SAP Web Dynpro - tworzenie aplikacji
Aby utworzyć aplikację Web Dynpro, utworzymy komponent Web Dynpro, który składa się z jednego widoku. Stworzymy kontekst widoku → połączony z elementem tabeli w układzie widoku i zawierający dane z tabeli.
Tabela zostanie wyświetlona w przeglądarce w czasie wykonywania. Zostanie utworzona aplikacja Web Dynpro dla tego prostego komponentu Web Dynpro, którą można uruchomić w przeglądarce.
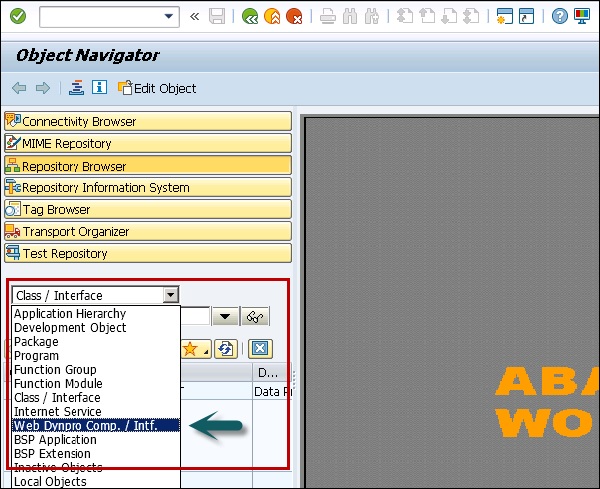
Step 1 - Przejdź do T-Code - SE80 i wybierz Web Dynpro component / intf z listy.

Step 2 - Utwórz nowy komponent w następujący sposób.

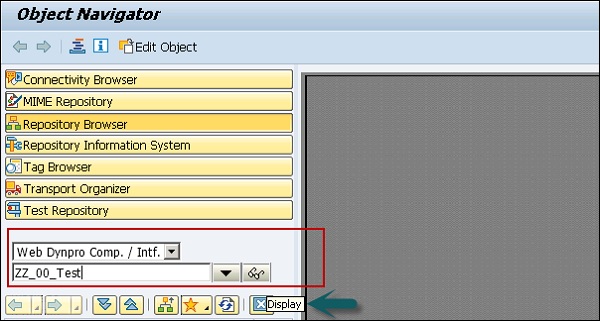
Step 3 - Wprowadź nazwę nowego komponentu i kliknij na wyświetlaczu.

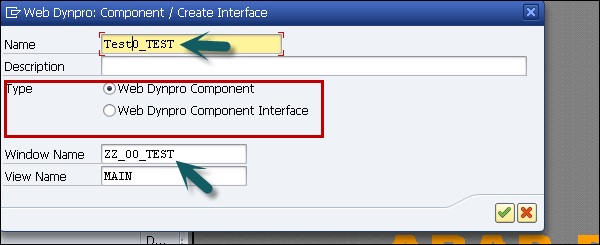
Step 4 - W kolejnym oknie wprowadź następujące dane -
- Możesz wprowadzić opis tego komponentu.
- W typie wybierz składnik Web Dynpro.
- Możesz także zachować nazwę domyślnego okna.

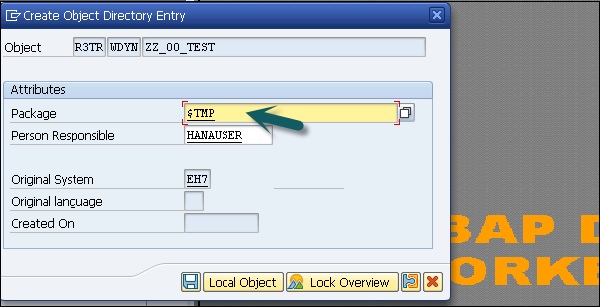
Step 5 - Przypisz ten komponent do Package $ TMP i kliknij przycisk Zapisz.

