jQuery Mobile - Szybki przewodnik
JQuery Mobile to struktura interfejsu użytkownika, która jest oparta na jQuery Core i służy do tworzenia responsywnych witryn internetowych lub aplikacji dostępnych na urządzeniach mobilnych, tabletach i komputerach. Wykorzystuje funkcje jQuery i jQuery UI, aby zapewnić funkcje API dla mobilnych aplikacji internetowych.
Został opracowany przez zespół projektowy jQuery w roku 2010 i napisany w JavaScript.
Dlaczego warto korzystać z jQuery Mobile?
Tworzy aplikacje internetowe, które będą działać w ten sam sposób na urządzeniach mobilnych, tabletach i komputerach.
Jest kompatybilny z innymi frameworkami, takimi jak PhoneGap, Whitelight itp.
Zapewnia zestaw przyjaznych dla dotyku danych wejściowych i widżetów interfejsu użytkownika.
Stopniowe ulepszenie zapewnia unikalną funkcjonalność na wszystkich platformach mobilnych, tabletach i komputerach stacjonarnych oraz dodaje wydajne ładowanie stron i szerszą obsługę urządzeń.
Funkcje jQuery Mobile
Jest zbudowany na bazie jQuery Core i "pisz mniej, rób więcej".
Jest to platforma typu open source, kompatybilna z wieloma platformami i różnymi przeglądarkami.
Jest napisany w JavaScript i wykorzystuje funkcje jQuery i jQuery UI do tworzenia witryn przyjaznych dla urządzeń mobilnych.
Integruje HTML5, CCS3, jQuery i jQuery UI w jedną strukturę do tworzenia stron przy minimalnej liczbie skryptów.
Zawiera system nawigacji Ajax, który wykorzystuje animowane przejścia stron.
Zalety jQuery Mobile
Łatwo jest nauczyć się i rozwijać aplikacje, jeśli znasz HTML5, funkcje CSS3.
Jest kompatybilny z różnymi platformami i przeglądarkami, więc nie musisz się martwić pisaniem innego kodu dla każdej rozdzielczości urządzenia.
Możesz utworzyć motyw niestandardowy za pomocą ThemeRoller bez pisania wiersza kodu. Obsługuje wszystkie przeglądarki HTML5.
Używa HTML5 wraz z JavaScript do łatwego tworzenia aplikacji internetowych.
Jest zbudowany w sposób, który umożliwia automatyczne skalowanie tego samego kodu z ekranu telefonu komórkowego na ekran komputera.
Wady jQuery Mobile
Istnieje ograniczona liczba opcji dla motywów CSS, więc witryny mogą wyglądać podobnie, które są tworzone przez te motywy.
Aplikacje opracowane przy użyciu jQuery Mobile działają wolniej na telefonach komórkowych.
Połączenie jQuery mobile z innymi platformami mobilnymi staje się bardziej czasochłonne.
Trudne do zapewnienia pełnego, niestandardowego projektu wizualnego.
Wszystkie funkcje urządzenia nie są dostępne za pomocą JavaScript w przeglądarce.
W tym rozdziale omówimy, jak zainstalować i skonfigurować jQuery Mobile.
Pobierz jQuery Mobile
Po otwarciu linku jquerymobile.com/ zobaczysz dwie możliwości pobrania biblioteki mobilnej jQuery.

Custom Download - Kliknij ten przycisk, aby pobrać dostosowaną wersję biblioteki.
Latest Stable - Kliknij ten przycisk, aby uzyskać stabilną i najnowszą wersję mobilnej biblioteki jQuery.
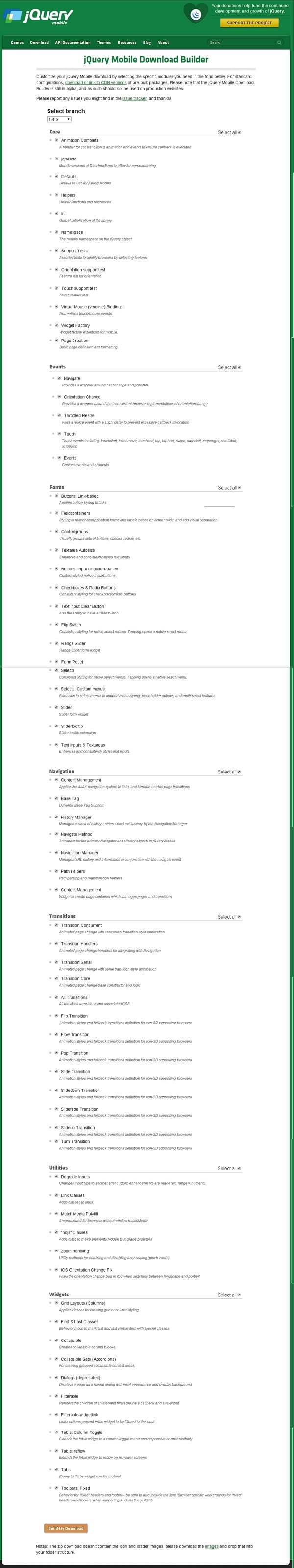
Niestandardowe pobieranie za pomocą narzędzia Download Builder
Korzystając z narzędzia Download Builder, możesz utworzyć kompilację niestandardową zawierającą tylko te części biblioteki, których potrzebujesz. Po pobraniu nowej, dostosowanej wersji jQuery Mobile, zobaczysz następujący ekran.

Możesz wybrać biblioteki zgodnie z potrzebami i kliknąć Build My Download przycisk.
