Kątomierz - pisanie pierwszego testu
W tym rozdziale wyjaśnijmy, jak napisać pierwszy test w Kątomierz.
Pliki wymagane przez Protractor
Protractor potrzebuje do uruchomienia następujących dwóch plików -
Plik specyfikacji lub testowy
Jest to jeden z ważnych plików do uruchomienia Protractora. W tym pliku napiszemy nasz aktualny kod testowy. Kod testu jest napisany przy użyciu składni naszego środowiska testowego.
Na przykład, jeśli używamy Jasmine framework, kod testu zostanie napisany przy użyciu składni Jasmine. Ten plik będzie zawierał wszystkie przepływy funkcjonalne i potwierdzenia testu.
W prostych słowach możemy powiedzieć, że ten plik zawiera logikę i lokalizatory do interakcji z aplikacją.
Przykład
Poniżej znajduje się prosty skrypt, TestSpecification.js, zawierający przypadek testowy umożliwiający przejście do adresu URL i sprawdzenie tytułu strony -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Objaśnienie kodu
Kod powyższego pliku specyfikacji można wyjaśnić w następujący sposób -
Przeglądarka
Jest to zmienna globalna utworzona przez Protractor do obsługi wszystkich poleceń na poziomie przeglądarki. Jest to w zasadzie opakowanie otaczające instancję WebDriver. browser.get () to prosta metoda Selenium, która powie Protractorowi załadowanie określonej strony.
describe i it- Obie są składniami frameworka testowego Jasmine. Plik’Describe’ jest używany do przechowywania przepływu od końca do końca naszego przypadku testowego, podczas gdy ‘it’zawiera niektóre scenariusze testowe. Możemy mieć wiele‘it’ bloki w naszym programie przypadków testowych.
Expect - Jest to stwierdzenie, w którym porównujemy tytuł strony internetowej z niektórymi predefiniowanymi danymi.
ignoreSynchronization- Jest to tag przeglądarki, który jest używany, gdy będziemy próbować testować nieangularne strony internetowe. Protractor oczekuje, że będzie działał tylko z witrynami kątowymi, ale jeśli chcemy pracować z witrynami internetowymi, które nie są kątowe, ten tag musi być ustawiony na“true”.
Plik konfiguracyjny
Jak nazwa sugeruje, ten plik zawiera wyjaśnienia dotyczące wszystkich opcji konfiguracyjnych kątomierza. Zasadniczo mówi Protractorowi, co następuje -
- Gdzie znaleźć pliki testów lub specyfikacji
- Którą przeglądarkę wybrać
- Które ramy testowe użyć
- Gdzie rozmawiać z serwerem Selenium
Przykład
Poniżej znajduje się prosty skrypt, config.js, zawierający test
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Objaśnienie kodu
Kod powyższego pliku konfiguracyjnego z trzema podstawowymi parametrami można wyjaśnić w następujący sposób -
Parametr zdolności
Ten parametr służy do określenia nazwy przeglądarki. Można to zobaczyć w następującym bloku kodu pliku conf.js -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Jak widać powyżej, nazwa przeglądarki podana tutaj to „chrome”, która jest domyślną przeglądarką dla Protractor. Możemy również zmienić nazwę przeglądarki.
Parametr struktury
Ten parametr służy do określenia nazwy platformy testowej. Można to zobaczyć w poniższym bloku kodu pliku config.js -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Tutaj używamy struktury testowej „jaśmin”.
Parametr deklaracji pliku źródłowego
Ten parametr służy do określenia nazwy deklaracji pliku źródłowego. Można to zobaczyć w następującym bloku kodu pliku conf.js -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Jak widać powyżej, nazwa podanej tutaj deklaracji pliku źródłowego to ‘TestSpecification.js’. Dzieje się tak, ponieważ w tym przykładzie utworzyliśmy plik specyfikacji o nazwieTestSpecification.js.
Wykonywanie kodu
Ponieważ mamy podstawową wiedzę na temat niezbędnych plików i ich kodowania do uruchomienia Protractora, spróbujmy uruchomić przykład. Możemy wykonać następujące kroki, aby wykonać ten przykład -
Step 1 - Najpierw otwórz wiersz polecenia.
Step 2 - Następnie musimy przejść do katalogu, w którym zapisaliśmy nasze pliki, a mianowicie config.js i TestSpecification.js.
Step 3 - Teraz uruchom plik config.js, uruchamiając polecenie Protrcator config.js.
Zrzut ekranu pokazany poniżej wyjaśnia powyższe kroki w celu wykonania przykładu -

Na zrzucie ekranu widać, że test przeszedł pomyślnie.
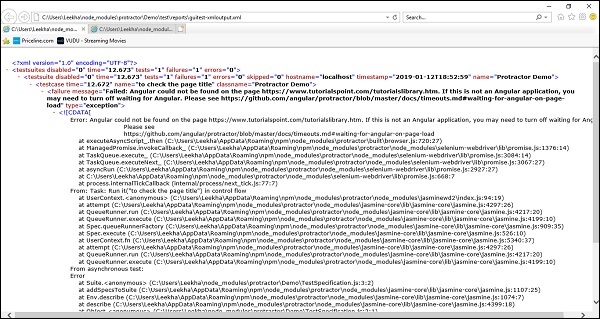
Teraz przypuśćmy, że jeśli testujemy nie angularne strony internetowe i nie ustawiamy tagu ignoreSynchronization na wartość true, to po wykonaniu kodu otrzymamy błąd „Angular nie został znaleziony na stronie”.
Można to zobaczyć na poniższym zrzucie ekranu -

Generowanie raportów
Do tej pory omawialiśmy niezbędne pliki i ich kodowanie do uruchamiania przypadków testowych. Protractor jest również w stanie wygenerować raport dla przypadków testowych. W tym celu wspiera Jasmine. JunitXMLReporter może służyć do automatycznego generowania raportów z wykonania testów.
Ale wcześniej musimy zainstalować Jasmine reporter za pomocą następującego polecenia -
npm install -g jasmine-reportersJak widać, opcja -g jest używana podczas instalowania Jasmine Reporters, ponieważ zainstalowaliśmy Protractor globalnie, z opcją -g.
Po pomyślnym zainstalowaniu Jasmine-Reporters musimy dodać następujący kod do naszego wcześniej używanego pliku config.js -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Teraz nasz nowy plik config.js wyglądałby następująco -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
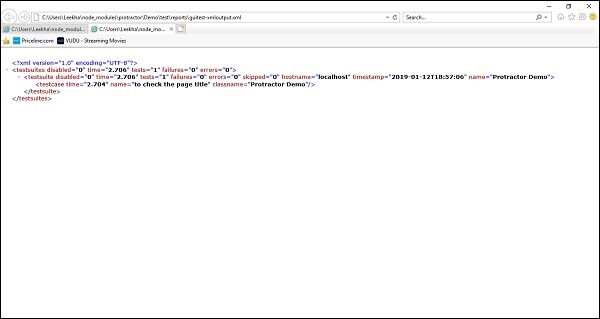
};Po uruchomieniu powyższego pliku konfiguracyjnego w taki sam sposób, jak poprzednio, wygeneruje on plik XML zawierający raport w katalogu głównym w reportsteczka. Jeśli test się powiedzie, raport będzie wyglądał jak poniżej -

Ale jeśli test się nie powiedzie, raport będzie wyglądał tak, jak pokazano poniżej -