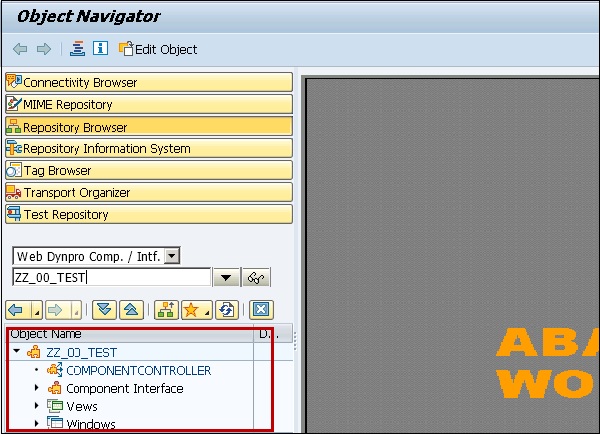
Kiedy klikniesz Zapisz, możesz zobaczyć ten nowy komponent pod drzewem obiektów i zawiera on -
- Kontroler komponentów
- Interfejs komponentów
- View
- Windows

Po rozwinięciu interfejsu komponentu można zobaczyć kontroler interfejsu i widoki interfejsu.

Jak utworzyć widok i przypisać go do okna?
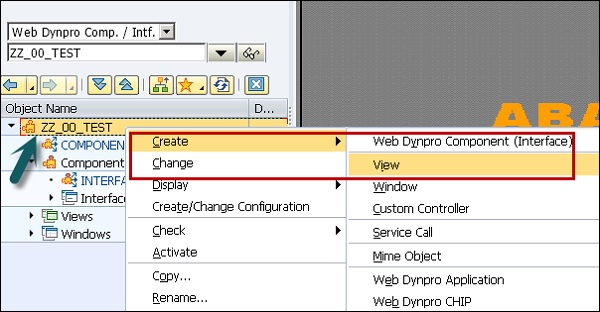
Step 1 - Kliknij komponent Web Dynpro i przejdź do menu kontekstowego (prawy przycisk myszy) → Utwórz → Widok

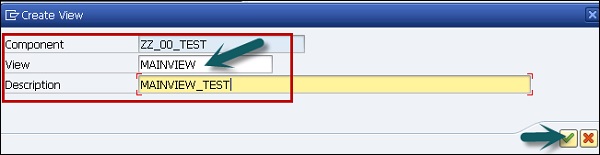
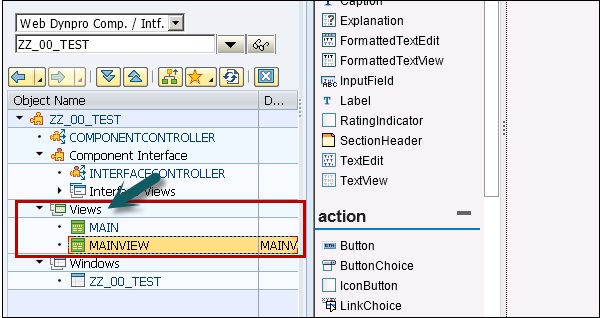
Step 2 - Utwórz następujący widok MAINVIEW i kliknij znacznik wyboru.

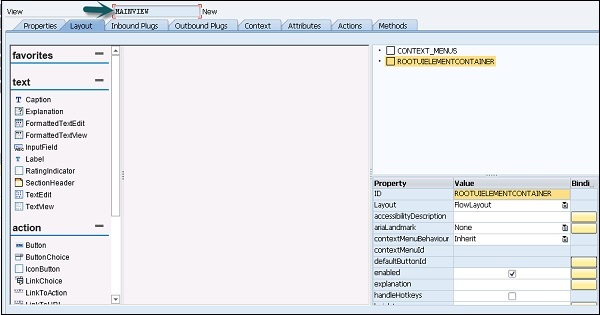
Spowoduje to otwarcie edytora widoku w środowisku roboczym ABAP pod nazwą - MAINVIEW

Step 3 - Jeśli chcesz otworzyć kartę układu i wyświetlić projektanta, może być konieczne wprowadzenie nazwy użytkownika i hasła serwera aplikacji.
Step 4 - Kliknij ikonę zapisywania u góry.


