Mobile Angular UI - Szybki przewodnik
Mobile Angular UI to platforma typu open source do tworzenia hybrydowych aplikacji mobilnych. Mobile Angular UI wykorzystuje Twitter Bootstrap i AngularJS, które pomagają tworzyć atrakcyjne hybrydowe aplikacje mobilne i stacjonarne HTML5.
Funkcje Mobile Angular UI
Mobile Angular UI ma kilka fajnych komponentów, które są wymienione poniżej -
Navbars- Paski nawigacyjne wykorzystują górną i dolną część ekranu urządzenia. Możemy użyć górnego paska nawigacyjnego, aby wyświetlić pozycje menu lub sekcję nagłówka. Dolny pasek nawigacyjny służy do wyświetlania sekcji stopki.
Scrollable Areas- Ta funkcja sprawia, że aplikacja jest bardziej przyjazna dla użytkownika. Dodawanie klas CSS. Scrollable-header / .scrollable-footer , doda stały nagłówek / stopkę do przewijalnego obszaru, który chcesz. Nie musisz martwić się wysokością i umiejscowieniem, css zajmie się wszystkim.
Accordion- Akordeony są najczęściej używane, gdy treść ma być w widoku sekcji, a każda sekcja jest widoczna na raz. Możesz ukryć i otworzyć następną sekcję, aby wyświetlić jej zawartość.
Dropdowns - Aby pracować z listami rozwijanymi, do tego celu służy dodanie css .dropdown-menu do kontenera.
Modals and Overlays- Modały i nakładki pokażą na ekranie wyskakujące okienko. Nakładki różnią się od modalnych tylko sposobem wyświetlania kontenera.
Sections- Sekcje to pojemniki wyświetlane w treści. Możesz modyfikować układ wyświetlacza w urządzeniu za pomocą klas dostępnych z sekcjami. Możesz skorzystać z takich klas jak.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger aby zmienić układ.
Sidebars- Paski boczne zajmują lewą i prawą stronę ekranu. Są one zawsze ukryte i aktywowane po kliknięciu elementu podłączonego do lewej lub prawej strony. To najlepszy sposób na wykorzystanie miejsca na ekranie.
Toggle Switch - Mobile Angular UI oferuje elementy przełącznika przy użyciu rozszerzenia ui-switchdyrektywa. Dyrektywa ui-switch powoduje przełączenie po zastosowaniu do wartości logicznej ngModel.
Tabs- Zakładki są użytecznymi komponentami dostępnymi w kątowym mobilnym interfejsie użytkownika. Zakładki są dostępne w tym samym opakowaniu i pokazują zawartość w osobnym panelu, tak jak otwieranie zakładek w przeglądarce W danej chwili użytkownikowi jest wyświetlana tylko jedna karta.
Zalety Mobile Angular UI
Oto zalety Mobile Angular UI -
Mobile Angular UI zapewnia fajne mobilne komponenty UI, takie jak pasek nawigacyjny, paski boczne, modały i nakładki, przełączniki itp.
Łatwe do tworzenia aplikacji hybrydowych, ponieważ korzysta z AngularJS i Twitter Bootstrap, które są bardzo łatwe do nauczenia i rozpoczęcia. Jest to również darmowa platforma open source.
Możliwe jest użycie komponentów jonowych wraz z komponentami Mobile Angular UI.
Wady interfejsu Mobile Angular UI
Poniżej przedstawiono wady interfejsu Mobile Angular UI -
Ponieważ aplikacje napisane w AngularJS są tylko frameworkiem JavaScript, nie są bezpieczne. Uwierzytelnianie i autoryzacja po stronie serwera są niezbędne do zapewnienia bezpieczeństwa aplikacji.
Ponieważ dyrektywy AngularJS są dodawane do kodu HTML, debugowanie staje się trochę trudne, gdy pojawia się błąd.
W tym rozdziale zainstalujemy Mobile Angular UI, abyśmy mogli go wykorzystać w naszym projekcie.
Istnieją dwa sposoby instalacji interfejsu Mobile Angular UI -
- Pobierz z Github
- Korzystanie z Npm
Pobierz z Github
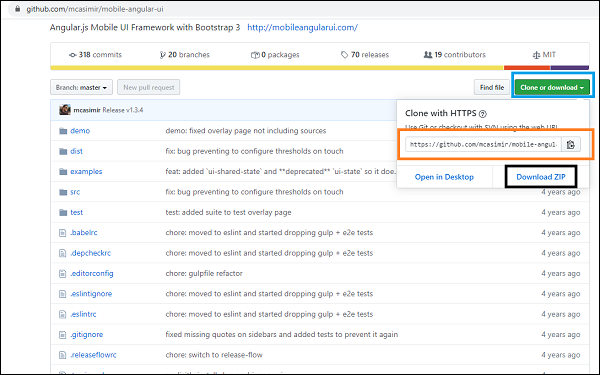
Przejdź do następującego linku na githubie -https://github.com/mcasimir/mobile-angular-ui/releasesi możesz pobrać najnowszy kątowy mobilny interfejs użytkownika. Link do github dla mobilnego kątowego interfejsu użytkownika jest następujący

Kliknij przycisk Klonuj lub pobierz (podświetlony na niebiesko), a zobaczysz łącze GitHub (zaznaczone na pomarańczowo), które można sklonować, oraz plik ZIP pobierania (podświetlony na czarno), w którym możesz pobrać pełny kod interfejsu użytkownika Angular Mobile.
Aby sklonować łącze GitHub, musisz zainstalować git. Upewnij się, że masz zainstalowanego git w swoim systemie, jeśli nie musisz korzystać z tego linku, aby zainstalować GIT .
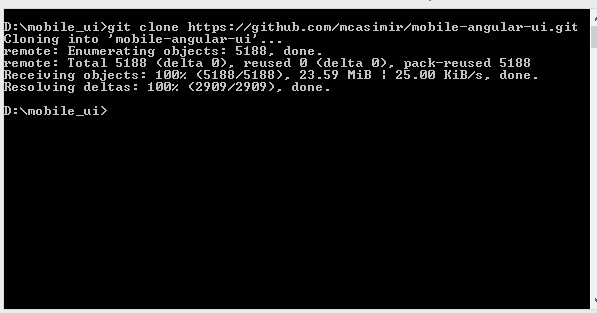
Najpierw sklonuje link github - https://github.com/mcasimir/mobile-angular-ui.git.

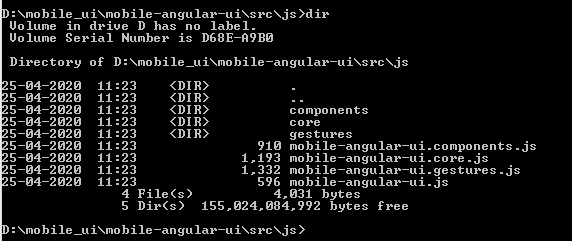
Aby pobrać mobilne pliki kątowego interfejsu użytkownika - cd mobile-angular-ui / src / js.

