jQuery Mobile - Konfiguracja
W tym rozdziale omówimy, jak zainstalować i skonfigurować jQuery Mobile.
Pobierz jQuery Mobile
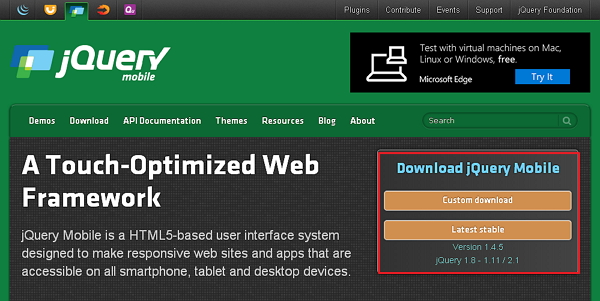
Po otwarciu linku jquerymobile.com/ zobaczysz dwie możliwości pobrania biblioteki mobilnej jQuery.

Custom Download - Kliknij ten przycisk, aby pobrać dostosowaną wersję biblioteki.
Latest Stable - Kliknij ten przycisk, aby uzyskać stabilną i najnowszą wersję mobilnej biblioteki jQuery.
Niestandardowe pobieranie za pomocą narzędzia Download Builder
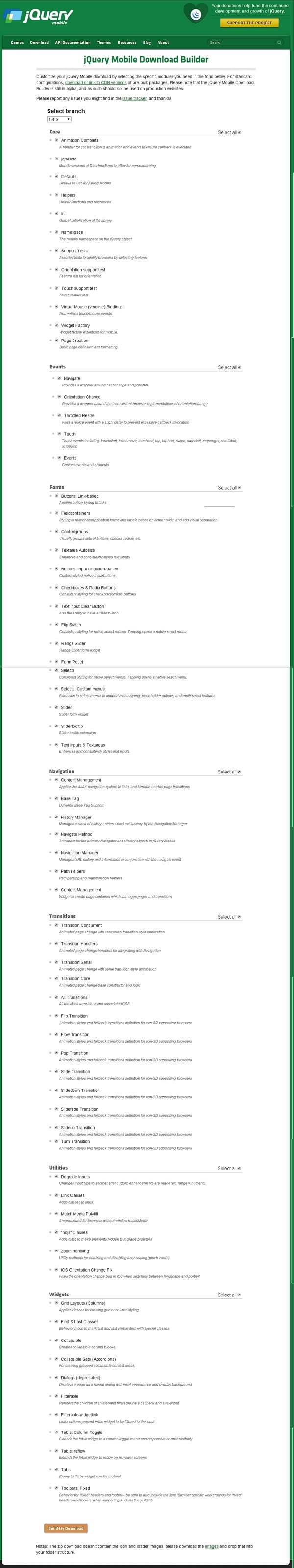
Korzystając z narzędzia Download Builder, możesz utworzyć kompilację niestandardową zawierającą tylko te części biblioteki, których potrzebujesz. Po pobraniu tej nowej, dostosowanej wersji jQuery Mobile, zobaczysz następujący ekran.

Możesz wybrać biblioteki zgodnie z potrzebami i kliknąć Build My Download przycisk.
Stabilne pobieranie
Kliknij przycisk Stabilny , który prowadzi bezpośrednio do pliku ZIP zawierającego pliki CSS i JQuery, aby uzyskać najnowszą wersję biblioteki mobilnej jQuery. Wyodrębnij zawartość pliku ZIP do katalogu mobilnego jQuery.
Ta wersja zawiera wszystkie pliki, w tym wszystkie zależności, dużą kolekcję demonstracji, a nawet zestaw testów jednostkowych biblioteki. Ta wersja jest pomocna w rozpoczęciu pracy.
Pobierz bibliotekę jQuery z sieci CDN
CDN (Content Delivery Network) to sieć serwerów zaprojektowanych do udostępniania plików użytkownikom. Jeśli korzystasz z łącza CDN na swojej stronie internetowej, przenosi to odpowiedzialność za hosting plików z własnych serwerów na szereg serwerów zewnętrznych. Daje to również tę zaletę, że jeśli odwiedzający twoją stronę internetową już pobrał kopię jQuery mobile z tej samej CDN, nie będzie musiała być ponownie pobierana. Do dokumentu HTML można dołączyć następujące pliki CDN.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>W tym samouczku używamy wersji biblioteki CDN. Używamy AMPPS (AMPPS to stos WAMP, MAMP i LAMP Apache, MySQL, MongoDB, PHP, Perl i Python) do wykonywania wszystkich naszych przykładów.
Przykład
Poniżej znajduje się prosty przykład jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Szczegóły powyższego kodu to -
Ten kod jest określony wewnątrz elementu head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Rzutnia służy do określania (przez przeglądarkę) wyświetlania poziomu powiększenia i wymiaru strony.
content = "width = device-width" służy do ustawiania szerokości w pikselach strony lub urządzenia ekranu.
initial-scale = 1 ustawia początkowy poziom powiększenia, gdy strona jest ładowana po raz pierwszy.
Uwzględnij następujące sieci CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Treść wewnątrz tagu <body> to strona wyświetlana w przeglądarce.
<div data-role = "page">
...
</div>data-role = "header" tworzy nagłówek u góry strony.
data-role = "main" służy do definiowania zawartości strony.
data-role = "footer" tworzy stopkę u dołu strony.
class = "ui-content" obejmuje dopełnienie i marginesy w treści strony.
Wynik
Wykonajmy następujące kroki, aby zobaczyć, jak działa powyższy kod -
Zapisz powyższy kod HTML jako simple_example.html plik w folderze głównym serwera.
Otwórz ten plik HTML jako http: //localhost/simple_example.html, a zostanie wyświetlony następujący wynik.