WordPress - tło
W tym rozdziale zajmiemy się obrazami tła, kolorami tła i kryciem tła.
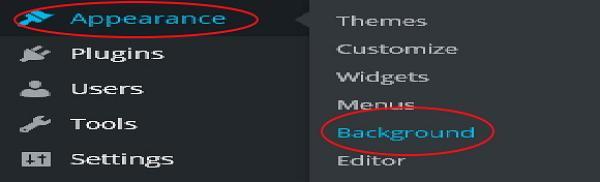
Step (1) - Kliknij Appearance → Background.

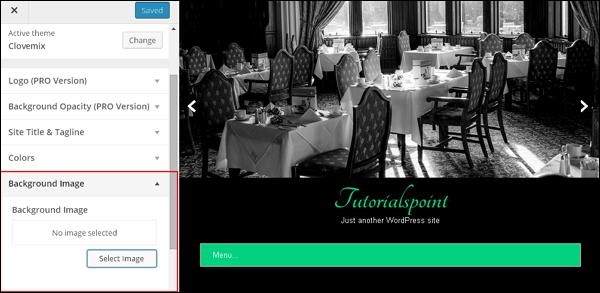
Step (2) - Pojawi się następująca strona, na której znajduje się plik Background Image pojawi się sekcja.

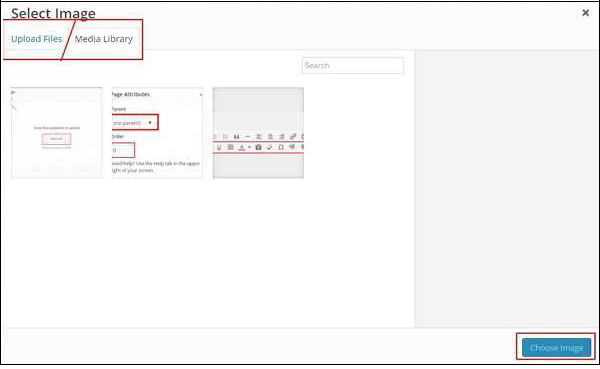
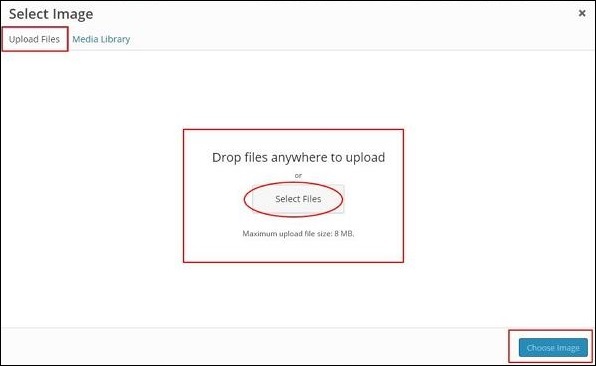
Step (3)- Nie wybrano obrazu jako tła. Jeśli chcesz to zrobić, kliknijSelect Image. Otrzymasz następującą stronę.

Tutaj możesz przesłać obrazy, korzystając z dwóch opcji.
- Prześlij pliki
- Biblioteka mediów
Step (4) - Upload Files- Po kliknięciu przycisku Prześlij pliki zostanie wyświetlony następujący ekran. Wybierz pliki z pulpitu, a następnie kliknijChoose Image jeśli jesteś zadowolony z obrazu.

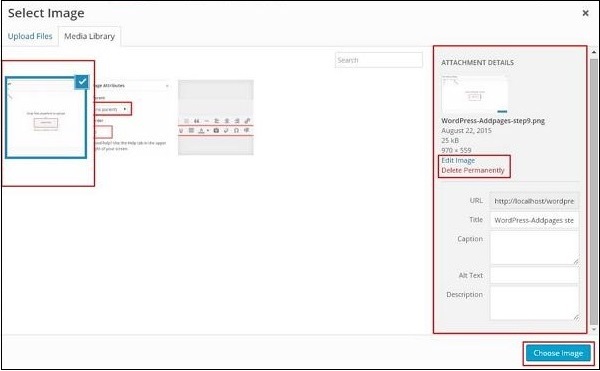
Step (5) - Media Library- Po kliknięciu Media Library pojawi się następująca strona. Wybierz pliki z biblioteki multimediów WordPress, co oznacza, że jeśli masz już zaktualizowane obrazy, możesz wybrać dowolny z nich bezpośrednio.

