Struts 2 - Tagi Ajax
Struts używa frameworka DOJO do implementacji tagów AJAX. Przede wszystkim, aby przejść do tego przykładu, musisz dodać struts2-dojo-plugin-2.2.3.jar do swojej ścieżki klas.
Możesz pobrać ten plik z folderu lib pobranego pliku struts2 (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
W tym przypadku zmodyfikujmy HelloWorld.jsp w następujący sposób -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
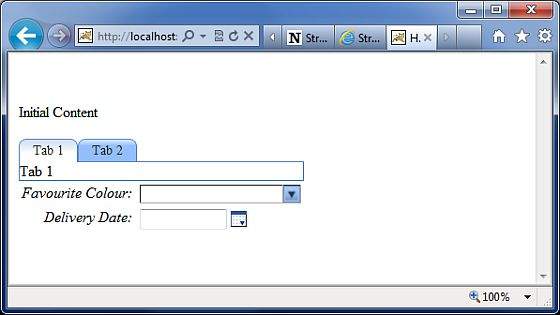
</html>Po uruchomieniu powyższego przykładu otrzymamy następujące dane wyjściowe -

Przejdźmy teraz przez ten przykład krok po kroku.
Pierwszą rzeczą, na którą należy zwrócić uwagę, jest dodanie nowej biblioteki znaczników z przedrostkiem sx. To (struts-dojo-tags) jest biblioteką tagów stworzoną specjalnie do integracji Ajax.
Następnie wewnątrz nagłówka HTML nazywamy sx: head. Spowoduje to zainicjowanie struktury dojo i przygotowanie jej na wszystkie wywołania AJAX na stronie. Ten krok jest ważny - twoje wywołania Ajax nie będą działać bez zainicjowania sx: head.
Najpierw mamy tag autocompleter. Znacznik autouzupełniania wygląda prawie jak pole wyboru. Jest wypełniony wartościami czerwonym, zielonym i niebieskim. Ale różnica między polem wyboru a tym polega na tym, że uzupełnia się automatycznie. Oznacza to, że jeśli zaczniesz wpisywać gr, wypełni go „zielonym”. Poza tym ten tag jest bardzo podobny do tagu s: select, który omówiliśmy wcześniej.
Następnie mamy selektor dat i godzin. Ten znacznik tworzy pole wejściowe z przyciskiem obok niego. Po naciśnięciu przycisku zostanie wyświetlony wyskakujący selektor daty i godziny. Gdy użytkownik wybierze datę, data jest umieszczana w tekście wejściowym w formacie określonym w atrybucie znacznika. W naszym przykładzie jako format daty określiliśmy dd / MM / rrrr.
Następnie tworzymy tag url do pliku system.action, który stworzyliśmy we wcześniejszych ćwiczeniach. Nie musi to być system.action - może to być dowolny plik akcji, który utworzyłeś wcześniej. Następnie mamy div z hiperłączem ustawionym na adres URL i opóźnieniem ustawionym na 2 sekundy. Co się stanie, gdy to uruchomisz, „Zawartość początkowa” będzie wyświetlana przez 2 sekundy, a następnie zawartość elementu div zostanie zastąpiona zawartością zhello.action wykonanie.
Wreszcie mamy prosty panel z dwiema zakładkami. Zakładki są oddzielnymi rękawami z etykietami Tab 1 i Tab2.
Warto zauważyć, że integracja tagów AJAX w Struts jest nadal w toku, a dojrzałość tej integracji powoli rośnie z każdym wydaniem.