WebRTC - API MediaStream
Interfejs API MediaStream został zaprojektowany w celu łatwego dostępu do strumieni multimediów z lokalnych kamer i mikrofonów. Metoda getUserMedia () jest podstawowym sposobem uzyskiwania dostępu do lokalnych urządzeń wejściowych.
API ma kilka kluczowych punktów -
Strumień mediów w czasie rzeczywistym jest reprezentowany przez obiekt strumienia w postaci wideo lub audio
Zapewnia poziom bezpieczeństwa dzięki uprawnieniom użytkownika pytającym użytkownika, zanim aplikacja internetowa będzie mogła rozpocząć pobieranie strumienia
Wybór urządzeń wejściowych jest obsługiwany przez MediaStream API (na przykład, gdy do urządzenia są podłączone dwie kamery lub mikrofony)
Każdy obiekt MediaStream zawiera kilka obiektów MediaStreamTrack. Reprezentują obraz i dźwięk z różnych urządzeń wejściowych.
Każdy obiekt MediaStreamTrack może zawierać kilka kanałów (prawy i lewy kanał audio). Są to najmniejsze części zdefiniowane przez MediaStream API.
Istnieją dwa sposoby generowania obiektów MediaStream. Po pierwsze, możemy wyrenderować dane wyjściowe do elementu wideo lub audio. Po drugie, możemy przesłać dane wyjściowe do obiektu RTCPeerConnection, który następnie wyśle je do zdalnego peera.
Korzystanie z interfejsu API MediaStream
Stwórzmy prostą aplikację WebRTC. Wyświetli element wideo na ekranie, poprosi użytkownika o pozwolenie na korzystanie z kamery i wyświetli strumień wideo na żywo w przeglądarce. Utwórz plik index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Następnie utwórz plik client.js i dodaj następujące elementy;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Tutaj tworzymy funkcję hasUserMedia (), która sprawdza, czy WebRTC jest obsługiwany, czy nie. Następnie uzyskujemy dostęp do funkcji getUserMedia, w której drugim parametrem jest callback akceptujący strumień pochodzący z urządzenia użytkownika. Następnie ładujemy nasz strumień do elementu wideo za pomocą window.URL.createObjectURL, który tworzy adres URL reprezentujący obiekt podany w parametrze.
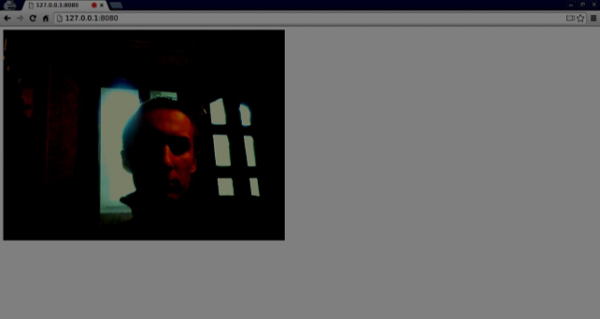
Teraz odśwież stronę, kliknij Zezwól i powinieneś zobaczyć swoją twarz na ekranie.

Pamiętaj, aby uruchamiać wszystkie swoje skrypty na serwerze WWW. Zainstalowaliśmy już jeden w samouczku dotyczącym środowiska WebRTC.
MediaStream API
Nieruchomości
MediaStream.active (read only) - Zwraca wartość true, jeśli MediaStream jest aktywny, lub false w przeciwnym razie.
MediaStream.ended (read only, deprecated)- Zwróć wartość true, jeśli zakończone zdarzenie zostało uruchomione na obiekcie, co oznacza, że strumień został całkowicie odczytany, lub false, jeśli koniec strumienia nie został osiągnięty.
MediaStream.id (read only) - Unikalny identyfikator obiektu.
MediaStream.label (read only, deprecated) - Unikalny identyfikator przypisany przez klienta użytkownika.
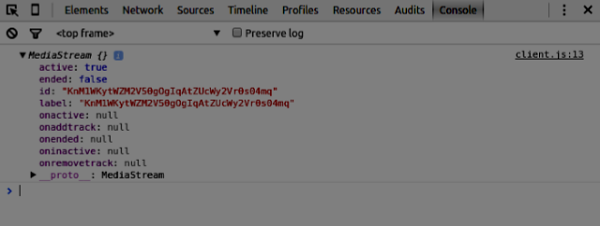
Możesz zobaczyć, jak powyższe właściwości wyglądają w mojej przeglądarce -

