PhantomJS - Szybki przewodnik
PhantomJS mówi się, że jest headless browserponieważ przeglądarka nie angażuje się podczas wykonywania kodu JavaScript. Wykonanie nie będzie widoczne na ekranie przeglądarki, ale w wierszu poleceń. Funkcjonalności takie jakCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,itd., wszystkie zostaną uwzględnione w wierszu polecenia. PhantomJS nie posiada GUI i dlatego całe jego wykonanie odbywa się z linii poleceń.
Korzystając z PhantomJS, możemy pisać do pliku, czytać zawartość pliku lub przesyłać plik, robić zrzut ekranu, konwertować stronę internetową do pliku PDF i wiele więcej. W przypadku przeglądarek bezgłowych otrzymujesz wszystkie zachowania przeglądarki, tjCookies, Http Request Methods to znaczy GET /POST, Clearing Cookies, Deleting Cookiesitp., Reloading of Page, Navigating to a Different Page.
PhantomJS wykorzystuje WebKit, który ma podobne środowisko przeglądania jak słynne przeglądarki - Google Chrome, Mozilla Firefox, Safari itp. Zapewnia również dużo API JavaScript, które pomaga w robieniu zrzutów ekranu, przesyłaniu pliku, zapisywaniu do pliku, czytaniu pliku , interakcja ze stronami internetowymi itp.
PhantomJS nie obsługuje Flasha ani Video, ponieważ wymaga wtyczek i trudno jest je obsługiwać w linii poleceń.
Funkcje PhantomJS
Rozumiemy teraz funkcje oferowane przez PhantomJS.
Automatyzacja stron
PhantomJS umożliwia odczytywanie zawartości strony za pomocą swojego API. Może pomóc w manipulowaniu DOM, używaniu zewnętrznych bibliotek do wykonania wymaganego zadania.
Zrzut ekranu
PhantomJS pomaga w zrobieniu zrzutu ekranu określonej strony i zapisaniu tego samego jako obrazu w różnych formatach, takich jak PNG, JPEG, PDF i GIF. Z pomocą zrzutu ekranu można łatwo upewnić się, że zawartość sieci jest w porządku.
PhantomJS oferuje właściwości i metody, za pomocą których pozwala programistom dostosować rozmiar zrzutów ekranu i określić obszar, który chcą uchwycić.
Testowanie bez głowy
PhantomJS pomaga testować interfejs użytkownika w wierszu poleceń. Podczas gdy za pomocą zrzutu ekranu może łatwo znaleźć błędy w interfejsie użytkownika. PhantomJS czasami nie może pomóc w samodzielnym testowaniu. Można go jednak zapakować wraz z innymi bibliotekami testowymi, takimi jak Mocha, Yoeman itp. Możesz skorzystać z pomocy PhantomJS, aby przesłać plik i przesłać formularz.
PhantomJS może służyć do testowania logowań w witrynach i upewnienia się, że bezpieczeństwo nie jest zagrożone. PhantomJS może być używany wraz z innymi narzędziami, takimi jakCasperJS, Mocha, Qunit aby testy były skuteczniejsze.
Monitorowanie sieci
Jedną z ważnych cech PhantomJS jest jego wykorzystanie do monitorowania połączenia sieciowego za pomocą dostępnego API. PhantomJS umożliwia inspekcję ruchu sieciowego; nadaje się do tworzenia różnych analiz zachowania i wydajności sieci.
PhantomJS może służyć do zbierania danych o działaniu strony internetowej w środowisku na żywo. PhantomJS może być używany z takimi narzędziami jakYslow do zbierania wskaźników wydajności dowolnych witryn internetowych.
PhantomJS jest darmowym oprogramowaniem i jest rozprowadzane na licencji BSD License. Jest łatwy w instalacji i oferuje wiele funkcji do wykonywania skryptów. PhantomJS można łatwo uruchomić na wielu platformach, takich jak Windows, Linux i Mac.
Aby pobrać PhantomJS, możesz przejść do - http://phantomjs.org/ a następnie kliknij opcję pobierania.
Dla Windowsa
Strona pobierania zawiera opcje pobierania dla różnych systemów operacyjnych. Pobierz plik zip, rozpakuj go, a otrzymasz plik wykonywalnyphantom.exe. Ustaw zmienną środowiskową PATH na ścieżkę do pliku phantom.exe. Otwórz nowy wiersz polecenia i wpiszphantomjs –v. Powinien dać ci aktualną wersję uruchomionego PhantomJS.
W przypadku systemu MAC OS X
Pobierz plik zip PhantomJS przeznaczony dla systemu MAC OS i wyodrębnij zawartość. Po pobraniu zawartości przenieś PhantomJS do -/usr/local/bin/. Wykonaj polecenie PhantomJS tj. Phantomjs –v na terminalu i powinno dać ci opis wersji PhantomJS.
Linux 64-bitowy
Pobierz plik zip PhantomJS przeznaczony dla 64-bitowego systemu Linux i wyodrębnij zawartość. Po pobraniu zawartości przenieś folder PhantomJS do/usr/local/share/ i create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Wykonaj phantomjs –v na terminalu, co powinno dać wersję PhantomJS.
Linux 32-bitowy
Pobierz plik zip PhantomJS przeznaczony dla 32-bitowego systemu Linux i wyodrębnij zawartość. Po pobraniu zawartości przenieś folder PhantomJS do/usr/local/share/ i utwórz łącze symboliczne -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Wykonaj phantomjs –v na terminalu, co powinno dać wersję PhantomJS.
Kod źródłowy PhantomJS można również pobrać z repozytorium git, klikając poniższy link - https://github.com/ariya/phantomjs/
Aby uruchomić skrypty w PhantomJS, polecenie jest następujące -
phantomjs jsfile arg1 arg2…W tym rozdziale przyjrzymy się czterem ważnym obiektom PhantomJS. Są następujące -
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Omówmy teraz szczegółowo każdą z nich.
cookiesEnabled
Informuje, czy pliki cookie są włączone, czy nie. Wrócitrue, Jeśli tak; Inaczejfalse.
