WordPress - szybki przewodnik
WordPress jest oprogramowaniem typu open source Content Management System (CMS),co pozwala użytkownikom budować dynamiczne strony internetowe i blogi. WordPress jest najpopularniejszym systemem blogowym w sieci i umożliwia aktualizację, dostosowywanie i zarządzanie stroną internetową z poziomu CMS i komponentów zaplecza.
Co to jest system zarządzania treścią (CMS)?
Plik Content Management System (CMS)to oprogramowanie, które przechowuje wszystkie dane, takie jak tekst, zdjęcia, muzykę, dokumenty itp. i jest udostępniane na Twojej stronie internetowej. Pomaga w redagowaniu, publikowaniu i modyfikowaniu zawartości serwisu.
WordPress został początkowo wydany w dniu 27 -go maja, 2003 przez Matt Mullenweg i Mike Little. WordPress został ogłoszony jako open source w październiku 2009.
funkcje
User Management- Umożliwia zarządzanie informacjami o użytkowniku, np. Zmianę roli użytkowników na (abonent, współautor, autor, redaktor lub administrator), tworzenie lub usuwanie użytkownika, zmianę hasła i informacji o użytkowniku. Główną rolą menadżera użytkowników jestAuthentication.
Media Management - Jest to narzędzie do zarządzania plikami multimedialnymi i folderem, w którym możesz łatwo przesyłać, organizować i zarządzać plikami multimedialnymi na swojej stronie internetowej.
Theme System- Umożliwia modyfikację widoku i funkcjonalności serwisu. Zawiera obrazy, arkusz stylów, pliki szablonów i niestandardowe strony.
Extend with Plugins - Dostępnych jest kilka wtyczek, które zapewniają niestandardowe funkcje i funkcje w zależności od potrzeb użytkowników.
Search Engine Optimization - Zapewnia kilka narzędzi do optymalizacji pod kątem wyszukiwarek (SEO), które upraszczają pozycjonowanie w witrynie.
Multilingual - Umożliwia przetłumaczenie całej treści na język preferowany przez użytkownika.
Importers- Umożliwia importowanie danych w postaci postów. Importuje niestandardowe pliki, komentarze, strony postów i tagi.
Zalety
Jest to platforma open source i dostępna za darmo.
Pliki CSS można modyfikować zgodnie z projektem zgodnie z potrzebami użytkowników.
Istnieje wiele darmowych wtyczek i szablonów. Użytkownicy mogą dostosować różne wtyczki zgodnie z ich potrzebami.
Edytowanie treści jest bardzo łatwe, ponieważ korzysta z edytora WYSIWYG (otrzymujesz interfejs użytkownika, który pozwala użytkownikowi bezpośrednio manipulować układem dokumentu bez konieczności posiadania polecenia układu).
Pliki multimedialne można łatwo i szybko przesyłać.
Oferuje kilka narzędzi SEO, dzięki którym pozycjonowanie w witrynie jest proste.
Dostosowywanie jest łatwe w zależności od potrzeb użytkownika.
Umożliwia tworzenie różnych ról dla użytkowników serwisu WWW, takich jak administrator, autor, redaktor i współpracownik.
Niedogodności
Korzystanie z kilku wtyczek może utrudnić ładowanie i uruchamianie witryny.
Znajomość PHP jest wymagana do wprowadzania modyfikacji lub zmian w witrynie WordPress.
Czasami oprogramowanie wymaga aktualizacji, aby WordPress był na bieżąco z aktualnymi przeglądarkami i urządzeniami mobilnymi. Aktualizacja wersji WordPress prowadzi do utraty danych, dlatego wymagana jest kopia zapasowa witryny.
Modyfikowanie i formatowanie obrazów graficznych i tabel jest trudne.
Wymagania systemowe dla WordPress
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (wieloplatformowy)
MAMP (Macintosh)
Operating System - Wiele platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
Pobierz WordPress
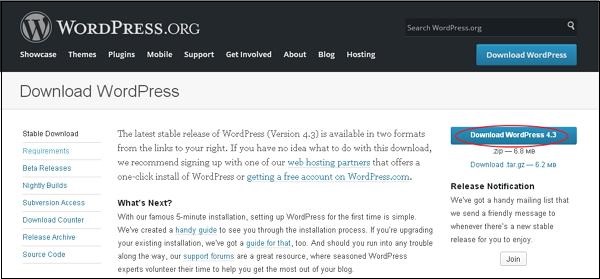
Po otwarciu linku https://wordpress.org/download/, zobaczysz ekran jako następującą migawkę -

Utwórz bazę danych sklepu
WordPress wymaga bazy danych MySQL. Stwórz więc nową pustą bazę danych z użytkownikiem / hasłem (na przykład użytkownik jako „root” i hasło jako „root”, albo możesz ustawić je według własnego uznania).
Następnie możesz kontynuować proces instalacji zgodnie z opisem w dalszej części.
Kreator konfiguracji
Bardzo łatwo jest skonfigurować WordPress w swoim systemie. Poniższe kroki opisują, jak skonfigurować WordPress lokalnie w systemie.
Step (1) - Rozpakuj pobrany folder WordPress i prześlij go na swój serwer WWW lub localhost.
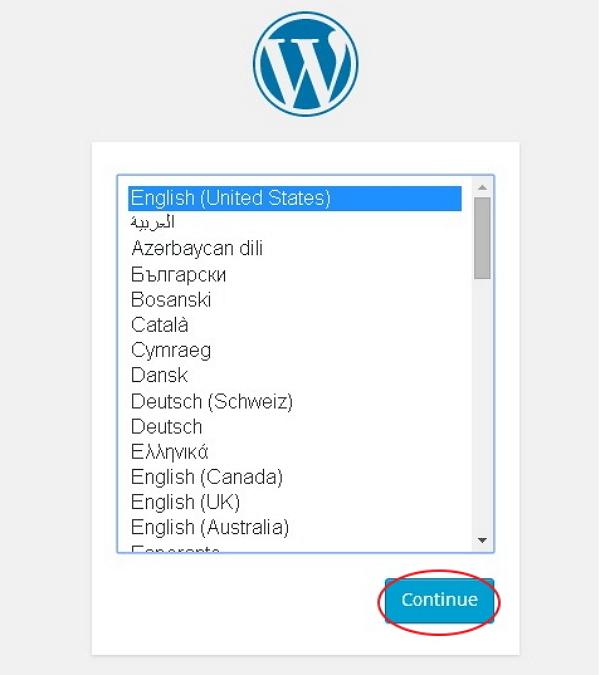
Step (2)- Otwórz przeglądarkę i przejdź do ścieżki pliku WordPress, a następnie pojawi się pierwszy ekran instalatora WordPress, jak pokazano na poniższym ekranie. W naszym przypadku ścieżka jestlocalhost/< Your_wordpress_folder >.

Wybierz swój język dla WordPress i kliknij Continue.
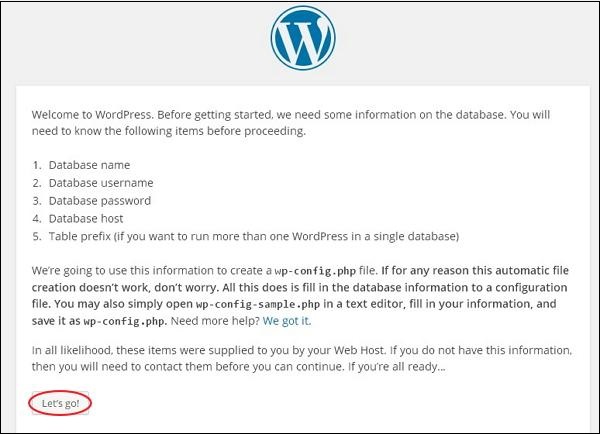
Step (3) - Na tym etapie możesz wyświetlić informacje potrzebne do bazy danych przed kontynuowaniem instalacji WordPress.

Kliknij Let's go!
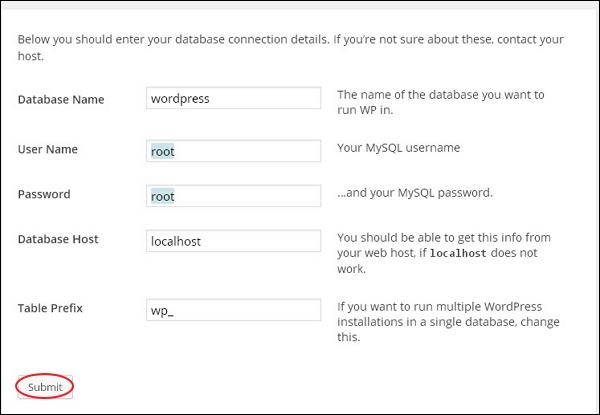
Step (4) - Tutaj musisz wprowadzić informacje o bazie danych MySQL, jak opisano na poniższym ekranie.

Database Name - Wprowadź nazwę bazy danych, którą utworzyłeś w bazie danych MySQL dla WordPress.
Username - Wprowadź nazwę użytkownika swojej bazy danych MySQL.
Password - Wprowadź hasło, które ustawiłeś dla bazy danych MySQL.
Database Host - Wpisz nazwę hosta, domyślnie będzie to localhost.
Table Prefix- Służy do dodawania przedrostka w tabelach bazy danych, co pomaga uruchamiać wiele witryn w tej samej bazie danych. Przyjmuje wartość domyślną.
Po wypełnieniu wszystkich informacji kliknij Submit przycisk.
Step (5) - WordPress sprawdza ustawienia bazy danych i wyświetla ekran potwierdzenia, jak pokazano na poniższej migawce.

Kliknij Run the install
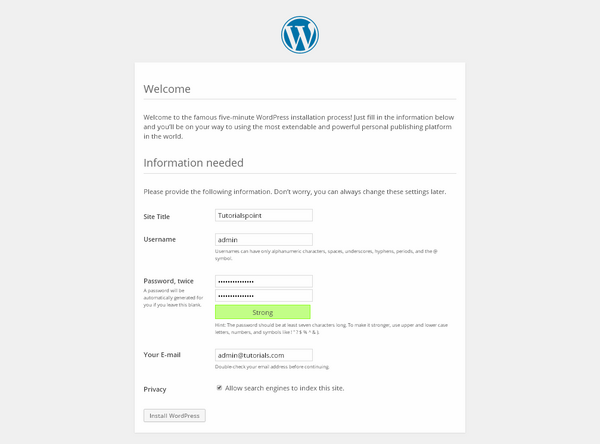
Step (6) - Wprowadź informacje administracyjne.

Zawiera następujące pola -
Site Title - Wpisz nazwę witryny, którą zamierzasz utworzyć w WordPress.
Username - Wprowadź nazwę użytkownika zgodnie z własnym wyborem podczas logowania do WordPress.
Password twice - Wprowadź hasło dwa razy, aby chronić swoją witrynę.
Your E-mail - Podaj swój adres e-mail, który pomoże odzyskać hasło lub dokonać aktualizacji.
Privacy - Umożliwia wyszukiwarce indeksowanie tej witryny po zaznaczeniu pola wyboru.
Po wypełnieniu wszystkich informacji kliknij plik Install WordPress przycisk.
Step (7) - Po pomyślnym zakończeniu instalacji zostanie wyświetlony ekran informujący o powodzeniu, jak pokazano na poniższym ekranie.

Możesz zobaczyć swoją nazwę użytkownika i hasło dodane w WordPress.
Kliknij Log In przycisk.
Step (8) - Po kliknięciu przycisku logowania otrzymasz panel administracyjny WordPress, jak pokazano na poniższym ekranie.

Wprowadź nazwę użytkownika i hasło, o których wspomniałeś podczas instalacji, jak pokazano w kroku 6, i kliknij Log In przycisk.
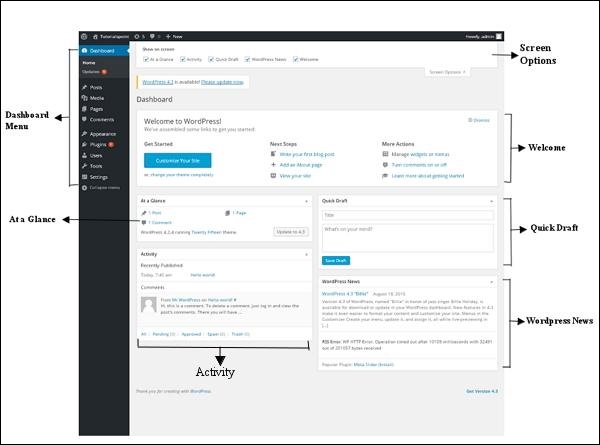
Pulpit nawigacyjny WordPress to pierwszy ekran, który zostanie wyświetlony po zalogowaniu się do obszaru administracyjnego swojego bloga, na którym zostanie wyświetlony przegląd witryny. Jest to zbiór gadżetów, które dostarczają informacji i zapewniają przegląd tego, co dzieje się z Twoim blogiem. Możesz dostosować swoje potrzeby, korzystając z szybkich łączy, takich jak pisanie szybkiej wersji roboczej, odpowiadanie na najnowsze komentarze itp.
Pulpit nawigacyjny można podzielić na kategorie, jak pokazano na poniższej migawce. Każda z tych kategorii została omówiona w poniższych sekcjach -

Menu pulpitu nawigacyjnego
Pulpit nawigacyjny WordPress zapewnia menu nawigacyjne, które zawiera niektóre opcje menu, takie jak posty, biblioteka multimediów, strony, komentarze, opcje wyglądu, wtyczki, użytkownicy, narzędzia i ustawienia po lewej stronie.
Opcje ekranu
Pulpit zawiera różne rodzaje widżetów, które można wyświetlać lub ukrywać na niektórych ekranach. Zawiera pola wyboru do pokazywania lub ukrywania opcji ekranu, a także pozwala nam dostosowywać sekcje na ekranie administratora.
Witamy
Obejmuje Customize Your Siteprzycisk, który umożliwia dostosowanie motywu WordPress. Środkowa kolumna zawiera przydatne łącza, takie jak tworzenie postów na blogu, tworzenie stron i przeglądanie frontonu witryny. Ostatnia kolumna zawiera linki do widżetów, menu, ustawień związanych z komentarzami, a także link doFirst Steps With WordPress stronę w kodeksie WordPress.
Szybki szkic
Plik Quick Draftto mini edytor postów, który umożliwia pisanie, zapisywanie i publikowanie postów z panelu administratora. Zawiera tytuł wersji roboczej, kilka uwag o wersji roboczej i zapisuje ją jako wersję roboczą.
Wiadomości WordPress
Plik WordPress News widget wyświetla najnowsze wiadomości, takie jak najnowsza wersja oprogramowania, aktualizacje, alerty, wiadomości dotyczące oprogramowania itp. z oficjalnego bloga WordPress.
Czynność
Plik Activitywidżet zawiera najnowsze komentarze na Twoim blogu, najnowsze posty i ostatnio opublikowane posty. Umożliwia zatwierdzanie, odrzucanie, odpowiadanie, edytowanie lub usuwanie komentarza. Umożliwia także przeniesienie komentarza do spamu.
W skrócie
Ta sekcja zawiera przegląd postów na Twoim blogu, liczbę opublikowanych postów i stron oraz liczbę komentarzy. Po kliknięciu tych łączy zostaniesz przeniesiony do odpowiedniego ekranu. Wyświetla aktualną wersję uruchomionego WordPressa wraz z aktualnie uruchomionym motywem w witrynie.
W tym rozdziale będziemy się uczyć General Settingsw WordPressie. Ogólne ustawienie WordPress służy do ustawiania podstawowych ustawień konfiguracji witryny. Na ekranie zarządzania ustawieniami jest to domyślny ekran ustawień.
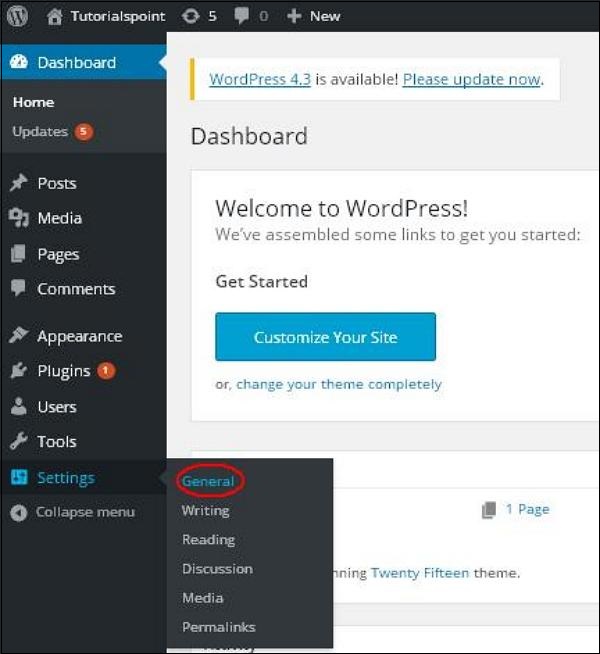
Poniżej przedstawiono kroki, aby uzyskać dostęp do ustawień ogólnych -
Step 1 - Kliknij Settings → General opcja w WordPress.

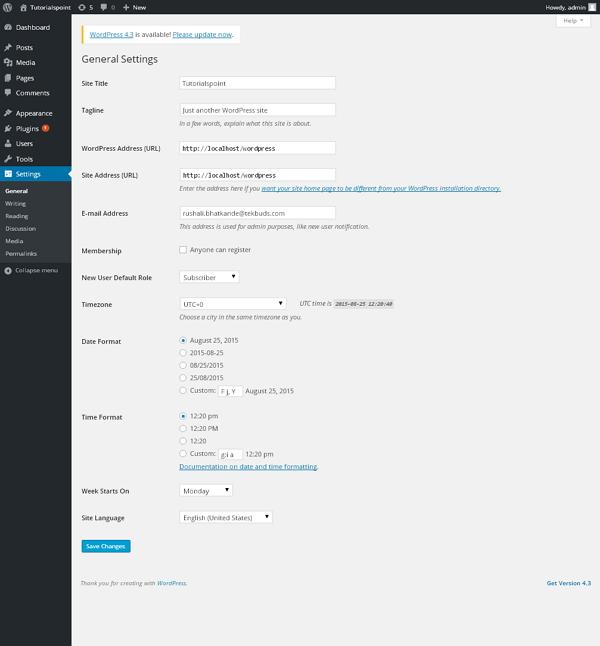
Step 2 - Zostanie wyświetlona strona Ustawienia ogólne, jak pokazano na poniższej migawce.

Poniżej znajdują się szczegółowe informacje dotyczące pól na stronie ustawień ogólnych.
Site Title - Wyświetla nazwę witryny w nagłówku szablonu.
Tagline - Wyświetla krótkie zdanie o Twojej witrynie.
WordPress Address (URL) - Jest to adres URL katalogu WordPress, w którym znajdują się wszystkie podstawowe pliki aplikacji.
Site Address(URL) - Wprowadź adres URL witryny, którą chcesz wyświetlić w przeglądarce.
E-mail Address - Wprowadź swój adres e-mail, który pomoże Ci odzyskać hasło lub dokonać aktualizacji.
Membership - Każdy może zarejestrować konto w Twojej witrynie po zaznaczeniu tego pola wyboru.
New User Default Role - Domyślna rola jest ustawiana dla nowo zarejestrowanego użytkownika lub członków.
Timezone - Ustawia strefę czasową na podstawie określonego miasta.
Date Format - Ustawia format daty, jaki ma być wyświetlany w witrynie.
Time Format - Ustawia format czasu, jaki ma być wyświetlany w witrynie.
Week Starts On- Wybierz dzień tygodnia, w którym wolisz rozpocząć kalendarz WordPress. Domyślnie jest to poniedziałek.
Site Language - Ustawia język pulpitu WordPress.
Step3 - Po wypełnieniu wszystkich informacji o ustawieniach ogólnych kliknij Save Changesprzycisk. Zapisuje wszystkie ogólne informacje o ustawieniach.
Ustawienia pisania kontrolują sposób pisania i zapewniają opcje dostosowywania witryny WordPress. Te ustawienia sterują funkcjami dodawania i edytowania postów, stron i typów postów, a także opcjonalnymi funkcjami, takimi jak publikowanie zdalne, wysyłanie za pośrednictwem poczty e-mail i usługi aktualizacji.
Poniżej przedstawiono kroki, aby uzyskać dostęp do ustawień zapisu -
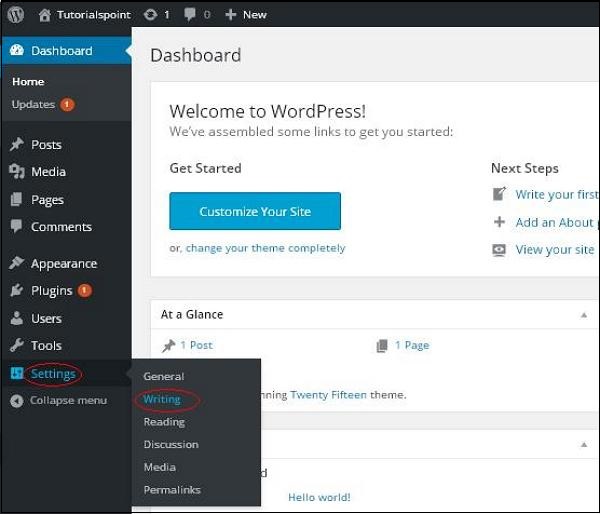
Step (1) - Aby zmienić ustawienia pisania, przejdź do Settings → Writing opcja.

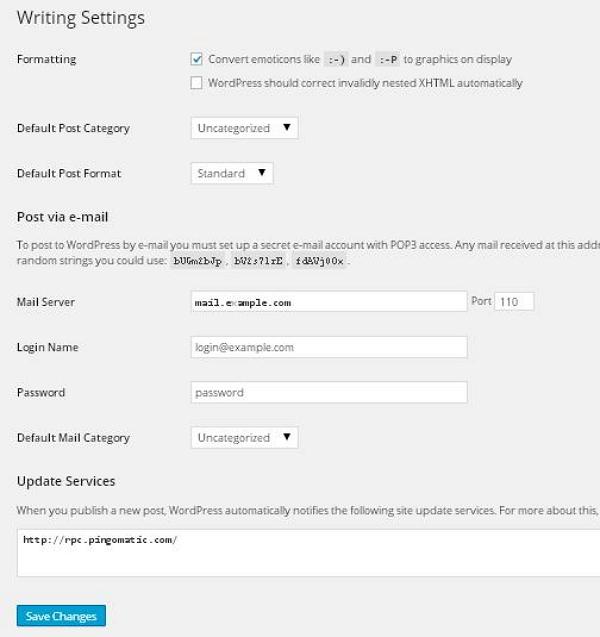
Step (2) - Zostanie wyświetlona strona ustawień zapisu, jak pokazano na poniższym ekranie.

Poniżej podano szczegóły pól na stronie.
Formatting - To pole definiuje dwie opcje podrzędne dla lepszego doświadczenia użytkownika.
Pierwsza opcja Konwertuj emotikony takie jak :-) i :-P na grafikę na wyświetlaczu zmieni emotikony tekstowe w emotikony graficzne.
Druga opcja WordPress powinna poprawić nieprawidłowo zagnieżdżony XHTML automatycznie poprawi nieprawidłowy XHTML umieszczony w postach lub na stronach.
Default Post Category- Jest to kategoria, która ma być zastosowana do posta i możesz pozostawić ją jako Bez kategorii .
Default Post Format - Jest używany przez motywy do wybierania formatu postów do zastosowania w poście lub tworzenia różnych stylów dla różnych typów postów.
Post via e-mail- Ta opcja wykorzystuje adres e-mail do tworzenia i publikowania postów na Twoim blogu za pośrednictwem poczty e-mail. Aby z tego skorzystać, musisz skonfigurować tajne konto e-mail z dostępem POP3, a każda poczta otrzymana na ten adres zostanie wysłana.
Mail Server- Umożliwia odczytywanie wiadomości e-mail, które wysyłasz do WordPress i przechowuje je do pobrania. W tym celu musisz mieć serwer pocztowy zgodny z POP3 i będzie on miał adres URI, taki jak mail.example.com, który należy wprowadzić tutaj.
Login Name- Aby tworzyć posty, WordPress będzie potrzebował własnego konta e-mail. PlikLogin Name użyją tego adresu e-mail i powinny być utrzymywane w tajemnicy, ponieważ spamerzy będą umieszczać linki przekierowujące do ich własnych witryn internetowych.
Password - Ustaw hasło dla powyższego adresu e-mail.
Default Mail Category - Umożliwia wybranie niestandardowej kategorii dla wszystkich postów publikowanych za pośrednictwem funkcji Wyślij pocztą e-mail.
Update Services- Kiedy opublikujesz nowy post, WordPress automatycznie powiadomi o tym usługi aktualizacji witryny w polu. ZobaczUpdate Services w kodeksie dla długiej listy możliwych usług.
Step (3) - Po wypełnieniu wszystkich powyższych informacji kliknij Save Changes aby zapisać swoje informacje.
W tym rozdziale będziemy się uczyć Reading Settingsw WordPressie. Ustawienie czytania służy do ustawiania treści związanych ze stroną główną. Możesz ustawić liczbę postów wyświetlanych na stronie głównej.
Poniżej przedstawiono kroki, aby uzyskać dostęp do ustawień czytania -
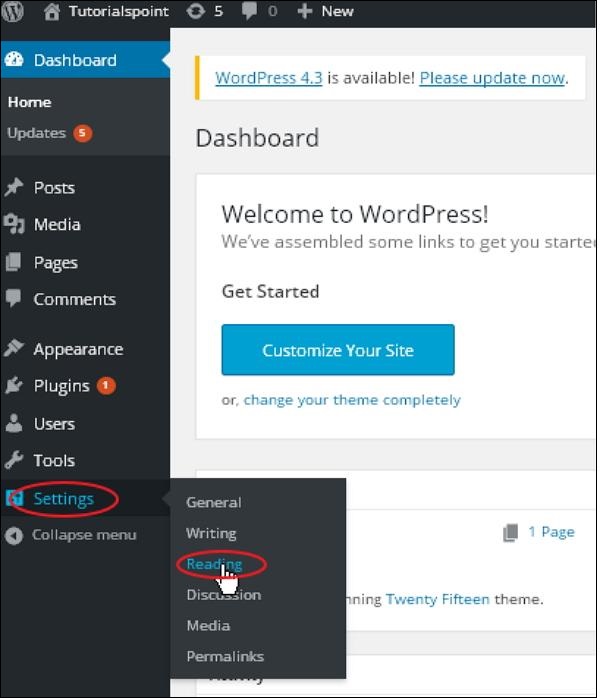
Step (1) - Kliknij Settings → Reading opcja w WordPress.

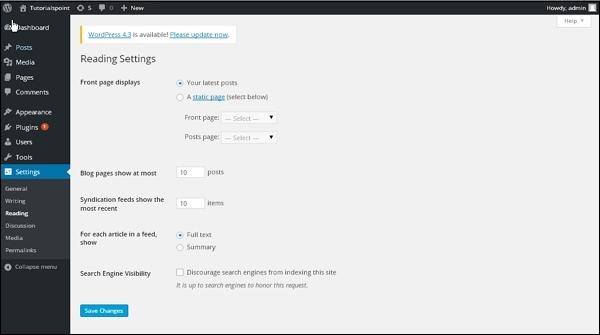
Step(2) - Zostanie wyświetlona strona Ustawienia czytania, jak pokazano na poniższym ekranie.

Poniżej znajdują się szczegóły pól dotyczących ustawień odczytu.
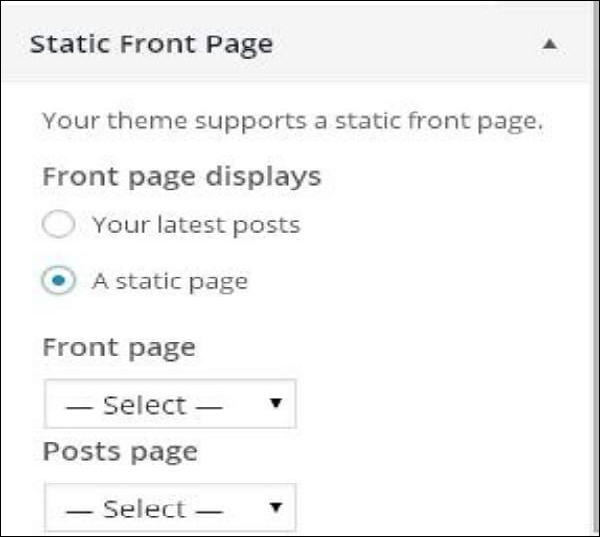
Front page displays - Ta sekcja służy do wyświetlania strony głównej w dowolnym z następujących formatów -
Your latest posts - Wyświetla najnowsze posty na stronie głównej.
A static page - Wyświetla statyczne strony na pierwszej stronie.
Front Page - Z listy rozwijanej można wybrać rzeczywistą stronę, która ma być wyświetlana na stronie głównej.
Posts Page - Możesz wybrać stronę z listy rozwijanej zawierającej posty.
Blog pages show at most- Liczba postów do wyświetlenia na stronie lub witrynie. Domyślnie jest ustawiony na 10.
Syndication feeds show the most recent- Użytkownik może zobaczyć liczbę postów podczas pobierania jednego z kanałów witryny. Domyślnie jest ustawiony na 10.
For each article in a feed, show - Ta sekcja służy do wyświetlania postu, wybierając dowolny z następujących formatów -
Full Text- Wyświetla cały post. Jest ustawiony jako domyślny.
Summary - Wyświetla podsumowanie wiadomości.
Search Engine Visibility- Po kliknięciu pola wyboru Odradzaj wyszukiwarkom indeksowanie tej witryny , Twoja witryna zostanie zignorowana przez wyszukiwarkę.
Step(3) - Po wypełnieniu wszystkich informacji kliknij Save Changes aby zapisać informacje o ustawieniach czytania.
W tym rozdziale będziemy się uczyć Discussion settingsw WordPressie. Ustawienie dyskusji w WordPress można zdefiniować jako interakcję między blogerem a odwiedzającymi. Te ustawienia są wykonywane przez administratora, aby mieć kontrolę nad postami / stronami przychodzącymi przez użytkowników.
Poniżej przedstawiono kroki, aby uzyskać dostęp do ustawienia Dyskusja -
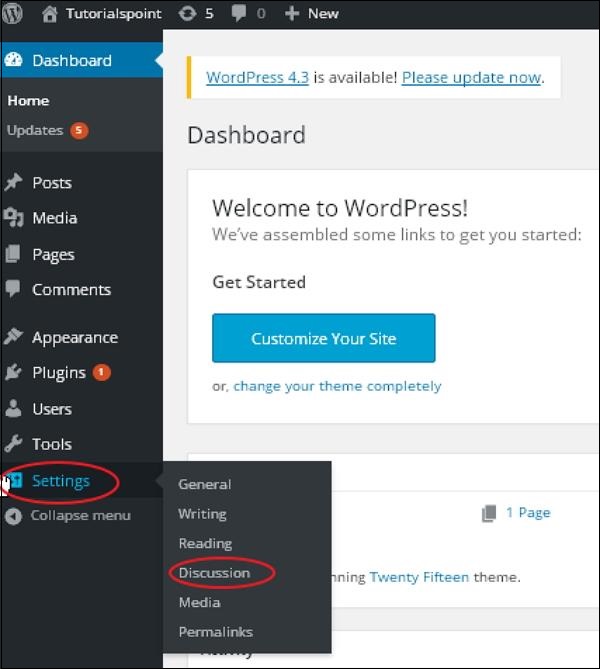
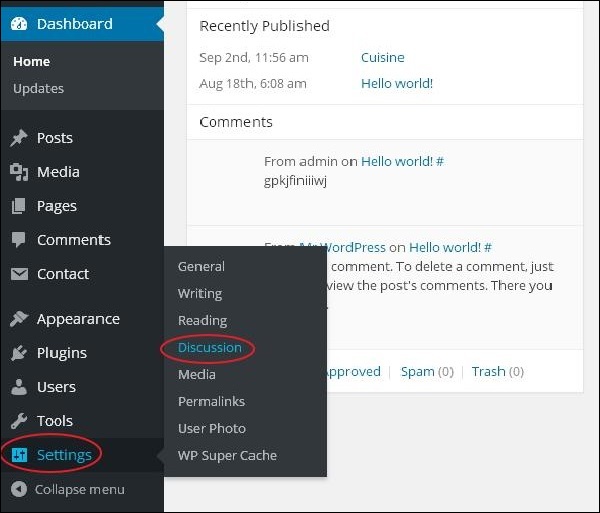
Step (1) - Kliknij Settings → Discussion opcja w WordPress.