Po wybraniu obrazu po prawej stronie pojawi się kilka opcji -
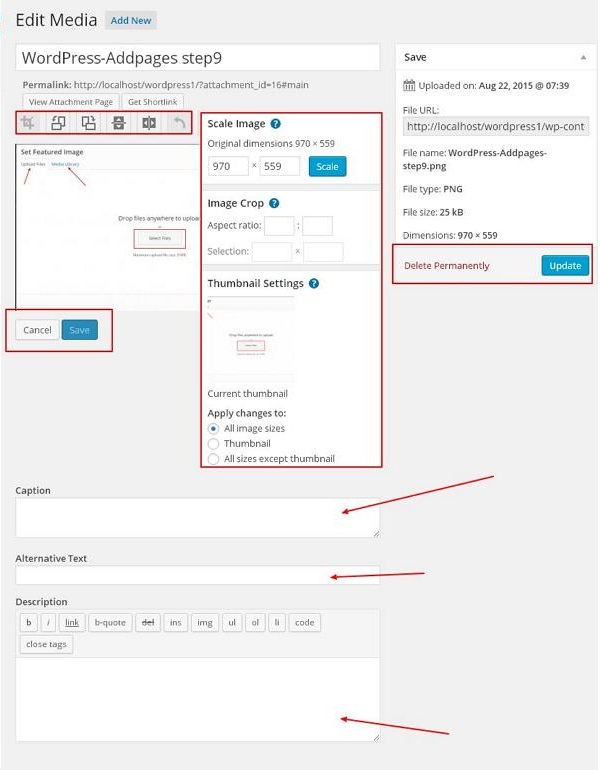
Edit Image - Po kliknięciu zostaniesz przeniesiony na inną stronę, na której możesz edytować skalowany obraz, wymiary, przycinanie obrazu i ustawienia miniatur itp. Jak pokazano na poniższym obrazku, wprowadź wymagane zmiany, kliknij Save a następnie kliknij Update.

Delete Permanently - Jeśli chcesz, aby Twój obraz zniknął z biblioteki, kliknij ten przycisk.
URL - W tym polu wprowadź adres URL obrazu.
Title - Jeśli chcesz wprowadzić zmiany w tytule obrazu, możesz to zrobić tutaj.
Caption - W tej sekcji możesz pokrótce wyjaśnić swój wizerunek.
Alt text - Nadaj obrazowi alternatywny tekst, aby był łatwo dostępny dla użytkowników podczas wyszukiwania.
Description - Mały opis Twojego obrazu.
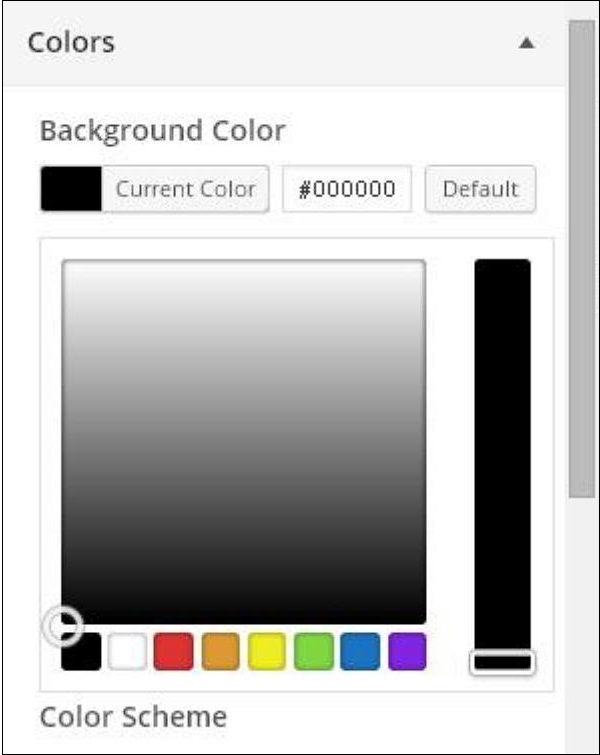
Step (6) - Kliknij Colors → Background Colorna tej samej stronie. Zmień odpowiednio kolor tła.Background Opacitynie jest używany dla wszystkich motywów. Personalizacja motywu nie jest taka sama dla każdego używanego przez nas motywu. Zmienia się z tematu na temat.