Składnia
Jego składnia jest następująca -
phantom.cookiesEnabledPrzykład
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Wynik
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueCiasteczka
Pomaga w dodawaniu i ustawianiu plików cookie w domenie. Zwraca obiekt ze wszystkimi dostępnymi dla domeny plikami cookie.
Składnia
Jego składnia jest następująca -
phantom.cookies;Przykład
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Wynik
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]W powyższym przykładzie dodaliśmy pliki cookie do domeny localhost. Następnie pobraliśmy go za pomocąphantom.cookies. Zwraca obiekt ze wszystkimi plikami cookie przy użyciu rozszerzeniaJSON stringifydo konwersji obiektu JavaScript na ciąg. Możesz także użyćforeach aby uzyskać dostęp do nazwy / wartości plików cookie.
LibraryPath
PhantomJS libraryPath przechowuje ścieżkę skryptu, która ma być używana przez injectJS metoda.
Składnia
Jego składnia jest następująca -
phantom.libraryPathPrzykład
Oto przykład, aby znaleźć wersję.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};Powyższy program generuje następujące dane output.
Jquery TutorialWersja
Podaje wersję uruchomionego PhantomJS i zwraca szczegóły obiektu. Na przykład: {"major": 2, "minor": 1, "patch": 1}
Składnia
Jego składnia jest następująca -
phantom.versionPrzykład
Oto przykład, aby znaleźć wersję.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();Powyższy program generuje następujące dane output.
{"major":2,"minor":1,"patch":1}
2
1
1W powyższym przykładzie użyliśmy console.logwydrukować wersję. Obecnie pracujemy na wersji 2. Zwraca ona obiekt ze szczegółami przedstawionymi w powyższym bloku kodu.
PhantomJS to platforma pomagająca w wykonywaniu JavaScript bez przeglądarki. W tym celu wykorzystuje się następujące metody, które pomagają w dodaniu pliku cookie, usunięciu, wyczyszczeniu, opuszczeniu skryptu, wstrzyknięciu JS itp.
W tym rozdziale omówimy więcej metod PhantomJS i ich składni. Podobne metody tjaddcookie, injectjs istnieje w module strony internetowej, co zostanie omówione w kolejnych rozdziałach.
PhantomJS ujawnia następujące metody, które mogą nam pomóc w wykonywaniu JavaScript bez przeglądarki -
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Rozumiemy teraz szczegółowo te metody z przykładami.
addCookie
Metoda addcookie służy do dodawania plików cookie i przechowywania danych. Jest podobny do sposobu, w jaki przeglądarka go przechowuje. Pobiera pojedynczy argument, czyli obiekt ze wszystkimi właściwościami plików cookie, a jego składnia wygląda tak, jak pokazano poniżej -
Składnia
Jego składnia jest następująca -
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});Nazwa, wartość, domena są obowiązkowymi właściwościami, które mają zostać dodane do funkcji addcookie. Jeśli w obiektach plików cookie brakuje którejkolwiek z tych właściwości, ta metoda zakończy się niepowodzeniem.
name - określa nazwę pliku cookie.
value - określa wartość używanego pliku cookie.
domain - domena, do której będzie stosowany plik cookie.
Przykład
Oto przykład addcookie metoda.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Przykład
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Powyższy program generuje następujące dane output.
Added 3 cookies
Total cookies :3Komentarze do kodu są oczywiste.
Usuń pliki cookie
Ta metoda umożliwia usunięcie wszystkich plików cookie.
Składnia
Jego składnia jest następująca -
phantom.clearCookies();Ta koncepcja działa podobnie do usuwania plików cookie przeglądarki poprzez wybranie w menu przeglądarki.
Przykład
Oto przykład clearCookies metoda.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Powyższy program generuje następujące dane output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Usuń wszystkie pliki cookie w CookieJarz właściwością „name” pasującą do cookieName. Wrócitrue, jeśli pomyślnie usunięto; Inaczejfalse.
Składnia
Jego składnia jest następująca -
phantom.deleteCookie(cookiename);Pozwól nam zrozumieć addcookie, clearcookies i deletecookie z pomocą przykładu.
Przykład
Oto przykład demonstrujący użycie metody deleteCookie -
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Powyższy program generuje następujące dane output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Wyjście
Metoda phantom.exit zamknie skrypt, który została uruchomiona. Wychodzi z programu ze wspomnianą wartością zwracaną. To daje‘0’, jeśli nie ma przekazanej wartości.
Składnia
Jego składnia jest następująca -
phantom.exit(value);Jeśli nie dodasz phantom.exit, to wiersz poleceń zakłada, że wykonanie jest nadal włączone i nie zostanie ukończone.
Przykład
Spójrzmy na przykład, aby zrozumieć użycie exit metoda.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}Powyższy program generuje następujące dane output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Żaden fragment kodu po phantom.exit nie zostanie wykonany, ponieważ phantom.exit jest metodą kończącą skrypt.
injectJs
InjectJs służy do dodawania addtionaljspliki w phantom. Jeśli plik nie zostanie znaleziony w pliku currentdirectory librarypath, wówczas właściwość phantom (phantom.libraryPath) jest używana jako dodatkowe miejsce do śledzenia ścieżki. Wracatrue jeśli dodanie pliku powiedzie się, w przeciwnym razie false w przypadku niepowodzenia, w przypadku, gdy nie jest w stanie zlokalizować pliku.
