poniższa tabela zawiera listę różnych kształtów 3D udostępnianych przez JavaFX.
| S.Nr | Kształt i opis |
|---|---|
| 1 | Pudełko Prostopadłościan to trójwymiarowy kształt z length (głębokość), widthi a height. W JavaFX trójwymiarowe pudełko jest reprezentowane przez klasę o nazwie Box. Ta klasa należy do pakietujavafx.scene.shape. Tworząc instancję tej klasy, możesz utworzyć węzeł Box w JavaFX. Ta klasa ma 3 właściwości podwójnego typu danych, a mianowicie -
|
| 2 | Cylinder Cylinder to zamknięta bryła, która ma dwie równoległe (głównie okrągłe) podstawy połączone zakrzywioną powierzchnią. Opisują go dwa parametry, a mianowicie radius jego okrągłej podstawy i height cylindra. W JavaFX cylinder jest reprezentowany przez klasę o nazwie Cylinder. Ta klasa należy do pakietujavafx.scene.shape. Tworząc instancję tej klasy, można utworzyć węzeł cylindra w JavaFX. Ta klasa ma 2 właściwości podwójnego typu danych, a mianowicie -
|
| 3 | Kula Sfera jest definiowana jako zbiór punktów znajdujących się w tej samej odległości r od danego punktu w przestrzeni 3D. Ta odległość r jest promieniem kuli, a dany punkt jest środkiem kuli. W JavaFX sfera jest reprezentowana przez klasę o nazwie Sphere. Ta klasa należy do pakietujavafx.scene.shape. Tworząc instancję tej klasy, możesz utworzyć węzeł sfery w JavaFX. Ta klasa ma właściwość o nazwie radiuspodwójnego typu danych. Reprezentuje promień Sfery. |
Właściwości obiektów 3D
Dla wszystkich trójwymiarowych obiektów można ustawić różne właściwości, takie jak Cull Face, tryb rysowania, materiał.
W poniższej sekcji omówiono właściwości obiektów 3D.
Cull Face
Ogólnie rzecz biorąc, ubój to usuwanie nieprawidłowo zorientowanych części kształtu (które nie są widoczne w polu widzenia).
Właściwość Cull Face jest typu CullFacei reprezentuje Cull Face w kształcie 3D. Możesz ustawić Cull Face kształtu za pomocą tej metodysetCullFace() jak pokazano poniżej -
box.setCullFace(CullFace.NONE);Typ obrysu kształtu może być -
None - Brak uboju (CullFace.NONE).
Front- Wszystkie wielokąty skierowane do przodu są usuwane. (CullFace.FRONT).
Back- Wszystkie wielokąty skierowane do tyłu są usuwane. (StrokeType.BACK).
Domyślnie ubytek kształtu trójwymiarowego to Powrót.
Przykład
Poniższy program jest przykładem, który demonstruje różne twarze uboju kuli. Zapisz ten kod w pliku o nazwieSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik Java z wiersza poleceń, używając następujących poleceń.
javac SphereCullFace.java
java SphereCullFacePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające trzy sfery z wybranymi wartościami nominalnymi FRONT, BACK i NONE odpowiednio w następujący sposób -

Tryby rysowania
Jest to właściwość tego typu DrawModei reprezentuje tryb rysowania używany do rysowania bieżącego kształtu 3D. Możesz wybrać tryb rysowania, aby narysować kształt 3D za pomocą metody setDrawMode () w następujący sposób -
box.setDrawMode(DrawMode.FILL);W JavaFX można wybrać dwa tryby rysowania, aby narysować kształt 3D, którymi są:
Fill - Ten tryb rysuje i wypełnia kształt 2D (DrawMode.FILL).
Line - Ten tryb rysuje kształt 3D za pomocą linii (DrawMode.LINE).
Domyślnie tryb rysowania kształtu trójwymiarowego to wypełnienie.
