Web2py - Szybki przewodnik
web2pyjest zdefiniowany jako bezpłatna platforma internetowa typu open source do zwinnego programowania, która obejmuje aplikacje internetowe oparte na bazach danych; jest napisany w Pythonie i programowalny w Pythonie. Jest to framework z pełnym stosem; składa się ze wszystkich niezbędnych komponentów, programista musi zbudować w pełni funkcjonalną aplikację internetową.
web2py Framework jest zgodny z Model-View-Controller wzorzec uruchamiania aplikacji internetowych w przeciwieństwie do tradycyjnych wzorców.
Modelto część aplikacji zawierająca logikę danych. Obiekty w modelu służą do pobierania i przechowywania danych z bazy danych.
Viewto część aplikacji, która pomaga w wyświetlaniu danych użytkownikom końcowym. Wyświetlane dane są pobierane z modelu.
Controllerjest częścią aplikacji, która obsługuje interakcję użytkownika. Kontrolery mogą odczytywać dane z widoku, sterować danymi wejściowymi użytkownika i wysyłać dane wejściowe do określonego modelu.

web2pyma wbudowaną funkcję zarządzania plikami cookie i sesjami. Po zatwierdzeniu transakcji (w zakresie SQL) sesja jest również przechowywana jednocześnie.
web2pyma możliwość wykonywania zadań w zaplanowanych odstępach czasu po wykonaniu określonych czynności. Można to osiągnąć za pomocąCRON.
web2py - przepływ pracy
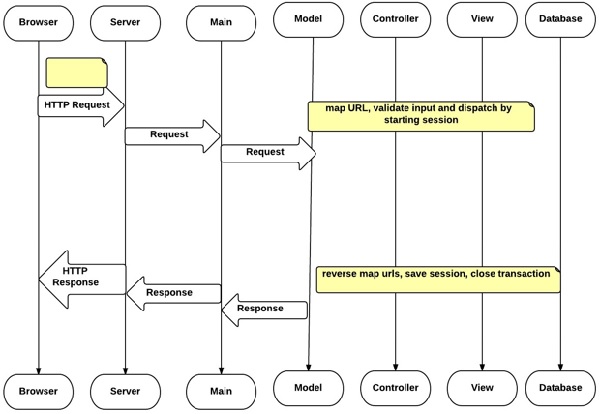
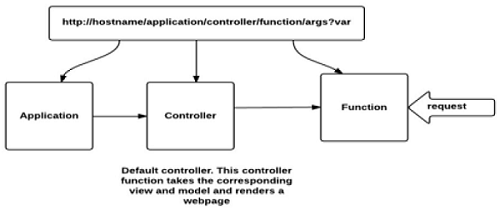
Spójrz na poniższy diagram przepływu pracy.

Schemat przepływu pracy opisano poniżej.
Plik Models, Views i Controller komponenty tworzą aplikację użytkownika web2py.
Wiele aplikacji może być hostowanych w tej samej instancji web2py.
Przeglądarka wysyła żądanie HTTP do serwera, z którym współpracuje serwer Model, Controller i View aby pobrać niezbędne dane wyjściowe.
Strzałki oznaczają komunikację z silnikiem (-ami) bazy danych. Zapytania do bazy danych można pisać w surowym języku SQL lub przy użyciu warstwy abstrakcji bazy danych web2py (co zostanie omówione w dalszych rozdziałach), tak abyweb2py kod aplikacji jest niezależny od dowolnego silnika bazy danych.
Model nawiązuje połączenie bazy danych z bazą danych i współdziała z Controller. PlikController z drugiej strony współdziała z View renderowanie wyświetlania danych.
Plik Dispatchermapuje żądany adres URL podany w odpowiedzi HTTP na wywołanie funkcji w kontrolerze. Dane wyjściowe funkcji mogą być ciągiem znaków lub tabelą skrótów.
Dane są renderowane przez View. Jeśli użytkownik zażąda strony HTML (ustawienie domyślne), dane są renderowane na stronie HTML. Jeśli użytkownik zażąda tej samej strony w XML, web2py próbuje znaleźć widok, który może renderować słownik w XML.
Obsługiwane protokoły web2py obejmują HTML, XML, JSON, RSS, CSV i RTF.
Kontroler widoku modelu
Plik model-view-controller reprezentacja web2py jest następująca -
Model
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))Plik Modelzawiera logikę danych aplikacji. Łączy się z bazą danych, jak pokazano na powyższym rysunku. Weź pod uwagę, że SQLite jest używany i jest przechowywany wstorage.sqliteplik z tabelą zdefiniowaną jako pracownik. Jeśli tabela nie istnieje, web2py pomaga, tworząc odpowiednią tabelę.
Kontroler
Program "default.py" jest Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()W web2py, Mapowanie adresów URL pomaga w dostępie do funkcji i modułów. W powyższym przykładzie kontroler zawiera jedną funkcję (lub „akcję”) zwaną pracownikami.
Akcja wykonana przez Controller zwraca ciąg znaków lub słownik Pythona, będący kombinacją klucza i wartości, w tym lokalny zestaw zmiennych.
Widok
"default/contacts.html" jest View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}W podanym przykładzie View wyświetla dane wyjściowe po wykonaniu skojarzonej funkcji kontrolera.
Celem tego Viewjest renderowanie zmiennych w słowniku, który ma postać HTML. PlikView jest napisany w HTML, ale osadza kod Pythona za pomocą {{ and }} ograniczniki.
Kod osadzony w HTML składa się z kodu Pythona w słowniku.
Zacznij od web2py
web2py jest dostarczany w pakietach binarnych dla wszystkich głównych systemów operacyjnych, takich jak Windows, UNIX i Mac OS X.
Instalacja web2py jest łatwa, ponieważ -
Składa się z interpretera Pythona, więc nie musisz go wstępnie instalować. Istnieje również wersja kodu źródłowego, która działa we wszystkich systemach operacyjnych.
Poniższy link zawiera binarne pakiety web2pydo pobrania zgodnie z potrzebami użytkownika - www.web2py.com
Plik web2pyFramework nie wymaga wstępnej instalacji w przeciwieństwie do innych frameworków. Użytkownik musi pobrać plik zip i rozpakować zgodnie z wymaganiami systemu operacyjnego.
Plik web2py Framework jest napisany w Pythonie, który jest pełnym dynamicznym językiem, który nie wymaga żadnej kompilacji ani skomplikowanej instalacji do uruchomienia.
Wykorzystuje maszynę wirtualną, podobnie jak inne języki programowania, takie jak Java lub .net, i może w przejrzysty sposób kompilować bajtowo kod źródłowy napisany przez programistów.
| System operacyjny | Komenda |
|---|---|
| Unix i Linux (dystrybucja źródeł) | python web2py.py |
| OS X (dystrybucja binarna) | otwórz web2py.app |
| Windows (binarna dystrybucja web2py) | web2py.exe |
| Windows (źródłowa dystrybucja web2py) | c: /Python27/python.exe web2py.py |
Python można zdefiniować jako połączenie języka zorientowanego obiektowo i interaktywnego. Jest to oprogramowanie typu open source. Guido van Rossum począł pythona pod koniec lat 80.
Python to język podobny do PERL (Practical Extraction and Reporting Language), który zyskał popularność ze względu na jasną składnię i czytelność.
Główne godne uwagi funkcje Pythona są następujące -
Mówi się, że Python jest stosunkowo łatwy do nauczenia i przenośny. Jego oświadczenia można łatwo zinterpretować w wielu systemach operacyjnych, w tym w systemach UNIX,Mac OS, MS-DOS, OS/2i różne wersje systemu Windows.
Python jest przenośny ze wszystkimi głównymi systemami operacyjnymi. Używa łatwej do zrozumienia składni, dzięki czemu programy są przyjazne dla użytkownika.
Zawiera dużą bibliotekę standardową, która obsługuje wiele zadań.