Pliki, których potrzebujesz, są obecne, jak pokazano powyżej.
Korzystanie z Npm
Najłatwiejszym sposobem instalacji jest użycie npm. Upewnij się, że masz zainstalowane nodejs i npm. Jeśli nie, kliknij ten link, aby zainstalować nodejs w swoim systemie.
Otwórz polecenia szybka i utworzyć katalog o nazwie uiformobile / . Wejdź do uiformobile / używając polecenia cd.
Teraz wykonaj następujące polecenie -
npm initPolecenie npm init zainicjuje projekt -

Utworzy plik package.json, jak pokazano poniżej -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Teraz uruchom następujące polecenie, aby zainstalować mobilny kątowy interfejs użytkownika.
npm install --save mobile-angular-ui
Skończyłeś instalować mobilny kątowy interfejs użytkownika, zobaczmy teraz, jak go wykorzystać do stworzenia aplikacji mobilnej.
W tym rozdziale zajmiemy się konfiguracją projektu. Zamierzamy wykorzystać tę konfigurację do pracy z przykładami w pozostałych rozdziałach.
Konfiguracja projektu zostanie przeprowadzona za pomocą npm, ponieważ łatwo jest zainstalować wymagane pakiety.
Otwórz wiersz poleceń i utwórz katalog o nazwie uiformobile / i wejdź do katalogu za pomocą polecenia cd.
Teraz wykonaj następujące polecenie -
npm initPolecenie npm init zainicjuje proect -

Utworzy plik package.json, jak pokazano poniżej -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Teraz uruchom następujące polecenie, aby zainstalować mobilny kątowy interfejs użytkownika.
npm install --save mobile-angular-ui
Do pracy z Mobile Angular UI potrzebujemy AngularJS. Zainstalujmy to za pomocą następującego polecenia -
npm install --save-dev angular
Potrzebujemy również trasy kątowej do pracy z trasowaniem. Aby go zainstalować, polecenie brzmi -
npm install --save-dev angular-route
Potrzebowalibyśmy serwera, który będzie uruchamiał naszą aplikację w przeglądarce. Skorzystamy z ekspresu.
Polecenie instalacji Express to -
npm install --save-dev expressUtwórz plik server.js w folderze głównym. Ten plik będzie zawierał polecenie ekspresowe do uruchomienia serwera.
Oto szczegóły server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Aby uruchomić serwer, użyj następującego polecenia -
node server.js.Serwer wystartuje na porcie 3000. Możesz skorzystać z http://localhost:3000/ aby zobaczyć interfejs użytkownika w przeglądarce.
Ostateczna struktura folderów jest taka, jak pokazano poniżej -

W folderze node_modules / są zainstalowane wszystkie pakiety dla mobile_angular_ui, angularjs i angular-route.
Plik src/folder będzie zawierał pliki HTML i js wymagane do tworzenia interfejsu użytkownika. Index.html to punkt początkowy, który będzie widoczny po trafieniuhttp://localhost:3000/.
Teraz wymagane pakiety są zainstalowane. Porozmawiajmy teraz o ważnych plikach css i js, których potrzebujemy. Chociaż framework jest przeznaczony dla aplikacji mobilnych, może być również używany do aplikacji komputerowych.
Poniżej przedstawiono ważne pliki css, które muszą być dołączone do plików .html.
| Sr.No | Opis pliku |
|---|---|
| 1 | mobile-angular-ui-base.css Ten plik css jest przeznaczony dla urządzeń mobilnych i tabletów. |
| 2 | mobile-angular-ui-desktop.css Responsywny plik css przeznaczony do użytku na komputerach stacjonarnych i urządzeniach mobilnych. |
| 3 | mobile-angular-ui-hover.css To ma reguły css dla najechania. |
| 4 | angular.min.js Plik AngularJS, którego potrzebujemy, aby rozpocząć projekt. |
| 5 | mobile-angular-ui.min.js To jest plik js mobilnego kątowego interfejsu użytkownika, którego musimy użyć w module zależności w module AngularJS. To jest podstawowy moduł. |
| 6 | angular-route.min.js To jest plik trasy AngularJS używany do routingu. |
Wszystkie powyższe pliki znajdują się w środku node_modules/. Skończyliśmy konfigurację projektu, teraz zamierzamy wykorzystać ten projekt w następnym rozdziale, aby opracować naszą pierwszą aplikację.
W tym rozdziale stworzymy naszą pierwszą aplikację, która będzie działać zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych.
Konfiguracja projektu, którą stworzyliśmy w poprzednim rozdziale, ma następującą strukturę -
uiformobile/
node_modules/
src/
package.json
index.htmlPostępuj zgodnie z instrukcjami, aby zbudować prosty interfejs użytkownika za pomocą Mobile Angular UI.
Krok 1
Dodaj następujące pliki css w sekcji nagłówka html, jak pokazano poniżej -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Następnie dodaj pliki js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>Plik index.html będzie wyglądał następująco -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Krok 2
Zobaczymy podstawowy układ mobilnego kątowego interfejsu użytkownika, jak poniżej -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Krok 3
Stwórz js/ folder in src/ i dodaj app.js do tego.
Zdefiniuj moduł i dodaj mobilny kątowy interfejs użytkownika i trasę kątową jako zależność, jak pokazano poniżej -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Dodaj ng-app = „myFirstApp” do tagu <body> -
<body ng-app="myFirstApp">Moduł mobile-angular-ui ma następującą listę modułów -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);Mobile-angular-ui.min.js zawiera wszystkie powyższe moduły rdzenia i komponentów. Możesz także załadować wymagane komponenty zgodnie z wymaganiami zamiast wczytywać cały mobile-angular-ui.min.js.
Krok 4
Dodaj kontroler do tagu body, jak pokazano poniżej -
<body ng-app="myFirstApp" ng-controller="MainController">Krok 5
W podstawowym układzie dodaliśmy <ng-view></ng-view>, który załaduje dla nas widoki.
Zdefiniujmy trasy w app.js za pomocą ngRoute. Pliki wymagane do routingu są już dodane w sekcji głównej.
Utwórz folder home / in src /. Dodaj do niego home.html z następującymi szczegółami -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Teraz, gdy uruchamiamy aplikację, domyślnie chcemy, aby strona home.html była wyświetlana w <ng-view> </ng-view>.
Routing jest konfigurowany w app.config (), jak pokazano poniżej -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Krok 6
Dodaliśmy {{msg}} wewnątrz home.html, jak pokazano poniżej -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Zdefiniujmy to samo w kontrolerze, jak pokazano poniżej -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Krok 7
Teraz uruchom polecenie, aby uruchomić aplikację za pomocą poniższego polecenia -
node server.js
Krok 8
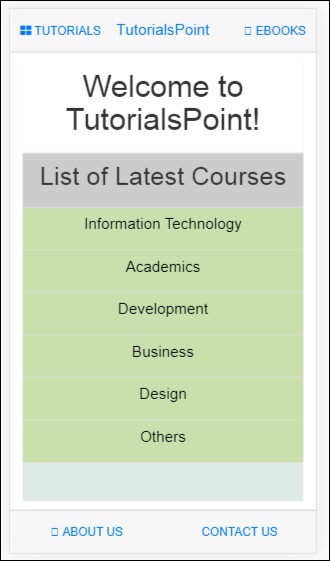
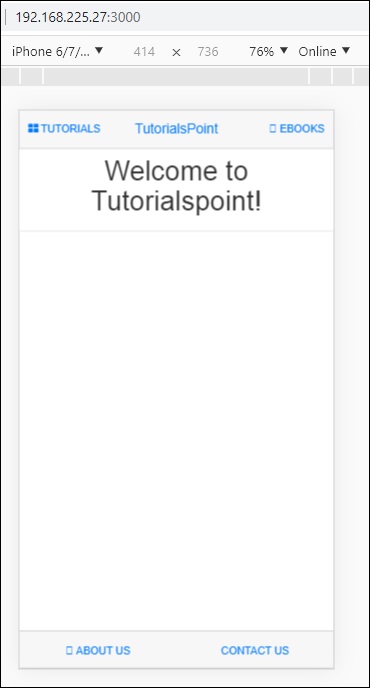
Załaduj swoją aplikację pod adresem http://localhost:3000 w przeglądarce -
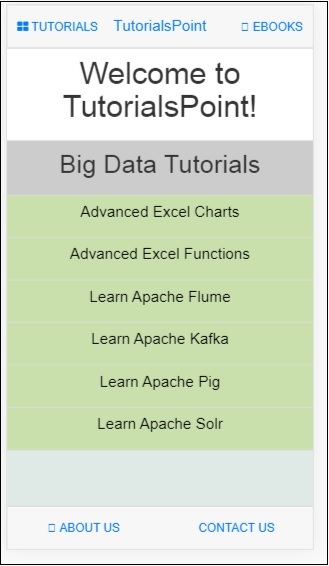
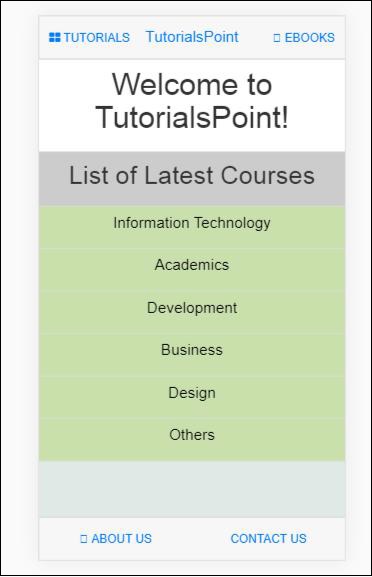
W trybie mobilnym zobaczysz następujący ekran -

