VueJS - Szybki przewodnik
VueJSto progresywny framework JavaScript typu open source używany do tworzenia interaktywnych interfejsów internetowych. Jest to jeden ze słynnych frameworków używanych do upraszczania tworzenia stron internetowych. VueJS koncentruje się na warstwie widoku. Można go łatwo zintegrować z dużymi projektami w celu rozwoju front-endu bez żadnych problemów.
Rozpoczęcie instalacji VueJS jest bardzo łatwe. Każdy programista może łatwo zrozumieć i zbudować interaktywne interfejsy internetowe w ciągu kilku chwil. VueJS jest tworzony przez Evana You, byłego pracownika Google. Pierwsza wersja VueJS została wydana w lutym 2014 roku. Ostatnio osiągnęła 64 828 gwiazdek na GitHubie, co czyni ją bardzo popularną.
funkcje
Poniżej znajdują się funkcje dostępne w VueJS.
Wirtualny DOM
VueJS korzysta z wirtualnego DOM, z którego korzystają również inne frameworki, takie jak React, Ember itp. Zmiany nie są wprowadzane do DOM, zamiast tego tworzona jest replika DOM obecna w postaci struktur danych JavaScript . Za każdym razem, gdy mają być wprowadzone jakiekolwiek zmiany, są one wprowadzane do struktur danych JavaScript, a ta ostatnia jest porównywana z oryginalną strukturą danych. Ostateczne zmiany są następnie aktualizowane do prawdziwego DOM, który użytkownik zobaczy zmiany. Jest to dobre z punktu widzenia optymalizacji, jest tańsze, a zmiany można wprowadzać w szybszym tempie.
Wiązanie danych
Funkcja wiązania danych pomaga manipulować lub przypisywać wartości do atrybutów HTML, zmieniać styl, przypisywać klasy za pomocą dyrektywy bindującej o nazwie v-bind dostępne z VueJS.
składniki
Komponenty są jedną z ważnych funkcji VueJS, która pomaga tworzyć niestandardowe elementy, które można ponownie wykorzystać w HTML.
Obsługa zdarzeń
v-on to atrybut dodawany do elementów DOM w celu nasłuchiwania zdarzeń w VueJS.
Animacja / przejście
VueJS udostępnia różne sposoby przejścia do elementów HTML, gdy są one dodawane / aktualizowane lub usuwane z DOM. VueJS ma wbudowany komponent przejścia, który należy owinąć wokół elementu, aby uzyskać efekt przejścia. Możemy łatwo dodawać biblioteki animacji stron trzecich, a także dodawać więcej interaktywności do interfejsu.
Obliczone właściwości
To jedna z ważnych cech VueJS. Pomaga wysłuchać zmian wprowadzonych w elementach UI i wykonuje niezbędne obliczenia. Nie ma do tego potrzeby dodatkowego kodowania.
Szablony
VueJS udostępnia szablony HTML, które wiążą DOM z danymi instancji Vue. Vue kompiluje szablony do wirtualnych funkcji DOM Render. Możemy skorzystać z szablonu funkcji renderowania iw tym celu musimy zastąpić szablon funkcją renderującą.
Dyrektywy
VueJS ma wbudowane dyrektywy, takie jak v-if, v-else, v-show, v-on, v-bind i v-model, które są używane do wykonywania różnych działań na interfejsie użytkownika.
Obserwatorzy
Obserwatorzy odnoszą się do danych, które się zmieniają. Na przykład elementy wejściowe formularza. Tutaj nie musimy dodawać żadnych dodatkowych wydarzeń. Watcher zajmuje się obsługą wszelkich zmian danych, dzięki czemu kod jest prosty i szybki.
Wytyczanie
Nawigacja między stronami odbywa się za pomocą routera vue.
Lekki
Skrypt VueJS jest bardzo lekki, a wydajność jest również bardzo szybka.
Vue-CLI
VueJS można zainstalować z wiersza poleceń za pomocą interfejsu wiersza poleceń vue-cli. Pomaga łatwo zbudować i skompilować projekt za pomocą vue-cli.
Porównanie z innymi platformami
Teraz porównajmy VueJS z innymi frameworkami, takimi jak React, Angular, Ember, Knockout i Polymer.
VueJS v / s React
Virtual DOM
Wirtualny DOM to wirtualna reprezentacja drzewa DOM. W przypadku wirtualnego DOM tworzony jest obiekt JavaScript, który jest taki sam jak prawdziwy DOM. Za każdym razem, gdy trzeba wprowadzić zmianę w DOM, tworzony jest nowy obiekt JavaScript i wprowadzane są zmiany. Później oba obiekty JavaScript są porównywane, a ostateczne zmiany są aktualizowane w prawdziwym DOM.
VueJS i React używają wirtualnego DOM, dzięki czemu jest szybszy.
Template v/s JSX
VueJS używa osobno html, js i css. Początkującym bardzo łatwo jest zrozumieć i przyjąć styl VueJS. Podejście oparte na szablonach dla VueJS jest bardzo łatwe.
React używa podejścia jsx. Wszystko jest JavaScript dla ReactJS. HTML i CSS są częścią JavaScript.
Installation Tools
Reaguj używa create react app i VueJS używa vue-cli /CDN/npm. Oba są bardzo łatwe w użyciu, a projekt jest skonfigurowany ze wszystkimi podstawowymi wymaganiami. React potrzebuje webpacka do kompilacji, podczas gdy VueJS nie. Możemy zacząć od kodowania VueJS w dowolnym miejscu w jsfiddle lub codepen przy użyciu biblioteki cdn.
Popularity
React jest popularny niż VueJS. Możliwość pracy w React to coś więcej niż VueJS. Reactem kryje się wielkie nazwisko, np. Facebook, co czyni go bardziej popularnym. Ponieważ React korzysta z podstawowej koncepcji JavaScript, korzysta z najlepszych praktyk JavaScript. Ten, kto pracuje z Reactem, z pewnością będzie bardzo dobry we wszystkich koncepcjach JavaScript.
VueJS to rozwijająca się platforma. Obecnie możliwości pracy w VueJS są mniejsze w porównaniu z React. Według ankiety wiele osób dostosowuje się do VueJS, co może uczynić go bardziej popularnym w porównaniu do React i Angular. Istnieje dobra społeczność pracująca nad różnymi funkcjami VueJS. Router vue jest utrzymywany przez tę społeczność i regularnie aktualizuje.
VueJS przejął dobre części z Angular i React i zbudował potężną bibliotekę. VueJS jest znacznie szybszy w porównaniu do React / Angular ze względu na swoją lekką bibliotekę.
VueJS v / s Angular
Similarities
VueJS ma wiele podobieństw do Angulara. Dyrektywy takie jak v-if, v-for są prawie podobne do ngIf, ngFor z Angular. Oba mają interfejs wiersza poleceń do instalacji projektu i jego zbudowania. VueJS używa Vue-cli, a Angular używa angular-cli. Oba oferują dwukierunkowe wiązanie danych, renderowanie po stronie serwera itp.
Complexity
Vuejs jest bardzo łatwy do nauczenia i rozpoczęcia. Jak wspomniano wcześniej, początkujący może pobrać bibliotekę CDN VueJS i zacząć korzystać z codepen i jsfiddle.
W przypadku Angular musimy wykonać szereg czynności związanych z instalacją, a początkującym nie jest łatwo rozpocząć korzystanie z Angular. Używa TypeScript do kodowania, co jest trudne dla osób wywodzących się z podstawowego tła JavaScript. Jednak łatwiej jest się go nauczyć użytkownikom należącym do środowiska Java i C #.
Performance
O wydajności decydują użytkownicy. Rozmiar pliku VueJS jest znacznie mniejszy niż Angular. Poniższy link zawiera porównanie wydajności ramhttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Obecnie Angular jest bardziej popularny niż VueJS. Wiele organizacji używa Angulara, dzięki czemu jest bardzo popularny. Oferty pracy są również bardziej dla kandydatów z doświadczeniem w Angular. Jednak VueJS zajmuje miejsce na rynku i można go uznać za dobrego konkurenta dla Angular i React.
Dependencies
Angular zapewnia wiele wbudowanych funkcji. Musimy zaimportować wymagane moduły i zacząć od tego, na przykład @ angular / animations, @ angular / form.
VueJS nie ma wszystkich wbudowanych funkcji jak Angular i musi polegać na bibliotekach innych firm, aby na nim pracować.
Flexibility
VueJS można łatwo połączyć z każdym innym dużym projektem bez żadnych problemów. Angular nie będzie tak łatwy do rozpoczęcia pracy z jakimkolwiek innym istniejącym projektem.
Backward Compatibility
Mieliśmy AngularJS, Angular2, a teraz Angular4. AngularJS i Angular2 mają ogromną różnicę. Aplikacja projektowa opracowana w AngularJS nie może zostać przekonwertowana na Angular2 z powodu podstawowych różnic.
Najnowsza wersja VueJS to 2.0 i jest dobra z kompatybilnością wsteczną. Zapewnia dobrą dokumentację, która jest bardzo łatwa do zrozumienia.
Typescript
Angular używa języka TypeScript do kodowania. Użytkownicy muszą mieć wiedzę na temat Typescript, aby rozpocząć pracę z Angular. Możemy jednak zacząć od kodowania VueJS w dowolnym miejscu w jsfiddle lub codepen przy użyciu biblioteki cdn. Możemy pracować ze standardowym JavaScriptem, od którego bardzo łatwo zacząć.
VueJS v / s Ember
Similarities
Ember dostarcza narzędzie wiersza poleceń Ember, tj. Ember-cli do łatwej instalacji i kompilacji dla projektów Ember.
VueJS ma również narzędzie wiersza poleceń vue-cli do uruchamiania i budowania projektów.
Oba mają takie funkcje, jak router, szablon i komponenty, co czyni je bardzo bogatymi w strukturę interfejsu użytkownika.
Performance
VueJS ma lepszą wydajność w porównaniu do Ember. Ember dodał silnik renderujący glimmer w celu poprawy wydajności ponownego renderowania, co jest koncepcją podobną do VueJS i React przy użyciu wirtualnego DOM. Jednak VueJS ma lepszą wydajność w porównaniu do Ember.
VueJS v / s Knockout
Knockout zapewnia dobrą obsługę przeglądarki. Jest obsługiwany w niższej wersji IE, podczas gdy VueJS nie jest obsługiwany w IE8 i starszych. Rozwój nokautu zwolnił z czasem. Ostatnio nie cieszy się dużą popularnością.
Z drugiej strony VueJS zaczął zdobywać popularność dzięki zespołowi Vue, który zapewnia regularne aktualizacje.
VueJS v / s Polymer
Biblioteka polimerów została opracowana przez Google. Jest używany w wielu projektach Google, takich jak Google I / O, Google Earth, Google Play Music itp. Oferuje wiązanie danych i obliczone właściwości podobne do VueJS.
Definicja niestandardowego elementu polimerowego obejmuje zwykły JavaScript / CSS, właściwości elementu, wywołania zwrotne cyklu życia i metody JavaScript. Dla porównania, VueJS umożliwia łatwe korzystanie z JavaScript / html i CSS.
Polymer wykorzystuje funkcje składników sieci Web i wymaga wypełniaczy w przeglądarkach, które nie obsługują tych funkcji. VueJS nie ma takich zależności i działa dobrze we wszystkich przeglądarkach od IE9 +.
Istnieje wiele sposobów instalacji VueJS. Niektóre sposoby przeprowadzenia instalacji zostaną omówione w dalszej części.
Używanie tagu <script> bezpośrednio w pliku HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Przejdź do strony głównej https://vuejs.org/v2/guide/installation.htmlVueJS i pobierz vue.js zgodnie z potrzebami. Istnieją dwie wersje do użytku - wersja produkcyjna i wersja rozwojowa. Wersja rozwojowa nie jest zminimalizowana, natomiast wersja produkcyjna jest zminimalizowana, jak pokazano na poniższym zrzucie ekranu. Wersja rozwojowa pomoże z ostrzeżeniami i trybem debugowania podczas opracowywania projektu.