Składnia
Jego składnia jest następująca -
phantom.injectJs(filename);Przykład
Przyjrzyjmy się poniższemu przykładowi, aby zrozumieć użycie injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Wynik
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueW powyższym przykładzie addfile.js wywołuje plik inject.jsprzy użyciu injectJs. Po wykonaniu addfile.js w danych wyjściowych jest wyświetlany plik console.log obecny w inject.js. Pokazuje również prawdę dla zmiennej addfile, ponieważ plik inject.js został pomyślnie dodany.
PhantomJS zapewnia wiele właściwości i metod ułatwiających interakcję z zawartością strony internetowej.
Polecenie require ("webpage"). Create () tworzy obiekt strony internetowej. Użyjemy tego obiektu do manipulowania stroną internetową za pomocą właściwości i metod wymienionych poniżej.
var wpage = require("webpage").create();Poniższa tabela zawiera listę wszystkich właściwości strony internetowej, które będziemy omawiać.
| S.Nr | Właściwości i opis |
|---|---|
| 1 | canGoBack Ta właściwość zwraca truejeśli w historii nawigacji jest poprzednia strona; Jeśli nie,false. |
| 2 | canGoForward Ta właściwość zwraca wartość true, jeśli w historii nawigacji istnieje następna strona; Jeśli nie,false. |
| 3 | clipRect clipRect to obiekt z wartościami top, left, width i height, używany do przechwytywania obrazu strony internetowej, gdy jest używany przez metodę render (). |
| 4 | Zadowolony Ta właściwość zawiera zawartość strony internetowej. |
| 5 | ciasteczka Za pomocą plików cookie można ustawić / pobrać pliki cookie dostępne pod adresem URL. Otrzymasz również pliki cookie dostępne pod adresem URL oraz nowe pliki cookie ustawione na stronie. |
| 6 | customHeaders customHeaders określa dodatkowe nagłówki żądań HTTP, które będą wysyłane do serwera dla każdego żądania wysłanego przez stronę. |
| 7 | Zdarzenie Daje długą listę zdarzeń, tj. Modyfikatory, szczegóły kluczy. |
| 8 | focusFrameName Zwraca nazwę aktualnie zaznaczonej klatki. |
| 9 | frameContent Ta właściwość podaje zawartość ramki, która jest aktywna. |
| 10 | frameName Zwraca nazwę aktualnie zaznaczonej klatki. |
| 11 | framePlainText Ta właściwość również podaje zawartość bieżącej aktywnej ramki, ale tylko zawartość bez znaczników HTML. |
| 12 | frameTitle Podaje tytuł aktywnej klatki. |
| 13 | frameUrl Ta właściwość poda adres URL ramki, na którą aktualnie ustawiony jest fokus. |
| 14 | framesCount Podaje liczbę ramek obecnych na stronie. |
| 15 | frameName Podaje tablicę nazw ramek. |
| 16 | libraryPath Ta właściwość ma ścieżkę używaną przez metodę page.inectJs. |
| 17 | navigationLocked Ta właściwość określa, czy nawigacja po stronie jest dozwolona, czy nie. Jeśli prawda, będzie to adres URL bieżącej strony, a kliknięcie strony w celu przejścia do następnej strony nie będzie dozwolone. |
| 18 | offlineStoragePath Ta właściwość podaje ścieżkę, w której dane są przechowywane przy użyciu window.localStorage. Ścieżkę można zmienić za pomocą --local-storage-path z wiersza poleceń. |
| 19 | offlineStorageQuota Ta właściwość definiuje maksymalną ilość danych, które można przechowywać w window.localStorage. Wartość to 5242880 bajtów, czyli 5 MB. Wartość tę można zastąpić w wierszu poleceń za pomocą następującego polecenia --localstorage-quota = size tutaj. |
| 20 | własne strony ownsPages zwraca wartość true lub false, jeśli strona otwierana przez stronę internetową jest podrzędną w stosunku do strony internetowej. |
| 21 | pagesWindowName PagesWindowName poda nazwy okien otwartych za pomocą window.open |
| 22 | stron Właściwość pages poda tablicę stron otwartych na stronie za pomocą window.open. Jeśli strona jest zamknięta w adresie URL, odsyłająca strona nie będzie brana pod uwagę. |
| 23 | rozmiar papieru Ta właściwość podaje rozmiar, tj. Wymiary strony internetowej, kiedy ma zostać użyta do konwersji strony internetowej do formatu pdf. PaperSize zawiera wymiary wymagane w obiekcie. |
| 24 | zwykły tekst Ta właściwość również podaje zawartość bieżącej aktywnej ramki, ale tylko zawartość bez znaczników HTML. |
| 25 | scrollPosition Zawiera obiekt wskazujący pozycję przewijania. Daje lewy i górny. |
| 26 | ustawienia Ta właściwość określa ustawienia strony internetowej, gdy używana jest metoda page.open. Po załadowaniu strony zmiany we właściwościach ustawień nie będą miały żadnego wpływu. |
| 27 | tytuł Ta właściwość poda tytuł czytanej strony. |
| 28 | url Ta właściwość podaje adres URL strony. |
| 29 | viewportSize Ta właściwość pozwala na zmianę wielkości wyświetlania okna. Zawiera szerokość i wysokość, które możesz odczytać lub zmienić zgodnie z potrzebami. |
| 30 | windowName Podaje nazwę okna. |
| 31 | zoomFactor Ta właściwość określa współczynnik powiększenia dla metod render i renderBase64. Pomaga powiększyć stronę i w razie potrzeby zrobić zrzut ekranu. |
Moduł strony internetowej zawiera metody dla Cookies, Frames, Page Navigation, Reload, Rendering i Uploading of Files.