Stabilne pobieranie
Kliknij przycisk Stabilny , który prowadzi bezpośrednio do pliku ZIP zawierającego pliki CSS i JQuery, aby uzyskać najnowszą wersję biblioteki mobilnej jQuery. Wyodrębnij zawartość pliku ZIP do katalogu mobilnego jQuery.
Ta wersja zawiera wszystkie pliki, w tym wszystkie zależności, dużą kolekcję demonstracji, a nawet zestaw testów jednostkowych biblioteki. Ta wersja jest pomocna w rozpoczęciu pracy.
Pobierz bibliotekę jQuery z sieci CDN
CDN (Content Delivery Network) to sieć serwerów zaprojektowanych do udostępniania plików użytkownikom. Jeśli korzystasz z łącza CDN na swojej stronie internetowej, przenosi to odpowiedzialność za hosting plików z własnych serwerów na szereg serwerów zewnętrznych. Daje to również tę zaletę, że jeśli odwiedzający Twoją stronę internetową pobrał już kopię jQuery mobile z tej samej sieci CDN, nie będzie trzeba jej ponownie pobierać. Do dokumentu HTML można dołączyć następujące pliki CDN.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>W tym samouczku używamy wersji biblioteki CDN. Używamy AMPPS (AMPPS to stos WAMP, MAMP i LAMP Apache, MySQL, MongoDB, PHP, Perl i Python) do wykonywania wszystkich naszych przykładów.
Przykład
Poniżej znajduje się prosty przykład jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Szczegóły powyższego kodu to -
Ten kod jest określony wewnątrz elementu head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Rzutnia służy do określania (przez przeglądarkę) wyświetlania poziomu powiększenia i wymiaru strony.
content = "width = device-width" służy do ustawiania szerokości w pikselach strony lub urządzenia ekranu.
initial-scale = 1 ustawia początkowy poziom powiększenia, gdy strona jest ładowana po raz pierwszy.
Uwzględnij następujące sieci CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Treść wewnątrz tagu <body> to strona wyświetlana w przeglądarce.
<div data-role = "page">
...
</div>data-role = "header" tworzy nagłówek u góry strony.
data-role = "main" służy do definiowania zawartości strony.
data-role = "footer" tworzy stopkę u dołu strony.
class = "ui-content" obejmuje dopełnienie i marginesy w treści strony.
Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod HTML jako simple_example.html plik w folderze głównym serwera.
Otwórz ten plik HTML jako http: //localhost/simple_example.html, a zostanie wyświetlony następujący wynik.
Użytkownik może wchodzić w interakcje ze stronami jQuery Mobile, które grupują zawartość w logiczne widoki i widoki stron. Widok strony można animować za pomocą przejść stron. Za pomocą dokumentu HTML można utworzyć wiele stron, dzięki czemu nie ma potrzeby żądania zawartości z serwera.
Poniższa tabela szczegółowo przedstawia typy stron.
| Sr.No. | Typ i opis |
|---|---|
| 1 | Pojedyncza strona Pojedyncza strona jest tworzona w dokumencie HTML przy użyciu standardowego sposobu pisania szablonu. |
| 2 | Szablon wielostronicowy W jednym dokumencie HTML można umieścić wiele stron, które są ładowane razem, dodając wiele elementów div z atrybutem data-role = "page" . |
| 3 | Strona dialogów Modalne okna dialogowe otwierają zawartość w interaktywnej nakładce nad stroną. |
Konwencje, a nie wymagania
Elementy atrybutów roli danych, takie jak nagłówek, stopka, strona i zawartość, służą do zapewnienia podstawowego formatu i struktury strony.
W przypadku dokumentów jednostronicowych opakowanie strony było wymagane do automatycznej inicjalizacji i jest ustawiane jako opcjonalne.
Element strukturalny można wykluczyć w przypadku strony internetowej z niestandardowym układem.
Aby zarządzać stronami, opakowanie strony jest wstrzykiwane przez platformę, gdy nie jest uwzględnione w znacznikach.
Wstępne pobieranie stron
Włączając wstępne pobieranie danych atrybutów , możemy wstępnie pobierać strony do DOM w szablonach pojedynczych stron. Aby uzyskać więcej informacji, kliknij tutaj .
DOM Cache
Gdy pamięć przeglądarki zapełni się w DOM, spowalnia to przeglądarkę mobilną lub może ulec awarii z powodu ładowania wielu stron. Istnieje prosty sposób na utrzymanie porządku w DOM -
Kiedy strona jest ładowana za pośrednictwem AJAX, oznacza to usunięcie strony z DOM, gdy przekierowujesz na inną stronę.
Poprzednią stronę, którą odwiedziłeś, można odzyskać z pamięci podręcznej, gdy ponownie ją odwiedzisz.
Zamiast usuwać strony, możesz powiedzieć jQuery mobile, aby zachował je w DOM, używając następującego wiersza -
$.mobile.page.prototype.options.domCache = true;Ustaw opcję domCache na wartość true we wtyczce strony, aby zachować wszystkie strony w DOM, które były wcześniej odwiedzane.
pageContainerElement.page({ domCache: true });jQuery Mobile zapewnia zestaw wbudowanych ikon, które mogą być używane z przyciskami, przyciski widoku listy, które uatrakcyjnią przyciski.