Z powyższego diagramu wyraźnie widać, że Python jest połączeniem języka skryptowego i programowania. Są interpretowane w innym programie, takim jak języki skryptowe.
Wersje Pythona
Python ma trzy implementacje o jakości produkcyjnej, które nazywane są CPython, Jython i IronPython. Są one również określane jako wersje Pythona.
Classic Python znany jako CPython jest kompilatorem, interpretatorem i składa się z wbudowanych i opcjonalnych modułów rozszerzeń, które są zaimplementowane w standardowym języku C.
Jython to implementacja Pythona dla wirtualnej maszyny języka Java (JVM).
IronPythonjest zaprojektowany przez firmę Microsoft i obejmuje środowisko uruchomieniowe języka wspólnego (CLR). Jest powszechnie znany jako .NET
Uruchamianie
Podstawowy program w języku Python w dowolnym systemie operacyjnym zaczyna się od nagłówka. Programy są przechowywane z.py do uruchamiania programów służy rozszerzenie i polecenie Python.
Na przykład, python_rstprogram.pyda wymagany wynik. Jeśli wystąpią, wygeneruje również błędy.
Python używa wcięć do oddzielania bloków kodu. Blok zaczyna się od linii kończącej się dwukropkiem i jest kontynuowany dla wszystkich wierszy w podobny sposób, które mają podobne lub większe wcięcie jak następny wiersz.
# Basic program in Python
print "Welcome to Python!\n"Wynik programu będzie:
Welcome to Python!Wcięcie
Wcięcia programów są dość ważne w Pythonie. Istnieją pewne uprzedzenia i mity na temat reguł wcięć w Pythonie dla programistów, którzy są początkującymi w Pythonie.
Zasada kciuka dla wszystkich programistów to -
„Białe znaki są istotne w kodzie źródłowym Pythona”.
Wiodący biały znak, który zawiera spacje i tabulatory na początku logicznego wiersza Pythona, oblicza poziom wcięcia wiersza.
Uwaga
Poziom wcięcia określa również grupowanie instrukcji.
Zwykle używa się czterech spacji, tj. Tabulacji dla każdego poziomu wcięcia.
Dobrą zasadą jest nie mieszanie tabulatorów ze spacjami, co może powodować zamieszanie, które jest niewidoczne.
Python generuje również błąd czasu kompilacji, jeśli brakuje wcięcia.
IndentationError: expected an indented blockInstrukcje przepływu sterowania
Przepływ sterowania programem w języku Python jest regulowany przez instrukcje warunkowe, pętle i wywołania funkcji.
Plik If instrukcja, wykonuje blok kodu pod określonym warunkiem, wraz z else i elif (kombinacją else-if).
Plik For instrukcja iteruje po obiekcie, przechwytując każdy element do zmiennej lokalnej w celu użycia przez dołączony blok.
Plik While instrukcja wykonuje blok kodu pod warunkiem, którym jest True.
Plik WithInstrukcja zawiera blok kodu w menedżerze kontekstu. Został dodany jako bardziej czytelna alternatywa dlatry/finally komunikat.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Wynik
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Funkcje
Instrukcje w typowym programie w języku Python są zorganizowane i pogrupowane w określonym formacie o nazwie, “Functions". Funkcja to grupa instrukcji, które wykonują akcję na podstawie żądania. Python zapewnia wiele wbudowanych funkcji i umożliwia programistom definiowanie własnych funkcji.
W Pythonie funkcje są wartościami, które są obsługiwane tak jak inne obiekty w językach programowania.
Plik def instrukcja jest najpowszechniejszym sposobem definiowania funkcji. def jest instrukcją złożoną z jedną klauzulą o następującej składni -
def function-name (parameters):statement(s)Poniższy przykład ilustruje funkcję generatora. Może być używany jako obiekt iterowalny, który tworzy swoje obiekty w podobny sposób.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jWynik
sh-4.3$ python main.py
0
1
4
9
16Specjalne atrybuty, metody i operatory
Atrybuty, metody i operatory zaczynające się od podwójnego podkreślenia klasy mają zwykle charakter prywatny. Niektóre z nich to zastrzeżone słowa kluczowe, które mają specjalne znaczenie.
Trzy z nich są wymienione poniżej -
__len__
__getitem__
__setitem__
Inne operatory specjalne to __getattr__ i __setattr__, które definiują get i set atrybuty dla klasy.
Funkcje wejścia / wyjścia pliku
Python zawiera funkcję otwierania i zamykania określonych plików. Można to osiągnąć za pomocąopen(), write() i close() Funkcje.
Polecenia, które pomagają w wejściu i wyjściu pliku są następujące -
| Sr.No | Dowodzenie i funkcjonalność |
|---|---|
| 1 | open() Pomaga w otwieraniu pliku lub dokumentu |
| 2 | write() Pomaga napisać ciąg w pliku lub dokumencie |
| 3 | read() Pomaga w czytaniu treści w istniejącym pliku |
| 4 | close() Ta metoda zamyka obiekt pliku. |
Przykład
Rozważmy plik o nazwie “demo.txt”, który już istnieje i ma tekst „To jest plik demonstracyjny”.
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()Ciąg dostępny po otwarciu pliku to -
This is a demo file
Inserting a new lineweb2py to pełnowartościowa platforma internetowa, której programista może użyć do pełnego opracowania aplikacji internetowej. Obejmuje integrację z bazą danych SQL i wielowątkowym serwerem WWW do projektowania programu.
Interfejs sieciowy do projektowania programu użytkownika
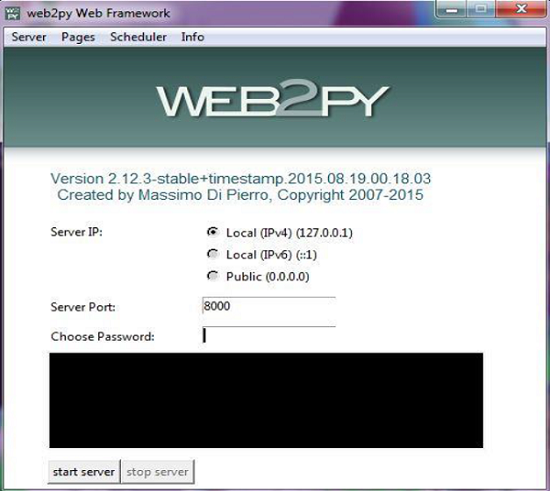
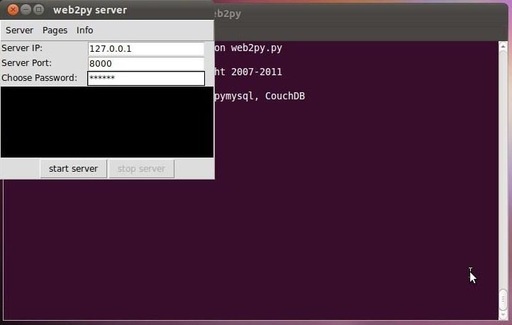
Po wykonaniu polecenia zgodnie z systemem operacyjnym, web2py wyświetla okno startowe, a następnie wyświetla widget GUI, który prosi użytkownika o wybranie -
- jednorazowe hasło administratora,
- adres IP interfejsu sieciowego, który ma być używany przez serwer WWW,
- oraz numer portu, z którego mają być obsługiwane żądania.
Administrator ma wszystkie uprawnienia do dodawania i edycji każdej nowej aplikacji internetowej.
Domyślnie web2py uruchamia swój serwer WWW na 127.0.0.1:8000 (port 8000 na hoście lokalnym), ale użytkownik może go uruchomić na dowolnym dostępnym adresie IP i porcie zgodnie z wymaganiami.
Widżet GUI web2py zostanie wyświetlony, jak pokazano poniżej.

Hasło jest używane w interfejsie administracyjnym przy wszelkich zmianach w nowym module.
Po ustawieniu przez użytkownika hasła administratora, web2py uruchamia przeglądarkę internetową na stronie o następującym adresie URL - http://127.0.0.1:8000/
Strona powitalna frameworka zostanie wyświetlona, jak pokazano poniżej.

Projektowanie podstawowego programu w web2py
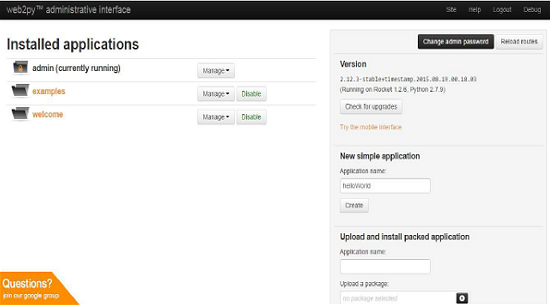
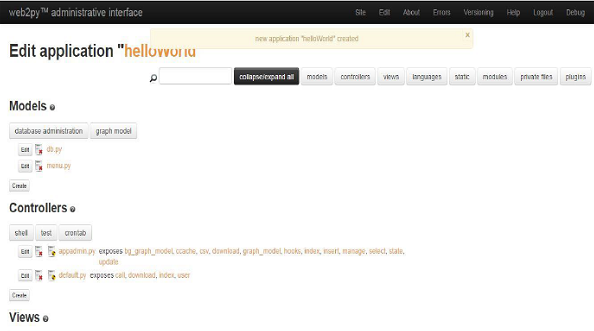
Po uruchomieniu aplikacji web2py z ww. URL możemy skorzystać z interfejsu administracyjnego do stworzenia nowego modułu np. “helloWorld”.
Interfejs administracyjny poprosi o hasło w celu uwierzytelnienia, ponieważ administrator ma wszystkie uprawnienia do dodawania i edytowania każdej nowej aplikacji internetowej.

Migawka podana powyżej zawiera szczegóły strony, która zawiera listę wszystkich zainstalowanych aplikacji web2py i pozwala administratorowi zarządzać nimi. Domyślnie framework web2py zawiera trzy aplikacje. Oni są -
Na admin aplikacja, którą użytkownik aktualnie wdraża.
Na examples aplikacji, z interaktywną dokumentacją online i instancją oficjalnej strony web2py.
ZA welcomepodanie. Zawiera podstawowy szablon dla każdej innej aplikacji web2py. Jest również znany jakoscaffolding application. Aplikacja wita również użytkownika przy starcie.
Niech będzie nazwa nowej aplikacji “helloWorld”.
Po utworzeniu nowej aplikacji użytkownik zostaje przekierowany na stronę zawierającą widok, model i kontrolery odpowiedniej aplikacji.

Użytkownik może spojrzeć na nowo utworzoną aplikację, podając następujący adres URL - http://127.0.0.1:8000/helloWorld
Domyślnie użytkownik może wyświetlić następujący ekran po kliknięciu wyżej wymienionego adresu URL.
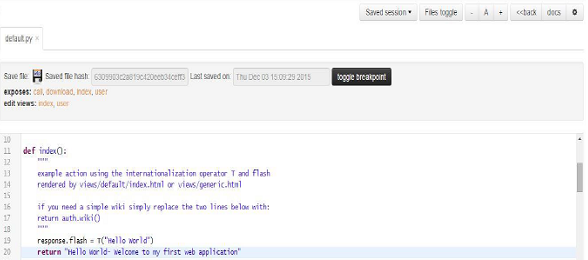
Do wydrukowania wiadomości z danej aplikacji internetowej “helloWorld”, zmiana jest wprowadzana w default.py kontroler.