Poniżej przedstawiono metody dostępne na stronie internetowej.
| S.Nr | Metody i opis |
|---|---|
| 1 | addCookie () addCookie dodaje pliki cookie do określonej strony. |
| 2 | childFramesCount() Ta metoda jest przestarzała zgodnie z http://phantomjs.org. |
| 3 | childFramesName() Ta metoda jest przestarzała zgodnie z http://phantomjs.org. |
| 4 | Usuń pliki cookie() Usunie wszystkie pliki cookie z określonej strony. |
| 5 | blisko() Ta metoda służy do zamykania strony i zwalniania używanej pamięci. Żadna z metod lub właściwości strony internetowej nie będzie działać po wywołaniu zamknięcia. |
| 6 | currentFrameName() Ta metoda jest przestarzała zgodnie z http://phantomjs.org. |
| 7 | deleteCookie () Spowoduje to usunięcie pliku cookie o nazwie pasującej do istniejącej listy plików cookie obecnych dla danego adresu URL strony. |
| 8 | EvaluAsync () Oceniaj daną funkcję asynchronicznie na stronie bez blokowania bieżącego wykonania. Ta funkcja pomaga wykonywać pewne skrypty asynchronicznie. |
| 9 | ewaluowaćJavascript () EvaluateJavaScript pomaga wykonać funkcję przekazaną mu jako ciąg. Należy pamiętać, że przekazany ciąg musi być tylko funkcją. |
| 10 | oceniać() Evaluate wykona przekazaną mu funkcję. Jeśli funkcja zawiera komunikaty konsoli, nie jest wyświetlana bezpośrednio w terminalu. Aby wyświetlić komunikaty konsoli, musisz użyć funkcji phantom callback onConsoleMessage. |
| 11 | getPage () W ten sposób otrzymasz stronę podrzędną pasującą do nazwy okna przekazanej w getpage. |
| 12 | Wróć() Podaje poprzednią stronę w historii nawigacji, jeśli tylko nawigacja nie jest zablokowana. |
| 13 | idź naprzód() Daje następną stronę w historii nawigacji, jeśli tylko nawigacja nie jest zablokowana. |
| 14 | iść() Ta metoda umożliwia nawigację po stronach. |
| 15 | includeJs () Includejs wykonuje zewnętrzny plik JS na stronie i wywołuje funkcję zwrotną po zakończeniu. |
| 16 | injectJs () InjectJs dołącza do strony zewnętrzny skrypt z określonego pliku. Jeśli plik nie jest dostępny w bieżącym katalogu, używał biblioteki libraryPath do dodatkowego wyszukiwania pliku. Zwraca true, jeśli plik jest wstrzyknięty, w przeciwnym razie false. |
| 17 | Otwórz URL() OpenUrl otwiera stronę internetową. Jest to podobne do otwartej metody PhantomJS. OpenUrl ma kilka dodatkowych parametrów, którymi są httpConf, ustawienia i funkcje zwrotne. |
| 18 | otwarty() Otwórz służy do otwierania strony internetowej. |
| 19 | wydanie() Wydanie zwolni użycie sterty pamięci dla strony. Nie używaj metod instancji strony po wywołaniu wydania. Ta metoda jest podobna do metody close, a jej użycie jest przestarzałe. Zamiast tego użyj wpage.close (). |
| 20 | przeładować() Przeładuj służy do ponownego załadowania aktualnie używanej strony. |
| 21 | renderBase64 () Ta metoda pobiera zrzut ekranu i przekazuje obraz jako ciąg w base46. Renderbase64 obsługuje takie formaty jak PNG, JPEG i JPG. Obecnie nie obsługuje GIF-ów. Możesz użyć właściwości clipRect, aby zdefiniować część do przechwytywania obrazu. |
| 22 | renderBuffer () RenderBuffer przenosi przechwycenie strony internetowej do bufora obrazu, który może być wysłany bezpośrednio na serwer. Obsługiwane formaty to PNG, GIF i JPEG. |
| 23 | renderowanie() Render pomaga wziąć bufor obrazu i zapisać go zgodnie z określonym formatem. |
| 24 | sendEvent () Służy do wysyłania zdarzenia na stronę internetową. Nie są wydarzeniami domowymi. Każde z tych zdarzeń jest wysyłane do strony internetowej na podstawie interakcji użytkownika. |
| 25 | setContent () setcontent zmieni zawartość strony pod określonym adresem URL na określoną zawartość. |
| 26 | zatrzymać() Pomaga zatrzymać ładowanie strony. |
| 27 | switchToChildFrame() Używanie switchToFrame () jest przestarzałe; |
| 28 | switchToFocusedFrame () Wybiera ramkę, na której jest ustawiona ostrość. |
| 29 | switchToFrame () Wybiera ramkę o określonej nazwie, która jest elementem potomnym bieżącej klatki. |
| 30 | switchToMainFrame () Wybiera mainframe, czyli okno główne. |
| 31 | switchToParentFrame () Pobiera ramkę nadrzędną bieżącej ramki podrzędnej. |
| 32 | Przesyłanie pliku() Ta metoda służy do obsługi przesyłania plików wykonanych za pomocą formularza w html. PhantomJS nie ma bezpośredniego sposobu, aby to zrobić za pomocą formularzy, to samo można osiągnąć za pomocą metody uploadFile. Potrzeba selektora tagów html dla lokalizacji pliku i miejsca docelowego, do którego ma zostać skopiowany. |
Wywołania zwrotne dostępne w module strony internetowej zostały opisane w poniższej tabeli.
