MuleSoft - Tworzenie pierwszej aplikacji Mule
W tym rozdziale zamierzamy stworzyć naszą pierwszą aplikację Mule w Anypoint Studio firmy MuleSoft. Aby go stworzyć, najpierw musimy uruchomić Anypoint Studio.
Uruchomienie Anypoint Studio
Kliknij Anypoint Studio, aby go uruchomić. Jeśli uruchamiasz go po raz pierwszy, zobaczysz następujące okno -

Interfejs użytkownika Anypoint Studio
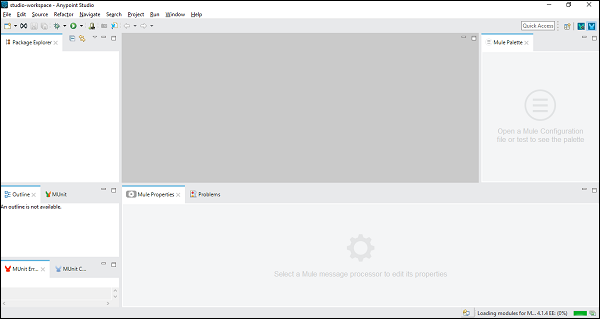
Po kliknięciu przycisku Idź do obszaru roboczego nastąpi przejście do interfejsu użytkownika Anypoint Studio w następujący sposób -

Kroki tworzenia aplikacji Mule
Aby utworzyć aplikację Mule, wykonaj poniższe czynności -
Tworzenie nowego projektu
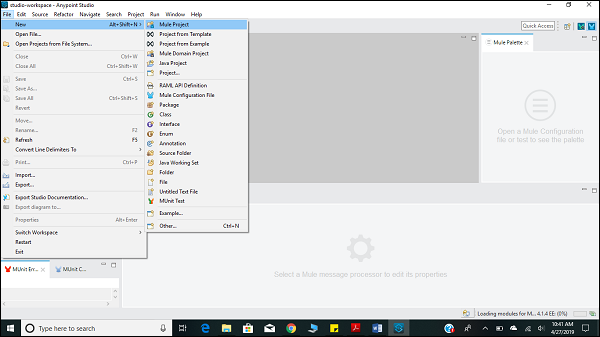
Pierwszym krokiem do stworzenia aplikacji Mule jest utworzenie nowego projektu. Można to zrobić podążając ścieżkąFILE → NEW → Mule Project jak pokazano poniżej -

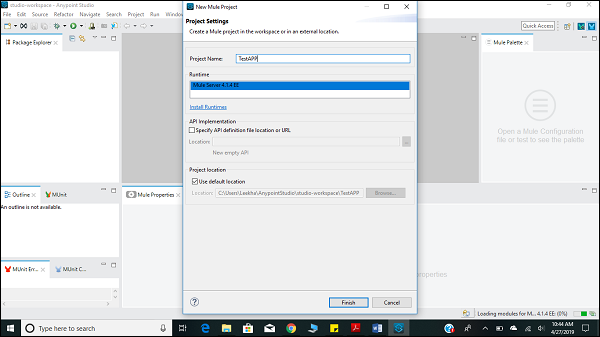
Nazwanie projektu
Po kliknięciu nowego projektu Mule, jak opisano powyżej, otworzy się nowe okno z pytaniem o nazwę projektu i inne specyfikacje. Podaj nazwę projektu ”TestAPP1', a następnie kliknij przycisk Zakończ.

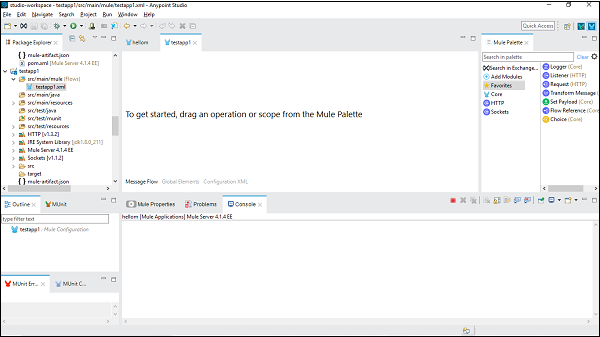
Po kliknięciu przycisku Zakończ, otworzy się obszar roboczy zbudowany dla Twojego MuleProject, a mianowicie ‘TestAPP1’. Możesz zobaczyć wszystkie plikiEditors i Views opisane w poprzednim rozdziale.

Konfiguracja łącznika
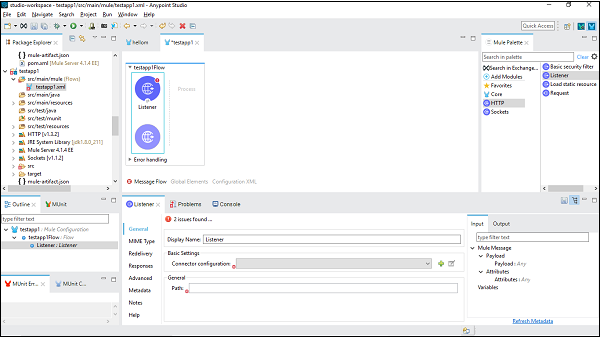
Tutaj mamy zamiar zbudować prostą aplikację Mule dla Listenera HTTP. W tym celu musimy przeciągnąć konektor HTTP Listener z Mule Palette i upuścić go w obszarze roboczym, jak pokazano poniżej -

Teraz musimy to skonfigurować. Kliknij zielony kolor + znak po konfiguracji złącza w Ustawieniach podstawowych, jak pokazano powyżej.