W trybie pulpitu zobaczysz następujący ekran -

Pozwól nam zrozumieć szczegóły każdego komponentu w Mobile Angular UI w następnych rozdziałach.
Oto ostateczny kod powyższego ekranu. Dotychczasowa struktura folderów jest następująca -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>W tym rozdziale poznamy podstawowy układ wyświetlania dostępny w interfejsie Mobile Angular.
Struktura podstawowego układu jest następująca
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Ekran twojego telefonu komórkowego lub komputera jest podzielony na sekcje.
Pasek boczny
Sekcja ciała zaczyna się od kontenerów div z paskiem bocznym, jeden po lewej stronie, a drugi po prawej stronie -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Pasek boczny pomaga efektywnie wykorzystać przestrzeń, szczególnie na urządzeniach mobilnych, dzięki czemu interfejs użytkownika jest bardzo interaktywny i schludny. Przy pasku bocznym okna otwierają się z lewej i prawej strony.
Paski nawigacyjne
Następna sekcja to navbary. Poniżej znajdują się kontenery DIV dla paska nawigacyjnego, które mają być pokazane -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Są pokazane na górze i na dole.
Sekcja treści aplikacji
Ta sekcja jest głównym miejscem, w którym Twoje treści są wyświetlane, aby użytkownik mógł wchodzić w interakcje lub czytać.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Wykorzystuje <ng-view></ng-view>dyrektywy, która zostanie zastąpiona rzeczywistą treścią na podstawie interakcji użytkownika z interfejsem użytkownika. Do zamiany widoków służy tutaj AngularJS NgRoute.
Modały i nakładki
Ostatnia sekcja to sekcja modali i nakładek. Kontener DIV do wyświetlania modali i nakładek jest następujący -
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>W tym rozdziale poznamy ważne komponenty mobilnego kątowego interfejsu użytkownika. Są następujące -
- Navbars
- Sidebars
- Modals
- Overlays
Paski nawigacyjne
Paski nawigacyjne wykorzystują górną i dolną część ekranu urządzenia. Możemy użyć górnego paska nawigacyjnego, aby wyświetlić pozycje menu lub sekcję nagłówka. Dolny pasek nawigacyjny służy do wyświetlania sekcji stopki.
Prosty sposób wyświetlania paska nawigacyjnego na ekranie wygląda następująco -

Pasek nawigacyjny można wyświetlić na dwa sposoby: stały i przepełniony.
Ważne klasy CSS
W Mobile Angular UI, aby wyświetlić pasek nawigacyjny, musisz skorzystać z klas css - navbar, .navbar-app .
Klasy dla podejścia Top / Bottom Overflow
Dla górnego paska nawigacyjnego klasa css - .navbar-absolut-top .
Na dolnym pasku nawigacyjnym klasa css - .navbar-absolute-bottom .
Klasy dla stałego podejścia Top / Bottom
Na górnym pasku nawigacyjnym klasa css - .navbar-fixed-top .
Na dolnym pasku nawigacyjnym klasa css - .navbar-fixed-bottom .
Popracujmy nad Overflow Navbar w interfejsie użytkownika.
Poniżej znajduje się kod HTML tego samego -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Tak wygląda wyświetlacz -