| S.Nr | Callback i opis |
|---|---|
| 1 | onAlert () To wywołanie zwrotne jest wywoływane, gdy na stronie pojawi się alert; funkcja zwrotna przyjmuje ciąg znaków i nic nie zwraca. |
| 2 | onCallback () OnCallback służy do przekazywania wartości ze strony internetowej do obiektu strony internetowej i odbywa się to za pomocą metody window.callPhantom (), która wewnętrznie wywołuje funkcję onCallback. |
| 3 | onClosing () Jest to wywoływane, gdy okno jest zamykane za pomocą metody page.close () lub window.close (). |
| 4 | onConfirm () To oddzwonienie jest wywoływane, gdy na stronie pojawia się potwierdzona wiadomość z ok / anuluj. |
| 5 | onConsoleMessage () To wywołanie zwrotne jest używane, gdy na stronie sieci Web są używane komunikaty konsoli. Metoda onConsoleMessage przyjmuje 3 argumenty. |
| 6 | onError () Jest wywoływana, gdy występuje błąd JavaScript. Argumentami onError są msg i stos śledzenia, czyli tablica. |
| 7 | onFilePicker () Służy do wysyłania pliku, wywoływana jest funkcja zwrotna, gdy użytkownik chce przesłać plik. |
| 8 | onInitialized () To wywołanie zwrotne jest wywoływane, gdy strona jest wywoływana przed załadowaniem. |
| 9 | onLoadFinished () Ta funkcja jest wywoływana, gdy otwarta strona jest w pełni załadowana. Ma jeden argument, który mówi, kiedy ładowanie zakończyło się sukcesem lub niepowodzeniem. |
| 10 | onLoadStarted () To wywołanie zwrotne jest wywoływane, gdy strona zaczyna się ładować. |
| 11 | onNavigationRequested () To wywołanie zwrotne informuje, kiedy ma miejsce zdarzenie nawigacji. |
| 12 | onPageCreated () To wywołanie zwrotne jest wywoływane, gdy strona otwiera nowe okno podrzędne. |
| 13 | onPrompt () To wywołanie zwrotne jest wywoływane, gdy strona internetowa wywoła monit. Potrzeba 2 argumentów, wiadomości i odpowiedzi. Wartość zwracana to ciąg. |
| 14 | onResourceError () To wywołanie zwrotne jest wywoływane, gdy strona internetowa nie może przesłać pliku. |
| 15 | onResourceReceived () To wywołanie zwrotne jest wywoływane po odebraniu zasobu żądanego przez stronę. |
| 16 | onResourceRequested () Ta funkcja jest wywoływana, gdy strona żąda zasobu. |
| 17 | onResourceTimeout () To wywołanie zwrotne jest wywoływane, gdy żądany zasób przekroczy limit czasu, gdy jest używany settings.resourceTimeout. |
| 18 | onUrlChanged () Jest to wywoływane, gdy adres URL zmienia się z bieżącego za pomocą nawigacji. Ma jeden argument wywołania zwrotnego, który jest nowym ciągiem targetUrl adresu URL. |
Moduł procesu Phantomjs Child pomaga w interakcji z podprocesami i rozmowie z nimi za pomocą stdin /stdout/stderr. Procesów potomnych można używać do zadań takich jakprinting, sending mail lub invoke programsnapisane w innym języku. Aby utworzyć podrzędny moduł procesu, potrzebujesz referencji.
Na przykład -
var process = require("child_process");Metoda odradzania
Dzięki procesowi potomnemu spawn możesz zasubskrybować jego stdout i stderr strumieni, aby uzyskać dane w czasie rzeczywistym.
Składnia
Jego składnia jest następująca -
var spawn = require('child_process').spawn;Przykład
Spójrzmy na przykład metody spawn.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Wynik
Powyższy program generuje następujące dane wyjściowe.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0Moduł systemu plików ma wiele interfejsów API do obsługi plików i katalogów. Możesz tworzyć / zapisywać i usuwać plik / katalog. Aby rozpocząć korzystanie z modułu systemu plików, musisz wymagać odniesienia do plikufs module.
var fs = require('fs');Dostępne są dwie właściwości modułu systemu plików: Separator i Working Directory. Rozumiemy je szczegółowo.
Separator
Informuje o separatorze używanym do ścieżek plików.
- Dla Windowsa:\
- W systemie Linux: /
Składnia
Jego składnia jest następująca -
fs.seperatorPrzykład
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();Powyższy program generuje następujące dane output.
undefinedkatalog roboczy
Katalog roboczy to katalog, w którym działa PhantomJS.
Składnia
Jego składnia jest następująca -
var fs = require('fs');
fs.workingDirectory;Przykład
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();Powyższy program generuje następujące dane output.
C:/phantomjs/binPoniższa tabela zawiera wszystkie metody i ich opisy, które są dostępne w module systemu plików.
