Watir - okna przeglądarki
Napotkasz przypadki, w których musimy skorzystać z wyskakującego okienka lub otwarcia nowego okna przeglądarki. W tym rozdziale omówimy, jak przetestować takie przypadki za pomocą Watir.
Składnia
browser.windowPoniżej podano działający przykład, który zamierzamy przetestować -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Wynik

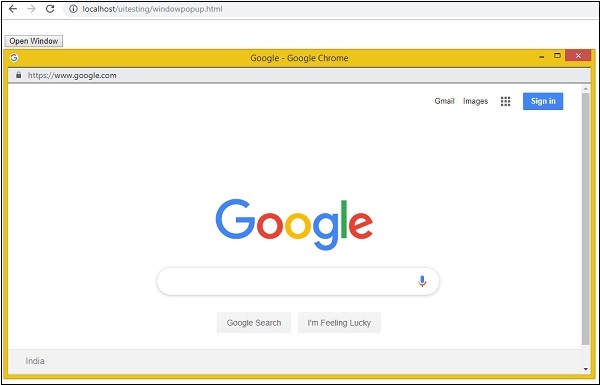
Kliknięcie przycisku Otwórz okno powoduje otwarcie wyskakującego okienka. Tutaj podany przez nas adres URL to www.google.com . Teraz przetestujmy to samo za pomocą Watir /
Przykład
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
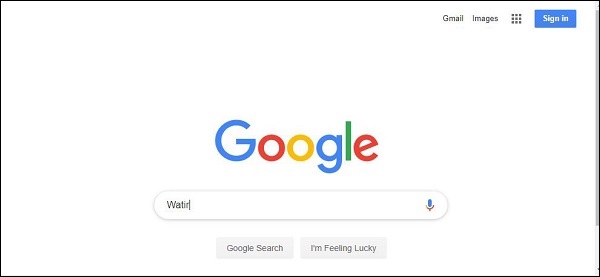
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
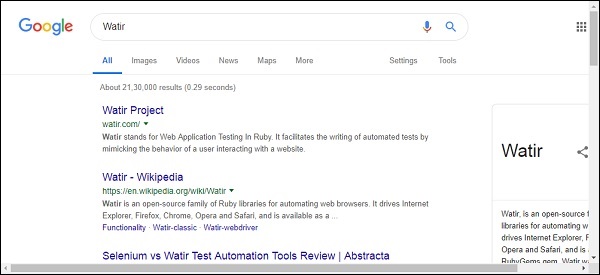
b.screenshot.save 'popupwindowafter.png'
endZrzuty ekranu, które zrobiliśmy, podano poniżej -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png