Paski boczne
Paski boczne zajmują lewą i prawą stronę ekranu. Są one zawsze ukryte i aktywowane po kliknięciu elementu podłączonego do lewej lub prawej strony. To najlepszy sposób na wykorzystanie miejsca na ekranie.
Jak dotąd widzieliśmy działanie navbarów. Skorzystajmy teraz z elementu paska nawigacyjnego po lewej i prawej stronie, aby otworzyć paski boczne.
Możesz umieścić paski boczne po lewej lub prawej stronie.
Ważne klasy CSS
Klasy css dla lewego paska bocznego - sidebar sidebar-left .
Klasy css dla prawego paska bocznego - sidebar sidebar-right .
Kontener DIV dla paska bocznego jest następujący -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interakcja z paskami bocznymi
Aby otworzyć i zamknąć boczne paski dodane po lewej i prawej stronie, musisz dodać następujący kod do tagu HTML, który będzie otwierał paski boczne.
Na przykład, aby otworzyć lewy pasek boczny po kliknięciu linku, możesz dodać następujące elementy -
Pasek boczny korzysta z sharedstate uiSidebarLeft i uiSidebarRight do przełączania elementów paska bocznego.
Zamierzamy skorzystać z górnego paska nawigacyjnego, który dodaliśmy wcześniej. Dodaj ui-toggle = ”uiSidebarLeft” i ui-toggle = „uiSidebarRight”, a także klasę sidebar-toggle i sidebar-right-toggle.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Dodajmy teraz kontener div dla lewego i prawego paska bocznego.
Lewy pasek boczny
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Możesz skorzystać z ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'w szablonie paska bocznego, aby zamknąć pasek boczny po kliknięciu w dowolnym miejscu paska bocznego. Pasek boczny zostanie domyślnie zamknięty po kliknięciu w dowolnym miejscu poza szablonem paska bocznego.
Na lewym pasku bocznym, gdy użytkownik kliknie linki, pasek boczny zostanie zamknięty, tak jak dodaliśmy ui-turn-off='uiSidebarLeft' do szablonu lewego paska bocznego.
Prawy pasek boczny
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>Wyświetlanie paska bocznego w przeglądarce wygląda następująco -
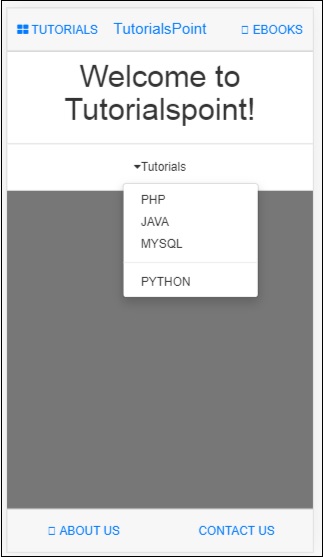
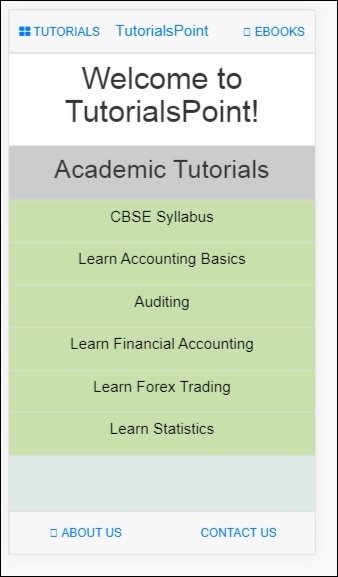
Kliknij Samouczki, aby wyświetlić menu lewego paska bocznego, jak pokazano poniżej -

Kliknij Ebooki, aby wyświetlić menu po prawej stronie, jak pokazano poniżej -

Modały i nakładki
Modals i Overlays pokażą na ekranie wyskakujące okienko. Nakładki różnią się od modalnych tylko sposobem wyświetlania kontenera.
Musisz skorzystać z ngIf/uiIf lub ngHide/uiHide wraz z uiState, aby aktywować / odrzucić nakładkę lub modal.
CSS dla modalu będzie .modali dla nakładki będzie .modal-overlay.
Aby wyświetlić tryb modalny i nakładkę, dodaj następujący kontener div do pliku index.html.
<div ui-yield-to="modals"></div>Przypiszmy modal do stopki nawigacji, którą zrobiliśmy wcześniej.

Tutaj O NAS będzie działać jako modalne, a KONTAKT - jako nakładka.
Dodaj następujące zmiany do linków O NAS i KONTAKT -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Jeśli klikniemy ten link, otworzy się okno modalne i nakładka.
Dodano zawartość modalną i nakładki inside src/home/home.html plik.
Główna zawartość modalu i nakładki musi być umieszczona w następującym kontenerze div -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Dodajmy zawartość do widoku modalnego i nakładki. Nazwa, której użyliśmy w linkach, tj.ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", te same są używane wewnątrz dla aboutus zawartość modalna i contactus zawartość nakładki.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>Wyświetlacz dla trybu modalnego i nakładki jest następujący -
Po kliknięciu O NAS wyświetli się modalnie, jak pokazano poniżej -

Po kliknięciu SKONTAKTUJ SIĘ Z NAMI wyświetli się nakładka, jak pokazano poniżej -

Kliknij przycisk zamykania, aby zamknąć okno modalne.
Aby pracować z rozwijanymi menu w mobilnym kątowym interfejsie użytkownika, musisz skorzystać z klasy .dropdown-menu .
Oto przykład, który wyświetla listę rozwijaną.
Dodamy zmiany w src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>Mamy listę samouczków wyświetlaną na liście rozwijanej. Dane wyjściowe na ekranie są następujące -

Akordeony są najczęściej używane, gdy treść powinna znajdować się w widoku sekcji, a każda sekcja jest widoczna w tym samym czasie. Możesz ukryć i otworzyć następną sekcję, aby wyświetlić jej zawartość.
Popracujmy na przykładzie, aby zobaczyć działanie akordeonu w Mobile Angular UI.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Szablon akordeonu jest dodawany w src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>Poniżej przedstawiono wyświetlanie w przeglądarce -

Zakładki to przydatne komponenty dostępne w kątowym mobilnym interfejsie użytkownika. Karty są dostępne w tym samym opakowaniu i pokazują zawartość w osobnym okienku, tak jak otwieranie kart w przeglądarce. W danej chwili użytkownikowi jest wyświetlana tylko jedna karta.
Oto działający przykład komponentu Tabs.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
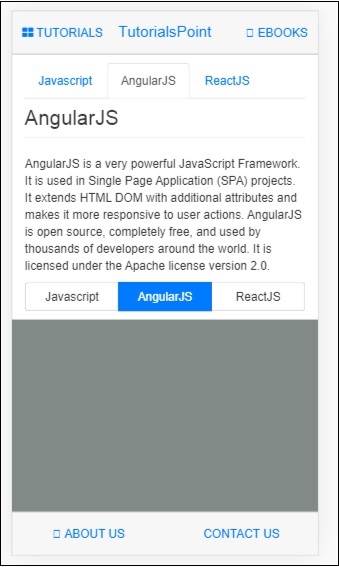
</div>Poniżej przedstawiono wyświetlanie w przeglądarce -