| S.Nr | Metody i opis |
|---|---|
| 1 | absolutny Ta metoda podaje bezwzględną ścieżkę, po której działa PhantomJS. |
| 2 | changeWorkingDirectory Pozwala to na zmianę katalogu roboczego i zwraca wartość true, jeśli się powiedzie, w przeciwnym razie zwraca wartość false. |
| 3 | copyTree copyTree skopiuje katalog z jednej ścieżki do drugiej. Pierwszy parametr to folder źródłowy, a drugi parametr to folder docelowy. |
| 4 | Kopiuj Ta metoda pomaga skopiować plik z jednej lokalizacji do drugiej. Zajmuje dwa parametry. Pierwszy parametr to plik źródłowy, a drugi parametr to ścieżka do pliku, do którego ma zostać skopiowany. Wystąpi błąd, jeśli plik źródłowy lub docelowy nie istnieje. |
| 5 | istnieje Sprawdza, czy podana ścieżka do pliku istnieje w systemie. Zwraca prawdę, jeśli jest obecna, w przeciwnym razie fałsz. |
| 6 | isAbsolute Ta metoda zwróci wartość true, jeśli ścieżka pliku jest bezwzględna i false, jeśli jest względna. |
| 7 | isDirectory isDirectory mówi, czy dany plik jest katalogiem, czy nie. Zwraca prawdę, jeśli katalog jest inaczej fałszywy. Daje fałsz w przypadku, gdy podana ścieżka nie istnieje. |
| 8 | isExecutable Ta metoda powie, czy dany plik jest wykonywalny, czy nie. Zwraca prawdę, jeśli jest wykonywalna, w przeciwnym razie fałsz. |
| 9 | isFile Daje to szczegółowe informacje, czy podana ścieżka do pliku jest plikiem, czy nie. Zwraca prawdę, jeśli jest plikiem i fałsz, jeśli nie jest. |
| 10 | isLink To da ci prawdę, jeśli ścieżka pliku jest dowiązaniem symbolicznym, w przeciwnym razie false. |
| 11 | isReadable Sprawdza, czy dany plik jest czytelny, czy nie. Daje prawdę, jeśli tak, i fałsz, jeśli nie. |
| 12 | isWritable Mówi, czy dany plik jest zapisywalny. Zwraca prawdę, jeśli tak, w przeciwnym razie fałsz. |
| 13 | ostatnio zmodyfikowany Podaje szczegóły ostatniej modyfikacji pliku. Informuje o dacie i godzinie ostatniej modyfikacji pliku. |
| 14 | lista Podaje wszystkie pliki obecne w katalogu. |
| 15 | makeDirectory Tworzy nowy katalog. |
| 16 | makeTree makeTree tworzy wszystkie niezbędne foldery, aby móc tworzyć ostateczne katalogi. Zwróci to prawdę, jeśli tworzenie się powiodło, w przeciwnym razie fałsz. Jeśli katalog już istnieje, zwróci wartość true. |
| 17 | ruszaj się Przeniesie plik z jednej ścieżki do drugiej. |
| 18 | otwarty Służy do otwierania pliku. |
| 19 | readLink Spowoduje to zwrócenie bezwzględnej ścieżki do pliku lub folderu wskazanego przez łącze symboliczne (lub skrót w systemie Windows). Jeśli ścieżka nie jest dowiązaniem symbolicznym ani skrótem, zwróci pusty ciąg. |
| 20 | czytać Spowoduje to odczytanie podanego pliku. |
| 21 | removeDirectory Spowoduje to usunięcie podanego katalogu. |
| 22 | removeTree Usunie wszystkie pliki i foldery z danego folderu i ostatecznie usunie sam folder. Jeśli wystąpi jakikolwiek błąd podczas wykonywania tego procesu, zgłosi błąd - „Nie można usunąć ścieżki drzewa katalogów” i zawiesi wykonywanie. |
| 23 | usunąć Usuwa podany plik. |
| 24 | rozmiar Podaje rozmiar pliku. |
| 25 | dotknąć Tworzy dany plik. |
| 26 | pisać Zapisuje do podanego pliku. |
W tym rozdziale omówimy różne właściwości modułu systemowego PhantomJS.
argumenty
Moduł systemowy PhantomJS ma różne właściwości, które pomagają w przekazywaniu argumentów, poznaniu wykonywanego pliku itp.
Właściwość args w zasadzie zwraca argumenty przekazane w wierszu poleceń. Możesz również przekazać adres URL strony, którą chcesz przeczytać. Jeśli chcesz zapisać plik pdf ze zrzutem ekranu lub plik do przesłania, szczegóły można przesłać do wiersza poleceń i można je odczytać za pomocąargs własność.
Znajdźmy długość i sposób pobrania każdego argumentu przekazanego do wiersza poleceń.
Składnia
Jego składnia jest następująca -
var system = require('system');
system.args;Przykład
Spójrz na poniższy przykład, aby zrozumieć, jak działa ta właściwość.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();Powyższy program generuje następujące dane output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]Pierwsza wartość to nazwa pliku, a następna to przekazany adres URL. Możesz przekazać więcej argumentów w linii poleceń i pobrać to samo używającsystem.args.
env
Plik env właściwość zwraca szczegóły systemu.
Składnia
Jego składnia jest następująca -
var system = require('system');
system.env;Przykład
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();Powyższy program generuje następujące dane wyjściowe.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}OS
Zwraca szczegóły używanego systemu operacyjnego. Zwraca obiekt z architekturą, nazwą systemu operacyjnego i wersją.
Składnia
Jego składnia jest następująca -
var system = require('system');
system.os;Przykład
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();Powyższy program generuje następujące dane wyjściowe.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
Ta właściwość zwraca identyfikator procesu.
Składnia
Jego składnia jest następująca -
var system = require('system');
system.pid;Przykład
Spójrzmy na przykład pid własność.
var system = require('system');
console.log(system.pid);
phantom.exit();Powyższy program generuje następujące dane wyjściowe.
2160Platforma
Ta właściwość zwraca platformę, nad którą pracujemy.
Składnia
Jego składnia jest następująca -
var system = require('system');
system.platform;Przykład
var system = require('system');
console.log(system.platform);
phantom.exit();Powyższy program generuje następujące dane wyjściowe.
PhantomjsPhantomJS wykorzystuje wbudowany serwer WWW o nazwie mongoose. W tej chwili PhantomJS nie może połączyć się z żadnym innym produkcyjnym serwerem WWW. Jeśli chodzi o połączenie, może obsłużyć jednocześnie 10 połączeń, a ponad 10 żądań będzie czekało w kolejce.
Aby uruchomić serwer WWW, musimy użyć następującej składni -
var webserver = require (‘webserver’);Pozwól nam zrozumieć Port właściwość, która jest używana do nasłuchiwania żądań wysyłanych do serwera WWW.
Port
Właściwość Port serwera WWW służy do nasłuchiwania żądań, które są do niego wysyłane.
Składnia
Jego składnia jest następująca -
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Przykład
Weźmy przykład, aby zrozumieć, w jaki sposób port prace majątkowe.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);Powyższy program generuje następujące dane wyjściowe.
server started - http://localhost:8080W tym rozdziale omówimy różne metody modułu serwera sieci Web PhantomJS.
blisko
Plik close Metoda służy do zamykania serwera WWW.