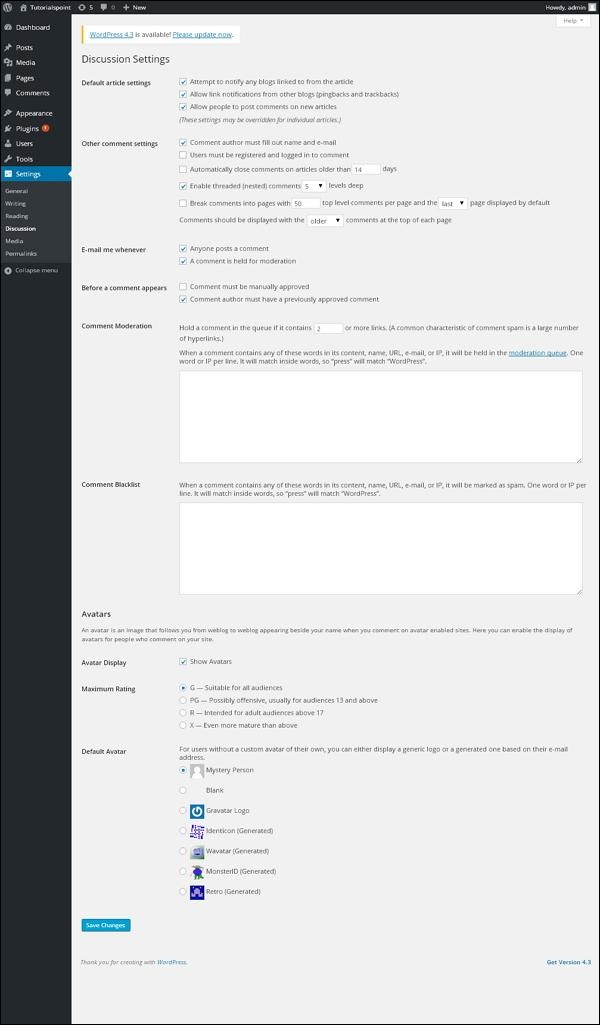
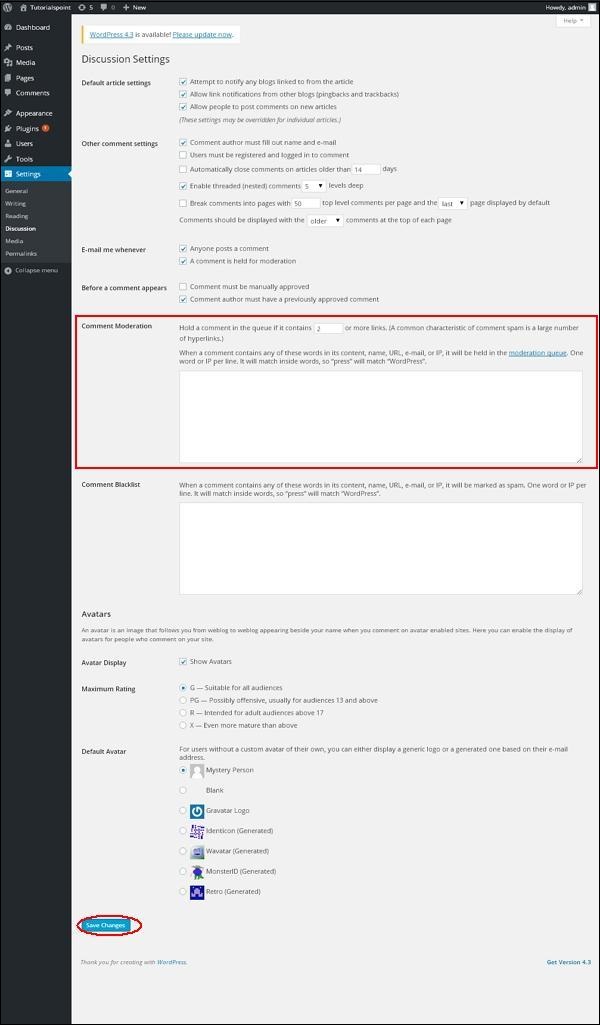
Step (2) - Strona Ustawienia dyskusji jest wyświetlana, jak pokazano na poniższej migawce.

Następujące pola są widoczne w ustawieniach dyskusji.
Default article settings- Te ustawienia są domyślne dla nowo tworzonych stron lub nowych postów. Zawiera trzy dodatkowe ustawienia. Oni są -
Attempt to notify any blogs linked to from the article - Kiedy publikujesz artykuły, wysyła powiadomienie (wysyła pingi i trackback) do innych blogów.
Allow link notifications from other blogs (pingbacks and trackbacks) - Akceptuje pingi z innych blogów.
Allow people to post comments on new articles - Za pomocą tego ustawienia możesz zezwolić innym osobom na komentowanie Twojego artykułu lub zabronić ich tego.
Other Comment Settings - To ustawienie ma następujące opcje -
Comment author must fill out name and e-mail - Po zaznaczeniu tego pola odwiedzający muszą obowiązkowo podać swoje imię i nazwisko oraz adres e-mail.
Users must be registered and logged in to comment - Jeśli zaznaczysz to pole, tylko zarejestrowani goście mogą dodawać komentarze, jeśli nie jest zaznaczone, każdy może zostawić dowolną liczbę komentarzy.
Automatically close comments on articles older than days - Ta opcja umożliwia akceptowanie komentarzy tylko przez określony czas, zgodnie z życzeniem.
Enable threaded (nested) comments - Gdy zaznaczysz tę opcję, odwiedzający mogą odpowiadać lub prowadzić dyskusję i otrzymywać odpowiedzi.
Break comments into pages with top level comments per page and the page displayed by default - Jeśli Twoje strony otrzymują dużo komentarzy, możesz podzielić je na różne strony, zaznaczając to pole.
Comments should be displayed with the comments at the top of each page - Komentarze można ułożyć w kolejności rosnącej lub malejącej.
Email me whenever - To ustawienie zawiera dwie opcje, a mianowicie -
Anyone posts a comment - Gdy zaznaczysz to pole, autor otrzyma e-mail z każdym opublikowanym komentarzem.
A comment is held for moderation - Jest to używane w przypadku, gdy nie chcesz, aby Twój komentarz był aktualizowany przed moderacją przez administratora.
Before a comment appears- To ustawienie umożliwia kontrolowanie Twoich postów. Istnieją jeszcze dwa ustawienia, jak następuje -
Comment must be manually approved - Jeśli zaznaczysz to pole, tylko zatwierdzone komentarze administratora mogą być wyświetlane w postach lub na stronach.
Comment author must have a previously approved comment- Można to zaznaczyć, jeśli chcesz zatwierdzić komentarz autora, który skomentował, a jego adres e-mail jest zgodny z adresem e-mail poprzedniego opublikowanego komentarza. W przeciwnym razie komentarz zostanie poddany moderacji.
Comment Moderation - Zawierają tylko określoną liczbę linków, które są dozwolone w komentarzu.
Comment Blacklist- Możesz wprowadzić własne słowa spamowe, których nie chcesz, aby odwiedzający wpisywali w komentarzach, adresie URL, e-mailu itp .; później będzie filtrować komentarze.
Avatars- Awatar to mały obraz wyświetlany w prawym górnym rogu ekranu deski rozdzielczej obok Twojego imienia i nazwiska. To jest jak twoje zdjęcie profilowe. Tutaj masz kilka dodatkowych opcji, w których możesz ustawić swój awatar dla witryny WordPress.
Avatar Display - Wyświetla twój awatar obok imienia i nazwiska, gdy jest zaznaczony.
Maximum rating- Masz cztery inne opcje awatarów, których możesz użyć. Są to G, PG, R i X. To sekcja wiekowa, w której wybierasz według typu odbiorców, którym chcesz wyświetlać swoje posty.
Default Avatar- W tej opcji istnieje kilka innych typów awatarów z obrazami; możesz zachować te awatary zgodnie z adresem e-mail odwiedzających.
Możesz zmienić ustawienia według własnego uznania dla poszczególnych artykułów.
Step (3) - Kliknij Save Changes aby zapisać zmiany.
WordPress - ustawienie mediów
W tym rozdziale będziemy się uczyć Media Settingsw WordPressie. Służy do ustawiania wysokości i szerokości obrazów, których będziesz używać w swojej witrynie.
Step (1) - Kliknij Settings → Media opcja w WordPress.

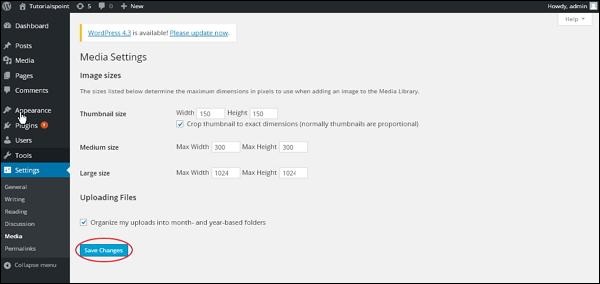
Step (2) - Zostanie wyświetlona strona Ustawienia multimediów, jak pokazano na poniższym zrzucie ekranu.

Poniżej znajdują się szczegóły pól dotyczących ustawień multimediów -
Thumbnail size - Ustaw rozmiar miniatury.
Medium size - Ustaw wysokość i szerokość obrazów średniej wielkości.
Large size - Ustaw szerokość i wysokość większych obrazów.
Uploading files - Po zaznaczeniu tego pola wyboru, przesłany obraz zostanie uporządkowany w folderze opartym na roku i miesiącu.
Step (3) - Po ustawieniu wymiaru w pikselach kliknij Save Changesprzycisk. Zapisuje informacje o ustawieniach multimediów.
WordPress - ustawienie bezpośredniego linku
W tym rozdziale dowiemy się o tym Permalink settingsw WordPressie. Link bezpośredni to stały link do określonego posta na blogu lub kategorii. Umożliwia ustawienie domyślnej struktury permalinku. Te ustawienia służą do dodawania bezpośrednich linków do Twoich postów w WordPress. Poniżej przedstawiono kroki, aby uzyskać dostęp do ustawień bezpośredniego łącza.
Step (1) - Kliknij Settings → Permalinks opcja z lewego menu nawigacyjnego.

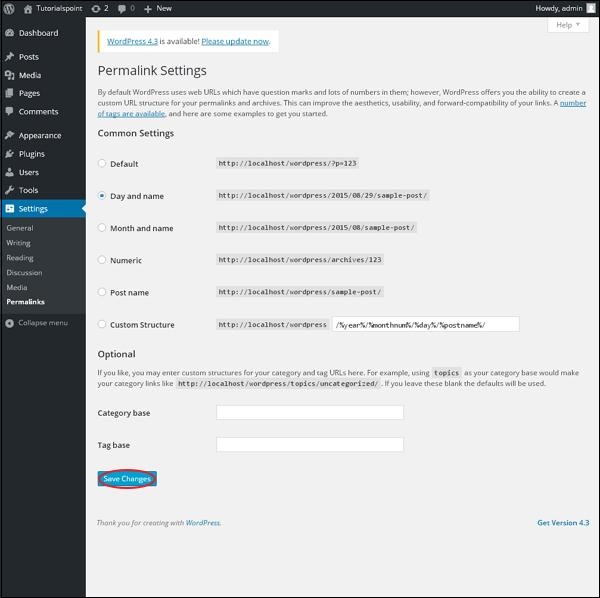
Step (2) - Po kliknięciu linków stałych na ekranie pojawi się następująca strona.

Oto kilka ustawień, które możesz wprowadzić -
Common settings -
Zaznacz dowolny z przycisków opcji, aby wybrać strukturę linków bezpośrednich do swoich blogów
Default - Ustawia domyślną strukturę adresu URL w Wordpress.
Day and name - Ustawia strukturę adresu URL zgodnie z datą i nazwą w Twoich postach.
Month and name - Ustala strukturę adresu URL według miesiąca i nazwy w Twoim poście.
Numeric - Ustawia liczby w strukturze adresu URL w Twoim poście.
Post name - Ustawia nazwę posta w strukturze adresu URL w Twoim poście.
Custom Structure - Ustawia wybraną strukturę adresu URL, wpisując żądaną nazwę w podanym polu tekstowym.
Optional
Te są opcjonalne. Możesz dodać niestandardową strukturę dla głównej kategorii lub adresu URL tagu. Jeśli twoje pole tekstowe jest puste, używane są ustawienia domyślne. Tutaj masz dwie możliwości.
Category Base - Dodaj niestandardowy prefiks do adresu URL kategorii.
Tag Base - Dodaj niestandardowy prefiks do adresu URL tagów.
Step (3) - Po wprowadzeniu zmian kliknij Save Changes aby zapisać ustawienia bezpośredniego łącza.
WordPress - ustawienie wtyczki
W tym rozdziale dowiemy się, jak korzystać z wtyczek w witrynie WordPress. Wtyczka umożliwia łatwe modyfikowanie, dostosowywanie lub ulepszanie bloga lub posta WordPress. Wtyczka WordPress to oprogramowanie, które można załadować, aby rozszerzyć funkcjonalność witryny. Dodają usługi lub funkcje do bloga WordPress. Wtyczki ułatwiają pracę. Poniżej przedstawiono proste kroki, aby dodać wtyczki.
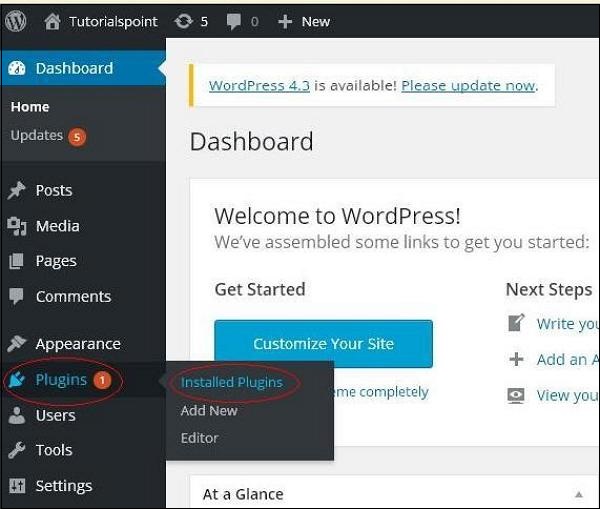
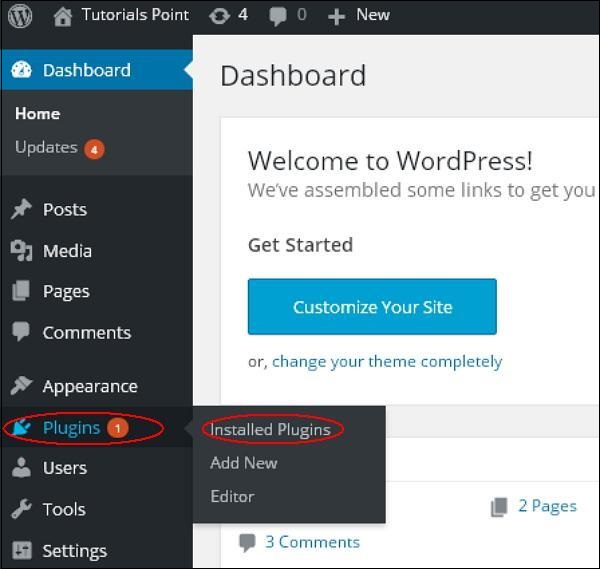
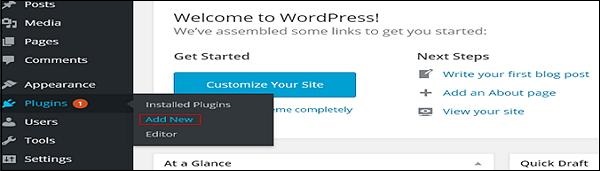
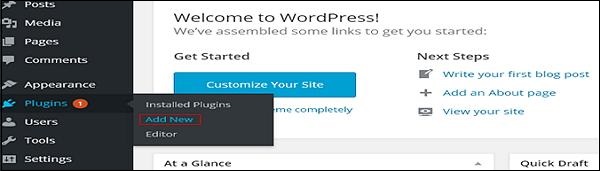
Step (1) - Kliknij na lewym pasku bocznym Plugins → Installed Plugins jak pokazano na ekranie.

Step (2) - Pojawia się następująca strona.

W tej sekcji możesz zobaczyć już zainstalowane wtyczki.
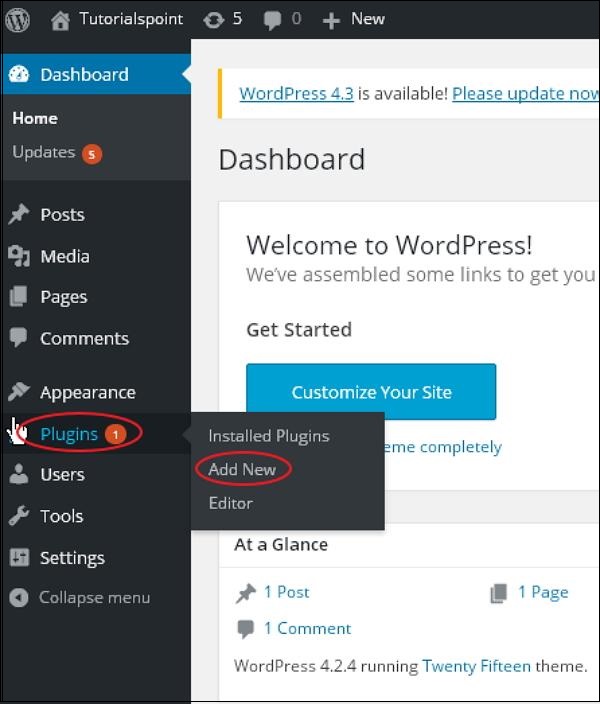
Step (3) - Kliknij → Plugins → Add New menu, jak pokazano na następnym ekranie.

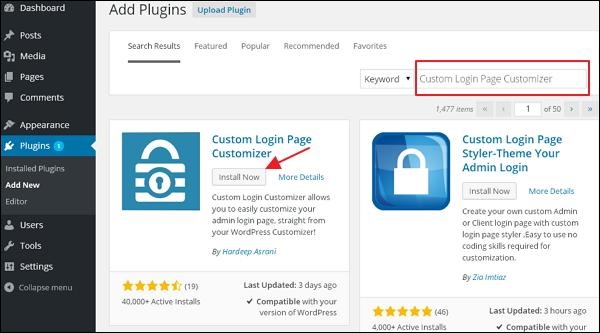
Step (4)- Pojawi się lista wtyczek używanych w WordPress. Tutaj możesz bezpośrednio zainstalować wtyczki z dostępnej listy lub przesłać je, klikającUpload Plugin.

Po kliknięciu Upload Plugin pojawi się następująca strona.
.jpg)
Kliknij Browse, wraca do strony, na której możesz wybrać wtyczki z witryny WordPress. A jeśli kliknieszChoose File, możesz dodawać pliki ze swojego systemu. W przeciwnym razie możesz bezpośrednio wybrać potrzebną wtyczkę i kliknąćInstall now jak widać na poniższym zrzucie ekranu.
.jpg)
Po kliknięciu Zainstaluj teraz pakiet zacznie się pobierać i zostanie zainstalowany. Następnie kliknijActivate plugin aby aktywować tę wtyczkę do użycia w WordPress, jak widać na poniższym ekranie.
.jpg)
Po kliknięciu Aktywuj wtyczkę otrzymasz wiadomość, że wtyczka została aktywowana, a zainstalowaną wtyczkę możesz również znaleźć na liście.
.jpg)
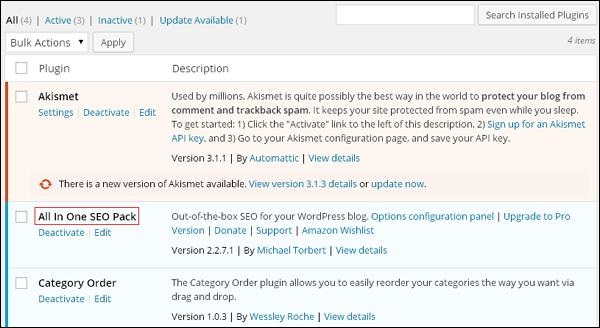
Poniżej wiadomości aktywowanej przez wtyczkę można wyświetlić kilka opcji, takich jakAll, Active, Inactive i Update available.
Po kliknięciu Activepojawi się następująca strona. Tutaj możesz zobaczyć wszystkie aktywowane wtyczki.
.jpg)
Kiedy klikniemy Inactive, wyświetlane są wtyczki, które są dostępne, ale nie są aktywowane. Możesz aktywować tę wtyczkę, klikającActivate.
.jpg)
Po kliknięciu Update available, otrzymasz listę wtyczek, które należy zaktualizować. KliknijUpdatea otrzymasz wiadomość zaktualizowaną .
.jpg)
Kliknij Bulk Actionsi wybierz dowolną opcję. KliknijApply przycisk do update, delete, activate lub deactivate każdą z wtyczek, zaznaczając pola.
.jpg)
W Search Installed Plugins możesz po prostu wpisać nazwę swojej wtyczki w polu tekstowym, które jest już zainstalowane i kliknąć Search Installed Plugins przycisk.
.jpg)
Po kliknięciu pliku Search installed Plugin pojawi się następująca strona z odpowiednią wtyczką.
.jpg)
Step (5) - Kliknij Plugins → Editor z paska bocznego.

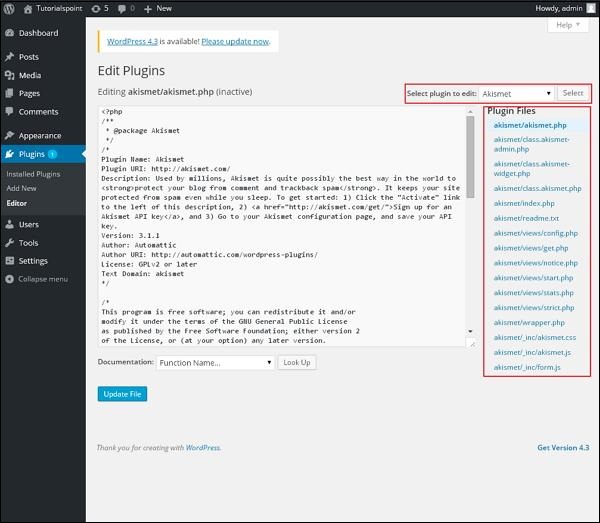
Step (6) - Zostanie wyświetlona następująca strona.

Ta strona umożliwia edycję wtyczek. Wyjaśniono kilka opcji.
Select plugin to edit - Pozwala wybrać wtyczkę z listy rozwijanej i edytować ją.
Documentation - Pozwala wybrać narzędzia z listy rozwijanej, aby edytować wtyczkę.
Plugin files - Pozwala wybrać pliki z listy i odpowiednio je edytować.
Na koniec, po edycji plików wtyczki, kliknij Update plik.
WordPress - Dodaj kategorię
W tym rozdziale dowiemy się, jak to zrobić Add Categoriesw WordPressie. Kategoria służy do wskazywania sekcji witryny i postów związanych z grupą. Sortuje zawartość grupy na różne sekcje. To bardzo wygodny sposób porządkowania postów.
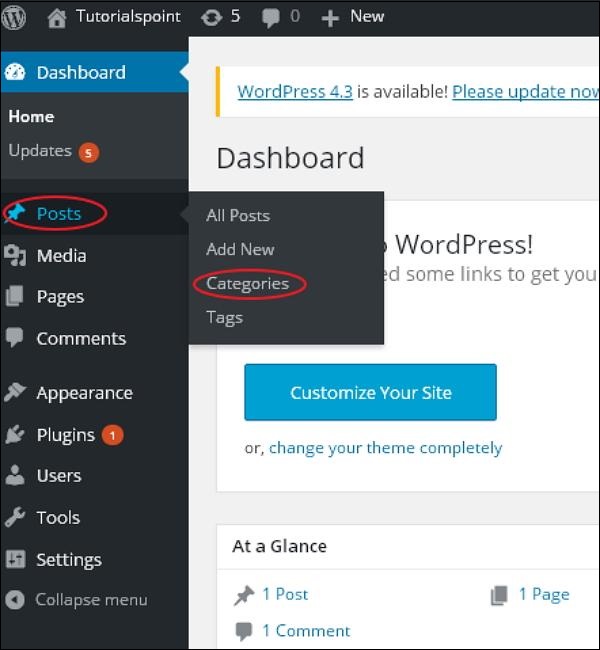
Aby uzyskać dostęp do sekcji kategorii, wykonaj wymienione czynności -
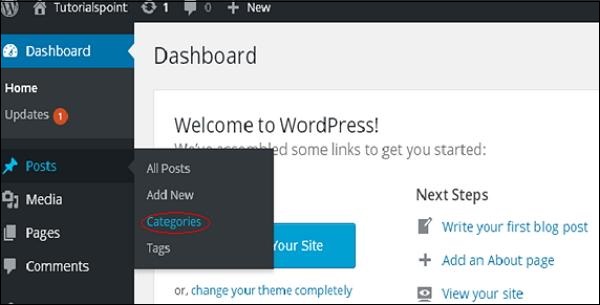
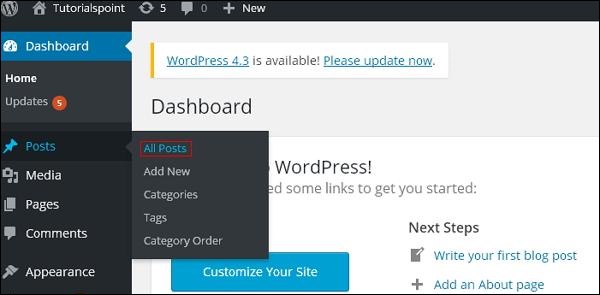
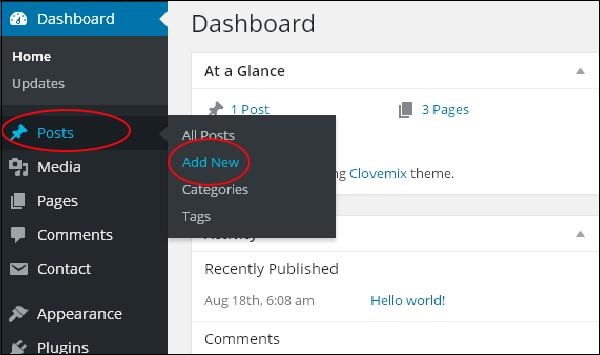
Step (1) - Kliknij Posts → Categories opcja w WordPress.

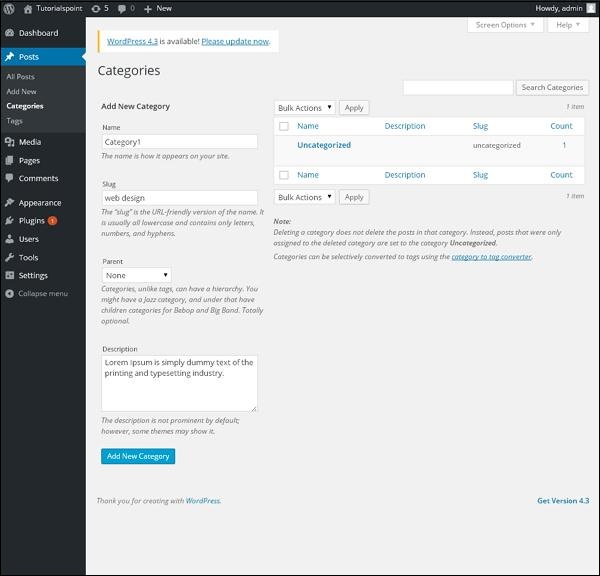
Step (2) - The Categories strona jest wyświetlana, jak pokazano na poniższym zrzucie ekranu.

Poniżej znajdują się szczegóły pól w kategorii.
Name - Wprowadź unikalną nazwę kategorii.
Slug- Słowo wybrane do opisania Twojego posta. Jest określony w adresie URL tagów.
Parent - Wybierając kategorię nadrzędną z listy rozwijanej, możesz ustawić określoną kategorię jako podkategorię lub pozostawić ją jako Brak.
Description- Dodaj krótki opis swojej kategorii. Jest to opcjonalne.
Step (3) - Po wypełnieniu wszystkich informacji o kategoriach kliknij Add New Category przycisk.
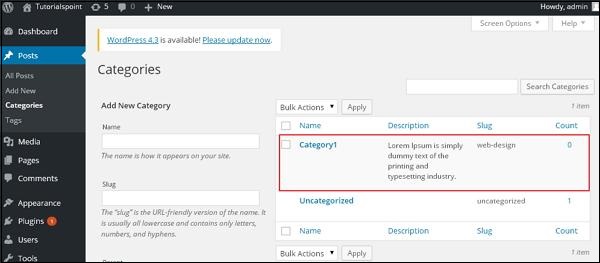
Step (4) - Po kliknięciu Add New Category, nowo utworzona kategoria zostanie wyświetlona w prawej części strony, jak pokazano na poniższym ekranie.

WordPress - Edytuj kategorię
W tym rozdziale przeanalizujemy proste kroki Edit Categories w WordPressie.
Poniżej przedstawiono proste kroki edycji kategorii w WordPress.
Step (1) - Kliknij Posts → Categories w WordPressie.

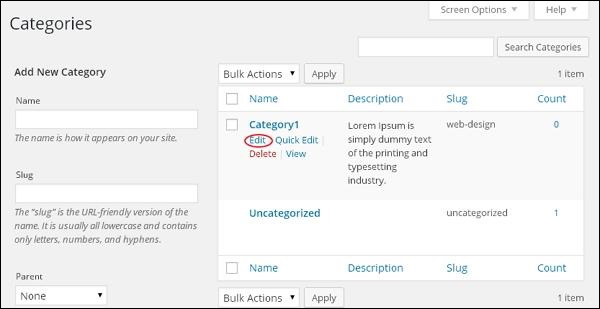
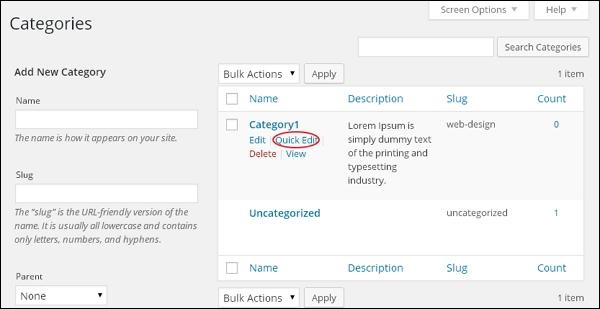
Step (2)- Możesz wyświetlić Category1 (Category1 został utworzony w rozdziale WordPress - Dodaj kategorię ). Gdy kursor najedzie na kategorie, poniżej nazwy kategorii zostanie wyświetlonych kilka opcji. Istnieją dwa sposoby edytowania kategorii, tjEdit i Quick Edit
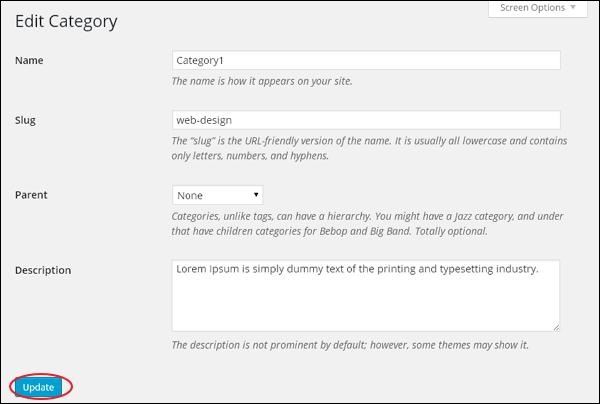
Edit - Kliknij Edit opcja w sekcji Kategorie, jak widać na poniższym zrzucie ekranu.

Możesz edytować dowolne wymagane pole, a następnie kliknij Update jak pokazano na następnym ekranie.

Pola kategorii są takie same jak w rozdziale WordPress - Dodaj kategorię .
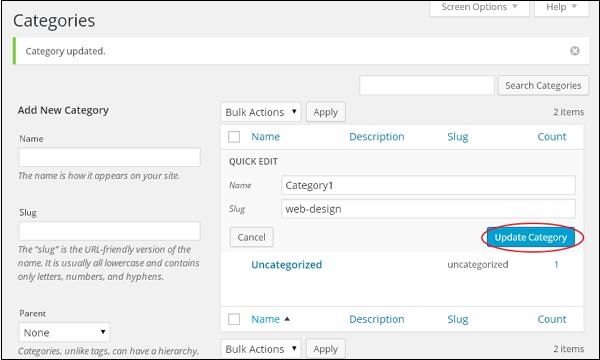
Quick Edit - Kliknij Quick Edit opcja w sekcji Kategorie, jak pokazano na poniższym ekranie.