Przykład
Poniższy program jest przykładem pokazującym różne tryby rysowania kostki 3D. Zapisz ten kod w pliku o nazwieBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac BoxDrawMode.java
java BoxDrawModePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające dwa pola z wartościami trybu rysowania odpowiednio LINE i FILL, jak poniżej -

Materiał
Właściwość Cull Face jest typu Materiali służy do wyboru powierzchni materiału o kształcie 3D. Za pomocą tej metody można ustawić materiał kształtu 3DsetCullFace() w następujący sposób -
cylinder.setMaterial(material);Jak wspomniano powyżej dla tej metody, musisz przekazać obiekt typu Material. PlikPhongMaterial klasa pakietu javafx.scene.paintjest podklasą tej klasy i zapewnia 7 właściwości, które reprezentują materiał cieniowany Phong. Wszystkie tego typu materiały można zastosować do powierzchni kształtu 3D, korzystając z metod ustawiania tych właściwości.
Poniżej przedstawiono rodzaje materiałów dostępnych w JavaFX -
bumpMap - To przedstawia normalną mapę zapisaną jako obraz RGB.
diffuseMap - To przedstawia rozproszoną mapę.
selfIlluminationMap - To reprezentuje mapę samooświetlenia tego materiału Phong.
specularMap - To przedstawia zwierciadlaną mapę tego PhongMaterial.
diffuseColor - To reprezentuje rozproszony kolor tego PhongMaterial.
specularColor - To reprezentuje zwierciadlany kolor tego PhongMaterial.
specularPower - To reprezentuje zwierciadlaną moc tego PhongMaterial.
Domyślnie materiałem o trójwymiarowym kształcie jest PhongMaterial o rozproszonym kolorze jasnoszarym.
Przykład
Poniżej znajduje się przykład, który przedstawia różne materiały na cylindrze. Zapisz ten kod w pliku o nazwieCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
Javac CylinderMaterials.java
java CylinderMaterialsPodczas wykonywania powyższy program generuje okno JavaFX wyświetlające odpowiednio 7 cylindrów z materiałami, mapą wypukłości, mapą rozproszenia, mapą oświetlenia własnego, mapą lustrzaną, kolorem rozproszenia, kolorem lustrzanym, mocą zwierciadlaną (BLANCHEDALMOND), jak pokazano na poniższym zrzucie ekranu -

W JavaFX możemy tworzyć aplikacje GUI, aplikacje internetowe i aplikacje graficzne. W takich aplikacjach za każdym razem, gdy użytkownik wchodzi w interakcję z aplikacją (węzłami), mówi się, że wystąpiło zdarzenie.
Na przykład kliknięcie przycisku, poruszenie myszą, wpisanie znaku z klawiatury, wybranie pozycji z listy, przewijanie strony to czynności, które powodują zdarzenie.
Rodzaje wydarzeń
Zdarzenia można ogólnie podzielić na następujące dwie kategorie -
Foreground Events- Zdarzenia, które wymagają bezpośredniej interakcji użytkownika. Są generowane jako konsekwencje osoby wchodzącej w interakcję z elementami graficznymi w graficznym interfejsie użytkownika. Na przykład kliknięcie przycisku, poruszenie myszą, wpisanie znaku za pomocą klawiatury, wybranie pozycji z listy, przewijanie strony itp.
Background Events- Te zdarzenia, które wymagają interakcji użytkownika końcowego, nazywane są zdarzeniami w tle. Przerwy w działaniu systemu operacyjnego, awaria sprzętu lub oprogramowania, upływ czasu, zakończenie operacji to przykłady zdarzeń w tle.
Wydarzenia w JavaFX
JavaFX zapewnia obsługę wielu rodzajów zdarzeń. Klasa o nazwieEvent pakietu javafx.event to klasa bazowa zdarzenia.
Wystąpienie dowolnej jej podklasy jest zdarzeniem. JavaFX zapewnia szeroką gamę wydarzeń. Niektóre z nich są wymienione poniżej.
Mouse Event- To jest zdarzenie wejściowe, które występuje po kliknięciu myszą. Jest reprezentowana przez nazwaną klasęMouseEvent. Obejmuje działania takie jak kliknięcie myszą, naciśnięcie myszy, zwolnienie myszy, przesunięcie myszy, cel wprowadzony myszą, cel opuszczony przez mysz itp.
Key Event- To jest zdarzenie wejściowe, które wskazuje, że naciśnięcie klawisza nastąpiło w węźle. Jest reprezentowana przez nazwaną klasęKeyEvent. To zdarzenie obejmuje czynności, takie jak naciśnięcie klawisza, zwolnienie klawisza i wpisanie klawisza.