Funkcja o nazwie “index”jest domyślną funkcją zwracającą wartość i wyświetlającą niezbędne dane wyjściowe. Jak wspomniano powyżej, ciąg“Hello World- Welcome to my first web application” jest używana jako wartość zwracana, która wyświetla dane wyjściowe na ekranie.
Dane wyjściowe są wyświetlane w następujący sposób -

Ogłoszenia zwrotne
Mechanizm walidacji danych wejściowych formularza jest bardzo powszechny i nie jest uważany za dobrą praktykę programistyczną. Dane wejściowe są sprawdzane za każdym razem, co stanowi obciążenie dla walidacji.
Lepszym wzorcem w web2py jest przesyłanie formularzy do tej samej akcji, która je generuje. Ten mechanizm nosi nazwę“postback”co jest główną cechą web2py. Krótko mówiąc, samopodłożenie osiąga się wpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Aplikacja CRUD
Platforma web2py zawiera aplikacje, które pełnią funkcje tworzenia, pobierania, aktualizowania i usuwania. PlikCRUD cykl opisuje podstawowe funkcje bazy danych, która jest trwała.
Cała logika aplikacji jest zapisana w modelach, które są pobierane przez kontrolery i wyświetlane użytkownikom za pomocą widoku.
appadmin
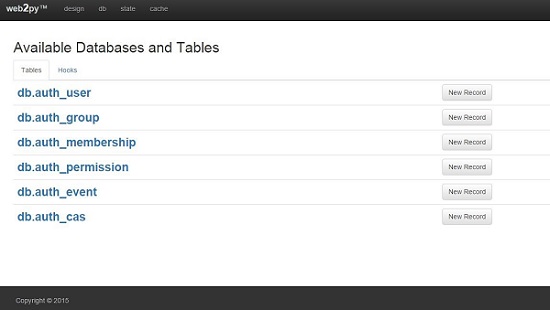
W przypadku PHP serwer aplikacji zawiera listę wszystkich baz danych w phpmyadmin. W podobny sposób web2py zapewnia interfejs do zarządzania, tworzenia i usuwania tabel lub baz danych, co jest określane jako“appadmin.”
Przed zaimplementowaniem logiki stojącej za tabelami konieczne jest utworzenie bazy danych i skojarzonych z nią tabel.
Adres URL, do którego można uzyskać dostęp appadmin -
http://127.0.0.1:8000/applicationname/appadmin
Po naciśnięciu adresu URL użytkownik otrzyma listę tabel powiązanych z daną aplikacją.

Ten interfejs nie ma być publiczny. Ma na celu uzyskanie łatwego dostępu do bazy danych. Składa się z dwóch plików, a mianowicie - kontrolera“appadmin.py” i widok “appadmin.html”.
Jednorazowo może podzielić do 100 rekordów. Korzystanie z“appadmin” omówiono w kolejnych rozdziałach.
Opcje wiersza poleceń
Dowiedzieliśmy się, jak uruchomić serwer web2py za pomocą widgetu GUI w poprzednim rozdziale.
Ten widget można pominąć, uruchamiając serwer z command line skłonić.
python web2py.py -a 'twoje hasło' -i 127.0.0.1 -p 8000
Za każdym razem, gdy serwer web2py jest uruchamiany, tworzy plik "parameters_8000.py„gdzie wszystkie hasła są przechowywane w postaci zaszyfrowanej.
Ze względów bezpieczeństwa można użyć następującego wiersza poleceń -
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000W powyższym scenariuszu web2py ponownie wykorzystuje zaszyfrowane hasła przechowywane w "parameters_8000.py”.
W przypadku, gdy plik „parameters_8000.py”został usunięty przypadkowo lub z innych powodów, internetowy interfejs administracyjny jest wyłączony w web2py.
Mapowanie / wysyłanie adresów URL
Działanie web2py opiera się na modelu-view-controller, który odwzorowuje adres URL w określonej formie - http://127.0.0.1:8000/a/d/f.html
Prowadzi do funkcji “f()” wymienione w kontrolerze d.pyznajduje się pod aplikacją o nazwie „a”. Jeśli kontroler nie jest obecny w aplikacji, web2py używa domyślnego kontrolera o nazwie“default.py”.
Jeśli funkcja podana w adresie URL nie istnieje, wówczas wywoływana jest funkcja domyślna init()jest używany. Działanie adresu URL pokazano schematycznie na poniższym obrazku.

Rozszerzenie .htmljest opcjonalny dla adresu URL. Rozszerzenie określa rozszerzenieViewktóry renderuje dane wyjściowe funkcji zdefiniowanej w kontrolerze. Ta sama treść jest udostępniana w wielu formatach, a mianowicie html, xml, json, rss itp.
Żądanie jest przekazywane na podstawie funkcji, które akceptują argumenty i dają użytkownikowi odpowiednie wyjście. Jest to kontroler, który współdziała z modelem i widokiem aplikacji w celu zapewnienia wyjścia zgodnie z potrzebami użytkownika.
web2py - przepływ pracy
Przepływ pracy web2py omówiono poniżej -
Serwer sieciowy zarządza jednocześnie każdym żądaniem HTTP we własnym wątku.
Nagłówek żądania HTTP jest analizowany i przekazywany do dyspozytora.
Dyspozytor zarządza żądaniami aplikacji i mapuje PATH_INFOw adresie URL wywołania funkcji. Każde wywołanie funkcji jest reprezentowane w adresie URL.
Wszystkie żądania dotyczące plików zawartych w folderze statycznym są obsługiwane bezpośrednio, a duży plik jest przesyłany strumieniowo do klienta.
Żądania czegokolwiek innego niż plik statyczny są mapowane na akcję.
Jeśli nagłówek żądania zawiera plik cookie sesji dla aplikacji, pobierany jest obiekt sesji; w przeciwnym razie tworzony jest identyfikator sesji.
Jeśli akcja zwraca wartość jako ciąg znaków, jest ona zwracana klientowi.
Jeśli akcja zwraca iterowalną wartość, jest używana do zapętlenia i przesyłania strumieniowego danych do klienta.
Modele warunkowe
W poprzednim rozdziale widzieliśmy funkcjonalność Controllers. Platforma web2py używa modeli, widoków i kontrolerów w każdej swojej aplikacji. Dlatego konieczne jest również zrozumienie funkcjonalnościModel.
W przeciwieństwie do innych aplikacji MVC, modele w web2py są traktowane jako warunkowe. Modele w podfolderach są wykonywane na podstawie wykorzystania ich kontrolera. Można to wykazać na następującym przykładzie -
Rozważ adres URL - http://127.0.0.1:8000/a/d/f.html
W tym przypadku, ‘a’ to nazwa aplikacji, ‘d’ to nazwa administratora, a f()to funkcja związana ze sterownikiem. Lista modeli, które zostaną wykonane to -
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBiblioteki
Platforma web2py zawiera biblioteki, które są widoczne dla wszystkich aplikacji jako obiekty. Obiekty te są zdefiniowane w plikach core w katalogu o nazwie „gluon”.
Wiele modułów, takich jak szablon DAL, nie ma żadnych zależności i można je zaimplementować poza strukturą web2py. Utrzymuje również testy jednostkowe, które są uważane za dobrą praktykę.
Aplikacje
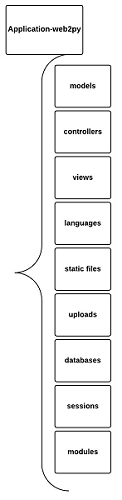
Aplikacje web2py przedstawiono poniżej w formie diagramu.