Korzystanie z CDN
Możemy też zacząć korzystać z pliku VueJS z biblioteki CDN. Połączeniehttps://unpkg.com/vueudostępni najnowszą wersję VueJS. VueJS jest również dostępny na jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) i cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
W razie potrzeby możemy hostować pliki na naszym końcu i rozpocząć tworzenie VueJS.
Korzystanie z NPM
W przypadku aplikacji na dużą skalę z VueJS zaleca się instalację przy użyciu pakietu npm. Jest dostarczany z Browserify i Webpack wraz z innymi niezbędnymi narzędziami, które pomagają w rozwoju. Poniżej znajduje się polecenie instalacji przy użyciu npm.
npm install vueKorzystanie z wiersza poleceń CLI
VueJS zapewnia również CLI do zainstalowania vue i rozpoczęcia aktywacji serwera. Aby zainstalować za pomocą CLI, musimy mieć zainstalowany CLI, co odbywa się za pomocą następującego polecenia.
npm install --global vue-cli
Po zakończeniu pokazuje wersję CLI dla VueJS. Instalacja zajmuje kilka minut.
+ [email protected]
added 965 packages in 355.414sPoniżej znajduje się polecenie tworzenia projektu za pomocą Webpack.
vue init webpack myproject
Aby rozpocząć, użyj następującego polecenia.
cd myproject
npm install
npm run dev

Gdy wykonamy npm run dev, uruchamia on serwer i dostarcza adres URL do wyświetlania w przeglądarce, jak pokazano na poniższym zrzucie ekranu.

Struktura projektu przy użyciu CLI wygląda następująco.

Vueto framework JavaScript do budowania interfejsów użytkownika. Jego główna część skupia się głównie na warstwie widoku i jest bardzo łatwa do zrozumienia. Wersja Vue, której będziemy używać w tym samouczku, to 2.0.
Ponieważ Vue jest zasadniczo zbudowany z myślą o programowaniu frontendowym, w kolejnych rozdziałach zajmiemy się wieloma plikami HTML, JavaScript i CSS. Aby zrozumieć szczegóły, zacznijmy od prostego przykładu.
W tym przykładzie użyjemy wersji rozwojowej vuejs.
Przykład
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Wynik

To pierwsza aplikacja, którą stworzyliśmy przy użyciu VueJS. Jak widać w powyższym kodzie, na początku pliku .html umieściliśmy vue.js.
<script type = "text/javascript" src = "js/vue.js"></script>W treści jest dodawany element div “My first VueJS Task” w przeglądarce.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Dodaliśmy również komunikat w interpolacji, tj {{}}. Współdziała z VueJS i drukuje dane w przeglądarce. Aby uzyskać wartość wiadomości w DOM, tworzymy instancję vuejs w następujący sposób -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})W powyższym fragmencie kodu wywołujemy instancję Vue, która pobiera id elementu DOM, czyli e1: '# intro', jest to id elementu div. Istnieją dane z komunikatem, któremu przypisano wartość‘My first VueJS Task’. VueJS współdziała z DOM i zmienia wartość w DOM {{message}} z’My first VueJS Task’.
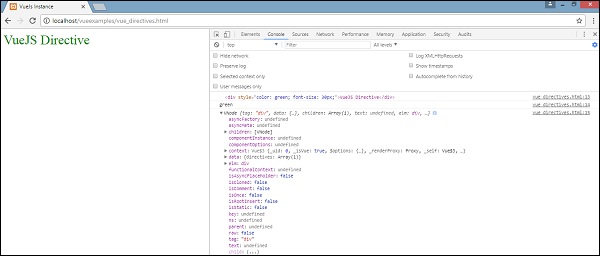
Jeśli zmienimy wartość komunikatu w konsoli, to samo zostanie odzwierciedlone w przeglądarce. Na przykład -

Szczegóły konsoli

W powyższej konsoli wydrukowaliśmy obiekt vue_det, który jest instancją Vue. Aktualizujemy wiadomość o“VueJs is interesting” i to samo zmienia się w przeglądarce natychmiast, jak widać na powyższym zrzucie ekranu.
To tylko podstawowy przykład pokazujący powiązanie VueJS z DOM i jak możemy nim manipulować. W kilku następnych rozdziałach dowiemy się o dyrektywach, składnikach, pętlach warunkowych itp.
Aby rozpocząć od VueJS, musimy utworzyć instancję Vue, która nosi nazwę root Vue Instance.
Składnia
var app = new Vue({
// options
})Spójrzmy na przykład, aby zrozumieć, co musi być częścią konstruktora Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})W przypadku Vue istnieje parametr o nazwie el. Pobiera identyfikator elementu DOM. W powyższym przykładzie mamy id#vue_det. Jest to identyfikator elementu div, który znajduje się w pliku .html.
<div id = "vue_det"></div>Teraz cokolwiek zrobimy, wpłynie na element div i nic poza nim.
Następnie zdefiniowaliśmy obiekt danych. Ma wartość imię, nazwisko i adres.
To samo jest przypisane wewnątrz div. Na przykład,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Wartość Imię: {{imię}} zostanie zastąpiona wewnątrz interpolacji, tj. {{}} Wartością przypisaną w obiekcie danych, tj. Ria. To samo dotyczy nazwiska.
Następnie mamy metody, w których zdefiniowaliśmy funkcję mydetails i zwracaną wartość. Jest przypisany wewnątrz elementu div jako
<h1>{{mydetails()}}</h1>Stąd wewnątrz {{}} wywoływana jest funkcja mydetails. Wartość zwrócona w instancji Vue zostanie wydrukowana wewnątrz {{}}. Sprawdź dane wyjściowe w celach informacyjnych.
Wynik

Teraz musimy przekazać opcje do konstruktora Vue, czyli głównie dane, szablon, element do zamontowania, metody, wywołania zwrotne itp.
Przyjrzyjmy się opcjom, które należy przekazać do Vue.
#data- Ten typ danych może być obiektem lub funkcją. Vue konwertuje swoje właściwości na metody pobierające / ustawiające, aby były reaktywne.
Przyjrzyjmy się, jak dane są przekazywane w opcjach.
Przykład
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Wynik

console.log(vm.fname); // drukuje Raj
console.log(vm.$data); drukuje cały obiekt, jak pokazano powyżej
console.log(vm.$data.fname); // drukuje Raj
Jeśli istnieje komponent, do obiektu danych należy odwoływać się z funkcji, jak pokazano w poniższym kodzie.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
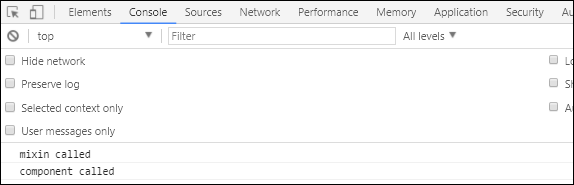
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>W przypadku komponentu dane są funkcją, która jest używana z Vue.extend, jak pokazano powyżej. Dane są funkcją. Na przykład,
data: function () {
return _obj
}Aby odwołać się do danych z komponentu, musimy utworzyć jego instancję. Na przykład,
var myComponentInstance = new Component();Aby pobrać szczegóły z danych, musimy zrobić to samo, co zrobiliśmy z komponentem nadrzędnym powyżej. Na przykład,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Poniżej znajdują się szczegóły wyświetlane w przeglądarce.