Drag Event- To jest zdarzenie wejściowe, które występuje, gdy mysz jest przeciągnięta. Jest reprezentowana przez nazwaną klasęDragEvent. Obejmuje działania takie jak przeciągnij wprowadzony, przeciągnij upuść, przeciągnij wprowadzony cel, przeciągnij opuszczony cel, przeciągnij po itp.
Window Event- To jest zdarzenie związane z wyświetlaniem / ukrywaniem okien. Jest reprezentowana przez nazwaną klasęWindowEvent. Obejmuje działania takie jak ukrywanie okna, pokazywanie okna, ukrywanie okna, pokazywanie okna itp.
Obsługa zdarzeń
Obsługa zdarzeń to mechanizm, który kontroluje zdarzenie i decyduje, co powinno się stać, jeśli wystąpi zdarzenie. Ten mechanizm ma kod, który jest znany jako moduł obsługi zdarzeń, który jest wykonywany, gdy wystąpi zdarzenie.
JavaFX zapewnia programy obsługi i filtry do obsługi zdarzeń. W JavaFX każde zdarzenie ma -
Target- węzeł, w którym wystąpiło zdarzenie. Celem może być okno, scena i węzeł.
Source- Źródło, z którego generowane jest zdarzenie, będzie źródłem zdarzenia. W powyższym scenariuszu źródłem zdarzenia jest mysz.
Type- rodzaj zaistniałego zdarzenia; w przypadku zdarzenia myszy - typem zdarzeń jest wciśnięcie myszy, zwolnienie myszy.
Załóżmy, że mamy aplikację, która ma przyciski Circle, Stop i Play wstawione za pomocą obiektu grupy w następujący sposób -

Jeśli klikniesz przycisk odtwarzania, źródłem będzie mysz, węzłem docelowym będzie przycisk odtwarzania, a typ generowanego zdarzenia to kliknięcie myszą.
Fazy obsługi zdarzeń w JavaFX
Za każdym razem, gdy generowane jest zdarzenie, JavaFX przechodzi następujące fazy.
Budowa trasy
Za każdym razem, gdy generowane jest zdarzenie, domyślna / początkowa trasa zdarzenia jest określana przez konstrukcję Event Dispatch chain. Jest to ścieżka prowadząca ze sceny do węzła źródłowego.
Poniżej znajduje się łańcuch wysyłania zdarzeń dla zdarzenia wygenerowanego po kliknięciu przycisku odtwarzania w powyższym scenariuszu.

Faza przejmowania wydarzeń
Po skonstruowaniu łańcucha wysyłania zdarzeń węzeł główny aplikacji wywołuje zdarzenie. To zdarzenie jest kierowane do wszystkich węzłów w łańcuchu wysyłki (od góry do dołu). Jeśli którykolwiek z tych węzłów ma rozszerzeniefilterzarejestrowane dla wygenerowanego zdarzenia, zostanie wykonane. Jeśli żaden z węzłów w łańcuchu wysyłki nie ma filtru dla wygenerowanego zdarzenia, jest on przekazywany do węzła docelowego i ostatecznie węzeł docelowy przetwarza zdarzenie.
Faza propagacji wydarzeń
W fazie propagacji zdarzenia zdarzenie jest przesyłane z węzła docelowego do węzła etapu (od dołu do góry). Jeśli którykolwiek z węzłów w łańcuchu wysyłania zdarzeń ma rozszerzeniehandlerzarejestrowane dla wygenerowanego zdarzenia, zostanie wykonane. Jeśli żaden z tych węzłów nie ma programów obsługi do obsługi zdarzenia, zdarzenie dotrze do węzła głównego i ostatecznie proces zostanie zakończony.
Programy obsługi zdarzeń i filtry
Filtry i programy obsługi zdarzeń to te, które zawierają logikę aplikacji do przetwarzania zdarzenia. Węzeł może zarejestrować się w więcej niż jednej obsłudze / filtrze. W przypadku węzłów nadrzędny-podrzędny można udostępnić rodzicom wspólny filtr / procedurę obsługi, która jest przetwarzana domyślnie dla wszystkich węzłów podrzędnych.
