Zend Framework - przykład roboczy
W tym rozdziale dowiemy się, jak stworzyć kompletną aplikację pracowniczą opartą na MVC w Zend Framework. Wykonaj czynności podane poniżej.
Krok 1: Module.php
Najpierw należy utworzyć moduł Employee w katalogu - myapp / module / Employee / src /, a następnie zaimplementować interfejs ConfigProviderInterface.
Pełny kod dla klasy Module jest następujący -
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}Krok 2: composer.json
Skonfiguruj Tutorial moduł w composer.json w sekcji automatycznego ładowania przy użyciu następującego kodu.
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}Teraz zaktualizuj aplikację za pomocą polecenia aktualizacji kompozytora.
composer updatePolecenie Composer dokona niezbędnych zmian w aplikacji i wyświetli dzienniki, jak pokazano w wierszu polecenia poniżej.
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesKrok 3: module.config.php dla modułu pracownika
Utwórz plik konfiguracyjny modułu „module.config.php” w katalogu myapp / module / Employee / config z następującym kodem.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];Teraz skonfiguruj moduł Pracownik w pliku konfiguracyjnym na poziomie aplikacji - myapp / config / modules.config.php.
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];Krok 4: EmployeeController
Utwórz nową klasę PHP, EmployeeController, rozszerzając AbstractActionController i umieść ją w katalogu myapp / module / Employee / src / Controller.
Pełna lista kodów jest następująca -
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Krok 5: Konfiguracja routera
Dodajmy trasę segmentu w naszym module Pracownik. Zaktualizuj plik konfiguracyjny modułu pracownika, module.config.php, dostępny pod adresem myapp / module / Employee / config.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Pomyślnie dodaliśmy routing dla naszego modułu Pracownik. Następnym krokiem jest utworzenie skryptu widoku dla aplikacji Pracownik.
Krok 6: Utwórz ViewModel
Utwórz plik o nazwie „index.phtml” w katalogu myapp / module / Employee / view / worker / worker.
Dodaj następujące zmiany w pliku -
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Wreszcie pomyślnie ukończyliśmy moduł Pracownik. możemy uzyskać do niego dostęp za pomocą następującego adresu URL -http://localhost:8080/employee.
Wynik

W następnym kroku wykonamy add, edit i deleteoperacje na danych w aplikacji pracowniczej. Aby wykonać te operacje, powinniśmy najpierw utworzyć model bazy danych. Zostanie to opisane w następnym kroku.
Krok 7: Utwórz model
Stwórzmy w naszym module model Pracownika src directory. Generalnie modele są pogrupowane w folderze Model (myapp / module / Employee / src / Model / Employee.php)
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}Krok 8: Tabela MySQL
Utwórz bazę danych o nazwie jako tutorials na lokalnym serwerze MYSQL za pomocą następującego polecenia -
create database tutorials;Utwórzmy tabelę o nazwie jako employee w bazie danych za pomocą polecenia SQL -
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);Wstaw dane do employee tabela przy użyciu następującego zapytania -
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');Krok 9: Zaktualizuj konfigurację bazy danych
Zaktualizuj plik konfiguracji globalnej myapp / config / autoload / global.php, wprowadzając niezbędne informacje o dysku bazy danych.
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];Teraz zaktualizuj referencje bazy danych w lokalnym pliku konfiguracyjnym - myapp / config / autoload / local.php. W ten sposób możemy oddzielić poświadczenia połączenia z lokalną i aktywną bazą danych.
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);Krok 10: Wdrożenie exchangeArray
Zaimplementuj funkcję exchangeArray w modelu pracownika.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}Krok 11: Użyj TableGateway, aby pobrać dane pracownika
Utwórz klasę EmployeeTable w samym folderze Model. Jest zdefiniowany w poniższym bloku kodu.
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}Krok 12: Skonfiguruj klasę EmployeeTable
Zaktualizuj obsługę pracowników w Module.php przy użyciu metody getServiceConfig ()
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}Krok 13: Dodaj usługę pracownika w kontrolerze
Zaktualizuj sekcję kontrolera konfiguracji modułu pracownika w - myapp / module / config / module.config.php, jak pokazano poniżej.
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]Krok 14: Dodaj konstruktora dla EmployeeController
Dodaj konstruktora za pomocą EmployeeTable jako argument i edytuj następujące zmiany.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
}Krok 15: Wyświetl informacje o pracowniku w skrypcie widoku „index.phtml”
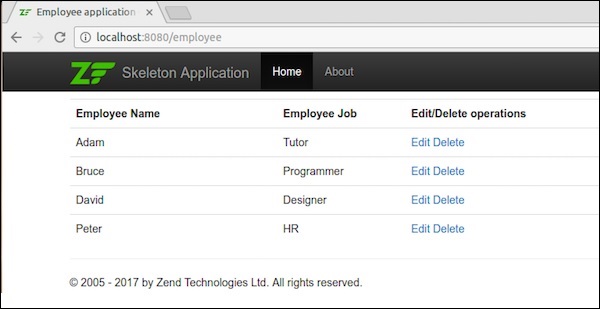
Przenieś do pliku - index.phtml i wprowadź następujące zmiany -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
</table>Teraz pomyślnie utworzyliśmy model bazy danych i możemy pobrać rekordy w aplikacji.
Poproś o aplikację przy użyciu adresu URL - http://localhost:8080/employee.
Wynik