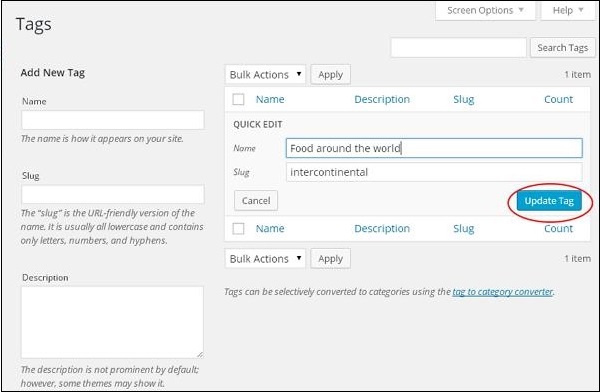
Tutaj możesz edytować tylko nazwę i ślimak kategorii, jak widać na poniższym ekranie, a następnie kliknąć Update Category przycisk.

WordPress - Usuń kategorię
W tym rozdziale dowiemy się, jak to zrobić Delete Categories w WordPressie.
Poniżej znajdują się proste kroki, aby usunąć kategorie w WordPress.
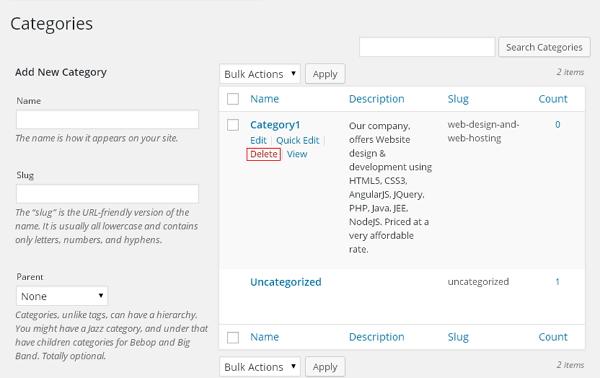
Step (1) - Kliknij Posts → Categories w WordPressie.

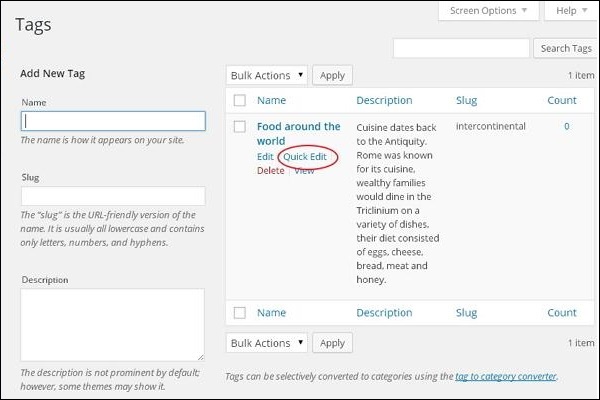
Step (2)- Możesz usunąć Kategorię1 (Kategoria1 została utworzona w rozdziale Wordpress - Dodaj kategorię ). Gdy kursor najedzie na kategorie, pod nazwą kategorii zostanie wyświetlonych kilka opcji. KliknijDelete jak pokazano na następnym ekranie.

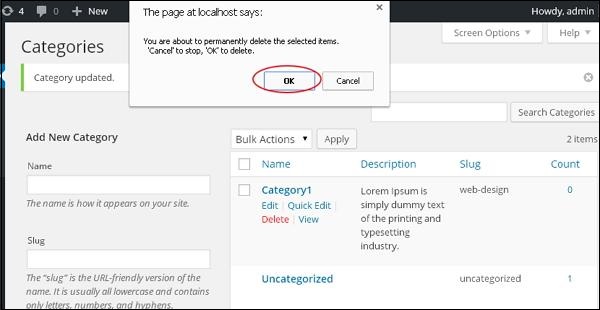
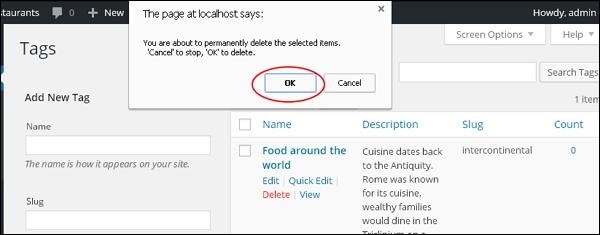
Po kliknięciu przycisku Usuń pojawi się komunikat wyskakujący z prośbą o potwierdzenie usunięcia określonej kategorii, jak pokazano na poniższym zrzucie ekranu.

Możesz kliknąć OK i trwale usunąć kategorię.
WordPress - uporządkuj kategorie
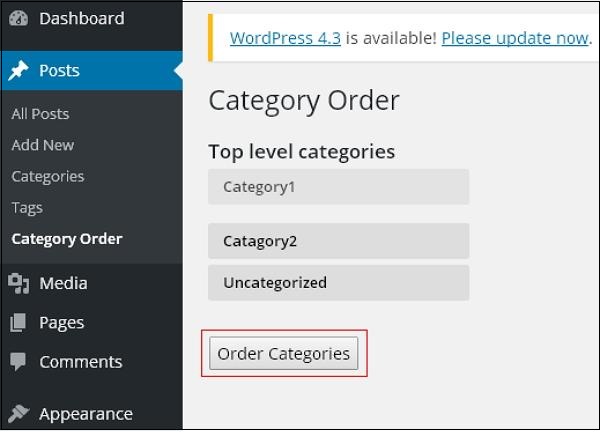
W tym rozdziale dowiemy się, jak to zrobić Arrange Categoriesw WordPressie. Nie możesz porządkować kategorii bezpośrednio w WordPress. Dlatego będziesz musiał zainstalowaćCategory Order wtyczka do uporządkowania utworzonych kategorii w określony sposób.
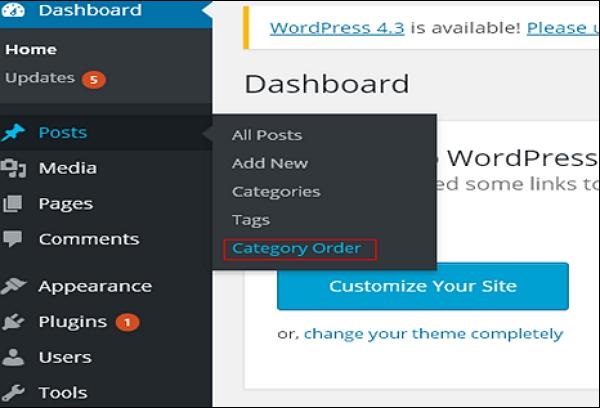
Step (1) - Kliknij Posts → Category Orderw WordPressie. PlikCategory Order menu wyświetla się po dodaniu pliku Category Orderpodłącz. Możesz dowiedzieć się, jak zainstalować wtyczki w rozdziale Instalacja wtyczek .

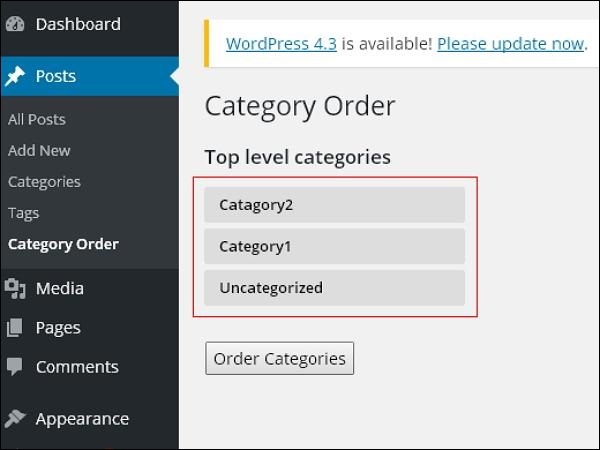
Step (2) - Na następnym ekranie widać, że sekcje tworzenia kategorii nie są uporządkowane.

Step (3)- Teraz możesz zmienić kolejność kategorii, po prostu przeciągając kategorie zgodnie z własnym wyborem. KliknijOrder categories przycisk, aby zapisać uporządkowane kategorie.

WordPress - dodaj posty
W tym rozdziale dowiemy się, jak to zrobić Add Postsw WordPressie. Posty są również nazywane artykułami, a czasami nazywane blogami lub postami na blogu. Są one używane do popularyzacji Twoich blogów.
Oto proste kroki dodawania postów w WordPress.
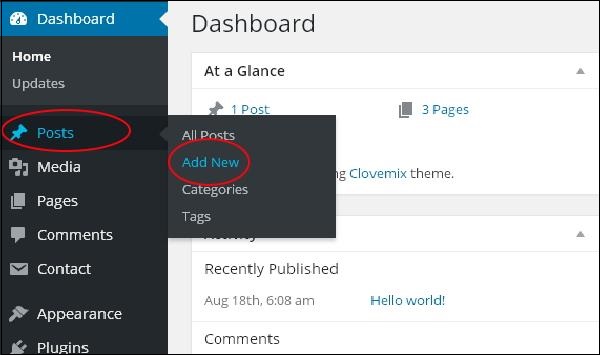
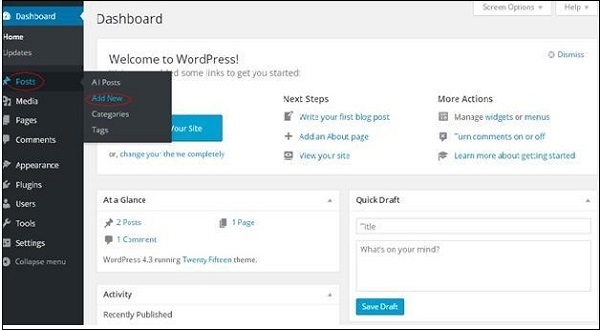
Step (1) - Kliknij Posts → Add New w WordPressie.

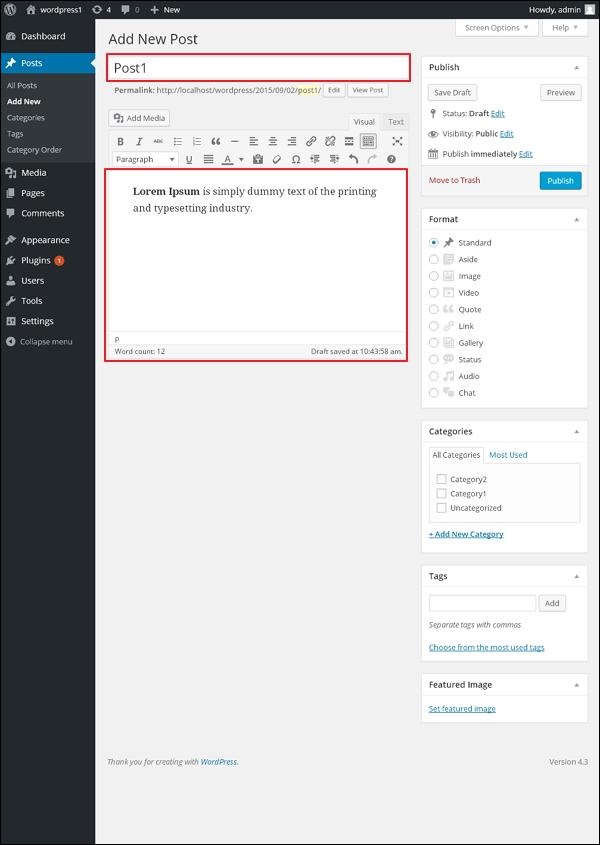
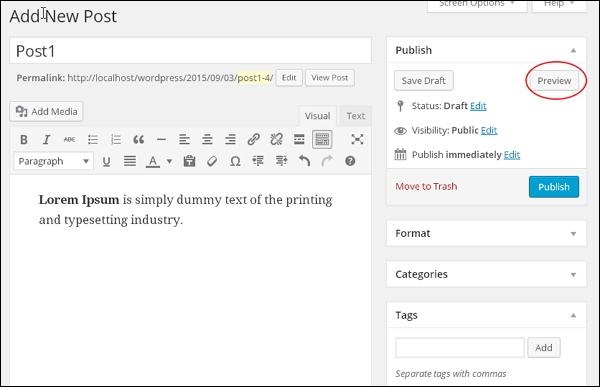
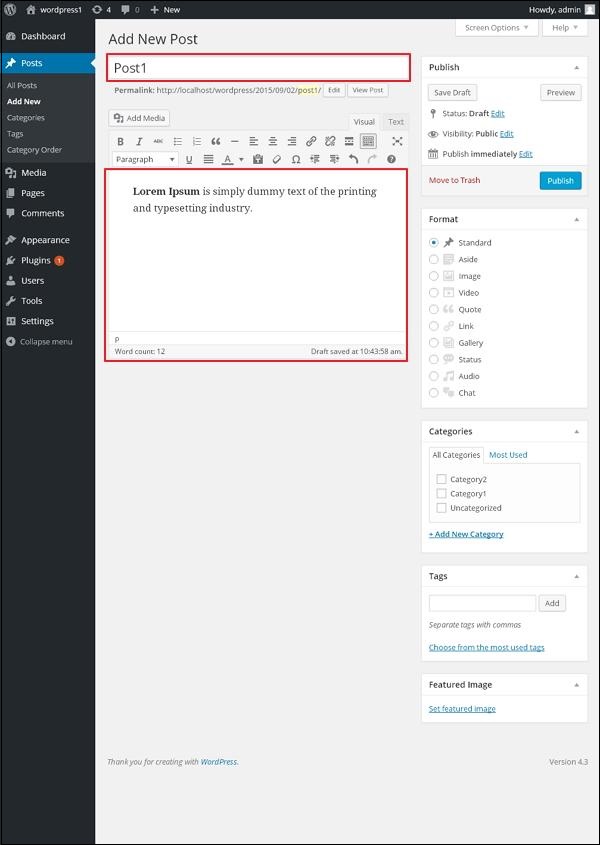
Step (2)- Otrzymasz stronę edytora postu, jak pokazano na poniższym ekranie. Możesz użyć edytora WordPress WYSIWYG, aby dodać rzeczywistą treść swojego postu. Szczegółowo przestudiujemy temat edytora WYSIWYG w rozdziale WordPress - Dodaj strony .

Poniżej znajdują się pola na stronie edytora na stronie dodawania postów.
Post Title - Wpisz tytuł postu, tj. Post1.
Post Content - Wprowadź treść swojego postu.
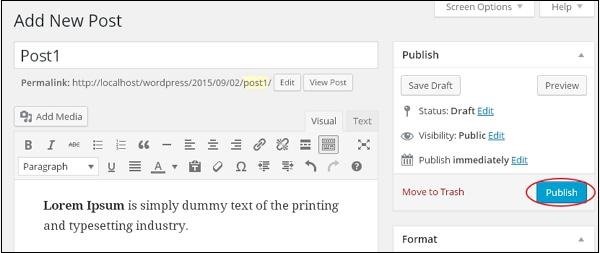
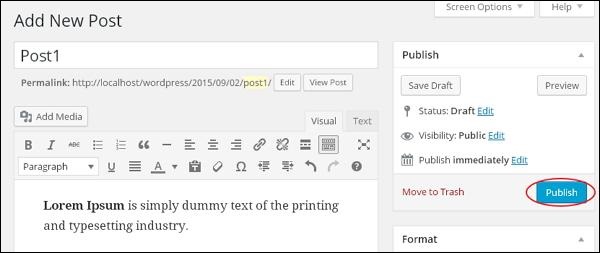
Step (3) - Kliknij Publish przycisk, aby opublikować odpowiedni post.

Poniżej znajduje się kilka innych opcji dostępnych w sekcji Publikuj.
Save Draft - Zapisuje post jako wersję roboczą.
Preview - Możesz wyświetlić podgląd swojego posta przed opublikowaniem.
Move to Trash - usuwa post.
Status- Zmień status swojego posta na Opublikowane, Oczekujące lub Wersja robocza recenzenta .
Visibility- Zmień widoczność posta na publiczny, prywatny lub chroniony hasłem .
Published - Zmień datę i godzinę opublikowania postu.
WordPress - Edytuj posty
W tym rozdziale dowiemy się, jak to zrobić Edit Posts na WordPress.
Oto proste kroki edycji postów w WordPress.
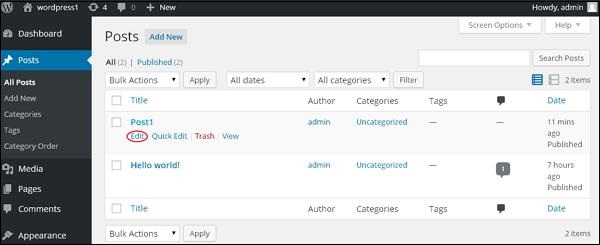
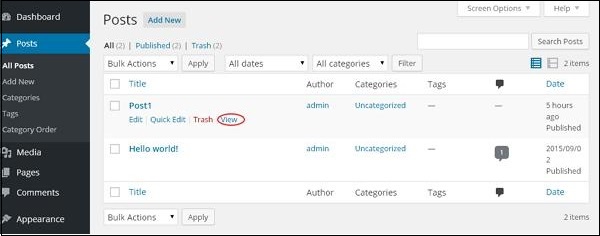
Step (1) - Kliknij Posts → All Posts w WordPressie.

Step (2)- Możesz przeglądać Post1 (Post1 został utworzony w rozdziale WordPress - Dodaj posty ). Gdy kursor najedzie na post, kilka opcji zostanie wyświetlonych poniżej nazwy posta. Istnieją dwa sposoby edytowania wiadomości, tjEdit i Quick Edit.
Edit - Kliknij Edit opcja w Post1, jak pokazano na poniższym ekranie.

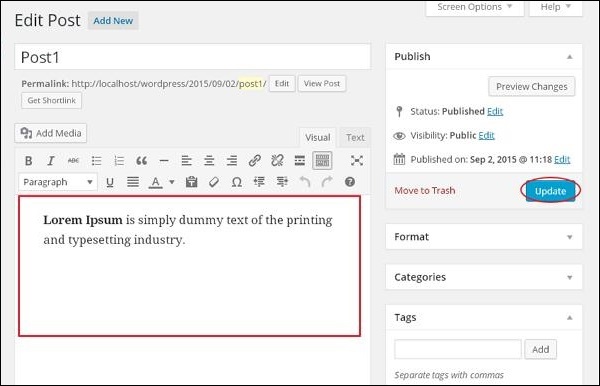
Możesz edytować lub zmienić treść lub tytuł postu zgodnie ze swoimi potrzebami, a następnie kliknij Update jak pokazano na następnym ekranie.

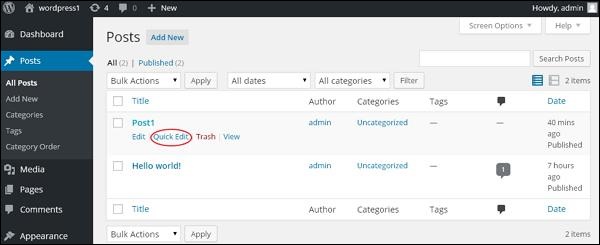
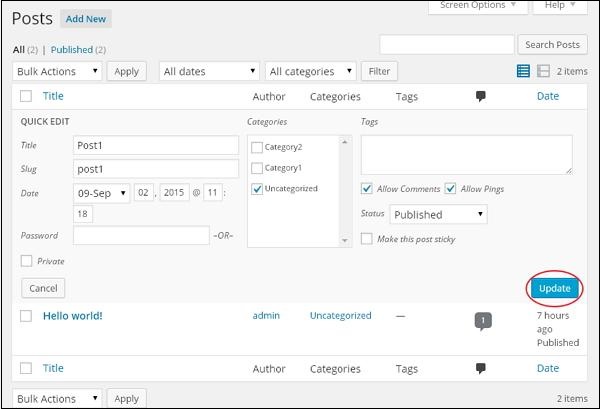
Quick Edit - Kliknij Quick Edit opcja w Post1, jak pokazano na poniższym zrzucie ekranu.

Tutaj możesz edytować plik Title, Slug i date postów, a także możesz wybrać kategorie dla swojego postu, jak pokazano na poniższym zrzucie ekranu, a następnie kliknij Update przycisk, aby potwierdzić zmiany publikowania.

WordPress - Usuń posty
W tym rozdziale dowiemy się, jak to zrobić Delete Posts w WordPressie.
Oto kroki do Delete Posts w WordPressie.
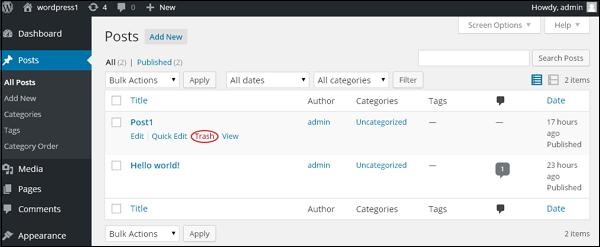
Step (1) - Kliknij Posts → All Post w WordPressie.

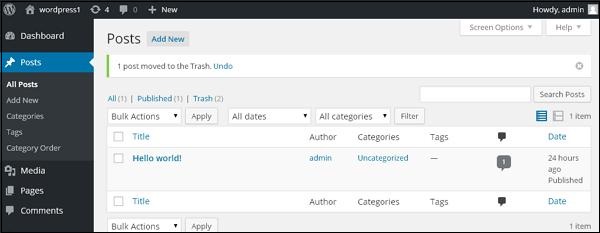
Step (2)- Możesz usunąć Post1 (Post1 został utworzony w rozdziale Wordpress - Dodaj posty ). Gdy kursor najedzie na post, kilka opcji zostanie wyświetlonych poniżej Post1. KliknijTrash możliwość usunięcia postu.

Step (3) - Możesz wyświetlić swoje listy postów, aby potwierdzić, że powyższy post został usunięty.

WordPress - podgląd postów
W tym rozdziale dowiemy się, jak to zrobić Preview Postsw WordPressie. Podgląd posta umożliwia wyświetlenie posta przed opublikowaniem go użytkownikowi. Bezpieczniej jestpreviewswój post i sprawdź, jak będzie wyglądał na stronie. Możesz edytować lub zmieniać post zgodnie ze swoimi potrzebami po wyświetleniu podglądu.
Poniżej przedstawiono proste kroki Preview Posts w WordPressie.
Step (1) - Kliknij Posts → All Posts w WordPress.

Step (2)- Możesz przeglądać Post1 (Post1 został utworzony w rozdziale Wordpress - Dodaj posty ). Gdy kursor najedzie na post, kilka opcji zostanie wyświetlonych poniżej nazwy posta. Kliknij naView opcja, jak pokazano na poniższym zrzucie ekranu.

Lub możesz wyświetlić swój post bezpośrednio podczas edytowania lub dodawania postu, klikając ikonę Preview jak pokazano na następnym ekranie.

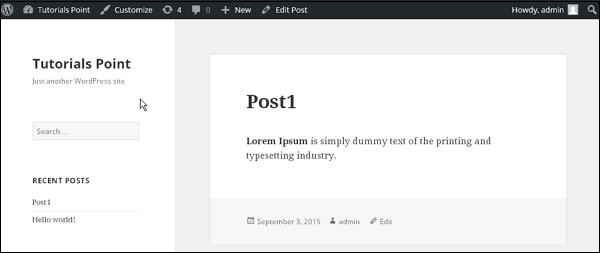
Step (3) - Możesz wyświetlić swój post po kliknięciu View lub Preview.

WordPress - publikuj posty
W tym rozdziale dowiemy się, jak to zrobić Publish Postsw WordPressie. Publikuj służy do udostępnienia postu wszystkim użytkownikom, przy czym każdy użytkownik może wyświetlić ten konkretny wpis. Publikowanie nowego posta w WordPress to łatwy proces.
Oto kroki do Publish Posts w WordPressie.
Step (1) - Kliknij Posts → Add New w WordPressie.

Step (2)- Otrzymasz stronę edytora postu, jak pokazano na poniższym zrzucie ekranu. Możesz użyć edytora WordPress WYSIWYG, aby dodać rzeczywistą treść swojego postu.

Step (3) - Kliknij Publish przycisk, aby opublikować odpowiedni post.

Po kliknięciu opcji publikuj, Twoje posty zostaną opublikowane, aby użytkownik mógł je zobaczyć.
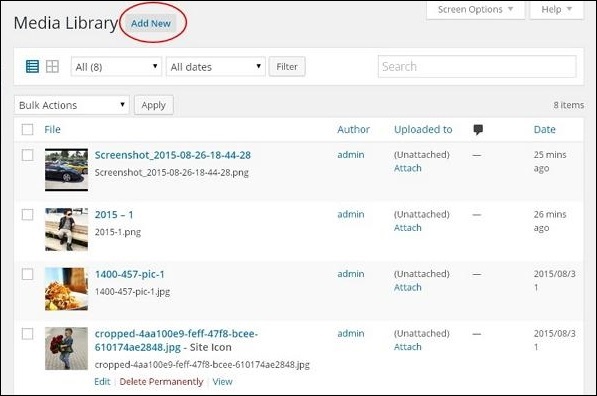
WordPress - biblioteka multimediów
W tym rozdziale dowiemy się o tym Media Library w WordPressie. Media Libraryskłada się z obrazów, audio, wideo i plików, które możesz przesłać i dodać do treści podczas pisania posta lub strony. Tutaj możesz przeglądać, dodawać, edytować lub usuwać wszelkie obiekty związane z mediami, jeśli nie są potrzebne.
Poniżej przedstawiono kroki, które należy zrozumieć Media Library.
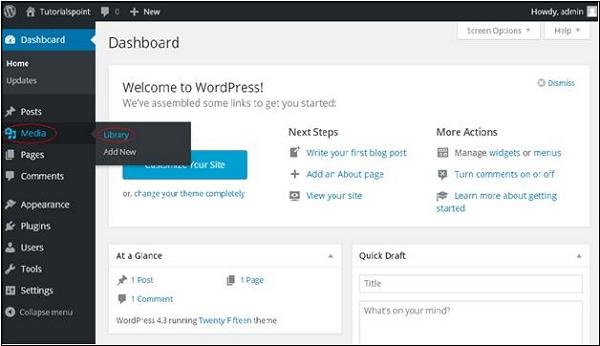
Step (1) - Kliknij Media → Library w WordPressie.

Step (2)- Możesz przeglądać pliki multimedialne, takie jak obrazy, pliki audio, filmy. KliknijAdd Media przycisk.

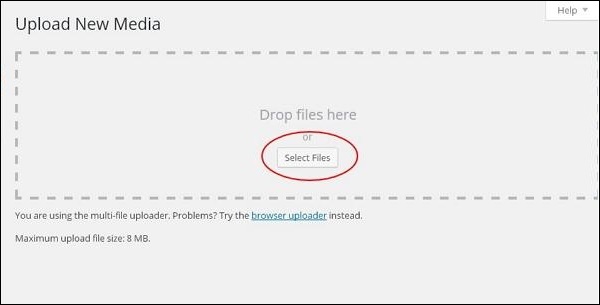
Step (3)- Zostanie wyświetlona strona Upload New Media . W następnym rozdziale dowiesz się, jak dodać multimedia.

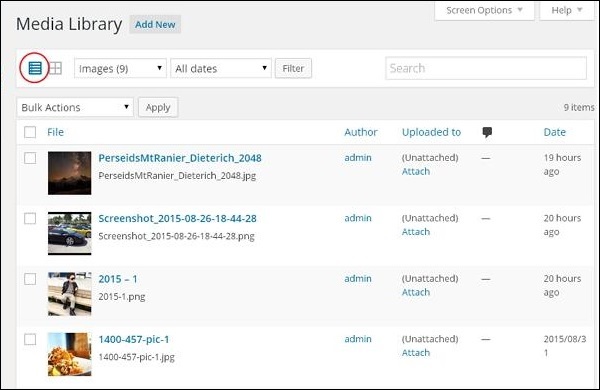
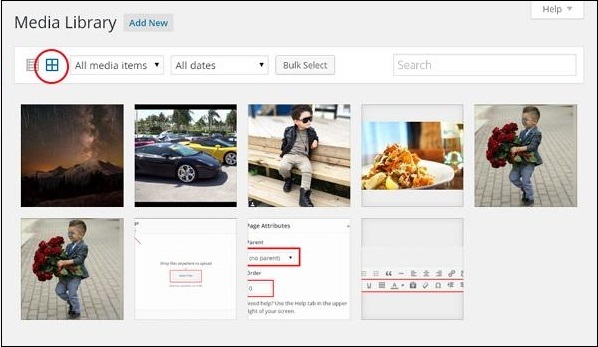
Step (4) - Możesz wyświetlić pasek, jak pokazano na poniższym zrzucie ekranu.

Różne karty, które się pojawiają, mają następujące funkcje -
List View - Wyświetla obrazy i filmy w formie listy.

Grid View - Wyświetla wszystkie obrazy w formacie siatki, jak pokazano na poniższym ekranie.

Filter the images and videos - Filtruje obrazy i filmy.
Search Box - Pomaga wyszukać określony obraz, wstawiając jego nazwę w polu.
W tym rozdziale dowiemy się, jak to zrobić Add Media filesw WordPressie. WordPress umożliwia dodawanie wszelkiego rodzaju plików multimedialnych, takich jak filmy, pliki audio i obrazy.
Oto kroki do Add Media.
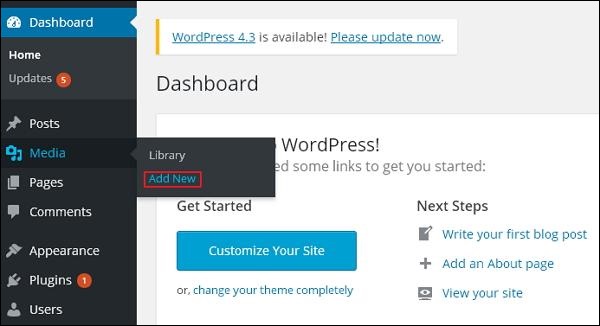
Step (1) - Kliknij Media → Add New w WordPressie.

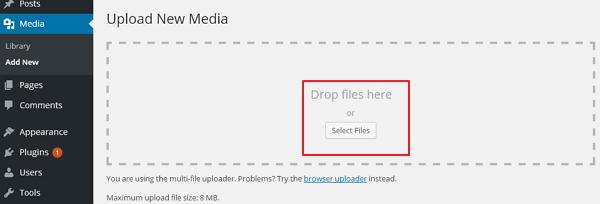
Step (2) - Następnie kliknij Select Files opcję wyboru plików z pamięci lokalnej, jak pokazano na poniższym rysunku.

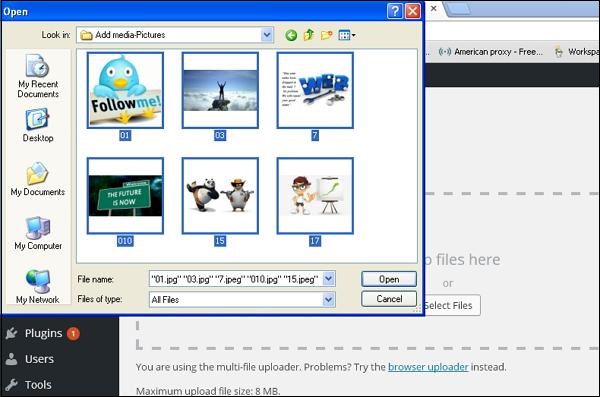
Step (3) - Dodaj Media files takie jak obrazy i pliki audio, wybierając je i kliknij otwórz, jak pokazano na poniższym zrzucie ekranu.

Step (4) - Możesz wyświetlić listę media files dodane, jak pokazano na poniższym zrzucie ekranu.

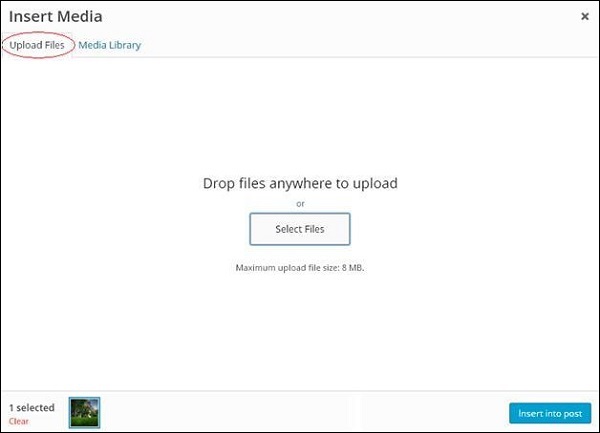
W tym rozdziale dowiemy się, jak to zrobić Insert Mediaw WordPressie. Pliki multimedialne można wstawiać do swoich stron lub postów z bibliotek, pamięci lokalnej lub adresów URL.
Oto kroki, aby wstawić multimedia do WordPress.
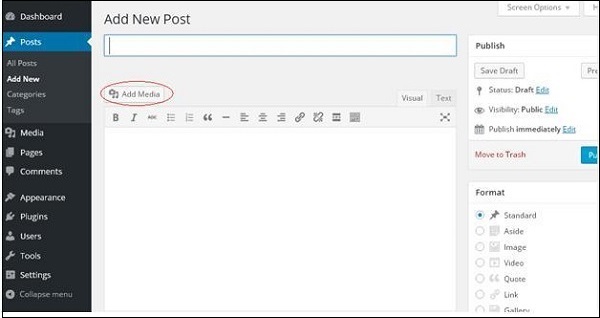
Step (1) - Kliknij Posts → Add New w WordPressie.

