SAP Web Dynpro - Zintegruj WDA w portalu
Poniżej przedstawiono kroki umożliwiające integrację programu Web Dynpro ABAP (WDA) w portalu.
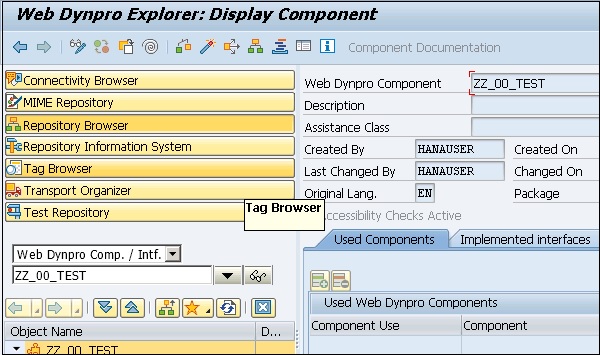
Step 1 - Przejdź do środowiska roboczego ABAP za pomocą T-code - SE80 i utwórz komponent Web Dynpro.

Step 2 - Zapisz komponent i aktywuj go.
Step 3- Zdefiniuj powiązanie danych i mapowanie kontekstowe. Utwórz aplikację Web Dynpro i zapisz ją.
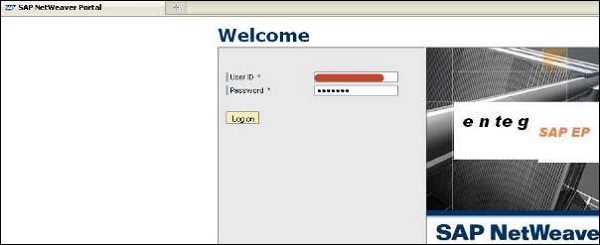
Step 4 - Zaloguj się do portalu SAP NetWeaver.

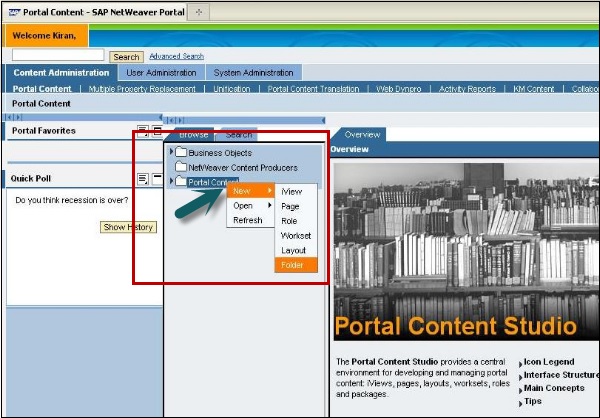
Step 5 - Przejdź do zakładki Zawartość portalu → Administracja treścią.
Step 6 - Kliknij prawym przyciskiem myszy zawartość portalu i utwórz nowy folder.

Step 7 - Wprowadź nazwę folderu i kliknij Zakończ.
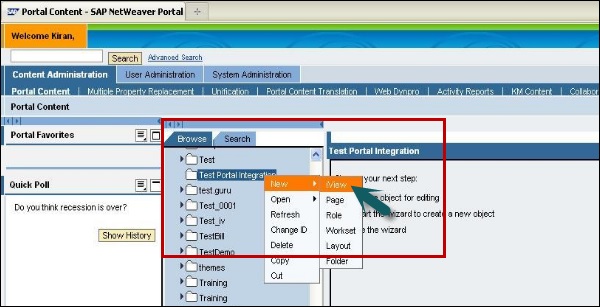
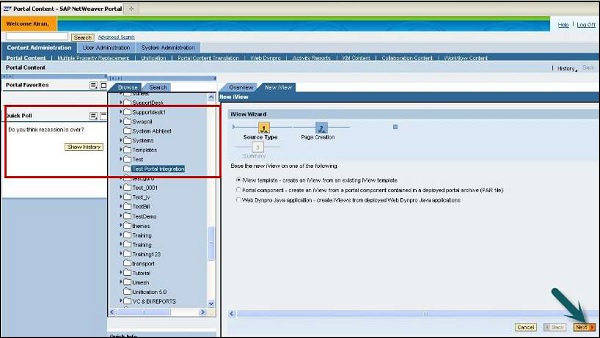
Step 8 - Kliknij prawym przyciskiem myszy utworzony folder i utwórz nowy iView.

Step 9- Wybierz szablon iView. Utwórz iView z istniejącego szablonu iView i kliknij Dalej.

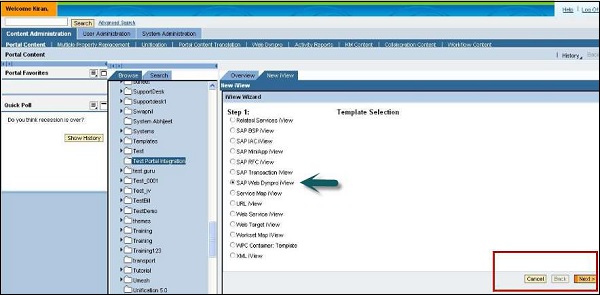
Step 10 - Wybierz SAP Web Dynpro iView jako szablon i kliknij Dalej.

Step 11- Wprowadź nazwę iView, iView ID, iView prefiks ID i kliknij Dalej. Wpisz typ definicji jako ABAP i kliknij Dalej.
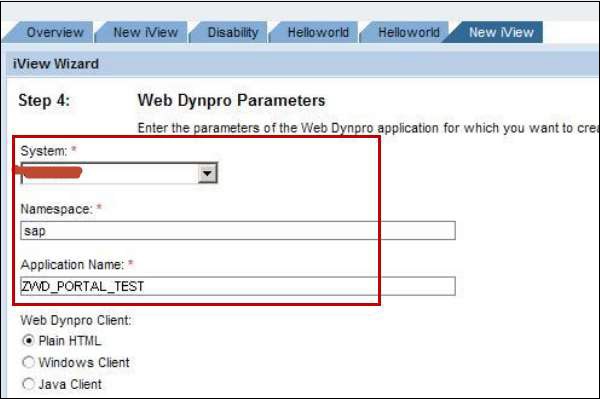
Step 12 - Wprowadź dane Web Dynpro i zostanie utworzony system ECC.

Step 13- Wprowadź parametry aplikacji na tym samym ekranie i kliknij Dalej. Zostaniesz poproszony o wyświetlenie ekranu podsumowania. Kliknij Finish.