Następny krok zawiera wyjaśnienie dotyczące insert, edit i delete operacje na danych w module pracownika.
Krok 16: Utwórz formularz pracownika
Utwórz plik o nazwie EmployeeForm.phpw katalogu myapp / module / Employee / src / Form. Jest to opisane w poniższym bloku kodu.
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Krok 17: Zaktualizuj model pracownika
Zaktualizuj model pracownika i zaimplementuj interfejs InputFilterAwareInterface. Przejdź do katalogu myapp / module / Employee / src / Employee / Model i dodaj następujące zmiany wEmployee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}Krok 18: Dodaj addAction w kontrolerze pracownika
Dodaj następujące zmiany w EmployeeController klasa.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}Krok 19: Dodaj funkcję zapisywania w klasie EmployeeTable
Dodaj następujące dwie funkcje w klasie EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
}Krok 20: Utwórz skrypt widoku dla metody AddAction, Add.phtml
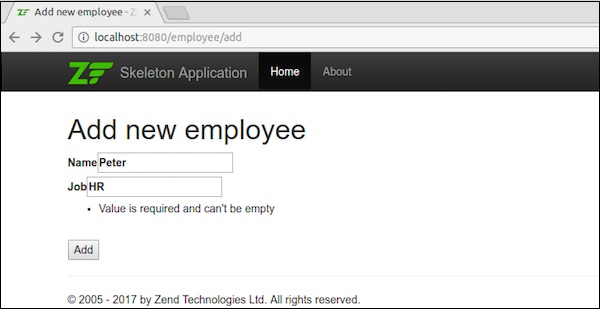
Dodaj następujące zmiany w pliku „Add.phtml” w - myapp / module / view / worker / worker.
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/addWynik

Po dodaniu danych nastąpi przekierowanie na stronę główną.

Krok 21: Edytuj rekordy pracowników
Wykonajmy edycję operacji na danych w module Pracownik. Zaktualizuj następujące zmiany wEmployeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}Tutaj szukamy pliku id, który znajduje się w dopasowanej marszruty, a następnie załaduj dane pracownika do operacji edycji.
Krok 22: Employee.php
Teraz dodaj następujące zmiany w pliku „Employee.php”, który znajduje się w katalogu - myapp / module / Employee / src / Employee / Model /.
public function getArrayCopy() {
return get_object_vars($this);
}Tutaj Zend \ Stdlib \ Hydrator \ ArraySerializable oczekuje, że znajdzie w modelu dwie metody: getArrayCopy() i exchangeArray().
W którym do iteracji używana jest metoda exchangeArray (). Ta funkcja służy do wiązania danych z tabeli pracowników.
Teraz musimy stworzyć skrypt widoku dla editAction().
Krok 23: Utwórz plik Edit.phtml
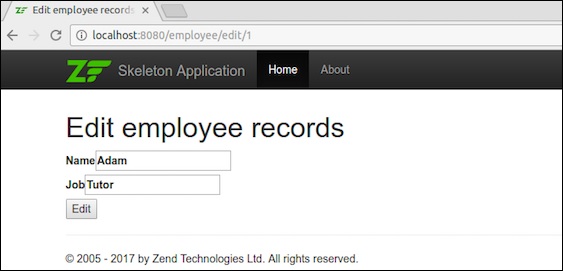
Utwórz plik skryptu widoku w module / Employee / view / worker / worker / edit.phtml
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
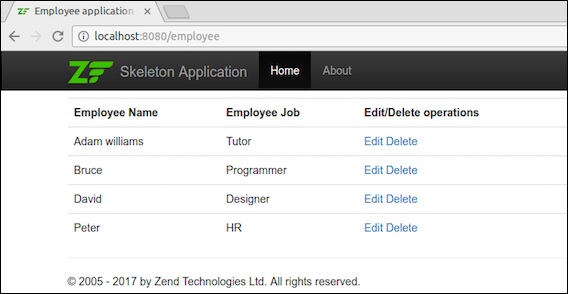
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();Edycja danych pracownika jest pokazana na poniższym zrzucie ekranu.

Po edycji danych nastąpi przekierowanie do strony głównej.

Krok 24: Dodaj metodę deleteEmployee
Dodaj metodę deleteEmployee do klasy EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}Krok 25: Usuń rekordy pracowników
Wykonajmy teraz operacje usuwania danych w module Pracownik. Dodaj następującą metodę,deleteAction w klasie EmployeeController.
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}Tutaj metoda deleteEmployee () usuwa pracownika według jego id i przekierowuje na stronę z listą pracowników (strona główna).
Utwórzmy teraz odpowiednie skrypty widoku dla metody deleteAction ().
Krok 26: Utwórz skrypt widoku
Utwórz plik o nazwie delete.phtml w - myapp / module / Employee / view / worker / worker / delete.phtml i dodaj w nim następujący kod.
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
</form>Teraz usuń dowolnego pracownika za pomocą edit link na stronie głównej, a wynik będzie taki, jak pokazano na poniższym zrzucie ekranu.
Wynik

Pomyślnie ukończyliśmy moduł Pracownik, wdrażając wszystkie niezbędne funkcje.
Wniosek
W obecnym konkurencyjnym środowisku framework Zend jest umieszczany na pierwszym miejscu przez dewelopera. Dostarcza abstrakcji do dowolnego programu lub dowolnego typu aplikacji w języku PHP. Jest to dojrzały framework i obsługuje nowoczesne funkcje języka PHP. Jest zabawny, profesjonalny, ewoluuje i dotrzymuje kroku aktualnej technologii.