Step (2) - Kliknij Add Media.

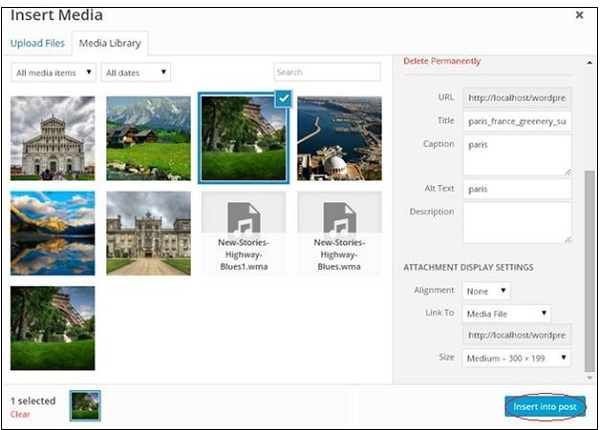
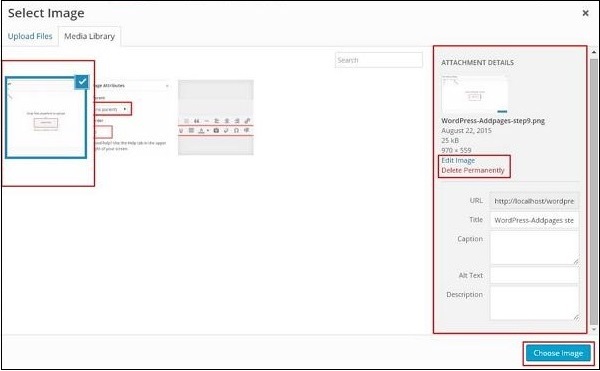
Step (3) - Możesz wybrać pliki z Media Library kartę, jak pokazano na poniższym zrzucie ekranu.

Informacje o wybranym pliku multimedialnym zostaną wyświetlone po prawej stronie ekranu pod Attachment Details. KliknijInsert Postobraz zostanie wstawiony do postu. WAttachment Details w sekcji znajdziesz informacje o obrazach, takie jak adres URL, tytuł, podpis, tekst alternatywny i opis
Możesz również wstawić obraz bezpośrednio z systemu, klikając Upload Filespatka. KliknijInsert into Post przycisk.

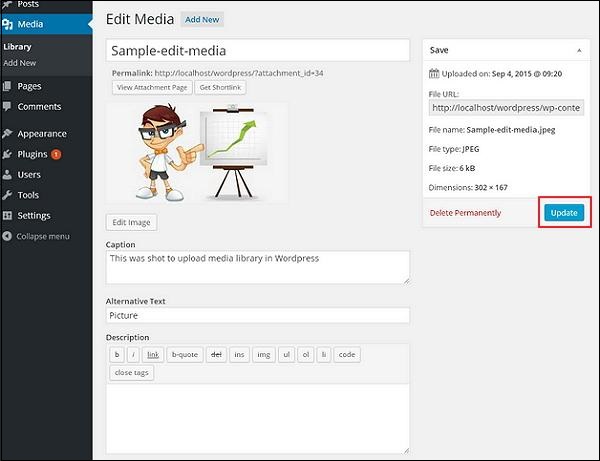
W tym rozdziale dowiemy się, jak to zrobić Edit Mediaw WordPress. Możesz zarządzać wszystkimi informacjami o multimediach, które są zapisane w bibliotece multimediów.
Oto kroki, aby edytować multimedia w WordPress.
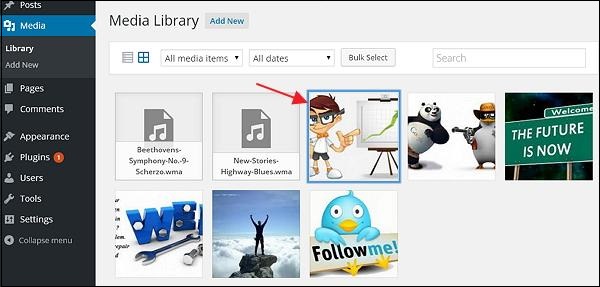
Step (1) - Kliknij Media → Library i kliknij nazwę elementu multimedialnego lub łącze edycji.

Step (2)- Zobaczysz listę plików multimedialnych. Wybierz jeden obraz do edycji.

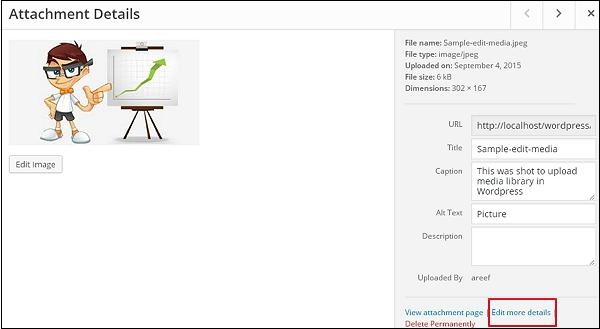
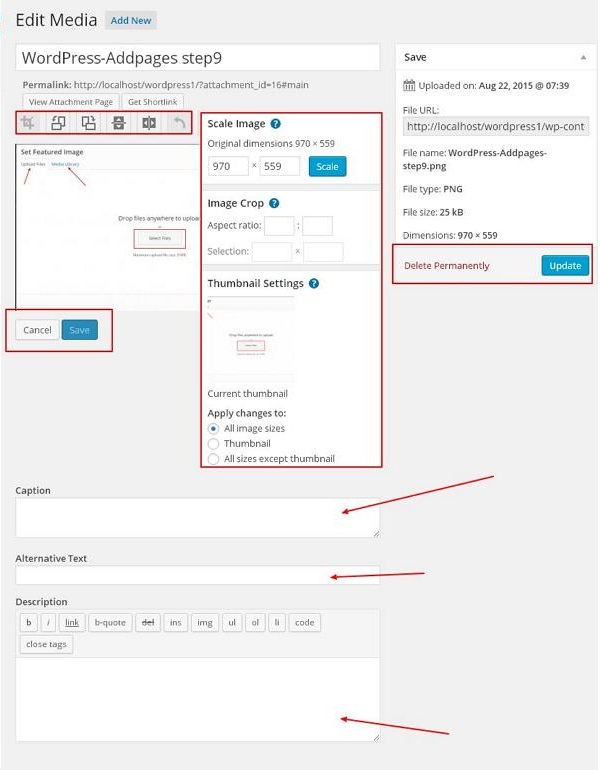
Step (3) - Możesz wyświetlić stronę edycji multimediów z kilkoma opcjami po prawej stronie.

URL - Możesz odczytać tylko link z pliku multimedialnego.
Title- Wyświetla nazwę nośnika. Tytuł jest często wyświetlany w galeriach i stronach załączników, jeśli motywy lub wtyczki są zaprojektowane do jego wyświetlania.
Permalink- Link bezpośredni to adres URL strony załącznika multimedialnego. To jest również łącze do przeglądania strony załącznika.
Edit image button - Pozwala to edytować położenie obrazu, takie jak obracanie w lewo, obracanie w prawo, skalowanie, przycinanie, odwracanie w pionie i odwracanie w poziomie.
Caption - Krótkie wyjaśnienie mediów.
Alternate Text- Tekst zastępczy obrazu, który służy do opisu mediów. Używane do dostępności.
Description - Objaśnienie Twojego pliku multimedialnego.
Delete Permanently - Usuń trwale plik multimedialny.
Step (4) - Po zakończeniu edycji wymaganych pól kliknij Update aby zapisać zmiany dokonane w obrazie.

W tym rozdziale dowiemy się, jak to zrobić Add Pagesdo WordPressa. Dodawanie stron jest podobne do dodawania postów w WordPress. Strony mają zawartość statyczną i często nie zmieniają wyświetlanych informacji.
Oto proste kroki, aby dodać strony w WordPress.
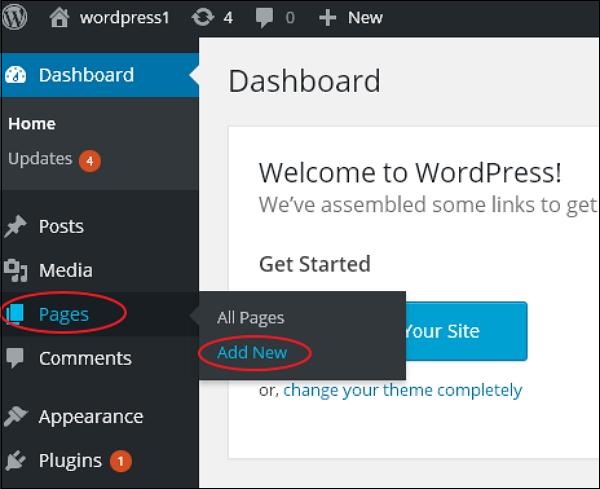
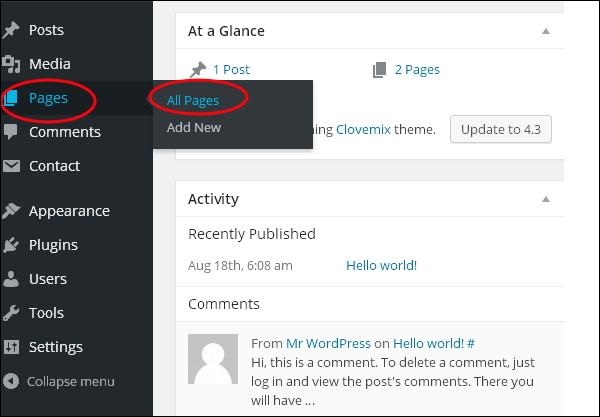
Step (1) - Kliknij Pages → Add New jak pokazano na poniższym zrzucie ekranu.

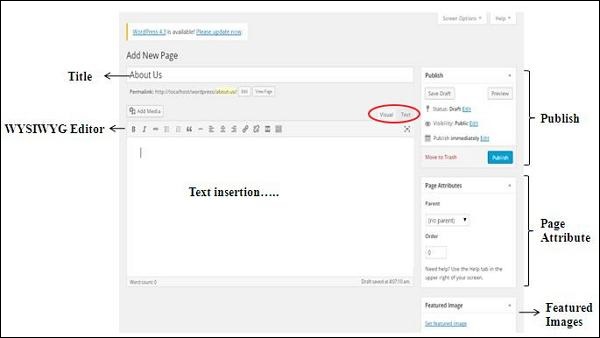
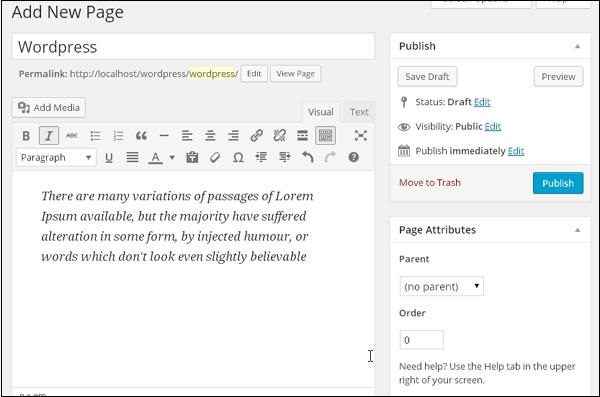
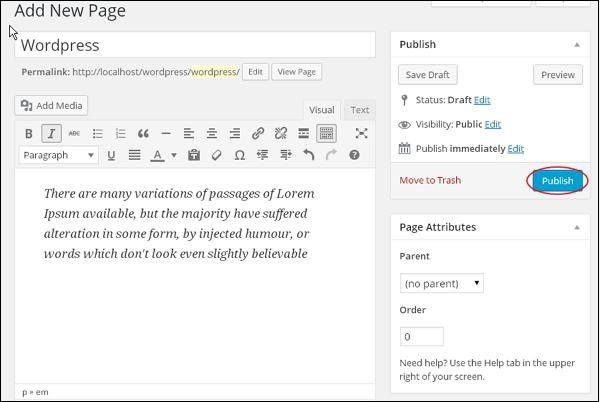
Step (2)- Otrzymasz stronę edytora, jak widać na poniższym zrzucie ekranu. Strona edytora ma dwie zakładki, wizualną i tekstową. Możesz wstawić tekst w jednym z nich. Tutaj będziemy się uczyć o wstawianiu tekstu do formatu wizualnego.

Poniżej znajdują się szczegółowe informacje o polach na stronie edytora Add New Page.
Tytuł
Służy do zapisania tytułu artykułu, który jest później wyświetlany na stronie.
Link bezpośredni pokazuje potencjalny adres URL strony pod tytułem. Adres URL generuje się zgodnie z podanym tytułem.

Edytor WYSIWYG
Jest to edytor WYSIWYG, który jest podobny do interfejsu edytora tekstu, w którym można edytować treść artykułu.

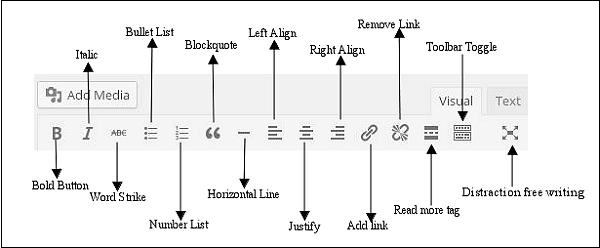
Oto dostępne opcje edytora WYSIWYG -
Bold Button - Używane do pogrubienia czcionki.
Italic - Używane do kursywy czcionki.
Word Strike - Przekreśla zawartość.
Bullet List - Dodaje pociski do treści.
Number List - Dodaje numery do listy treści.
Blockquote - Cytuje tekst.
Horizontal Line - Tworzy poziomą linię między zdaniami.
Left Align - Ustawia zawartość w lewej części strony.
Right Align - Umieszcza treść w prawej części strony.
Justify - uzasadnia zawartość strony.
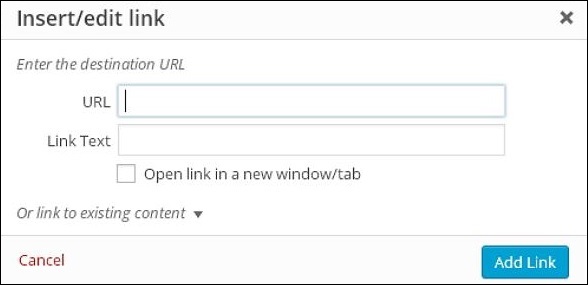
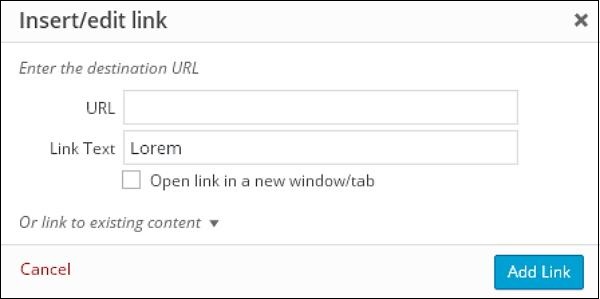
Add Link- Dodaje link do treści. Po kliknięciu tego przycisku zostanie wyświetlona następująca strona.

Poniżej znajdują się pola znajdujące się w łączu Wstaw / edytuj.
URL - Wprowadź adres URL, który chcesz połączyć.
Link text - Wstaw tekst, który chcesz wprowadzić do linku.
Open link in a new window/tab- Otwórz stronę z łączem w nowej karcie lub oknie. Zaznacz pole zgodnie z wymaganiami.
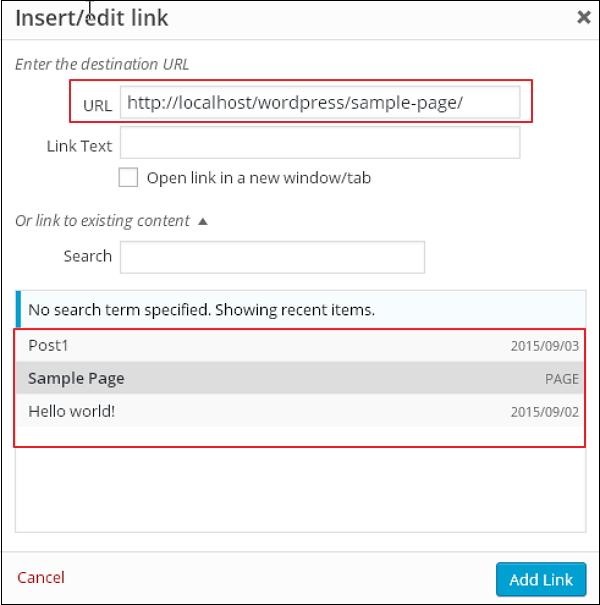
Or link to existing account- Linki do istniejącej strony z treścią poprzez wybranie strony z podanej listy. Po kliknięciu istniejącej strony otrzymasz link utworzony w sekcji adresu URL, jak widać na poniższym zrzucie ekranu.

Remove Link - Usuwa konkretny link dodany do tekstu lub treści.
Read more tag - dodaje Read More na swojej stronie.
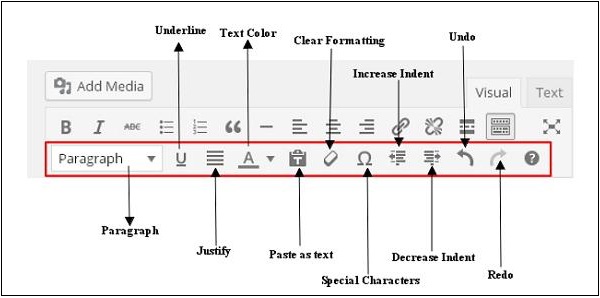
Toolbar toggle - Kliknięcie tego spowoduje wyświetlenie kolejnej listy pasków narzędzi, jak pokazano na poniższym obrazku.

Paragraph - Wybiera nagłówki zgodnie z wymaganiami dla tekstu z listy rozwijanej.
Underline - podkreśla zdania.
Justify - uzasadnia treść.
Text Color - Ustawia kolor słów lub zdań.
Paste as Text - Wkleja twój tekst.
Clear Formatting - Usuwa wybraną zawartość.
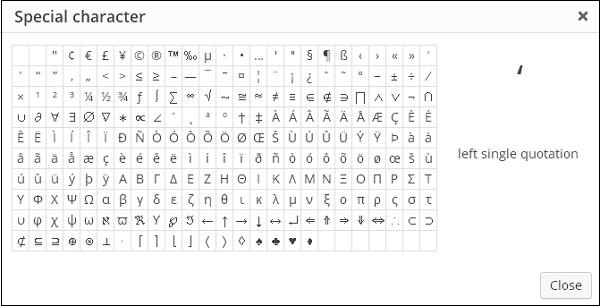
Special character - Wstawia znaki specjalne potrzebne do treści.

Increase Indent - Zwiększa wcięcie strony.
Decrease Indent - Zmniejsza wcięcie strony.
Undo - Cofa ostatnie polecenie edycji.
Redo - W przeciwieństwie do cofnięcia, przywraca ostatnie polecenie edycji.
Wstawianie tekstu
Za napisanie treści artykułu.
Publikować
Opublikowanie strony użytkownikowi w serwisie WWW.
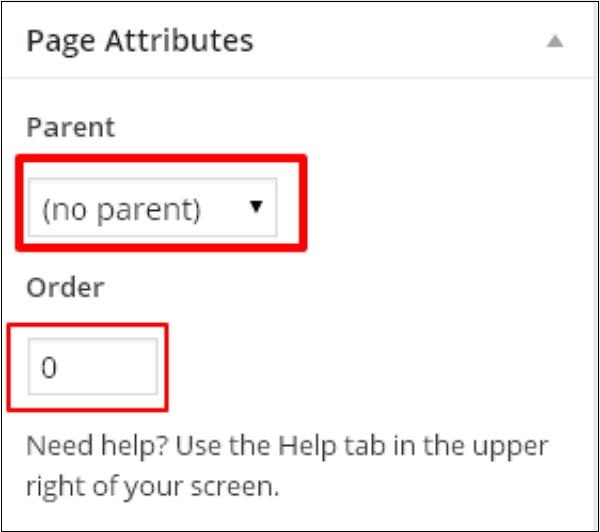
Atrybut strony
Moduł atrybutów strony umożliwia wybranie elementów nadrzędnych dla konkretnej strony. Możesz także ustawić kolejność stron.
Parent - Pozwala wybrać stronę nadrzędną.
Order - Ustawia kolejność stron.

Polecane obrazy
Zawiera obrazy na stronach.
W tym rozdziale dowiemy się, jak to zrobić Publish Pagesw WordPressie. Polecenie „Opublikuj” służy do udostępnienia stron wszystkim użytkownikom, na których każdy użytkownik może przeglądać tę konkretną stronę. Opublikowanie nowej strony w WordPress to łatwy proces.
Poniżej przedstawiono kroki publikowania stron w WordPress.
Step (1) - Kliknij Pages → Add New w WordPressie.

Step (2)- Otrzymasz edytor, jak pokazano na poniższym zrzucie ekranu. Możesz użyć edytora WordPress WYSIWYG, aby dodać rzeczywistą zawartość swojej strony.

Step (3) - Kliknij Publish jak pokazano na następnym ekranie.

Po kliknięciu opcji publikuj, Twoje posty zostaną opublikowane, aby użytkownik mógł je zobaczyć.
W tym rozdziale dowiemy się, jak to zrobić Edit pages w WordPressie.
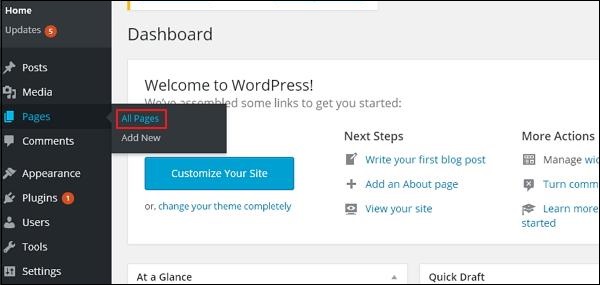
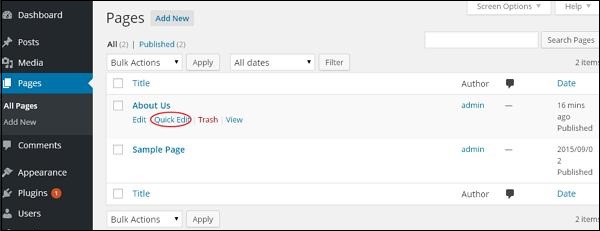
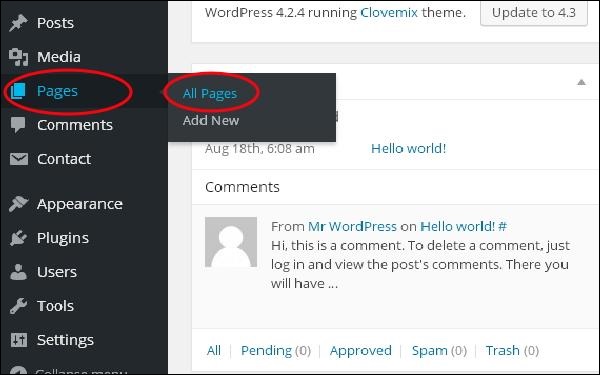
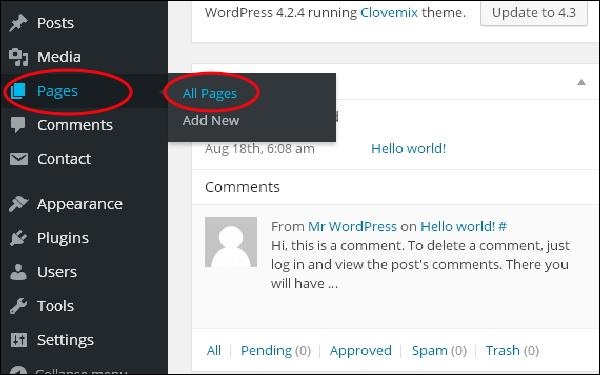
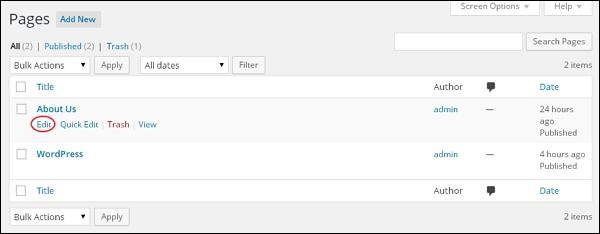
Step (1) - Kliknij Pages → All Pages w WordPress, jak pokazano na poniższym ekranie.

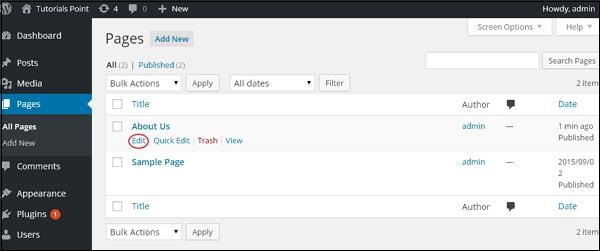
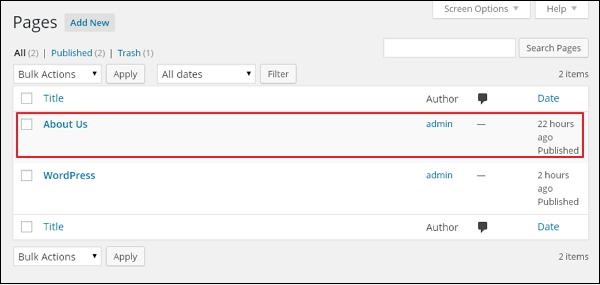
Step (2) - Możesz zobaczyć About Us(O nas powstał w rozdziale WordPress - Dodaj strony ). Gdy kursor najedzie na strony, poniżej O nas wyświetla się kilka opcji. Istnieją dwa sposoby edytowania posta, tj.Edit i Quick Edit.
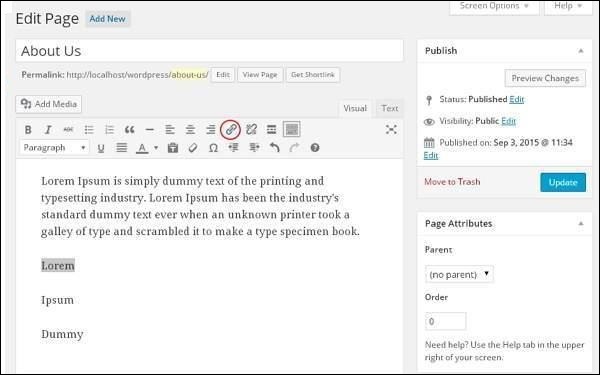
Edit - Kliknij Edit opcja w O nas, jak pokazano na poniższym zrzucie ekranu.

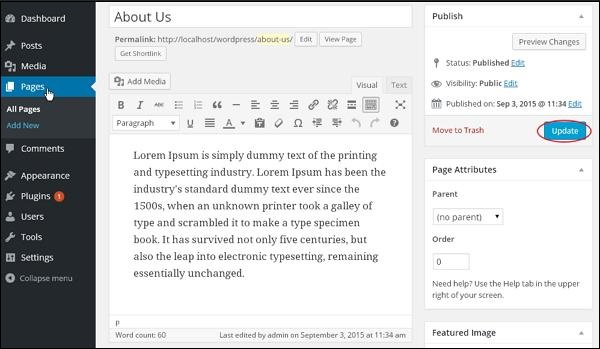
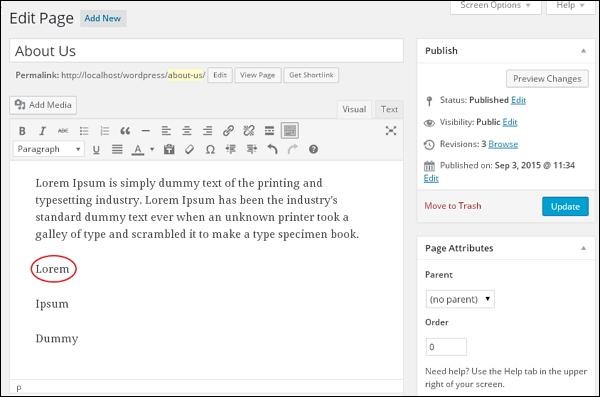
Możesz edytować lub zmienić zawartość lub tytuł ze strony zgodnie ze swoimi potrzebami, a następnie kliknij Update jak pokazano na następnym ekranie.

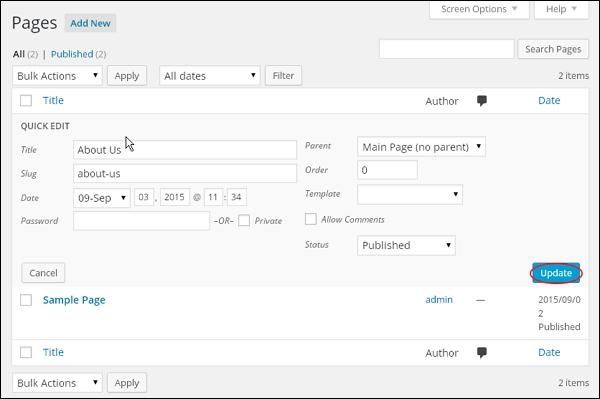
Quick Edit - Kliknij Quick Edit opcja w O nas, jak pokazano na poniższym ekranie.

Możesz edytować plik Title, Slug i date strony O nas i możesz także wybrać rodzica dla swojej strony, jak pokazano na poniższym zrzucie, a następnie kliknąć Update przycisk.

W tym rozdziale nauczymy się Delete Pages w WordPressie.
Oto kroki do Delete pages w WordPress.
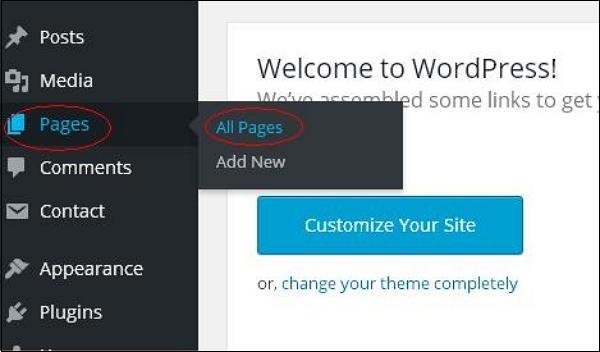
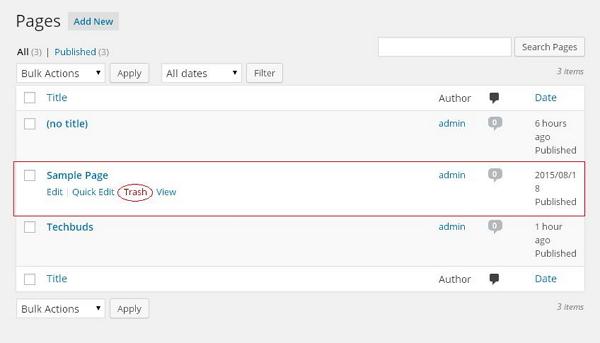
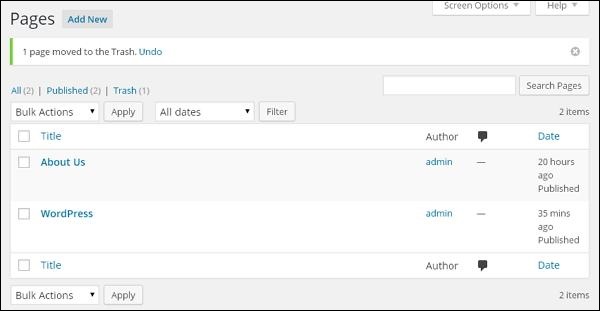
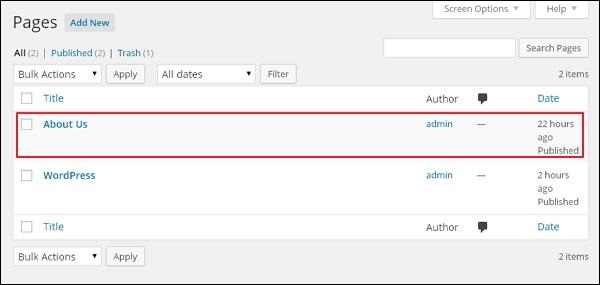
Step (1) - Kliknij Pages → All Pages w WordPressie.