Props- Typ dla właściwości to tablica łańcuchów lub obiektów. Przyjmuje składnię opartą na tablicach lub obiektach. Mówi się, że są to atrybuty używane do akceptowania danych z komponentu nadrzędnego.
Przykład 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Przykład 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Służy do testowania jednostkowego.
Type- tablica ciągów. Na przykład {[key: string]: any}. Należy go przekazać podczas tworzenia instancji Vue.
Przykład
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Typ: {[klucz: ciąg]: Funkcja | {get: Function, set: Function}}
Przykład
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computed ma dwie funkcje aSum i aSquare.
Funkcja aSum właśnie wraca this.a+2. Funkcja aSquare znowu dwie funkcjeget i set.
Variable vm jest instancją Vue i wywołuje aSquare i aSum. Również vm.aSquare = 3 wywołuje funkcję set z aSquare, a vm.aSquare wywołuje funkcję get. Możemy sprawdzić wynik w przeglądarce, który wygląda jak na poniższym zrzucie ekranu.

Methods- Metody należy dołączyć do instancji Vue, jak pokazano w poniższym kodzie. Możemy uzyskać dostęp do funkcji za pomocą obiektu Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Metody są częścią konstruktora Vue. Wywołajmy metodę za pomocą obiektu Vuevm.asquare (), wartość nieruchomości a jest aktualizowany w asquarefunkcjonować. Wartość a zmienia się z 1 na 25 i to samo widać na poniższej konsoli przeglądarki.

W poprzednich rozdziałach dowiedzieliśmy się, jak uzyskać wynik w postaci treści tekstowej na ekranie. W tym rozdziale nauczymy się, jak uzyskać wynik w postaci szablonu HTML na ekranie.
Aby to zrozumieć, rozważmy przykład i zobaczmy wynik w przeglądarce.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Teraz załóżmy, że chcemy wyświetlić zawartość HTML na stronie. Jeśli zdarzy się, że użyjemy go z interpolacją, czyli z podwójnymi nawiasami klamrowymi, to właśnie otrzymamy w przeglądarce.

Jeśli widzimy, że treść html jest wyświetlana w ten sam sposób, w jaki podaliśmy w zmiennej htmlcontent, to nie jest to, czego chcemy, chcemy, aby była wyświetlana w odpowiedniej treści HTML w przeglądarce.
Do tego będziemy musieli użyć v-htmldyrektywa. W momencie, gdy przypisujemy dyrektywę v-html do elementu html, VueJS wie, że musi wyprowadzić ją jako treść HTML. Dodajmy dyrektywę v-html do pliku.html plik i zobacz różnicę.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Teraz nie potrzebujemy podwójnych nawiasów klamrowych, aby wyświetlić zawartość HTML, zamiast tego użyliśmy v-html = ”htmlcontent”, gdzie htmlcontent jest zdefiniowana wewnątrz js plik w następujący sposób -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Dane wyjściowe w przeglądarce są następujące -

Jeśli sprawdzimy przeglądarkę, zobaczymy, że treść jest dodawana w taki sam sposób, jak jest zdefiniowana w .js plik do zmiennej htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Przyjrzyjmy się elementowi inspect w przeglądarce.

Widzieliśmy, jak dodać szablon HTML do DOM. Teraz zobaczymy, jak dodać atrybuty do wychodzących elementów HTML.
Weź pod uwagę, że mamy tag obrazu w pliku HTML i chcemy przypisać src, który jest częścią Vue.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Spójrz na powyższy tag img, src jest pusty. Musimy dodać do niego src z vue js. Przyjrzyjmy się, jak to zrobić. Będziemy przechowywać img src w obiekcie danych w pliku.js plik w następujący sposób -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Jeśli przypiszemy src w następujący sposób, dane wyjściowe w przeglądarce będą wyglądać tak, jak pokazano na poniższym zrzucie ekranu.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Otrzymujemy uszkodzony obraz. Aby przypisać dowolny atrybut do tagu HMTL, musimy użyćv-binddyrektywa. Dodajmy src do obrazu z dyrektywą v-bind.
W ten sposób jest przypisywany .html plik.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Musimy poprzedzić src ciągiem v-bind:src = ”imgsrc” i nazwę zmiennej z src.
Poniżej przedstawiono dane wyjściowe w przeglądarce.

Przyjrzyjmy się i sprawdźmy, jak wygląda src z v-bind.

Jak widać na powyższym zrzucie ekranu, src jest przypisywany bez żadnych właściwości vuejs.
Vue Components to jedna z ważnych funkcji VueJS, która tworzy niestandardowe elementy, które można ponownie wykorzystać w HTML.
Popracujmy na przykładzie i stwórzmy komponent, który pozwoli lepiej zrozumieć, jak komponenty współpracują z VueJS.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});W pliku .html utworzyliśmy dwa elementy div o identyfikatorze component_test i component_test1. w.jspokazane powyżej, dwie instancje Vue są tworzone z identyfikatorami div. Stworzyliśmy wspólny komponent do użycia z obydwoma instancjami widoku.
Aby utworzyć komponent, postępuj zgodnie ze składnią.
Vue.component('nameofthecomponent',{ // options});Po utworzeniu komponentu nazwa komponentu staje się elementem niestandardowym i tego samego można użyć w utworzonym elemencie instancji Vue, tj. Wewnątrz elementu div z identyfikatorami component_test i component_test1.
w .js pliku, użyliśmy komponentu testowego jako nazwy komponentu i ta sama nazwa jest używana jako element niestandardowy wewnątrz elementów div.
Przykład
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>W komponencie utworzonym w .jsdodaliśmy szablon, do którego przypisaliśmy kod HTML. To jest sposóbregistering a global component, które można uczynić częścią dowolnej instancji vue, jak pokazano w poniższym skrypcie.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Po wykonaniu to samo zostanie odzwierciedlone w przeglądarce.

Komponenty otrzymują niestandardowy tag elementu, tj <testcomponent></testcomponent>. Jednak gdy sprawdzimy to samo w przeglądarce, nie zauważymy niestandardowego tagu w zwykłym HTML obecnym w szablonie, jak pokazano na poniższym zrzucie ekranu.

Zrobiliśmy również bezpośrednio komponenty jako część instancji vue, jak pokazano w poniższym skrypcie.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});To się nazywa local registration a komponenty będą częścią tylko utworzonej instancji vue.
Do tej pory widzieliśmy podstawowy komponent z podstawowymi opcjami. Teraz dodajmy do niego więcej opcji, takich jak dane i metody. Podobnie jak instancja Vue ma dane i metody, komponent również udostępnia te same. Dlatego rozszerzymy kod, który już widzieliśmy z danymi i metodami.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});w .jsplik powyżej, dodaliśmy dane, które są funkcją, która zwraca obiekt. Obiekt ma właściwość name, której przypisywana jest wartość „Ria”. Jest to używane w następującym szablonie.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Pomimo posiadania danych jako funkcji w komponentach, możemy używać ich właściwości w taki sam sposób, jak używamy z bezpośrednią instancją Vue. Dodane są również dwie metody, nazwa zmiany i nazwa_oryginalna. W changename zmieniamy właściwość name, aw originalname resetujemy ją z powrotem do oryginalnej nazwy.
Dodaliśmy również dwa zdarzenia dotyczące div, mouseover i mouseout. Szczegóły wydarzeń zostaną omówione w rozdziale Wydarzenia. Na razie więc woła kursor myszychangename wywołania metody i myszy originalname metoda.
Wyświetlanie tego samego jest wyświetlane w poniższej przeglądarce.

Jak widać w powyższej przeglądarce, wyświetla nazwę przypisaną we właściwości danych, która jest tą samą nazwą. Przypisaliśmy również zdarzenie najechania myszą na element div, a także wyprowadzenie myszy. Zobaczmy, co się stanie, gdy najedziemy kursorem myszy i wyłączymy kursor.

Po najechaniu myszą widzimy, że nazwa pierwszego komponentu zostaje zmieniona na Ben, jednak druga pozostaje taka, jaka jest. Dzieje się tak, ponieważ składnik danych jest funkcją i zwraca obiekt. Tak więc, gdy zostanie zmieniony w jednym miejscu, to samo nie zostanie nadpisane w innych przypadkach.
Komponenty dynamiczne
Komponenty dynamiczne są tworzone za pomocą słowa kluczowego <component></component> i jest powiązany przy użyciu właściwości, jak pokazano w poniższym przykładzie.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Wynik

Komponent dynamiczny jest tworzony przy użyciu następującej składni.
<component v-bind:is = "view"></component>Ma v-bind: is = ”view” i przypisany jest do niego widok wartości. Widok jest definiowany w instancji Vue w następujący sposób.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Po uruchomieniu plik template Dynamic Component jest wyświetlany w przeglądarce.
Widzieliśmy już metody dla instancji Vue i komponentów. Obliczone właściwości są podobne do metod, ale z pewną różnicą w porównaniu z metodami, które omówimy w tym rozdziale.
Pod koniec tego rozdziału będziemy mogli podjąć decyzję, kiedy używać metod, a kiedy obliczonych właściwości.
Rozważmy obliczone właściwości na przykładzie.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Tutaj stworzyliśmy .htmlplik z imieniem i nazwiskiem. Imię i Nazwisko to pole tekstowe powiązane za pomocą właściwości imię i nazwisko.
Wywołujemy obliczoną metodę getfullname, która zwraca wpisane imię i nazwisko.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Kiedy wpisujemy tekst w pole tekstowe, funkcja zwraca to samo, gdy właściwości firstname lub lastname ulegają zmianie. Dlatego z pomocą computed nie musimy robić nic konkretnego, jak na przykład zapamiętywanie wywołania funkcji. W przypadku obliczeń jest wywoływana sama, ponieważ zmieniają się właściwości używane w środku, tj. Imię i nazwisko.
To samo jest wyświetlane w następującej przeglądarce. Wpisz pole tekstowe, a to samo zostanie zaktualizowane za pomocą obliczonej funkcji.