Plik Applications opracowane w web2py składają się z następujących części -
Models - Reprezentuje dane i tabele bazy danych.
Controllers - Opisuje logikę aplikacji i przepływ pracy.
Views - Pomaga w renderowaniu wyświetlania danych.
Languages - opisz, jak tłumaczyć ciągi znaków w aplikacji na różne obsługiwane języki.
Static files - Nie wymagają przetwarzania (np. Obrazów, arkuszy stylów CSS itp.).
ABOUT i README - Szczegóły projektu.
Errors - Przechowuje raporty o błędach wygenerowane przez aplikację.
Sessions - Przechowuje informacje związane z każdym konkretnym użytkownikiem.
Databases - przechowywać bazy danych SQLite i dodatkowe informacje o tabelach.
Cache - Przechowuj elementy aplikacji w pamięci podręcznej.
Modules - Moduły to inne opcjonalne moduły Pythona.
Private - Dołączone pliki są dostępne dla kontrolerów, ale nie bezpośrednio przez programistę.
Uploads - Pliki są dostępne dla modeli, ale nie bezpośrednio dla programisty.
API
W web2py, models, controllers i views są wykonywane w środowisku, w którym pewne obiekty są importowane dla programistów.
Global Objects - żądanie, odpowiedź, sesja, pamięć podręczna.
Helpers- web2py zawiera klasę pomocniczą, której można użyć do programowego budowania HTML. Odpowiada tagom HTML, określanym jako“HTML helpers”.
Na przykład A, B, FIELDSET, FORM itp.
Sesja
Sesję można zdefiniować jako magazyn informacji po stronie serwera, który jest trwały podczas interakcji użytkownika z aplikacją internetową.
Sesja w web2py jest instancją klasy pamięci.
Na przykład zmienna może być przechowywana w sesji jako
session.myvariable = "hello"Tę wartość można pobrać jako
a = session.myvariableWartość zmiennej można pobrać, o ile kod jest wykonywany w tej samej sesji przez tego samego użytkownika.
Jedną z ważnych metod sesji w web2py jest “forget” -
session.forget(response);Instruuje web2py, aby nie zapisywał sesji.
Uruchamianie zadań w tle
Żądanie HTTP dociera do serwera WWW, który równolegle obsługuje każde żądanie we własnym wątku. Zadanie, które jest aktywne, odbywa się na pierwszym planie, podczas gdy inne pozostają w tle. Zarządzanie zadaniami w tle jest również jedną z głównych funkcji web2py.
Czasochłonne zadania najlepiej trzymać w tle. Niektóre z mechanizmów są wymienione poniżej, które zarządzają zadaniami w tle -
CRON
Queues
Scheduler
CRON
W web2py, CRONdaje możliwość uruchomienia zadania w określonych odstępach czasu. Każda aplikacja zawiera plik CRON, który definiuje jej funkcjonalności.
Planista
Wbudowany harmonogram pomaga w uruchamianiu zadań w tle, ustawiając priorytet. Zapewnia mechanizm tworzenia, planowania i modyfikowania zadań.
Zaplanowane zdarzenia są wymienione w modelach z nazwą pliku “scheduler.py”.
Tworzenie aplikacji
Omówiliśmy tworzenie modeli i kontrolerów w web2py. Tutaj skupimy się na stworzeniu aplikacji o nazwie“Contacts”. Aplikacja musi prowadzić listę firm oraz listę osób, które w nich pracują.
Tworzenie modelu
Tutaj identyfikacja tabel dla słownika danych jest modelem. Model aplikacji kontaktów zostanie utworzony w obszarze „models”Foldery. Plik jest przechowywany wmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Po utworzeniu powyższego pliku dostęp do tabel można uzyskać za pomocą adresu URL http://127.0.0.1:8000/contacts/appadmin
Utworzenie kontrolera
Plik Controller będzie zawierał funkcje do wyświetlania, edytowania i usuwania kontaktów.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())Stworzenie view wraz z jej wynikami zostaną omówione w następnym rozdziale.
Framework web2py używa Models, Controllers i Viewsw swoich zastosowaniach. Zawiera nieznacznie zmodyfikowaną składnię Pythona wViews dla bardziej czytelnego kodu bez żadnych ograniczeń, jak narzucono właściwe użycie Pythona.
Głównym celem web2py Viewpolega na osadzeniu kodu Pythona w dokumencie HTML. Jednak napotyka pewne problemy, które są następujące -
- Ucieczka z osadzonego kodu Pythona w dokumencie HTML.
- Podążanie za wcięciem opartym na Pythonie, które może wpływać na reguły HTML.
Aby uniknąć problemów, web2py używa separatorów {{..}} w sekcji widoku. Separatory pomagają w ucieczce z osadzonego kodu Pythona. Pomaga również w przestrzeganiu zasad HTML dotyczących wcięć.
Kod zawarty w {{..}}ograniczniki obejmują niezamierzony kod Pythona. Ponieważ Python zwykle używa wcięć do oddzielania bloków kodu, niezamierzony kod wewnątrz ograniczników powinien być utrzymywany we właściwy sposób. Aby rozwiązać ten problem, web2py używa rozszerzenia“pass” słowo kluczowe.
Blok kodu zaczynający się od linii kończy się dwukropkiem i kończy linią zaczynającą się od pass.
Note - pass jest słowem kluczowym Pythona, nie jest słowem kluczowym web2py.
Poniższy kod przedstawia implementację słowa kluczowego pass -
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Pomocnicy HTML
Platforma web2py zawiera klasę pomocniczą, której można użyć do programistycznego tworzenia kodu HTML. Odpowiada znacznikom HTML, zwanym „pomocnikami HTML”.
Na przykład -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Tutaj, A jest pomocnikiem odpowiadającym kotwicy <a>tag HTML. Tworzy kotwicę HTML<a> tagować programowo.
Helpery HTML składają się z dwóch typów, a mianowicie positional i named argumenty.
Positional argumenty są interpretowane jako obiekty zawarte między tagami HTML open i close.
Named argumenty rozpoczynające się od podkreślenia są interpretowane jako znaczniki HTML.
Pomocnicy są również przydatni w serializacji ciągów z _str_i xml. Na przykład -
>>> print str(DIV(“hello world”))Wynik
<div> hello world </div>Note - Pomocnicy HTML zapewniają reprezentację po stronie serwera modelu obiektu dokumentu (DOM).
Pomocnicy XML
XML jest określany jako obiekt, który zawiera tekst, którego nie należy używać. Tekst może, ale nie musi, zawierać prawidłowy kod XML.
Na przykład dla poniższego kodu może zawierać JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Wynik
<script> alert(“unsafe!”)</script>Wbudowani pomocnicy
W web2py jest wiele wbudowanych pomocników. Poniżej wymieniono niektóre z wbudowanych pomocników HTML.
| Nazwa | Stosowanie | Przykład |
|---|---|---|
| ZA | Ten pomocnik służy do budowania linków. Odpowiada tagu kotwicy | |
| b | Ten pomocnik pomaga w pogrubieniu treści tekstu. | |
| CIAŁO | Ten pomocnik tworzy treść strony. Zawiera również operator mnożenia, aby zwiększyć liczbę przerw. | |
| KOD | Wykonuje podświetlanie składni dla kodu Python, C, C ++ i web2py. Ten pomocnik ma również możliwość łączenia dokumentacji API. | |
| FIELDSET | Tworzy pole wejściowe wraz z etykietą. | |
| GŁOWA | Pomaga w tagowaniu tagu <head> strony HTML. | |
| IMG | Pomaga w osadzaniu obrazków dla danej strony HTML. | |
Pomocnicy niestandardowi
Ci pomocnicy służą do dostosowywania tagów zgodnie z wymaganiami. web2py używa następujących niestandardowych pomocników -
ETYKIETKA
Platforma web2py używa TAG jako uniwersalnego generatora tagów. Pomaga w generowaniu niestandardowych tagów XML. Ogólna składnia jest następująca -
{{ = TAG.name('a', 'b', _c = 'd')}}Generuje kod XML jako: <name c = "d"> ab </name>
TAG jest obiektem i / TAG.namelub TAG['name']jest funkcją zwracającą tymczasową klasę pomocniczą.
MENU
Ten pomocnik tworzy listę elementów listy lub wartości elementów menu, generując strukturę drzewiastą reprezentującą menu. Lista pozycji menu ma postaćresponse.menu. Na przykład -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])Dane wyjściowe zostaną wyświetlone w następujący sposób -
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>UPIĘKSZAĆ
Pomaga w budowaniu reprezentacji obiektów złożonych, w tym list i słowników. Na przykład,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Zwraca obiekt XML możliwy do serializacji do XML, z reprezentacją argumentu konstruktora. W tym przypadku reprezentacja byłaby -
{"a": ["hello", XML("world")], "b": (1, 2)}Dane wyjściowe będą renderowane jako -
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Renderowanie DOM po stronie serwera
Renderowanie po stronie serwera umożliwia użytkownikowi wstępne renderowanie stanu początkowego komponentów web2py. Wszystkie pochodne pomocniki zapewniają element wyszukiwania i elementy do renderowania DOM po stronie serwera.
Plik elementzwraca pierwszy element potomny pasujący do określonego warunku. Z drugiej strony,elementszwraca listę wszystkich pasujących elementów podrzędnych. Oba używają tej samej składni.
Można to wykazać na następującym przykładzie -
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aDane wyjściowe są podane jako -
<div><div><div id = "target" class = "abc">changed</div></div></div>Układ strony
Widoki służą do wyświetlania danych wyjściowych użytkownikom końcowym. Może rozszerzać się, a także obejmować inne widoki. Spowoduje to zaimplementowanie struktury drzewiastej.
Przykład - “index.html” rozszerza do “layout.html” które mogą obejmować “menu.html” co z kolei obejmuje “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Przykład
W poprzednich rozdziałach stworzyliśmy modele i kontrolery dla modułu firmowego. Teraz skupimy się na tworzeniu widoku, który pomaga w renderowaniu wyświetlania danych.
Domyślnie widoki w web2py obejmują layout.html i index.html, który definiuje ogólną sekcję wyświetlania danych.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>Dane wyjściowe będą następujące -