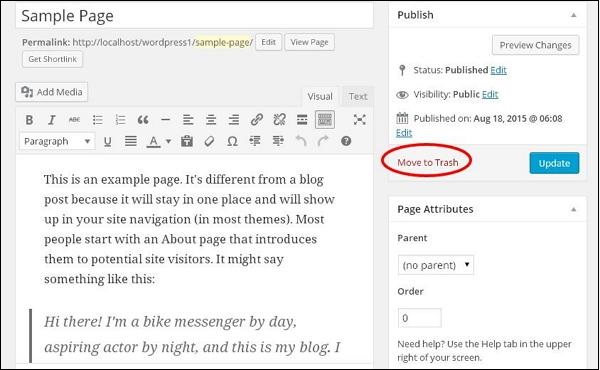
Step (2)- Możesz usunąć przykładową stronę (przykładowa strona jest tworzona domyślnie w WordPress). Gdy kursor najedzie na strony, kilka opcji zostanie wyświetlonych poniżej strony przykładowej. KliknijTrash możliwość usunięcia postu.

Alternatywnie możesz również usunąć swoją stronę bezpośrednio podczas edytowania lub dodawania strony, klikając Move to Trash jak pokazano na następnym ekranie.

Step (3) - Aby potwierdzić usunięcie strony, przejrzyj listę stron.

Tag to niewielka informacja dołączana do głównej treści lub postu w celu identyfikacji. Informuje odwiedzających, o czym właściwie jest post. Jeśli tag jest poprawnie wymieniony, bardzo łatwo jest znaleźć treść.
Oto kroki do Add Tags w WordPressie.
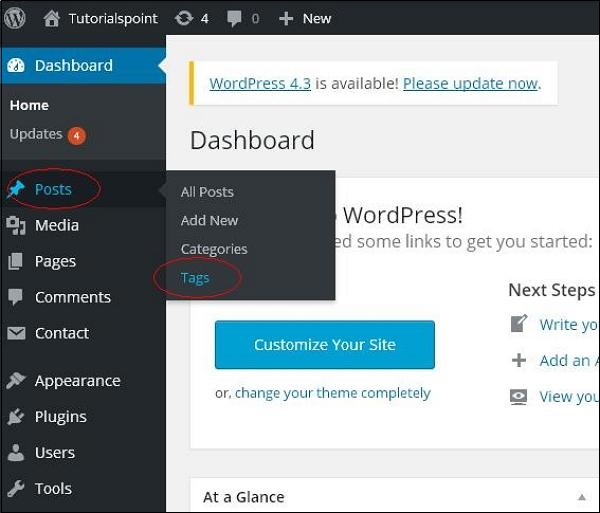
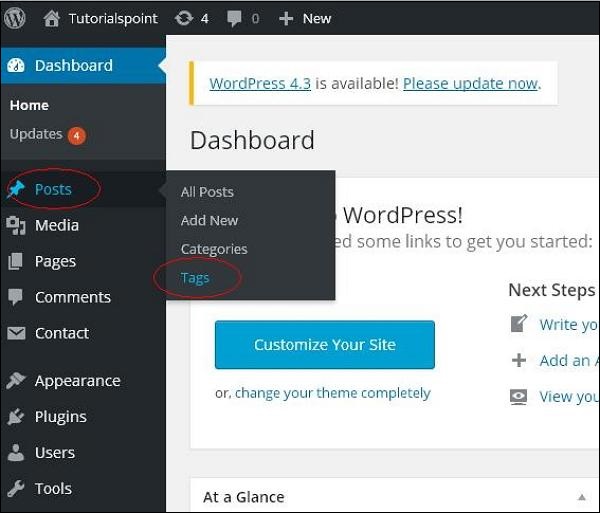
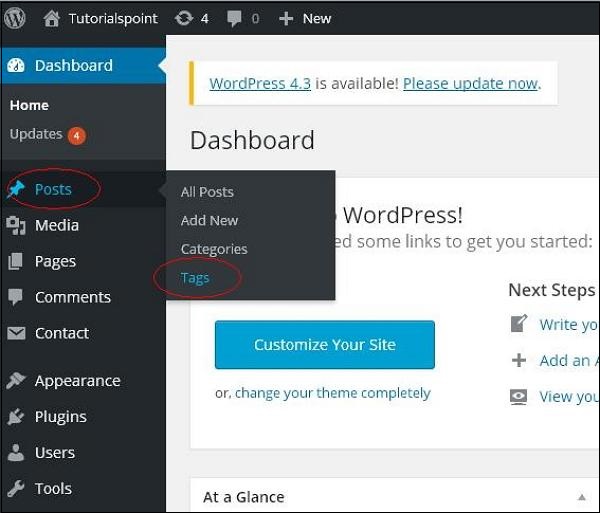
Step (1) - Kliknij Posts → Tags w WordPressie.

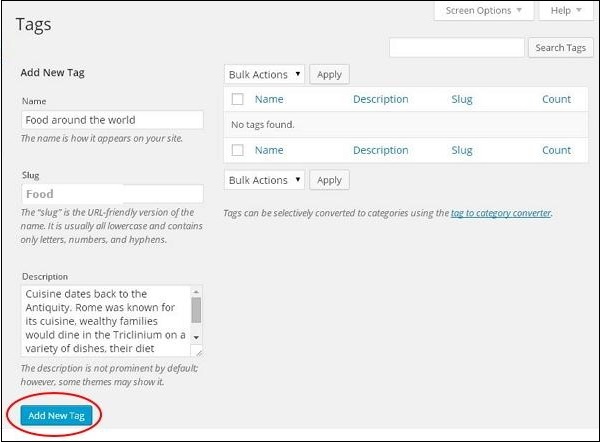
Step (2) - Zostanie wyświetlona strona Tagi.

Poniżej znajdują się szczegóły pól w tagach.
Name - Wprowadź nazwę tagów.
Slug- Słowo wybrane do opisania Twojego posta. Jest określony w adresie URL tagów.
Description- Dodaj krótki opis swojego tagu. Jest wyświetlany po najechaniu kursorem na tag.
Po wypełnieniu wszystkich informacji o tagach kliknij Add New Tag przycisk.
Step (3) - Nowo utworzone tagi zostaną wyświetlone w prawej części strony, jak pokazano na poniższym zrzucie ekranu.

W tym rozdziale będziemy się uczyć Edit Tagsw WordPressie. Możesz dowiedzieć się, jak dodawać tagi w rozdziale WordPress - Dodaj tagi .
Oto proste kroki edycji tagów w WordPress.
Step (1) - Kliknij Posts → Tags w WordPressie.

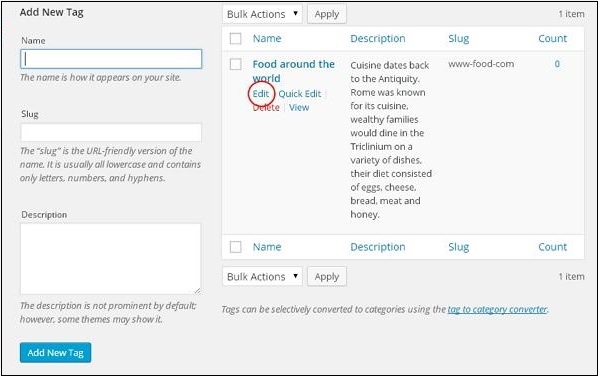
Step (2) - Możesz wyświetlić tag Food around the world( Jedzenie na całym świecie zostało stworzone w rozdziale Wordpress - Dodaj tagi ). Gdy kursor najedzie na tagi, kilka opcji zostanie wyświetlonych poniżej nazwy tagu. Istnieją dwa sposoby edycji tagów, tjEdit i Quick Edit
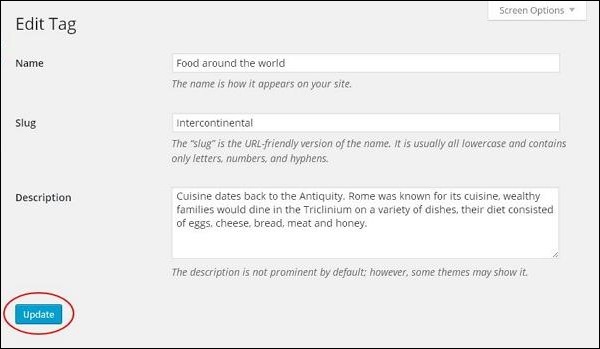
Edit - Kliknij Edit opcja w sekcji Tagi, jak pokazano na poniższym ekranie.

Możesz edytować dowolne z wymaganych pól, a następnie kliknąć Update jak pokazano na następnym ekranie.

Tutaj pola tagów są takie same jak w rozdziale WordPress - Dodaj tagi .
Quick Edit - Kliknij Quick Edit opcja w sekcji Tagi, jak pokazano na poniższym zrzucie ekranu.

Tutaj możesz edytować tylko nazwę i nazwę użytkownika tagów, tak jak pokazano na następnym ekranie, a następnie kliknąć Update Tag przycisk.

W tym rozdziale nauczymy się Delete tags w WordPressie.
Oto kroki, aby usunąć tagi w WordPress.
Step (1) - Kliknij Posts → Tags w WordPressie.

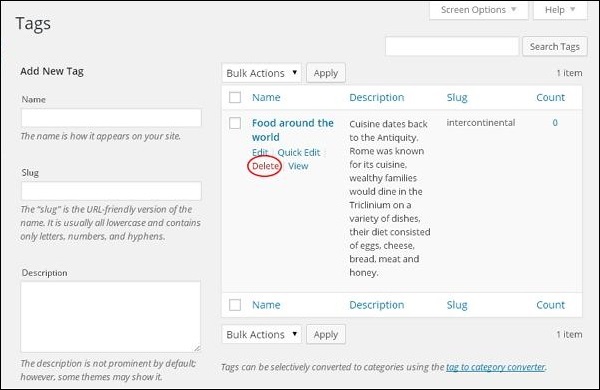
Step (2) - Możesz usunąć tag Food around the world( Jedzenie na całym świecie zostało stworzone w rozdziale WordPress - Dodaj tagi ), kiedy kursor najedzie na tagi, kilka opcji zostanie wyświetlonych pod nazwą tagów. KliknijDelete w sekcji tagów, jak pokazano na poniższym ekranie.

Po kliknięciu przycisku Usuń pojawi się komunikat wyskakujący z prośbą o potwierdzenie usunięcia.

Możesz kliknąć OK przycisk i trwale usuń tag.
W tym rozdziale nauczymy się Add Linksna stronach WordPress. Link to połączenie między jednym zasobem a innym. Dodanie linków do swoich stron lub postów na blogu pomaga łączyć się z innymi stronami.
Poniżej przedstawiono proste kroki Add links w WordPressie.
Step (1) - Kliknij Pages → All Pages w WordPressie.

Step (2)- Lista stron utworzonych w WordPress zostanie wyświetlona, jak pokazano na poniższym ekranie. Wybierz dowolną ze stron, aby dodać w niej linki. Tutaj zamierzamy dodać linki na stronie O nas .

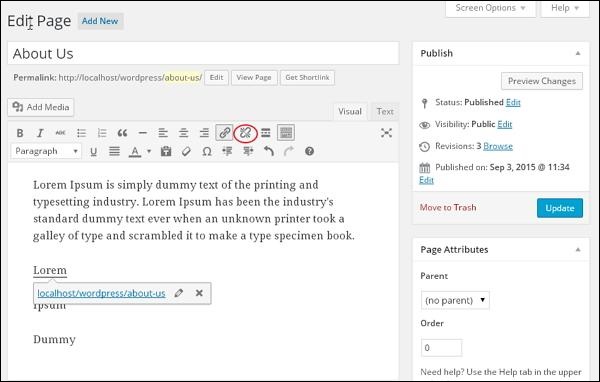
Step (3)- Zaznacz dowolne zdanie lub słowo, do którego chcesz dodać łącze. Tutaj dodamy link do słowa Lorem .

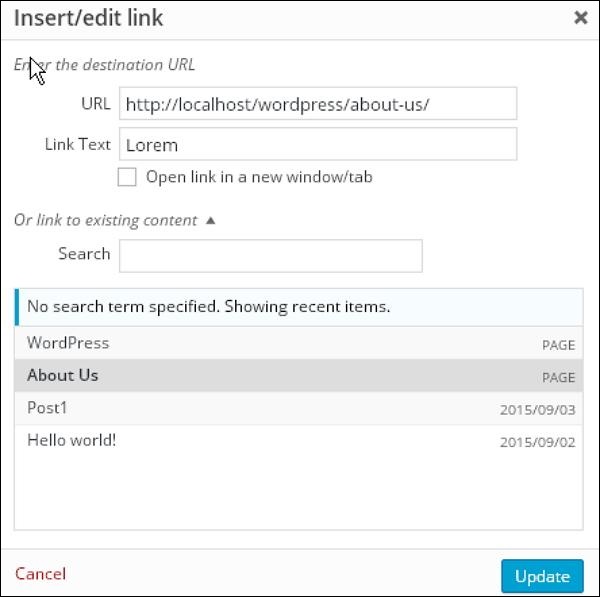
Step (4) - Po kliknięciu symbolu Wstaw / Edytuj łącze, zostanie wyświetlone następujące okno podręczne.

Poniżej znajdują się pola znajdujące się w łączu Wstaw / edytuj.
URL - Wprowadź adres URL, który chcesz połączyć.
Link text - Wstaw tekst, który chcesz wprowadzić do linku.
Open link in a new window/tab- Otwórz stronę z łączem w nowej karcie lub oknie. Zaznacz pole zgodnie z wymaganiami.
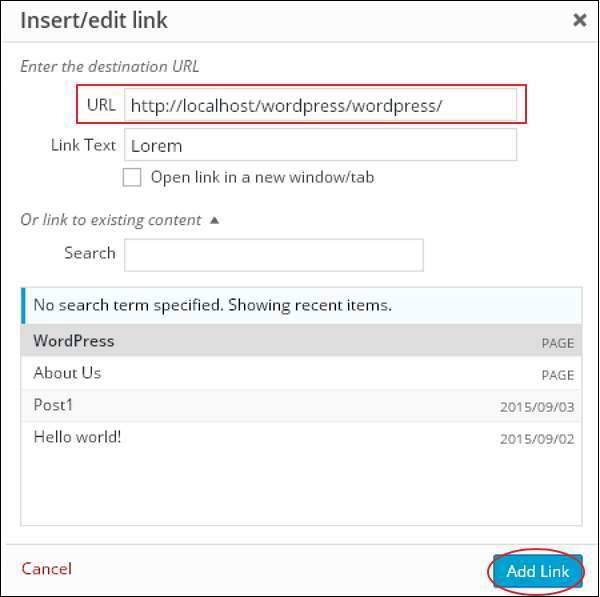
Or link to existing account- Dodaj linki do istniejącej strony z treścią, wybierając stronę z podanej listy. KliknijOr link to existing account a lista stron i postów zostanie wyświetlona, jak pokazano na poniższym ekranie.

Po wybraniu konkretnej strony lub postu z listy, linki zostaną utworzone w polu adresu URL, jak pokazano na poprzednim ekranie. KliknijAdd Link.
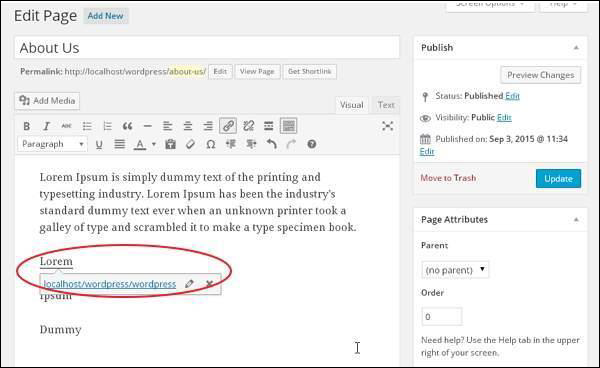
Step (5)- Gdy najedziesz kursorem na słowo Lorem, zostanie wyświetlona podpowiedź łącza, jak pokazano na poniższym ekranie.

Kliknij Update przycisk, aby zaktualizować zmiany na swojej stronie lub poście.
W tym rozdziale dowiemy się, jak edytować łącze w WordPress.
Poniżej przedstawiono proste kroki Edit Links w WordPressie
Step (1) - Kliknij Pages → All Pages jak pokazano na poniższym ekranie.

Step (2)- Możesz wyświetlić listę stron. Gdy kursor najedzie na stronę O nas , poniżej O nas zostanie wyświetlonych kilka opcji . KliknijEdit jak pokazano.

Step (3)- Najedź na słowo Lorem (link do słowa Lorem został utworzony w rozdziale WordPress - Dodaj linki ) i kliknij symbol ołówka, aby edytować łącze, jak pokazano na poniższym ekranie.

Step (4)- Możesz zmienić lub edytować łącze, wybierając stronę z istniejącej listy. W tym przypadku wybraliśmy stronę O nas .

Po wybraniu konkretnej strony lub wpisu z listy, a następnie kliknij Update przycisk.
Step (5)- Gdy najedziesz kursorem na słowo Lorem, pojawi się podpowiedź łącza, jak pokazano na poniższym ekranie.

Kliknij Update przycisk, aby zaktualizować zmiany na swojej stronie lub poście.
W tym rozdziale nauczymy się Delete linksz WordPress. Możesz usunąć niechciane linki, których nie potrzebujesz do swojej witryny lub artykułu.
Oto kroki do Delete Links w WordPressie
Step (1) - Kliknij Pages → All Pages w WordPressie.

Step (2)- Możesz wyświetlić listę stron. Gdy kursor najedzie na stronę O nas , zostanie wyświetlonych kilka opcji. Kliknij naEdit jak pokazano na następnym ekranie.

Step (3)- Wybierz słowo, które już łączyłeś, tj. Lorem (Link do słowa Lorem został utworzony w rozdziale WordPress - Dodaj linki ) i kliknij przycisk Usuń symbol linku, jak pokazano na poniższym ekranie.

Step (4)- Gdy najedziesz kursorem na słowo Lorem , nie będzie żadnego opisu istniejącego adresu URL. Poniższy zrzut ekranu pokazuje, że łącze zostało usunięte.

W tym rozdziale nauczymy się Add Commentsw WordPressie. Dodawanie komentarzy umożliwia odwiedzającym dyskusję z Tobą. Komentarze są zatwierdzane przez administratora, a następnie publikowane w celu dalszego omówienia.
Poniżej przedstawiono kroki, aby dodawać komentarze do postów na blogu.
Step (1) - Kliknij Pages → All Pages w WordPressie.

Step (2)- Zostanie wyświetlona lista stron utworzonych w WordPress, jak pokazano na poniższym ekranie. Wybierz dowolną ze stron, do których chcesz dodać komentarze. Tutaj dodamy komentarz na stronie O nas . KliknijAbout Us.

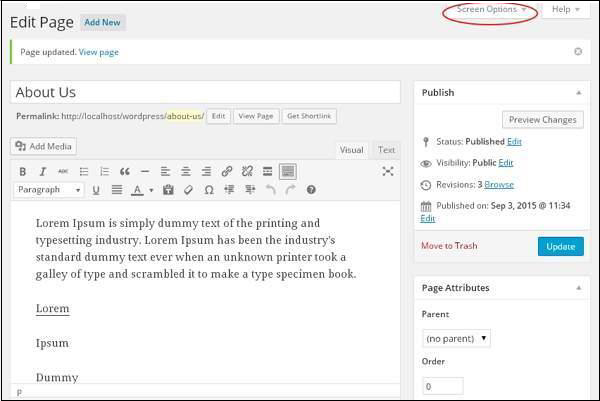
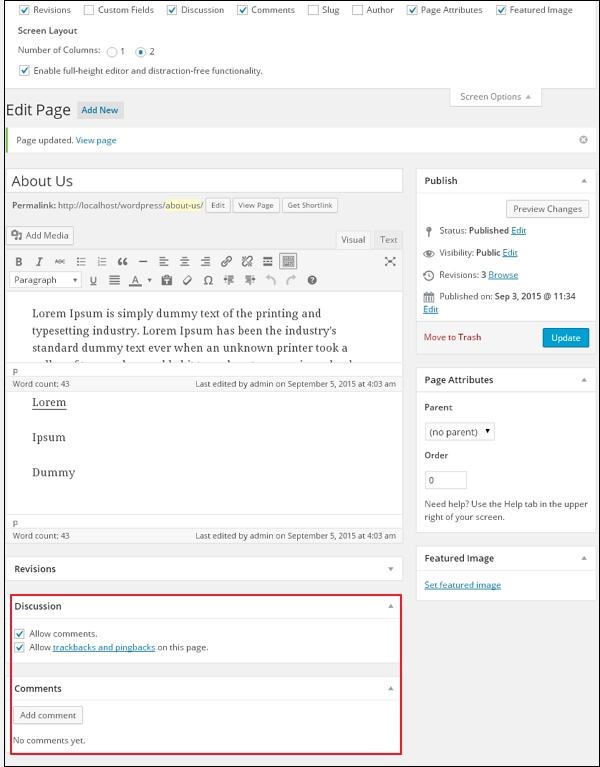
Step (3) - Aby dodać komentarz na tej stronie, kliknij Screen options obecny w prawym górnym rogu.

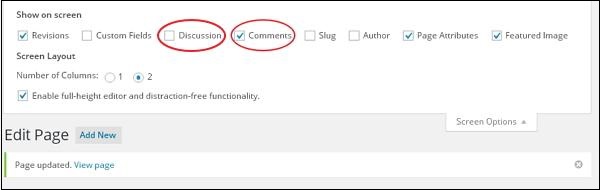
Step (4) - Lista rozwijana Screen Optionzostanie wyświetlony. SprawdźDiscussion i Comments jak pokazano na następnym ekranie.

Step (5) - Możesz teraz wyświetlić pole Dyskusja i Komentarze u dołu strony.

W sekcji Dyskusja dostępne są dwie opcje -
Allow Comments - Umożliwia odwiedzającym komentowanie postów i stron na blogu.
Allow trackbacks and pingbacks on this page - Umożliwia odwiedzającym wysyłanie pingów i trackbacków.
W sekcji Komentarz możesz dodawać komentarze, klikając Add Comment przycisk.
Step (6) - Kliknij Update po dodaniu pola komentarza.
W tym rozdziale dowiemy się, jak to zrobić Edit commentsw WordPressie. Edycji komentarzy może dokonać tylko administrator.
Oto kroki do Edit Comments w WordPressie.
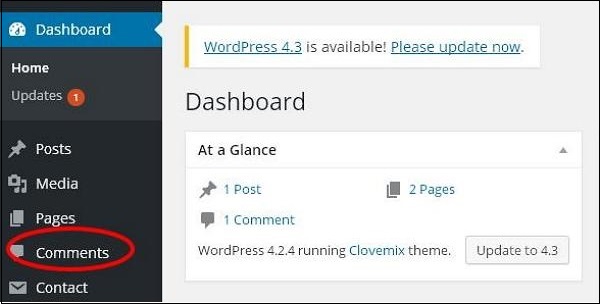
Step (1) - Kliknij Comments w WordPressie.

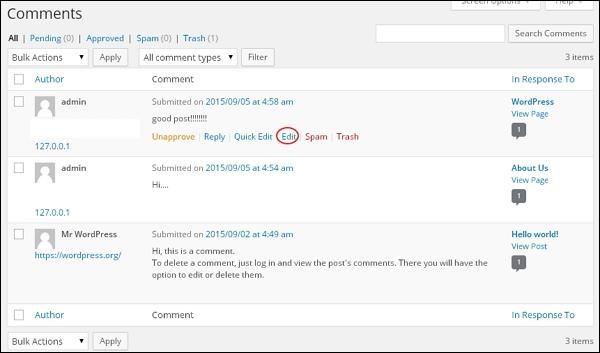
Step (2)- Możesz wyświetlić listę komentarzy dla różnych stron. Wybierz komentarz, który chcesz edytować. Kliknijedit.

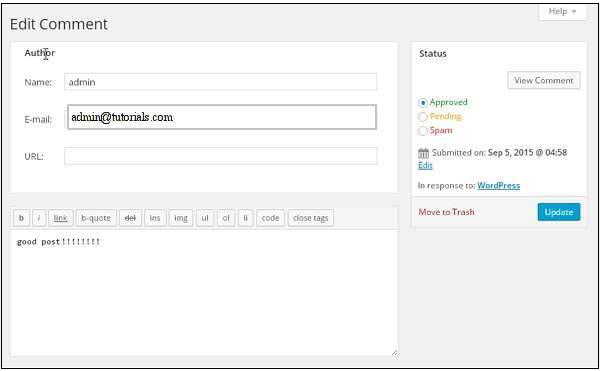
Step (3)- Zostanie wyświetlona strona Edytuj komentarz. Możesz edytować komentarz i kliknąćUpdate Przycisk.

Tutaj możesz edytować nazwę, e-mail, adres URL lub komentarz z pola komentarza.
W tym rozdziale nauczymy się Moderate Commentsw WordPressie. Moderowanie komentarzy to proces, w którym gdy odwiedzający komentują posty, komentarz nie jest publikowany bezpośrednio, dopóki nie zostanie zatwierdzony przez administratora do opublikowania. Zarządza Twoimi komentarzami, aby nie było spamowania w komentarzach.
Step (1) - Kliknij Settings → Discussion w WordPressie.

Step (2) - Zostanie wyświetlona strona ustawień dyskusji.

W polu Moderowanie komentarzy wprowadź te słowa lub adresy URL, których nie chcesz, aby żaden gość mógł dodawać komentarze. Za każdym razem, gdy gość komentuje, jest on najpierw moderowany przez administratora, a następnie publikowany.
Step (3) - Kliknij Save Changes.
W tym rozdziale dowiemy się, jak to zrobić View Pluginsw WordPressie. Pomaga włączać i wyłączać wtyczki WordPress. Dodaje to unikalne funkcje do istniejącej witryny internetowej. Wtyczki rozszerzają i zwiększają funkcjonalność WordPressa.
Oto proste kroki, aby wyświetlić wtyczki w WordPress.
Step (1) - Kliknij Plugins → Installed Plugins w administratorze WordPress.

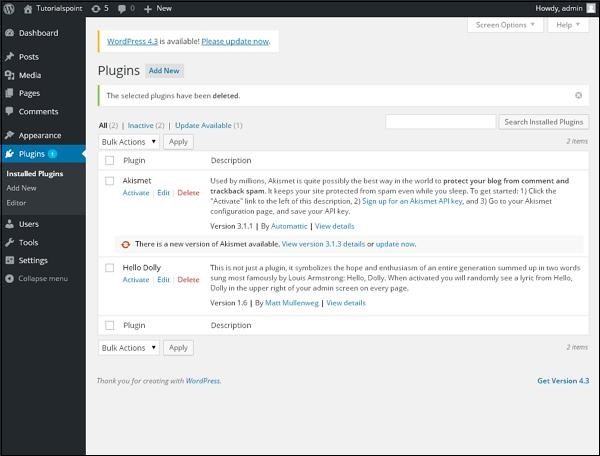
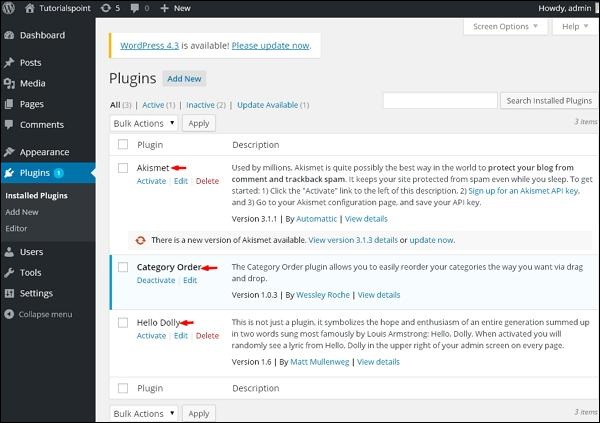
Step (2) - Zobaczysz listę istniejących plugins w witrynie, jak pokazano na poniższym ekranie.

Tabela Plugin and Descriptionjest wyświetlany. Nazwy wtyczek są zdefiniowane w kolumnie Wtyczki, a krótki opis wtyczki w kolumnie Opis.
pasek narzędzi
Następujące funkcje pojawiają się jako opcje paska narzędzi wtyczki na stronie -
Active - Pokazuje aktywne wtyczki w witrynie.
Inactive - Pokazuje zainstalowane, ale nieaktywne wtyczki w witrynie.
Update Available - Pokazuje, czy jest dostępna nowa wersja lub prosi o aktualizację teraz.
W tym rozdziale dowiemy się, jak to zrobić install pluginsw WordPressie. Instalacja wtyczek jest naprawdę łatwa. Wszystkie wtyczki można pobrać bezpłatnie; Jedynym warunkiem jest to, że wtyczka musi znajdować się w katalogu WordPress.
Poniżej znajdują się proste kroki, aby zainstalować wtyczki w WordPress.
Step (1) - Kliknij Plugins → Add New w WordPressie.

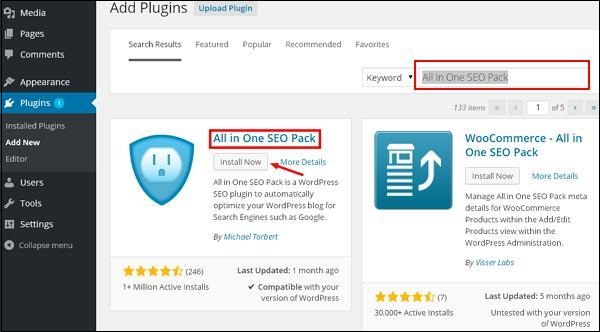
Step (2) - Wprowadź wymaganą nazwę wtyczki w search boxjak pokazano na poniższym ekranie. Lista wtyczek, które są związane z nazwą wtyczki, zostanie wyświetlona, jak pokazano na poniższym ekranie.

Wybierz wymaganą wtyczkę, której chcesz użyć. Tutaj szukaliśmyAll in one SEO Packplugin, który jest pierwszą wtyczką, jak pokazano na poprzednim ekranie. Kliknijinstall now przycisk, aby zainstalować wtyczkę w swojej witrynie.
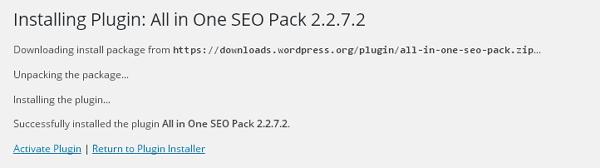
Step (3) - Wtyczki automatycznie rozpoczynają pobieranie i instalowanie.

Kliknij Activate Plugin aktywować wtyczkę na swojej stronie internetowej, co znacznie ułatwia zadanie przy użyciu tej wtyczki.
Step (4) - Po aktywacji zobaczysz zainstalowaną wtyczkę na liście wtyczek, jak pokazano na poniższym ekranie.

W tym rozdziale dowiemy się, jak to zrobić Customize Pluginsw WordPressie bez pisania kodu HTML lub CSS. Zwykle jest to duży dodatek w przypadku witryn z wieloma użytkownikami. Ta nowa metoda pozwalacustomize Twoja strona logowania za pomocą dostosowywania motywu WordPress (nie są wymagane umiejętności kodowania).
Oto proste kroki, aby dostosować wtyczki w WordPress.
Step (1) - Kliknij Plugins → Add New.

Step (2) - Zainstaluj i aktywuj Custom Login Page Customizer Podłącz.

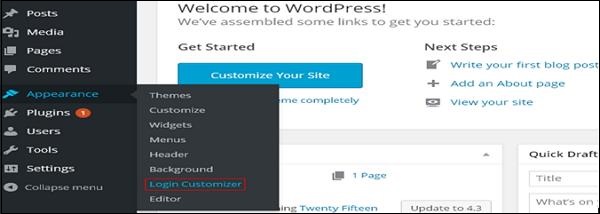
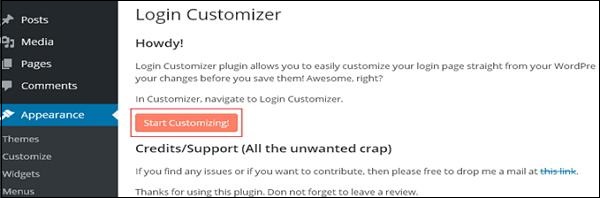
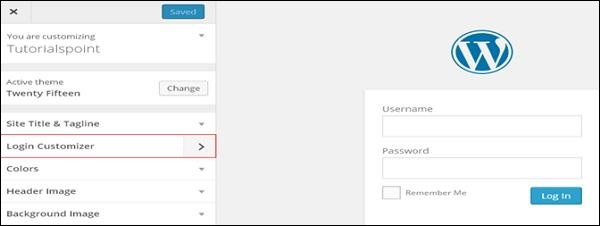
Step (3) - Kliknij Appearance → Login Customize Sekcja.