Teraz spróbujmy zrozumieć różnicę między metodą a obliczoną właściwością. Obie są obiektami. Wewnątrz zdefiniowano funkcje, które zwracają wartość.
W przypadku metody nazywamy ją funkcją, a obliczoną jako właściwość. Korzystając z poniższego przykładu, pozwól nam zrozumieć różnicę między metodą a obliczoną właściwością.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
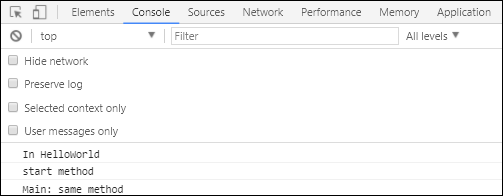
</html>W powyższym kodzie stworzyliśmy metodę o nazwie getrandomno1 i obliczona właściwość z funkcją getrandomno. Oba zwracają liczby losowe za pomocą funkcji Math.random ().
Jest wyświetlany w przeglądarce, jak pokazano poniżej. Metoda i obliczona właściwość są wywoływane wiele razy, aby pokazać różnicę.

Jeśli spojrzymy na powyższe wartości, zobaczymy, że liczby losowe zwrócone z obliczonej właściwości pozostają takie same niezależnie od tego, ile razy są wywoływane. Oznacza to, że za każdym razem, gdy jest wywoływana, ostatnia wartość jest aktualizowana dla wszystkich. Podczas gdy w przypadku metody jest to funkcja, dlatego za każdym razem, gdy jest wywoływana, zwraca inną wartość.
Pobierz / ustaw w obliczonych właściwościach
W tej sekcji nauczymy się na przykładzie funkcji get / set w obliczanych właściwościach.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Zdefiniowaliśmy jedno pole wejściowe, do którego jest przypisane fullname, która jest obliczoną właściwością. Zwraca funkcję o nazwieget, która podaje pełne imię i nazwisko, czyli imię i nazwisko. Ponadto wyświetliliśmy imię i nazwisko jako -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Sprawdźmy to samo w przeglądarce.

Teraz, jeśli zmienimy nazwę w polu tekstowym, zobaczymy, że to samo nie jest odzwierciedlone w nazwie wyświetlanej na poniższym zrzucie ekranu.

Dodajmy funkcję ustawiającą do obliczonej właściwości fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Dodaliśmy funkcję set do właściwości obliczonej fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
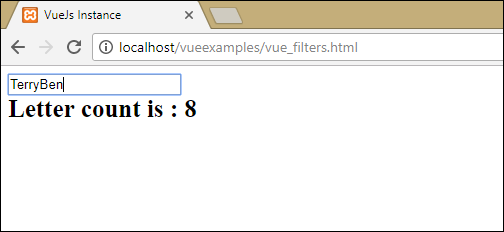
}Ma nazwę jako parametr, która jest niczym innym jak pełną nazwą w polu tekstowym. Później jest dzielony na spację, a imię i nazwisko są aktualizowane. Teraz, gdy uruchomimy kod i edytujemy pole tekstowe, to samo zostanie wyświetlone w przeglądarce. Imię i nazwisko zostaną zaktualizowane z powodu ustawionej funkcji. Funkcja get zwraca imię i nazwisko, podczas gdy funkcja set aktualizuje je, jeśli cokolwiek jest edytowane.

Teraz wszystko, co jest wpisane w polu tekstowym, pasuje do tego, co jest wyświetlane, jak widać na powyższym zrzucie ekranu.
W tym rozdziale dowiemy się o właściwości Watch. Na przykładzie zobaczymy, że możemy użyć właściwości Watch w VueJS.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>W powyższym kodzie stworzyliśmy dwa pola tekstowe, jedno z kilometers i inny z meters. We właściwości data kilometry i metry są inicjowane na 0. Istnieje obiekt obserwacyjny utworzony z dwiema funkcjamikilometers i meters. W obu funkcjach następuje konwersja z kilometrów na metry iz metrów na kilometry.
Gdy wprowadzamy wartości w dowolnym polu tekstowym, cokolwiek zostanie zmienione, Watch zadba o aktualizację obu pól tekstowych. Nie musimy specjalnie przypisywać żadnych zdarzeń i czekać, aż się to zmieni i wykonać dodatkową pracę związaną z walidacją. Watch dba o aktualizację pól tekstowych za pomocą obliczeń wykonanych w odpowiednich funkcjach.
Przyjrzyjmy się wynikowi w przeglądarce.

Wprowadźmy pewne wartości w pole tekstowe kilometrów i zobaczmy, jak zmieniają się w polu tekstowym metrów i odwrotnie.

Wejdźmy teraz w pole tekstowe metrów i zobaczmy, jak zmienia się w polu tekstowym kilometrów. To jest widok widoczny w przeglądarce.

W tym rozdziale dowiesz się, jak manipulować lub przypisywać wartości do atrybutów HTML, zmieniać styl i przypisywać klasy za pomocą dyrektywy bindującej o nazwie v-bind dostępne z VueJS.
Rozważmy przykład, aby zrozumieć, dlaczego potrzebujemy i kiedy używać dyrektywy v-bind do wiązania danych.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>W powyższym przykładzie wyświetliliśmy zmienną tytułową i trzy linki zakotwiczenia. Przypisaliśmy również wartość href z obiektu danych.
Teraz, jeśli sprawdzimy dane wyjściowe w przeglądarce i sprawdzimy, zobaczymy, że pierwsze dwa linki zakotwiczenia nie mają poprawnie href, jak pokazano na poniższym zrzucie ekranu.

Pierwszy clickme pokazuje href jako hreflink, a drugi pokazuje go w {{hreflink}}, a ostatni wyświetla poprawny adres URL zgodnie z wymaganiami.
Stąd, aby przypisać wartości atrybutom HTML, musimy powiązać go z dyrektywą v-bind w następujący sposób.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS zapewnia również skrót dla v-bind w następujący sposób.
<a :href = "hreflink" target = "_blank">Click Me </a>Jeśli widzimy element inspect w przeglądarce, znacznik kotwicy nie pokazuje atrybutu v-bind, jednak wyświetla zwykły HTML. Żadna z właściwości VueJS nie jest widoczna, gdy przechodzimy do DOM.
Wiązanie klas HTML
Aby powiązać klasę HTML, musimy użyć v-bind: class. Rozważmy przykład i powiąż w nim klasy.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Istnieje div utworzony za pomocą v-bind: class = ”{active: isactive}”.
Tutaj, isactiveto zmienna oparta na prawdzie lub fałszu. Zastosuje klasę aktywną do elementu DIV. W obiekcie danych przypisaliśmy zmiennej isactive jako true. W stylu zdefiniowano klasę.active z czerwonym kolorem tła.
Jeśli zmienna isactive ma wartość true, kolor zostanie zastosowany w przeciwnym razie. Następujące będzie wyjście w przeglądarce.

Na powyższym ekranie widzimy, że kolor tła jest czerwony. Klasa = „aktywny” jest stosowana do elementu div.
Teraz zmieńmy wartość zmiennej na false i zobaczmy wynik. Zmienna isactive jest zmieniana na false, jak pokazano w poniższym kodzie.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Na powyższym ekranie widzimy, że aktywna klasa nie jest stosowana do div.
Możemy również przypisać wiele klas do znaczników HTML za pomocą atrybutu v-bind.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Dla elementu div w powyższym kodzie zastosowaliśmy normalną klasę, na przykład class = ”info”. Na podstawie zmiennej isActive i hasError inne klasy zostaną zastosowane do elementu div.
Wynik

To jest normalna klasa stosowana. Obie zmienne są teraz fałszywe. StwórzmyisActive na wartość true i zobacz dane wyjściowe.

Na powyższym ekranie w DOM możemy zobaczyć dwie klasy przypisane do div, info i active. Ustawmy zmienną hasError na true, a isActive na false.

Teraz, gdy widzimy na powyższym ekranie, klasy info i displayError są stosowane do div. W ten sposób możemy zastosować wiele klas na podstawie warunków.
Możemy również przekazać klasę jako tablicę. Weźmy przykład, aby to zrozumieć.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Wynik

Jak widać powyżej, obie klasy są stosowane do div. Użyjmy zmiennej i na podstawie wartości zmiennej przypiszmy klasę.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Użyliśmy dwóch zmiennych isActive i haserror i to samo jest używane dla powiązania klasy div while, jak pokazano w następującym znaczniku div.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Jeśli isActive ma wartość true, zostanie do niej przypisana klasa informacji. To samo dotyczy haserror, jeśli to prawda, zostanie do niego zastosowana tylko klasa errorClass.

Teraz ustawmy zmienną haserror na wartość true, a zmienną isActive na false.

Dodamy teraz v-bind dla klas w komponentach. W poniższym przykładzie dodaliśmy klasę do szablonu komponentu, a także do komponentu.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Poniżej przedstawiono dane wyjściowe w przeglądarce. Stosuje obie klasy do końcowego div.
<div class = ”info active”></div>
Dodaj zmienną w sekcji komponentu do wyświetlenia, na podstawie wartości prawda / fałsz.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Ponieważ zmienna ma wartość false, aktywna klasa nie jest stosowana, a klasa informacji jest stosowana, jak pokazano na poniższym zrzucie ekranu.