Poniższa tabela zawiera listę niektórych ikon używanych w środowisku jQuery Mobile.
| Sr.No. | Obszar ikon i opis |
|---|---|
| 1 | Zestaw ikon Ustawia ikonę w przycisku. |
| 2 | Ikony pozycjonowania Określa położenie ikony na przycisku. |
| 3 | Tylko ikony Wyświetla tylko ikonę w przycisku. |
| 4 | Cień ikony Dodaje cień ikony do przycisku. |
| 5 | Usuwanie kręgu Usuwa szare kółko wokół ikony. |
| 6 | Ikony czarno-białe Zmienia kolor ikon na czarny lub biały. |
| 7 | Połączenie alt i nodisc Łączy klasy alt i nodisc z ikoną. |
Pozwala na zmianę wartości właściwości, które występują w określonym czasie i zmienia zachowanie elementu z jednego stanu na inny, stosując różne style dla każdego stanu.
Poniższa tabela zawiera listę niektórych przejść stron używanych w strukturze jQuery Mobile -
| Sr.No. | Przejście i opis | W przypadku stron | Do dialogów |
|---|---|---|---|
| 1 | fade Możesz sprawić, że elementy pojawią się i znikną z widoczności. |
Fade Page | Fade Dialog |
| 2 | flip Przerzuć elementy od tyłu do przodu na następną stronę. |
Odwróć stronę | Odwróć okno dialogowe |
| 3 | pop Możesz utworzyć wyskakujące okienko. |
Strona Pop | Dialog pop |
| 4 | flow Wyświetl następną stronę, odsuwając bieżącą stronę. |
Strona przepływu | Okno dialogowe przepływu |
| 5 | slide Możesz przesuwać stronę od prawej do lewej. |
Slide Page | Okno dialogowe slajdów |
| 6 | slidefade Przesuwa stronę od prawej do lewej i zanika na następnej stronie. |
Slidefade Page | Okno dialogowe Slidefade |
| 7 | slideup Przesuwa stronę od dołu do góry. |
Slideup Page | Okno dialogowe Slideup |
| 8 | slidedown Przesuwa stronę od góry do dołu. |
Slidedown Page | Slidedown Dialog |
| 9 | turn Możesz przejść do następnej strony. |
Włącz stronę | Włącz okno dialogowe |
| 10 | none Nie możesz użyć żadnego efektu przejścia, używając tego atrybutu. |
Brak strony | Brak okna dialogowego |
Ustawianie przejścia i konfiguracji globalnej
Domyślnie strony będą miały fadeprzejście w ramach. Możesz użyć niestandardowych przejść, dodającdata-transitionatrybut do łącza. Możesz użyć różnych domyślnych efektów przejścia dla strony za pomocądefaultPageTransitionopcja globalnie. W przypadku okien dialogowych możesz skorzystać zdefaultDialogTransition opcja.
Przejście awaryjne
Wszystkie przejścia obsługują transformacje 3D z wyjątkiem przejścia zanikającego. Urządzenia, które nie obsługują transformacji 3D, będą musiały korzystać z przejścia przez zanikanie. Niektóre przeglądarki nie obsługują transformacji 3D dla każdego typu przejścia, więc możesz użyć rozszerzeniafade jako domyślny rezerwowy przejście.
Max Scroll for Transitions
Przejścia są wyłączone podczas przewijania z lub do strony, a pozycja przewijania będzie trzykrotnie większa od wysokości ekranu urządzenia. Czasami odpowiedź może działać wolno lub przeglądarka może się zawiesić po kliknięciu dowolnego elementu nawigacyjnego; aby tego uniknąć, używamy pozycji przewijania do przejścia za pomocągetMaxScrollForTransition funkcjonować.
Maksymalna szerokość przejść
Możesz wyłączyć przejście, gdy szerokość okna jest większa niż szerokość w pikselach. Możesz skonfigurować maksymalną szerokość przejść za pomocą$.mobile.maxTransitionWidthglobal, która jest domyślnie ustawiona na false. Przyjmuje wartości takie jak szerokość piksela lub wartość fałszu, a przejście zostanie ustawione na brak, jeśli nie jest wartością fałszywą, gdy okno jest wyższe niż określona wartość.
Przejście tej samej strony
Możesz dodać przejścia do bieżącej strony za pomocą allowSamePageTransition opcja widgetu kontenera strony change() metoda.
Tworzenie niestandardowych przejść
Możesz tworzyć niestandardowe przejścia na stronie za pomocą $.mobile.transitionHandlers opcja, która rozszerza wybór przejść w serwisie lub aplikacji.
Systemy siatki służą do tworzenia układów stron za pomocą szeregu wierszy i kolumn, w których znajdują się treści.
Poniższa tabela szczegółowo przedstawia typy siatek.
| Sr.No. | Typ i opis |
|---|---|
| 1 | Krata System siatki mobilnej jQuery tworzy układy stron za pomocą szeregu wierszy i kolumn. |
| 2 | Przyciski w siatkach Kolekcja przycisków w formacie siatki w telefonie komórkowym jQuery. |
| 3 | Niestandardowa responsywna siatka Podstawowy styl siatki można łatwo rozszerzyć na niestandardowy układ responsywny za pomocą zapytań o media w CSS. |
Widżet to mały gadżet lub kontrolka aplikacji mobilnej jQuery. Widżety mogą być bardzo przydatne, ponieważ umożliwiają umieszczenie ulubionych aplikacji na ekranie głównym, aby mieć do nich szybki dostęp.
