TurboGears - Formularze ToscaWidgets
Jednym z najważniejszych aspektów każdej aplikacji internetowej jest przedstawienie użytkownikowi interfejsu użytkownika. HTML udostępnia tag <form>, który jest używany do projektowania interfejsu. Elementy formularza, takie jak wprowadzanie tekstu, radio, wybór itp., Mogą być odpowiednio używane. Dane wprowadzone przez użytkownika są przesyłane w postaci komunikatu żądania HTTP do skryptu po stronie serwera metodą GET lub POST.
Skrypt po stronie serwera musi odtworzyć elementy formularza z danych żądania http. W tym celu elementy formularza muszą zostać zdefiniowane dwukrotnie - raz w HTML i ponownie w skrypcie po stronie serwera.
Inną wadą korzystania z formularza HTML jest to, że jest trudne (jeśli nie niemożliwe) dynamiczne renderowanie elementów formularza. Sam HTML nie zapewnia możliwości sprawdzenia poprawności danych wejściowych użytkownika.
ToscaWidgets2
TurboGears opiera się na ToscaWidgets2, elastycznej bibliotece do renderowania formularzy i weryfikacji. Korzystając z ToscaWidgets, możemy zdefiniować pola formularza w naszym skrypcie Python i renderować je za pomocą szablonu HTML. Możliwe jest również zastosowanie walidacji do pola tw2.
Biblioteka ToscaWidgets to zbiór wielu modułów. Poniżej wymieniono niektóre ważne moduły -
tw2.core- Zapewnia podstawową funkcjonalność. Widżety w tym module nie mają być dostępne dla użytkownika końcowego.
tw2.forms- To jest podstawowa biblioteka formularzy. Zawiera widżety dla pól, zestawów pól i formularzy.
tw2.dynforms - Zawiera funkcjonalność formularzy dynamicznych.
tw2.sqla - To jest interfejs dla bazy danych SQLAlchemy.
tw2.forms
Zawiera klasę Form, która działa jako baza dla niestandardowych formularzy. Istnieje klasa TableForm, która jest przydatna do renderowania pól w tabeli z dwiema kolumnami. ListForm przedstawia swoje pola na nieuporządkowanej liście.
| Sr.No. | Pola i opis |
|---|---|
| 1 | TextField Jednowierszowe pole wprowadzania tekstu |
| 2 | TextArea Wielowierszowe pole wprowadzania tekstu |
| 3 | CheckBox Prezentuje prostokątne pudełko z etykietą, które można zaznaczyć |
| 4 | CheckBoxList Pola wyboru grupy pf z możliwością wielokrotnego wyboru |
| 5 | RadioButton Przycisk przełączania do zaznaczania / odznaczania |
| 6 | RadioButtonList Grupa wzajemnie wykluczających się przycisków radiowych |
| 7 | PasswordField Podobny do Textfield, ale klucze wprowadzania nie są widoczne |
| 8 | CalendarDatePicker Pozwala użytkownikowi wybrać datę |
| 9 | SubmitButton Przycisk do przesłania formularza |
| 10 | ImageButton Klikalny przycisk z obrazem na górze |
| 11 | SingleSelectField Umożliwia wybór pojedynczego elementu z listy |
| 12 | MultipleSelectField Umożliwia wybór wielu pozycji z listy |
| 13 | FileField Pole do przesłania pliku |
| 14 | EmailField Pole do wprowadzania adresu e-mail |
| 15 | URLField Pole do wpisania adresu URL |
| 16 | NumberField Liczba spinbox |
| 17 | RangeField Suwak liczbowy |
W poniższym przykładzie utworzono formularz korzystający z niektórych z tych widżetów. Chociaż większość tych widżetów jest zdefiniowana w tw2.forms, CalendarDateField jest zdefiniowana w module tw2.Dynforms. Stąd oba te moduły wraz z tw2.core są importowane na początku -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdFormularz ToscaWidgets jest klasą pochodną tw2.forms.formklasa bazowa. Wymagane widgety są umieszczane w obiekcie układu. W tym przykładzieTableLayoutjest używany. Widżety są renderowane w tabeli z dwiema kolumnami. Pierwsza kolumna zawiera podpis, a druga kolumna - pole wejściowe lub pole wyboru.