Składnia
Jego składnia jest następująca -
var server = require('webserver').create();
server.close();Przykład
Poniższy przykład pokazuje, jak można używać close metoda.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);Powyższy program generuje następujące dane output.
server started - http://localhost:8080
8080Tutaj pocieszyliśmy server.portpo zamknięciu serwera. W związku z tym nie odpowie, ponieważ serwer WWW jest już zamknięty.
słuchać
Plik server.listen metoda przyjmuje port i funkcję zwrotną z dwoma argumentami, którymi są - Request Object i Response Object.
Plik Request Object zawiera następujące właściwości -
Method - Definiuje metodę GET / POST.
URL - Wyświetla żądany adres URL.
httpVersion - Wyświetla aktualną wersję http.
Headers - Wyświetla wszystkie nagłówki z parami klucz-wartość.
Post - Treść żądania dotycząca tylko metody wysyłania wiadomości.
postRaw - Jeśli nagłówek Content-Type jest ustawiony na „application / x-www-formurlencoded”, oryginalna treść posta zostanie zapisana w tej dodatkowej właściwości (postRaw), a następnie ten post zostanie automatycznie zaktualizowany za pomocą wersji zdekodowanej z adresu URL danych.
Plik Response Object zawiera następujące właściwości -
Headers- Zawiera wszystkie nagłówki HTTP jako pary klucz-wartość. Powinien być ustawiony przed pierwszym wywołaniem write.
SetHeader - Ustawia określony nagłówek.
Header (name) - Zwraca wartość podanego nagłówka.
StatusCode - Ustawia zwrócony kod stanu HTTP.
SetEncoding (encoding)- Służy do konwersji danych podanych do metody write (). Domyślnie dane zostaną przekonwertowane na UTF-8. Wskaż „binarny”, jeśli dane są ciągiem binarnym. Niewymagane, jeśli dane są buforem (np. Z page.renderBuffer).
Write (data)- Wysyła dane do treści odpowiedzi. Można wywołać wiele razy.
WriteHead (statusCode, headers)- Wysyła nagłówek odpowiedzi na żądanie. Kod statusu to 3-cyfrowy kod statusu HTTP (np. 404). Ostatnie argumenty i nagłówki to nagłówki odpowiedzi.
Close - Zamyka połączenie http.
CloseGracefully - Jest podobny do close (), ale zapewnia, że nagłówki odpowiedzi zostały wysłane jako pierwsze.
Składnia
Jego składnia jest następująca -
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}Przykład
Weźmy przykład, aby zrozumieć, w jaki sposób listen metoda działa.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});Powyższy program generuje następujące dane output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS można uruchomić za pomocą słowa kluczowego „phantomjs” i nazwy pliku. Na przykład „phantomjs plik.js”.
Możesz również przekazać argumenty do „file.js” w następujący sposób -
phantomjs [options] file.js arg1 arg2 ...Przejdźmy przez niektóre opcje dostępne w linii poleceń.
| S.Nr | Opcja i opis |
|---|---|
| 1 | --help or –h Wyświetli wszystkie opcje wiersza poleceń. Zatrzymuje się natychmiast i nie uruchomi przekazanego skryptu. |
| 2 | --version or –v Wyświetla wersję uruchomionego PhantomJS. Spowoduje to zatrzymanie wykonywania skryptu do uruchomienia. |
| 3 | --debug[true|false] Wyświetla ostrzeżenia i komunikaty debugowania. Domyślnie jest ustawiony na false. Możesz również użyć [tak | nie]. |
| 4 | --cookies-file = /path/to/cookies.txt Nazwa pliku do przechowywania trwałych plików cookie. |
| 5 | --diskcache=[true|false] Włącza podręczną pamięć dyskową. Przyjmuje również wartości [tak | nie] |
| 6 | --disk-cahe-path Ścieżka do pamięci podręcznej dysku. |
| 7 | --ignore-sslerrors=[true|false] Ignoruj błędy SSL. Na przykład - błędy certyfikatu wygasłego lub z podpisem własnym. Wartość domyślna to false. Przyjmuje również wartości [tak | nie]. |
| 8 | --loadimages=[true|false] Ładuje wszystkie obrazy wbudowane. Wartość domyślna to prawda. Potrzeba też [tak | nie]. |
| 9 | --local-storagepath=/some/path Ścieżka do zapisywania zawartości LocalStorage i zawartości WebSQL. |
| 10 | --local-storagequota=number Maksymalny rozmiar zezwalający na dane. |
| 11 | --local-url-access Zezwala na używanie adresów URL „file: ///” (domyślnie jest to prawda). |
| 12 | --local-to-remote-urlaccess=[true|false] Zezwala zawartości lokalnej na dostęp do zdalnego adresu URL. Wartość domyślna to false. Przyjmuje również wartości [tak | nie]. |
| 13 | --max-disk-cachesize=size Ogranicza rozmiar pamięci podręcznej dysku (w KB) |
| 14 | --offline-storage-path Określa lokalizację do przechowywania w trybie offline. |
| 15 | --offline-storage-quota Ustawia maksymalny rozmiar magazynu offline w KB. |
| 16 | --outputencoding=encoding Ustawia kodowanie używane na wyjściu terminala. Domyślnie jest to utf-8. |
| 17 | --proxy=address:port Określa serwer proxy, który ma być używany (na przykład - proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Określa typ serwera proxy (domyślnie http) |
| 19 | --proxy-auth Informacje uwierzytelniające dla serwera proxy. Na przykład - --proxy-auth = nazwa użytkownika: hasło |
| 20 | --scriptencoding=encoding Ustawia kodowanie używane w skrypcie. Domyślnie jest to utf8. |
| 21 | --script-language Ustawia język skryptowy. |
PhantomJS jest bardzo pomocny przy robieniu zrzutu ekranu strony internetowej i konwertowaniu strony internetowej do formatu PDF. Podaliśmy tutaj prosty przykład, aby zademonstrować, jak to działa.