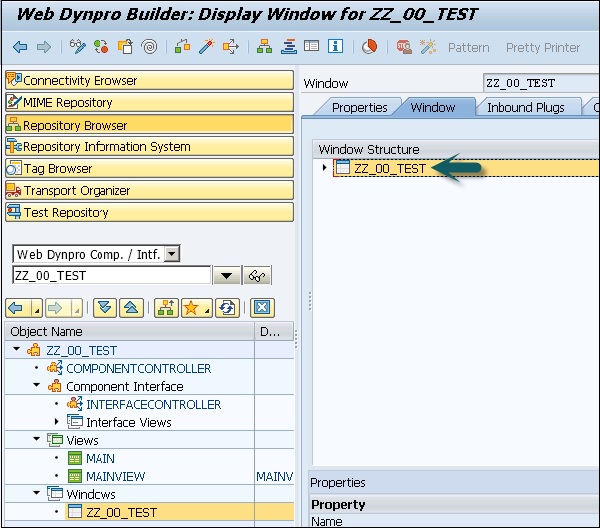
Po zapisaniu pojawia się pod drzewem obiektów i możesz to sprawdzić, rozwijając zakładkę widoku.

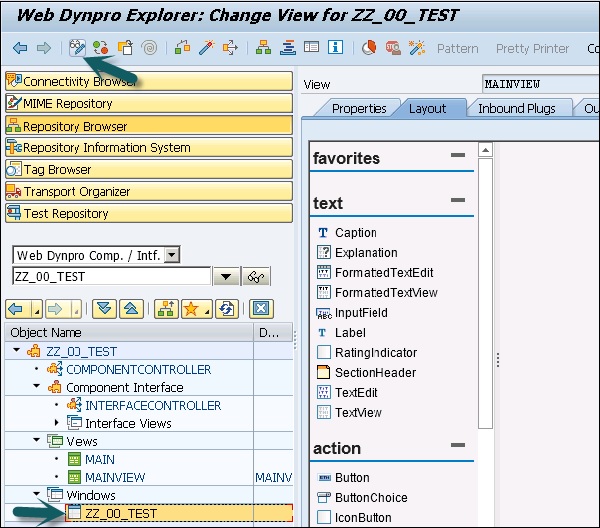
Step 5 - Aby przypisać okno do tego widoku, wybierz okno ZZ_00_TEST pod zakładką okna i kliknij Zmień tryb u góry ekranu.

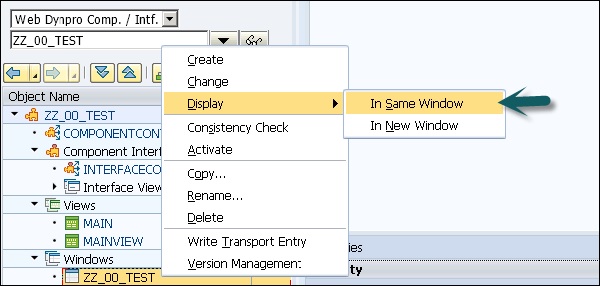
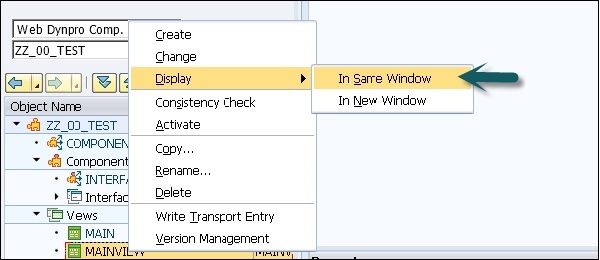
Step 6 - Możesz kliknąć prawym przyciskiem myszy → Wyświetl → W tym samym oknie.


Step 7 - Teraz otwórz strukturę widoku i przesuń widok MAINVIEW do wnętrza struktury okna po prawej stronie za pomocą funkcji przeciągnij i upuść.

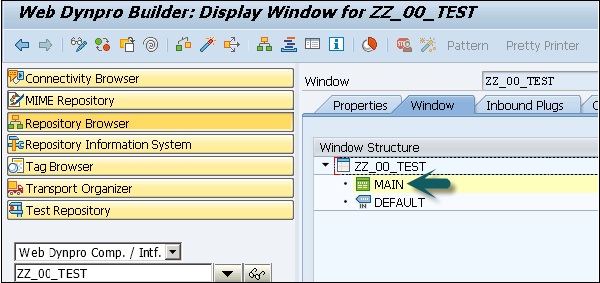
Step 8 - Otwórz strukturę okna po prawej stronie, a zobaczysz osadzony MAINVIEW.