Step (4) - Kliknij Start Customizing aby przejść dalej.

Step (5) - Uruchomi wbudowany motyw WordPress customizer. Możesz dostosować motyw i sprawić, by wyglądał tak, jak chcesz.

Kliknij nowy Login Customizerzakładka w panelu bocznym. Zostanie wyświetlona strona dostosowania logowania. Na stronie konfiguratora logowania możesz dostosować swoją stronę logowania w taki sam sposób, jak dostosowujesz motyw WordPress.
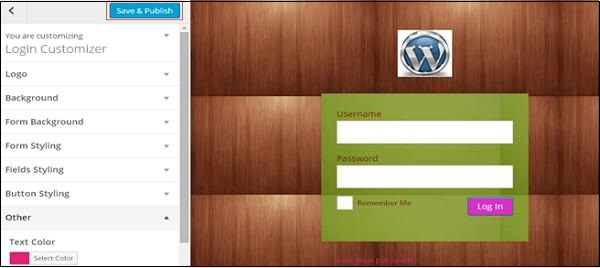
Step (6) - Zostanie wyświetlona dostosowana strona logowania, jak pokazano na poniższym ekranie.

Logo - Prześlij wybrane logo, aby zastąpić domyślne logo WordPress.
Background - Dodaj obraz tła lub wybierz dowolny kolor tła.
Form Background - Wybierz obraz tła formularza lub kolor dla wybranego kontenera formularza logowania.
Większość wyborów w panelu dostosowania jest przezroczysta. Możesz sprawdzić wszystkie opcje w dostosowywaniu, aby dostosować ustawienie zgodnie z wymaganiami strony logowania. KliknijSave and Publish przycisk.
W tym rozdziale poznamy role użytkowników w WordPress. Każdy użytkownik ma własną rolę w WordPress. Role są jak uprawnienia przyznane konkretnemu użytkownikowi w celu uzyskania dostępu do witryny WordPress. Te role może przydzielić tylko administrator.
Oto kilka wstępnie zdefiniowanych ról dostępnych w WordPress -
Administrator- Administrator ma wszelkie prawa. Administrator może robić wszystko w witrynie WordPress, na przykład tworzyć więcej administratorów, zapraszać więcej użytkowników, a także ich usuwać.
Editor- Edytor ma dostęp do wszystkich postów, stron, komentarzy, kategorii, tagów i linków. Mogą tworzyć, publikować, edytować lub usuwać posty lub strony.
Author - Autor może tylko pisać posty, przesyłać zdjęcia, edytować i publikować własne posty.
Contributor- Współtwórca może pisać i edytować swoje posty tylko do czasu ich opublikowania. Mogą tworzyć własne posty i strony, ale nie mogą ich publikować. Nie mogą przesyłać obrazów ani plików, ale mogą zobaczyć stan Twojej witryny. Jeśli chcą opublikować jakikolwiek post, musi najpierw osobiście powiadomić administratora o przejrzeniu. Po zatwierdzeniu posta współautor nie może wprowadzać żadnych zmian po opublikowaniu.
Follower- Obserwator może tylko czytać i komentować posty. Obserwatorzy to ci, którzy zalogowali się na Twoje konto, aby otrzymywać aktualizacje.
Viewer- Widzowie mogą tylko przeglądać Twoje posty; nie mogą edytować, ale mogą tylko komentować posty.
W tym rozdziale dowiemy się, jak to zrobić Add usersna swoim blogu lub witrynie WordPress. Kiedy użytkownicy rejestrują się na Twoim blogu lub witrynie WordPress, otrzymujesz powiadomienie e-mailem, dzięki czemu zawsze wiesz, kiedy rejestrują się nowi użytkownicy, a następnie możesz wejść do swojego pulpitu nawigacyjnego i edytować rolę użytkowników.
Poniżej przedstawiono proste kroki, aby dodać użytkowników w WordPress.
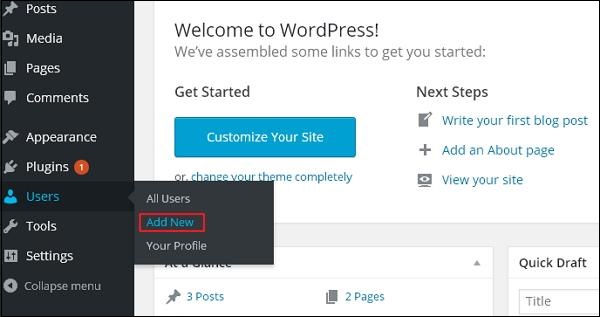
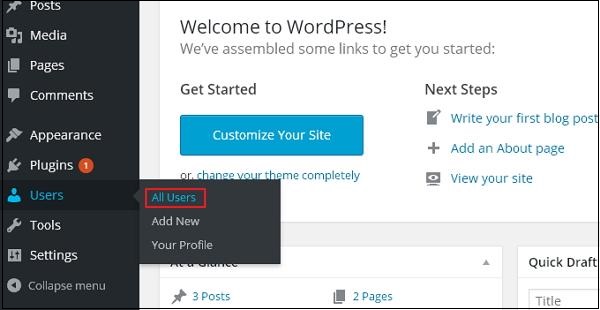
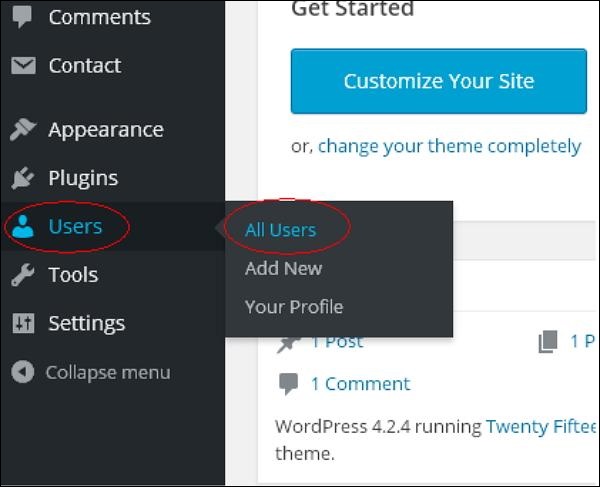
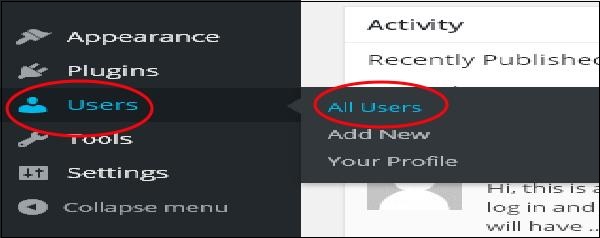
Step (1) - Kliknij Users → Add New w WordPressie.

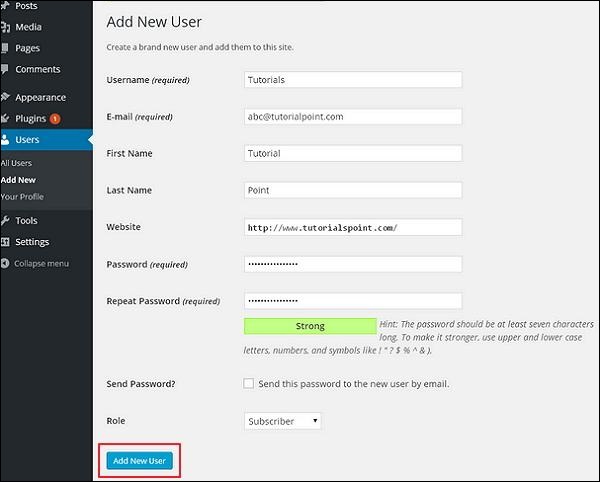
Step (2) - Możesz wypełnić dane użytkownika na Add New Userstrona. Wypełnij wszystkie wymagane pola (jak pokazano na poniższym ekranie), aby przejść dalej.

Username (required) - Wprowadź unikalną nazwę użytkownika, którą chcesz wyświetlać w witrynie.
E-mail (required)- Wprowadź prawidłowy adres e-mail. Użytkownik otrzymuje powiadomienia z serwisu na ten adres e-mail.
First Name - Wprowadź imię użytkownika.
Last Name - Wprowadź nazwisko użytkownika.
Website - Wprowadź adres URL witryny internetowej użytkownika.
Password (required) - Wprowadź hasło.
Repeat Password (required) - Powtórz to samo hasło co poprzednie hasło w celu uwierzytelnienia.
Send Password- Pole wyboru Wyślij hasło do nowego użytkownika e-mailem. Użytkownik otrzyma wiadomość e-mail z nowym hasłem.
Role - Wybierz określoną rolę z listy rozwijanej, np. Abonent, Współautor, Autor, Redaktor lub Administrator.
Kliknij Add New User przycisk, aby dodać użytkownika do listy użytkowników.
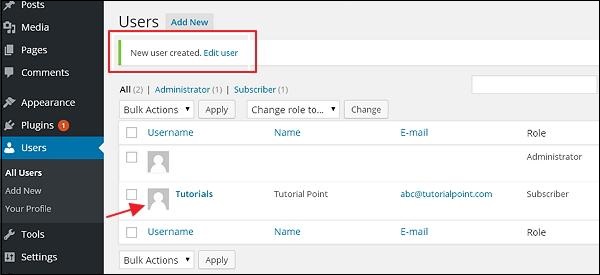
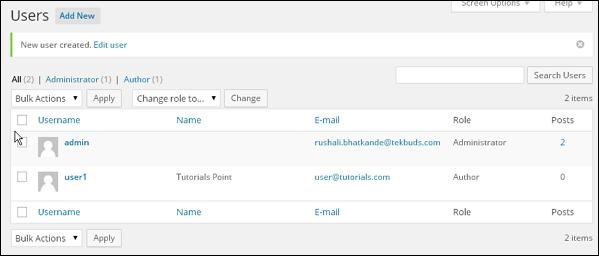
Step (3)- Możesz wyświetlić listę użytkowników, aby sprawdzić, czy użytkownicy zostali dodani. Komunikat zostanie wyświetlony jakoNew User Created jak widać na następnym ekranie.

W tym rozdziale będziemy się uczyć User Photow WordPressie. Aby dodać zdjęcie użytkownika w WordPress, musisz zainstalować wtyczkęUser Photoz wtyczek WordPress. Pomaga Ci dodać własne zdjęcie do profilu WordPress.
Oto proste kroki, aby dodać plik User photo.
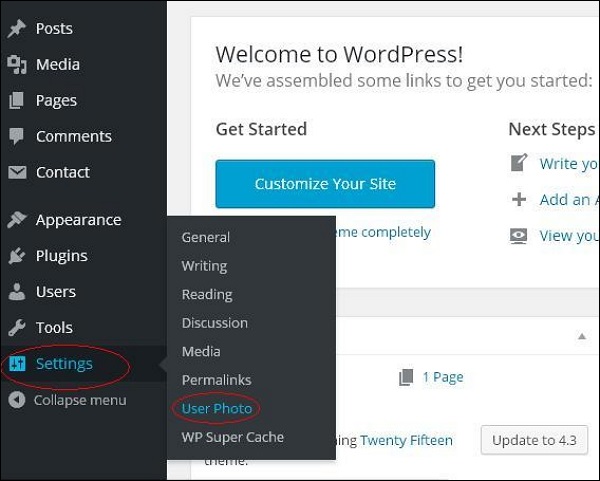
Step (1) - Kliknij Settings → User Photo.

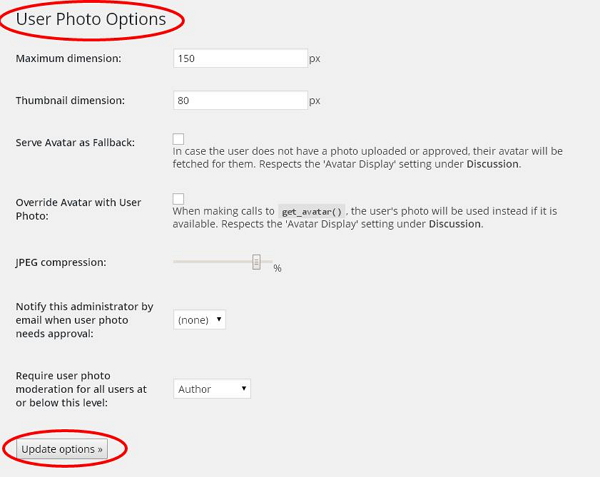
Step (2)- Zostanie wyświetlona strona Opcje zdjęcia użytkownika .

Ustaw wymiary swoich miniatur i wprowadź wymagane zmiany, a następnie kliknij Update Options przycisk.
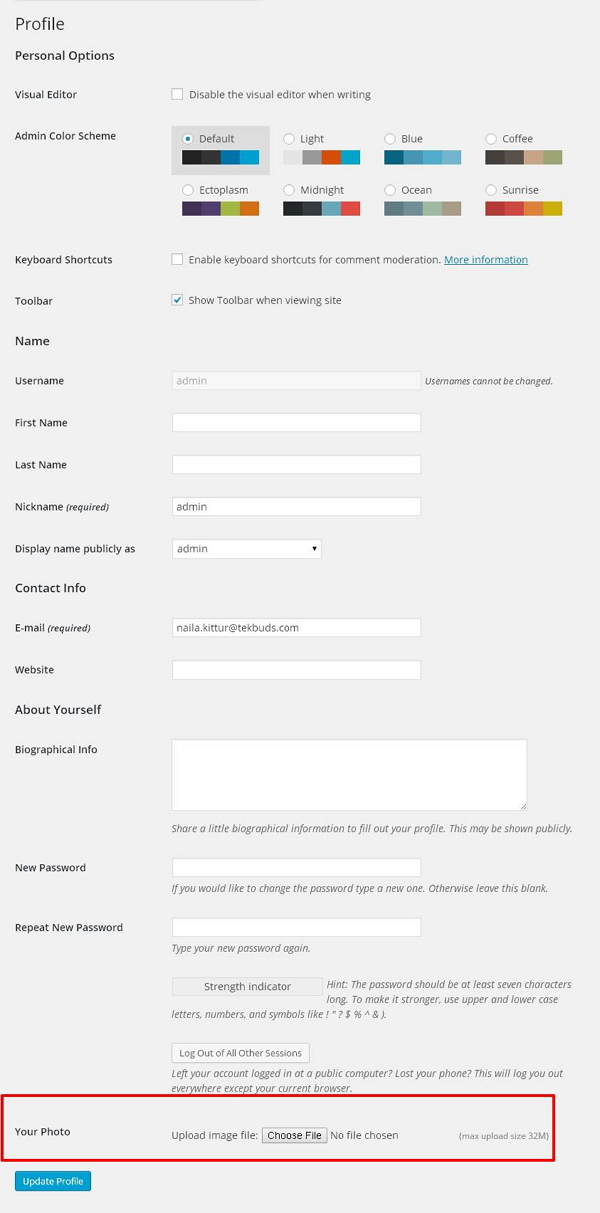
Step (3) - Aby wyświetlić wtyczkę User Photo jest aktywowany, przejdź do Users → Your Profile. Na swojej stronie profilu możesz zobaczyćYour Photosekcja została dodana. Tutaj możesz przesłać swoje zdjęcie, które będzie wyświetlane jako zdjęcie profilowe.

W tym rozdziale dowiemy się, jak to zrobić Edit Users w WordPressie.
Poniżej przedstawiono proste kroki edycji użytkowników w WordPress.
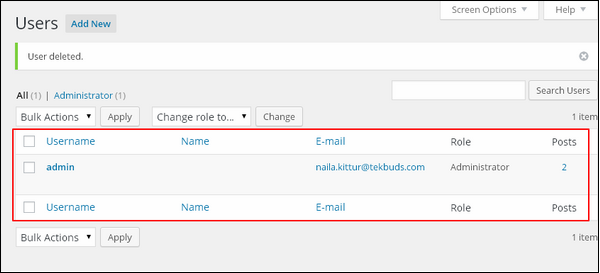
Step (1) - Kliknij Users → All Users.

Step (2) - Zobaczysz listę użytkowników.

Na pasku narzędzi widoczne są jeszcze dwie karty -
Administrator - Zostanie wyświetlona lista administratorów.
Subscriber - Zostanie wyświetlona lista abonentów.
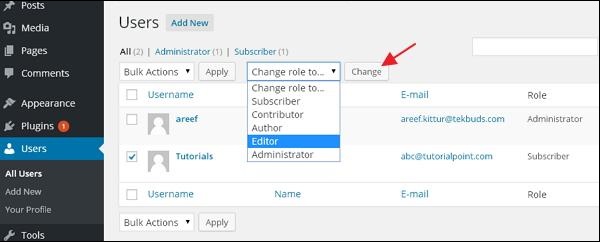
Kiedy klikniemy pole Zmień rolę na , pojawi się lista rozwijana, jak pokazano na poprzednim zrzucie ekranu.
Subscriber - Osoba, która może zarządzać tylko swoim profilem.
Contributor - Osoba, która może pisać i nadzorować własne posty, ale nie może ich publikować.
Author - Osoba, która może publikować własne posty i zarządzać nimi.
Editor - Osoba, która może publikować i zarządzać postami, w tym postami innych użytkowników.
Administrator - Osoba, która ma dostęp do wszystkich funkcji administracyjnych w ramach jednej strony internetowej.
Kliknij pole wyboru user namezmienić rolę użytkownika. Następnie kliknijchange przycisk, a rola użytkownika zostanie odpowiednio zmieniona.
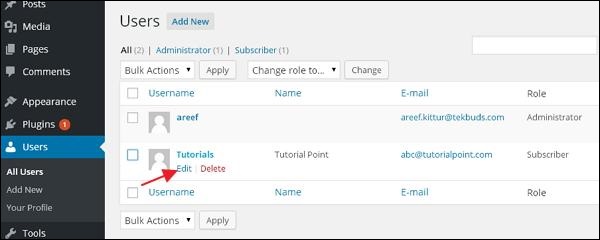
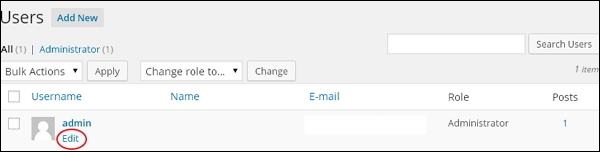
Step (3) - Kliknij Edit opcję, jak pokazano na następnym ekranie, aby edytować użytkownika.

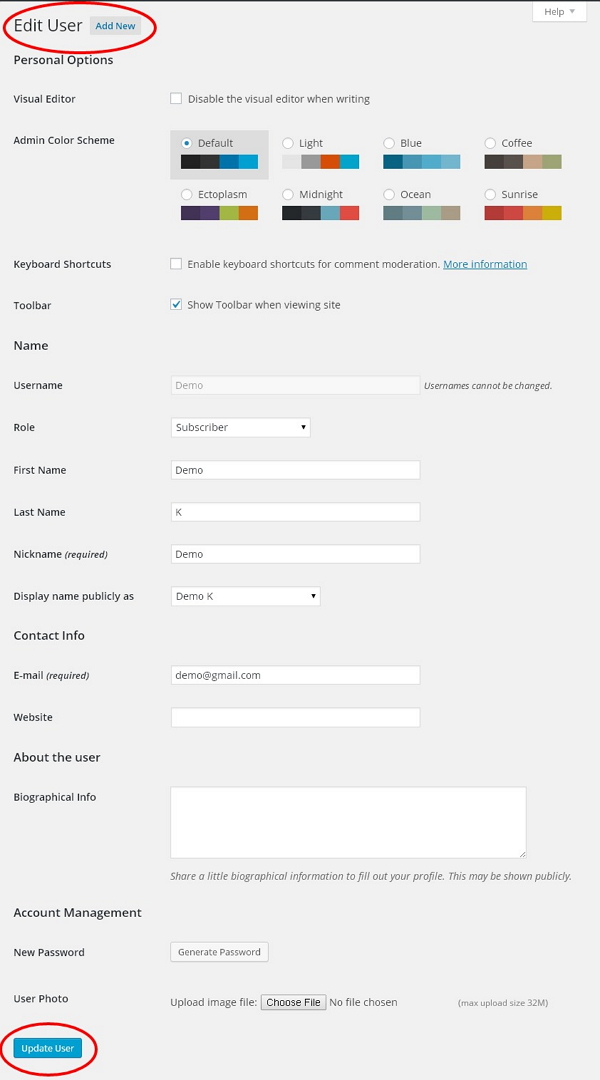
Step (4) - The Edit Userzostanie wyświetlona strona. Tutaj możesz edytować lub modyfikować wszystkie pola zgodnie ze swoimi potrzebami i kliknąćUpdate User aby zapisać zmiany.

W tym rozdziale dowiemy się, jak usuwać użytkowników w WordPress.
Poniżej przedstawiono kroki usuwania użytkowników.
Step (1) - Kliknij Users → All Users.

Step (2) - Zostanie wyświetlona lista użytkowników, jak pokazano na poniższym ekranie.

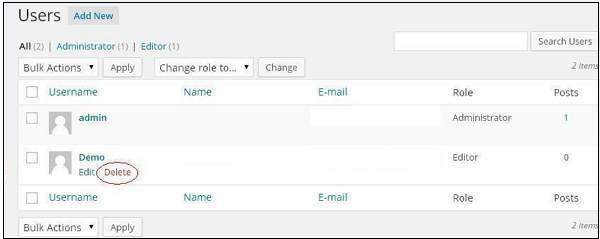
Step (3)- Wybierz ten, który chcesz usunąć. I kliknijDelete.

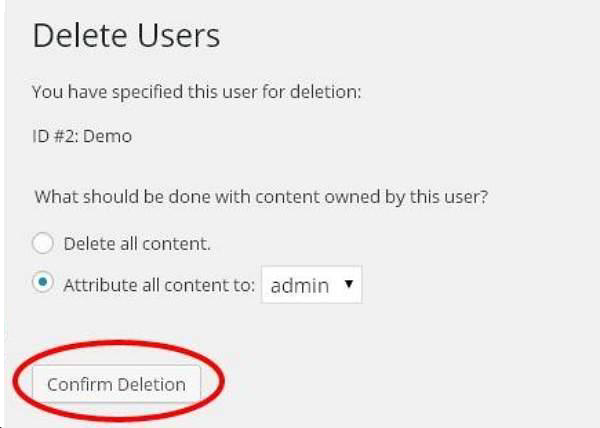
Step (4) - Po kliknięciu Delete otrzymasz następującą stronę.

Step (5) - Wybierz wymagane opcje i kliknij Confirm Deletion. Twój użytkownik zostanie usunięty.
Step (6)- Mamy inną metodę usuwania użytkowników. Pojawi się ekran pokazany na poniższym zrzucie.
Tutaj możesz wybrać użytkowników do usunięcia, zaznaczyć pola i kliknąć Delete z listy rozwijanej i kliknij Apply.
Step (7) - Po kliknięciu Apply, wybrani użytkownicy zostaną usunięci.

W tym rozdziale dowiemy się, jak utworzyć profil osobisty w WordPress.
Oto kroki do Personal Profile.
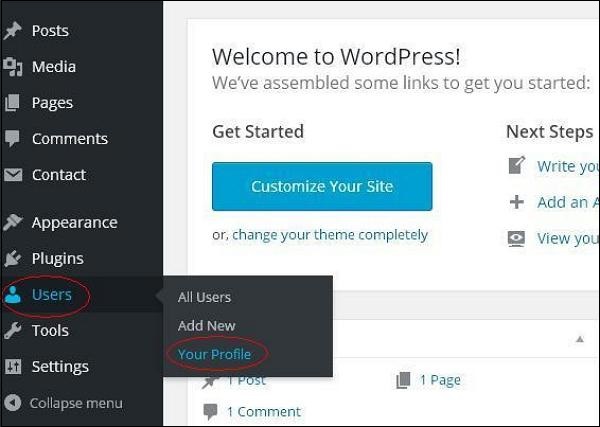
Step(1) - Kliknij Users → Your Profile z lewego paska nawigacyjnego.

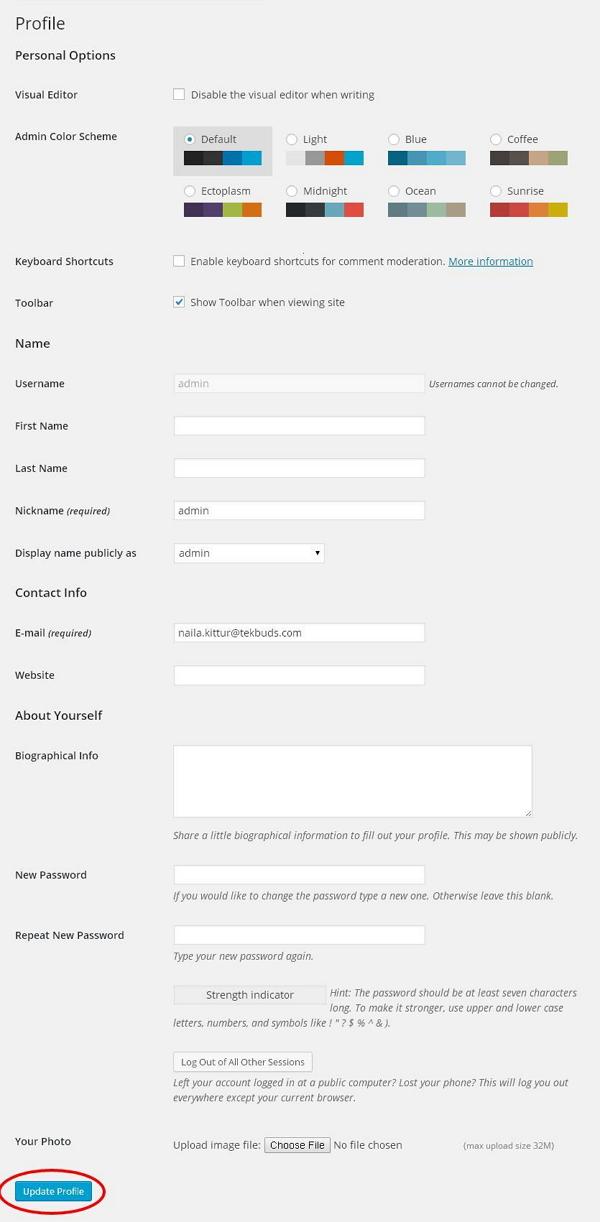
Step (2) - Po kliknięciu ‘Your profile’ zostanie wyświetlony następujący ekran.

Następujące Personal options pojawia się na ekranie -
Visual editor- Podczas dodawania postów / stron do swojej witryny możesz włączyć to ustawienie, jeśli chcesz tworzyć, formatować lub edytować swój post. Jeśli wyłączysz to ustawienie, nie będziesz mógł korzystać z tej opcji.
Admin color scheme - Możesz zmienić kolor swojej witryny WordPress, wybierając jedną z poniższych opcji.
Keyboard Shortcuts - Jeśli zbyt szybko wykonujesz swoją pracę i potrzebujesz skrótów klawiaturowych, możesz zaznaczyć to pole.
Toolbar - Jeśli zaznaczysz to pole, możesz wyświetlać pasek narzędzi podczas korzystania z WordPress.
Name
Username - Wprowadź swoją nazwę użytkownika.
First Name/ Last Name - Wpisz swoje imię i nazwisko.
Nick name - Wprowadź pseudonimy, jeśli istnieją.
Display name publicly as - Zaznacz to pole, jeśli chcesz, aby Twoje imię i nazwisko były widoczne publicznie.
Contact Info
E-mail - Wprowadź prawidłowy adres e-mail.
Website - Wpisz swój adres internetowy.
About yourself
Biographical Info - Kilka szczegółów o tobie.
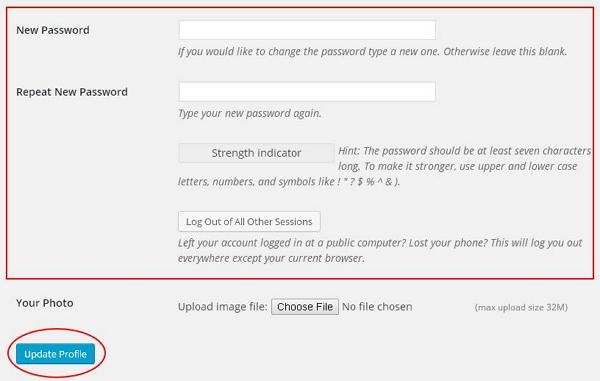
New password - Wprowadź wybrane hasło.
Repeat password- Wprowadź ponownie hasło w celu uwierzytelnienia. Hasło musi zawierać 7 znaków.
Your photo- Możesz przesłać własne zdjęcie ze swojego komputera. To będzie Twoje zdjęcie profilowe.
Step (3) - Po zaktualizowaniu wszystkich zmian kliknij Update Profile.
W tym rozdziale dowiemy się o tym Theme management. Zawiera pliki graficzne, szablony, arkusze stylów CSS itp., Które mogą pomóc w nadaniu świetnego wyglądu Twojej witrynie. W tym rozdziale omówiono sposób instalowania, dodawania nowych lub dostosowywania motywów w WordPress.
Oto kroki dla Theme Management.
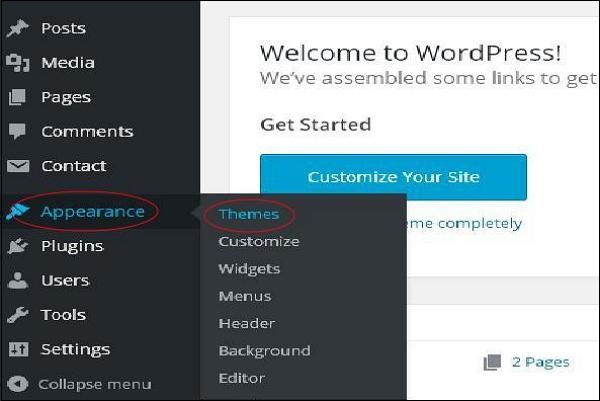
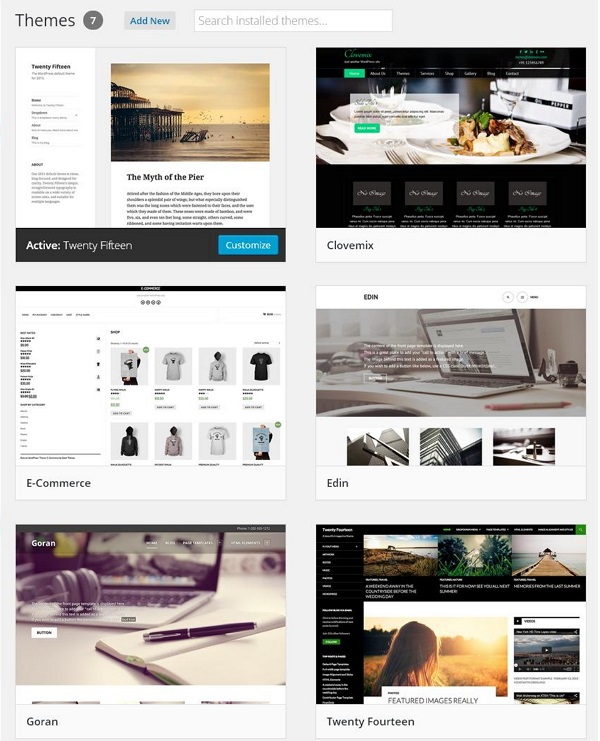
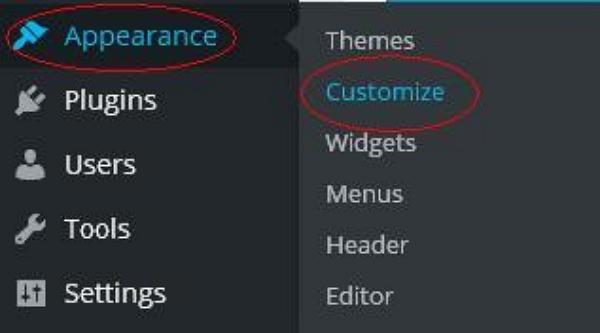
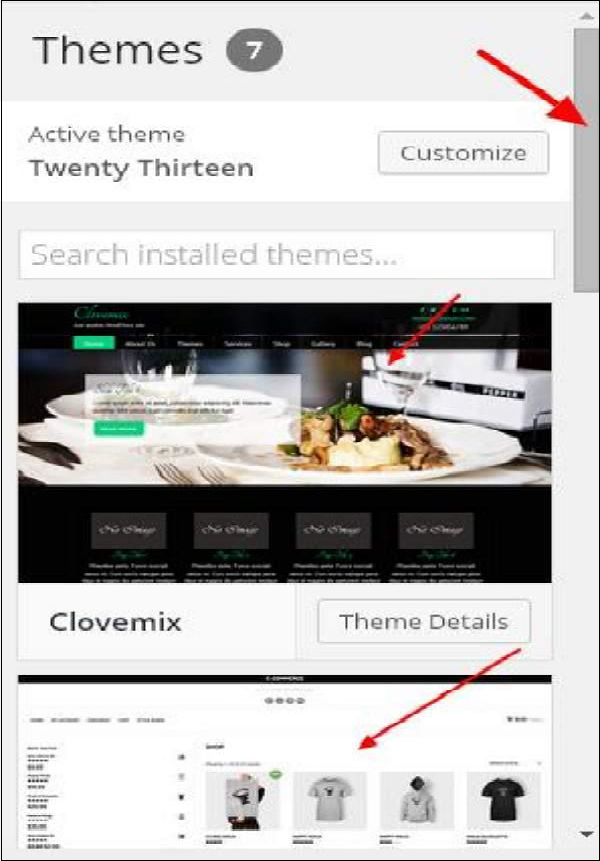
Step (1) - Wybierz Appearance → Themes z deski rozdzielczej.

