Mobile Angular UI - tworzenie pliku APK
W tym rozdziale utworzymy plik apk aplikacji Mobile Angular UI. Zamierzamy skorzystać z konfiguracji aplikacji wykonanej za pomocą cordova i phonegap w poprzednim rozdziale. Dlatego sprawdź poprzedni rozdział oApp Setup using PhoneGap and Cordova gdzie już zainstalowaliśmy cordova, phonegap i stworzyliśmy aplikację Mobile Angular UI w cordova.
Utwórzmy teraz plik APK dla utworzonej aplikacji. W tym celu musimy zainstalować następujące -
- Zestaw Java Development Kit (jdk 1.8)
- Gradle
- Narzędzia Android SDK
Zestaw Java Development Kit (jdk 1.8)
Aby stworzyć aplikację i ją zbudować, jednym ważnym wymaganiem jest JDK 1.8. Potrzebujemy wersji jdk 1.8, ponieważ jest to stabilna wersja z kompilacją cordova.
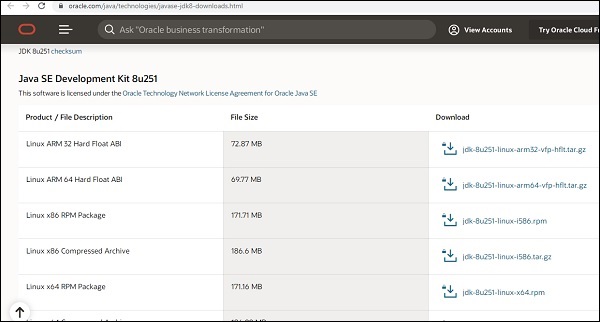
Przejdź do poniższego łącza, aby zainstalować jdk1.8.

Zainstaluj Jdk zgodnie z systemem operacyjnym. Po zakończeniu instalacji konieczne jest zaktualizowanie ścieżki środowiska JAVA_HOME. Jeśli masz trudności z instalacją Jdk, zapoznaj się z tymJava installation tutorial.
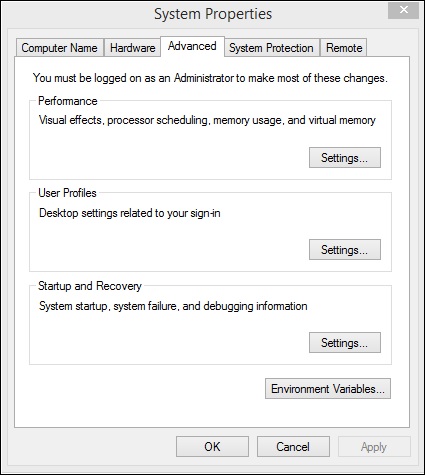
Aby użytkownicy systemu Windows zaktualizowali ścieżkę środowiska, kliknij prawym przyciskiem myszy Mój komputer → właściwości → Zaawansowane ustawienia systemu
Wyświetli ekran, jak pokazano poniżej -

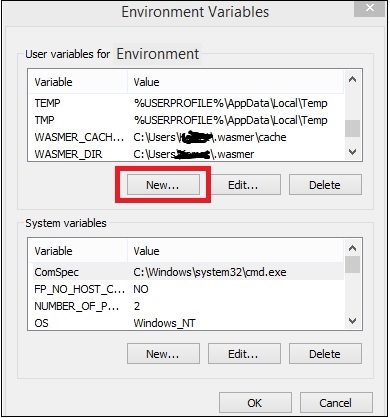
Kliknij Zmienne środowiskowe. Wyświetli ekran, jak pokazano poniżej -

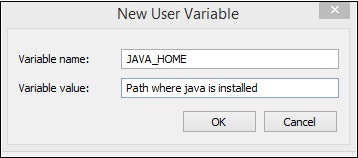
Kliknij przycisk Nowy, wyświetli się ekran, jak pokazano poniżej -

Nazwą zmiennej będzie JAVA_HOME, a wartość zmiennej będzie ścieżką, w której znajduje się jdk 1.8.
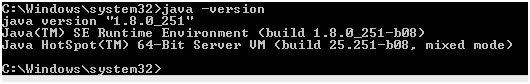
Po zakończeniu zamknij wiersz polecenia i otwórz go ponownie. Teraz wpisz java –version, powinna wyświetlić wersję java, którą zainstalowałeś, jak pokazano poniżej -

