Zend Framework - przesyłanie plików
Przesyłanie plików jest jedną z głównych koncepcji programowania formularzy. Framework Zend zapewnia wszystkie niezbędne elementy do przesyłania plików przezzend-form i zend-inputfilter składnik.
Klasa FileInput
Komponent zend-inputfilter udostępnia klasę Zend \ InputFilter \ FileInput do obsługi elementu wejściowego pliku html - <input type = 'file' />. PlikFileInputdziała jak inne filtry wejściowe z kilkoma wyjątkami. Są następujące -
Ponieważ PHP zapisuje szczegóły przesłanego pliku w formacie $_FILES globalnej tablicy, FileInput gromadzi informacje o przesłanym pliku tylko za pośrednictwem $ _FILES.
Walidację należy przeprowadzić, zanim klasa FileInput przetworzy dane. Zachowanie jest odwrotne do innych filtrów wejściowych.
Zend \ Validator \ File \ UploadFile jest domyślnym używanym walidatorem. PlikUploadFile sprawdza poprawność danych wejściowych pliku.
Aby dodać typ ładowania pliku do formularza, musimy użyć typu wejściowego File. Częściowy kod jest następujący -
$form->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array('label' => 'Picture',),
));Inną klasą używaną do przesyłania plików jest Zend \ Filter \ File \ RenameUpload. PlikRenameUploadsłuży do przenoszenia przesłanego pliku do wybranej lokalizacji. Klasa częściowa do użycia filtru plików jest następująca -
$file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);Tutaj opcje RenameUpload są następujące -
target - Ścieżka docelowa przesłanego pliku.
randomize - Dodaj losowy ciąg znaków, aby zapobiec powielaniu przesłanego pliku.
use_upload_extension - Dołącz rozszerzenie pliku do przesłanego pliku do celu.
Przesyłanie plików - przykład roboczy
Zmodyfikujmy moduł samouczka i dołączmy funkcję przesyłania zdjęć.
Zmodyfikuj tabelę bazy danych
Dodajmy imagepath kolumnę do tabeli książki, wykonując następujące polecenie SQL -
ALTER TABLE `book` ADD `imagepath` VARCHAR(255) NOT NULL AFTER 'imagepath';Zaktualizuj BookForm.php
Dodaj element wejściowy pliku, aby przesłać zdjęcie w formie książki - myapp / module / Tutorial / src / Model / BookForm.php.
Uwzględnij następujący kod w __constructmethod klasy BookForm.
$this->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array ('label' => 'Picture',),
));Zaktualizuj Book.php
Wykonaj następujące zmiany w klasie Book - myapp / module / Tutorial / src / Model / Book.php.
Dodaj nową właściwość imagepath do zdjęcia.
public $imagepath;Zaktualizuj getInputFilter metoda, jak pokazano poniżej -
Dodaj FileInput filtr dla elementu wejściowego pliku.
Ustaw UploadFile walidacja w celu sprawdzenia poprawności elementu wejściowego pliku.
Skonfiguruj RenameUpload przenieść przesłany plik do właściwego miejsca docelowego.
Częściowa lista kodów jest następująca -
$file = new FileInput('imagepath'); $file->getValidatorChain()->attach(new UploadFile());
$file->getFilterChain()->attach( new RenameUpload([ 'target' => './public/tmpuploads/file', 'randomize' => true, 'use_upload_extension' => true ])); $inputFilter->add($file);Zaktualizuj exchangeArray metoda uwzględniania imagepathwłasność. Imagepath może pochodzić z formularza lub bazy danych. Jeśli ścieżka obrazu pochodzi z formularza, formatem będzie tablica z następującą specyfikacją -
array(1) {
["imagepath"] => array(5) {
["name"] => string "myimage.png"
["type"] => string "image/png"
["tmp_name"] => string
"public/tmpuploads/file_<random_string>.<image_ext>"
["error"] => int <error_number>
["size"] => int <size>
}
}Jeśli ścieżka obrazu pochodzi z bazy danych, będzie to prosty ciąg. Częściowy listing kodu do przeanalizowania ścieżki obrazu jest następujący -
if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "", $data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}Pełna lista Book model wygląda następująco -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\Filter\File\RenameUpload;
use Zend\Validator\File\UploadFile;
use Zend\InputFilter\FileInput;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id; public $author;
public $title; public $imagepath;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);
$this->inputFilter = $inputFilter;
}
return $this->inputFilter; } public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null; $this->author = (!empty($data['author'])) ? $data['author'] : null;
$this->title = (!empty($data['title'])) ? $data['title'] : null; if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "",
$data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}
}
}Zaktualizuj BookTable.php
Zaktualizowaliśmy BookForm i Book model. Teraz aktualizujemyBookTable i zmodyfikuj plik saveBookmetoda. To wystarczy, aby umieścić wpis imagepath w tablicy danych,$data.
