Web2py - Formularze i walidatory
Platforma web2py zawiera zaawansowane funkcje do generowania formularzy. Cztery różne sposoby tworzenia formularzy w web2py są następujące -
FORM- Pod względem pomocników HTML jest to implementacja niskiego poziomu. Obiekt FORM jest świadomy zawartości swojego pola.
SQLFORM - Zapewnia funkcje tworzenia, aktualizacji i usuwania do istniejącej bazy danych.
SQLFORM.factory- Jest uważany za warstwę abstrakcji na górze SQLFORM, która generuje formularz podobny do SQLFORM. Tutaj nie ma potrzeby tworzenia nowej bazy danych.
CRUD Methods - Jak sama nazwa wskazuje, zapewnia funkcje tworzenia, pobierania, aktualizowania i usuwania z podobnymi funkcjami opartymi na SQLFORM.
FORMULARZ
Rozważ aplikację, która akceptuje dane wejściowe od użytkownika i ma przycisk „wyślij” do przesłania odpowiedzi.
Kontroler
Kontroler „default.py” będzie zawierał następującą skojarzoną funkcję
def display_form():
return dict()Widok
Powiązany widok „default / display_form.html” spowoduje wyświetlenie formularza w HTML jako -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Powyższy przykład to zwykły formularz HTML, który prosi o wprowadzenie danych przez użytkownika. Ten sam formularz można wygenerować za pomocą pomocników, takich jak obiekt FORM.
Kontroler
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Powyższa funkcja w kontrolerze „default.py” zawiera obiekt FORM (pomocnik HTML), który pomaga w tworzeniu formularza.
Widok
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Formularz, który jest generowany przez oświadczenie {{= form}}serializuje obiekt FORM. Gdy użytkownik wypełni formularz i kliknie przycisk przesyłania, formularz przesyła się automatycznie i zmiennarequest.vars.value wraz z wartością wejściową jest wyświetlana na dole.
SQLFORM
Pomaga w tworzeniu formularza do istniejącej bazy danych. Kroki prowadzące do jego wdrożenia omówiono poniżej.
Nawiązując połączenie z bazą danych za pomocą DAL, jest to tworzone za pomocą obiektu DAL zwanego również konstruktorem DAL. Po nawiązaniu połączenia użytkownik może utworzyć odpowiednią tabelę.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))W ten sposób stworzyliśmy tabelę o nazwie „pracownik”. Kontroler buduje formularz i przycisk z następującymi instrukcjami -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Dlatego dla utworzonej tabeli pracowników modyfikacja w kontrolerze byłaby -
def display_form():
form = SQLFORM(db.person)Nie ma modyfikacji w View. W nowym kontrolerze konieczne jest zbudowanie FORMU, gdyż w modelu zdefiniowany jest konstruktor SQLFORM zbudowany z tabeli db.employee. Nowy formularz po serializacji wygląda następująco -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Wszystkie tagi w formularzu mają nazwy pochodzące z tabeli i nazwy pola.
Na SQLFORMobiekt zajmuje się również polami „upload”, zapisując przesłane pliki w folderze „uploads”. Odbywa się to automatycznie. SQLFORM wyświetla wartości „boolowskie” w postaci pól wyboru i wartości tekstowych za pomocą“textareas”.
SQLFORM używa również metody process, co jest konieczne, jeśli użytkownik chce zachować wartości z powiązanym SQLFORM.
Gdyby form.process(keepvalues = True) wtedy jest akceptowany.
Przykład
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Czasami użytkownik musi wygenerować formularz w taki sposób, aby istniała tabela bazy danych bez implementacji bazy danych. Użytkownik chce po prostu skorzystać z możliwości SQLFORM.
Odbywa się to poprzez form.factory i jest utrzymywany w sesji.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Formularz będzie wyglądał jak SQLFORM z nazwą i obrazem jako jego polami, ale w bazie danych nie ma takiej tabeli.
Widok „default / form_from_factory.html” będzie reprezentował -
{{extend 'layout.html'}}
{{= form}}Metody CRUD
CRUDjest interfejsem API używanym nad SQLFORM. Jak sama nazwa wskazuje, służy do tworzenia, wyszukiwania, aktualizacji i usuwania odpowiedniego formularza.
CRUD, w porównaniu z innymi interfejsami API w web2py, nie jest ujawniany; dlatego konieczne jest, aby był importowany.
from gluon.tools import Crud
crud = Crud(db)Zdefiniowany powyżej obiekt CRUD udostępnia następujący interfejs API -
| Sr.No | API i funkcjonalność |
|---|---|
| 1 | crud.tables() Zwraca listę tabel zdefiniowanych w bazie danych. |
| 2 | crud.create(db.tablename) Zwraca formularz tworzenia dla table tablename. |
| 3 | crud.read(db.tablename, id) Zwraca formularz tylko do odczytu dla tablename i numer identyfikacyjny. |
| 4 | crud.delete(db.tablename, id) usuwa rekord |
| 5 | crud.select(db.tablename, query) Zwraca listę rekordów wybranych z tabeli. |
| 6 | crud.search(db.tablename) Zwraca krotkę (formularz, rekordy), gdzie formularz jest formularzem wyszukiwania. |
| 7 | crud() Zwraca jedno z powyższych na podstawie request.args (). |
Tworzenie formy
Stwórzmy formularz. Postępuj zgodnie z kodami podanymi poniżej.
Model
Nowy model jest tworzony pod modelsfolder aplikacji. Nazwa pliku to“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsKontroler
Powiązany plik, a mianowicie “dynamic_search.py” w sekcji kontrolery będzie zawierać następujący kod -
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Widok
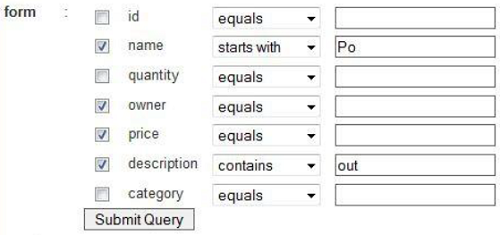
Możemy to wyrenderować za pomocą następującego widoku.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Oto, jak to wygląda -