Jak wspomniano powyżej, podczas zdarzenia przetwarzanie jest filtrem, który jest wykonywany, a podczas fazy propagacji zdarzeń wykonywana jest procedura obsługi. Wszystkie programy obsługi i filtry implementują interfejsEventHandler pakietu javafx.event.
Dodawanie i usuwanie filtru wydarzeń
Aby dodać filtr zdarzeń do węzła, musisz zarejestrować ten filtr przy użyciu tej metody addEventFilter() z Node klasa.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);W ten sam sposób możesz usunąć filtr za pomocą metody removeEventFilter (), jak pokazano poniżej -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Przykład obsługi zdarzeń
Poniżej znajduje się przykład demonstrujący obsługę zdarzeń w języku JavaFX przy użyciu filtrów zdarzeń. Zapisz ten kod w pliku o nazwieEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac EventFiltersExample.java
java EventFiltersExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Dodawanie i usuwanie programów obsługi zdarzeń
Aby dodać procedurę obsługi zdarzeń do węzła, należy zarejestrować tę procedurę obsługi przy użyciu metody addEventHandler() z Node klasa, jak pokazano poniżej.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);W ten sam sposób możesz usunąć procedurę obsługi zdarzeń za pomocą metody removeEventHandler (), jak pokazano poniżej -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Przykład
Poniższy program to przykład demonstrujący obsługę zdarzeń w języku JavaFX przy użyciu programów obsługi zdarzeń.
Zapisz ten kod w pliku o nazwie EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac EventHandlersExample.java
java EventHandlersExamplePodczas wykonywania powyższy program generuje okno JavaFX wyświetlające pole tekstowe i ramkę 3D, jak pokazano poniżej -

Tutaj, jeśli wpiszesz literę w polu tekstowym, pole 3D zacznie się obracać wzdłuż osi x. Jeśli ponownie klikniesz to pole, obrót zostanie zatrzymany.
Korzystanie z wygodnych metod obsługi zdarzeń
Niektóre klasy w JavaFX definiują właściwości obsługi zdarzeń. Ustawiając wartości tych właściwości przy użyciu odpowiednich metod ustawiających, można zarejestrować się w programie obsługi zdarzeń. Metody te są znane jako metody wygodne.
Większość z tych metod istnieje w klasach takich jak Node, Scene, Window itd. I są one dostępne dla wszystkich ich podklas.
Na przykład, aby dodać detektor zdarzeń myszy do przycisku, możesz skorzystać z wygodnej metody setOnMouseClicked() jak pokazano niżej.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Przykład
Poniższy program jest przykładem, który demonstruje obsługę zdarzeń w JavaFX przy użyciu wygodnych metod.
Zapisz ten kod w pliku o nazwie ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej. Tutaj kliknij przycisk odtwarzania, aby rozpocząć animację i kliknij przycisk zatrzymania, aby zatrzymać animację.

Każdy interfejs użytkownika uwzględnia trzy główne aspekty -
UI elements- Są to podstawowe elementy wizualne, które użytkownik ostatecznie widzi i z którymi wchodzi w interakcję. JavaFX zawiera ogromną listę powszechnie używanych i typowych elementów, od podstawowych po złożone, które omówimy w tym samouczku.
Layouts- Definiują sposób organizacji elementów interfejsu użytkownika na ekranie i zapewniają ostateczny wygląd i działanie GUI (graficzny interfejs użytkownika). Ta część zostanie omówiona w rozdziale Układ.
Behavior- Są to zdarzenia, które mają miejsce, gdy użytkownik wchodzi w interakcję z elementami interfejsu użytkownika. Ta część zostanie omówiona w rozdziale Obsługa wydarzeń.
JavaFX zawiera kilka klas w pakiecie javafx.scene.control. Aby tworzyć różne komponenty GUI (kontrolki), JavaFX obsługuje kilka kontrolek, takich jak selektor dat, pole tekstowe przycisku itp.
Każda kontrolka jest reprezentowana przez klasę; możesz utworzyć kontrolkę, tworząc instancję jej odpowiedniej klasy.