Obsługa zdarzeń
MediaStream.onactive- Procedura obsługi aktywnego zdarzenia, które jest wywoływane , gdy obiekt MediaStream staje się aktywny.
MediaStream.onaddtrack- Procedura obsługi zdarzenia addtrack , które jest wywoływane po dodaniu nowego obiektu MediaStreamTrack .
MediaStream.onended (deprecated)- Procedura obsługi zakończonego zdarzenia, które jest uruchamiane, gdy przesyłanie strumieniowe jest kończone.
MediaStream.oninactive- Procedura obsługi nieaktywnego zdarzenia, które jest wywoływane , gdy obiekt MediaStream staje się nieaktywny.
MediaStream.onremovetrack- Procedura obsługi zdarzenia removetrack , które jest wywoływane po usunięciu z niego obiektu MediaStreamTrack .
Metody
MediaStream.addTrack()- Dodaje obiekt MediaStreamTrack podany jako argument do MediaStream. Jeśli utwór został już dodany, nic się nie dzieje.
MediaStream.clone() - Zwraca klon obiektu MediaStream z nowym identyfikatorem.
MediaStream.getAudioTracks()- Zwraca listę obiektów audio MediaStreamTrack z obiektu MediaStream .
MediaStream.getTrackById()- Zwraca utwór według identyfikatora. Jeśli argument jest pusty lub identyfikator nie zostanie znaleziony, zwraca wartość null. Jeśli kilka ścieżek ma ten sam identyfikator, zwraca pierwszą.
MediaStream.getTracks()- Zwraca listę wszystkich obiektów MediaStreamTrack z obiektu MediaStream .
MediaStream.getVideoTracks()- Zwraca listę obiektów wideo MediaStreamTrack z obiektu MediaStream .
MediaStream.removeTrack()- Usuwa obiekt MediaStreamTrack podany jako argument z MediaStream. Jeśli ścieżka została już usunięta, nic się nie dzieje.
Aby przetestować powyższe interfejsy API, zmień plik index.html w następujący sposób -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Dodaliśmy kilka przycisków, aby wypróbować kilka interfejsów API MediaStream. Następnie powinniśmy dodać programy obsługi zdarzeń dla naszego nowo utworzonego przycisku. Zmodyfikuj plik client.js w ten sposób -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
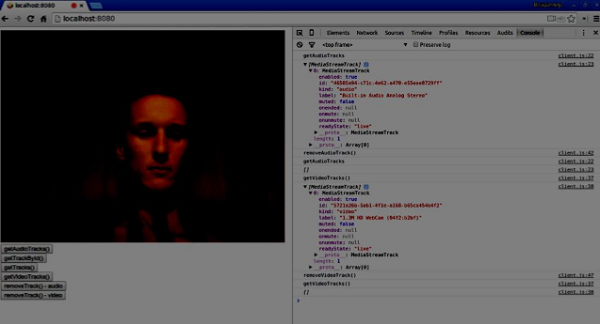
});Teraz odśwież swoją stronę. Kliknij przycisk getAudioTracks () , a następnie kliknij przycisk removeTrack () - audio . Teraz ścieżka dźwiękowa powinna zostać usunięta. Następnie zrób to samo dla ścieżki wideo.

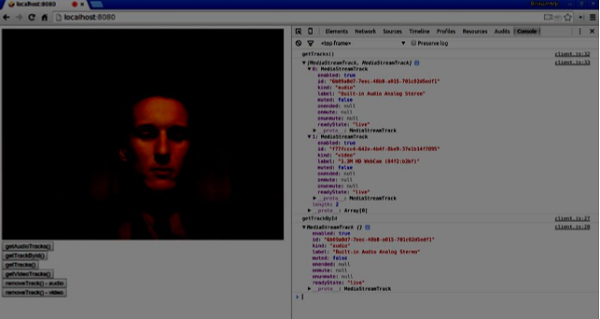
Jeśli klikniesz przycisk getTracks () , powinieneś zobaczyć wszystkie MediaStreamTracks (wszystkie podłączone wejścia wideo i audio). Następnie kliknij getTrackById (), aby uzyskać dźwięk MediaStreamTrack.

Podsumowanie
W tym rozdziale stworzyliśmy prostą aplikację WebRTC za pomocą API MediaStream. Teraz powinieneś mieć jasny przegląd różnych interfejsów API MediaStream, które sprawiają, że WebRTC działa.