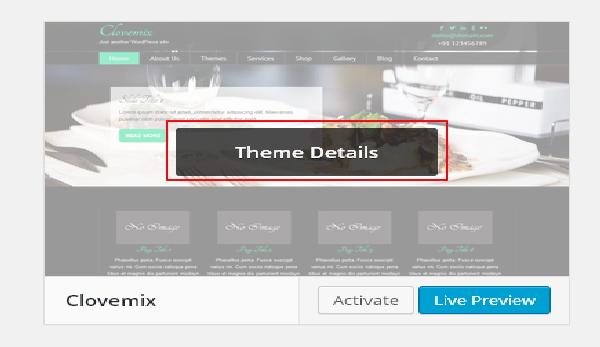
Step (2)- Zostanie wyświetlony następujący ekran. Najedź kursorem na dowolny motyw i kliknijTheme Details.


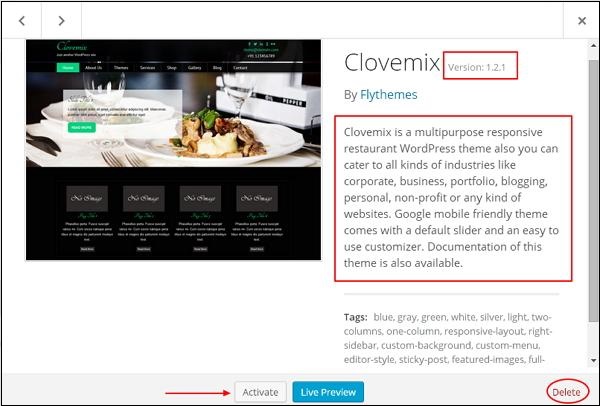
Step (3) − Po kliknięciu Theme Detailpojawi się następująca strona. Zawiera szczegóły związane z tematem. Szczegóły, takie jak wersja, opis, tagi itp.

Jeśli chcesz dodać ten motyw do swojej strony / witryny, kliknij Activate, a jeśli chcesz po prostu sprawdzić motyw, kliknij Live preview.
Jeśli klikniesz aktywuj, otrzymasz wyskakującą wiadomość jako -

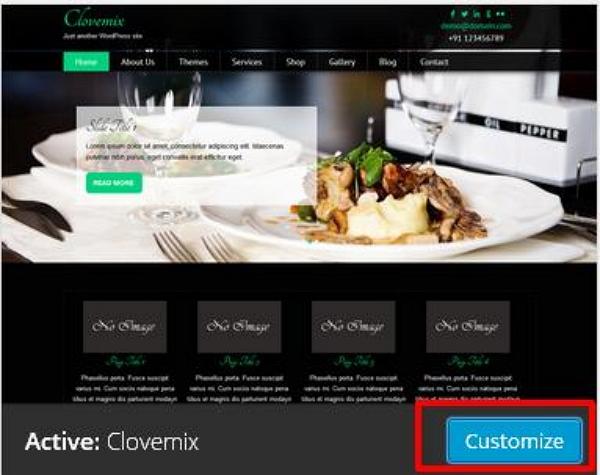
Step (4) - Kliknij Customize.

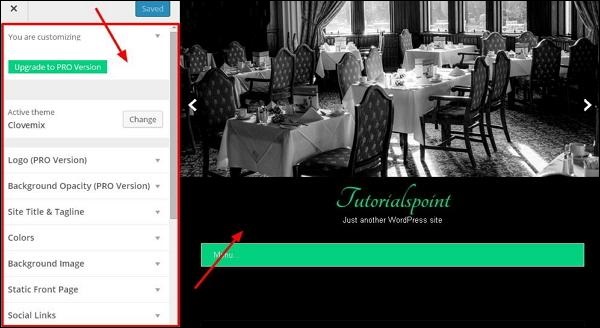
Step (5)- W lewej części strony możesz dostosować swój motyw. Wszelkie wprowadzone zmiany lub cokolwiek nowego, które dodasz, są wyświetlane w prawej części strony.

Dowiemy się o dostosowywaniu wyglądu motywów w następnym rozdziale, tj; WordPress Customize Theme.
W tym rozdziale dowiemy się, jak dostosować motywy. Dostosowywanie motywów pomoże Ci nadać nowy wygląd Twojej witrynie. Tutaj możesz zmieniać obrazy / kolory tła, dodawać tytuły i robić wiele więcej.
Poniżej przedstawiono kroki Customize theme.
Step (1) - Kliknij Appearance → Customize.

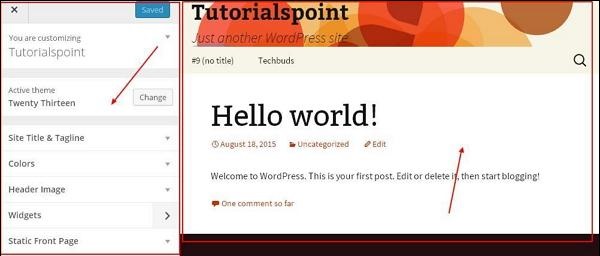
Step (2) - Zostanie wyświetlony następujący ekran.

Jak widać, po lewej stronie mamy sekcję dostosowywania, a po prawej temat, który wybrałeś. Dlatego wszelkie zmiany wprowadzone po lewej stronie zostaną wyświetlone w prawej części strony. Oto kilka opcji, które musisz znać -
Active theme - W tej sekcji możesz zmienić aktualny motyw, klikając ‘Change’.

Po kliknięciu ‘Change’ pojawi się lista motywów, kliknij dowolny z motywów, a następnie kliknij ‘Save & Continue’. Twój motyw zostanie zapisany.

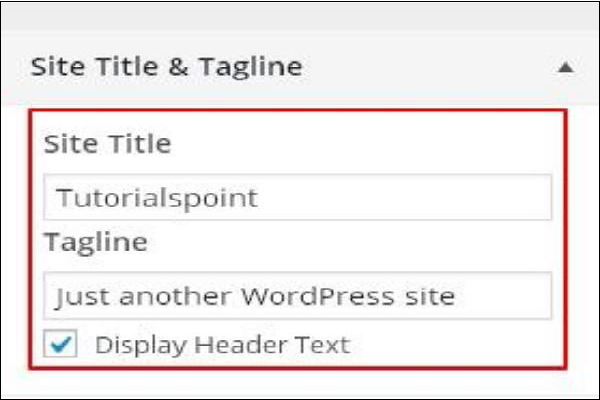
Site Title & Tagline - W tej sekcji możesz dodać tytuł witryny i slogan, który chcesz dodać do swojej witryny.

Dodaj nazwę swojego tytułu w ‘Site Title’Sekcja. A Twój slogan w‘Tagline’ box.
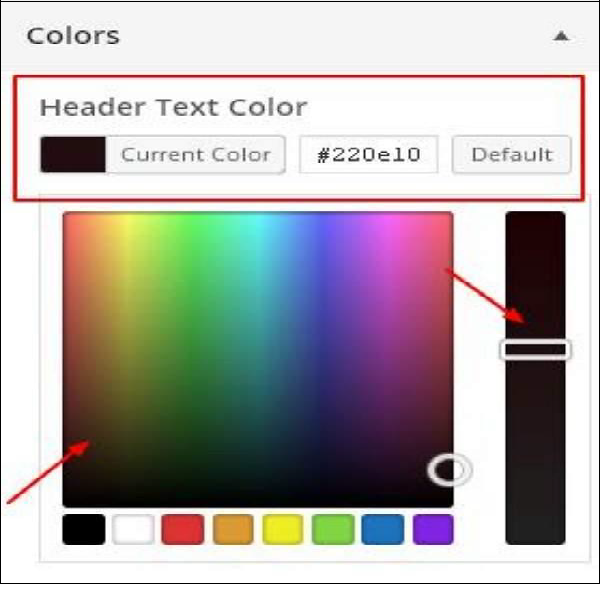
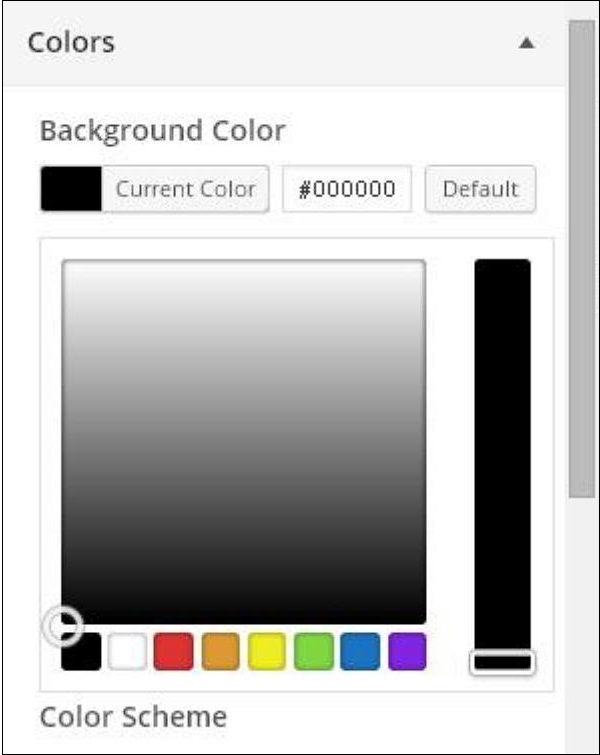
Colors- W tej sekcji możesz zmienić kolor tekstu nagłówka. Gdy przewijasz kolory, zobaczysz zmiany zachodzące w prawej części strony. Możesz nawet dodać własny kolor do pudełka, które znajduje się pomiędzy‘Current color’ and ‘Default’.

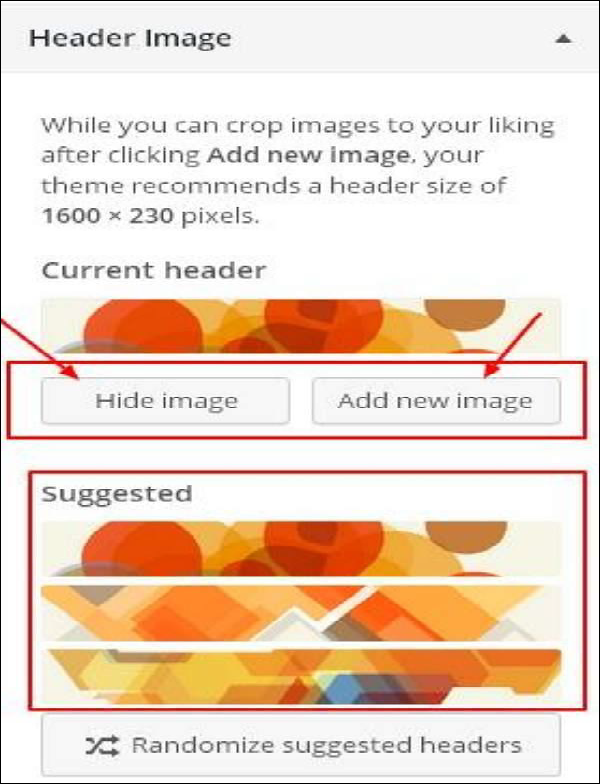
Header Image - Dodaj obraz nagłówka, wybierając z sugestii lub możesz dodać własny obraz, klikając ‘Add new image’.

Widgets - Dodaj widżety do swojej witryny tutaj.

Po kliknięciu znaku strzałki pojawi się następujący obraz.

Tutaj są dwie opcje -
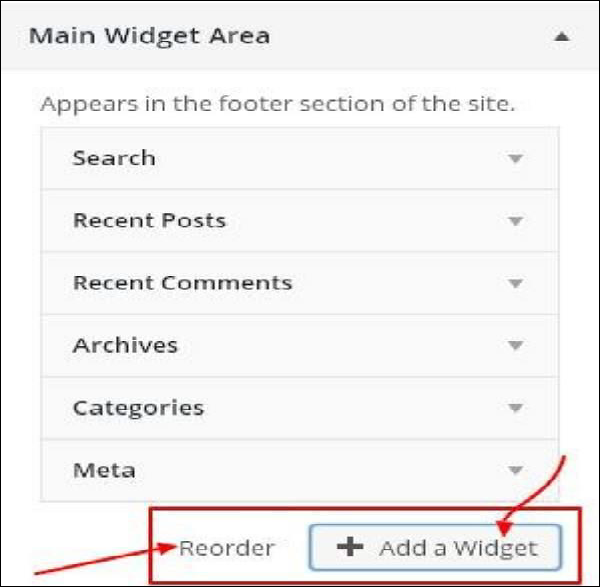
Pierwsza to ‘Main Widget Area’, po kliknięciu na nią otrzymasz kolejną listę widżetów, które mają być wyświetlane w stopce.

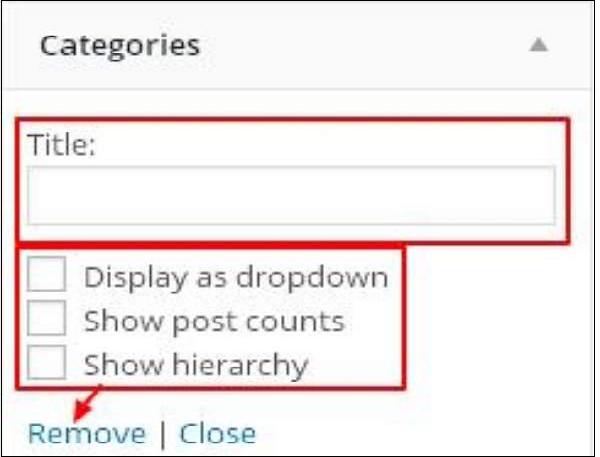
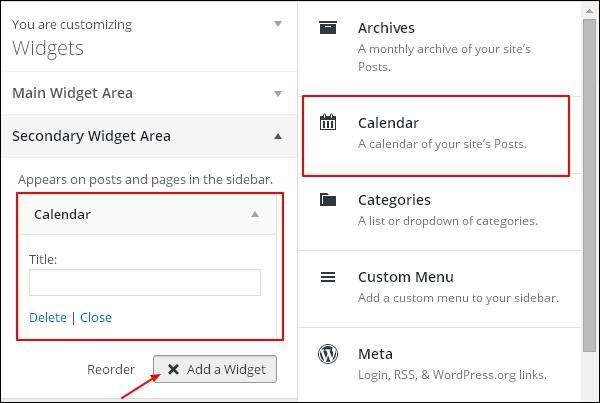
Po kliknięciu dowolnego widżetu pojawi się menu, w którym możesz edytować więcej lub dodawać kolejne. Na przykład - jeśli chcesz dodać kategorie, pojawi się następujący obraz.

Na tym obrazku, jak widać, możesz dodać swoją kategorię w ‘Title’Sekcja. Zaznacz dowolne z wymaganych pól. Jeśli nie chcesz dodawać żadnych, powiedz‘Remove’. To samo dotyczy innych widżetów.
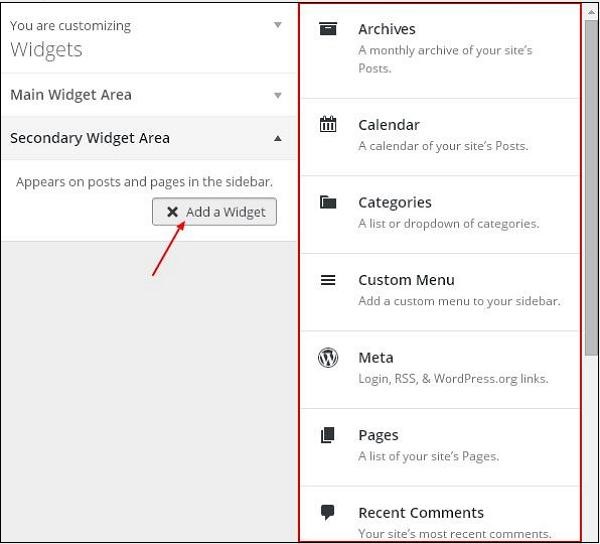
Secondary Widget - Tutaj musisz kliknąć ‘Add a widget’i otrzymujesz pasek boczny z listą różnych widżetów. Kliknij dowolny, a zostanie dodany do listy widżetów.

Jeśli chcesz dodać więcej widżetów, kliknij ‘Add a widget’ ponownie i możesz dodać tyle widżetów, ile chcesz.

Static Front - Wybierz najnowsze posty lub statyczną stronę główną swojej witryny.

W tym rozdziale będziemy się uczyć Widget Management. Widżety to małe bloki, które wykonują określone funkcje. Dają one kontrolę nad projektem i strukturą motywu WordPress. Niektóre specyficzne funkcje widżetu to:
- Pomagają w dodawaniu treści i funkcji.
- Można je łatwo przeciągać i upuszczać w obszarze widżetów.
- Różnią się one w zależności od tematu. Nie są takie same dla każdego tematu.
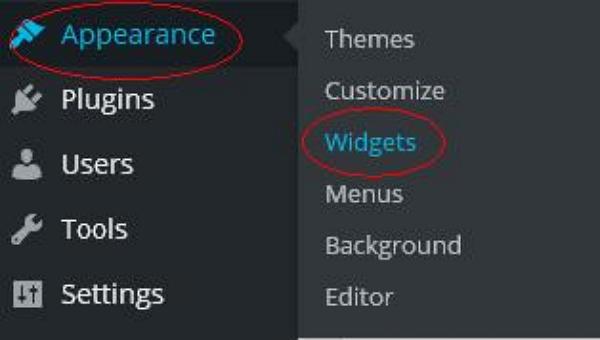
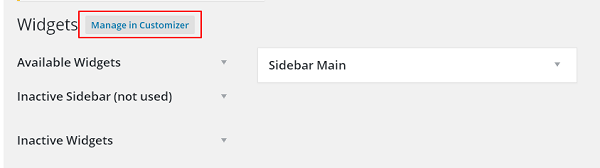
Step (1) - Kliknij Appearance → Widgets.

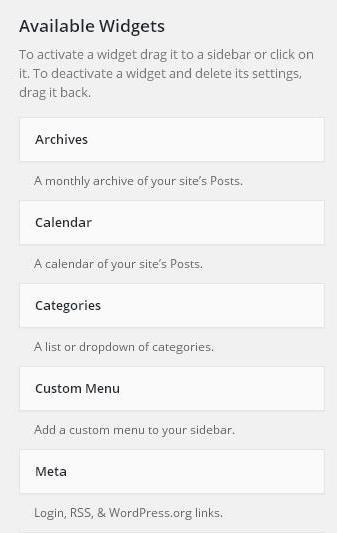
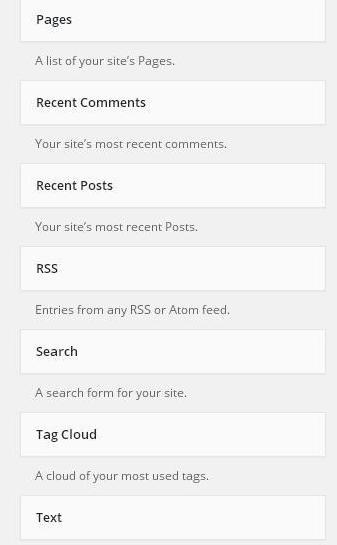
Step (2) - Pojawi się następujący ekran z dostępnymi widżetami.

Na stronie pojawiają się następujące funkcje -
Available Widgets - Możesz ich użyć, aby dodać do głównego paska bocznego.
Inactive Sidebar (not used) - Nie są używane i można je trwale usunąć z listy widżetów.
Inactive Widgets - Usuwa widżety z paska bocznego, ale zachowaj je w ustawieniach.
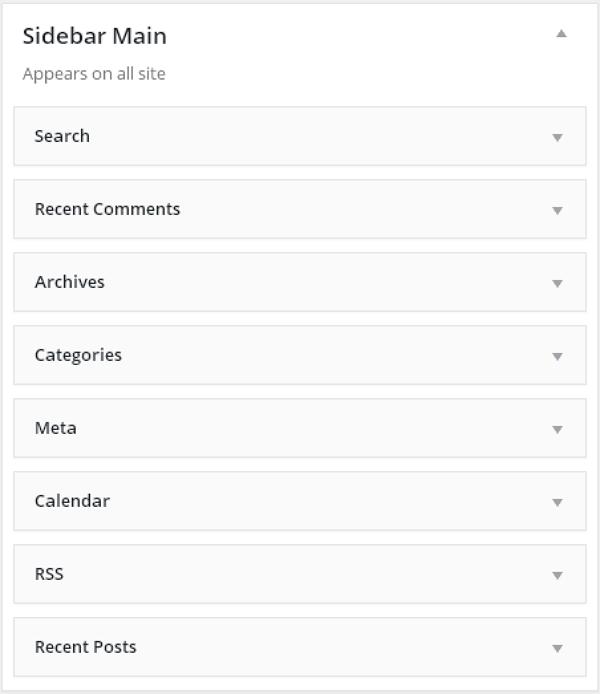
Sidebar Main - Każdy dodany tutaj widżet pojawi się w Twojej witrynie.
Manage in Customizer - Powrót do strony dostosowywania.


Step (3) - Przeciągnij i upuść w Sidebar Main. Każdy dodany tutaj widżet pojawi się w Twojej witrynie.

W tym rozdziale zajmiemy się obrazami tła, kolorami tła i kryciem tła.
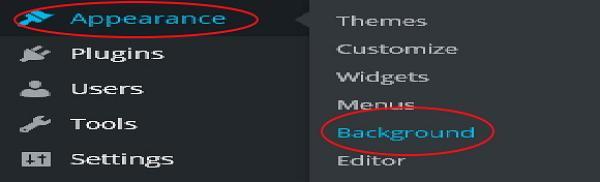
Step (1) - Kliknij Appearance → Background.

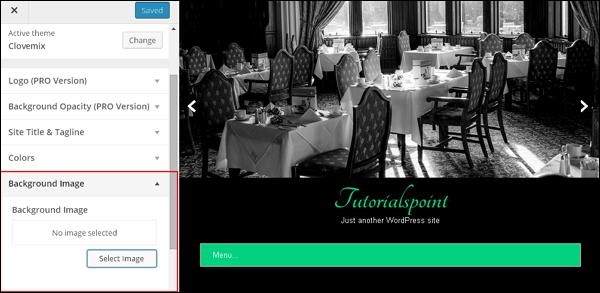
Step (2) - Pojawi się następująca strona, na której znajduje się plik Background Image pojawi się sekcja.

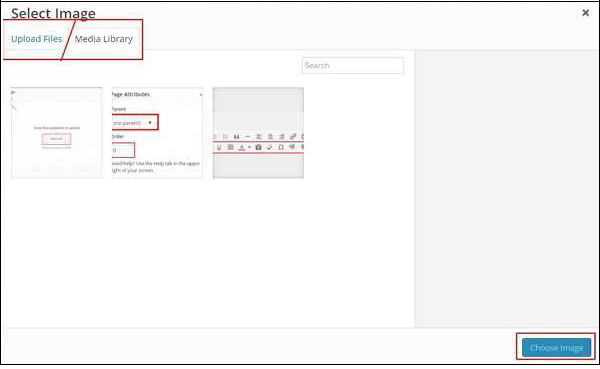
Step (3)- Nie wybrano obrazu jako tła. Jeśli chcesz to zrobić, kliknijSelect Image. Otrzymasz następującą stronę.

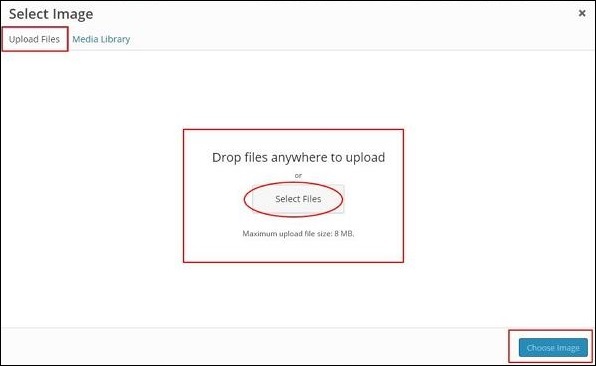
Tutaj możesz przesłać obrazy, korzystając z dwóch opcji.
- Prześlij pliki
- Biblioteka mediów
Step (4) - Upload Files- Po kliknięciu przycisku Prześlij pliki zostanie wyświetlony następujący ekran. Wybierz pliki z pulpitu, a następnie kliknijChoose Image jeśli jesteś zadowolony z obrazu.

Step (5) - Media Library- Po kliknięciu Media Library pojawi się następująca strona. Wybierz pliki z biblioteki multimediów WordPress, co oznacza, że jeśli masz już zaktualizowane obrazy, możesz wybrać dowolny z nich bezpośrednio.

Po wybraniu obrazu po prawej stronie pojawi się kilka opcji -
Edit Image - Po kliknięciu zostaniesz przeniesiony na inną stronę, na której możesz edytować skalowany obraz, wymiary, przycinanie obrazu i ustawienia miniatur itp. Jak pokazano na poniższym obrazku, wprowadź wymagane zmiany, kliknij Save a następnie kliknij Update.

Delete Permanently - Jeśli chcesz, aby Twój obraz zniknął z biblioteki, kliknij ten przycisk.
URL - W tym polu wprowadź adres URL obrazu.
Title - Jeśli chcesz wprowadzić zmiany w tytule obrazu, możesz to zrobić tutaj.
Caption - W tej sekcji możesz pokrótce wyjaśnić swój wizerunek.
Alt text - Nadaj obrazowi alternatywny tekst, aby był łatwo dostępny dla użytkowników podczas wyszukiwania.
Description - Mały opis Twojego obrazu.
Step (6) - Kliknij Colors → Background Colorna tej samej stronie. Zmień odpowiednio kolor tła.Background Opacitynie jest używany dla wszystkich motywów. Personalizacja motywu nie jest taka sama dla każdego używanego przez nas motywu. Zmienia się z tematu na temat.

W tym rozdziale dowiemy się, jak przenieść WordPress na nową platformę hostingową.
Tutaj skorzystaliśmy z hostingu Hostinger, aby przenieść witrynę WordPress na innego hosta.
Po prostu wykonaj proste kroki podane poniżej, aby przenieść swoją witrynę WordPress na innego hosta.
Step (1)- Zachowaj kopię zapasową plików WordPress i wyeksportuj bazę danych. Przestudiujemy to szczegółowo w rozdziale WordPress - Kopia zapasowa i przywracanie
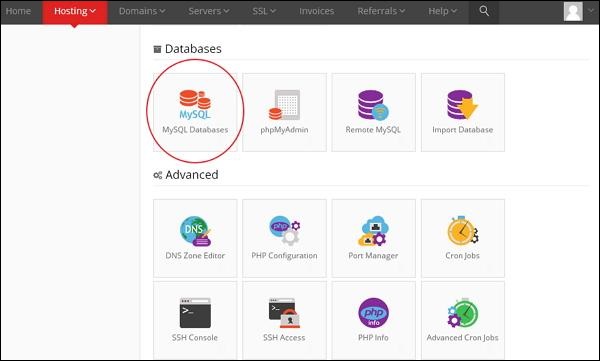
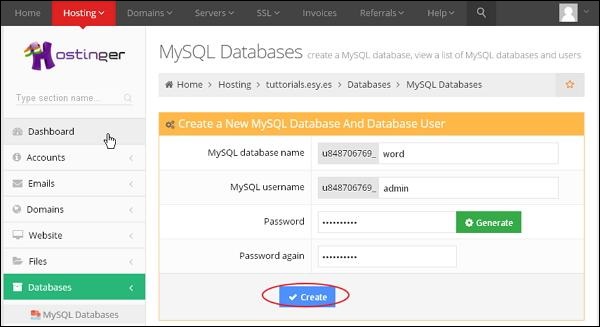
Step (2) - Zaloguj się do swojego cPanel i kliknij MySQL Databases jak pokazano na poniższym ekranie.

Step (3)- Utwórz nową bazę danych i użytkownika MySQL, jak pokazano na poniższym ekranie. Strona zawiera następujące pola -

MySQL Database Name - Wprowadź nazwę bazy danych.
MySQL Username - Wprowadź swoją nazwę użytkownika.
Password - Ustaw hasło do swojej bazy danych.
Password again - Ponownie ustaw to samo hasło co poprzednio do uwierzytelnienia.
Po wypełnieniu wszystkich pól kliknij Create przycisk.
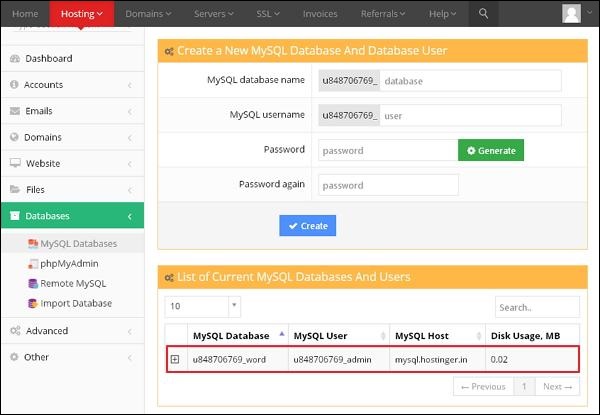
Step (4) - Możesz przeglądać stworzone MySQL database, User i Host jak pokazano na poniższym ekranie.

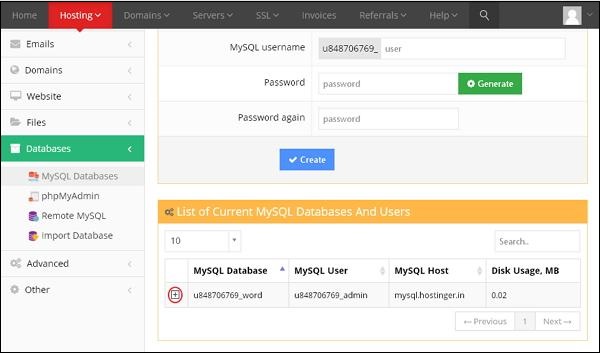
Step (5) - Kliknij symbol +.

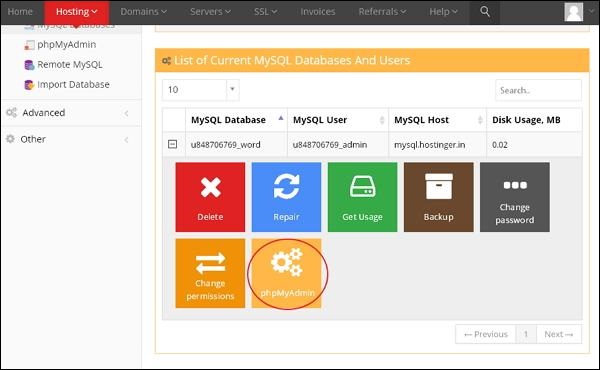
Step (6) - Kliknij phpMyAdmin.

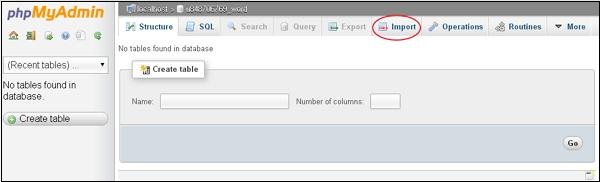
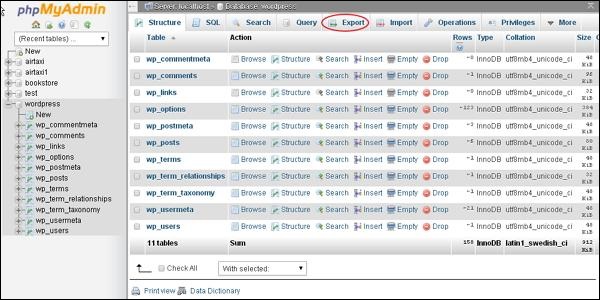
Step (7) - Kliknij Import zakładka na stronie phpMyAdmin.