Step 9 - Zapisz, klikając ikonę Zapisz w górnej części ekranu.
Jak utworzyć kontekst widoku dla MAINVIEW?
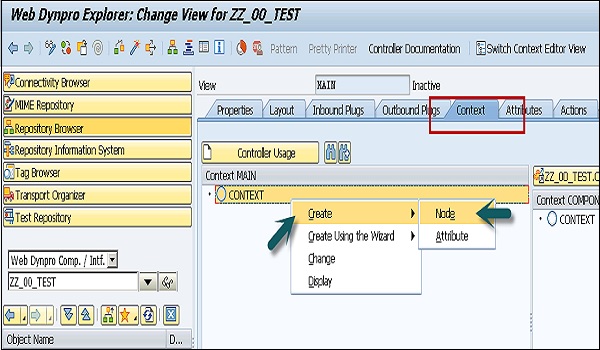
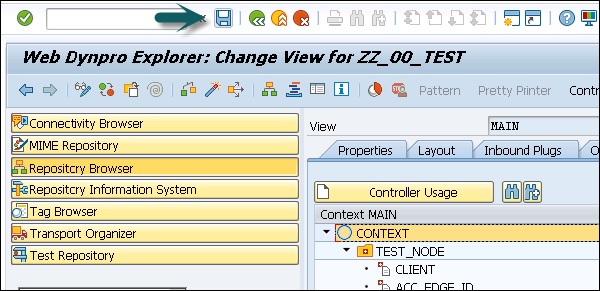
Step 1- Otwórz Edytor widoków, aby wyświetlić MAINVIEW i przejść do zakładki Kontekst. Utwórz węzeł kontekstowy w kontrolerze widoku, otwierając odpowiednie menu kontekstowe.
Step 2 - Wybierz Widok w drzewie obiektów i kliknij Wyświetl.


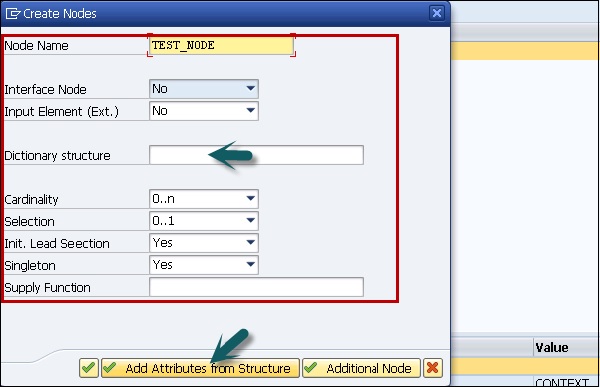
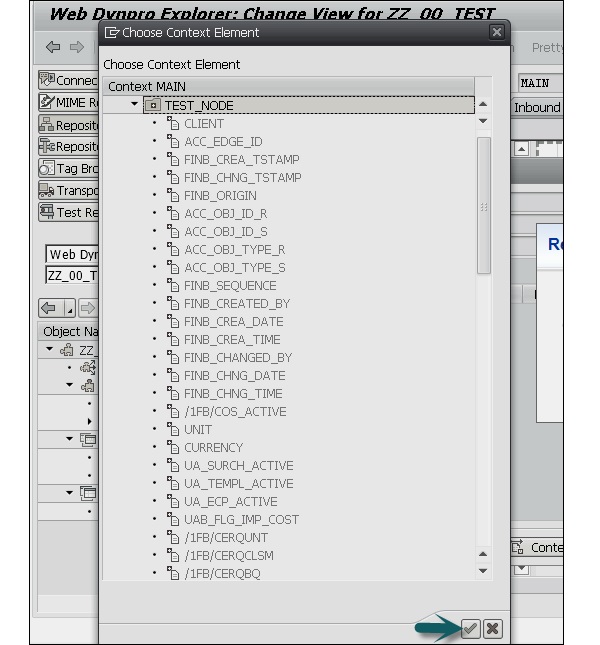
Step 3- Zachowaj Właściwości w następnym oknie. Wybierz liczność i strukturę słownika (tabelę). Wybierz Dodaj atrybut ze struktury i wybierz komponenty konstrukcji.