Funkcja przeciągnij i upuść pozwala przejąć kontrolę nad elementem html poprzez jego złapanie i przeciągnięcie i umieszczenie elementu w innym miejscu.
Aby pracować z funkcjami przeciągnij i upuść w Mobile Angular UI, musisz dodać moduł gestów.
Najpierw dodaj plik JavaScript do pliku index.html, jak pokazano poniżej -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Później dodaj moduł gestów jako zależność w app.js, jak pokazano poniżej -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Musimy utworzyć niestandardową dyrektywę, aby przeciągnąć element, używając modułu $ drag.
Składnia użycia modułu $ drag jest następująca -
$drag.bind(element, dragOptions, touchOptions);Parametry
element - element html, który chcesz przeciągnąć.
dragOptions - Jest to obiekt z następującymi szczegółami -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Aby przekształcić , możesz skorzystać z następujących opcji -
$ drag.NULL_TRANSFORM - brak ruchu transformacji dla elementu.
$ drag.TRANSLATE_BOTH - Element przesunie się zarówno na osi x, jak i y.
$ drag.TRANSLATE_HORIZONTAL - Element przesunie się na osi x.
$ drag.TRANSLATE_UP - Element przesunie się na ujemnej osi y.
$ drag.TRANSLATE_DOWN - Element będzie poruszał się po dodatniej osi y.
$ drag.TRANSLATE_LEFT - Element przesunie się na ujemnej osi x.
$ drag.TRANSLATE_RIGHT - element przesunie się na dodatniej osi x.
$ drag.TRANSLATE_VERTICAL - Element przesunie się na osi y.
$ drag.TRANSLATE_INSIDE - Wykorzystuje funkcję, jak pokazano poniżej -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}Start, end, move, cancel to funkcja z draginfo i szczegółami zdarzenia jako parametrami.
draginfo- Jest to rozszerzona wersja modułu dotykowego $. Zawiera następujące szczegóły -
originalTransform- Obiekt $ transform w stosunku do transformacji CSS przed powiązaniem $ drag.
originalRect - Bounding Client Rect dla elementu związanego przed jakąkolwiek operacją przeciągania.
startRect - Rect klienta ograniczającego dla powiązanego elementu zarejestrowanego w zdarzeniu początkowym.
startTransform- $ transform na początku zdarzenia.
rect - Bieżący Bounding Client Rect dla powiązanego elementu.
transform- Bieżąca transformacja $ .
reset - Funkcja przywracająca element do originalTransform.
undo - Funkcja przywracająca element do startTransform.
touchOptions - jest obiektem opcji przekazywanym do podstawowej usługi $ touch.
Utwórz dyrektywę za pomocą modułu $ drag w src / js / app.js, jak pokazano poniżej -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Zobaczmy działający przykład przeciągania elementu -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});Element przeciągania jest dodawany w src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Obraz jest używany do przeciągania, jak pokazano poniżej -

Wygląd w przeglądarce wygląda następująco -

Możesz przeciągnąć obraz w interfejsie użytkownika, a po zwolnieniu myszy zostanie on zresetowany do pierwotnej pozycji, tak jak użyliśmy drag.reset () wewnątrz funkcji end .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);Na niektórych urządzeniach występują problemy z elementami pozycjonowanymi na stałe. Aby pracować z przewijalnymi obszarami, Mobile Angular UI wykorzystuje overflow: auto .
Szablon obszaru przewijalnego jest następujący -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Dodawanie nagłówków i stopek w obszarach przewijanych
Dodając klasy css .scrollable-header / .scrollable-footer , dodamy stały nagłówek / stopkę do przewijalnego obszaru, który chcesz. Nie musisz martwić się o wysokość i umiejscowienie, css zajmie się wszystkim.
Szablon nagłówka / stopki pokazano poniżej -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Dyrektywy w obszarach przewijalnych
Poniżej przedstawiono dyrektywy, które są bardzo pomocne podczas pracy z przewijalnymi obszarami -
uiScrollTop- Do użycia, gdy chcesz coś zrobić, gdy przewijanie sięga do góry. Na przykład ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Używany, gdy chcesz coś zrobić, gdy zwój sięga do dołu. Na przykład ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Używana, gdy chcesz coś zrobić, gdy przewijanie dotrze do nagłówka. Na przykład ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Używana, gdy chcesz coś zrobić, gdy przewijanie dotrze do stopki. Na przykład ui-scroll-footer = "callyourfunc ()".
Przykład dyrektywy uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Oto działający przykład obszarów przewijanych.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
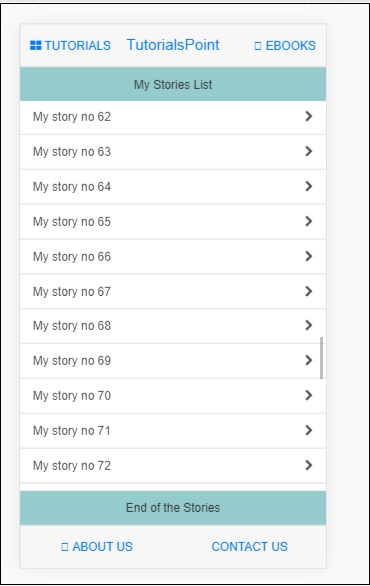
});src / home / home.html
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>Poniżej przedstawiono wyświetlanie w przeglądarce -

W tym rozdziale skupimy się na formularzach. Przyjrzyjmy się przykładowi roboczemu, aby lepiej zrozumieć formularze.
W pliku index.html kod będzie wyglądał następująco -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>Plik src / app.js będzie zawierał następujące szczegóły -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});Sposób wyświetlania w przeglądarce wygląda następująco -

Wprowadź szczegóły w formularzu i kliknij Save przycisk.

