VueJS - Wydarzenia
v-on to atrybut dodawany do elementów DOM w celu nasłuchiwania zdarzeń w VueJS.
Kliknij Wydarzenie
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Wynik

Poniższy kod służy do przypisywania zdarzenia kliknięcia do elementu DOM.
<button v-on:click = "displaynumbers">Click ME</button>Istnieje skrót dla v-on, co oznacza, że możemy również nazwać zdarzenie w następujący sposób -
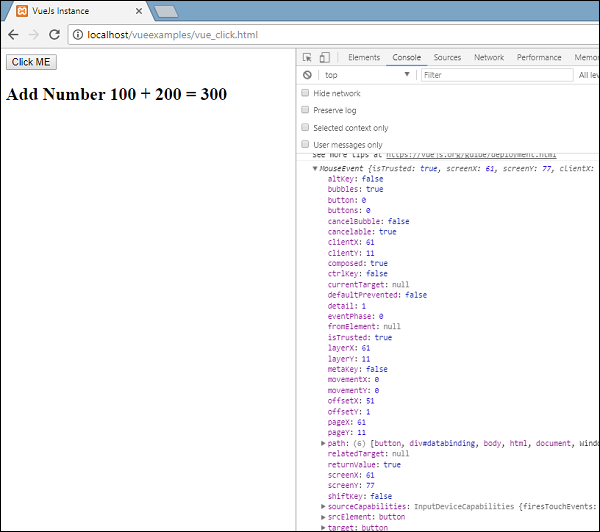
<button @click = "displaynumbers">Click ME</button>Po kliknięciu przycisku wywoła metodę 'displaynumbers', która przyjmuje zdarzenie i pocieszyliśmy to samo w przeglądarce, jak pokazano powyżej.
Teraz sprawdzimy jeszcze jedno zdarzenie po najechaniu kursorem myszy.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
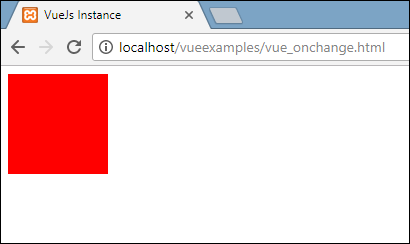
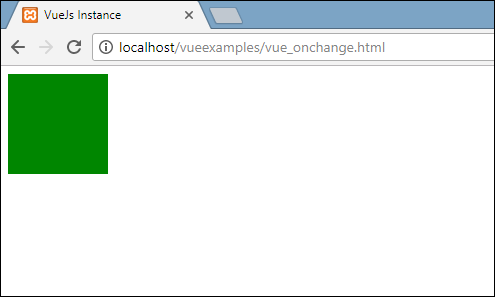
</html>W powyższym przykładzie utworzyliśmy element div o szerokości i wysokości 100px. Tło ma kolor czerwony. Po najechaniu myszą zmieniamy kolor na zielony, a po najechaniu myszą zmieniamy kolor z powrotem na czerwony.
Dlatego podczas najechania kursorem myszy wywoływana jest metoda changebgcolor a kiedy już przeniesiemy kursor myszy poza element div, zostanie wywołana metoda originalcolor.
Odbywa się to w następujący sposób -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Do elementu div są przypisane dwa zdarzenia - najechanie myszą i przesunięcie wskaźnika myszy, jak pokazano powyżej. Stworzyliśmy zmienną styleobj i nadaliśmy wymagany styl, jaki ma zostać przypisany do elementu div. Ta sama zmienna jest przypisywana do elementu div za pomocą v-bind: style = "styleobj"
W changebgcolor zmieniamy kolor na zielony za pomocą następującego kodu.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Za pomocą zmiennej stylobj zmieniamy kolor na zielony.
Podobnie, poniższy kod służy do przywrócenia oryginalnego koloru.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Oto, co widzimy w przeglądarce.

Po najechaniu kursorem myszy kolor zmieni się na zielony, jak pokazano na poniższym zrzucie ekranu.

Modyfikatory wydarzeń
Vue ma modyfikatory zdarzeń dostępne w atrybucie v-on. Poniżej znajdują się dostępne modyfikatory -
.pewnego razu
Pozwala na wykonanie zdarzenia tylko raz.
Składnia
<button v-on:click.once = "buttonclicked">Click Once</button>Musimy dodać operator kropki podczas wywoływania modyfikatorów, jak pokazano w powyższej składni. Wykorzystajmy to na przykładzie i zrozummy działanie niegdyś modyfikatora.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Wynik

W powyższym przykładzie utworzyliśmy dwa przyciski. Przycisk z etykietą Kliknięcie raz dodał modyfikator raz, a drugi przycisk jest bez modyfikatora. W ten sposób definiuje się przyciski.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Pierwszy przycisk wywołuje metodę „buttonclickedonce”, a drugi przycisk wywołuje metodę „buttonclicked”.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}W parametrach clicknum i clicknum1 zdefiniowano dwie zmienne. Oba są zwiększane po kliknięciu przycisku. Obie zmienne są inicjalizowane na 0, a wyświetlacz jest widoczny na powyższym wyjściu.
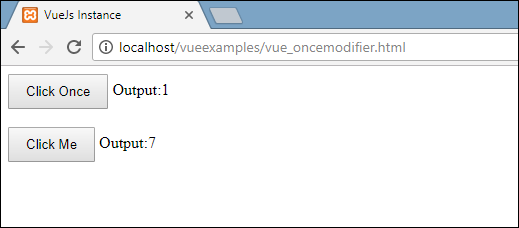
Po kliknięciu pierwszego przycisku zmienna clicknum zwiększa się o 1. Przy drugim kliknięciu liczba nie jest zwiększana, ponieważ modyfikator uniemożliwia jej wykonanie lub wykonanie jakiejkolwiek czynności przypisanej do kliknięcia przycisku.
Kliknięcie drugiego przycisku powoduje wykonanie tej samej czynności, tj. Zwiększenie wartości zmiennej. Po każdym kliknięciu wartość jest zwiększana i wyświetlana.
Poniżej przedstawiono dane wyjściowe, które otrzymujemy w przeglądarce.