Częściowa lista kodów jest następująca -
$data = array('author' => $book->author, 'title' => $book->title,
'imagepath' => $book->imagepath
);Pełna lista kodu BookTable klasa jest następująca -
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) { $this->tableGateway = $tableGateway; } public function fetchAll() { $resultSet = $this->tableGateway->select(); return $resultSet;
}
public function getBook($id) { $id = (int) $id; $rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) { throw new \Exception("Could not find row $id");
}
return $row; } public function saveBook(Book $book) {
$data = array ( 'author' => $book->author,
'title' => $book->title, 'imagepath' => $book->imagepath
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Update addAction in the TutorialController.php: Informacje o przesyłaniu plików będą dostępne w formacie $_FILES globalna tablica i można uzyskać do niej dostęp za pomocą Request's getFiles()metoda. Dlatego połącz zarówno opublikowane dane, jak i informacje o przesyłaniu plików, jak pokazano poniżej.
$post = array_merge_recursive(
$request->getPost()->toArray(), $request->getFiles()->toArray()
);Pełna lista addAction() metoda jest następująca -
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$post = array_merge_recursive( $request->getPost()->toArray(),
$request->getFiles()->toArray() ); $form->setData($post); if ($form->isValid()) {
$book->exchangeArray($form->getData());
$this->bookTable->saveBook($book);
// Redirect to list of Tutorial
return $this->redirect()->toRoute('tutorial'); } } return array('form' => $form);
}Zaktualizuj widok pliku add.phtml
Na koniec zmień „add.phtml” i dołącz element wejściowy pliku imagepath, jak pokazano poniżej -
echo $this->formRow($form->get('imagepath'))."<br>";Pełna lista jest następująca -
<?php
$title = 'Add new Book'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php if(!empty($form)) {
$form->setAttribute('action', $this->url('tutorial', array('action' => 'add')));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('author'))."<br>"; echo $this->formRow($form->get('title'))."<br>"; echo $this->formRow($form->get('imagepath'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();
}Uruchom aplikację
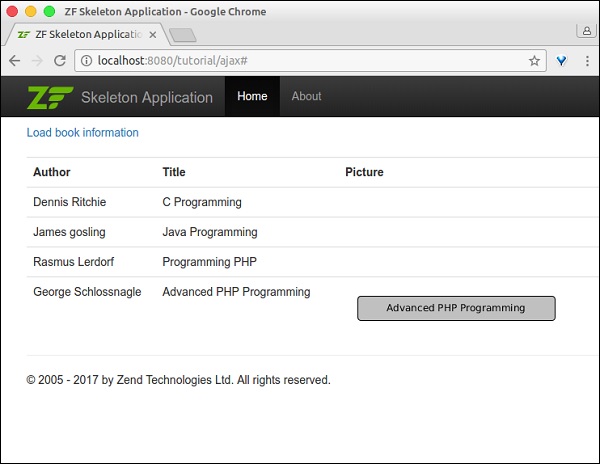
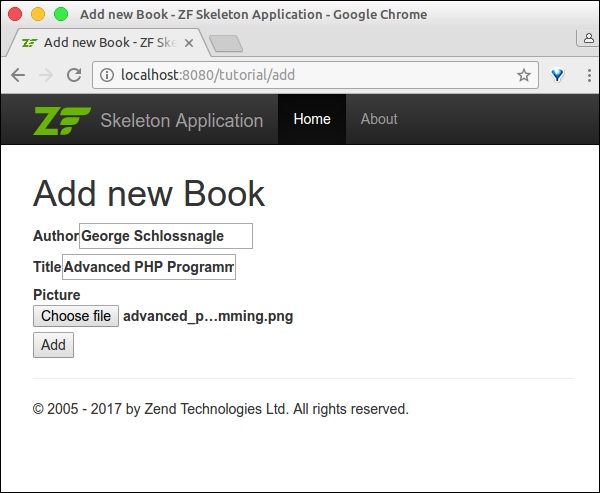
Na koniec uruchom aplikację pod adresem http://localhost:8080/tutorial/add i dodaj nowe rekordy.
Wynik będzie taki, jak pokazano na poniższych zrzutach ekranu -
Form Page

Index Page