Poniższa tabela szczegółowo przedstawia typy widżetów.
| Sr.No. | Typ i opis |
|---|---|
| 1 | guziki Określa przycisk, który można kliknąć, zawierający treść, taką jak tekst lub obrazy. |
| 2 | Pole wyboru Pola wyboru są używane, gdy wymagane jest wybranie więcej niż jednej opcji. |
| 3 | Radiobox Przyciski opcji są używane, gdy spośród wielu opcji wystarczy wybrać tylko jedną. |
| 4 | Datepicker Skupia się na wejściu, aby otworzyć interaktywny kalendarz w małej nakładce. |
| 5 | Składany Zwijane umożliwia rozwijanie lub zwijanie zawartości po każdym kliknięciu. Jest to bardzo pomocne dla urządzenia mobilnego, które przedstawia krótką treść. |
| 6 | Grupa kontrolna Controlgroups zapewniają zestaw przycisków do określenia pojedynczego bloku, który wygląda jak komponent nawigacyjny. |
| 7 | Filtrowalne Używając atrybutu data-filter = "true" , możesz filtrować elementy potomne dowolnego elementu. |
| 8 | Przełącznik dwustanowy Przełącznik odwracania umożliwia wyłączenie / włączenie lub włączenie lub wyłączenie przełącznika, klikając go, aby wprowadzić dane w stylu boolowskim. |
| 9 | Widok listy Zadaniem komponentu listview jest renderowanie złożonej i dostosowanej treści na listach. |
| 10 | Ładowarka JQuery Mobile zapewnia różne sposoby ładowania stanów do elementu. |
| 11 | Navbar Widżet paska nawigacyjnego to zestaw przycisków, które odsyłają do innych stron internetowych lub sekcji. |
| 12 | Panele Panele służą do wyświetlania komponentów DOM w pudełku. |
| 13 | Wyskakujące okienka Popup to interfejs użytkownika, który pojawia się w małym oknie i wyświetla tekst, obrazy i inną zawartość. |
| 14 | Rangeslider Widżet Rangeslider udostępnia parę uchwytów umożliwiających wybór zakresu wartości liczbowych. |
| 15 | Wybierz menu Menu wyboru udostępnia różne opcje w postaci listy rozwijanej, z której użytkownik może wybrać jedną lub więcej opcji. |
| 16 | Suwak Suwak umożliwia wybór wartości poprzez przesuwanie uchwytu suwaka. |
| 17 | Stół jQuery Mobile używa tabeli do reprezentowania danych w postaci wierszy i kolumn, tj. wyświetla dane w formacie tabelarycznym. |
| 18 | Zakładki Widżet tabs to rozszerzenie widgetu jQuery ui tabs, które akceptuje wszystkie metody i opcje. |
| 19 | Wprowadzanie tekstu Znacznik <input> służy do deklarowania elementu wejściowego, kontrolki, która umożliwia użytkownikowi wprowadzanie danych. |
| 20 | pasek narzędzi Widżet paska narzędzi jQuery dla urządzeń przenośnych umożliwia tworzenie nagłówków i stopek. |
jQuery Mobile umożliwia tworzenie dynamicznych stron internetowych. Korzystając ze zdarzeń, można ustawić na elementach procesy sterowane zdarzeniami, które są uruchamiane przez interakcję użytkownika, takie jak kliknięcie myszą, najechanie myszą na element, naciśnięcie klawisza na klawiaturze itp.
Poniższa tabela zawiera listę niektórych zdarzeń dla urządzeń mobilnych, które są obsługiwane przez jQuery Mobile.
| Sr.No. | Opis wydarzenia |
|---|---|
| 1 | jQuery Mobile Events Reaguje na interakcję użytkownika, gdy użytkownik kliknie określoną stronę lub najedzie kursorem myszy na element itp. |
| 2 | Wydarzenia jQuery Touch Zapewnia zdarzenia dotykowe, gdy użytkownik dotyka ekranu. |
| 3 | Zdarzenia jQuery Scroll Uruchamia zdarzenia przewijania, gdy użytkownik przewija w górę iw dół. |
| 4 | jQuery Orientation Event Wyzwala zdarzenie orientacji, gdy użytkownik obraca urządzenie w pionie lub w poziomie. |
| 5 | Zdarzenia strony jQuery Zapewnia zdarzenia strony, gdy użytkownik ukrywa, tworzy, ładuje lub usuwa strony. |
Tworzenie formularzy jest łatwe i bardzo elastyczne, które są zbudowane z kombinacji standardowych elementów formularzy i przycisków.
Poniższa tabela szczegółowo przedstawia typy formularzy.
| Sr.No. | Typ i opis |
|---|---|
| 1 | Formularz podstawowy jQuery Mobile zapewnia potężny, łatwy i wszechstronny system układu dla Formularzy, który łączy style formularzy, przycisk wprowadzania i obsługę suwaków. |
| 2 | Formularz danych wejściowych Znacznik <input> to element sterujący, który umożliwia użytkownikowi wprowadzanie danych. |
| 3 | Wybierz formularz W formie opcji dostępna jest lista rozwijana dla menu wyboru. |
| 4 | Form Slider Suwak umożliwia wybór wartości poprzez przesuwanie uchwytu suwaka. |
| 5 | Odświeżanie i automatyczna inicjalizacja elementów formularza Refresh służy do samodzielnego aktualizowania nowego stanu formantu formularza i aktualizowania kontrolki formularza za pomocą JavaScript. |
Ustawia różne typy motywów dla przycisków, pasków nawigacyjnych, bloków, łączy i tak dalej. Kompozycję można ustawić za pomocą atrybutu data-theme .
