TurboGears - operacje CRUD
Następujące metody sesji wykonują operacje CRUD -
DBSession.add(model object) - wstawia rekord do zmapowanej tabeli.
DBSession.delete(model object) - usuwa rekord z tabeli.
DBSession.query(model).all() - pobiera wszystkie rekordy z tabeli (odpowiadające zapytaniu SELECT).
Możesz zastosować filtr do pobranego zestawu rekordów za pomocą atrybutu filtru. Na przykład, aby pobrać rekordy z city = 'Hyderabad' w tabeli studentów, użyj następującego stwierdzenia -
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()Zobaczymy teraz, jak współdziałać z modelami za pośrednictwem adresów URL kontrolerów.
Najpierw zaprojektujmy formularz ToscaWidgets do wprowadzania danych ucznia
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')W RootController (root.py aplikacji Hello) dodaj następujące mapowanie funkcji „/ add” URL -
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)Zapisz następujący kod HTML jako studentform.html w folderze szablonów -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
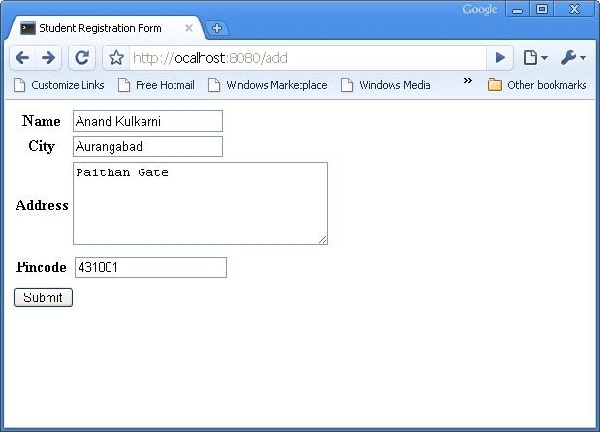
</html>Wchodzić http://localhost:8080/addw przeglądarce po uruchomieniu serwera. W przeglądarce otworzy się następujący formularz informacji o uczniu -

Powyższy formularz przeznaczony jest do przesłania na adres ‘/save_record’URL. Stąd asave_record() funkcja musi zostać dodana w root.pyaby to ujawnić. Dane z formularza studenta są odbierane przez tę funkcję jako plikdict()obiekt. Służy do dodawania nowego rekordu w tabeli uczniów, na której opiera się model ucznia.
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
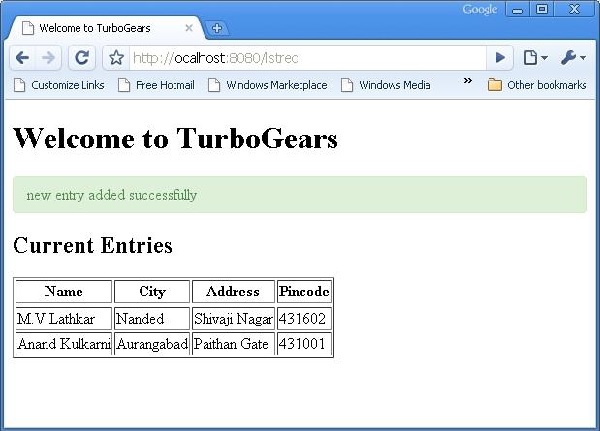
redirect("/listrec")Należy pamiętać, że po pomyślnym dodaniu przeglądarka zostanie przekierowana na ‘/listrec’ URL. Ten adres URL jest udostępniany przez rozszerzenielistrec() function. Ta funkcja wybiera wszystkie rekordy w tabeli uczniów i wysyła je w postaci obiektu dyktu do szablonu studentlist.html. Tolistrec() funkcja jest następująca -
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)Szablon studentlist.html wykonuje iterację przez obiekt słownika wpisów, używając dyrektywy py: for. Szablon studentlist.html jest następujący -
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>Teraz wróć do http://localhost:8080/addi wprowadź dane w formularzu. Kliknięcie przycisku przesyłania spowoduje przeniesienie przeglądarki do studentlist.html. Zostanie również wyświetlony komunikat „pomyślnie dodano nowy rekord”.