.zapobiec
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Jeśli klikniemy link clickme, wyśle ostrzeżenie o kliknięciu tagu kotwicy i otworzy łącze https://www.google.com w nowej karcie, jak pokazano na poniższych zrzutach ekranu.


Teraz działa to normalnie, tj. Łącze otwiera się tak, jak chcemy. W przypadku, gdy nie chcemy, aby link się otwierał, musimy dodać modyfikator „zapobiega” do zdarzenia, jak pokazano w poniższym kodzie.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Po dodaniu, jeśli klikniemy przycisk, wyśle wiadomość ostrzegawczą i nie otworzy już linku. Modyfikator zapobiegania zapobiega otwieraniu linku i wykonuje tylko metodę przypisaną do znacznika.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Po kliknięciu linku wyświetli komunikat ostrzegawczy i nie otworzy już adresu URL.
Wydarzenie - kluczowe modyfikatory
VueJS oferuje kluczowe modyfikatory, na podstawie których możemy kontrolować obsługę zdarzeń. Weź pod uwagę, że mamy pole tekstowe i chcemy, aby metoda była wywoływana tylko wtedy, gdy naciśniemy Enter. Możemy to zrobić, dodając kluczowe modyfikatory do wydarzeń w następujący sposób.
Składnia
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Kluczem, który chcemy zastosować do naszego wydarzenia, jest V-on.eventname.keyname (jak pokazane powyżej)
Możemy korzystać z wielu nazw kluczy. Na przykład,V-on.keyup.ctrl.enter
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Wynik

Wpisz coś w polu tekstowym, a zobaczymy, że zostanie wyświetlone dopiero po naciśnięciu Enter.

Zdarzenia niestandardowe
Parent może przekazywać dane do swojego komponentu za pomocą atrybutu prop, jednak musimy poinformować rodzica, kiedy nastąpią zmiany w komponencie potomnym. W tym celu możemy wykorzystać zdarzenia niestandardowe.
Komponent nadrzędny może nasłuchiwać zdarzenia komponentu podrzędnego za pomocą v-on atrybut.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
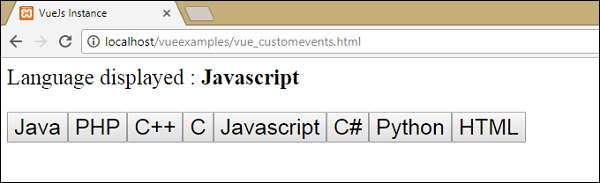
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Wynik

Powyższy kod przedstawia transfer danych między komponentem nadrzędnym a komponentem potomnym.
Komponent jest tworzony przy użyciu następującego kodu.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Tam jest v-foratrybut, który będzie zapętlony z tablicą języków. Tablica zawiera listę języków. Musimy przesłać szczegóły do komponentu podrzędnego. Wartości tablicy są przechowywane w elemencie i indeksie.
v-bind:item = "item"
v-bind:index = "index"Aby odwołać się do wartości tablicy, musimy najpierw powiązać ją ze zmienną, a zmienna jest określana za pomocą właściwości props w następujący sposób.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Właściwość props zawiera element w postaci tablicy. Możemy również odnosić się do indeksu jako -
props:[‘item’, ‘index’]Do komponentu dodano również zdarzenie w następujący sposób -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Nazwa wydarzenia to showlanguage i wywołuje metodę o nazwie languagedisp który jest zdefiniowany w instancji Vue.
W komponencie szablon jest zdefiniowany w następujący sposób -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Utworzono przycisk. Przycisk zostanie utworzony z tyloma liczbami w tablicy języków. Po kliknięciu przycisku pojawia się metoda o nazwie displayLanguage, a element kliknięty przyciskiem jest przekazywany jako parametr do funkcji. Teraz komponent musi wysłać kliknięty element do komponentu nadrzędnego w celu wyświetlenia, co jest wykonywane w następujący sposób -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Metoda displayLanguage wezwania this.$emit(‘showlanguage’, lng);
$emitsłuży do wywołania metody komponentu nadrzędnego. Metoda showlanguage to nazwa zdarzenia podana w komponencie z v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Przekazujemy parametr, czyli nazwę klikniętego języka do metody głównej instancji nadrzędnej Vue, która jest zdefiniowana w następujący sposób.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Tutaj emisja wyzwala język skrócony, który z kolei woła languagedispz metod instancji Vue. Przypisuje on klikniętą wartość języka do zmiennejlanguageclicked i to samo jest wyświetlane w przeglądarce, jak pokazano na poniższym zrzucie ekranu.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Poniżej przedstawiono dane wyjściowe, które otrzymujemy w przeglądarce.