Plik Database Abstraction Layer (DAL)jest uważany za główną mocną stronę web2py. DAL udostępnia prosty interfejs programowania aplikacji (API) do podstawowej składni języka SQL.
W tym rozdziale poznamy nietrywialne zastosowania DAL, takie jak budowanie zapytań do efektywnego wyszukiwania według tagów i budowanie hierarchicznego drzewa kategorii.
Niektóre ważne cechy DAL to -
Platforma web2py zawiera warstwę abstrakcji bazy danych (DAL), interfejs API, który mapuje obiekty Pythona na obiekty bazy danych. Obiekty bazy danych mogą być zapytaniami, tabelami i rekordami.
DAL dynamicznie generuje kod SQL w czasie rzeczywistym przy użyciu określonego dialektu zaplecza bazy danych, dzięki czemu programista nie musi pisać pełnego zapytania SQL.
Główną zaletą korzystania z DAL jest to, że aplikacje będą przenośne z różnymi rodzajami baz danych.
Pierwsze kroki z DAL
Większość aplikacji w web2py wymaga połączenia z bazą danych. Dlatego zbudowanie modelu bazy danych jest pierwszym krokiem w projektowaniu aplikacji.
Rozważmy nowo utworzoną aplikację o nazwie “helloWorld”. Baza danych jest realizowana w ramach Modele aplikacji. Wszystkie modele dla danej aplikacji są zawarte w pliku o nazwie -models/db_custom.py.
Poniższe kroki służą do implementacji DAL -
Krok 1 - Konstruktor DAL
Ustanów połączenie z bazą danych. Jest to tworzone za pomocą obiektu DAL, który jest również nazywany konstruktorem DAL.
db = DAL ('sqlite://storage.sqlite')Godną uwagi cechą DAL jest to, że umożliwia wiele połączeń z tą samą bazą danych lub z różnymi bazami danych, nawet z różnymi typami baz danych. Zauważono, że ta linia jest już w plikumodels/db.py. Dlatego możesz go nie potrzebować, chyba że go usunąłeś lub musisz połączyć się z inną bazą danych. Domyślnie web2py łączy się z bazą danych SQLite przechowywaną w plikustorage.sqlite.
Ten plik znajduje się w folderze baz danych aplikacji. Jeśli plik jest nieobecny, jest tworzony przez web2py podczas pierwszego uruchomienia aplikacji.
SQLite jest szybki i przechowuje wszystkie dane w jednym pliku. Oznacza to, że Twoje dane mogą być łatwo przenoszone z jednej aplikacji do drugiej. W rzeczywistości bazy danych SQLite są pakowane przez web2py razem z aplikacjami. Zapewnia pełną obsługę języka SQL, w tym tłumaczenia, łączenia i agregacje.
SQLite ma dwie wady.
Jednym z nich jest to, że nie wymusza typów kolumn i nie ma ALTER TABLE z wyjątkiem dodawania i usuwania kolumn.
Inną wadą jest to, że cała baza danych jest zablokowana przez każdą transakcję wymagającą dostępu do zapisu.
Krok 2 - Konstruktor tabeli
Po nawiązaniu połączenia z bazą danych możemy skorzystać z rozszerzenia define_table metoda definiowania nowych tabel.
Na przykład -
db.define_table('invoice',Field('name'))Powyższa metoda jest również używana w konstruktorze tabel. Składnia konstruktora tabeli jest taka sama. Pierwszym argumentem jest nazwa tabeli, po której następuje listaField(s). Konstruktor pola przyjmuje następujące argumenty -
| Sr.No | Argumenty i użycie |
|---|---|
| 1 | The field name Nazwa pola w tabeli. |
| 2 | The field type przyjmuje wartości o dowolnym typie danych, takim jak string (domyślnie), text, boolean, integer i tak dalej. |
| 3 | Length Określa maksymalną długość. |
| 4 | default = None Jest to wartość domyślna po wstawieniu nowego rekordu. |
| 5 | update = None Działa to tak samo, jak domyślne, ale wartość jest używana tylko przy aktualizacji, a nie przy wstawianiu. |
| 6 | Notnull Określa, czy wartość pola może mieć wartość NULL, czy nie. |
| 7 | readable = True Określa, czy pole można odczytać w formularzach, czy nie. |
| 8 | writable = True Określa, czy pole jest zapisywalne w formularzach, czy nie. |
| 9 | label = "Field Name" To jest etykieta, która ma być używana w tym polu w formularzach. |
Plik define_table metoda przyjmuje również trzy nazwane argumenty -
Składnia
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - To instruuje web2py, aby utworzyć tabelę, jeśli nie istnieje, lub zmienić ją, jeśli nie jest zgodna z definicją modelu.
fake_migrate = False - Jeśli model pasuje do zawartości tabeli bazy danych, ustaw fake_migrate = True, co pomoże web2py odbudować dane.
format = '%(id)s' - Jest to ciąg formatu, który określa sposób reprezentacji rekordów w danej tabeli.
Generowanie surowego kodu SQL
Korzystając z DAL, możemy nawiązać połączenie z bazą danych i utworzyć nowe tabele i ich pola za pomocą konstruktora tabel i konstruktora pól.
Czasami konieczne jest wygenerowanie instrukcji SQL, aby były zgodne z niezbędnymi danymi wyjściowymi. Platforma web2py zawiera różne funkcje, które pomagają w generowaniu surowego kodu SQL, które są podane w następujący sposób -
_wstawić
Pomaga w pobieraniu instrukcji insertowych dla danej tabeli. Na przykład,
print db.person._insert(name ='ABC')Pobierze instrukcję wstawiania dla tabeli o nazwie „osoba”.
Wyjście instrukcji SQL -
INSERT INTO person(name) VALUES ('ABC');_liczyć
Pomaga w pobieraniu instrukcji SQL, która podaje liczbę rekordów. Na przykład rozważmy tabelę o nazwie „osoba” i musimy znaleźć liczbę osób o imieniu „ABC”.
print db(db.person.name ==' ABC ')._count()Wyjście instrukcji SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_Wybierz
Pomaga w pobieraniu wybranych instrukcji SQL. Na przykład rozważmy tabelę o nazwie „osoba” i musimy znaleźć listę osób o imieniu „ABC”.
print db(db.person.name == ' ABC ')._select()Wyjście instrukcji SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_usunąć
Pomaga w pobieraniu pliku delete SQLsprawozdania. Na przykład rozważ tabelę o nazwie „osoba” i musimy usunąć instrukcje o nazwie „ABC”
print db(db.person.name == ' ABC ')._delete()Wyjście instrukcji SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_aktualizacja
Pomaga w pobieraniu zaktualizowanych instrukcji SQL. Na przykład weźmy pod uwagę tabelę o nazwie „osoba” i musimy zaktualizować nazwę kolumny o inną wartość
print db(db.person.name == ' ABC ')._update()Wyjście instrukcji SQL -
UPDATE person SET WHERE person.name = ’Alex’;Problemy z DAL (Gotchas)
SQLite
SQLite nie obsługuje usuwania lub zmieniania kolumn. Usunięcie pola z tabeli powoduje, że pozostaje ono aktywne w bazie danych, przez co web2py nie będzie wiedział o żadnych wprowadzonych zmianach.
W takim przypadku konieczne jest ustawienie fake_migrate = True co pomoże przedefiniować metadane, tak aby wszelkie zmiany, takie jak zmiana lub usunięcie, pozostały pod kontrolą web2py.
SQLite nie obsługuje typów logicznych. W tym celu web2py wewnętrznie odwzorowuje wartości logiczne na jeden ciąg znaków, przy czym „T” i „F” reprezentujątrue i False odpowiednio.
MySQL
MySQL nie obsługuje funkcji ALTER TABLE. W związku z tym migracja bazy danych obejmuje wiele zatwierdzeń. Sytuacji tej można uniknąć, ustawiając parametrfake_migrate = True podczas definiowania bazy danych, która zachowa wszystkie metadane.
Wyrocznia
Oracle nie obsługuje funkcji paginacji rekordów. Brakuje również obsługi słów kluczowych OFFSET lub limit. W tym celu web2py osiąga paginację za pomocą złożonego, trójstronnego zagnieżdżonego wyboru DAL. DAL musi samodzielnie obsługiwać paginację, jeśli była używana baza danych Oracle.
Platforma web2py zawiera zaawansowane funkcje do generowania formularzy. Cztery różne sposoby tworzenia formularzy w web2py są następujące -
FORM- Pod względem pomocników HTML jest to implementacja niskiego poziomu. Obiekt FORM jest świadomy zawartości swojego pola.
SQLFORM - Zapewnia funkcje tworzenia, aktualizacji i usuwania do istniejącej bazy danych.
SQLFORM.factory- Jest uważany za warstwę abstrakcji na górze SQLFORM, która generuje formularz podobny do SQLFORM. Tutaj nie ma potrzeby tworzenia nowej bazy danych.
CRUD Methods - Jak sama nazwa wskazuje, zapewnia funkcje tworzenia, pobierania, aktualizowania i usuwania z podobnymi funkcjami opartymi na SQLFORM.
FORMULARZ
Rozważ aplikację, która akceptuje dane wejściowe od użytkownika i ma przycisk „wyślij” do przesłania odpowiedzi.
Kontroler
Kontroler „default.py” będzie zawierał następującą skojarzoną funkcję
def display_form():
return dict()Widok
Powiązany widok „default / display_form.html” spowoduje wyświetlenie formularza w HTML jako -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Powyższy przykład to zwykły formularz HTML, który prosi o wprowadzenie danych przez użytkownika. Ten sam formularz można wygenerować za pomocą pomocników, takich jak obiekt FORM.
Kontroler
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Powyższa funkcja w kontrolerze „default.py” zawiera obiekt FORM (pomocnik HTML), który pomaga w tworzeniu formularza.
Widok
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Formularz, który jest generowany przez oświadczenie {{= form}}serializuje obiekt FORM. Gdy użytkownik wypełni formularz i kliknie przycisk przesyłania, formularz przesyła się automatycznie i zmiennarequest.vars.value wraz z wartością wejściową jest wyświetlana na dole.
SQLFORM
Pomaga w tworzeniu formularza do istniejącej bazy danych. Kroki prowadzące do jego wdrożenia omówiono poniżej.
Nawiązując połączenie z bazą danych za pomocą DAL, jest to tworzone za pomocą obiektu DAL zwanego również konstruktorem DAL. Po nawiązaniu połączenia użytkownik może utworzyć odpowiednią tabelę.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))W ten sposób stworzyliśmy tabelę o nazwie „pracownik”. Kontroler buduje formularz i przycisk z następującymi instrukcjami -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Dlatego dla utworzonej tabeli pracowników modyfikacja w kontrolerze byłaby -
def display_form():
form = SQLFORM(db.person)Nie ma modyfikacji w View. W nowym kontrolerze konieczne jest zbudowanie FORMU, gdyż w modelu zdefiniowany jest konstruktor SQLFORM zbudowany z tabeli db.employee. Nowy formularz po serializacji wygląda następująco -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Wszystkie tagi w formularzu mają nazwy pochodzące z tabeli i nazwy pola.
Na SQLFORMobiekt zajmuje się również polami „upload”, zapisując przesłane pliki w folderze „uploads”. Odbywa się to automatycznie. SQLFORM wyświetla wartości „boolowskie” w postaci pól wyboru i wartości tekstowych za pomocą“textareas”.
SQLFORM używa również metody process, co jest konieczne, jeśli użytkownik chce zachować wartości z powiązanym SQLFORM.
Gdyby form.process(keepvalues = True) wtedy jest akceptowany.
Przykład
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Czasami użytkownik musi wygenerować formularz w taki sposób, aby istniała tabela bazy danych bez implementacji bazy danych. Użytkownik chce po prostu skorzystać z możliwości SQLFORM.
Odbywa się to poprzez form.factory i jest utrzymywany w sesji.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Formularz będzie wyglądał jak SQLFORM z nazwą i obrazem jako jego polami, ale w bazie danych nie ma takiej tabeli.
Widok „default / form_from_factory.html” będzie reprezentował -
{{extend 'layout.html'}}
{{= form}}Metody CRUD
CRUDjest interfejsem API używanym nad SQLFORM. Jak sama nazwa wskazuje, służy do tworzenia, wyszukiwania, aktualizacji i usuwania odpowiedniego formularza.
CRUD, w porównaniu z innymi interfejsami API w web2py, nie jest ujawniany; dlatego konieczne jest, aby był importowany.
from gluon.tools import Crud
crud = Crud(db)Zdefiniowany powyżej obiekt CRUD udostępnia następujący interfejs API -
| Sr.No | API i funkcjonalność |
|---|---|
| 1 | crud.tables() Zwraca listę tabel zdefiniowanych w bazie danych. |
| 2 | crud.create(db.tablename) Zwraca formularz tworzenia dla table tablename. |
| 3 | crud.read(db.tablename, id) Zwraca formularz tylko do odczytu dla tablename i numer identyfikacyjny. |
| 4 | crud.delete(db.tablename, id) usuwa rekord |
| 5 | crud.select(db.tablename, query) Zwraca listę rekordów wybranych z tabeli. |
| 6 | crud.search(db.tablename) Zwraca krotkę (formularz, rekordy), gdzie formularz jest formularzem wyszukiwania. |
| 7 | crud() Zwraca jedno z powyższych na podstawie request.args (). |
Tworzenie formy
Stwórzmy formularz. Postępuj zgodnie z kodami podanymi poniżej.
Model
Nowy model jest tworzony pod modelsfolder aplikacji. Nazwa pliku to“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsKontroler
Powiązany plik, a mianowicie “dynamic_search.py” w sekcji kontrolery będzie zawierać następujący kod -
def index():
form,results = dynamic_search(db.things)
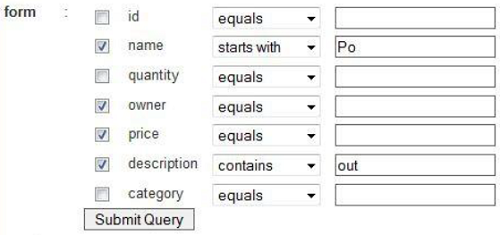
return dict(form = form,results = results)Widok
Możemy to wyrenderować za pomocą następującego widoku.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Oto, jak to wygląda -