Funkcje, takie jak dotyk, przesuwanie, przeciąganie elementów są obsługiwane przez moduł gestów w Mobile Angular UI. Moduł gestów zawiera dyrektywę i usługi, które zapewniają wymaganą funkcjonalność dotyku, przeciągnięcia i przeciągnięcia.
Aby pracować z funkcjami gestów w Mobile Angular UI, musisz dodać moduł gestów.
Najpierw dodaj plik JavaScript do pliku index.html, jak pokazano poniżej -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Później dodaj moduł gestów jako zależność w app.js, jak pokazano poniżej -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Omówiliśmy już, jak działa funkcja przeciągania za pomocą modułu gestów. Spójrz na to samo wDrag and Drop Rozdział.
Tutaj przyjrzymy się funkcji przesuwania.
Obecne dyrektywy uiSwipeLeft i uiSwipeRight pomagają wykryć kierunek, w którym użytkownik przesunął.
Oto działający przykład na Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
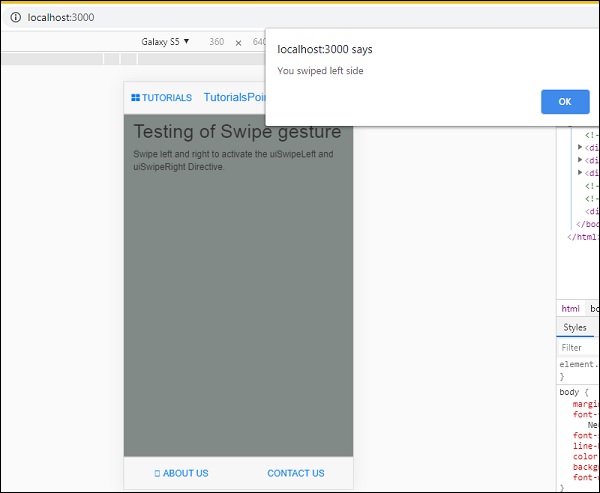
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>Poniżej przedstawiono wyświetlanie w przeglądarce -

Dyrektywy dotyczące przesuwania są dodawane w home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Wywołuje metodę testSwipe (), jest zdefiniowana w app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
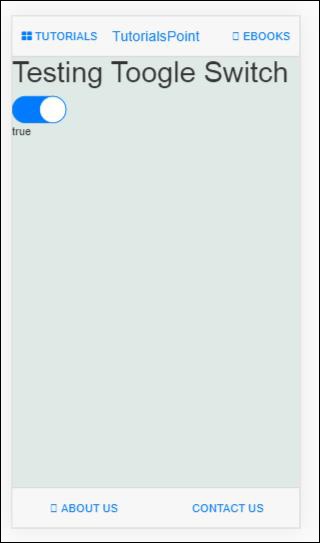
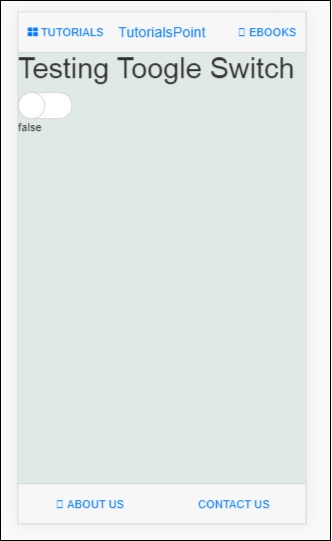
};Mobilny interfejs użytkownika Angular oferuje elementy przełącznika dźwigniowego przy użyciu ui-switchdyrektywa. Dyrektywa ui-switch powoduje przełączenie po zastosowaniu do wartości logicznej ngModel.
Oto działający przykład przełącznika Toggle.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>Wygląd w przeglądarce wygląda następująco -


Sekcje to kontenery wyświetlane wewnątrz treści. Mobile Angular UI korzysta z klas dostępnych dla sekcji, aby zmienić strukturę układu.
Oto index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>Kontener z klasą .app, zawiera górny i dolny pasek nawigacyjny oraz główną zawartość wyświetlaną na ekranie. Klasa.app nie ma wypełnienia ani tła.
Klasa .section ma css, aby dodać dopełnienie i tło.
Oto układ bez sekcji.

Po dodaniu class .section zobaczysz wypełnienie dodane do układu -
<div class="app section"></div>
W sekcjach układu jest więcej odmian.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Możesz także pobawić się z dodatkowymi klasami, takimi jak .section-default, .section-primary, .section-success, .section-info, .section-warning lub .section-dangerous, aby zmienić układ.
Moduł Mobile Angular Core zarządza wszystkimi podstawowymi funkcjonalnościami. Możesz go użyć w aplikacji kątowej, używając „mobile- angular -ui .core” jako modułu zależności. We wcześniejszych rozdziałach używaliśmy bezpośrednio „mobile-angular-ui”, który również ma moduł podstawowy. Ale możesz samodzielnie skorzystać z modułu „mobile-angular-ui.core” . Możesz to zrobić, gdy potrzebujesz ograniczonej funkcjonalności, tj. Tylko podstawowej funkcjonalności interfejsu Mobile Angular w swojej aplikacji.
Poniżej znajdują się ważne podmoduły, które omówimy w module Mobile Angular Core -
activeLinks
capture
outerClick
Aby pracować z Touch i jego wydarzeniami, musisz dodać następujący moduł -
mobile-angular-ui.gesturesJeśli interesuje Cię tylko moduł dotykowy, możesz dodać tylko mobile-angular-ui.gestures.touch .
$ touch to usługa dostępna z modułem dotykowym. Będzie działać na każdym urządzeniu wejściowym, z którym chcesz pracować. Podaje szczegóły, takie jak ruch, czas trwania, prędkość, kierunek itp.
Metody w kontakcie
Poniżej znajdują się dostępne metody w $ touch -
wiązać
Przyjrzyjmy się metodzie bind .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - element html, który chcesz obsługiwać szczegóły dotyku.
eventHandlers- Obiekt z obsługą określonych zdarzeń dotykowych. Dostępne eventHandlers to -
start - jest to wywołanie zwrotne dla zdarzenia Touchstart.
end - to zdarzenie oddzwaniania dla touchend.
move - jest to wywołanie zwrotne dla zdarzenia touchmove.
cancel - jest to wywołanie zwrotne dla zdarzenia touchcancel.
options - Jest to obiekt, który może mieć następujące szczegóły -
movementThreshold- wartość całkowita. Liczba pikseli ruchu przed rozpoczęciem wyzwalania funkcji obsługi ruchu dotykowego.
valid - Jest to funkcja zwracająca wartość logiczną, która decyduje, czy dotknięcie powinno być obsługiwane, czy ignorowane.
sensitiveArea- Może to być funkcja, element lub BoundingClientRect. Wrażliwy obszar wyznacza granice uwalniania dotyku, gdy ruch jest na zewnątrz.
pointerTypes - Jest to tablica wskaźników, która zawiera klucze, które są podzbiorem domyślnej mapy zdarzeń wskaźnika.
Typy dostępne w $ touch
Poniżej znajdują się typy dostępne w $ touch -
| własność | Rodzaj | Opis |
|---|---|---|
| rodzaj | strunowy | To powie ci rodzaj wydarzenia. Na przykład - touchmove, touchstart, touchchend, touchcancel |
| znak czasu | Data | Sygnatura czasowa, w której nastąpiło dotknięcie |
| Trwanie | int | Różnica między bieżącym zdarzeniem dotykowym a uruchomieniem dotykowym |
| startX | pływak | Współrzędna X touchstartu |
| startY | pływak | Współrzędna Y touchstartu |
| prevX | pływak | Współrzędna X poprzednio wykonanego touchstartu lub touchmove |
| POPRZ | pływak | Współrzędna Y poprzednio wykonanego touchstartu lub touchmove |
| x | pływak | Współrzędna X zdarzenia dotykowego |
| y | pływak | Współrzędna Y zdarzenia dotykowego |
| krok | pływak | Odległość między punktami prevX, prevY i x, y |
| stepX | pływak | Odległość między punktami prevX i x |
| stepY | pływak | Odległość między poprzednimi i y punktami |
| prędkość | pływak | Prędkość w pikselach zdarzenia dotykowego na sekundę |
| Średnia prędkość | pływak | Średnia prędkość zdarzenia Touchstart na sekundę |
| dystans | pływak | Odległość między punktami startX, startY i x, y |
| odległość X | pływak | Odległość między punktami startX i x |
| odległość Y | pływak | Odległość między punktami startY i y |
| całkowity | pływak | Całkowity ruch, tj. Ruch poziomy i pionowy wykonywany przez urządzenie |
| totalX | pływak | Całkowity ruch, tj. Kierunek poziomy, obejmuje również zwroty i zmiany kierunku |
| totalY | pływak | Całkowity ruch, tj. Kierunek pionowy, obejmuje również zwroty i zmiany kierunku |
| kierunek | pływak | Lokalizacja dotyku w lewym, górnym, dolnym i prawym kierunku |
| kąt | pływak | Kąt w stopniach od osi x i y |
Oto działający przykład pokazujący typy dotykowe.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Jest touchtest dyrektywa dodana w app.js, która korzysta z metody $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);Cały kod wewnątrz app.js wygląda następująco -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
Dyrektywa Touchtest jest używana wewnątrz html, jak pokazano poniżej -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Przetestujmy teraz wyświetlanie w przeglądarce. Powstały ekran jest następujący -