Poniżej znajduje się lista najczęściej używanych elementów sterujących, gdy GUI jest zaprojektowane przy użyciu JavaFX.
| S.Nr | Sterowanie i opis |
|---|---|
| 1 | Label Obiekt Label to komponent służący do umieszczania tekstu. |
| 2 | Button Ta klasa tworzy przycisk z etykietą. |
| 3 | ColorPicker ColorPicker udostępnia panel kontrolek zaprojektowany, aby umożliwić użytkownikowi manipulowanie i wybieranie koloru. |
| 4 | CheckBox CheckBox to składnik graficzny, który może znajdować się w stanie włączonym (prawda) lub wyłączonym (fałsz). |
| 5 | RadioButton Klasa RadioButton jest składnikiem graficznym, który może znajdować się w stanie ON (prawda) lub OFF (fałsz) w grupie. |
| 6 | ListView Składnik ListView przedstawia użytkownikowi przewijaną listę elementów tekstowych. |
| 7 | TextField Obiekt TextField to komponent tekstowy, który umożliwia edycję pojedynczego wiersza tekstu. |
| 8 | PasswordField Obiekt PasswordField to składnik tekstowy przeznaczony do wprowadzania hasła. |
| 9 | Scrollbar Element sterujący Scrollbar reprezentuje składnik paska przewijania umożliwiający użytkownikowi wybór z zakresu wartości. |
| 10 | FileChooser Kontrolka FileChooser reprezentuje okno dialogowe, w którym użytkownik może wybrać plik. |
| 11 | ProgressBar W miarę postępu zadania w kierunku ukończenia pasek postępu wyświetla procent wykonania zadania. |
| 12 | Slider Suwak pozwala użytkownikowi graficznie wybrać wartość, przesuwając gałkę w określonym przedziale. |
Przykład
Poniższy program jest przykładem, który wyświetla stronę logowania w JavaFX. Tutaj używamy kontroleklabel, text field, password field i button.
Zapisz ten kod w pliku o nazwie LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac LoginPage.java
java LoginPagePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Poniższy program jest przykładem formularza rejestracyjnego, który demonstruje kontrolki w JavaFX, takie jak Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, itp.
Zapisz ten kod w pliku o nazwie Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac Registration.java
java RegistrationPodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.

Ogólnie wykres jest graficzną reprezentacją danych. Istnieją różne rodzaje wykresów reprezentujących dane, takie jakBar Chart, Pie Chart, Line Chart, Scatter Chart, itp.
JavaFX Zapewnia obsługę różnych plików Pie Charts i XY Charts. Wykresy reprezentowane na płaszczyźnie XY obejmująAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, itp.
Każdy wykres jest reprezentowany przez klasę, a wszystkie te wykresy należą do pakietu javafx.scene.chart. Klasa o nazwieChart to klasa bazowa wszystkich wykresów w JavaFX i XYChart jest klasą bazową wszystkich tych wykresów, które są rysowane na płaszczyźnie XY.

Tworzenie wykresu
Aby utworzyć wykres, musisz -
- Zdefiniuj oś wykresu
- Utwórz instancję odpowiedniej klasy
- Przygotuj i prześlij dane do wykresu
Tworzenie wystąpienia odpowiedniej klasy
Aby utworzyć wykres, utwórz instancję odpowiedniej klasy. Na przykład, jeśli chcesz utworzyć wykres liniowy, musisz utworzyć wystąpienie klasy o nazwieLine w następujący sposób -
LineChart linechart = new LineChart(xAxis, yAxis);Jak widać w powyższym kodzie, podczas tworzenia instancji należy przekazać dwa obiekty reprezentujące odpowiednio oś X i Y wykresu.
Definiowanie osi
Ogólnie oś wykresów można przedstawić za pomocą -
- Liczby, takie jak populacja, wiek i
- Kategorie, takie jak Dni w tygodniu, Kraje.
W JavaFX oś jest abstrakcyjną klasą reprezentującą oś X lub Y. Ma dwie podklasy do definiowania każdego typu osi, a mianowicieCategoryAxis i NumberAxis jak pokazano na poniższym schemacie -

Category Axis- Tworząc instancję tej klasy, można zdefiniować (utworzyć) oś X lub Y, wzdłuż której każda wartość reprezentuje kategorię. Możesz zdefiniować oś kategorii, tworząc wystąpienie tej klasy, jak pokazano poniżej -
CategoryAxis xAxis = new CategoryAxis();Do tej osi musisz ustawić listę kategorii i etykietę na osi, jak pokazano poniżej -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Tworząc instancję tej klasy, można zdefiniować (utworzyć) oś X lub Y, wzdłuż której każda wartość reprezentuje wartość liczbową. Możesz w tym celu użyć dowolnego typu numeruAxis, Long, Double, BigDecimalitd. Możesz zdefiniować oś Number, tworząc wystąpienie tej klasy w następujący sposób -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Przekazywanie danych do wykresów XY
Wszystkie wykresy XY są reprezentowane wzdłuż płaszczyzny XY. Aby wykreślić zbiór punktów na wykresie, musimy określić szereg współrzędnych XY.