Platforma web2py zawiera funkcje wysyłania e-maili i SMS-ów do użytkownika. Używa bibliotek do wysyłania e-maili i smsów.
Konfigurowanie poczty e-mail
Klasa wbudowana, mianowicie gluon.tools.Mailklasa służy do wysyłania wiadomości e-mail w ramach platformy web2py. Mailer można zdefiniować za pomocą tej klasy.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'Wiadomość e-mail nadawcy, jak wspomniano w powyższym przykładzie, wraz z hasłem zostanie uwierzytelniona za każdym razem, gdy zostanie wysłana wiadomość e-mail.
Jeśli użytkownik musi poeksperymentować lub użyć do debugowania, można to osiągnąć za pomocą następującego kodu.
mail.settings.server = 'logging'Teraz wszystkie e-maile nie zostaną wysłane, ale zostaną zarejestrowane w konsoli.
Wysyłanie wiadomości e-mail
Po skonfigurowaniu ustawień konfiguracji wiadomości e-mail za pomocą obiektu mail, wiadomość e-mail może zostać wysłana do wielu użytkowników.
Pełna składnia mail.send() wygląda następująco -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)Implementacja mail.send() podano poniżej.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailzwraca wyrażenie logiczne na podstawie odpowiedzi serwera pocztowego, że wiadomość została odebrana przez użytkownika końcowego. WracaTrue jeśli uda mu się wysłać wiadomość e-mail do użytkownika.
Atrybuty, cc i bcc zawiera listę prawidłowych adresów e-mail, na które ma być wysłana poczta.
Wysyłanie wiadomości SMS
Implementacja wysyłania wiadomości SMS różni się od wysyłania wiadomości e-mail w ramach platformy web2py, ponieważ będzie wymagać usługi strony trzeciej, która może przekazywać wiadomości do odbiorcy. Usługa strony trzeciej nie jest usługą bezpłatną i oczywiście będzie się różnić w zależności od regionu geograficznego (od kraju do kraju).
Platforma web2py używa modułu ułatwiającego wysyłanie wiadomości SMS w następującym procesie -
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')W powyższym przykładzie SMSCODES jest słownikiem obsługiwanym przez web2py, który mapuje nazwy głównych firm telekomunikacyjnych na postfix adresu e-mail.
Firmy telefoniczne zwykle traktują wiadomości e-mail pochodzące z usług stron trzecich jako spam. Lepszą metodą jest przekazanie SMS-ów przez firmy telefoniczne. Każda firma telefoniczna ma unikalny adres e-mail dla każdego przechowywanego numeru telefonu komórkowego, a SMS może zostać wysłany bezpośrednio na e-mail.
W powyższym przykładzie
Plik sms_email funkcja przyjmuje numer telefonu (jako ciąg znaków), który zwraca adres e-mail telefonu.
Aplikacja do tworzenia rusztowań zawiera kilka plików. Jednym z nich jest modele / db.py, który importuje cztery pliki.
Zajęcia z gluon.tools zawiera również biblioteki pocztowe i definiuje różne obiekty globalne.
Aplikacja szkieletowa definiuje również tabele wymagane przez obiekt auth, taki jak db.auth_user. Domyślna aplikacja do tworzenia szkieletów została zaprojektowana tak, aby zminimalizować liczbę plików, a nie być modułową. W szczególności plik modelu,db.pyzawiera konfigurację, którą w środowisku produkcyjnym najlepiej przechowywać w osobnych plikach.
Tutaj sugerujemy utworzenie pliku konfiguracyjnego -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Poświadczenie
Prawie każda aplikacja musi mieć możliwość uwierzytelniania użytkowników i ustawiania uprawnień. Platforma web2py zawiera rozbudowaną i konfigurowalną kontrolę dostępu opartą na rolachmechanism.web2py. Obsługuje również protokoły, takie jak CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 i wiele innych.
Platforma web2py zawiera mechanizm znany jako mechanizm kontroli dostępu oparty na rolach (RBAC), który jest podejściem do ograniczania dostępu do systemu tylko autoryzowanym użytkownikom. Klasa web2py implementująca RBAC nosi nazwę Auth.
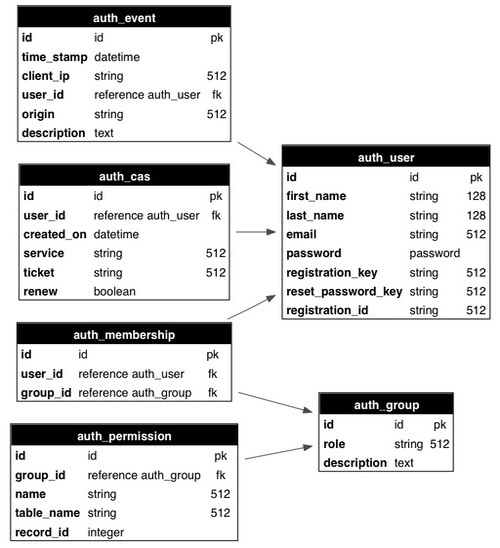
Spójrz na schemat podany poniżej.