Poniższa tabela opisuje wykorzystanie funkcji motywu w różnych obszarach obsługiwanych przez jQuery Mobile.
| Sr.No. | Funkcjonalność i opis |
|---|---|
| 1 | Motywy Udostępnia dwa różne typy motywów, takie jak motyw „a” i motyw „b”, aby dostosować wygląd aplikacji. |
| 2 | Nagłówek i stopka motywu w oknach dialogowych Ustawia motyw nagłówka i stopki w oknie dialogowym. |
| 3 | Przyciski tematyczne, ikony i wyskakujące okienka Określa motyw przycisków, ikon i wyskakujących okienek. |
| 4 | Przyciski tematyczne w nagłówku i stopce Wyświetla motyw przycisków w nagłówku i stopce. |
| 5 | Tematyczne paski nawigacyjne Stosuje motyw dla pasków nawigacji w nagłówku lub stopce. |
| 6 | Panele tematyczne Możesz zastosować motyw do panelu. |
| 7 | Motywacyjny przycisk zwijany i przyciski dzielone Wyświetla motyw dla przycisków zwijanych i podzielonych. |
| 8 | Listy tematyczne i listy zwijane Wyświetla motyw dla list i list rozwijanych. |
| 9 | Składane formularze Możesz zastosować motyw do formularzy. |
Klasy CSS jQuery
Możesz użyć różnych typów klas CSS do stylizacji elementów, jak opisano w poniższych sekcjach.
Klasy globalne
Następujące klasy mogą być używane jako klasy globalne w widżetach jQuery Mobile -
| Sr.No. | Klasa i opis |
|---|---|
| 1 | ui-corner-all Wyświetla elementy z zaokrąglonymi narożnikami. |
| 2 | ui-shadow Wyświetla cień elementów. |
| 3 | ui-overlay-shadow Wyświetla cień nakładki dla elementów. |
| 4 | ui-mini Wyświetla mniejsze elementy. |
Klasy przycisków
W poniższej tabeli wymieniono klasy przycisków, które są używane z elementami zakotwiczenia lub przycisku -
| Sr.No. | Klasa i opis |
|---|---|
| 1 | ui-btn Określa, że element będzie stylizowany na przycisk. |
| 2 | ui-btn-inline Pokazuje przycisk jako element wbudowany, co pozwala zaoszczędzić miejsce na etykietę. |
| 3 | ui-btn-icon-top Umieszcza ikonę nad tekstem. |
| 4 | ui-btn-icon-right Umieszcza ikonę po prawej stronie tekstu. |
| 5 | ui-btn-icon-bottom Umieszcza ikonę pod tekstem. |
| 6 | ui-btn-icon-left Umieszcza ikonę po lewej stronie tekstu. |
| 7 | ui-btn-icon-notext Pokazuje jedyną ikonę. |
| 8 | ui-btn-a|b Wyświetla kolor przycisku („a” będzie domyślnym kolorem tła, tj. Szary, a „b” zmieni kolor tła na czarny). |
Klasy ikon
W poniższej tabeli wymieniono klasy ikon, które są używane z elementami zakotwiczenia lub przycisku -
| Sr.No. | Klasa i opis |
|---|---|
| 1 | ui-icon-action Pokazuje ikonę akcji. |
| 2 | ui-icon-alert Wyświetla wykrzyknik wewnątrz trójkąta. |
| 3 | ui-icon-arrow-d-l Określa dół za pomocą strzałki w lewo. |
| 4 | ui-icon-arrow-d-r Określa dół za pomocą prawej strzałki. |
| 5 | ui-icon-arrow-u-l Określa się za pomocą strzałki w lewo. |
| 6 | ui-icon-arrow-u-r Określa się za pomocą prawej strzałki. |
| 7 | ui-icon-arrow-l Określa lewą strzałkę. |
| 8 | ui-icon-arrow-r Określa strzałkę w prawo. |
| 9 | ui-icon-arrow-u Określa strzałkę w górę. |
| 10 | ui-icon-arrow-d Określa strzałkę w dół. |
| 11 | ui-icon-bars Pokazuje 3 poziome paski jeden nad drugim. |
| 12 | ui-icon-bullets Pokazuje 3 poziome pociski jeden nad drugim. |
| 13 | ui-icon-carat-d Wyświetla karat do dołu. |
| 14 | ui-icon-carat-l Wyświetla karat po lewej stronie. |
| 15 | ui-icon-carat-r Wyświetla karat po prawej stronie. |
| 16 | ui-icon-carat-u Wyświetla karat do góry. |
| 17 | ui-icon-check Pokazuje ikonę znacznika wyboru. |
| 18 | ui-icon-comment Określa komentarz lub wiadomość. |
| 19 | ui-icon-forbidden Wyświetla zabronioną ikonę. |
| 20 | ui-icon-forward Określa ikonę do przodu. |
| 21 | ui-icon-navigation Określa ikonę nawigacji. |
| 22 | ui-icon-recycle Wyświetla ikonę recyklingu. |
| 23 | ui-icon-refresh Pokazuje ikonę odświeżania. |
| 24 | ui-icon-tag Wskazuje ikonę tagu. |
| 25 | ui-icon-video Wskazuje ikonę wideo lub aparatu. |
Zajęcia tematyczne
Udostępnia dwa różne typy motywów, takie jak motyw „a” i motyw „b”, aby dostosować wygląd aplikacji. Możesz tworzyć własne klasy motywów, dołączając literę próbki (az). Poniższa tabela zawiera listę klas motywów, które są określone od litery a do z.
| Sr.No. | Klasa i opis |
|---|---|
| 1 | ui-bar-(a-z) Wyświetla kolor paska, w tym nagłówków, stopek i innych pasków na stronie. |
| 2 | ui-body-(a-z) Wyświetla kolor bloku treści, w tym widoku listy, wyskakujących okienek, suwaków, paneli, programów ładujących itp. |
| 3 | ui-btn-(a-z) Wyświetla kolor przycisku. |
| 4 | ui-group-theme-(a-z) Wyświetla kolor grup kontrolnych, widoków list i zestawów zwijanych. |
| 5 | ui-overlay-(a-z) Wyświetla kolor tła dla kontenerów wyskakujących okienek, okien dialogowych i stron. |
| 6 | ui-page-theme-(a-z) Wyświetla kolor stron. |
Klasy siatki
W poniższej tabeli wymieniono klasy siatki, które są używane z równą szerokością, bez obramowania, tła, marginesu lub wypełnienia.
