WebRTC - Architektura
Ogólna architektura WebRTC ma wysoki poziom złożoności.

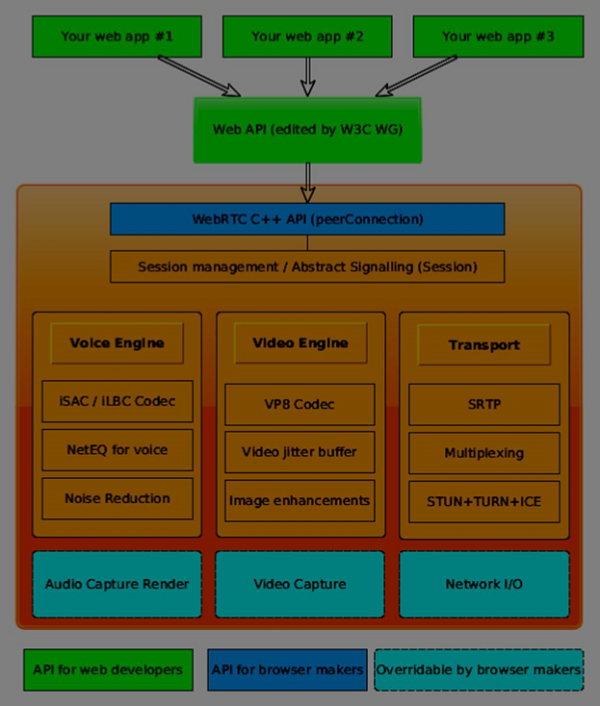
Tutaj możesz znaleźć trzy różne warstwy -
API for web developers - ta warstwa zawiera wszystkie potrzebne deweloperom sieciowym API, w tym obiekty RTCPeerConnection, RTCDataChannel i MediaStrean.
API dla twórców przeglądarek
Zastępowalny interfejs API, do którego mogą podłączyć się twórcy przeglądarek.
Komponenty transportowe umożliwiają nawiązywanie połączeń w różnych typach sieci, podczas gdy silniki głosowe i wideo są szkieletami odpowiedzialnymi za przesyłanie strumieni audio i wideo z karty dźwiękowej i kamery do sieci. Dla programistów WWW najważniejszą częścią jest WebRTC API.
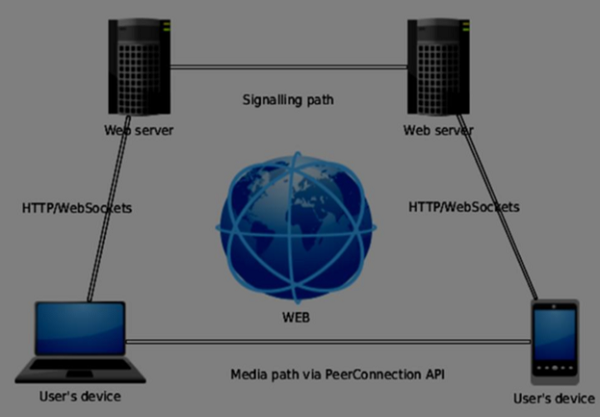
Jeśli spojrzymy na architekturę WebRTC od strony klient-serwer, zobaczymy, że jeden z najczęściej używanych modeli jest inspirowany trapezem SIP (Session Initiation Protocol).

W tym modelu na obu urządzeniach działa aplikacja internetowa z różnych serwerów. Obiekt RTCPeerConnection konfiguruje strumienie, aby mogły łączyć się ze sobą w trybie peer-to-peer. Ta sygnalizacja odbywa się za pośrednictwem protokołu HTTP lub WebSockets.
Ale najczęściej używanym modelem jest trójkąt -