Wiążące style wbudowane
Składnia obiektu
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

W powyższym przykładzie do elementu div stosowany jest styl, a dane są pobierane z obiektu danych.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Możemy również zrobić to samo, przypisując wszystkie wartości do zmiennej, a następnie przypisując zmienną do elementu div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Kolor i fontSize są przypisane do obiektu o nazwie styleobj, a to samo do elementu div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Powiązania danych wejściowych formularza
Do tej pory w utworzonym przez nas przykładzie widzieliśmy v-model wiążący wejściowy element tekstowy i wartość powiązaną z przypisaną zmienną. Dowiedzmy się więcej na ten temat w tej sekcji.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Cokolwiek wpiszemy w polu tekstowym, zostanie wyświetlone poniżej. v-model ma przypisaną nazwę wartości, a nazwa jest wyświetlana w {{nazwa}}, która wyświetla wszystko, co jest wpisane w polu tekstowym.
Wynik

Zobaczmy więcej przykładów i zobaczmy, jak z niego korzystać.
Radio i wybierz
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modyfikatory
W przykładzie użyliśmy trzech modyfikatorów - trim, number i lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierpozwala tylko na wprowadzanie liczb. Nie wymaga żadnych innych danych wejściowych poza liczbami.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier wyświetli zawartość obecną w polu tekstowym po jego całkowitym wprowadzeniu, a użytkownik opuści pole tekstowe.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier usunie wszelkie spacje wprowadzone na początku i na końcu.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on to atrybut dodawany do elementów DOM w celu nasłuchiwania zdarzeń w VueJS.
Kliknij Wydarzenie
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Wynik

Poniższy kod służy do przypisywania zdarzenia kliknięcia do elementu DOM.
<button v-on:click = "displaynumbers">Click ME</button>Istnieje skrót dla v-on, co oznacza, że możemy również nazwać zdarzenie w następujący sposób -
<button @click = "displaynumbers">Click ME</button>Po kliknięciu przycisku wywoła metodę „displaynumbers”, która przyjmuje zdarzenie i pocieszyliśmy to samo w przeglądarce, jak pokazano powyżej.
Teraz sprawdzimy jeszcze jedno zdarzenie myszy na mysz.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>W powyższym przykładzie utworzyliśmy element div o szerokości i wysokości 100px. Tło ma kolor czerwony. Po najechaniu kursorem myszy zmieniamy kolor na zielony, a po najechaniu myszą zmieniamy kolor z powrotem na czerwony.
W związku z tym podczas najeżdżania kursorem myszy wywoływana jest metoda changebgcolor a kiedy już przeniesiemy kursor myszy poza element div, zostanie wywołana metoda originalcolor.
Odbywa się to w następujący sposób -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Dwa zdarzenia - najechanie myszą i przesunięcie wskaźnika myszy - są przypisane do elementu div, jak pokazano powyżej. Stworzyliśmy zmienną styleobj i nadaliśmy wymagany styl, jaki ma zostać przypisany do elementu div. Ta sama zmienna jest przypisywana do elementu div za pomocą v-bind: style = "styleobj"
W changebgcolor zmieniamy kolor na zielony za pomocą następującego kodu.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Za pomocą zmiennej stylobj zmieniamy kolor na zielony.
Podobnie, poniższy kod służy do przywrócenia oryginalnego koloru.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Oto, co widzimy w przeglądarce.

Po najechaniu myszą kolor zmieni się na zielony, jak pokazano na poniższym zrzucie ekranu.

Modyfikatory wydarzeń
Vue ma modyfikatory zdarzeń dostępne w atrybucie v-on. Poniżej znajdują się dostępne modyfikatory -
.pewnego razu
Pozwala na wykonanie zdarzenia tylko raz.
Składnia
<button v-on:click.once = "buttonclicked">Click Once</button>Musimy dodać operator kropki podczas wywoływania modyfikatorów, jak pokazano w powyższej składni. Wykorzystajmy to na przykładzie i zrozummy działanie niegdyś modyfikatora.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Wynik

W powyższym przykładzie utworzyliśmy dwa przyciski. Przycisk z etykietą Kliknięcie raz dodał modyfikator raz, a drugi przycisk jest bez modyfikatora. W ten sposób definiuje się przyciski.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Pierwszy przycisk wywołuje metodę „buttonclickedonce”, a drugi przycisk wywołuje metodę „buttonclicked”.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}W parametrach clicknum i clicknum1 zdefiniowano dwie zmienne. Oba są zwiększane po kliknięciu przycisku. Obie zmienne są inicjalizowane na 0, a wyświetlacz jest widoczny na powyższym wyjściu.
Po kliknięciu pierwszego przycisku zmienna clicknum zwiększa się o 1. Przy drugim kliknięciu liczba nie jest zwiększana, ponieważ modyfikator uniemożliwia wykonanie lub wykonanie jakiejkolwiek czynności przypisanej do kliknięcia przycisku.
Kliknięcie drugiego przycisku powoduje wykonanie tej samej czynności, tj. Zwiększenie wartości zmiennej. Po każdym kliknięciu wartość jest zwiększana i wyświetlana.
Poniżej przedstawiono dane wyjściowe, które otrzymujemy w przeglądarce.

.zapobiec
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Jeśli klikniemy link clickme, wyśle ostrzeżenie „Kliknięto tag kotwicy” i otworzy łącze https://www.google.com w nowej karcie, jak pokazano na poniższych zrzutach ekranu.


Teraz działa to normalnie, tj. Łącze otwiera się tak, jak chcemy. W przypadku, gdy nie chcemy, aby łącze się otwierało, musimy dodać modyfikator „zapobiega” do zdarzenia, jak pokazano w poniższym kodzie.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Po dodaniu, jeśli klikniemy przycisk, wyśle wiadomość ostrzegawczą i nie otworzy już linku. Modyfikator zapobiegania zapobiega otwieraniu linku i wykonuje tylko metodę przypisaną do tagu.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Po kliknięciu linku wyświetli komunikat ostrzegawczy i nie otworzy już adresu URL.
Wydarzenie - kluczowe modyfikatory
VueJS oferuje kluczowe modyfikatory, na podstawie których możemy kontrolować obsługę zdarzeń. Weź pod uwagę, że mamy pole tekstowe i chcemy, aby metoda była wywoływana tylko wtedy, gdy naciśniemy Enter. Możemy to zrobić, dodając kluczowe modyfikatory do wydarzeń w następujący sposób.
Składnia
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Kluczem, który chcemy zastosować do naszego wydarzenia, jest V-on.eventname.keyname (jak pokazane powyżej)
Możemy korzystać z wielu nazw kluczy. Na przykład,V-on.keyup.ctrl.enter
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Wynik

Wpisz coś w polu tekstowym, a zobaczymy, że zostanie wyświetlone dopiero po naciśnięciu Enter.

Zdarzenia niestandardowe
Parent może przekazywać dane do swojego komponentu za pomocą atrybutu prop, jednak musimy poinformować rodzica, kiedy nastąpią zmiany w komponencie potomnym. W tym celu możemy wykorzystać zdarzenia niestandardowe.
Komponent nadrzędny może nasłuchiwać zdarzenia komponentu podrzędnego za pomocą v-on atrybut.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Wynik

Powyższy kod przedstawia transfer danych między komponentem nadrzędnym a komponentem potomnym.
Komponent jest tworzony przy użyciu następującego kodu.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Tam jest v-foratrybut, który będzie zapętlony z tablicą języków. Tablica zawiera listę języków. Musimy przesłać szczegóły do komponentu podrzędnego. Wartości tablicy są przechowywane w elemencie i indeksie.
v-bind:item = "item"
v-bind:index = "index"Aby odwołać się do wartości tablicy, musimy najpierw powiązać ją ze zmienną, a zmienna jest określana za pomocą właściwości props w następujący sposób.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Właściwość props zawiera element w postaci tablicy. Możemy również odnosić się do indeksu jako -
props:[‘item’, ‘index’]Do komponentu dodano również zdarzenie w następujący sposób -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Nazwa wydarzenia to showlanguage i wywołuje metodę o nazwie languagedisp który jest zdefiniowany w instancji Vue.
W komponencie szablon jest zdefiniowany w następujący sposób -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Utworzono przycisk. Przycisk zostanie utworzony z tyloma liczbami w tablicy języków. Po kliknięciu przycisku pojawia się metoda o nazwie displayLanguage, a element kliknięty przyciskiem jest przekazywany jako parametr do funkcji. Teraz komponent musi wysłać kliknięty element do komponentu nadrzędnego w celu wyświetlenia, co jest wykonywane w następujący sposób -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Metoda displayLanguage wezwania this.$emit(‘showlanguage’, lng);
$emitsłuży do wywołania metody komponentu nadrzędnego. Metoda showlanguage to nazwa zdarzenia nadana komponentowi z v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Przekazujemy parametr, czyli nazwę klikniętego języka do metody głównej nadrzędnej instancji Vue, która jest zdefiniowana w następujący sposób.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Tutaj emisja wyzwala język skrócony, który z kolei woła languagedispz metod instancji Vue. Przypisuje on klikniętą wartość języka do zmiennejlanguageclicked i to samo jest wyświetlane w przeglądarce, jak pokazano na poniższym zrzucie ekranu.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Poniżej przedstawiono dane wyjściowe, które otrzymujemy w przeglądarce.

W tym rozdziale nauczymy się renderowania warunkowego i renderowania listy. W renderowaniu warunkowym omówimy użycie if, if-else, if-else-if, show itp. W renderowaniu list omówimy użycie pętli for.
Renderowanie warunkowe
Zacznijmy i najpierw popracujmy nad przykładem, aby wyjaśnić szczegóły renderowania warunkowego. W przypadku renderowania warunkowego chcemy wyświetlać tylko wtedy, gdy warunek jest spełniony, a sprawdzenie warunkowe jest wykonywane za pomocą if, if-else, if-else-if, show itp.
v-if
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

W powyższym przykładzie utworzyliśmy przycisk i dwa tagi h1 z komunikatem.
Zmienna o nazwie show jest deklarowana i inicjowana do wartości true. Jest wyświetlany w pobliżu przycisku. Po kliknięciu przycisku wywołujemy metodęshowdata, która przełącza wartość zmiennej show. Oznacza to, że po kliknięciu przycisku wartość zmiennej show zmieni się z true na false iz false na true.
Przypisaliśmy if do tagu h1, jak pokazano w poniższym fragmencie kodu.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Teraz sprawdzi wartość zmiennej show i jeśli to prawda, zostanie wyświetlony znacznik h1. Kliknij przycisk i zobacz w przeglądarce, ponieważ wartość zmiennej show zmienia się na false, znacznik h1 nie jest wyświetlany w przeglądarce. Jest wyświetlany tylko wtedy, gdy zmienna show ma wartość true.
Poniżej przedstawiono wyświetlanie w przeglądarce.