Skończyliśmy z instalacją JAVY.
Gradle
Teraz zainstaluj gradle, co jest jednym z ważnych wymagań przy tworzeniu aplikacji.
Przejdź do strony instalacyjnej Gradle i zainstaluj najnowszą wersję gradle zgodnie ze swoim systemem operacyjnym, pobierz i zainstaluj ją w swoim systemie. Po zainstalowaniu musisz zaktualizować ścieżkę Gradle w zmiennych środowiskowych. Jeśli napotkasz jakiekolwiek trudności w instalacji, zapoznaj się z tym tutorialem Gradle .
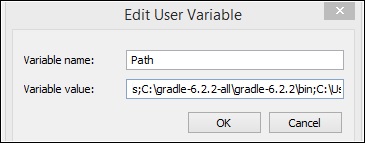
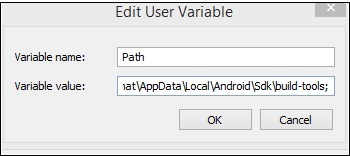
Aby użytkownicy systemu Windows mogli zaktualizować zmienną środowiskową, dodaj lokalizację gradle do zmiennej Path, jak pokazano poniżej -

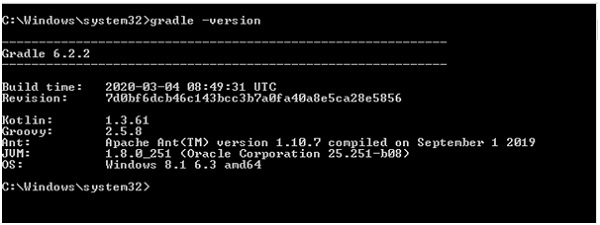
Po zakończeniu zamknij wiersz polecenia, jeśli jest otwarty. Teraz otwórz wiersz poleceń i sprawdź zainstalowaną wersję gradle.

Na potrzeby tego samouczka zainstalowaliśmy Gradle w wersji 6.2.2.
Narzędzia Android SDK
Teraz zainstaluj Android Studio w swoim systemie. Wraz z Android Studio zostanie również zainstalowany pakiet Android SDK. Bardziej interesuje nas pakiet Android SDK. Pakiet SDK będzie zawierał narzędzia i narzędzia do kompilacji, musimy dodać to samo do zmiennych środowiskowych, aby cordova miał do nich dostęp podczas kompilacji. Jeśli napotkasz jakiekolwiek trudności, zapoznaj się z tym samouczkiem dotyczącym instalacji Android Studio .
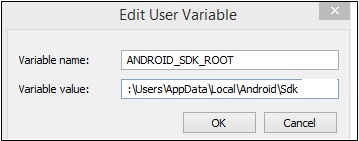
W przypadku użytkowników systemu Windows znajdź ścieżkę Android SDK i dodaj zmienną ANDROID _SDK_ROOT do zmiennej środowiskowej, jak pokazano poniżej -

Teraz dodaj na przykład narzędzia i ścieżkę narzędzi do kompilacji -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Do zmiennej ścieżki na końcu, jak pokazano poniżej -

Po zakończeniu zamknij wiersz polecenia i otwórz go ponownie.
Wykonaj polecenie: sdkmanager "platforma-narzędzia" "platformy; android-28" w wierszu polecenia. Zainstaluje docelowy interfejs API Androida-28, którego potrzebujemy. Aby uzyskać więcej informacji na temat sdkmanager, zapoznaj się z poniższym linkiem -
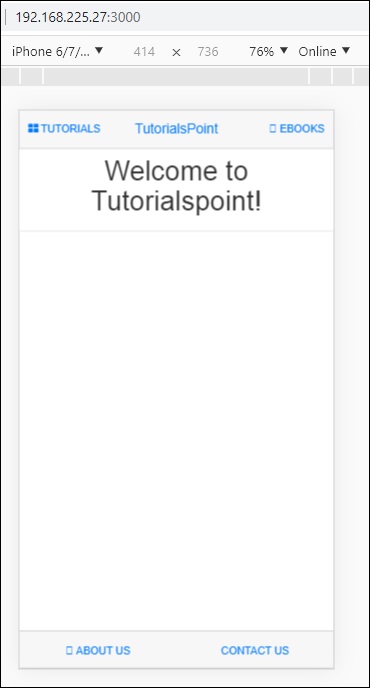
https://www.tutorialspoint.com/android/android_sdk_manager.htmStworzyliśmy już konfigurację projektu przy użyciu cordova i phonegap w poprzednim rozdziale. Tak wygląda aplikacja w przeglądarce -

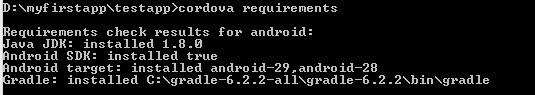
Sprawdźmy teraz, czy Cordova ma wszystkie szczegóły potrzebne do zbudowania aplikacji. Aby to zrobić, możemy użyć następującego polecenia - wymagania dotyczące cordova .