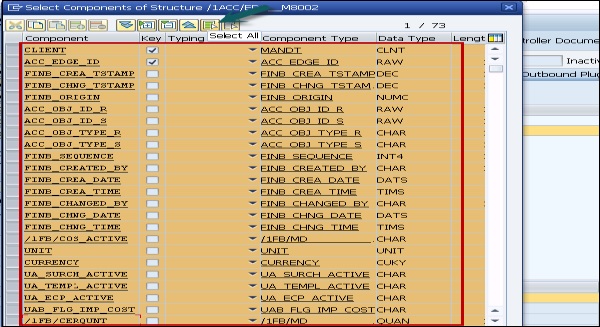
Step 4 - Aby zaznaczyć wszystkie komponenty, kliknij opcję Wybierz wszystko u góry, a następnie kliknij znacznik wyboru u dołu ekranu.


Utworzono węzeł kontekstowy TEST_NODE, który odnosi się do struktury danych tabeli i może zawierać 0 → n wpisów w czasie wykonywania. Węzeł kontekstu został utworzony w kontekście widoku, ponieważ nie jest planowana wymiana danych z innymi widokami, dlatego użycie kontekstu kontrolera komponentu nie jest konieczne.
Step 5 - Zapisz zmiany w MAINVIEW, klikając ikonę Zapisz.

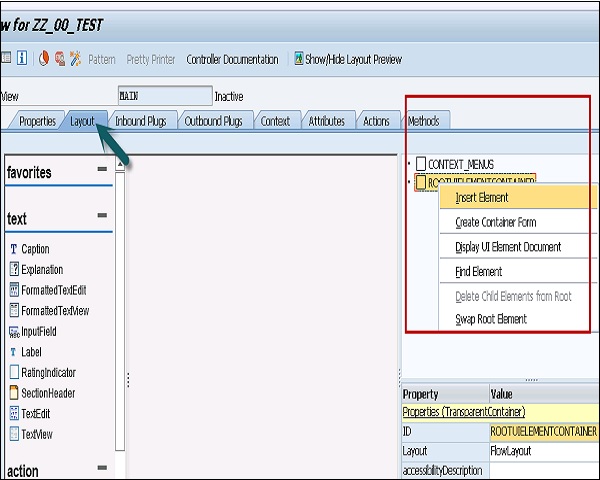
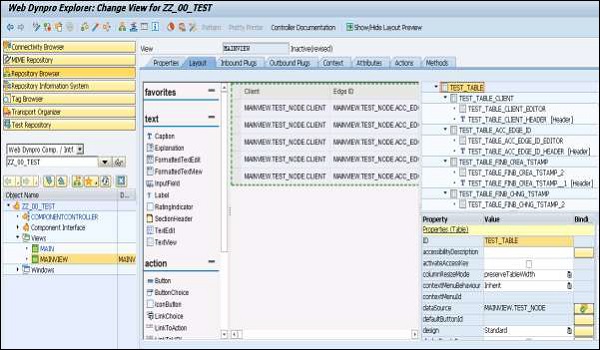
Step 6- Przejdź do zakładki Układ w MAINVIEW. Wstaw nowy element UI tabeli typów pod ROOTUIELEMENT CONTAINER i przypisz właściwości w podanej tabeli.

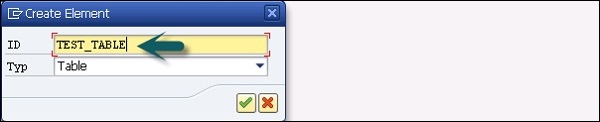
Step 7 - Wprowadź nazwę elementu i typ.

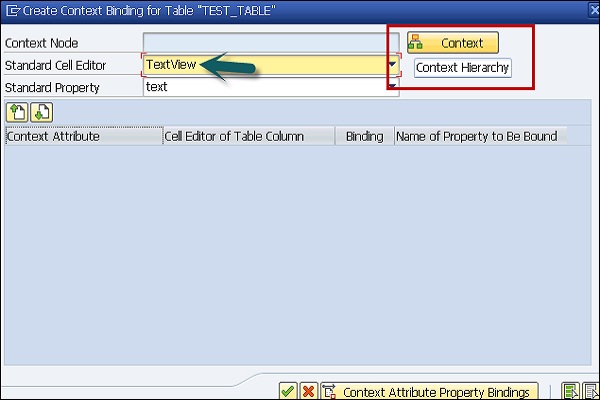
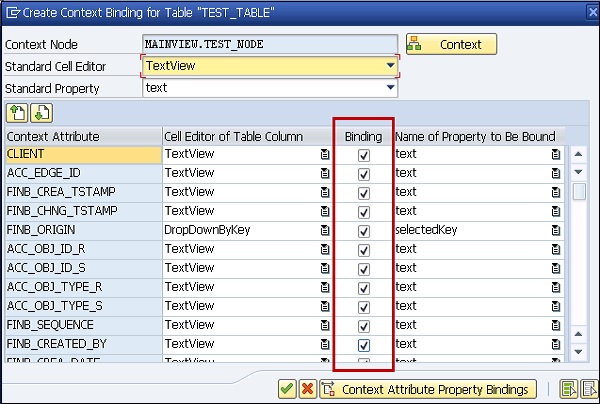
Step 8- Utwórz powiązanie TEST_TABLE z węzłem kontekstowym TEST_NODE. Wybierz Widok tekstu jako standardowe edytory komórek i aktywuj powiązania dla wszystkich komórek.