Obiekt TextField jest tworzony przy użyciu następującego konstruktora -
twf.TextField(size, value = None)Jeśli nie wspomniano, obiekt TextField przyjmuje rozmiar domyślny i jest początkowo pusty. Deklarując obiekt TextArea, można wspomnieć o liczbie wierszy i kolumn.
twf.TextArea("",rows = 5, cols = 30)Obiekt NumberField jest obiektem TextField, który akceptuje tylko cyfry. Strzałki w górę iw dół są generowane na prawej krawędzi, aby zwiększyć lub zmniejszyć liczbę w środku. Wartość początkową można również określić jako argument w konstruktorze.
twf.NumberField(value)Po prawej stronie pola CalendarDatePicker jest wyświetlany przycisk kalendarza. Po naciśnięciu pojawia się selektor daty. Użytkownik może ręcznie wpisać datę w polu lub wybrać z selektora daty.
twd.CalendarDatePicker()EmailField przedstawia TextField, ale tekst w nim musi być w formacie e-mail.
EmailID = twf.EmailField()Poniższy formularz ma również RadioButtonList. Konstruktor tej klasy zawiera obiekt List jako wartość parametru options. Zostanie wyświetlony przycisk radiowy dla każdej opcji. Wybór domyślny jest określany za pomocą parametru wartości.
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList renderuje pola wyboru dla każdej opcji na liście.
twf.CheckBoxList(options = [option1, option2, option3])Lista rozwijana nosi nazwę SingleSelectfield w tej bibliotece ToscaWidgets. Elementy w obiekcie List odpowiadające parametrom options z listy rozwijanej. Widoczny napis jest ustawiany jako wartość parametru prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])Formularz domyślnie wyświetla przycisk Prześlij z podpisem „Zapisz”. Aby wyświetlić inny podpis, utwórz obiekt SubmitButton i określ go jako parametr wartości.
twf.SubmitButton(value = 'Submit')Formularz jest przesyłany do adresu URL, który jest określony jako wartość parametru akcji formularza. Domyślnie dane formularza są przesyłane metodą http POST.
action = 'URL'W poniższym kodzie formularz o nazwie AdmissionForm został zaprojektowany przy użyciu wyżej wyjaśnionych widżetów. Dodaj ten kod w root.py przed klasą RootController.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Teraz zapisz poniższy kod jako twform.html w katalogu szablonów -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>W klasie RootController (w root.py) dodaj następującą funkcję kontrolera -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)W klasie AdmissionForm mamy stipulated/save_formjako adres URL akcji. Dlatego dodajsave_form() funkcja w RootController.
@expose()
def save_movie(self, **kw):
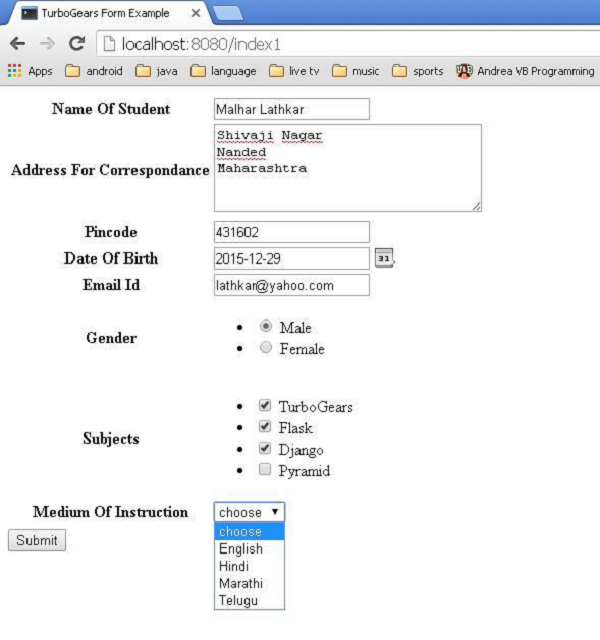
return str(kw)Upewnij się, że serwer jest uruchomiony (przy użyciu usługi Gearbox). Wchodzićhttp://localhost:8080/twform w przeglądarce.

Naciśnięcie przycisku przesyłania spowoduje wysłanie tych danych do save_form() URL, który wyświetli dane formularza w postaci obiektu słownikowego.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}