Zbuduj aplikację
Aby zbudować aplikację za pomocą Cordova, polecenie jest następujące -
cordova buildPowyższe polecenie utworzy aplikację dla wszystkich dodanych platform.
Aby uruchomić platformę kompilacji, możesz skorzystać z następującego polecenia -
cordova build ios
cordova build androidDodaliśmy tylko jedną platformę, tj. Android, dlatego możemy bezpośrednio użyć polecenia kompilacji cordova.

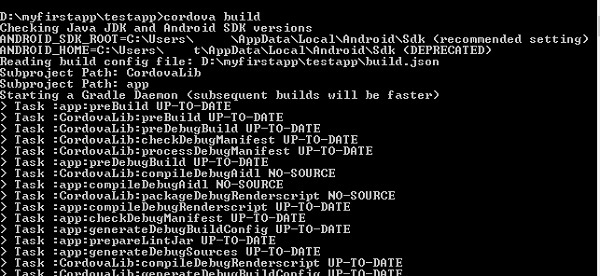
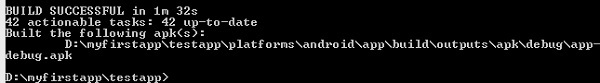
Jeśli kompilacja się powiedzie, powinieneś otrzymać następujące dane wyjściowe -

Wyświetla lokalizację pliku apk aplikacji. Teraz mamy apk, ale nie możemy opublikować tego samego, ponieważ jest to app-debug.apk. Potrzebujemy wersji APK, którą można opublikować w sklepie Google Play.
Wersja aplikacji
Aby utworzyć wersję aplikacji, musimy utworzyć magazyn kluczy. Magazyn kluczy to plik zawierający klucze prywatne i certyfikaty.
Aby utworzyć plik kluczy, użyje narzędzia keytool JAVA. Keytool JAVA to narzędzie pomagające w tworzeniu certyfikatu.
Poniżej znajduje się polecenie utworzenia magazynu kluczy -
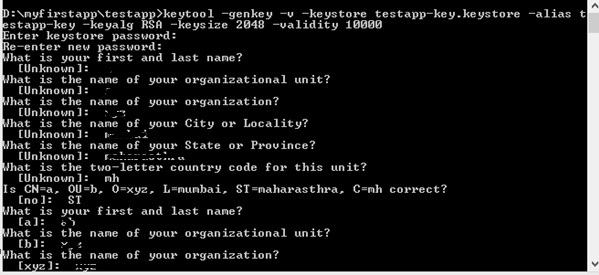
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Nazwa magazynu kluczy, którego użyliśmy, jest następująca:
testapp-key.keystoreAlias to testapp-key, taki sam jak nazwa.
Wykonaj polecenie w wierszu polecenia z folderu głównego projektu.

Kiedy polecenie zostanie wykonane, zada ci kilka pytań, takich jak hasło, imię i nazwisko, jednostka organizacyjna, miasto, stan itp. Możesz wprowadzić informacje, a po zakończeniu zostanie utworzony magazyn kluczy, a plik kluczy będzie przechowywany w środku folder główny projektu.
Po utworzeniu magazynu kluczy utwórz plik build.json w myfirstapp \ testapp \ platform \ android \ build.json.
Szczegóły są pokazane poniżej -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Będziesz musiał wprowadzić szczegóły magazynu kluczy, a także hasło wprowadzone podczas generowania magazynu kluczy.
Po zakończeniu tworzenia keystore i build.json jesteśmy gotowi do zbudowania apk do wydania.
Oto polecenie, aby go zbudować -
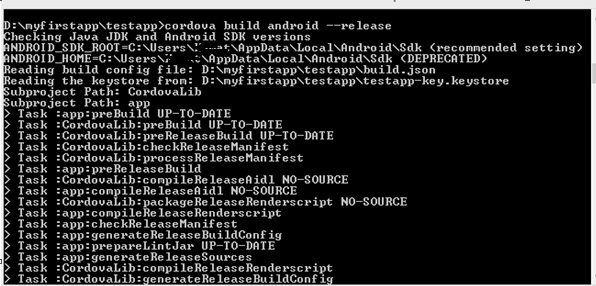
cordova build android --release
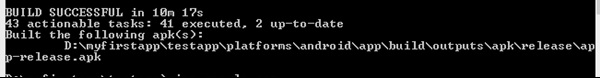
Gdy kompilacja się powiedzie, otrzymasz apk wydania, jak pokazano poniżej -

Teraz możesz użyć tego apk w swoim sklepie Google Play, aby go opublikować i udostępnić swoją aplikację na żywo.
Sklep Google Play
Gdy masz gotowy app-release.apk, musisz przesłać go do sklepu Google Play. Aby przesłać, musisz zalogować się w sklepie Google Play. Pierwszy użytkownik musi zapłacić 25 USD jako cenę początkową programisty. Gdy to zrobisz, możesz kontynuować i przesłać plik apk. Możesz wykonać kroki podane tutaj, aby przesłać plik APK.