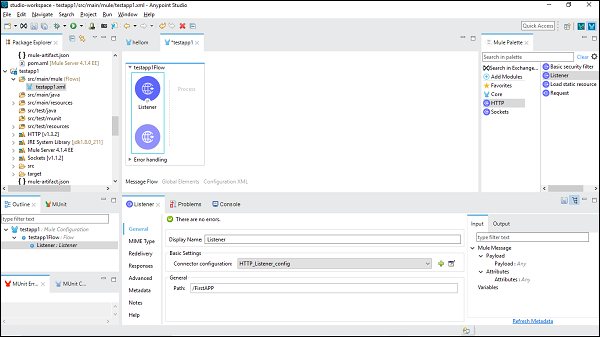
Po kliknięciu OK nastąpi powrót do strony właściwości Listener HTTP. Teraz musimy podać ścieżkę w zakładce Ogólne. W tym konkretnym przykładzie podaliśmy/FirstAPP jako nazwa ścieżki.

Konfigurowanie łącznika Set Payload
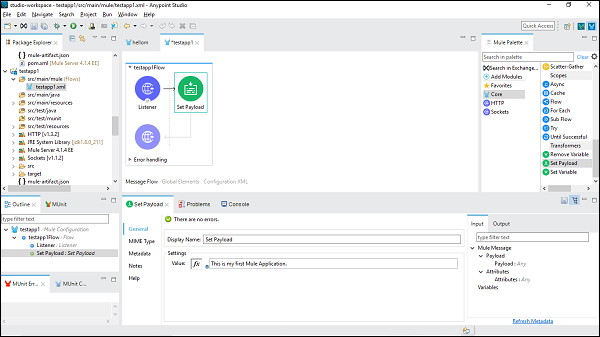
Teraz musimy wziąć złącze Set Payload. Musimy również podać jego wartość w zakładce Ustawienia w następujący sposób -

This is my first Mule Application, to nazwa podana w tym przykładzie.
Uruchomiona aplikacja Mule
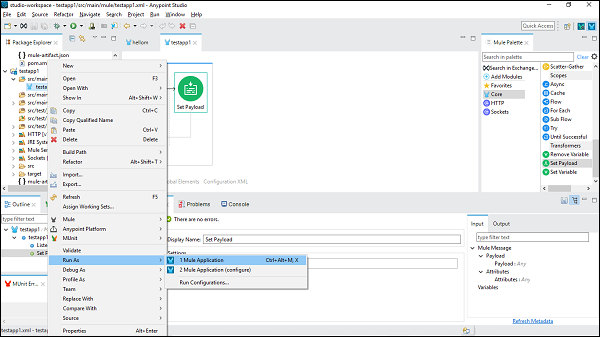
Teraz zapisz go i kliknij Run as Mule Application jak pokazano poniżej -

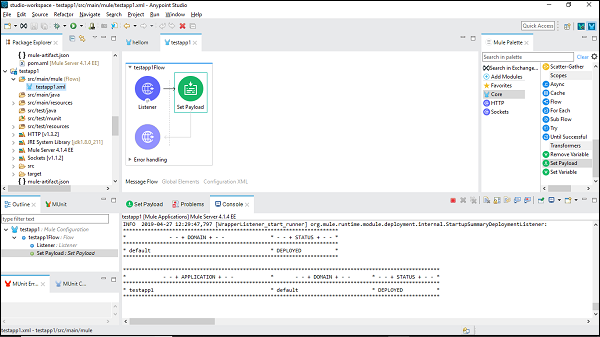
Możemy to sprawdzić pod konsolą, która wdraża aplikację w następujący sposób -

Pokazuje, że pomyślnie zbudowałeś swoją pierwszą aplikację Mule.
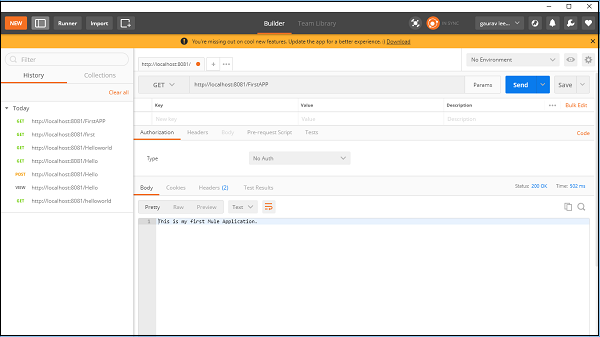
Weryfikacja aplikacji Mule
Teraz musimy sprawdzić, czy nasza aplikacja działa, czy nie. Go to POSTMAN, aplikację Chrome i wprowadź adres URL: http:/localhost:8081. Pokazuje wiadomość, którą przekazaliśmy podczas budowania aplikacji Mule, jak pokazano poniżej -