W tym modelu oba urządzenia korzystają z tej samej aplikacji internetowej. Daje twórcom stron internetowych większą elastyczność podczas zarządzania połączeniami użytkowników.
Interfejs API WebRTC
Składa się z kilku głównych obiektów javascript -
- RTCPeerConnection
- MediaStream
- RTCDataChannel
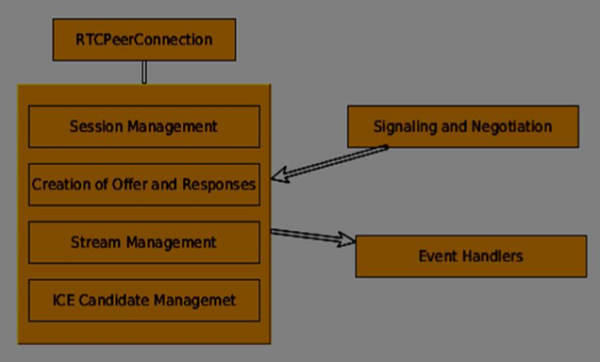
Obiekt RTCPeerConnection
Ten obiekt jest głównym punktem wejścia do interfejsu API WebRTC. Pomaga nam łączyć się z rówieśnikami, inicjować połączenia i dołączać strumienie multimedialne. Zarządza również połączeniem UDP z innym użytkownikiem.
Głównym zadaniem obiektu RTCPeerConnection jest zestawienie i utworzenie połączenia równorzędnego. Możemy łatwo podpiąć klucze do punktów połączenia, ponieważ ten obiekt wywołuje zestaw zdarzeń, gdy się pojawią. Te zdarzenia dają dostęp do konfiguracji naszego połączenia -

RTCPeerConnection to prosty obiekt javascript, który możesz po prostu utworzyć w ten sposób -
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]Obiekt RTCPeerConnection akceptuje parametr conf , który omówimy później w tych samouczkach. Onaddstream zdarzenie jest zwolniony, gdy użytkownik zdalny dodaje wideo lub strumień audio do ich połączenia peer.
MediaStream API
Nowoczesne przeglądarki zapewniają programiście dostęp do getUserMedia API, znanego również jako MediaStream API. Istnieją trzy kluczowe punkty funkcjonalności -
Daje programiście dostęp do obiektu strumienia, który reprezentuje strumienie wideo i audio
Zarządza wyborem wejściowych urządzeń użytkownika w przypadku, gdy użytkownik ma wiele kamer lub mikrofonów na swoim urządzeniu
Zapewnia poziom bezpieczeństwa, który pyta użytkownika przez cały czas, gdy chce pobrać strumień
Aby przetestować ten interfejs API, stwórzmy prostą stronę HTML. Wyświetli pojedynczy element <video>, poprosi użytkownika o pozwolenie na korzystanie z kamery i pokaże na stronie strumień na żywo z kamery. Utwórz plik index.html i dodaj -
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]Następnie dodaj plik client.js -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]Teraz otwórz index.html i powinieneś zobaczyć strumień wideo przedstawiający twoją twarz.
Ale bądź ostrożny, ponieważ WebRTC działa tylko po stronie serwera. Jeśli po prostu otworzysz tę stronę w przeglądarce, nie zadziała. Musisz hostować te pliki na serwerach Apache lub Node lub na którym preferujesz.
Obiekt RTCDataChannel
Oprócz przesyłania strumieni multimediów między urządzeniami równorzędnymi możesz również wysyłać dodatkowe dane za pomocą interfejsu DataChannel API. Ten interfejs API jest tak prosty, jak interfejs API MediaStream. Głównym zadaniem jest utworzenie kanału pochodzącego z istniejącego obiektu RTCPeerConnection -
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]To wszystko, czego potrzebujesz, tylko dwie linie kodu. Wszystko inne odbywa się na wewnętrznej warstwie przeglądarki. Kanał można utworzyć na dowolnym połączeniu równorzędnym, dopóki obiekt RTCPeerConnection nie zostanie zamknięty.
Podsumowanie
Powinieneś teraz dobrze zrozumieć architekturę WebRTC. Omówiliśmy również interfejsy API MediaStream, RTCPeerConnection i RTCDataChannel. Interfejs API WebRTC to ruchomy cel, więc zawsze bądź na bieżąco z najnowszymi specyfikacjami.