Jeśli sprawdzimy w przeglądarce, otrzymamy to, gdy show jest fałszywe.

Znacznik h1 jest usuwany z DOM, kiedy zmienna show ma wartość false.

Oto, co widzimy, gdy zmienna jest prawdziwa. Znacznik h1 jest dodawany z powrotem do DOM, gdy zmienna show ma wartość true.
v-else
W poniższym przykładzie dodaliśmy v-else do drugiego znacznika h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else jest dodawane przy użyciu następującego fragmentu kodu.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Teraz, jeśli przedstawienie jest prawdą “This is h1 tag” zostanie wyświetlony, a jeśli false “This is h2 tag”zostanie wyświetlone. To właśnie otrzymamy w przeglądarce.

Powyższy ekran dotyczy sytuacji, gdy zmienna show ma wartość true. Ponieważ dodaliśmy v-else, druga instrukcja nie jest obecna. Teraz, gdy klikniemy przycisk, zmienna show stanie się fałszywa, a druga instrukcja zostanie wyświetlona, jak pokazano na poniższym zrzucie ekranu.

v-show
v-show zachowuje się tak samo jak v-if. Pokazuje także i ukrywa elementy na podstawie przypisanego warunku. Różnica między v-if i v-show polega na tym, że v-if usuwa element HTML z DOM, jeśli warunek jest fałszywy, i dodaje go z powrotem, jeśli warunek jest prawdziwy. Natomiast v-show ukrywa element, jeśli warunek jest fałszywy z display: none. Pokazuje element z powrotem, jeśli warunek jest prawdziwy. Zatem element jest zawsze obecny w domenie.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show jest przypisywane do elementu HTML przy użyciu następującego fragmentu kodu.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Użyliśmy tej samej zmiennej show i opierając się na tym, że jest to prawda / fałsz, obraz jest wyświetlany w przeglądarce.

Teraz, ponieważ zmienna show jest prawdziwa, obraz jest taki, jak pokazano na powyższym zrzucie ekranu. Kliknijmy przycisk i zobaczmy wyświetlacz.

Zmienna show jest fałszywa, dlatego obraz jest ukryty. Jeśli sprawdzimy i zobaczymy element, div wraz z obrazem nadal jest częścią DOM z właściwością display: none, jak widać na powyższym zrzucie ekranu.
Renderowanie listy
v-for
Omówmy teraz renderowanie list za pomocą dyrektywy v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Zmienna o nazwie items jest zadeklarowana jako tablica. W metodach istnieje metoda o nazwieshowinputvalue, które jest przypisane do pola wprowadzania, które przyjmuje nazwy owoców. W metodzie owoce wpisane w pole tekstowe są dodawane do tablicy za pomocą następującego fragmentu kodu.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Użyliśmy v-for do wyświetlenia owoców wpisanych jak w poniższym fragmencie kodu. V-for pomaga iterować po wartościach obecnych w tablicy.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Aby iterować po tablicy za pomocą pętli for, musimy użyć v-for = ”a in items”, gdzie a przechowuje wartości w tablicy i będzie wyświetlane, dopóki wszystkie elementy nie zostaną wykonane.
Output
Poniżej przedstawiono dane wyjściowe w przeglądarce.

To właśnie pokazuje przeglądarka podczas sprawdzania elementów. W DOM nie widzimy żadnej dyrektywy v-for dla elementu li. Wyświetla DOM bez żadnych dyrektyw VueJS.

Jeśli chcemy wyświetlić indeks tablicy, zrobimy to za pomocą następującego kodu.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Aby uzyskać indeks, dodaliśmy jeszcze jedną zmienną w nawiasie, jak pokazano w poniższym fragmencie kodu.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>W (a, indeks), a jest wartością i indexjest kluczem. Wyświetlacz przeglądarki będzie teraz wyglądał tak, jak pokazano na poniższym zrzucie ekranu. W ten sposób za pomocą indeksu można wyświetlić dowolne określone wartości.

W tym rozdziale omówimy funkcje przejść i animacji dostępne w VueJS.
Przejście
VueJS zapewnia różne sposoby przejścia do elementów HTML, gdy są one dodawane / aktualizowane w DOM. VueJS ma wbudowany komponent przejścia, który należy owinąć wokół elementu, który wymaga przejścia.
Składnia
<transition name = "nameoftransition">
<div></div>
</transition>Rozważmy przykład, aby zrozumieć działanie przejścia.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Powstał przycisk o nazwie clickme, za pomocą którego możemy zmienić wartość zmiennej show na true na false i odwrotnie. Tam jestp tagktóry pokazuje element tekstowy tylko wtedy, gdy zmienna ma wartość true. Owinęliśmy znacznik p elementem przejściowym, jak pokazano w poniższym fragmencie kodu.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Nazwa przejścia to fade. VueJS udostępnia kilka standardowych klas przejść, a nazwy tych klas są poprzedzone nazwą przejścia.
Oto kilka standardowych klas do przejścia -
v-enter- Ta klasa jest wywoływana początkowo przed aktualizacją / dodaniem elementu. To stan początkowy.
v-enter-active- Ta klasa służy do definiowania opóźnienia, czasu trwania i krzywej łagodzenia przy wejściu w fazę przejściową. Jest to stan aktywny dla całego, a klasa jest dostępna podczas całej fazy wchodzenia.
v-leave - Dodano, gdy zostanie uruchomione przejście wyjściowe, usunięte.
v-leave-active- Stosowany w fazie wyjścia. Jest usuwany po zakończeniu przejścia. Ta klasa jest używana do zastosowania krzywej opóźnienia, czasu trwania i łagodzenia podczas fazy wychodzenia.
Każda z powyższych klas będzie poprzedzona nazwą przejścia. Nazwaliśmy to przejście jako zanikanie, stąd nazwa klas.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Są zdefiniowane w poniższym kodzie.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.Fade_enter_active i .fade_leave_active są zdefiniowane razem i stosuje przejście na początku i na końcu etapu. Właściwość krycia jest zmieniana na 0 w ciągu 2 sekund.
Czas trwania jest zdefiniowany w plikach .fade_enter_active i .fade_leave_active. Ostatni etap jest zdefiniowany w plikach .fade_enter, .fade_leave_to.
Sposób wyświetlania w przeglądarce wygląda następująco.

Po kliknięciu przycisku tekst zniknie w ciągu dwóch sekund.

Po dwóch sekundach tekst zniknie całkowicie.
Rozważmy inny przykład, w którym znajduje się obraz i jest on przesuwany na osi X po kliknięciu przycisku.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Nazwa przejścia to shiftx. Właściwość transform służy do przesuwania obrazu na osi X o 100 pikseli przy użyciu następującego fragmentu kodu.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Poniżej przedstawiono dane wyjściowe.

Po kliknięciu przycisku obraz przesunie się o 100 pikseli w prawo, jak pokazano na poniższym zrzucie ekranu.

Animacja
Animacje są stosowane w taki sam sposób, jak przejście. Animacja zawiera również klasy, które muszą zostać zadeklarowane, aby efekt miał miejsce.
Rozważmy przykład, aby zobaczyć, jak działa animacja.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Aby zastosować animację, istnieją takie same klasy, jak przejście. W powyższym kodzie mamy obraz zamknięty w tagu p, jak pokazano w poniższym fragmencie kodu.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Nazwa przejścia to shiftx. Zastosowana klasa jest następująca -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>Klasa jest poprzedzona nazwą przejścia, tj. Shiftx-enter-active i .shiftx-leave-active. Animacja jest definiowana za pomocą klatek kluczowych od 0% do 100%. W każdej klatce kluczowej zdefiniowano transformację, jak pokazano na poniższym fragmencie kodu.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Poniżej przedstawiono dane wyjściowe.

Po kliknięciu przycisku obraca się od 0 do 360 stopni i znika.

Niestandardowe klasy przejścia
VueJS udostępnia listę klas niestandardowych, które można dodać jako atrybuty do elementu przejściowego.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Klasy niestandardowe w zasadzie wchodzą w grę, gdy chcemy użyć zewnętrznej biblioteki CSS, takiej jak animate.css.
Przykład
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Wynik

Wynik

Wynik

W powyższym kodzie zastosowano dwie animacje. Jedna enter-active-class = „animowany swing”, a druga leave-active-class = „animowane bounceIn”. Korzystamy z niestandardowych klas animacji do zastosowania animacji z biblioteki innej firmy.
Wyraźny czas trwania przejścia
Możemy zastosować przejście i animację na elemencie za pomocą VueJS. Vue czeka, aż zdarzenie transionend i animationend wykryje, czy animacja lub przejście są zakończone.
Czasami przejście może powodować opóźnienie. W takich przypadkach możemy wyraźnie zastosować czas trwania w następujący sposób.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Możemy użyć właściwości duration z: na elemencie przejściowym, jak pokazano powyżej. W przypadku konieczności oddzielnego określenia czasu wejścia i wyjścia, można to zrobić tak, jak pokazano na powyższym fragmencie kodu.
Hooki JavaScript
Klasy przejścia można wywołać jako metody przy użyciu zdarzeń JavaScript. Rozważmy przykład lepszego zrozumienia.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Wynik


W powyższym przykładzie wykonujemy animację przy użyciu metod js na elemencie przejściowym.
Metody przejścia są stosowane w następujący sposób -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Dodano przedrostek v-onoraz nazwę zdarzenia, do którego wywoływana jest metoda. Metody są zdefiniowane w instancji Vue w następujący sposób -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}Wymagane przejście jest stosowane w każdej z tych metod. Po kliknięciu przycisku oraz po zakończeniu animacji stosowana jest animacja krycia. Do animacji używana jest biblioteka innej firmy.
Istnieje właściwość dodana do przejścia v-bind: css = "false", która jest wykonywana, aby Vue zrozumiał, że jest to przejście JavaScript.
Przejście w początkowym renderowaniu
Aby dodać animację na początku, musimy dodać właściwość „pojawi się” do elementu przejścia.
Spójrzmy na przykład, aby lepiej to zrozumieć.
Przykład
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>W powyższym przykładzie użyliśmy trzech różnych animacji z biblioteki animate.css. Dodaliśmy wygląd do elementu przejściowego.
Po wykonaniu powyższego kodu w przeglądarce pojawi się następujący wynik.

