JIRA - Projekt
Projekt zawiera problemy; projekt JIRA można nazwać zbiorem problemów. Projekt JIRA może mieć kilka typów. Na przykład -
- Projekt rozwoju oprogramowania
- Projekt marketingowy
- Migracja do innego projektu platformy
- Projekt śledzenia pomocy technicznej
- System zarządzania wnioskami urlopowymi
- System wydajności pracowników
- Ulepszenie witryny
Utwórz nowy projekt
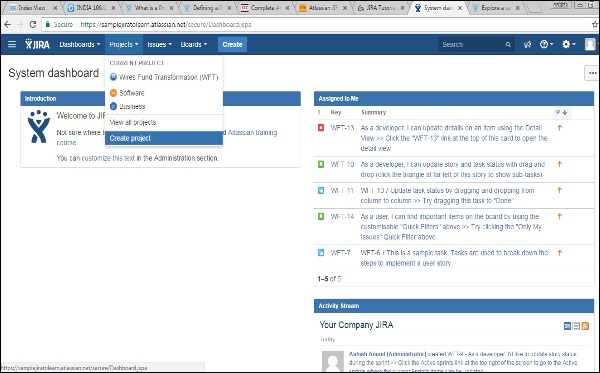
Aby utworzyć projekt, użytkownik powinien zalogować się jako administrator JIRA Service Desk, a następnie kliknąć Projekt → Utwórz projekt.
Poniższy zrzut ekranu pokazuje, jak dotrzeć do Create Project z pulpitu nawigacyjnego.

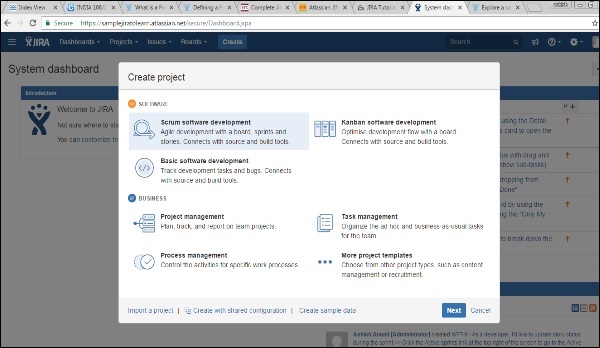
Wybierz typ projektu, który odpowiada Twoim wymaganiom i proces, który powinien przebiegać.
Poniższy zrzut ekranu przedstawia typy projektów dostępnych w JIRA.

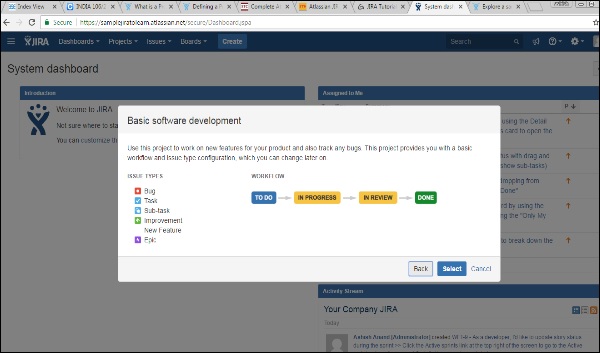
Po wybraniu typu projektu kliknij Dalej. Użytkownik zobaczy przepływ projektu w oparciu o wybór. Tutaj wybraliśmyBasic Software development.
Poniższy zrzut ekranu przedstawia dostępne typy problemów i przepływ pracy dla wybranego projektu w kroku wymienionym powyżej -

Kliknij przycisk Wybierz, wprowadź nazwę projektu i potwierdź klucz, który użytkownik chce wyświetlać jako odniesienie we wszystkich wydaniach. Gdy to zrobisz, kliknij przycisk Prześlij.
Poniższy zrzut ekranu przedstawia pola do podania szczegółów przed utworzeniem projektu.

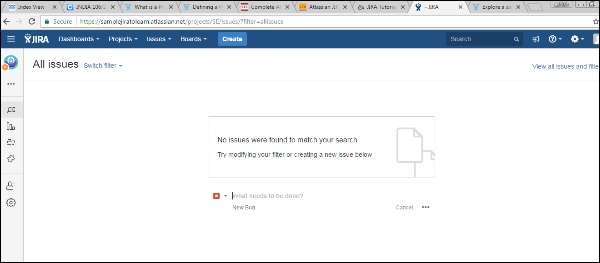
Zostanie wyświetlona strona, na której występują problemy. Poniższy zrzut ekranu pokazuje, czy jakiekolwiek problemy są połączone z nowo utworzonym projektem.