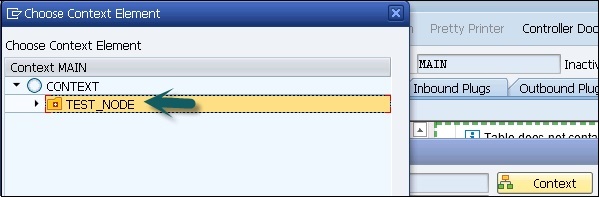
Step 9- Kliknij przycisk Kontekst. Wybierz węzeł kontekstu jako TEST_NODE z listy.

Step 10 - Możesz zobaczyć wszystkie atrybuty, wybierając je.


Step 11- Aktywuj wszystkie pola wyboru w obszarze Wiązanie dla wszystkich atrybutów kontekstu, zaznaczając je. Potwierdź wpis, naciskając klawisz Enter.

Wynik powinien wyglądać następująco -

Step 12 - Zapisz zmiany.
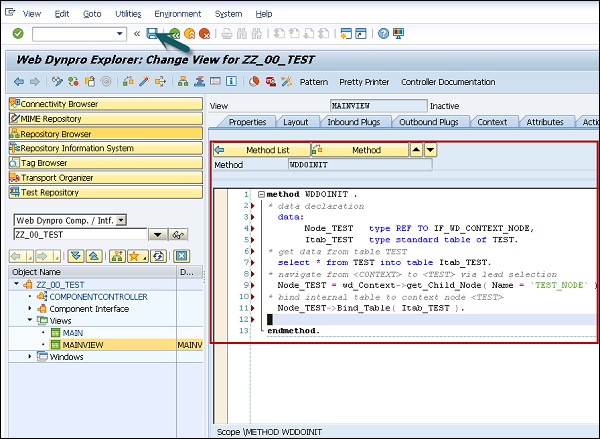
Step 13- Aby dostarczyć dane do tabeli TEST, przejdź do zakładki Metody i kliknij dwukrotnie metodę WDDOINIT. Wpisz następujący kod -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.W aplikacjach Web Dynpro nie należy uzyskiwać dostępu do tabel bazy danych bezpośrednio z metod Web Dynpro, jednak w celu uzyskania dostępu do danych należy używać funkcji dostarczania lub wywołań BAPI.

Step 14 - Zapisz zmiany, klikając ikonę zapisywania u góry ekranu.
Jak stworzyć aplikację internetową Dynpro?
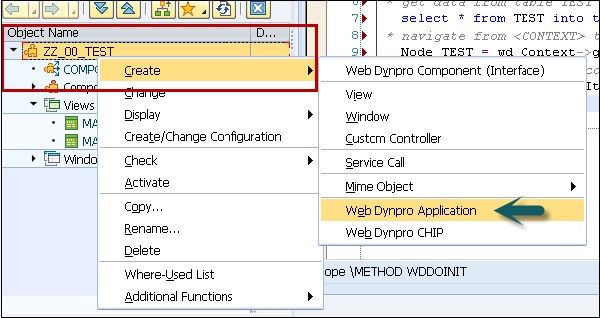
Step 1 - Wybierz komponent ZZ_00_TEST w drzewie obiektów → kliknij prawym przyciskiem myszy i utwórz nową aplikację.