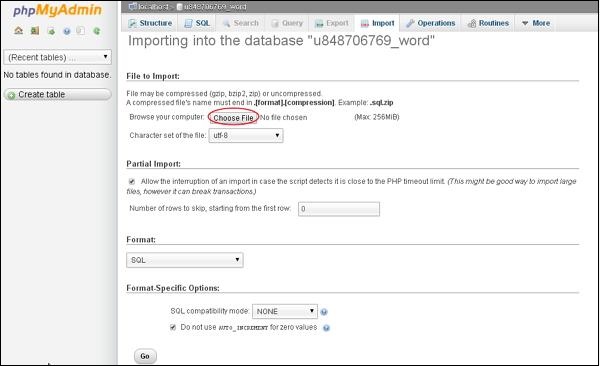
Step (8) - Kliknij Choose File , aby wybrać plik kopii zapasowej z systemu i kliknij Go przycisk.

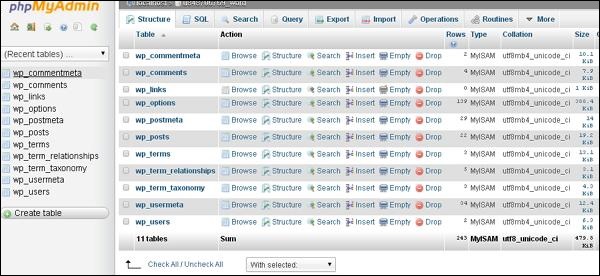
Step (9) - Można przeglądać przesłane tabele bazy danych, jak pokazano na poniższym ekranie.

Step (10)- Prześlij swoje pliki WordPress za pomocą protokołu przesyłania plików (FileZilla), jak pokazano w rozdziale WordPress - Kopia zapasowa i przywracanie wRestoring WordPress Files Sekcja.
Step (11)- Edytuj plik wp-config.php, jak wspomniano w sekcji Przywracanie plików WordPress w rozdziale Wordpress - Kopia zapasowa i przywracanie .
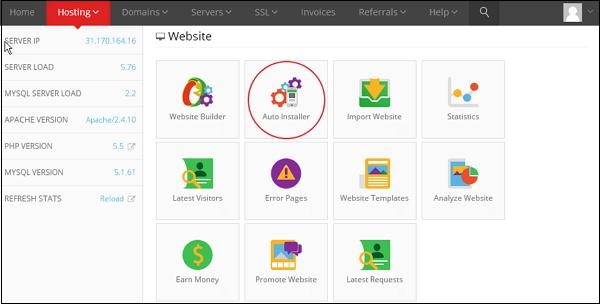
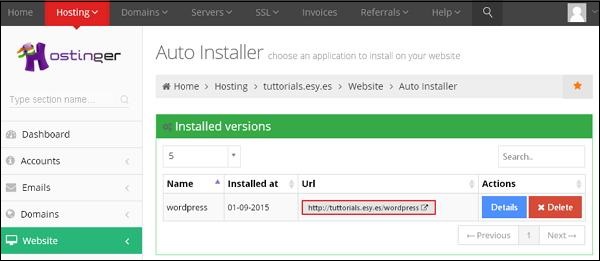
Step (12) - W sekcji Witryna internetowa hostingera kliknij Auto Installer.

Step (13)- Możesz wyświetlić przesłany plik WordPress. Kliknij łącze URL, jak pokazano na poniższym ekranie.

Step (14) - Możesz wyświetlić stronę logowania do WordPress.

W tym rozdziale dowiemy się, jak zaktualizować wersję w WordPress. Tutaj zaktualizujemy WordPress do najnowszej wersji za pośrednictwem panelu administracyjnego.
Poniżej znajduje się kilka prostych kroków, aby zaktualizować wersję w WordPress.
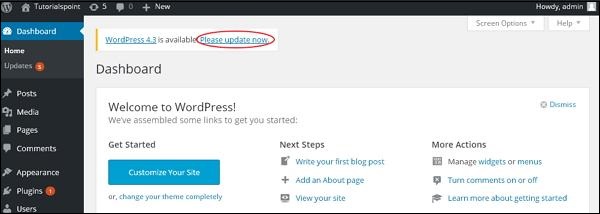
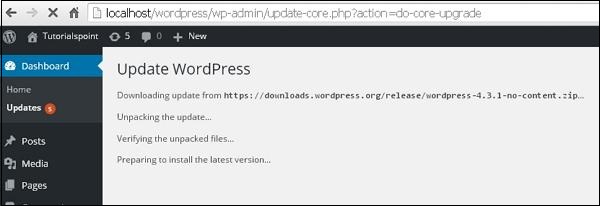
Step (1) - Kliknij Please Update Now jak pokazano na poniższym ekranie.

Otrzymasz powiadomienia w panelu administracyjnym WordPress, gdy pojawi się nowsza wersja dostępna dla WordPress. Przed aktualizacją zaleca się zachowanie kopii zapasowej WordPress.
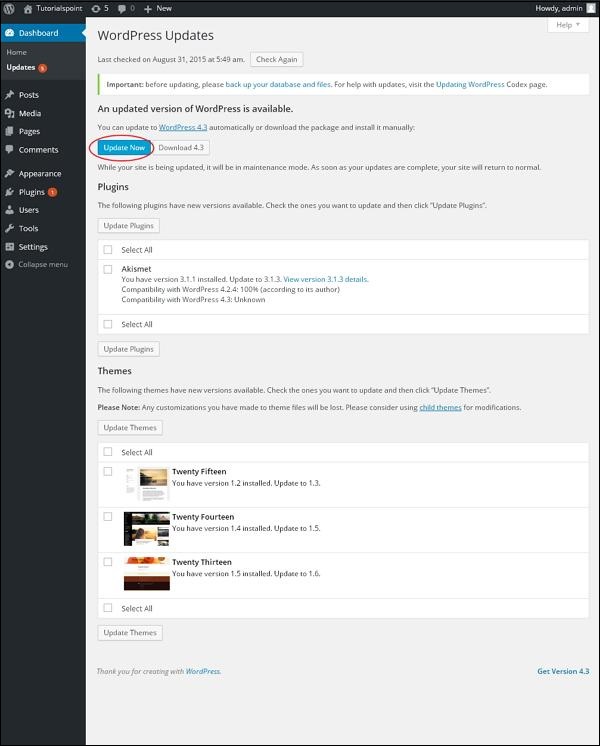
Step (2)- Po kliknięciu linku aktualizacji zostanie wyświetlona następująca strona. KliknijUpdate Now przycisk.

Step (3) - Podczas aktualizacji WordPress pojawia się następujący komunikat.

Note - Podczas aktualizacji wersji, jeśli pojawi się błąd jako
Błąd krytyczny: przekroczono maksymalny czas wykonania 30 sekund w C: \ twój folder wordpress \ wp-obejmuje \ class-http.php w linii 1597
musisz wykonać następujące czynności -
Otwórz swoje WordPress folder → wp-includes folder
Otwórz plik class-http.php i dodaj na początku następujący wiersz: set_time_limit (0);
Zapisz plik.
Teraz Twój WordPress został pomyślnie zaktualizowany.
W tym rozdziale dowiemy się, jak chronić swój blog lub witrynę WordPress przed spam. Upewnij się, że Twój skrypt WordPress jest zaktualizowany do najnowszej stabilnej wersji. WordPress jest dostarczany z preinstalowanymantispam solution - Akismet.
Możesz aktywować Akismet, dla którego powinieneś mieć klucz API WordPress. Musisz zarejestrować się na oficjalnej stronie WordPress. Klucz zostanie wysłany do Twojej skrzynki pocztowej.
Poniżej przedstawiono kroki, które należy wykonać, aby włączyć Akismet Spam Protection wtyczka do Twojej witryny lub bloga.
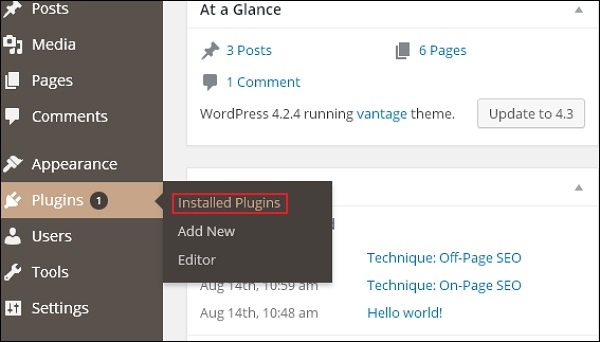
Step (1) - Przejdź do swojego WordPressa admin area → Plugins → Installed. Zostanie wyświetlony następujący ekran.

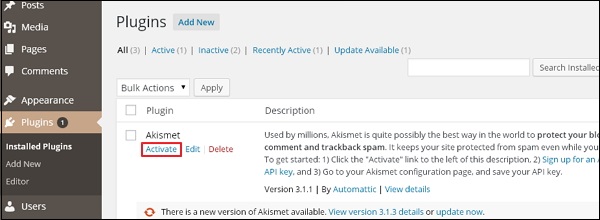
Step (2) - Kliknij Activate jak pokazano na następnym ekranie.

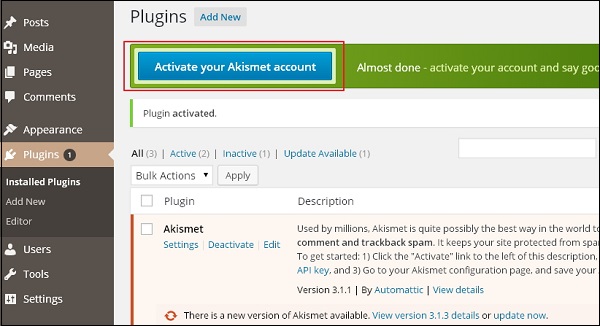
Step (3) - The Akismet wtyczka zostanie aktywowana, a następnie kliknij Activate your Akismet account jak pokazano na następnym ekranie.

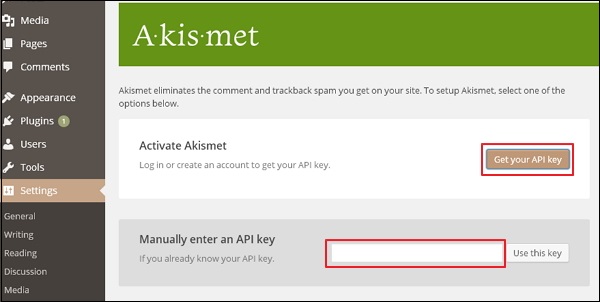
Step (4) - Kliknij Get your API key jak widać na następnym ekranie, aby uzyskać nowy klucz lub wprowadź go ręcznie, jeśli masz już klucz API.

Step (5) - Jeśli nie masz klucza API, kliknij GET AN AKISMET API KEY aby przejść dalej.

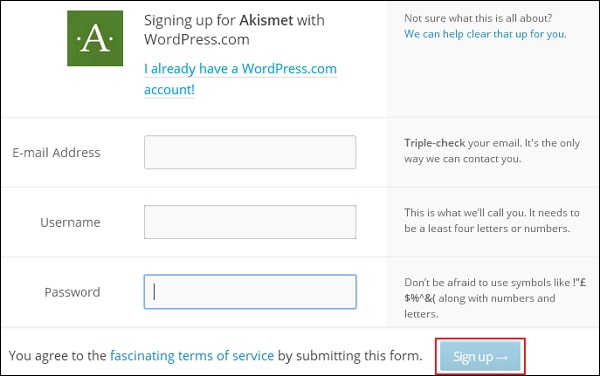
Step (6) - Wypełnij wymagane pola i kliknij Sign up jak pokazano na następnym ekranie.

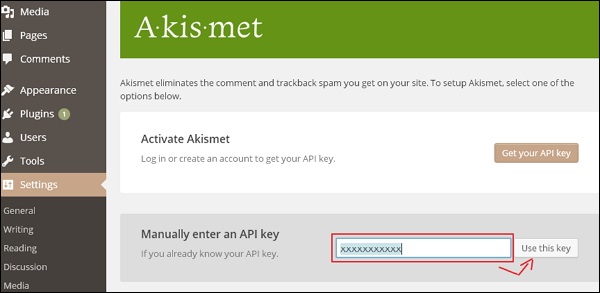
Step (7) - Kiedy skończysz signup process. OtrzymaszAPI keyw zarejestrowanym identyfikatorze e-mail. Wprowadź klucz API ręcznie i kliknijUse this key jak pokazano na następnym ekranie.

Step (8) - Jeśli podałeś poprawne API key, zostanie zweryfikowany i otrzymasz wiadomość potwierdzającą, jak pokazano na następnym ekranie.

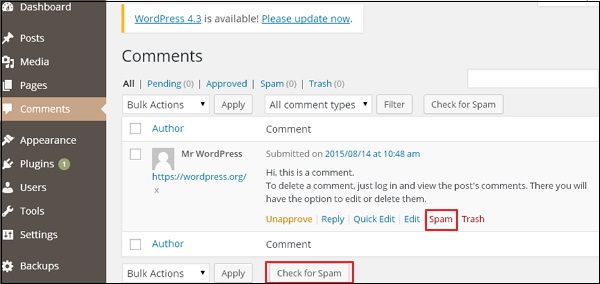
Step (9)- Teraz Twój blog będzie chroniony przed spamem przez Akismet. Będziesz mógł sprawdzać komentarze na swoim blogu pod kątem spamu, a także ręcznie oznaczać komentarze jako spam z blogaadmin area → Comments.

Możesz śledzić, ile spam posty zostały zatrzymane przez Akismet i możesz zabezpieczyć swoje posty, blogi, komentarze itp. Ponadto możesz chronić swoją witrynę przed spamerami, którzy mogą zaszkodzić Twojej witrynie.
W tym rozdziale dowiemy się, jak to zrobić Backup & Restorepliki i baza danych w WordPress. W WordPress istnieją dwie części tworzenia kopii zapasowej, takie jak -
- Kopia zapasowa plików WordPress
- Kopia zapasowa bazy danych WordPress
- Przywracanie plików WordPress
- Przywracanie bazy danych WordPress
Kopia zapasowa plików WordPress
Aby uzyskać kopię zapasową plików WordPress, musisz zainstalować klienta FileZilla w swoim systemie.
Poniżej znajdują się proste kroki używane do operacji tworzenia kopii zapasowych plików w WordPress -
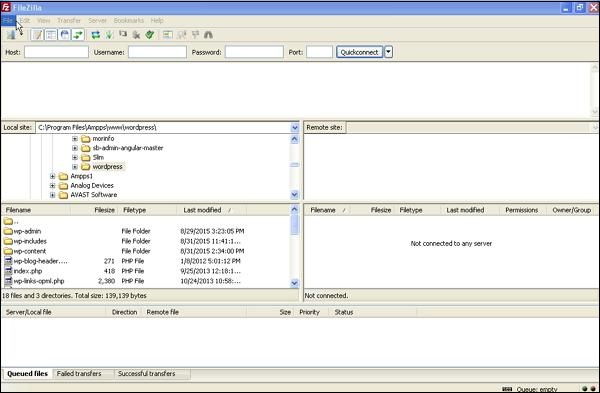
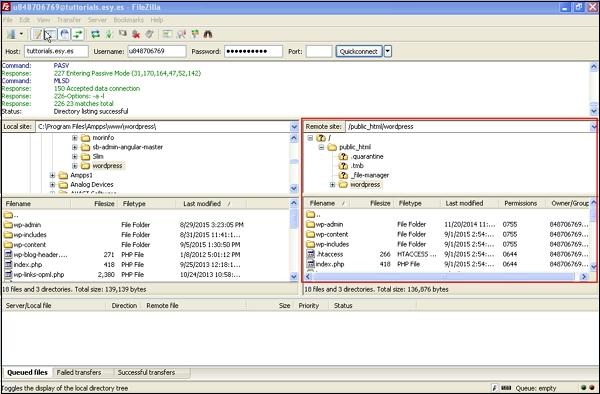
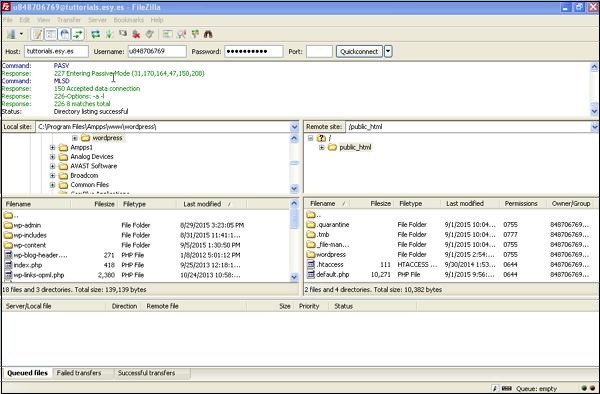
Step (1) - Otwórz klienta FileZilla, jak pokazano na poniższym zrzucie ekranu.

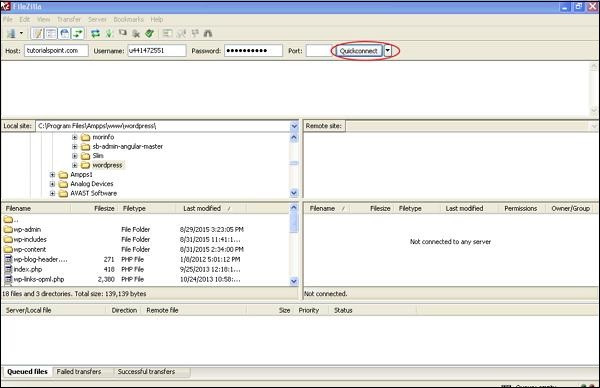
Step (2) - Wejdź do Host, Username, Password i Port tak jak kiedyś logowałeś się do swojego cPanel.

Po wypełnieniu wszystkich pól kliknij Quickconnect przycisk.
Step (3) - Otrzymasz wszystkie pliki i foldery swojej witryny WordPress po prawej stronie, jak widać na poniższym ekranie.

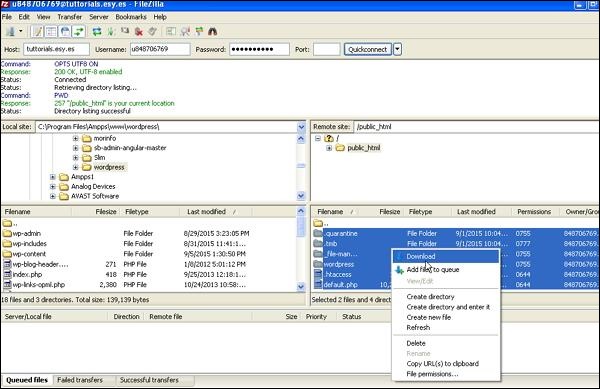
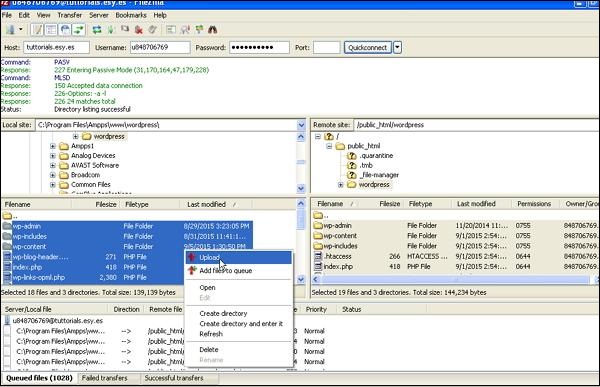
Step (4) - Wybierz wszystkie pliki i foldery, kliknij prawym przyciskiem myszy i kliknij Download.

Po pobraniu plików WordPress z cPanel zostaną one zapisane w Twoim systemie.
Kopia zapasowa bazy danych WordPress
Oto proste kroki tworzenia kopii zapasowych bazy danych w WordPress -
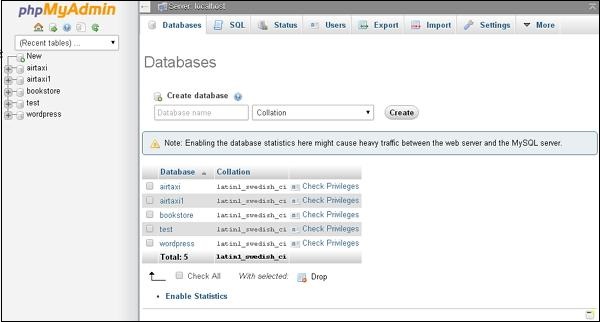
Step (1)- Wpisz w przeglądarce ścieżkę http: // localhost / phpmyadmin . Pojawi się następujący ekran.

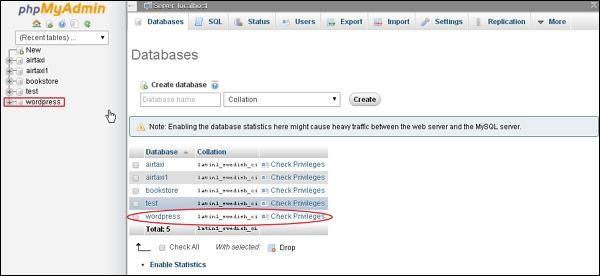
Step (2) - Kliknij nazwę bazy danych „wordpress”, którą utworzyłeś dla WordPress.

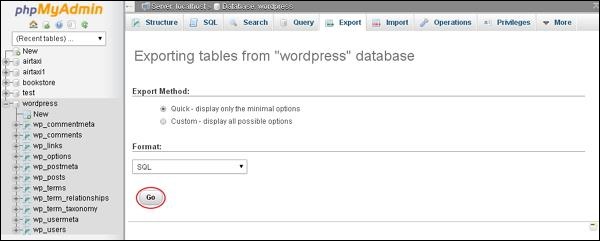
Step (3)- Po kliknięciu na bazę danych wordpress , otworzy się następująca strona. KliknijExport patka.

Step (4) - Otrzymasz dwie metody eksportu bazy danych, tj Quick i Custom. Wybierz jedną z metod i kliknijGo przycisk.

Po wyeksportowaniu pliku bazy danych zostanie on zapisany w systemie.
Przywracanie plików WordPress
Poniżej przedstawiono proste kroki służące do przywracania plików w WordPress za pomocą ftp -
Step (1) - Otwórz klienta FileZilla i zaloguj się do swojej witryny za pomocą ftp, jak pokazano na poniższym ekranie.

Step (2) - Otwórz katalog lokalny w ftp i prześlij wszystkie pliki WordPress do swojej witryny internetowej, jak pokazano na poniższym ekranie.

Step (3) - Następnie idź do your wordpress folder → wp-config.phpplik. Skopiuj i zmień nazwęwp-config.php plik przed edycją, w razie pomyłki możesz przywrócić ten plik.
Otworzyć wp-config.php file i zlokalizuj następujący kod.
define('DB_NAME', 'db_name');Zastąp nazwę_db nazwą utworzonej bazy danych.
define('DB_USER', 'db_user');Zastąp db_user swoją nazwą użytkownika MySql.
define('DB_PASSWORD', 'db_password');Zastąp db_password swoim hasłem MySql.
Zapisz plik wp-config po edycji i prześlij go do swojej witryny WordPress przez ftp.
Przywracanie bazy danych WordPress
Poniżej przedstawiono kroki służące do przywrócenia bazy danych w WordPress -
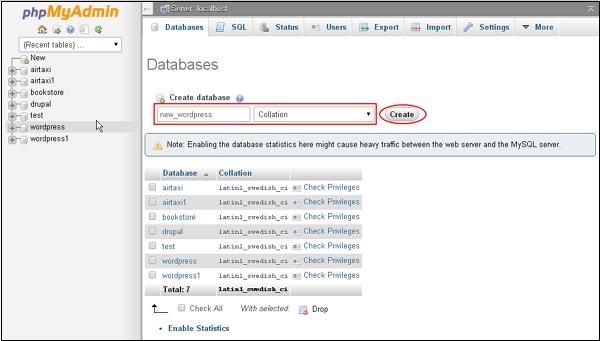
Step (1)- Wpisz w przeglądarce ścieżkę http: // localhost / phpmyadmin . Pojawi się następujący ekran.

Możesz utworzyć nową bazę danych lub zaimportować kopię zapasową do istniejącej bazy danych.
Tutaj utworzymy nową nazwę bazy danych, tj. new_wordpress i kliknij Create przycisk.
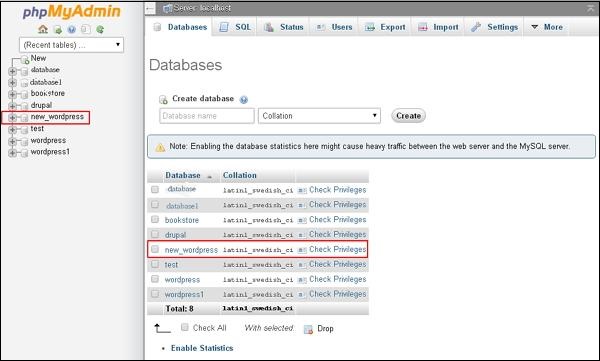
Step (2)- Możesz wyświetlić utworzoną bazę danych, jak pokazano na poniższym ekranie. Kliknij nazwę bazy danychnew_wordpress.

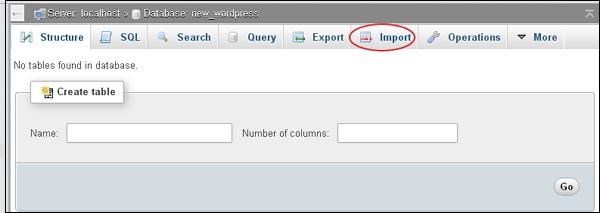
Step (3) - Kliknij Import.

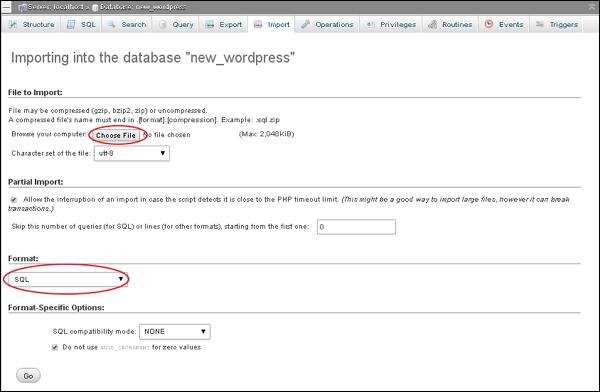
Step (4) - Kliknij Choose File, aby wybrać plik kopii zapasowej z systemu. Po przesłaniu pliku sql wybierz format jakoSQL jak pokazano na poniższym ekranie.

Kliknij Go przycisk.
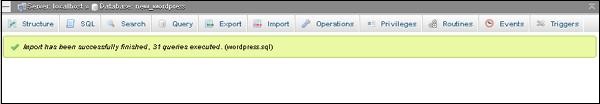
Step (5) - Po kliknięciu Go, otrzymasz wiadomość po pomyślnym przesłaniu pliku sql.

W tym rozdziale dowiemy się, jak to zrobić Optimize Witryna WordPress.
Oto kilka prostych wskazówek, jak zoptymalizować witrynę WordPress.
- Zapewnij wysoką jakość i sensowną treść.
- Miej odpowiednie nazwy dla obrazów.
- Używaj krótkich linków bezpośrednich zawierających słowa kluczowe.
- Mają zoptymalizowane motywy.
- Mapa witryny powinna być w formacie XML.
- Połącz posty z sieciami społecznościowymi.
- Uważaj na techniki czarnego kapelusza.
- Usuń swój kosz.
- Sprawdzaj statystyki swojej witryny
- Sprawdzaj swoje wtyczki.
- Efektywnie korzystaj z CSS i JavaScript.
Zapewnij wysoką jakość i sensowną treść
Każda tworzona przez Ciebie strona najważniejsza jest treść. Musisz mieć dobrą treść ze słowami kluczowymi, które mogą być pomocne dla użytkowników, a nie dla wyszukiwarek. Treść powinna być zrozumiała i nieskomplikowana ani trudna do odczytania.
Miej odpowiednie nazwy dla obrazów
Nazwy, które wybierzesz dla swoich obrazów, muszą być unikalne; rozważ wybór obrazów z myślą o użytkowniku. Użyj słów kluczowych, które mogą być pomocne dla użytkowników. Miej określone nazwy dla swoich obrazów i nie zapomnij dodać tagów alt i tagów tytułu do swoich obrazów.
Na przykład - jeśli obraz dotyczy lodów czekoladowych, nie podawaj nazwy DSC12346, a zamiast tego wpisz „Czekoladowe lody-High-street-restaurant-new-york.jpg”. To byłoby znacznie łatwiejsze do wyszukania.
Używaj krótkich linków bezpośrednich zawierających słowa kluczowe
Użyte przez Ciebie permalinki muszą być zrozumiałe. Na przykład - http://www.mywebsite.com/tutorialspoint/telangana/ zamiast http://www.mywebsite.com/page-id?5631456325
Mają zoptymalizowane motywy
Użyj tych motywów, które są szybkie i zoptymalizowane pod kątem WordPressa, aby po zastosowaniu na stronie internetowej nie mogła mieć niskiej prędkości.
Mapa witryny powinna być w formacie XML
Google ma wiele narzędzi, które mogą być przydatne. Narzędzia takie jak Optymalizator witryny, Centrum dla webmasterów i mapy witryn Google XML są bardzo łatwe w użyciu.
Połącz posty z mediami społecznościowymi
Media społecznościowe to dziś bardzo ważny aspekt. Połącz je więc z postami na blogu, stronami itp., Aby mieć dobre pozycje i popularność. Pomóż promować posty i strony innych, a oni zrobią to samo w zamian.
Uważaj na techniki czarnego kapelusza
Nie oszukuj Google, ponieważ znajduje Cię w mgnieniu oka. Nie rób sobie kłopotów i nie stwarzaj problemów swojej witrynie, używając technik czarnego kapelusza. Pamiętaj, aby używać oryginalnych technik SEO.
Usuń swój kosz
Zawsze rozważ czyszczenie kosza, aby przyspieszyć i zapewnić dobry przepływ w witrynie.
Sprawdzaj statystyki swojej witryny
Rozmiar strony ma duże znaczenie. Im więcej obrazów, flash, filmów lub postów związanych z multimediami na Twojej stronie, tym wolniej ładowałoby się. Zalecana jest wtyczka modułu Yslowi> , aby przyspieszyć przeglądanie stron.
Sprawdź wtyczki
Posiadanie wielu wtyczek w WordPress może być również przyczyną powolnego ładowania strony. Więc sprawdzaj swoje wtyczki, nad którymi pracujesz. Rozważ sprawdzenie wtyczek przed ich dodaniem.
Efektywnie korzystaj z CSS i JavaScript
Zawsze trzymaj CSS w górnej części strony, a JavaScript na dole. Niech najpierw załaduje się CSS, a potem JavaScript. Oto wtyczka, która pomoże Ci uzyskać JavaScript na dole strony. Jest to javaScript Footer .
W tym rozdziale dowiemy się, jak zresetować swoje hasła w WordPress. Mamy dwie metody resetowania haseł w WordPress -
User
Lost your password
Zobaczmy, jak ustawić hasło za pomocą User Sekcja.
Step (1) - Zaloguj się do panelu administracyjnego WordPress i kliknij Users → All Users z deski rozdzielczej.

Step (2) - Po kliknięciu All Usersotrzymasz stronę z listą użytkowników. Z tego wybierz ten, dla którego chcesz zresetować hasło i kliknij edytuj.

Po kliknięciu Edytuj zostanie wyświetlona następująca strona.

Przyjrzyjmy się teraz resetowaniu hasła za pomocą Lost your password Sekcja.
Step (3)- Na tej stronie możesz wpisać nowe hasło, które musi zawierać 7 znaków. Gdy skończysz ustawiać nowe hasło, kliknijUpdate Profile.
Step (3.1) - Kiedy próbujesz zalogować się do panelu administracyjnego WordPress, zapomnisz hasła i musisz je zresetować, na stronie pojawi się następujący komunikat.

Step (3.2) - Kliknij Lost your password?Pojawi się następująca strona. Zaktualizuj swój e-mail i powiedzGet New Password.

Step (3.3) - Po kliknięciu pojawi się komunikat o treści a Link has been sent to the e-mail address you provided.
Step (3.4) - Przejdź do poczty e-mail i otwórz plik (Wordpress Site) Password Reset mail i kliknij podany link.
Step (3.5) - Wpisz nowe hasło, w razie potrzeby potwierdź ponownie, a następnie kliknij Reset Password.