Kątomierz - wprowadzenie
Ten rozdział zawiera wprowadzenie do Protractora, gdzie dowiesz się o pochodzeniu tego frameworka testowego i dlaczego musisz to wybrać, działaniu i ograniczeniach tego narzędzia.
Co to jest kątomierz?
Protractor to kompleksowe środowisko testowe typu open source dla aplikacji Angular i AngularJS. Został zbudowany przez Google na szczycie WebDriver. Służy również jako zamiennik istniejącej platformy testowej AngularJS E2E o nazwie „Angular Scenario Runner”.
Działa również jako integrator rozwiązań, który łączy w sobie potężne technologie, takie jak NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha itp. Oprócz testowania aplikacji AngularJS pisze również automatyczne testy regresji dla normalnych aplikacji internetowych. Pozwala nam to przetestować naszą aplikację tak jak prawdziwy użytkownik, ponieważ uruchamia test przy użyciu rzeczywistej przeglądarki.
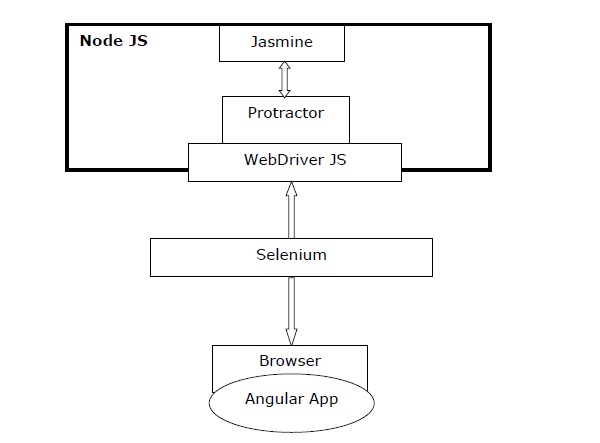
Poniższy diagram przedstawia krótki przegląd Kątomierz -

Zauważ, że na powyższym schemacie mamy -
Protractor - Jak wspomniano wcześniej, jest to nakładka na WebDriver JS, zaprojektowana specjalnie dla aplikacji kątowych.
Jasmine- Jest to w zasadzie struktura programistyczna oparta na zachowaniu do testowania kodu JavaScript. Z Jasmine możemy łatwo napisać testy.
WebDriver JS - Jest to implementacja powiązań Node JS dla selenium 2.0 / WebDriver.
Selenium - Po prostu automatyzuje przeglądarkę.
Pochodzenie
Jak wspomniano wcześniej, Protractor zastępuje istniejący framework testowy AngularJS E2E o nazwie „Angular Scenario Runner”. Zasadniczo pochodzenie Kątomierza zaczyna się wraz z końcem Scenario Runner. Powstaje tutaj pytanie, dlaczego musimy budować Protractor? Aby to zrozumieć, musimy najpierw sprawdzić jego poprzednika - Scenario Runner.
Początek kątomierza
Julie Ralph, główna współpracowniczka przy tworzeniu Protractora, miała następujące doświadczenia z Angular Scenario Runner przy innym projekcie w Google. Stało się to dodatkowo motywacją do zbudowania Protractora, specjalnie do wypełnienia luk -
„Próbowaliśmy użyć Scenario Runner i stwierdziliśmy, że naprawdę nie był w stanie zrobić rzeczy, które musieliśmy przetestować. Musieliśmy przetestować takie rzeczy jak logowanie. Twoja strona logowania nie jest stroną Angular, a Scenario Runner nie mógł sobie z tym poradzić. I nie radził sobie z takimi rzeczami, jak wyskakujące okienka i wiele okien, nawigacja po historii przeglądarki, takie rzeczy ”.
Największą zaletą Protractora była dojrzałość projektu Selenium i podsumowuje on swoje metody tak, aby można go było łatwo wykorzystać w projektach Angular. Projekt Protractora jest zbudowany w taki sposób, że testuje wszystkie warstwy, takie jak interfejs użytkownika sieci Web, usługi zaplecza, warstwa trwałości i tak dalej aplikacji.