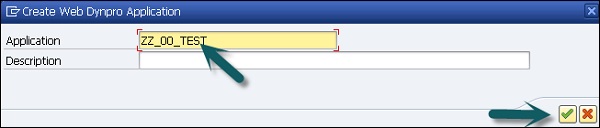
Step 2 - Wprowadź nazwę aplikacji i kliknij kontynuuj.

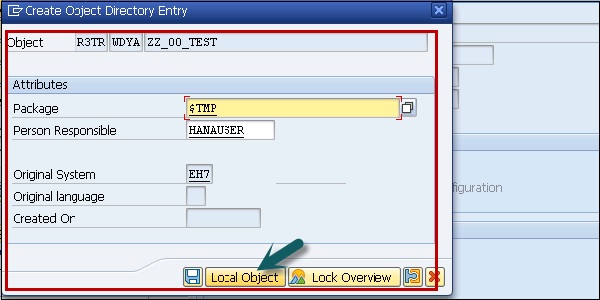
Step 3- Zapisz zmiany. Zapisz jako obiekt lokalny.


Następnie aktywujemy obiekty w komponencie Web Dynpro -
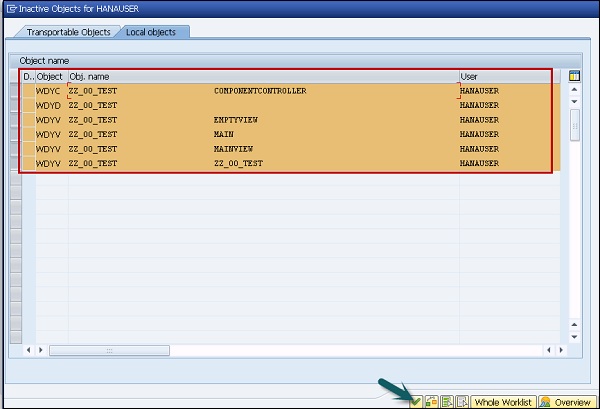
Step 4 - Kliknij dwukrotnie komponent ZZ_00_TEST i kliknij Aktywuj.

Step 5 - Wybierz wszystkie obiekty i kliknij Kontynuuj.

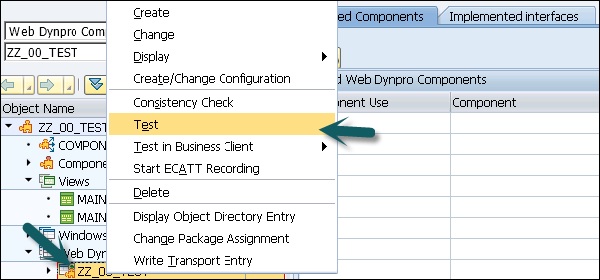
Step 6 - Aby uruchomić aplikację, wybierz aplikację Web Dynpro → Kliknij prawym przyciskiem i przetestuj.

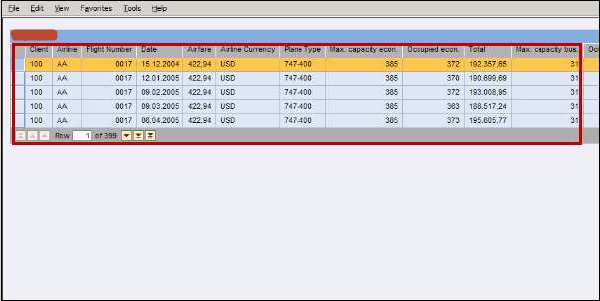
Uruchomiona zostanie przeglądarka i uruchomiona aplikacja Web Dypro.

Wywołanie aplikacji internetowej Dynpro
W aplikacji Web Dynpro okno komponentu ma wtyczkę przychodzącą. Ta wtyczka przychodząca może mieć parametry, które należy określić jako parametry adresu URL.
Wartości domyślne, które są nadpisywane przez parametry adresu URL, można ustawić w aplikacji dla tych parametrów. Jeśli nie określono wartości domyślnej ani parametru adresu URL, wyzwalany jest błąd w czasie wykonywania.
Aby utworzyć nową wtyczkę przychodzącą, określ wtyczkę jako startową, a typ danych powinien być ciągiem. Aktywuj komponent.
Następnie należy określić wywoływany komponent, parametry, okno i wtyczkę startową.
Wywołaj aplikację, a parametry adresu URL zastępują parametry aplikacji.