Plik <X,Y> klasa javafx.scene.chartpakiet to klasa, za pomocą której możesz przesłać dane do wykresu. Ta klasa zawiera możliwą do zaobserwowania listę nazwanych serii. Możesz uzyskać tę listę za pomocągetData() metoda XYChart.Series klasa, jak pokazano poniżej -
ObservableList list = series.getData();Gdzie, series jest przedmiotem XYChart.Seriesklasa. Możesz dodać dane do tej listy za pomocąadd() metoda w następujący sposób -
list.add(new XYChart.Data(x-axis data, y-axis data));Te dwie linie można zapisać razem, jak pokazano poniżej -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));Poniższa tabela zawiera opis różnych wykresów (klas) udostępnianych przez JavaFX -
| S.Nr | Wykres i opis |
|---|---|
| 1 | Wykres kołowy Wykres kołowy przedstawia wartości jako wycinki koła o różnych kolorach. Te wycinki są oznaczone etykietami, a wartości odpowiadające każdemu wycinkowi są przedstawione na wykresie. W JavaFX wykres kołowy jest reprezentowany przez klasę o nazwie PieChart. Ta klasa należy do pakietujavafx.scene.chart. |
| 2 | Wykres liniowy Wykres liniowy lub wykres liniowy przedstawia informacje jako serię punktów danych (znaczników) połączonych segmentami prostymi. Wykres liniowy pokazuje, jak dane zmieniają się z jednakową częstotliwością. W JavaFX wykres liniowy jest reprezentowany przez klasę o nazwie LineChart. Ta klasa należy do pakietujavafx.scene.chart. Tworząc instancję tej klasy, można utworzyć węzeł LineChart w JavaFX. |
| 3 | Wykres warstwowy Wykresy warstwowe służą do rysowania wykresów warstwowych. Przedstawia obszar między podaną serią punktów a osią. Ogólnie ten wykres służy do porównania dwóch wielkości. W JavaFX wykres warstwowy jest reprezentowany przez klasę o nazwie AreaChart. Ta klasa należy do pakietujavafx.scene.chart. Tworząc instancję tej klasy, możesz utworzyć węzeł AreaChart w JavaFX. |
| 4 | Wykres słupkowy Wykres słupkowy służy do przedstawiania zgrupowanych danych za pomocą prostokątnych słupków. Długość tych słupków przedstawia wartości. Słupki na wykresie słupkowym można wykreślić w pionie lub w poziomie. W JavaFX wykres słupkowy jest reprezentowany przez klasę o nazwie BarChart. Ta klasa należy do pakietujavafx.scene.chart. Tworząc instancję tej klasy, możesz utworzyć węzeł BarChart w JavaFX. |
| 5 | Wykres bąbelkowy Wykres bąbelkowy służy do umieszczania danych trójwymiarowych. Trzeci wymiar będzie reprezentowany przez rozmiar (promień) bąbelka. W JavaFX wykres bąbelkowy jest reprezentowany przez klasę o nazwie BubbleChart. Ta klasa należy do pakietujavafx.scene.chart. Tworząc wystąpienie tej klasy, można utworzyć węzeł BubbleChart w JavaFX. |
| 6 | Wykres punktowy Wykres rozrzutu to rodzaj wykresu, który wykorzystuje wartości dwóch zmiennych wykreślonych na płaszczyźnie kartezjańskiej. Zwykle służy do znalezienia związku między dwiema zmiennymi. W JavaFX wykres punktowy jest reprezentowany przez klasę o nazwie ScatterChart. Ta klasa należy do pakietujavafx.scene.chart. Tworząc wystąpienie tej klasy, można utworzyć węzeł ScatterChart w JavaFX. |
| 7 | Skumulowany wykres warstwowy W JavaFX wykres skumulowany warstwowy jest reprezentowany przez klasę o nazwie StackedAreaChart. Ta klasa należy do pakietu javafx.scene.chart. Tworząc wystąpienie tej klasy, można utworzyć węzeł StackedAreaChart w JavaFX. |
| 8 | Skumulowany wykres słupkowy W JavaFX skumulowany wykres słupkowy jest reprezentowany przez klasę o nazwie StackedBarChart. Ta klasa należy do pakietu javafx.scene.chart. Tworząc wystąpienie tej klasy, można utworzyć węzeł StackedBarChart w JavaFX. |
Po skonstruowaniu wszystkich wymaganych węzłów w scenie, ogólnie uporządkujemy je w kolejności.