Przykład
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Uruchom powyższy program, a dane wyjściowe zostaną zapisane jako phantom.png.

Konwertuj strony internetowe na pliki PDF
PhantomJS pomaga również konwertować strony internetowe do plików PDF z dodanym nagłówkiem i stopką. Spójrz na poniższy przykład, aby zrozumieć, jak to działa.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});Powyższy program generuje następujące dane output.
The above will convert the page into pdf and will be saved in test.pdfPrzekonwertuj płótno na obraz
Phantomjs może z łatwością przekonwertować Canvas na obraz. Spójrz na poniższy przykład, aby zrozumieć, jak to działa.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();Powyższy program generuje następujące dane output.

PhantomJS, z pomocą swoich interfejsów API modułu strony internetowej, może manipulować stronami internetowymi i wykonywać operacje, takie jak manipulacja DOM, klikanie przycisków itp.
Pobierz obrazy ze strony
Poniższy program pokazuje, jak można używać PhantomJS do pobierania obrazów ze strony.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});Powyższy program generuje następujące dane output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]Możliwe jest umieszczenie na stronie zewnętrznego kodu JavaScript przy użyciu rozszerzenia injectJS webpage method. Istnieje wiele właściwości i metod, które mogą pomóc w automatyzacji strony i zrobić wiele innych rzeczy. Możesz odnieść się do modułu strony internetowej, w którym szczegółowo wyjaśniono właściwości i metody.
Z pomocą PhantomJS możemy monitorować sieć i weryfikować zachowanie i wydajność określonej strony internetowej. W PhantomJS są wywołania zwrotne, tj.onResourceRequested i onResourceReceived, które pomagają w monitorowaniu ruchu na danej stronie.
Przykład
Poniższy przykład pokazuje, jak można używać PhantomJS do monitorowania ruchu na danej stronie.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Przykład log.txt podany do podglądu HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}Wynik
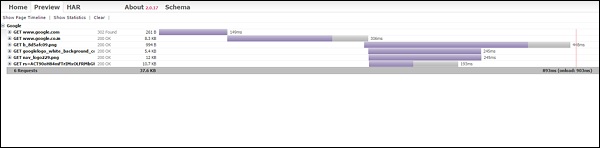
Powyższy program generuje następujące dane wyjściowe.

Wszystkie dzienniki są gromadzone w pliku .txt file a później to samo jest konwertowane jak powyżej przy użyciu podglądu HAR, na przykład (http://www.softwareishard.com/har/viewer/)
PhantomJSma dużo API dla strony internetowej, które zawiera wszystkie szczegóły. PhantomJS może być używany do testowania, takich jak pobieranie zawartości strony, udostępnianie ekranu, konwersja strony do formatu PDF itp. Na rynku istnieje wiele popularnych bibliotek testowych, które mogą być używane razem z PhantomJS i mogą być używane do testowania .
Niektóre z popularnych frameworków, które mogą współpracować z PhantomJS, są następujące:
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Przykład - PhantomJS z Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Wynik
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
Powyższy program generuje następujące dane wyjściowe.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL oznacza Read Eval Print Loop. W PhantomJS REPL to tryb interaktywny do testowania kodu JavaScript. Możesz zrobić to samo, co jest zrobione w Google Chrome Inspector lub Firebug, aby wykonać jakiś fragment kodu bezpośrednio na konsoli. REPL zwraca tę samą platformę do wykonywania skryptów.
Wpisane polecenie jest wysyłane do interpretera w celu natychmiastowej interpretacji (EVAL) i udzielenia informacji zwrotnej (PRINT). WchodzićPhantomJS w wierszu poleceń i przeniesie Cię do trybu interaktywnego, w którym możesz bezpośrednio wykonać kod.
Składnia
Jego składnia jest następująca -
PhantomjsPrzykład
Poniższy przykład pokazuje, jak działa REPL w PhantomJS.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Każde polecenie jest wykonywane, a wynik jest wyświetlany. Użyj CTRL + C, CTRL + D lubphantom.exit() wyjść z trybu interaktywnego.
Użyj up/down klawisze strzałek, aby słuchać wcześniej wpisanych poleceń.
Jest jeszcze jedna funkcja o nazwie autocompletion, co pomaga zapamiętać polecenie. Po prostu wpisz „fantom” i naciśnij przycisk „Tab”, aby uzyskać listę dostępnych poleceń, które możesz wykonać.
Wynik
Powyższy program generuje następujące dane wyjściowe.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|W tym rozdziale przedstawimy kilka praktycznych przykładów, które pomogą zrozumieć niektóre ważne cechy PhantomJS.
Przykład 1 - Znajdź szybkość strony
W tym przykładzie użyjemy PhantomJS do znalezienia pliku page speed dla dowolnego adresu URL strony.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Powyższy program generuje następujące dane output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecPrzykład 2 - wysyłanie zdarzenia kliknięcia do strony
W poniższym przykładzie użyjemy PhantomJS do wysłania pliku click event do strony.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Powyższy program generuje następujące dane output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Nasz program utworzy dwa poniższe png obrazy w binteczka. Te dwa obrazy pokazują różnicę przed i po wykonaniu powyższego programu.


Przykład 3 - Prześlij formularz
Poniższy przykład pokazuje, jak przesłać formularz przy użyciu PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Poniższy kod pokazuje, jak używać submitform.html plik.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Po przesłaniu formularz trafia do submitform.php.
submitform.php
submitform.php właśnie drukuje szczegóły plików.
<?php
print_r($_FILES);
?>Powyższy program generuje następujące dane output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpObrazy
Poniżej znajdują się obrazy dla file upload i form submit.