Animacja na komponentach
Możemy zawinąć przejście dla komponentów za pomocą następującego kodu. Użyliśmy tutaj komponentu dynamicznego.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Wynik

Dyrektywy to instrukcje dla VueJS, aby robić rzeczy w określony sposób. Widzieliśmy już dyrektywy, takie jak v-if, v-show, v-else, v-for, v-bind, v-model, v-on itp.
W tym rozdziale przyjrzymy się dyrektywom niestandardowym. Stworzymy globalne dyrektywy podobne do tych, które zrobiliśmy dla komponentów.
Składnia
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Musimy stworzyć dyrektywę za pomocą Vue.directive. Przyjmuje nazwę dyrektywy, jak pokazano powyżej. Rozważmy przykład, aby pokazać szczegóły działania dyrektyw.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>W tym przykładzie utworzyliśmy niestandardową dyrektywę changestyle jak pokazano na poniższym fragmencie kodu.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Przypisujemy następujący styl zmian do elementu div.
<div v-changestyle>VueJS Directive</div>Jeśli zobaczymy w przeglądarce, wyświetli się tekst dyrektywy VueJs w kolorze czerwonym, a rozmiar czcionki zostanie zwiększony do 30px.
Wynik

Użyliśmy metody bind, która jest częścią dyrektywy. Potrzeba trzech argumentówe1element, do którego należy zastosować dyrektywę celną. Wiązanie jest jak argumenty przekazywane do dyrektywy niestandardowej, np. V-changestyle = ”{color: 'green'}”, gdzie zielony zostanie odczytany w argumencie bind, a vnode to element, czyli nazwa węzła.
W następnym przykładzie pocieszyliśmy wszystkie argumenty i pokazuje, jakie szczegóły podają każdy z nich.
Poniżej znajduje się przykład z wartością przekazaną do dyrektywy niestandardowej.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Wynik

Kolor tekstu zostanie zmieniony na zielony. Wartość jest przekazywana przy użyciu następującego fragmentu kodu.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtry
VueJS obsługuje filtry, które pomagają w formatowaniu tekstu. Jest używany razem z v-bindem i interpolacjami ({{}}). Potrzebujemy symbolu potoku na końcu wyrażenia JavaScript dla filtrów.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>W powyższym przykładzie utworzyliśmy proste liczniki filtrów. Filtr Countletters zlicza liczbę znaków wprowadzonych do pola tekstowego. Aby skorzystać z filtrów, musimy użyć właściwości filter i zdefiniować używany filtr za pomocą następującego fragmentu kodu.
filters : {
countletters : function(value) {
return value.length;
}
}Definiujemy metodę countletters i zwracając długość wprowadzonego ciągu.
Aby użyć filtru na wyświetlaczu, użyliśmy operatora potoku i nazwy filtru, tj countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Poniżej przedstawiono wyświetlanie w przeglądarce.

Możemy również przekazać argumenty do filtra za pomocą następującego fragmentu kodu.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Teraz countletters będzie miał trzy parametry, tj message, a1, and a2.
Możemy również przekazać wiele filtrów do interpolacji, używając następującego fragmentu kodu.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>We właściwości filtra countlettersA i countlettersB będą dwiema metodami i countlettersA przekaże szczegóły do countlettersB.
VueJS nie ma wbudowanej funkcji routera. Musimy wykonać kilka dodatkowych kroków, aby go zainstalować.
Bezpośrednie pobieranie z CDN
Najnowsza wersja vue-router jest dostępna pod adresem https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com udostępnia łącza CDN oparte na npm. Powyższy link jest zawsze aktualizowany do najnowszej wersji. Możemy go pobrać, hostować i używać z tagiem script wraz z vue.js w następujący sposób -
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Korzystanie z NPM
Uruchom następujące polecenie, aby zainstalować router vue.
npm install vue-routerKorzystanie z GitHub
Możemy sklonować repozytorium z GitHub w następujący sposób -
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildZacznijmy od prostego przykładu z użyciem vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Aby rozpocząć routing, musimy dodać plik vue-router.js. Weź kod zhttps://unpkg.com/vue-router/dist/vue-router.js i zapisz go w pliku vue-router.js.
Skrypt jest dodawany po vue.js w następujący sposób -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>W sekcji ciała znajduje się łącze routera zdefiniowane w następujący sposób -
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>jest komponentem używanym do nawigowania do treści HTML, która ma być wyświetlana użytkownikowi. Właściwość to jest miejscem docelowym, tj. Plikiem źródłowym, w którym zostanie wybrana zawartość do wyświetlenia.
W powyższym fragmencie kodu utworzyliśmy dwa łącza routera.
Spójrz na sekcję skryptu, w której router jest inicjowany. Istnieją dwie stałe utworzone w następujący sposób -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Mają szablony, które należy wyświetlić po kliknięciu łącza routera.
Dalej jest stała tras, która definiuje ścieżkę, która ma być wyświetlana w adresie URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Trasy definiują ścieżkę i komponent. Ścieżka tj/route1 zostanie wyświetlony w adresie URL, gdy użytkownik kliknie łącze routera.
Komponent przyjmuje nazwy szablonów do wyświetlenia. Ścieżka z tras musi być zgodna z łączem routera do właściwości.
Na przykład <router-link to = ”path here”> </router-link>
Następnie instancja jest tworzona w VueRouter przy użyciu następującego fragmentu kodu.
const router = new VueRouter({
routes // short for `routes: routes`
});Konstruktor VueRouter przyjmuje trasy jako parametr. Obiekt routera jest przypisywany do głównej instancji vue przy użyciu następującego fragmentu kodu.
var vm = new Vue({
el: '#app',
router
});Wykonaj przykład i zobacz ekran w przeglądarce. Po sprawdzeniu i sprawdzeniu łącza routera stwierdzimy, że dodaje on klasę do aktywnego elementu, jak pokazano na poniższym zrzucie ekranu.

Dodana klasa to class = “router-link-exact-active router-link-active”. Aktywny link pobiera klasę pokazaną na powyższym zrzucie ekranu. Kolejną rzeczą wartą uwagi jest to, że <router-link> jest renderowany jako tag.
Rekwizyty dla łącza routera
Zobaczmy więcej właściwości do przekazania do <router-link>.
do
To jest ścieżka docelowa podana dla <router-link>. Po kliknięciu wartość to zostanie wewnętrznie przekazana do router.push (). Wartość musi być ciągiem znaków lub obiektem lokalizacji. Korzystając z obiektu, musimy go związać tak, jak pokazano na przykład 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Poniżej znajduje się wynik np. 3.

W ścieżce adresu URL nazwa = Tery jest częścią ciągu zapytania. Np .: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
zastąpić
Dodanie zastąpienia do łącza routera spowoduje wywołanie pliku router.replace() zamiast router.push(). Po zastąpieniu historia nawigacji nie jest przechowywana.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>dodać
Dodanie append do <router-link> <router-link> spowoduje, że ścieżka będzie względna.
Jeśli chcemy przejść od łącza routera ze ścieżką / trasą1 do ścieżki łącza routera / trasy2, ścieżka w przeglądarce zostanie wyświetlona jako / trasa1 / trasa2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>etykietka
Obecnie <router-link> renderuje się jako tag. W przypadku, gdy chcemy go wyrenderować jako jakąś inną zmienną, musimy określić to samo za pomocą zmiennej tag = ”zmienna”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Określiliśmy tag jako span i to jest wyświetlane w przeglądarce.

Wyświetlany teraz tag jest tagiem span. Kliknięcie będzie nadal widoczne, gdy klikniemy łącze routera w celu nawigacji.
klasa aktywna
Domyślnie aktywna klasa dodawana, gdy łącze routera jest aktywne, to router-łącze-aktywne. Możemy nadpisać klasę, ustawiając to samo, co pokazano w poniższym kodzie.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Użyta klasa to active_class = ”_active”. To jest wynik wyświetlany w przeglądarce.

klasa dokładna-aktywna
Domyślną zastosowaną klasą exactactive jest router-link-exact-active. Możemy go nadpisać za pomocą dokładnej klasy aktywnej.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>To jest to, co jest wyświetlane w przeglądarce.

zdarzenie
Obecnie domyślnym zdarzeniem dla łącza routera jest kliknięcie. Możemy to zmienić za pomocą właściwości event.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Teraz, gdy najedziemy kursorem myszy na łącze routera, będzie nawigować tak, jak pokazano w poniższej przeglądarce. Najedź kursorem myszy na łącze routera 1, a zobaczymy zmianę nawigacji.

Mieszanki są zasadniczo używane z komponentami. Współdzielą kod wielokrotnego użytku między komponentami. Kiedy składnik używa opcji mixin, wszystkie opcje mixin stają się częścią opcji komponentu.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Wynik

Gdy mieszanka i składnik zawierają nakładające się opcje, są one scalane, jak pokazano w poniższym przykładzie.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Teraz mixin i instancja vue mają utworzoną tę samą metodę. To jest wynik, który widzimy w konsoli. Jak widać, opcja vue i mixin zostaną połączone.