Taki układ komponentów w kontenerze nazywany jest układem kontenera. Można również powiedzieć, że postępowaliśmy zgodnie z układem, ponieważ obejmuje on umieszczanie wszystkich komponentów w określonym miejscu w kontenerze.
JavaFX udostępnia kilka predefiniowanych układów, takich jak HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panelitp.
Każdy z wyżej wymienionych układów jest reprezentowany przez klasę i wszystkie te klasy należą do pakietu javafx.layout. Klasa o nazwiePane to podstawowa klasa wszystkich układów w JavaFX.
Tworzenie układu
Aby utworzyć układ, musisz -
- Utwórz węzeł.
- Utwórz wystąpienie odpowiedniej klasy wymaganego układu.
- Ustaw właściwości układu.
- Dodaj wszystkie utworzone węzły do układu.
Tworzenie węzłów
Przede wszystkim utwórz wymagane węzły aplikacji JavaFX, tworząc instancje ich odpowiednich klas.
Na przykład, jeśli chcesz mieć pole tekstowe i dwa przyciski, a mianowicie grać i zatrzymywać się w układzie HBox - będziesz musiał początkowo utworzyć te węzły, jak pokazano w poniższym bloku kodu -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Tworzenie wystąpienia odpowiedniej klasy
Po utworzeniu węzłów (i wykonaniu na nich wszystkich operacji) utwórz wystąpienie klasy wymaganego układu.
Na przykład, jeśli chcesz utworzyć układ Hbox, musisz utworzyć wystąpienie tej klasy w następujący sposób.
HBox hbox = new HBox();Ustawianie właściwości układu
Po utworzeniu wystąpienia klasy należy ustawić właściwości układu przy użyciu odpowiednich metod ustawiających.
Na przykład - jeśli chcesz ustawić odstęp między utworzonymi węzłami w układzie HBox, musisz ustawić wartość na właściwość o nazwie spacing. Można to zrobić za pomocą metody ustawiającejsetSpacing() jak pokazano poniżej -
hbox.setSpacing(10);Dodawanie obiektu kształtu do grupy
Na koniec musisz dodać obiekt kształtu do grupy, przekazując go jako parametr konstruktora, jak pokazano poniżej.
//Creating a Group object
Group root = new Group(line);Panele układu
Poniżej przedstawiono różne panele układu (klasy) udostępniane przez JavaFX. Te klasy istnieją w pakieciejavafx.scene.layout.
