Watir - Testowanie mobilne
Do testów mobilnych będziemy używać przeglądarki na komputery stacjonarne, która będzie działać jako przeglądarka urządzenia do celów testowych. Rozumiemy jego procedurę w tym rozdziale.
Aby przetestować Twoją aplikację w przeglądarkach mobilnych, musimy zainstalować webdriver-user-agent.
Instalowanie webdriver-user-agent
gem install webdriver-user-agent
Teraz użyjemy agenta użytkownika Webdriver, jak pokazano w poniższym przykładzie -
Przykład
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
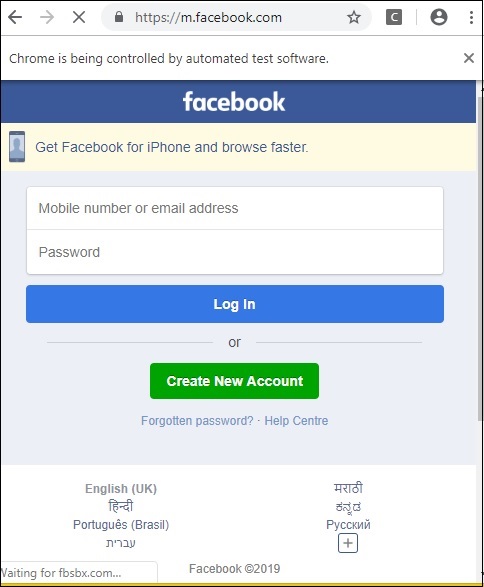
puts browser.url == 'https://m.facebook.com/'Podaliśmy adres facebook.com. Po uruchomieniu otwiera się w trybie mobilnym, na podstawie agenta użytkownika, jak pokazano poniżej -

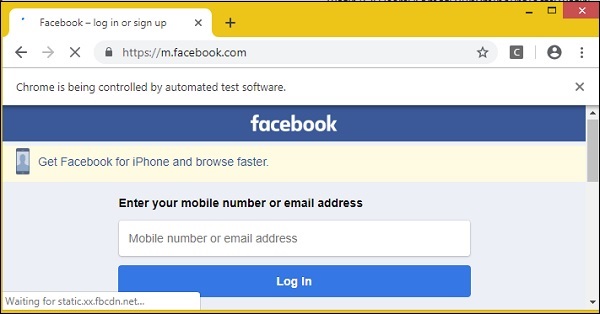
Spróbujmy teraz w trybie portretowym. W tym celu użyj następującego kodu -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Wyjście w trybie portretowym jest takie, jak pokazano poniżej -