Auth definiuje następujące tabele -
| Sr.No | Nazwa i opis tabeli |
|---|---|
| 1 | auth_user przechowuje nazwę użytkownika, adres e-mail, hasło i status. |
| 2 | auth_group przechowuje grupy lub role dla użytkowników w strukturze wiele do wielu |
| 3 | auth_membership Przechowuje informacje o linkach użytkowników i grupach w strukturze wiele do wielu |
| 4 | auth_permission Tabela łączy grupy i uprawnienia. |
| 5 | auth_event rejestruje zmiany w innych tabelach i pomyślny dostęp |
| 6 | auth_cas Służy do centralnej usługi uwierzytelniania |
Dostosowywanie Auth
Istnieją dwa sposoby dostosowania Auth.
Aby zdefiniować niestandardowy plik db.auth_user stół od podstaw.
Niech web2py zdefiniuje auth stół.
Spójrzmy na ostatnią metodę definiowania authstół. wdb.py model, wymień następującą linię -
auth.define_tables()Zastąp go następującym kodem -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Założenie jest takie, że każdy użytkownik składa się z numeru telefonu, nazwy użytkownika i adresu.
auth.settings.extra_fieldsto słownik dodatkowych pól. Klucz to nazwa tabeli autoryzacji, do której mają zostać dodane dodatkowe pola. Wartość to lista dodatkowych pól. Tutaj dodaliśmy dwa dodatkowe pola,phone_number and address.
usernamemusi być traktowany w specjalny sposób, ponieważ jest zaangażowany w proces uwierzytelniania, który zwykle opiera się na polu e-mail. Przekazując argument username do następującego wiersza, jest informowany web2py, że chcemy użyć pola nazwa użytkownika i chcemy go użyć do logowania zamiast pola e-mail. Działa jak klucz podstawowy.
auth.define_tables(username = True)Nazwa użytkownika jest traktowana jako niepowtarzalna wartość. Mogą wystąpić przypadki, gdy rejestracja odbywa się poza zwykłym formularzem rejestracyjnym. Zdarza się również, że nowy użytkownik jest zmuszony się zalogować, aby dokończyć rejestrację.
Można to zrobić za pomocą fikcyjnego pola, complete_registration to jest ustawione na False domyślnie i jest ustawione na True kiedy aktualizują swój profil.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)W tym scenariuszu nowi użytkownicy po zalogowaniu mogą zakończyć rejestrację.
W db.py, w folderze models możemy dołączyć następujący kod -
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Zmusi to nowych użytkowników do edycji swojego profilu zgodnie z wymaganiami.
Upoważnienie
Jest to proces przyznawania dostępu lub nadawania uprawnień użytkownikom.
W web2py po utworzeniu lub zarejestrowaniu nowego użytkownika tworzona jest nowa grupa zawierająca użytkownika. Rola nowego użytkownika jest konwencjonalnie określana jako“user_[id]” gdzie id jest unikalną identyfikacją użytkownika.
Domyślna wartość tworzenia nowej grupy to -
auth.settings.create_user_groups = "user_%(id)s"Tworzenie grup wśród użytkowników można wyłączyć poprzez -
auth.settings.create_user_groups = NoneTworzenie, przyznawanie dostępu do poszczególnych członków i uprawnień można osiągnąć programowo również za pomocą appadmin.
Niektóre z implementacji są wymienione w następujący sposób -
| Sr.No | Polecenie i użycie |
|---|---|
| 1 | auth.add_group('role', 'description') zwraca identyfikator nowo utworzonej grupy. |
| 2 | auth.del_group(group_id) Usuwa grupę o określonym identyfikatorze |
| 3 | auth.del_group(auth.id_group('user_7')) Usuwa grupę użytkowników o podanym identyfikatorze. |
| 4 | auth.user_group(user_id) Zwraca wartość id grupy jednoznacznie powiązanej dla danego użytkownika. |
| 5 | auth.add_membership(group_id, user_id) Zwraca wartość user_id dla podanego group_id |
| 6 | auth.del_membership(group_id, user_id) Odwołuje dostęp o podanym member_id, czyli user_id z podanej grupy. |
| 7 | auth.has_membership(group_id, user_id, role) Sprawdza, czy user_id należy do podanej grupy. |
Centralna usługa uwierzytelniania (CAS)
Platforma web2py zapewnia standard branżowy, a mianowicie usługę uwierzytelniania klienta - CAS zarówno dla klienta, jak i serwera, wbudowany w web2py. Jest to narzędzie uwierzytelniające innej firmy.
Jest to otwarty protokół uwierzytelniania rozproszonego. Działanie CAS jest następujące -
Jeśli użytkownik odwiedza witrynę internetową, protokół sprawdza, czy użytkownik jest uwierzytelniony.
Jeśli użytkownik nie jest uwierzytelniony w aplikacji, protokół przekierowuje do strony, na której użytkownik może się zarejestrować lub zalogować do aplikacji.
Jeśli rejestracja zostanie zakończona, użytkownik otrzyma wiadomość e-mail. Rejestracja nie jest zakończona, dopóki użytkownik nie zweryfikuje adresu e-mail.
Po pomyślnej rejestracji użytkownik jest uwierzytelniany kluczem, z którego korzysta urządzenie CAS.
Klucz służy do uzyskiwania danych uwierzytelniających użytkownika za pośrednictwem żądania HTTP, które jest ustawiane w tle.
Platforma web2py zapewnia obsługę różnych protokołów, takich jak XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC i SOAP. Każdy z tych protokołów jest obsługiwany na wiele sposobów, a my rozróżniamy:
- Renderowanie wyniku funkcji w podanym formacie.
- Zdalne wywołania procedur.
Renderowanie słownika
Rozważmy następujący kod, który utrzymuje liczbę sesji.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)Powyższa funkcja zwiększa liczbę zliczeń w momencie odwiedzania strony przez użytkownika. Załóżmy, że dana funkcja jest zdefiniowana w“default.py”kontroler aplikacji web2py. Stronę można zamówić pod następującym adresem URL -http://127.0.0.1:8000/app/default/count
Platforma web2py może renderować powyższą stronę w różnych protokołach i dodając rozszerzenie do adresu URL, takie jak -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Słownik zwrócony przez powyższą akcję zostanie wyrenderowany w formacie HTML, XML i JSON.
Zdalne wywołania procedur
Framework web2py zapewnia mechanizm, który przekształca funkcję w usługę sieciową. Opisany tutaj mechanizm różni się od mechanizmu opisanego wcześniej, ponieważ -
- Włączenie argumentów do funkcji.
- Funkcja musi być zdefiniowana w modelu.
- Wymusza bardziej rygorystyczną konwencję nazewnictwa adresów URL.
- Działa dla ustalonego zestawu protokołów i jest łatwo rozszerzalny.
- Aby skorzystać z tej funkcji konieczne jest zaimportowanie i zainicjowanie obiektu usługi.
Aby zaimplementować ten mechanizm, najpierw należy zaimportować obiekt usługi i utworzyć jego egzemplarz.
from gluon.tools import Service
service = Service()Jest to zaimplementowane w "db.py" plik modelu w aplikacji rusztowania. Db.py model to domyślny model we frameworku web2py, który współdziała z bazą danych i kontrolerem w celu uzyskania pożądanych wyników dla użytkowników.
Po wdrożeniu usługa w modelu jest dostępna z kontrolerów w razie potrzeby.
Poniższy przykład przedstawia różne implementacje zdalnych wywołań procedur przy użyciu usług internetowych i wiele innych.
Usługi internetowe
Usługi sieciowe można zdefiniować jako ustandaryzowany sposób integracji aplikacji internetowych przy użyciu protokołów takich jak XML, SOAP, WSDL i UDDI.
Platforma web2py obsługuje większość z nich, ale integracja będzie dość skomplikowana.
Korzystanie z usługi JSON web2py z jQuery
Istnieje wiele sposobów na zwrócenie formularza JSON web2py, ale tutaj rozważymy przypadek usługi JSON. Na przykład -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Tutaj obserwujemy, że -
funkcja po prostu zwraca pusty słownik, aby wyświetlić widok, który zużyje usługę.
get_days definiuje usługę, a wywołanie funkcji ujawnia wszystkie zarejestrowane usługi.
get_days nie musi znajdować się w kontrolerze i może znajdować się w modelu.
call jest zawsze w kontrolerze szkieletu default.py.
Widok z działaniami konsumenckimi jest następujący -
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Pierwszy argument jQuery.getJSON to adres URL następującej usługi - http://127.0.0.1:8000/app/default/call/json/get_days
To zawsze jest zgodne z wzorem -
http://<domain>/<app>/<controller>/call/<type>/<service>Adres URL znajduje się pomiędzy {{...}}, ponieważ jest rozwiązywany po stronie serwera, podczas gdy wszystko inne jest wykonywane po stronie klienta. Drugi argumentjQuery.getJSON to wywołanie zwrotne, do którego zostanie przekazana odpowiedź JSON.
W takim przypadku wywołanie zwrotne zapętla każdy element odpowiedzi (lista dni tygodnia jako ciągi znaków) i dołącza każdy ciąg, po którym następuje <br/> do <div id = "target">.
W ten sposób web2py zarządza implementacją usług internetowych przy użyciu jQuery.getJSON.
W tym rozdziale omówimy przykłady integracji jQuery wtyczki z web2py. Te wtyczki pomagają uczynić formularze i tabele bardziej interaktywnymi i przyjaznymi dla użytkownika, poprawiając w ten sposób użyteczność aplikacji.
W szczególności się nauczymy
jak ulepszyć rozwijane menu wielokrotnego wyboru za pomocą interaktywnego przycisku opcji dodawania,
jak zamienić pole wejściowe na suwak i
jak wyświetlić dane tabelaryczne za pomocą jqGrid i WebGrid.
Chociaż web2py jest komponentem programistycznym po stronie serwera, welcome Aplikacja rusztowania zawiera bazę jQuerybiblioteka. Ta aplikacja web2py tworząca rusztowania "witamy" zawiera plik o nazwieviews/web2py_ajax.html.
Zawartość widoku jest następująca -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Plik zawiera implementację JavaScript i AJAX. Platforma web2py uniemożliwi użytkownikowi korzystanie z innych bibliotek AJAX, takich jak Prototype, ExtJS, ponieważ zawsze obserwuje się, że implementacja takich bibliotek jest łatwiejsza.
Efekty JQuery
Domyślne renderowanie <select multiple = "true">..</select>jest uważany za mało intuicyjny w obsłudze, w szczególności, gdy konieczne jest wybranie nieciągłych opcji. Nie można tego nazwać wadą HTML, ale kiepskim projektem większości przeglądarek. Prezentację wielokrotnego wyboru można nadpisać za pomocą JavaScript. Można to zaimplementować za pomocą wtyczki jQuery o nazwiejquery.multiselect.js.
W tym celu użytkownik powinien pobrać wtyczkę jquery.muliselect.js od http://abeautifulsite.net/2008/04/jquery-multiselect, i umieść odpowiednie pliki w static/js/jquery.multiselect.js i static/css/jquery.multiselect.css.
Przykład
Poniższy kod należy dodać w odpowiednim widoku wcześniej {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Umieść następujące po {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Pomoże to w stylizacji multiselect dla danego formularza
Kontroler
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Tę czynność można wypróbować w następującym widoku -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}Zrzut ekranu wyjścia jest następujący -

Niektóre z przydatnych zdarzeń Jquery są wymienione w poniższej tabeli -
| Sr.No. | Wydarzenie i wykorzystanie |
|---|---|
| 1 | onchange do uruchomienia, gdy element się zmieni |
| 2 | onsubmit do uruchomienia po przesłaniu formularza |
| 3 | onselect do uruchomienia po wybraniu elementu |
| 4 | onblur do uruchomienia, gdy element straci fokus |
| 5 | onfocus do uruchomienia, gdy element stanie się aktywny |
JQuery i Ajax-jqGrid
jqGrid to kontrolka JavaScript z włączoną obsługą Ajax, zbudowana na bazie jQuery, która zapewnia rozwiązanie do reprezentowania danych tabelarycznych i manipulowania nimi. jqGrid to rozwiązanie po stronie klienta, które ładuje dane dynamicznie poprzez wywołania zwrotne Ajax, zapewniając w ten sposób stronicowanie, wyskakujące okienko wyszukiwania, edycję bezpośrednią i tak dalej.
jqGrid jest zintegrowany z PluginWiki, ale tutaj omawiamy go jako samodzielny program dla programów web2py, które nie używają wtyczki. jqGrid zasługuje na osobną książkę, ale tutaj omówimy tylko jego podstawowe funkcje i najprostszą integrację.
Składnia jqGrid będzie następująca -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Komponent jest definiowany jako funkcjonalna część strony internetowej, która działa autonomicznie. Może składać się z modułów, kontrolerów i widoków, które są osadzone na stronie internetowej. Komponent w aplikacji musi być zlokalizowanym znacznikiem, a wydajność jest uważana za niezależną od modułu.
W web2py główny nacisk kładziony jest na używanie komponentów ładowanych na stronie, które komunikują się z kontrolerem komponentów poprzez AJAX.
Platforma web2py zawiera funkcję, która nazywa się LOAD funkcja, która ułatwia implementację komponentów bez jawnego programowania JavaScript lub AJAX.
Rozważ prostą aplikację internetową, a mianowicie „test”Który rozszerza aplikację web2py o model niestandardowy w pliku„models/db_comments.py”.
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Powyższy kod utworzy tabelę „comment_post”Z odpowiednią definicją tabeli. Akcja będzie realizowana za pomocą funkcji w „controllers/comments.py”.
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)Odpowiedni widok zostanie wyświetlony jako -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}Dostęp do strony można uzyskać za pomocą podanego adresu URL - http://127.0.0.1:8000/test/comments/post
Wspomniana powyżej metoda jest tradycyjnym sposobem dostępu do widoku, który można zmienić za pomocą funkcji LOAD.
Można to osiągnąć, tworząc nowy widok z rozszerzeniem ".load" to nie rozszerza układu.
Nowy utworzony widok byłby "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}Adres URL dostępu do strony to - http://127.0.0.1:8000/test/comments/post.load
Komponent LOAD można osadzić na dowolnej innej stronie aplikacji web2py. Można to zrobić, korzystając z poniższej instrukcji.
{{= LOAD('comments','post.load',ajax = True)}}Na przykład Controllers można edytować jako -
def index():
return dict()W Viewmożemy dodać komponent -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}Dostęp do strony można uzyskać pod adresem URL - http://127.0.0.1:8000/test/default/index
Wtyczki składników
Wtyczki komponentów to wtyczki, które jednoznacznie definiują Components. Komponenty uzyskują dostęp do bazy danych bezpośrednio za pomocą definicji modelu.
Jak wspomniano w poprzednim przykładzie, komponent komentarzy do pliku comments_plugin można to zrobić w Models sekcja -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)Plik Controller będzie zawierać następującą wtyczkę -
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Instalacja web2py w Ubuntu (Linux)
Poniższe kroki są realizowane w celu instalacji web2py na pulpicie Ubuntu.
Step 1 - Pobierz web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Po zakończeniu pobierania rozpakuj go.
unzip -x web2py_src.zipStep 3 - Opcjonalnie zainstaluj bibliotekę tk dla Pythona, jeśli potrzebujesz dostępu do GUI.
sudo apt-get install python-tkStep 4 - Aby uruchomić web2py, wejdź do katalogu web2py i uruchom web2py.
cd web2py
python web2py.pyGUI pojawi się w następujący sposób -