| S.Nr | Kształt i opis |
|---|---|
| 1 | HBox Układ HBox rozmieszcza wszystkie węzły w naszej aplikacji w jednym poziomym rzędzie. Klasa o nazwie HBox pakietu javafx.scene.layout reprezentuje poziomy układ ramki tekstu. |
| 2 | VBox Układ VBox rozmieszcza wszystkie węzły w naszej aplikacji w jednej pionowej kolumnie. Klasa o nazwie VBox pakietu javafx.scene.layout reprezentuje pionowy układ ramki tekstu. |
| 3 | BorderPane Układ Border Pane ustawia węzły w naszej aplikacji w górnej, lewej, prawej, dolnej i środkowej pozycji. Klasa o nazwie BorderPane pakietu javafx.scene.layout reprezentuje układ okienka obramowania. |
| 4 | StackPane Układ panelu stosu rozmieszcza węzły w naszej aplikacji jeden na drugim, tak jak w stosie. Węzeł dodany jako pierwszy jest umieszczany na dole stosu, a następny węzeł jest umieszczany na nim. Klasa o nazwie StackPane pakietu javafx.scene.layout reprezentuje układ panelu stosu. |
| 5 | TextFlow Układ Przepływ tekstu rozmieszcza wiele węzłów tekstu w jednym przepływie. Klasa o nazwie TextFlow pakietu javafx.scene.layout reprezentuje układ przepływu tekstu. |
| 6 | AnchorPane Układ okienka Anchor zakotwicza węzły w naszej aplikacji w określonej odległości od panelu. Klasa o nazwie AnchorPane pakietu javafx.scene.layout reprezentuje układ okienka zakotwiczenia. |
| 7 | TilePane Układ Tile Pane dodaje wszystkie węzły naszej aplikacji w postaci kafli o jednakowych rozmiarach. Klasa o nazwie TilePane pakietu javafx.scene.layout reprezentuje układ TilePane. |
| 8 | GridPane Układ okienka siatki rozmieszcza węzły w naszej aplikacji jako siatkę wierszy i kolumn. Ten układ jest przydatny podczas tworzenia formularzy za pomocą JavaFX. Klasa o nazwie GridPane pakietu javafx.scene.layout reprezentuje układ GridPane. |
| 9 | FlowPane Układ okienka przepływu obejmuje wszystkie węzły w przepływie. Pozioma szyba przepływowa owija elementy szyby na jej wysokości, podczas gdy pionowa szyba przepływowa owija elementy na swojej szerokości. Klasa o nazwie FlowPane pakietu javafx.scene.layout reprezentuje układ panelu przepływu. |
Cascading Style Sheets, zwany także CSS, to prosty język projektowania mający na celu uproszczenie procesu tworzenia prezentacji stron internetowych.
CSS obsługuje wygląd i styl strony internetowej. Za pomocą CSS możesz kontrolować kolor tekstu, styl czcionek, odstępy między akapitami, rozmiar kolumn i układ. Oprócz tego można również kontrolować używane obrazy tła lub kolory, projekty układu, różnice w wyświetlaniu dla różnych urządzeń i rozmiarów ekranu, a także wiele innych efektów.
CSS w JavaFX
JavaFX umożliwia korzystanie z CSS w celu ulepszenia wyglądu i działania aplikacji. Paczkajavafx.css zawiera klasy używane do stosowania CSS dla aplikacji JavaFX.
CSS składa się z reguł stylów, które są interpretowane przez przeglądarkę, a następnie stosowane do odpowiednich elementów w dokumencie.
Reguła stylu składa się z trzech części, którymi są:
Selector- Selektor to znacznik HTML, do którego zostanie zastosowany styl. Może to być dowolny tag<h1> lub <table>itp.
Property- Właściwość to typ atrybutu znacznika HTML. Mówiąc prościej, wszystkie atrybuty HTML są konwertowane na właściwości CSS. Mogą być kolorowe,borderitp.
Value- Wartości są przypisane do właściwości. Na przykład właściwość koloru może mieć wartośćred lub #F1F1F1itp.
Możesz umieścić składnię reguły stylu CSS w następujący sposób -
selector { property: value }
Domyślnym arkuszem stylów używanym przez JavaFX jest modena.css. Znajduje się w pliku jar środowiska wykonawczego JavaFX.
Dodawanie własnego arkusza stylów
Możesz dodać własny arkusz stylów do sceny w JavaFX w następujący sposób -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Dodawanie wbudowanych arkuszy stylów
Możesz również dodać style w wierszu za pomocą setStyle()metoda. Style te składają się tylko z par klucz-wartość i mają zastosowanie do węzłów, w których są ustawione. Poniżej znajduje się przykładowy kod ustawiania wbudowanego arkusza stylów dla przycisku.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Przykład
Załóżmy, że opracowaliśmy aplikację JavaFX, która wyświetla formularz z polem tekstowym, polem hasła i dwoma przyciskami. Domyślnie ten formularz wygląda tak, jak pokazano na poniższym zrzucie ekranu -

Poniższy program jest przykładem pokazującym, jak dodać style do powyższej aplikacji w JavaFX.
Zapisz ten kod w pliku o nazwie CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Skompiluj i uruchom zapisany plik java z wiersza poleceń, używając następujących poleceń.
javac CssExample.java
java CssExamplePodczas wykonywania powyższy program generuje okno JavaFX, jak pokazano poniżej.