| Sr.No. | Klasa siatki | Kolumny | Szerokość kolumn | Koresponduje z |
|---|---|---|---|---|
| 1 | ui-grid-solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-block-a | b |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
Przycisk
Określa przycisk, który można kliknąć, zawierający treść, taką jak tekst lub obrazy, przy użyciu klasy ui-btn . W wersji 1.4 jest przestarzały. Użyj atrybutu ui-btn zamiast atrybutu data-role = "button" .
Poniższa tabela zawiera listę elementów przycisków używanych z atrybutem danych.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-corners Określa, czy przycisk powinien zawierać zaokrąglone rogi, czy nie. |
prawda | fałszywy |
| 2 | data-icon Definiuje ikonę przycisku. |
Domyślnie nie ma ikony |
| 3 | data-iconpos Określa pozycję ikony. |
lewo | prawo | do góry | Dolny |
| 4 | data-iconshadow Określa, czy ikona przycisku ma zawierać cień, czy nie. |
prawda | fałszywy |
| 5 | data-inline Określa, czy przycisk ma być wbudowany, czy nie. |
prawda | fałszywy |
| 6 | data-mini Określa, czy przycisk powinien być wyświetlany w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 7 | data-shadow Określa, czy przycisk powinien zawierać cień, czy nie. |
prawda | fałszywy |
| 8 | data-theme Wyświetla kolor motywu dla przycisku. |
litera (az) |
Pole wyboru
Poniższa tabela zawiera listę elementów pól wyboru używanych w programie type = "checkbox".
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-mini Określa, czy pole wyboru powinno być wyświetlane w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 2 | data-role Zatrzymuje stylizowanie pól wyboru jako przycisków. |
Żaden |
| 3 | data-theme Wyświetla kolor motywu dla pola wyboru. |
litera (az) |
Składany
Poniższa tabela zawiera listę zwijanych elementów używanych w programie data-role = "collapsible" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-collapsed Wskazuje, czy treść powinna zostać zamknięta, czy rozwinięta. |
prawda | fałszywy |
| 2 | data-collapsed-cue-text Wyświetla opinie użytkowników korzystających z oprogramowania czytnika ekranu. |
Domyślnie zawartość jest zwijana |
| 3 | data-collapsed-icon Definiuje ikonę zwijanego przycisku. |
Domyślna ikona to „plus” |
| 4 | data-content-theme Wyświetla kolor motywu dla zwijanej zawartości. |
litera (az) |
| 5 | data-expanded-cue-text Wyświetla opinie użytkowników korzystających z oprogramowania czytnika ekranu. |
Domyślnie jest rozwijana zawartość |
| 6 | data-expanded-icon Wyświetla zwijany przycisk po rozwinięciu zawartości. |
Domyślna ikona to „minus” |
| 7 | data-iconpos Określa pozycję ikony. |
lewo | prawo | do góry | Dolny |
| 8 | data-inset Określa, czy zwijany przycisk powinien być wyświetlany z zaokrąglonymi rogami i marginesami, czy nie. |
prawda | fałszywy |
| 9 | data-mini Określa, czy zwijane przyciski mają być wyświetlane w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 10 | data-theme Wyświetla kolor motywu dla zwijanego przycisku. |
litera (az) |
Składany zestaw
W poniższej tabeli wymieniono zwijane elementy zestawu używane z data-role = "collapsibleset" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-collapsed-icon Definiuje ikonę zwijanego przycisku. |
Domyślna ikona to „plus” |
| 2 | data-content-theme Wyświetla kolor motywu dla zwijanej zawartości. |
litera (az) |
| 3 | data-expanded-icon Wyświetla zwijany przycisk po rozwinięciu zawartości. |
Domyślna ikona to „minus” |
| 4 | data-iconpos Określa pozycję ikony. |
lewo | prawo | do góry | Dolny |
| 5 | data-inset Określa, czy zwijany przycisk powinien być wyświetlany z zaokrąglonymi rogami i marginesami, czy nie. |
prawda | fałszywy |
| 6 | data-mini Określa, czy zwijane przyciski mają być wyświetlane w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 7 | data-theme Wyświetla kolor motywu dla zwijanego przycisku. |
litera (az) |
Grupa kontrolna
Poniższa tabela zawiera listę elementów Controlgroup używanych w programie data-role = "controlgroup" atrybut -
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-exclude-invisible Określa, czy należy wykluczyć niewidoczne elementy podrzędne w przypisaniu zaokrąglonych rogów. |
prawda | fałszywy |
| 2 | data-mini Określa, czy grupa powinna być wyświetlana w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 3 | data-theme Wyświetla kolor motywu dla grupy kontrolnej. |
litera (az) |
| 4 | data-type Wskazuje, czy grupa powinna być wyświetlana w formacie poziomym czy pionowym. |
pozioma | pionowy |
Dialog
Poniższa tabela zawiera listę elementów okna dialogowego używanych w programie data-dialog="true" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-close-btn Definiuje pozycję przycisku zamykania. |
lewo | prawo | Żaden |
| 2 | data-close-btn-text Definiuje tekst przycisku zamykania. |
tekst |
| 3 | data-corners Określa, czy okno dialogowe ma być wyświetlane z zaokrąglonymi narożnikami, czy nie. |
prawda | fałszywy |
| 4 | data-dom-cache Wskazuje, czy pamięć podręczna DOM musi zostać wyczyszczona dla poszczególnych stron, czy nie. |