Po instalacji, za każdym razem, gdy go uruchomisz, web2py poprosi Cię o wybranie hasła. To hasło jest hasłem administratora. Jeśli hasło pozostanie puste, interfejs administracyjny zostanie wyłączony.
Po uruchomieniu serwera web2py przekieruje do ekranu z następującym adresem URL - http://127.0.0.1:8000/
To da wniosek, że web2py działa doskonale na pulpicie Ubuntu.
Wdrożenie produkcyjne w Ubuntu
Step 1 - Instalacja wszystkich modułów potrzebnych do uruchomienia web2py.
Instalacja postgreSQL
sudo apt-get install postgresqlRozpakuj i otwórz ssh-server
sudo apt-get install unzip
sudo apt-get install openssh-serverInstalacja Apache 2 i mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Instalacja web2py w / home / www-data
Pomaga to we właściwym wdrożeniu w środowisku produkcyjnym.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataPobierz źródło web2py ze strony web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Utwórz certyfikat z podpisem własnym. Certyfikaty SSL należy uzyskać od zaufanego ośrodka certyfikacji. Utrzymuj folder SSL z certyfikatami w nim.
Step 4 - Edytuj konfigurację Apache zgodnie z wymaganiami środowiska produkcyjnego.
Step 5 - Zrestartuj serwer Apache i sprawdź, czy środowisko produkcyjne działa dla podanego adresu IP.
Instalowanie web2py w systemie Windows
Chociaż istnieje dystrybucja binarna dla środowisk Windows (pakowanie plików wykonywalnych i standardowych bibliotek), web2py jest open source i może być używany z normalną instalacją Pythona.
Ta metoda umożliwia pracę z najnowszymi wersjami web2py i dostosowywanie używanych modułów Pythona.
Step 1 - Pobierz pakiet źródłowy z oficjalnej strony web2py - http://www.web2py.com/examples/static/web2py_src.zip i rozpakuj go.
Ponieważ web2py nie wymaga instalacji, użytkownik może rozpakować go w dowolnym folderze.
Step 2 - Aby rozpocząć, kliknij dwukrotnie web2py.py. Z konsoli -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Tutaj można dodać parametry wiersza poleceń (-a aby ustawić hasło administratora, -p aby określić alternatywny port). Opcje uruchamiania są widoczne przez -
C:\web2py>c:\python27\python.exe web2py.py --helpUwaga
Platforma web2py została napisana w Pythonie, przenośnym, interpretowanym i dynamicznym języku, który do uruchomienia nie wymaga kompilacji ani skomplikowanej instalacji.
Wykorzystuje maszynę wirtualną (taką jak Java i .Net) i może w sposób przejrzysty kompilować bajtowo kod źródłowy w locie, gdy uruchamiasz skrypty.
Funkcjonalności w web2py dla baz danych i testowania
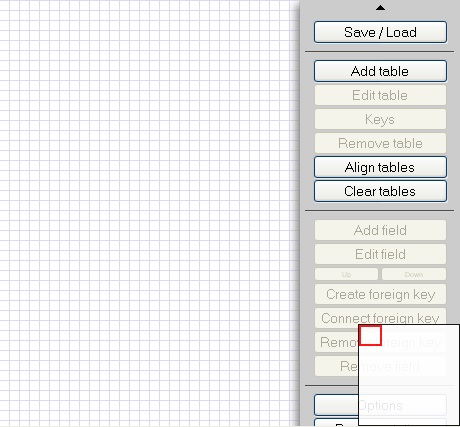
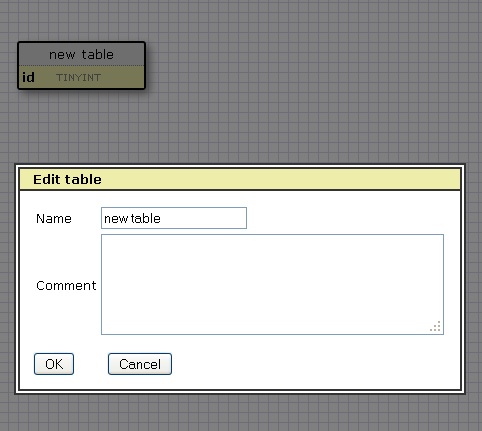
Jest to oprogramowanie o nazwie SQLDesigner, które pomaga w tworzeniu modeli web2py i generuje odpowiedni kod. Poniżej przedstawiono niektóre zrzuty ekranu -

SQLDesigner pomaga w prostym utrzymaniu relacji między tabelami i generuje odpowiedni kod w modelach danej aplikacji.

Testy funkcjonalności
Testowanie funkcjonalne obejmuje testowanie funkcji komponentów lub całego systemu. Może opierać się na wymaganiach i procesie biznesowym.
Platforma web2py zawiera moduł gluon.contrib.webclient, który przeprowadza testy funkcjonalne w zdalnych i lokalnych aplikacjach web2py. Zasadniczo jest zaprojektowany do zrozumienia sesji web2py i ogłoszeń zwrotnych.
Wystarczy zaimportować pakiet tak, aby testy funkcjonalne zostały zaimplementowane na danym module.
Składnia importu pakietu jest następująca -
from gluon.contrib.webclient import WebClientW poprzednich rozdziałach była pełna informacja na temat implementacji web2py z różnymi narzędziami. Głównym problemem przy tworzeniu aplikacji web2py jest bezpieczeństwo z perspektywy użytkownika.
Unikalne cechy web2py są następujące -
Użytkownicy mogą łatwo nauczyć się implementacji. Nie wymaga instalacji i zależności.
Jest stabilny od dnia premiery.
Platforma web2py jest lekka i zawiera biblioteki warstwy abstrakcji danych i języka szablonów.
Działa za pomocą interfejsu bramy sieciowej, który działa jako komunikacja między serwerami sieciowymi a aplikacjami.
Projekt Open Web Application Security Project (OWASP) to społeczność, która wymienia naruszenia bezpieczeństwa aplikacji internetowych.
Naruszenia bezpieczeństwa
W odniesieniu do OWASP, kwestie związane z aplikacjami internetowymi i sposobem, w jaki web2py je pokonuje, omówiono poniżej.
Skrypty krzyżowe
Jest również znany jako XSS. Występuje za każdym razem, gdy aplikacja pobiera dane dostarczone przez użytkownika i wysyła je do przeglądarki użytkownika bez kodowania lub sprawdzania zawartości. Osoby atakujące wykonują skrypty, aby wstrzyknąć robaki i wirusy za pomocą skryptów krzyżowych.
Platforma web2py pomaga w zapobieganiu XSS, zapobiegając wszystkim renderowanym zmiennym w View.
Wyciek informacji
Czasami aplikacje ujawniają informacje o wewnętrznych działaniach, prywatności i konfiguracjach. Atakujący wykorzystują to do naruszenia poufnych danych, co może prowadzić do poważnych ataków.
Platforma web2py zapobiega temu dzięki systemowi sprzedaży biletów. Rejestruje wszystkie błędy, a bilet jest wystawiany użytkownikowi, którego błąd jest rejestrowany. Te błędy są dostępne tylko dla administratora.
Uszkodzone uwierzytelnianie
Poświadczenia konta często nie są chronione. Atakujący przechwytują hasła, tokeny uwierzytelniające w celu kradzieży tożsamości użytkownika.
Platforma web2py udostępnia mechanizm interfejsu administracyjnego. Wymusza również używanie bezpiecznych sesji, gdy klient nie jest „lokalnym hostem”.
Niezabezpieczona komunikacja
Czasami aplikacje nie szyfrują ruchu sieciowego. Aby chronić wrażliwą komunikację, konieczne jest zarządzanie ruchem.
Platforma web2py zapewnia certyfikaty z obsługą SSL, aby zapewnić szyfrowanie komunikacji. Pomaga to również w utrzymaniu wrażliwej komunikacji.
Ograniczenie dostępu do adresów URL
Aplikacje internetowe zwykle chronią poufne funkcje, uniemożliwiając niektórym użytkownikom wyświetlanie łączy i adresów URL. Atakujący mogą próbować naruszyć niektóre poufne dane, manipulując w adresie URL pewnymi informacjami.
W wb2py adres URL jest mapowany na moduły i funkcje, a nie na podany plik. Zawiera również mechanizm, który określa, które funkcje są publiczne, a które są utrzymywane jako prywatne. Pomaga to w rozwiązaniu problemu.