W tym rozdziale dowiemy się, jak skonfigurować aplikację za pomocą phonegap i cordova.
Najpierw zainstalujmy w naszym systemie:
Cordova
Phonegap
W tym rozdziale utworzymy plik apk aplikacji Mobile Angular UI. Zamierzamy skorzystać z konfiguracji aplikacji wykonanej za pomocą cordova i phonegap w poprzednim rozdziale. Dlatego sprawdź poprzedni rozdział oApp Setup using PhoneGap and Cordova gdzie już zainstalowaliśmy cordova, phonegap i stworzyliśmy aplikację Mobile Angular UI w cordova.
Utwórzmy teraz plik APK dla utworzonej aplikacji. W tym celu musimy zainstalować następujące -
- Zestaw Java Development Kit (jdk 1.8)
- Gradle
- Narzędzia Android SDK
Zestaw Java Development Kit (jdk 1.8)
Aby stworzyć aplikację i ją zbudować, jednym ważnym wymaganiem jest JDK 1.8. Potrzebujemy wersji jdk 1.8, ponieważ jest to stabilna wersja z kompilacją Cordova.
Przejdź do poniższego łącza, aby zainstalować jdk1.8.

Zainstaluj Jdk zgodnie z systemem operacyjnym. Po zakończeniu instalacji konieczne jest zaktualizowanie ścieżki środowiska JAVA_HOME. Jeśli masz trudności z instalacją Jdk, zapoznaj się z tymJava installation tutorial.
Aby użytkownicy systemu Windows zaktualizowali ścieżkę środowiska, kliknij prawym przyciskiem myszy Mój komputer → właściwości → Zaawansowane ustawienia systemu
Wyświetli ekran, jak pokazano poniżej -

Kliknij Zmienne środowiskowe. Wyświetli ekran, jak pokazano poniżej -

Kliknij przycisk Nowy, wyświetli się ekran, jak pokazano poniżej -

Nazwą zmiennej będzie JAVA_HOME, a wartość zmiennej będzie ścieżką, w której znajduje się jdk 1.8.
Po zakończeniu zamknij wiersz polecenia i otwórz go ponownie. Teraz wpisz java –version, powinna wyświetlić wersję java, którą zainstalowałeś, jak pokazano poniżej -

Skończyliśmy z instalacją JAVY.
Gradle
Teraz zainstaluj gradle, co jest jednym z ważnych wymagań przy tworzeniu aplikacji.
Przejdź do strony instalacyjnej Gradle i zainstaluj najnowszą wersję gradle zgodnie ze swoim systemem operacyjnym, pobierz i zainstaluj ją w swoim systemie. Po zainstalowaniu musisz zaktualizować ścieżkę Gradle w zmiennych środowiskowych. Jeśli napotkasz jakiekolwiek trudności w instalacji, zapoznaj się z tym samouczkiem dotyczącym gradle .
Aby użytkownicy systemu Windows mogli zaktualizować zmienną środowiskową, dodaj lokalizację gradle do zmiennej Path, jak pokazano poniżej -

Po zakończeniu zamknij wiersz polecenia, jeśli jest otwarty. Teraz otwórz wiersz poleceń i sprawdź zainstalowaną wersję gradle.

Na potrzeby tego samouczka zainstalowaliśmy Gradle w wersji 6.2.2.
Narzędzia Android SDK
Teraz zainstaluj Android Studio w swoim systemie. Wraz z Android Studio zostanie również zainstalowany pakiet Android SDK. Bardziej interesuje nas pakiet Android SDK. Pakiet SDK będzie zawierał narzędzia i narzędzia do kompilacji, musimy dodać to samo do zmiennych środowiskowych, aby cordova miał do nich dostęp podczas kompilacji. Jeśli napotkasz jakiekolwiek trudności, zapoznaj się z tym samouczkiem dotyczącym instalacji Android Studio .
W przypadku użytkowników systemu Windows znajdź ścieżkę Android SDK i dodaj zmienną ANDROID _SDK_ROOT do zmiennej środowiskowej, jak pokazano poniżej -

Teraz dodaj na przykład narzędzia i ścieżkę narzędzi do kompilacji -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Do zmiennej ścieżki na końcu, jak pokazano poniżej -

Po zakończeniu zamknij wiersz polecenia i otwórz go ponownie.
Wykonaj polecenie: sdkmanager "platforma-narzędzia" "platformy; android-28" w wierszu polecenia. Zainstaluje docelowy interfejs API Androida-28, którego potrzebujemy. Aby uzyskać więcej informacji na temat sdkmanager, zapoznaj się z poniższym linkiem -
https://www.tutorialspoint.com/android/android_sdk_manager.htmStworzyliśmy już konfigurację projektu przy użyciu cordova i phonegap w poprzednim rozdziale. Tak wygląda aplikacja w przeglądarce -

Sprawdźmy teraz, czy Cordova ma wszystkie szczegóły potrzebne do zbudowania aplikacji. Aby to zrobić, możemy użyć następującego polecenia - wymagania dotyczące cordova .

