PhantomJS - Przykłady
W tym rozdziale przedstawimy kilka praktycznych przykładów, które pomogą zrozumieć niektóre ważne cechy PhantomJS.
Przykład 1 - Znajdź szybkość strony
W tym przykładzie użyjemy PhantomJS do znalezienia pliku page speed dla dowolnego adresu URL strony.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Powyższy program generuje następujące dane output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecPrzykład 2 - wysyłanie zdarzenia kliknięcia na stronę
W poniższym przykładzie użyjemy PhantomJS do wysłania pliku click event do strony.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
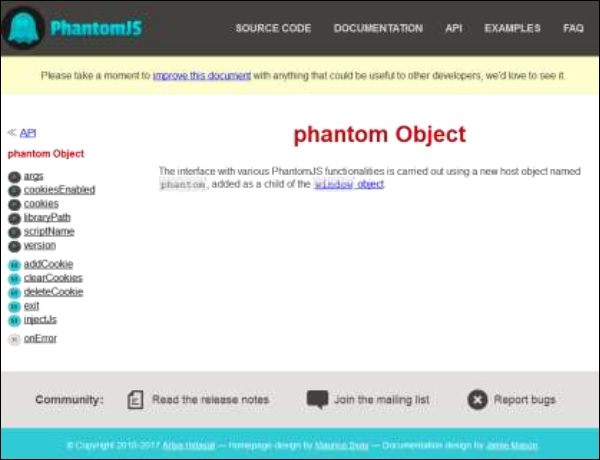
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Powyższy program generuje następujące dane output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Nasz program utworzy dwa poniższe png obrazy w binteczka. Te dwa obrazy pokazują różnicę przed i po wykonaniu powyższego programu.


Przykład 3 - Prześlij formularz
Poniższy przykład pokazuje, jak przesłać formularz za pomocą PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Poniższy kod pokazuje, jak używać submitform.html plik.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Po przesłaniu formularz trafia do submitform.php.
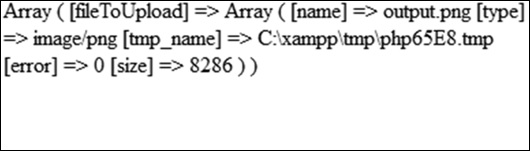
submitform.php
submitform.php właśnie drukuje szczegóły plików.
<?php
print_r($_FILES);
?>Powyższy program generuje następujące dane output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpObrazy
Poniżej znajdują się obrazy dla file upload i form submit.