prawda | fałszywy |
| 5 | data-overlay-theme Określa kolor nakładki strony okna dialogowego. |
litera (az) |
| 6 | data-theme Określa kolor motywu strony okna dialogowego. |
litera (az) |
| 7 | data-title Określa tytuł strony okna dialogowego. |
tekst |
Wzmocnienie
Poniższa tabela zawiera listę elementów ulepszeń używanych w programie data-enhance="false" or data-ajax = "false" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-enhance Możesz stylizować stronę, ustawiając ten atrybut na „true”. Nie możesz stylizować strony, jeśli jest ustawiona na „fałsz”. |
prawda | fałszywy |
| 2 | data-ajax Wskazuje, czy strony muszą być ładowane z Ajax, czy nie. |
prawda | fałszywy |
Naprawiono pasek narzędzi
Poniższa tabela zawiera listę elementów paska narzędzi używanych w programie data-position = "fixed" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-disable-page-zoom Określa, czy użytkownik może skalować / powiększać stronę, czy nie. |
prawda | fałszywy |
| 2 | data-fullscreen Określa, że paski narzędzi muszą być umieszczone na górze i / lub na dole. |
prawda | fałszywy |
| 3 | data-tap-toggle Wskazuje, czy użytkownik może przełączać widoczność paska narzędzi po dotknięciu, czy nie. |
prawda | fałszywy |
| 4 | data-transition Pokazuje efekt przejścia po dotknięciu lub kliknięciu elementu. |
slajd | zanikać | Żaden |
| 5 | data-update-page-padding Aktualizuje wypełnienie strony za pomocą zdarzeń zmiany rozmiaru, przejścia i aktualizacji układu. |
prawda | fałszywy |
| 6 | data-visible-on-page-show Definiuje widoczność paska narzędzi, gdy wyświetlana jest strona nadrzędna. |
prawda | fałszywy |
Flip Toggle Switch
Poniższa tabela zawiera listę elementów przełączania odwracania używanych w programie data-role = "flipswitch" atrybut -
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-mini Określa, czy przełącznik powinien być wyświetlany w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 2 | data-on-text Definiuje tekst „włączony” na przełączniku klapki. |
Domyślnie jest włączone |
| 3 | data-off-text Definiuje tekst „wyłączony” na przełączniku klapki. |
Domyślnie jest wyłączone |
Stopka
Poniższa tabela zawiera listę elementów stopki używanych z atrybutem data-role = "footer" -
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-id Definiuje unikalny identyfikator. |
tekst |
| 2 | data-position Określa, czy stopka ma być umieszczona na dole, czy w treści strony. |
inline | naprawiony |
| 3 | data-fullscreen Określa, czy stopka ma być umieszczona na dole i nad zawartością strony, czy nie. |
prawda | fałszywy |
| 4 | data-theme Określa kolor stopki motywu. |
litera (az) |
nagłówek
Poniższa tabela zawiera listę elementów nagłówka używanych w programie data-role = "header" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-id Definiuje unikalny identyfikator. |
tekst |
| 2 | data-position Określa, czy nagłówek powinien być umieszczony na dole, czy w treści strony. |
inline | naprawiony |
| 3 | data-fullscreen Określa, czy nagłówek powinien być umieszczony na dole i nad zawartością strony, czy nie. |
prawda | fałszywy |
| 4 | data-theme Określa kolor motywu nagłówka. |
litera (az) |
Wejścia
Poniższa tabela zawiera listę elementów wejściowych używanych w programie type = "text|search|etc" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-clear-btn Określa, czy element wejściowy powinien zawierać przycisk wyczyść, czy nie. |
prawda | fałszywy |
| 2 | data-clear-btn-text Definiuje tekst przycisku wyczyść. |
tekst |
| 3 | data-mini Określa, czy dane wejściowe powinny być wyświetlane w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 4 | data-role Zatrzymuje stylizowanie pól wejściowych lub tekstowych na przyciski. |
Żaden |
| 5 | data-theme Definiuje kolor motywu elementu wejściowego. |
litera (az) |
Połączyć
Poniższa tabela zawiera listę elementów linków używanych w jQuery Mobile.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-ajax Wskazuje, czy strony muszą być ładowane przez Ajax, czy nie. |
prawda | fałszywy |
| 2 | data-direction Służy do odwrotnego przejścia. |
odwrócić |
| 3 | data-dom-cache Wskazuje, czy pamięć podręczna jQuery DOM musi być czysta dla stron, czy nie. |
prawda | fałszywy |
| 4 | data-prefetch Służy do wstępnego pobierania stron do DOM. |
prawda | fałszywy |
| 5 | data-rel Określa zachowanie łącza. |
wstecz | okno dialogowe | zewnętrzny | wyskakujące okienko |
| 6 | data-transition Definiuje przejście z jednej strony na drugą. |
zanikać | odwróć | przepływ | pop | slajd | slidedown | slidefade | slideup | skręcić | Żaden |
| 7 | data-position-to Definiuje położenie okien podręcznych. |
pochodzenie | Selektor jQuery | okno |
Lista
Poniższa tabela przedstawia elementy listy używane w programie data-role = "listview" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-autodividers Automatycznie dzieli listę. |
prawda | fałszywy |
| 2 | data-count-theme Określa kolor motywu elementu count. |