Zbuduj aplikację
Aby zbudować aplikację za pomocą Cordova, polecenie jest następujące -
cordova buildPowyższe polecenie utworzy aplikację dla wszystkich dodanych platform.
Aby uruchomić platformę kompilacji, możesz skorzystać z następującego polecenia -
cordova build ios
cordova build androidDodaliśmy tylko jedną platformę, tj. Android, dlatego możemy bezpośrednio użyć polecenia kompilacji cordova.

Jeśli kompilacja się powiedzie, powinieneś otrzymać następujące dane wyjściowe -

Wyświetla lokalizację pliku apk aplikacji. Teraz mamy apk, ale nie możemy opublikować tego samego, ponieważ jest to app-debug.apk. Potrzebujemy wersji APK, którą można opublikować w sklepie Google Play.
Wersja aplikacji
Aby utworzyć wersję aplikacji, musimy utworzyć magazyn kluczy. Magazyn kluczy to plik zawierający klucze prywatne i certyfikaty.
Aby utworzyć plik kluczy, użyje narzędzia keytool JAVA. Keytool JAVA to narzędzie pomagające w tworzeniu certyfikatu.
Poniżej znajduje się polecenie utworzenia magazynu kluczy -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Nazwa magazynu kluczy, którego użyliśmy, jest następująca:
testapp-key.keystoreAlias to testapp-key, taki sam jak nazwa.
Wykonaj polecenie w wierszu polecenia z folderu głównego projektu.

Kiedy polecenie zostanie wykonane, zada ci kilka pytań, takich jak hasło, imię i nazwisko, jednostka organizacyjna, miasto, stan itp. Możesz wprowadzić informacje, a po zakończeniu zostanie utworzony magazyn kluczy, a plik kluczy będzie przechowywany w środku folder główny projektu.
Po utworzeniu magazynu kluczy utwórz plik build.json w myfirstapp \ testapp \ platform \ android \ build.json.
Szczegóły są pokazane poniżej -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Będziesz musiał wprowadzić szczegóły magazynu kluczy, a także hasło wprowadzone podczas generowania magazynu kluczy.
Po zakończeniu tworzenia keystore i build.json jesteśmy gotowi do zbudowania apk do wydania.
Oto polecenie, aby go zbudować -
cordova build android --release
Gdy kompilacja się powiedzie, otrzymasz apk wydania, jak pokazano poniżej -

Teraz możesz użyć tego apk w swoim sklepie Google Play, aby go opublikować i udostępnić swoją aplikację na żywo.
Sklep Google Play
Gdy masz gotowy app-release.apk, musisz przesłać go do sklepu Google Play. Aby przesłać, musisz zalogować się w sklepie Google Play. Pierwszy użytkownik musi zapłacić 25 USD jako cenę początkową programisty. Gdy to zrobisz, możesz kontynuować i przesłać plik apk. Możesz wykonać kroki podane tutaj, aby przesłać plik APK.
W tym rozdziale omówimy wykorzystanie AngularJS i Ionic do tworzenia aplikacji.
Ionic to framework open source używany do tworzenia aplikacji mobilnych. Udostępnia narzędzia i usługi do tworzenia mobilnego interfejsu użytkownika o natywnym wyglądzie i działaniu. Framework Ionic wymaga natywnego wrappera, aby mógł działać na urządzeniach mobilnych.
W tym rozdziale nauczymy się tylko podstaw, w jaki sposób możemy wykorzystać jonowy i mobilny kątowy interfejs użytkownika do tworzenia aplikacji.
Aby uzyskać szczegółowe informacje dotyczące jonowego odsyłacza - https://www.tutorialspoint.com/ionic/index.htm.
Aby rozpocząć pracę z ionic i angularjs, musimy najpierw zainstalować cordova. Polecenie jest następujące -
npm install -g cordovaTworzenie konfiguracji projektu za pomocą Cordova
Utwórz folder ionic_mobileui / iw tym miejscu stwórzmy konfigurację projektu za pomocą poniższego polecenia -
cordova create ionic-mobileui-angularjsTutaj ionic-mobileui-angularjs to nazwa naszej aplikacji.
Teraz zainstalujmy pakiety, których potrzebujemy w naszym projekcie. Lista znajduje się poniżej -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/corePliki są instalowane, a struktura folderów jest pokazana poniżej -

Wszystkie pliki kątowe i jonowe znajdują się w module node_modules. Zamierzamy skorzystaćwww/teczka. Dlatego przenieś do środka pliki kątowe i jonowe js i csswww/css/ i www/js/ lornetka składana.
Zmodyfikujmy index.html za pomocą mobilnych kątowych komponentów UI, a także dodajmy app.js w js/ teczka.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Wszystkie js i csspliki są dodawane w sekcji head. Moduł i kontroler są tworzone w app.js, jak pokazano poniżej -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Utwórz plik home / home.html w katalogu www /. Poniżej znajdują się szczegóły w home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Aby uruchomić aplikację za pomocą Cordova, wykonaj następujące polecenie -
cordova platform add browserNastępnie wykonaj poniższe polecenie, aby przetestować aplikację w przeglądarce -
cordova run
Kliknij URL: http://localhost:8000 w przeglądarce, aby przetestować aplikację.

Dodawanie komponentu Ionic do aplikacji Mobile Angular UI
Otwórz home / home.html, dodaj następujący szablon karty jonowej -
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Po zakończeniu zatrzymaj Cordova i uruchom go ponownie. Powinieneś zobaczyć szczegóły karty jonowej, jak pokazano poniżej -

Teraz możesz stworzyć dowolną aplikację za pomocą AngularJs, Mobile Angular UI i Ionic.
W tym rozdziale przyjrzymy się przykładowi aplikacji utworzonej za pomocą Mobile Angular UI. Wymagane pliki są wymienione poniżej, wraz ze szczegółami kodu.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>W app.js utworzymy ngroute dla wszystkich wymienionych tutaj tras -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});Trasy linków na pasku bocznym są wymienione tutaj -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});W tej chwili dodaliśmy dla domu, akademickie i bigdata. Podobnie możesz zaprojektować wybraną aplikację i dodać trasy, jak pokazano powyżej.
Strona główna / home.html będzie wyglądać następująco
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>Wygląd w przeglądarce dla - Strona główna wygląda następująco -

Wyświetlanie w przeglądarce, gdy użytkownik kliknie samouczki -

Teraz kliknij Samouczki akademickie -

Kliknij Samouczki → Big Data