Jeśli mamy taką samą nazwę funkcji w metodach, to główna instancja vue będzie miała pierwszeństwo.
Przykład

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Zobaczymy, że mixin ma właściwość method, w której zdefiniowane są funkcje helloworld i samemethod. Podobnie instancja vue ma właściwość metod, w której ponownie zdefiniowano dwie metody start i samemethod.
Wywoływana jest każda z następujących metod.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodJak widać powyżej, nazwaliśmy helloworld, start i samemethod. samemethod jest również obecny w mixin, jednak priorytet zostanie nadany instancji głównej, jak widać na poniższej konsoli.

Widzieliśmy komponenty i ich zastosowanie. Na przykład mamy treść, którą należy ponownie wykorzystać w całym projekcie. Możemy przekonwertować to samo co komponent i użyć go.
Rzućmy okiem na przykład prostego komponentu i zobaczmy, co robi w nim funkcja renderująca.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Rozważ powyższy przykład prostego komponentu, który drukuje Hello World, jak pokazano na poniższym zrzucie ekranu.

Teraz, jeśli chcemy ponownie użyć komponentu, możemy to zrobić, po prostu drukując go ponownie. Na przykład,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Wynik będzie następujący.

Jednak teraz potrzebujemy pewnych zmian w komponencie. Nie chcemy drukować tego samego tekstu. Jak możemy to zmienić? Jeśli wpiszemy coś wewnątrz komponentu, czy zostanie to uwzględnione?
Rozważmy następujący przykład i zobaczmy, co się stanie.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>Wynik pozostaje taki sam, jak widzieliśmy wcześniej. Nie zmienia tekstu tak, jak chcemy.

Component zapewnia coś, co nazywa się as slots. Skorzystajmy z tego i zobaczmy, czy uzyskamy pożądane rezultaty.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Jak widać na powyższym kodzie, w szablonie dodaliśmy slot, dlatego teraz przyjmuje wartość do wysłania wewnątrz komponentu, jak pokazano na poniższym zrzucie ekranu.

Zastanówmy się teraz, czy chcemy zmienić kolor i rozmiar. Na przykład obecnie używamy tagu h1 i chcemy zmienić tag HTML na znacznik p lub tag div dla tego samego komponentu. Jak możemy mieć elastyczność, aby przeprowadzić tak wiele zmian?
Możemy to zrobić za pomocą funkcji renderującej. Funkcja renderowania pomaga uczynić składnik dynamicznym i używać go tak, jak jest to wymagane, utrzymując go jako wspólny i pomagając przekazywać argumenty przy użyciu tego samego składnika.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>W powyższym kodzie zmieniliśmy komponent i dodaliśmy funkcję render z właściwością props używając poniższego fragmentu kodu.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Rekwizyty wyglądają następująco.
props:{
elementtype:{
attributes:String,
required:true
}
}Zdefiniowaliśmy właściwość o nazwie elementtype, która przyjmuje pole atrybutów typu string. Kolejne wymagane pole, które wspomina, że pole jest obowiązkowe.
W funkcji renderowania wykorzystaliśmy właściwość elementtype, jak widać na poniższym fragmencie kodu.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Funkcja renderująca przyjmuje createElement jako argument i zwraca to samo. CreateElement tworzy element DOM w taki sam sposób, jak w JavaScript. Podzieliliśmy również typ elementu przecinkiem, używając wartości z pola atrs.
CreateElement przyjmuje pierwszy parametr jako element do utworzenia. Jest przekazywany do komponentu przy użyciu następującego fragmentu kodu.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Komponent musi zająć pole rekwizytów, jak pokazano powyżej. Zaczyna się od: i nazwy rekwizytów. Tutaj przekazujemy tag elementu, kolor, rozmiar czcionki i identyfikator elementu.
W funkcji render, w createElement, dzielimy się przecinkami, więc pierwszym elementem jest elementtag, który jest przekazywany do createElemet, jak pokazano na poniższym fragmencie kodu.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]to znacznik elementu html. Następnym parametrem są atrybuty znacznika elementu. Są zdefiniowane w polu attr w poniższym fragmencie kodu.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Zdefiniowaliśmy dwa atrybuty dla tagu elementu - id i style. Do id przekazujemy [3], czyli wartość, którą mamy po rozdzieleniu przecinkiem. Używając stylu, zdefiniowaliśmy kolor i rozmiar czcionki.
Ostatni to slot, czyli wiadomość, którą podaliśmy w komponencie w poniższym fragmencie kodu.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Zdefiniowaliśmy tekst do wydrukowania w elemencie createElement za pomocą następującego fragmentu kodu.
this.$slots.defaultPrzyjmuje wartość domyślną przypisaną w polu komponentu.
Poniżej przedstawiono dane wyjściowe, które otrzymujemy w przeglądarce.

Elementy pokazują również strukturę. Oto komponenty, które zdefiniowaliśmy -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS zapewnia opcje dodawania reaktywności do właściwości, które są dodawane dynamicznie. Weź pod uwagę, że utworzyliśmy już instancję vue i musimy dodać właściwość watch. Można to zrobić w następujący sposób -
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Istnieje licznik właściwości zdefiniowany jako 1 w obiekcie danych. Licznik jest zwiększany, gdy klikamy przycisk.
Instancja Vue została już utworzona. Aby dodać do niego zegarek, musimy zrobić to w następujący sposób -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Musimy użyć $ watch, aby dodać watch poza instancją vue. Dodano alert, który pokazuje zmianę wartości właściwości licznika. Dodano również funkcję timera setTimeout, która ustawia wartość licznika na 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Za każdym razem, gdy licznik zostanie zmieniony, alert z metody zegarka zostanie uruchomiony, jak pokazano na poniższym zrzucie ekranu.

VueJS nie może wykryć dodawania i usuwania właściwości. Najlepszym sposobem jest zawsze deklarowanie właściwości, które muszą być reaktywne z góry w instancji Vue. W przypadku, gdy musimy dodać właściwości w czasie wykonywania, możemy skorzystać z metod globalnych Vue, Vue.set i Vue.delete.
Vue.set
Ta metoda pomaga ustawić właściwość obiektu. Służy do obejścia ograniczenia polegającego na tym, że Vue nie może wykryć dodatkowych właściwości.
Składnia
Vue.set( target, key, value )Gdzie,
cel: może być obiektem lub tablicą
klucz: może być ciągiem lub liczbą
wartość: może być dowolnego typu
Spójrzmy na przykład.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>W powyższym przykładzie istnieje zmienna myproduct utworzona na początku przy użyciu następującego fragmentu kodu.
var myproduct = {"id":1, name:"book", "price":"20.00"};Jest on nadawany obiektowi danych w instancji Vue w następujący sposób -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Rozważmy, że po utworzeniu instancji Vue chcemy dodać jeszcze jedną właściwość do tablicy myproduct. Można to zrobić w następujący sposób -
vm.products.qty = "1";Zobaczmy wynik w konsoli.

Jak widać powyżej, w produktach ilość jest dodawana. Metody get / set, które zasadniczo dodają reaktywność, są dostępne dla identyfikatora, nazwy i ceny i nie są dostępne dla ilości.
Nie możemy osiągnąć reaktywności po prostu dodając obiekt vue. VueJS przede wszystkim chce, aby wszystkie jego właściwości były tworzone na początku. Jednak w przypadku konieczności dodania go później, możemy użyć Vue.set. W tym celu musimy ustawić go za pomocą vue global, czyli Vue.set.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Użyliśmy Vue.set, aby dodać ilość do tablicy, używając następującego fragmentu kodu.
Vue.set(myproduct, 'qty', 1);Pocieszyliśmy obiekt vue i oto wynik.

Teraz możemy zobaczyć get / set dla ilości dodanej za pomocą Vue.set.
Vue.delete
Ta funkcja służy do dynamicznego usuwania właściwości.
Przykład
Vue.delete( target, key )Gdzie,
cel: może być obiektem lub tablicą
klucz: może być łańcuchem lub liczbą
Aby usunąć dowolną właściwość, możemy użyć Vue.delete jak w poniższym kodzie.
Przykład
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>W powyższym przykładzie użyliśmy Vue.delete do usunięcia ceny z tablicy przy użyciu następującego fragmentu kodu.
Vue.delete(myproduct, 'price');Poniżej przedstawiono dane wyjściowe, które widzimy w konsoli.

Po usunięciu widzimy tylko identyfikator i nazwę, ponieważ cena jest usuwana. Możemy również zauważyć, że metody get / set są usuwane.
Przykład 1: Przelicznik walut
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Wyjście (konwersja na USD)

Wyjście: Konwersja do BHD

Explanation- W powyższym przykładzie stworzyliśmy przelicznik walut, który przelicza jedną wartość waluty na wybraną wartość innej waluty. Stworzyliśmy dwa rozwijane listy walut. Kiedy wprowadzimy kwotę do przeliczenia w polu tekstowym, to samo wyświetla się poniżej po przeliczeniu. Używamy obliczonej właściwości, aby wykonać niezbędne obliczenia do przeliczenia waluty.
Przykład 2: Dane klienta
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Wynik

Wyjście po usunięciu

Explanation- W powyższym przykładzie mamy trzy pola tekstowe do wpisania - imię, nazwisko i adres. Znajduje się tam przycisk dodawania, który dodaje wartości wpisane w pola tekstowe w formie tabeli z przyciskiem usuwania.
Format tabeli jest tworzony za pomocą komponentów. Przycisk kliknięcia współdziała ze składnikiem nadrzędnym przy użyciu zdarzenia emitowania w celu usunięcia elemetu z tablicy. Wprowadzone wartości są przechowywane w tablicy i są współdzielone z komponentem podrzędnym za pomocą rozszerzeniaprop własność.