Dlaczego kątomierz?
Jak wiemy, prawie wszystkie aplikacje używają JavaScript do programowania. Zadanie testerów staje się trudne, gdy JavaScript powiększa się i staje się skomplikowany dla aplikacji z powodu rosnącej liczby samych aplikacji. W większości przypadków bardzo trudno jest przechwycić elementy internetowe w aplikacjach AngularJS, używa rozszerzonej składni HTML do wyrażania komponentów aplikacji internetowych, używając JUnit lub Selenium WebDriver.
Pytanie brzmi, dlaczego Selenium Web Driver nie jest w stanie znaleźć elementów sieciowych AngularJS? Powodem jest to, że aplikacje AngularJS mają pewne rozszerzone atrybuty HTML, takie jak ng-repeater, ng-controller i ng-model itp., Które nie są zawarte w lokalizatorach Selenium.
Tutaj znaczenie Protractora pojawia się, ponieważ Protractor na szczycie Selenium może obsługiwać i kontrolować te rozszerzone elementy HTML w aplikacjach internetowych AngularJS. Dlatego możemy powiedzieć, że większość frameworków koncentruje się na przeprowadzaniu testów jednostkowych dla aplikacji AngularJS, Protractor służy do testowania rzeczywistej funkcjonalności aplikacji.
Działanie kątomierza
Protractor, platforma testowa, współpracuje z Selenium w celu zapewnienia zautomatyzowanej infrastruktury testowej do symulacji interakcji użytkownika z aplikacją AngularJS działającą w przeglądarce lub na urządzeniu mobilnym.
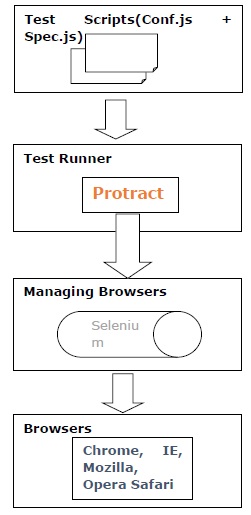
Działanie Protractora można zrozumieć za pomocą następujących kroków -
Step 1- W pierwszym kroku musimy napisać testy. Można to zrobić przy pomocy jaśminu lub mokki lub ogórka.
Step 2- Teraz musimy przeprowadzić test, który można wykonać przy pomocy Kątomierza. Jest również nazywany biegaczem testowym.
Step 3 - Na tym etapie serwer Selenium pomoże zarządzać przeglądarkami.
Step 4 - W końcu interfejsy API przeglądarki są wywoływane przy pomocy Selenium WebDriver.

Zalety
Ta kompleksowa platforma testowa typu open source oferuje następujące korzyści -
Narzędzie open source, Protractor jest bardzo łatwe w instalacji i konfiguracji.
Działa dobrze z frameworkiem Jasmine do tworzenia testów.
Obsługuje programowanie sterowane testami (TDD).
Zawiera automatyczne oczekiwanie, co oznacza, że nie musimy jawnie dodawać oczekiwania i usypiania do naszego testu.
Oferuje wszystkie zalety Selenium WebDriver.
Obsługuje testy równoległe w wielu przeglądarkach.
Zapewnia korzyści wynikające z automatycznej synchronizacji.
Ma doskonałą prędkość testowania.
Ograniczenia
Ta kompleksowa platforma testowa typu open source ma następujące ograniczenia -
Nie ujawnia żadnych branż w automatyzacji przeglądarki, ponieważ jest to opakowanie dla WebDriver JS.
Znajomość JavaScript jest niezbędna dla użytkownika, ponieważ jest dostępna tylko dla JavaScript.
Zapewnia tylko testy front-end, ponieważ jest to narzędzie testowe oparte na interfejsie użytkownika.