litera (az) |
| 3 | data-divider-theme Określa kolor motywu dla separatora listy. |
litera (az) |
| 4 | data-filter Służy do filtrowania wartości listy w polu wyszukiwania. |
prawda | fałszywy |
| 5 | data-filter-placeholder Definiuje tekst w polu wyszukiwania. |
tekst |
| 6 | data-filter-theme Określa kolor motywu dla filtra wyszukiwania. |
litera (az) |
| 7 | data-icon Zawiera ikonę listy. |
Domyślnie nie ma ikony |
| 8 | data-inset Określa, czy lista powinna być wyświetlana z zaokrąglonymi rogami i marginesami, czy nie. |
prawda | fałszywy |
| 9 | data-split-icon Definiuje ikonę przycisku podziału. |
Domyślna ikona to „arrow-r” |
| 10 | data-split-theme Definiuje kolor motywu dla przycisku podziału. |
litera (az) |
| 11 | data-theme Definiuje kolor motywu listy. |
litera (az) |
Element listy
W poniższej tabeli przedstawiono elementy listy używane w programie data-role = "listview" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-filtertext Służy do filtrowania wartości listy za pomocą tekstu w polu wyszukiwania. |
tekst |
| 2 | data-icon Zawiera ikonę elementu listy. |
Domyślnie nie ma ikony |
| 3 | data-role Definiuje separator dla elementów listy. |
dzielnik listy |
| 4 | data-theme Określa kolor motywu dla elementu listy. |
litera (az) |
Navbar
Poniższa tabela zawiera listę elementów paska nawigacyjnego używanych w programie data-role = "navbar" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-icon Zawiera ikonę elementu listy. |
Domyślnie nie ma ikony |
| 2 | data-iconpos Określa pozycję ikony. |
lewo | prawo | do góry | dół | brak tekstu |
Strona
Poniższa tabela zawiera listę elementów strony używanych w programie data-role = "page" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-dom-cache Wskazuje, czy pamięć podręczna DOM musi zostać wyczyszczona dla poszczególnych stron, czy nie. |
prawda | fałszywy |
| 2 | data-overlay-theme Określa kolor nakładki stron dialogowych. |
litera (az) |
| 3 | data-theme Definiuje kolor motywu strony. |
litera (az) |
| 4 | data-title Zawiera tytuł strony. |
Domyślnie nie ma ikony |
| 5 | data-url Służy do aktualizacji adresu URL. |
url |
Popup
Poniższa tabela zawiera listę elementów wyskakujących używanych w programie data-role = "popup" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-corners Określa, czy wyskakujące okienko powinno być wyświetlane z zaokrąglonymi rogami i marginesami, czy nie. |
prawda | fałszywy |
| 2 | data-dismissible Określa, czy wyskakujące okienko ma być zamknięte, klikając na zewnątrz, czy nie. |
prawda | fałszywy |
| 3 | data-history Określa, czy wyskakujące okienko powinno wyświetlać historię elementu po otwarciu. |
prawda | fałszywy |
| 4 | data-overlay-theme Określa kolor nakładki wyskakującego okienka. |
litera (az) |
| 5 | data-shadow Wyświetla cień wyskakującego okienka. |
prawda | fałszywy |
| 6 | data-theme Określa kolor motywu dla wyskakującego okienka. |
litera (az) |
| 7 | data-tolerance Określa krawędzie okna. |
30, 15, 30, 15 |
Przycisk radiowy
Poniższa tabela zawiera listę elementów przycisków opcji używanych w programie type = "radio" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-mini Określa, czy przycisk powinien być wyświetlany w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 2 | data-role Zatrzymuje stylizację przycisków radiowych na przyciski rozszerzone. |
Żaden |
| 3 | data-theme Definiuje kolor motywu dla przycisku opcji. |
litera (az) |
Wybierz
Poniższa tabela zawiera listę wybranych elementów używanych w jQuery Mobile.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-icon Zawiera ikonę dla wybranego elementu. |
Domyślnie jest to „arrow-d” |
| 2 | data-iconpos Określa pozycję ikony. |
lewo | prawo | do góry | Dolny |
| 3 | data-inline Określa, czy przycisk ma być wbudowany, czy nie. |
prawda | fałszywy |
| 4 | data-mini Określa, czy opcja select powinna być wyświetlana w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 5 | data-native-menu Używa menu niestandardowego, gdy zostało ustawione na fałsz. |
prawda | fałszywy |
| 6 | data-overlay-theme Określa kolor nakładki dla niestandardowego menu wyboru. |
litera (az) |
| 7 | data-placeholder Służy do ustawiania elementu opcji wyboru innego niż natywny. |
prawda | fałszywy |
| 8 | data-role Zatrzymuje stylizację wybranych elementów jako przycisków. |
Żaden |
| 9 | data-theme Wyświetla kolor motywu dla wybranych elementów. |
litera (az) |
Suwak
Poniższa tabela zawiera listę elementów suwaka używanych w programie type = "range" atrybut.
| Sr.No. | Atrybut danych i opis | Wartość |
|---|---|---|
| 1 | data-highlight Podświetla suwak. |
prawda | fałszywy |
| 2 | data-mini Określa, czy suwak powinien być wyświetlany w mniejszym lub normalnym rozmiarze. |
prawda | fałszywy |
| 3 | data-role Zatrzymuje stylizację suwaków na przyciski. |
Żaden |
| 4 | data-theme Wyświetla kolor motywu dla kontrolki suwaka. |
litera (az) |
| 5 | data-track-theme Wyświetla kolor motywu dla ścieżki suwaka. |
litera (az) |